중요: 동적 대화형 Google 차트는 활발하게 유지 관리되고 있지만 Google은 2012년에 정적 Google 이미지 차트를 공식적으로 지원 중단했습니다. 2019년 3월 18일에 사용 중지되었습니다.
이 페이지에서는 인포그래픽 서버를 사용하여 이미지를 만드는 기본사항을 설명합니다.
인포그래픽 사용 정책
인포그래픽의 일일 요청 수에는 제한이 없습니다. 하지만 Google은 악의적으로 간주되는 사용을 차단할 권리를 보유합니다.
시작하기
인포그래픽 서버는 URL GET 또는 POST 요청에 대한 응답으로 이미지를 반환합니다. 이미지 유형, 크기를 비롯하여 그래픽을 만드는 데 필요한 모든 데이터가 URL에 포함됩니다. 예를 들어 다음 URL을 복사하여 브라우저에 붙여넣습니다.
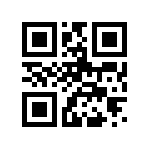
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Hello%20world
보이는 이미지는 'Hello World' 문구를 나타내는 QR 코드 표현입니다. 문구를 본인의 이름으로 변경하고 브라우저를 새로고침하세요. 간단하죠.
다음은 URL에 대한 자세한 설명입니다.
 |
|
최적화
다음은 이미지 최적화를 위한 몇 가지 사항입니다.
이미지가 많은 페이지의 로드 시간 개선
페이지에 이미지가 몇 개밖에 없는 경우에는 표준 기본 URL https://chart.googleapis.com/chart을 사용해도 됩니다. 그러나 이미지가 많은 경우 chart.apis.google.com 바로 앞에 숫자 0~9와 점을 추가할 수 있습니다. 페이지의 각 이미지에 다른 숫자를 지정하면 브라우저에서는 순서대로 이미지를 로드하려고 기다리지 않고 동시에 더 많은 이미지를 로드하려고 시도합니다. 하지만 한 페이지에 5개 이상의 이미지를 로드하는 경우에만 필요합니다. 예를 들면 다음과 같습니다.
http://0.chart.apis.google.com/chart?cht=...http://1.chart.apis.google.com/chart?cht=...http://2.chart.apis.google.com/chart?cht=...- ...
POST 사용
URL의 길이는 2K로 제한되므로 이미지에 이보다 많은 데이터가 있는 경우 GET 대신 POST를 사용해야 합니다. (GET은 이미지 URL을 브라우저 URL 입력란에 입력하거나 웹페이지에서 <img> 요소의 소스로 사용하는 것입니다. POST를 사용하려면 PHP 또는 PERL과 같은 다른 언어의 추가 프로그래밍이 필요합니다.
프로그래매틱 방식으로 페이지를 생성할 때 POST를 사용할 수도 있습니다.
