Da die Anmeldung die erste Interaktion eines Nutzers mit Ihrem Add-on sein kann, ist es wichtig, dass er den Ablauf so reibungslos wie möglich abschließen kann. In den folgenden Abschnitten erfahren Sie mehr über die verschiedenen APIs für die Anmeldung, abfragebezogene Parameter für die Anmeldung, den Umgang mit Pop-up-Blockern und einen Testplan, den Sie während der Entwicklung verwenden können, um sicherzustellen, dass Sie die Best Practices einhalten.
Details zur SSO-Implementierung
OAuth 2.0 von Google ist mit vielen OAuth 2.0-Stacks kompatibel. Wir empfehlen dringend, die serverseitige Autorisierung zu implementieren, da sie die sicherste Option ist und die Verwendung der Iframe-Abfrageparameter unterstützt.
Beachten Sie bei der Implementierung der Google-Anmeldung die technischen Hinweise auf der Website für Google Identity. Beachten Sie die Branding-Richtlinien für die Anmeldung. Sketch-, SVG- und EPS-Dateien stehen zum Download bereit.
Anmeldetests
Prüfen Sie mit dem Testplan für Add-ons, ob Ihr Add-on die erforderlichen Standards erfüllt und bekannte Grenzfälle bewältigen kann, bevor Sie es zur Überprüfung einreichen. Diese Tests entsprechen weitgehend der Checkliste der Anforderungen für Classroom-Add-ons und enthalten eine detaillierte Anleitung dazu, wie Sie prüfen können, ob Ihr Add-on diese Anforderungen erfüllt. Dies sind dieselben Tests, die bei der Veröffentlichung Ihrer App durchgeführt werden.
Abfrageparameter für die Anmeldung
Google Classroom bietet den Abfrageparameter login_hint, um wiederholte Anmeldungen zu erleichtern. Weitere Informationen finden Sie auf der Seite „Iframe-Abfrageparameter“ im Abschnitt zu Parametern für die Anmeldung. Beispielcode finden Sie in der Anleitung zum Umgang mit wiederholten Besuchen.
Pop-up-Blocker verwalten
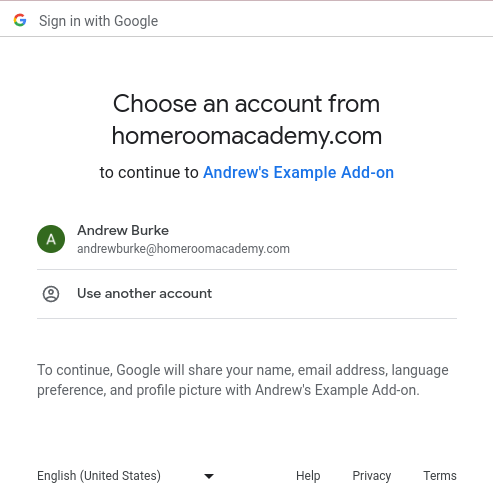
Die Anmeldung im Add-on erfolgt über das Anmeldedialogfeld. In diesem Fenster wird der Kontoauswahlbildschirm angezeigt und der Nutzer kann OAuth-Berechtigungen gewähren. Der Pop-up-Blocker eines Endnutzers kann verhindern, dass er den Anmeldevorgang abschließen kann.

Abbildung 1. Beispiel für einen Bildschirm mit Kontoauswahl
Um dieses Problem zu beheben, stellen Sie den Endnutzern eine Schaltfläche zur Verfügung, über die sie den Pop-up-Blocker umgehen können. Durch diese Interaktion kann das Anmeldedialogfeld angezeigt werden, damit der Endnutzer mit dem Anmeldevorgang fortfahren kann. Die von Ihnen bereitgestellte Schaltfläche muss den Richtlinien für das Branding bei der Anmeldung entsprechen.
Folgen Sie der Anleitung zur Anmeldung in unseren Entwickleranleitungen, um eine Anmeldeschaltfläche mit Google-Markenlogo zu implementieren, über die das Anmeldedialogfeld geöffnet werden kann.
Mehrfachanmeldung
Wenn in einem Browser mehrere Konten gleichzeitig angemeldet sind, kann das den Ablauf des Add-ons beeinträchtigen. Endnutzer können sich entweder in ihrem aktuellen Browser von allen Google-Konten abmelden oder Classroom in einem Chrome-Inkognitofenster öffnen, bevor sie sich mit dem richtigen Konto anmelden und den Vorgang noch einmal versuchen.
Wenn aufgrund des Problems mit der Mehrfachanmeldung ein falscher Nutzer im Add-on angemeldet ist, schlagen Ihre Aufrufe der Classroom Add-ons API möglicherweise mit dem Fehler InvalidAddOnToken fehl. Wenn Sie eine solche Fehlermeldung erhalten, bitten Sie den Nutzer, sich entweder von allen anderen Konten im Browser abzumelden oder Classroom stattdessen in einem Inkognitofenster in Chrome zu öffnen.
