Classroom add-ons are loaded within an iframe to provide the end-user with a seamless and convenient user experience. There are four distinct iframe types; see the iframes pages in the User journeys directory for an overview of the purpose and appearance of each iframe.
iframe security guidelines
Partners are expected to follow industry best practices to secure their iframe. To protect the iframe, our security team recommends the following:
HTTPS is required. We strongly recommend using TLS 1.2 or greater and enabling HTTP Strict Transport Security. See this related MDN article about Strict Transport Security.
Enable Strict Content Security Policy. See this OWASP article and this related Content Security Policy MDN article.
Enable the Secure cookie attribute. See the HttpOnly attribute and this related Cookies MDN article.
iFrame URI configuration
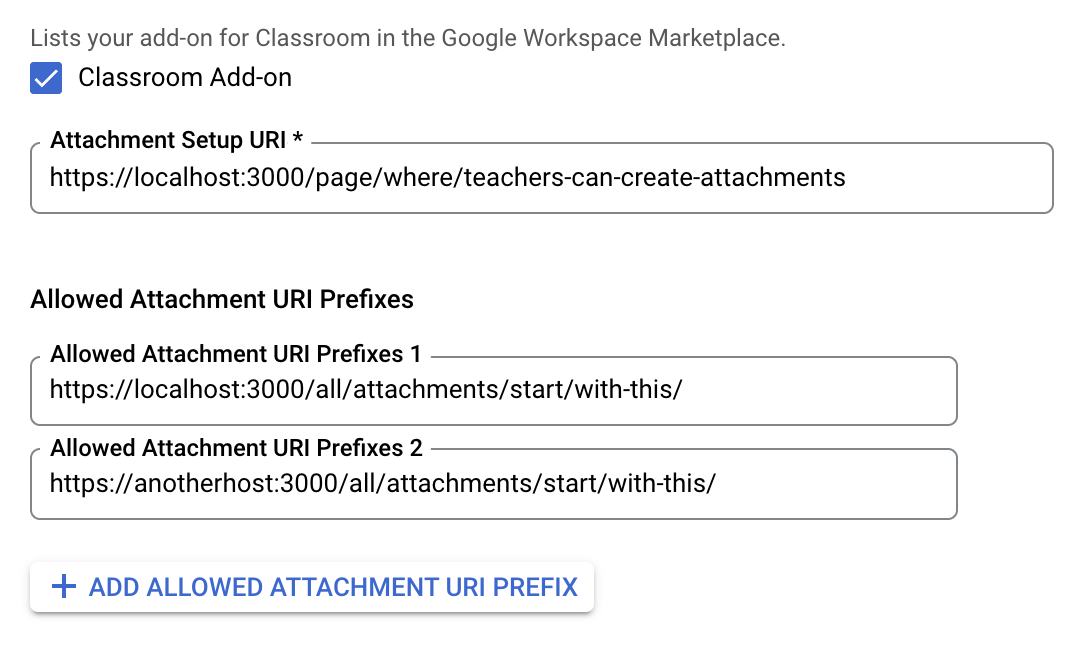
The Attachment Setup URI is what the Attachment Discovery iframe loads, and is where teachers begin the flow of creating add-on attachments on a Classroom post. It can be set in the Google Cloud project console. Set this URI in your Google Cloud project's API & Service > Google Workspace Marketplace SDK > App Configuration page.

The Allowed Attachment URI Prefixes are used to validate the URIs set in
AddOnAttachment using the *.addOnAttachments.create and
*.addOnAttachments.patch methods. The validation is a literal string prefix
match and doesn't allow for the use of wild cards at this time.
Query parameters
The iframes pass critical information to the add-on as query parameters. There are two categories of parameters: attachment-related and sign-in related parameters.
Attachment-related parameters
The attachment-related parameters provide the add-on with information about the course, the assignment, the add-on attachment, the student's submission, and an authorizing token.
- Course ID
The
courseIdvalue is an identifier to the course.Included with all iframes.
- Item ID
The
itemIdvalue is an identifier of theAnnouncement,CourseWork, orCourseWorkMaterialon which this attachment is attached.Included with all iframes.
- Item Type
The
itemTypevalue identifies the resource type on which thisattachment is attached. The passed string value is one of
"announcements","courseWork", or"courseWorkMaterials".Included with all iframes.
- Attachment ID
The
attachmentIdvalue is an identifier to the attachment.Included with the
teacherViewUri,studentViewUriandstudentWorkReviewUriiframes.- Submission ID
The
submissionIdvalue is an identifier to the student's work, but should be used in combination with theattachmentIdto identify the student's work of a particular assignment.Included with the
studentWorkReviewUri.
- Add-on token
The
addOnTokenvalue is an authorization token used to makeaddOnAttachments.createcalls in order to create the add-on.Included with the Attachment Discovery iframe and the Link Upgrade iframe.
- URL to upgrade
The presence of the
urlToUpgradevalue implies that theteacher has included a Link attachment in the assignment, and has agreed to upgrade it to an add-on attachment. If you don't already have this feature configured, see the guide about upgrading links to add-on attachments for more details.
Included with the Link Upgrade iframe.
Sign-in related parameters
The login_hint query parameter provides information about the
Classroom user visiting the add-on web page. This query parameter
is provided on the iframe src URL. It's sent when the user has previously used
your add-on to help reduce end user sign-in friction. You're required to handle
this query parameter in your add-on implementation.
- Login hint
The
login_hintis a unique identifier for the user's GoogleAccount. After the user has logged in to your add-on for the first time, the
login_hintparameter is passed on each subsequent visit to your add-on by the same user.There are two potential uses for the
login_hintparameter:- Pass the
login_hintvalue during the authentication flow so that the user doesn't need to enter their credentials when the sign-in dialog appears. The user is not automatically signed-in. - After the user has been signed-in, use this parameter to compare the value to any users you might already have signed-in to the add-on. If you find a match, you can leave the user signed-in and avoid showing a sign-in flow. If the parameter doesn't match any of your signed-in users, prompt the user to sign-in with a Google branded sign-in button.
Included with all iframes.
- Pass the
Attachment Discovery iframe
| Dimension | Description |
|---|---|
| Required | Yes |
| URI | Provided in the add-on metadata |
| Query Params | courseId, itemId, itemType,
addOnToken, and login_hint. |
| Height | 80% window height minus 60px for the top header |
| Width | Maximum of 1600px 90% window width when window <= 600px wide 80% window width when window > 600px wide |
Example Attachment Discovery scenario
- A Classroom add-on is registered in Google Workspace
Marketplace with an Attachment Discovery URI of
https://example.com/addon. - A teacher installs this add-on and creates a new announcement, assignment or
material within one of their courses. For example,
itemId=234,itemType=courseWorkandcourseId=123. - While configuring that item, the teacher chooses the newly installed add-on as an attachment.
- Classroom creates an iframe with the src URL set to
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- Teacher performs work within the iframe to make an attachment selection.
- On attachment selection, the add-on sends a
postMessageto Classroom to close the iframe.
teacherViewUri and studentViewUri iframes
| Dimension | Description |
|---|---|
| Required | Yes |
| URI | teacherViewUri or studentViewUri |
| Query Params | courseId, itemId, itemType,
attachmentId, and login_hint. |
| Height | 100% window height minus 140px for the top header |
| Width | 100% window width |
studentWorkReviewUri iframe
| Dimension | Description |
|---|---|
| Required | No (Determines whether this is an activity-type attachment) |
| URI | studentWorkReviewUri |
| Query Params | courseId, itemId, itemType,
attachmentId, submissionId, and login_hint. |
| Height | 100% window height minus 168px for the top header |
| Width | 100% window width minus sidebar width<> sidebar is 312px when expanded and 56px when collapsed |
Link Upgrade iframe
| Dimension | Description |
|---|---|
| Required | Yes, if upgrading links to add-on attachments is supported by your add-on. |
| URI | Provided in the add-on metadata |
| Query Params | courseId, itemId, itemType,
addOnToken, urlToUpgrade, and login_hint. |
| Height | 80% window height minus 60px for the top header |
| Width | Maximum of 1600px 90% window width when window <= 600px wide 80% window width when window > 600px wide |
Example Link Upgrade scenario
- A Classroom add-on is registered with a Link Upgrade URI of
https://example.com/upgrade. You have provided the following host and path prefix patterns for Link attachments that Classroom should attempt to upgrade to an add-on attachment:- The host is
example.comand the path prefix is/quiz.
- The host is
- A teacher creates a new announcement, assignment or material within one of
their courses. For example,
itemId=234,itemType=courseWorkandcourseId=123. - A teacher pastes a link,
https://example.com/quiz/5678, in the Link attachment dialog that matches a URL pattern you provided. The teacher is then prompted to upgrade the Link to an add-on attachment. Classroom launches the Link Upgrade iframe with the URL set to
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.You evaluate the query parameters passed on the iframe and make a call to the
CreateAddOnAttachmentendpoint. Note that theurlToUpgradequery parameter is URI encoded when passed on the iframe. You need to decode the parameter to obtain it in its original form. JavaScript, for example, offers thedecodeURIComponent()function.On successful creation of an add-on attachment from a Link, you send a
postMessageto Classroom to close the iframe.
Close the iframe
The iframe may be closed from the learning tool by sending a postMessage with
the payload {type: 'Classroom', action: 'closeIframe'}.
Classroom only accepts this postMessage from the host_name+port
corresponding to the original URI that was opened.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Close iframe from the iframe
The domain+port of the page sending the postMessage event must have the same
domain+port as that of the URI used to launch the iframe, otherwise the message
is ignored. A workaround is to redirect back to a page on the original domain
that does nothing more than send the postMessage event.
Close iframe from a new tab
Cross-domain protections prevent this from working. A workaround is to handle
communications between the iframe and new tab on your own and let the iframe
ultimately be responsible for issuing the close postMessage event. As a side
note, the hyperlink "Open in Partner Name" is being removed so users don't
create tabs this way in the near future.
Restrictions
All iframes are opened with the following sandbox attributes:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
and the following feature policy
allow="microphone *"
Third-party cookie blocking
Be aware that third-party cookie blocking makes it difficult to maintain a signed in session in an iframe. Refer to https://www.cookiestatus.com on the current state of cookie blocking across different browsers. Of course, this issue is not unique to Google Classroom add-ons and affects all websites that iframe third-parties. Many of our partners have already encountered this issue.
Some general workarounds are:
- Open a new tab to create the cookie in a first-party context. Some browsers grant access to cookies created in the first-party context while in a third-party context.
- Ask the user to allow third-party cookies. This may not always be possible with all users.
- Design single-page web applications that don't rely on cookies.
More cookie restrictions are expected in future browser versions. Create feature requests to send feedback to Google on how to reduce the lift required by partners.
Enable discoverability of add-ons using URL regular expressions
Teachers frequently create assignments with link attachments. To promote the use of your add-on, you can specify regular expressions that match URLs of resources that can be accessed in your add-on. A teacher attaching a link that matches one of your regular expressions sees a dismissible dialog encouraging them to try your add-on. They only see the dialog if the add-on is already installed for their account.
If you would like to provide this behavior to teachers, provide your Google contacts with the appropriate regular expressions. If the regular expressions that you provide are overly broad or conflict with another add-on, they may be modified to be more restricted or distinct.
 Figure 1. Teacher selecting a link
attachment to a new assignment.
Figure 1. Teacher selecting a link
attachment to a new assignment.
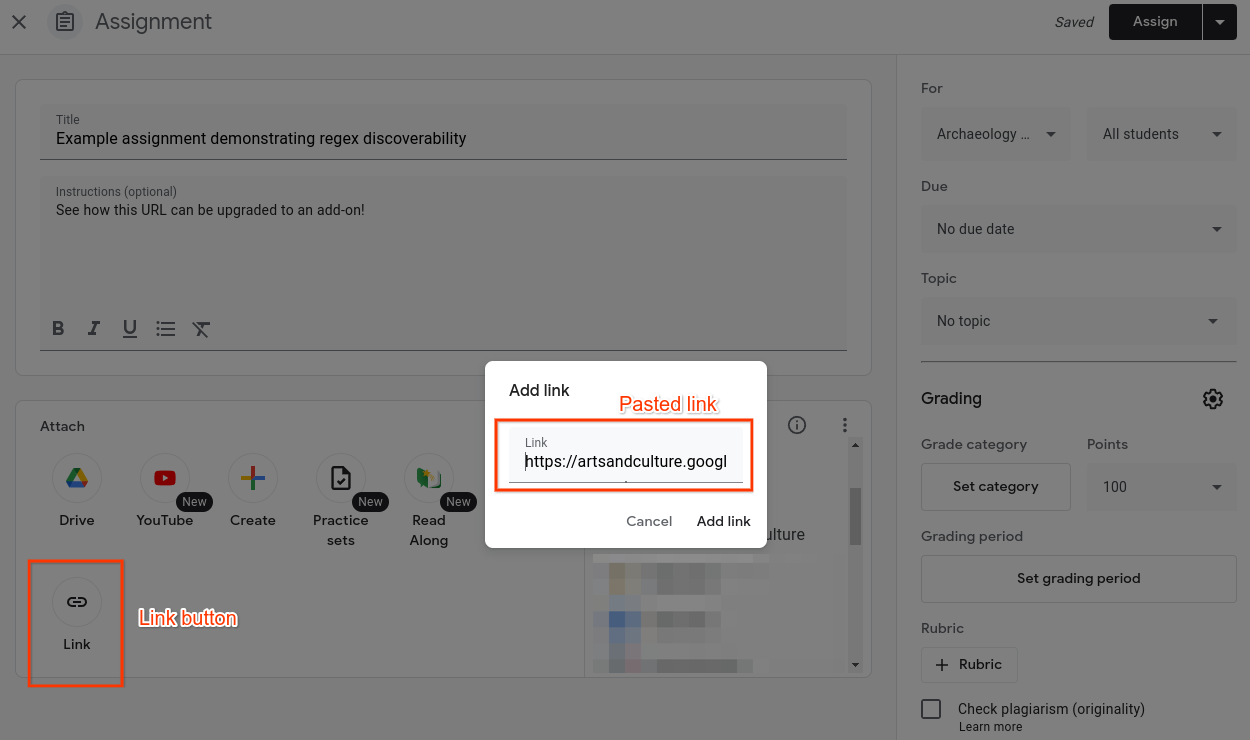
 Figure 2. Teacher pasting a link from a third-party
source. The teacher has already installed the third-party's
Classroom add-on.
Figure 2. Teacher pasting a link from a third-party
source. The teacher has already installed the third-party's
Classroom add-on.
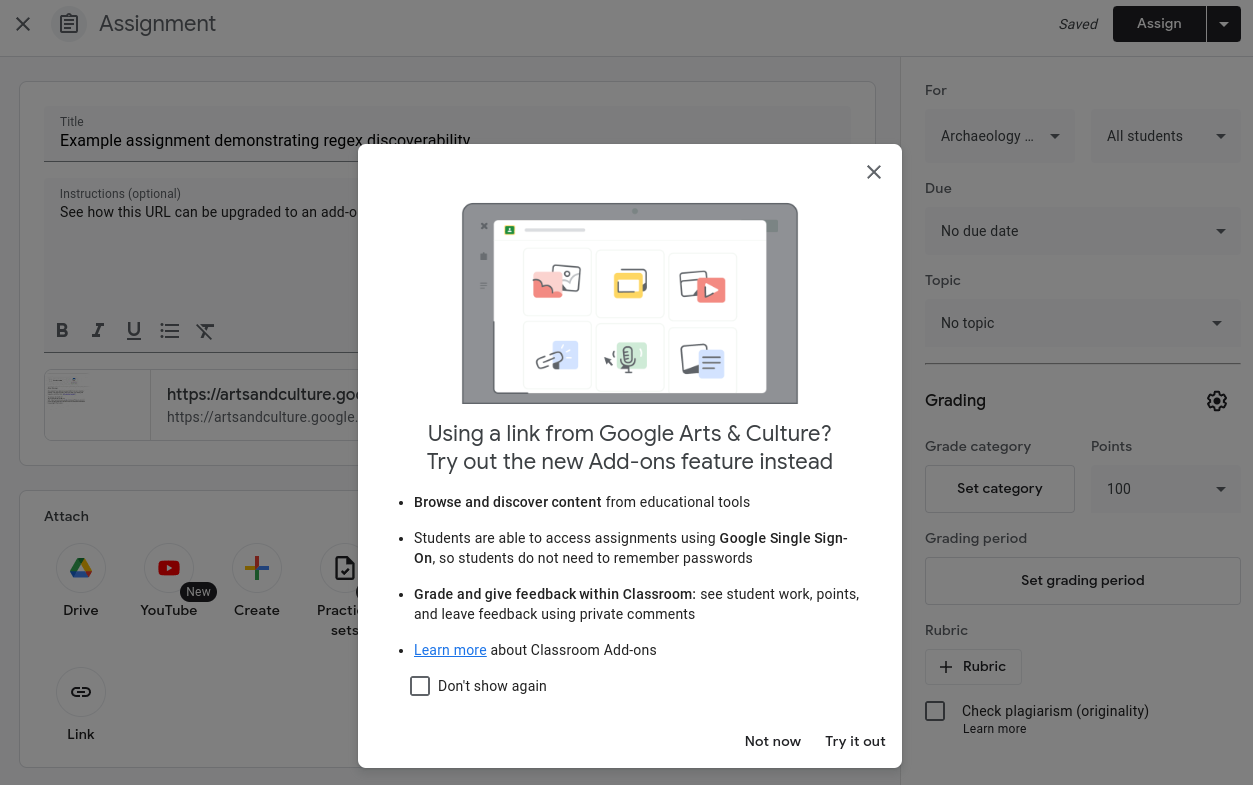
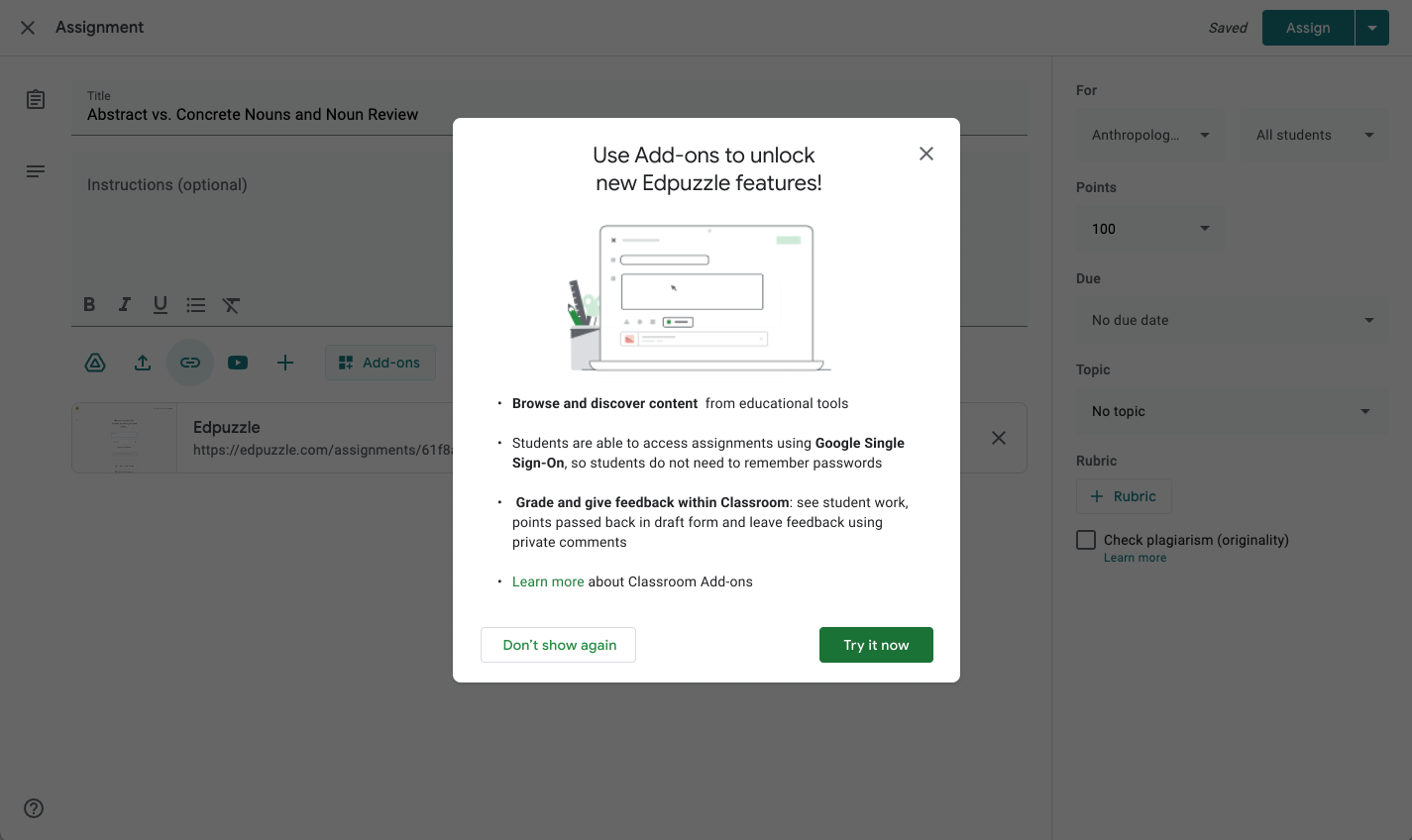
 Figure 3. The interactive dialog presented
to the teacher when the pasted link matches a regular expression specified by
the third-party developer.
Figure 3. The interactive dialog presented
to the teacher when the pasted link matches a regular expression specified by
the third-party developer.
If a teacher selects "Try it now" in the pop as seen in figure 3, they're redirected to your add-on's Attachment Discovery iframe.