ログイン エクスペリエンスは、ユーザーがアドオンを初めて操作する可能性があるため、できるだけシームレスにフローを完了できるようにすることが重要です。以下のセクションでは、さまざまなログイン API、ログイン関連のクエリ パラメータ、ポップアップ ブロッカーの処理方法、ベスト プラクティスに沿って開発を進めるためのテストプランについて説明します。
SSO 実装の詳細
Google の OAuth 2.0 は、多くの OAuth 2.0 スタックと互換性があります。サーバーサイド認可を実装することを強くおすすめします。これは最も安全なオプションであり、iframe クエリ パラメータの使用をサポートしています。
Google ログインを実装する際は、Google Identity ウェブサイトに記載されている技術的なガイダンスを参照してください。必ず Google のログインにおけるブランドの取り扱いガイドラインに準拠してください。Sketch、SVG、EPS ファイルがダウンロードできます。
ログイン テスト
アドオンを審査に送信する前に、アドオンのテストプランを使用して、アドオンが必要な標準を満たしており、既知のエッジケースを処理できることを確認します。これらのテストは、Classroom アドオンの要件チェックリストを忠実に反映しており、アドオンが要件を満たしているかどうかを確認する手順が示されています。これらは、公開時にアプリケーションがテストされるものと同じテストです。
ログイン クエリ パラメータ
Google Classroom には、繰り返しのログインを容易にするための login_hint クエリ パラメータが用意されています。詳細については、iframe クエリ パラメータのページのログイン関連パラメータのセクションをご覧ください。サンプルコードは、デベロッパー チュートリアルの繰り返しアクセスを処理するチュートリアルで確認できます。
ポップアップ ブロッカーを管理する
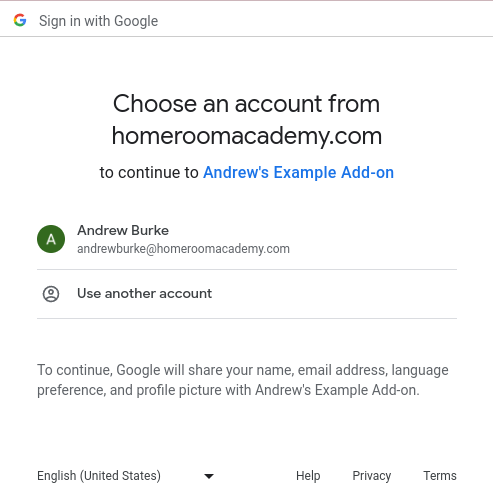
アドオンへのログインは、ログイン ダイアログ ウィンドウで簡単に行えます。このウィンドウにはアカウント選択画面が表示され、ユーザーは OAuth 権限を付与できます。エンドユーザーのポップアップ ブロッカーにより、ログインフローを完了できない場合があります。

図 1. アカウント選択画面の例。
この問題を解決するには、ポップアップ ブロッカーをバイパスするためにクリックするボタンをエンドユーザーに提供します。この操作により、ログイン ダイアログが表示され、エンドユーザーはログインフローを続行できます。指定するボタンがログイン ブランドの取り扱いガイドラインに準拠していることを確認してください。
デベロッパー向けチュートリアルのログイン チュートリアルに沿って、クリックしてログイン ダイアログをトリガーできる Google ブランドのログインボタンを実装します。
マルチログイン
複数のアカウントが同時にログインしているブラウザでは、アドオンのユーザー フローが中断される可能性があります。エンドユーザーは、現在のブラウザですべての Google アカウントからログアウトするか、Chrome のシークレット ウィンドウで Classroom を開いてから、正しいアカウントでログインして操作を再試行します。
マルチログインの問題により、間違ったユーザーがアドオンにログインしている場合、Classroom アドオン API の呼び出しが失敗し、InvalidAddOnToken エラーが発生することがあります。このようなエラーが発生した場合は、ブラウザで他のすべてのアカウントからログアウトするか、代わりにシークレット モードの Chrome ウィンドウで Classroom を開くよう、ユーザーに指示する必要があります。
