Étant donné que la procédure de connexion est la première interaction d'un utilisateur avec votre il est important qu'ils soient en mesure de suivre le parcours aussi facilement que possible. Lisez les sections ci-dessous pour vous familiariser avec les différents API de connexion, paramètre de requête associé à la connexion, comment gérer les bloqueurs de pop-up, et un plan de test que vous pouvez utiliser pendant le développement pour vérifier que vous respectez les bonnes pratiques.
Détails de la mise en œuvre de l'authentification unique
OAuth 2.0 de Google est compatible avec de nombreux protocoles OAuth 2.0. Nous vous recommandons vivement d'implémenter une autorisation côté serveur Il s'agit de l'option de sécurité la plus élevée, et elle permet d'utiliser la requête iFrame paramètres.
Consultez les conseils techniques fournis sur le site Web Google Identity implémenter Google Sign-In. Veillez à respecter le branding de Google Sign-In consignes. Les fichiers Sketch, SVG et EPS sont fournis en téléchargement.
Tests de connexion
Utilisez le plan de test des modules complémentaires pour vérifier qu'ils respectent les et capable de gérer les cas limites connus avant d'envoyer votre pour examen. Ces tests s'apparentent beaucoup au module complémentaire Classroom. checklist des exigences, et vous fournira des instructions détaillées sur la façon de les vérifier si votre module complémentaire répond à ces critères. Ce sont les mêmes tests que votre application est testée lors de sa publication.
Paramètres de requête de connexion
Google Classroom fournit le paramètre de requête login_hint pour faciliter
en cas de connexion répétée. Consultez la section Paramètres de connexion de l'iFrame.
paramètres de requête pour plus d'informations. Vous trouverez l'exemple de code dans
le tutoriel sur la gestion des visites répétées de nos tutoriels pour les développeurs.
Gérer les bloqueurs de pop-up
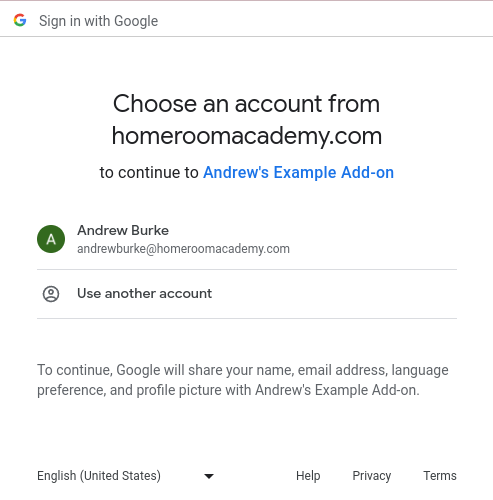
La connexion au module complémentaire s'effectue via la boîte de dialogue de connexion. Ce affiche l'écran de sélection du compte et permet à l'utilisateur d'accorder autorisations. La fonctionnalité de blocage des pop-up d'un utilisateur final peut l'empêcher de terminer procédure de connexion.

Figure 1. Exemple d'écran de sélection de compte
Pour résoudre ce problème, fournissez à l'utilisateur final un bouton sur lequel cliquer pour ignorer le bloqueur de pop-up. Cette interaction permet d'afficher la boîte de dialogue de connexion afin que l'utilisateur final puisse poursuivre la procédure de connexion. Assurez-vous que le bouton respecte les consignes relatives à la marque pour la connexion.
Suivez le tutoriel sur la connexion figurant dans nos tutoriels pour les développeurs afin de mettre en œuvre un Bouton de connexion de la marque Google sur lequel l'utilisateur peut cliquer pour ouvrir la boîte de dialogue de connexion.
Connexion multicompte
Un navigateur sur lequel plusieurs comptes sont connectés en même temps peut perturber le le parcours utilisateur du module complémentaire. Les utilisateurs finaux peuvent se déconnecter de tous les comptes Google dans leur navigateur actuel ou ouvrir Classroom dans une fenêtre Chrome de navigation privée avant de vous connecter au bon compte et de réessayer.
Si un utilisateur incorrect s'est connecté au module complémentaire en raison d'un problème de connexion multicompte,
vos appels à l'API Classroom Add-ons peuvent échouer avec
Erreur InvalidAddOnToken. Si vous recevez une telle erreur, vous devez demander
l'utilisateur de se déconnecter de tous les autres comptes dans le navigateur ou d'ouvrir
Classroom dans une fenêtre de navigation privée Chrome.
