Dodatki do Classroom są ładowane w ramach ramki iframe, aby zapewnić użytkownikom płynne i wygodne wrażenia. Istnieją 4 różne typy iframe. Aby dowiedzieć się więcej o celu i wyglądzie każdego z nich, zapoznaj się z stronami iframe w katalogu ścieżek użytkownika.
Wytyczne dotyczące bezpieczeństwa iframe
Partnerzy powinni stosować sprawdzone metody branżowe, aby zabezpieczyć swoje tagi iframe. Aby chronić iframe, nasz zespół ds. bezpieczeństwa zaleca:
Protokół HTTPS jest wymagany. Zdecydowanie zalecamy używanie protokołu TLS 1.2 lub nowszego oraz włączanie mechanizmu HTTP Strict Transport Security. Zapoznaj się z artykułem MDN na temat MTA-STS.
Włącz ścisły standard Content Security Policy. Zapoznaj się z artykułem OWASP i powiązanym artykułem MDN na temat polityki bezpieczeństwa treści.
Włącz atrybut pliku cookie Secure. Zapoznaj się z atrybutem HttpOnly oraz z artykułem MDN o plikach cookie.
Konfiguracja identyfikatora URI iframe
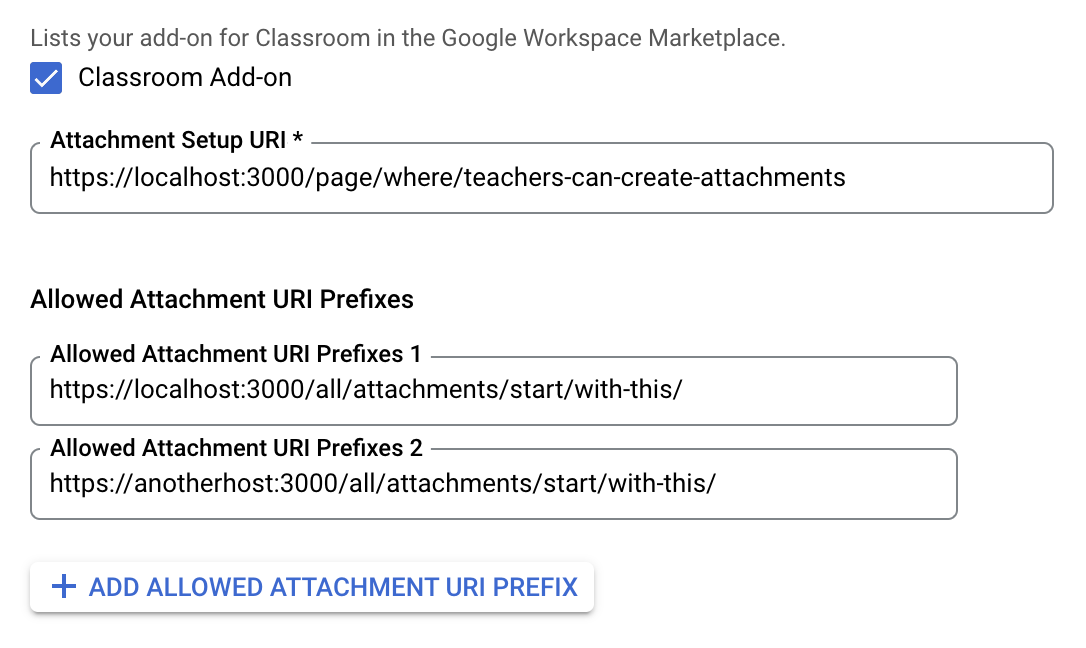
Identyfikator URI konfiguracji załączników to identyfikator, który wczytuje ramka iframe funkcji Odkrywanie załączników. To właśnie tam nauczyciele rozpoczynają proces tworzenia załączników dodatków w postach w Classroom. Możesz go ustawić w konsoli projektu Google Cloud. Ustaw ten identyfikator URI na stronie „Interfejs API i usługa” w projekcie Google Cloud > Pakiet SDK Google Workspace Marketplace > Konfiguracja aplikacji.

Dozwolone prefiksy identyfikatorów URI załączników służą do sprawdzania identyfikatorów URI ustawionych w AddOnAttachment za pomocą metod *.addOnAttachments.create i *.addOnAttachments.patch. Weryfikacja polega na dopasowaniu do dosłownego prefiksu ciągu znaków i obecnie nie pozwala na używanie symboli wieloznacznych.
Parametry zapytania
Ramki iframe przekazują ważne informacje do dodatku jako parametry zapytania. Parametry dzielą się na 2 kategorie: parametry związane z załącznikami i parametry związane z logowaniem.
Parametry dotyczące załączników
Parametry związane z załącznikami dostarczają dodatkowi informacji o zajęciach, projekcie, załączniku dodatku, przesłaniu ucznia i tokenie autoryzacji.
- Identyfikator zajęć
Wartość
courseIdto identyfikator zajęć.Dostępne we wszystkich tagach iframe.
- Identyfikator produktu
Wartość
itemIdto identyfikatorAnnouncement,CourseWorklubCourseWorkMaterial, do których jest dołączony ten załącznik.Dostępne we wszystkich tagach iframe.
- Typ elementu
Wartość
itemTypeokreśla typ zasobu, w którymZałącznik jest dołączony. Przekazywana wartość ciągu znaków może być równa
"announcements","courseWork"lub"courseWorkMaterials".Dostępne we wszystkich tagach iframe.
- Identyfikator załącznika
Wartość
attachmentIdto identyfikator załącznika.Dostępne w ramach interfejsów iframe
teacherViewUri,studentViewUriistudentWorkReviewUri.- Identyfikator przesyłania
Wartość
submissionIdto identyfikator pracy ucznia, ale należy go używać w połączeniu z wartościąattachmentId, aby zidentyfikować pracę ucznia w ramach konkretnego projektu.Dołączone do
studentWorkReviewUri.
- Token dodatku
Wartość
addOnTokento token autoryzacji używany doaddOnAttachments.create, aby utworzyć dodatek.Dostępne w ramach iframe’a Discovery dotyczącego załączników i iframe’a Uaktualnij link.
- Adres URL do uaktualnienia
Obecność wartości
urlToUpgradeoznacza, żenauczyciel dodał do projektu załącznik linka i zgodził się na przekształcenie go w załącznik dodatku. Jeśli ta funkcja nie jest jeszcze skonfigurowana, więcej informacji znajdziesz w przewodniku ulepszania linków do załączników w dodatku.
Dołączony do elementu iframe Link Upgrade.
Parametry związane z logowaniem
Parametr zapytania login_hint zawiera informacje o użytkowniku Classroom, który odwiedza stronę internetową dodatku. Ten parametr zapytania jest podany w adresie URL iframe src. Jest on wysyłany, gdy użytkownik wcześniej korzystał z Twojego dodatku, aby ułatwić mu logowanie. W ramach implementacji dodatku musisz obsługiwać ten parametr zapytania.
- Wskazówka dotycząca logowania
login_hintto unikalny identyfikator konta Google użytkownika.Konto. Gdy użytkownik zaloguje się do Twojego dodatku po raz pierwszy, parametr
login_hintbędzie przekazywany przy każdej kolejnej wizycie tego samego użytkownika w dodatku.Parametr
login_hintmoże być używany na 2 sposoby:- Przekaż wartość
login_hintpodczas procesu uwierzytelniania, aby użytkownik nie musiał podawać swoich danych logowania, gdy pojawi się okno logowania. Użytkownik nie jest automatycznie logowany. - Po zalogowaniu się użytkownika użyj tego parametru, aby porównać jego wartość z wartościami wszystkich użytkowników, którzy mogą być już zalogowani w dodatku. Jeśli znajdziesz dopasowanie, możesz pozostawić użytkownika zalogowanego i nie wyświetlać procesu logowania. Jeśli parametr nie pasuje do żadnego z zalogowanych użytkowników, poproś o zalogowanie się za pomocą przycisku logowania z logo Google.
Dostępne we wszystkich tagach iframe.
- Przekaż wartość
Element iframe usługi Attachment Discovery
| Wymiar | Opis |
|---|---|
| Wymagane | Tak |
| Identyfikator URI | podać w metadanych dodatku, |
| Parametry zapytania | courseId, itemId, itemType, addOnToken i login_hint. |
| Wysokość | 80% wysokości okna minus 60 pikseli na nagłówek |
| Szerokość | Maksymalnie 1600 pikseli 90% szerokości okna, jeśli okno ma mniej niż 600 pikseli 80% szerokości okna, jeśli okno ma więcej niż 600 pikseli |
Przykładowy scenariusz wykrywania załączników
- Dodatek do Classroom jest zarejestrowany w Google Workspace Marketplace z identyfikatorem URI usługi rozpoznawania załączników o wartości
https://example.com/addon. - Nauczyciel instaluje ten dodatek i tworzy nowe ogłoszenie, projekt lub materiał w ramach jednego z kursów. na przykład:
itemId=234,itemType=courseWorkicourseId=123. - Podczas konfigurowania tego elementu nauczyciel wybiera nowo zainstalowany dodatek jako załącznik.
- Classroom tworzy element iframe z adresem URL src ustawionym na
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- Nauczyciel wykonuje czynności w elemencie iframe, aby wybrać załącznik.
- Po wybraniu załącznika dodatek wysyła do Classroom wiadomość
postMessage, aby zamknąć ramkę iframe.
Tagi iframe teacherViewUri i studentViewUri
| Wymiar | Opis |
|---|---|
| Wymagane | Tak |
| Identyfikator URI | teacherViewUri lub studentViewUri |
| Parametry zapytania | courseId, itemId, itemType, attachmentId i login_hint. |
| Wysokość | 100% wysokości okna pomniejszone o 140 pikseli na nagłówek górny |
| Szerokość | 100% szerokości okna |
studentWorkReviewUri iframe
| Wymiar | Opis |
|---|---|
| Wymagane | Nie (określa, czy jest to załącznik typu Aktywność) |
| Identyfikator URI | studentWorkReviewUri |
| Parametry zapytania | courseId, itemId, itemType, attachmentId, submissionId i login_hint. |
| Wysokość | 100% wysokości okna pomniejszonej o 168 pikseli na nagłówek |
| Szerokość | 100% szerokości okna minus szerokość paska bocznego<> pasek boczny ma 312 pikseli w rozwiniętym stanie i 56 pikseli w zwiniętym stanie |
Link Upgrade iframe
| Wymiar | Opis |
|---|---|
| Wymagane | Tak, jeśli uaktualnianie linków do załączników dodatków jest obsługiwane przez Twój dodatek. |
| Identyfikator URI | podać w metadanych dodatku, |
| Parametry zapytania | courseId, itemId, itemType, addOnToken, urlToUpgrade i login_hint. |
| Wysokość | 80% wysokości okna minus 60 pikseli na nagłówek |
| Szerokość | Maksymalnie 1600 pikseli 90% szerokości okna, jeśli okno ma mniej niż 600 pikseli 80% szerokości okna, jeśli okno ma więcej niż 600 pikseli |
Przykładowy scenariusz przejścia na nową wersję
- Dodatek do Classroom jest zarejestrowany z identyfikatorem URI Link Upgrade o wartości
https://example.com/upgrade. W przypadku załączników linkowanych przesłano następujące wzorce hosta i ścieżki, które Classroom powinna spróbować przekształcić w załącznik dodatku:- Host to
example.com, a prefiks ścieżki to/quiz.
- Host to
- Nauczyciel tworzy nowe ogłoszenie, projekt lub materiał w ramach jednego z kursów. na przykład:
itemId=234,itemType=courseWorkicourseId=123. - Nauczyciel wkleja link (
https://example.com/quiz/5678) w oknie „Link do załącznika”, który pasuje do podanego przez Ciebie wzorca adresu URL. Nauczyciel otrzyma prośbę o uaktualnienie linku do załącznika dodatku. Classroom otwiera element iframe Link Upgrade z adresem URL ustawionym na
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Sprawdzaj parametry zapytania przekazane w iframe i wywołuj punkt końcowy
CreateAddOnAttachment. Pamiętaj, że parametr zapytaniaurlToUpgradejest zakodowany na potrzeby adresu URL, gdy jest przekazywany w ramce iframe. Aby uzyskać pierwotną postać parametru, musisz go odkodować. Na przykład JavaScript udostępnia funkcjędecodeURIComponent().Po utworzeniu załącznika dodatku z linku wysyłasz do Classroom wiadomość
postMessage, aby zamknąć ramkę iframe.
Zamknij element iframe
iframe może zostać zamknięty z poziomu narzędzia do nauki przez wysłanie postMessage z ładunkiem {type: 'Classroom', action: 'closeIframe'}.
Classroom akceptuje tylko tę wartość postMessage z host_name+port odpowiadającą oryginalnemu identyfikatorowi URI, który został otwarty.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Zamykanie elementu iframe z poziomu tego elementu
Domena i port strony wysyłającej zdarzenie postMessage muszą być takie same jak domena i port adresu URI użytego do uruchomienia ramki, w przeciwnym razie wiadomość zostanie zignorowana. Aby obejść ten problem, możesz przekierować użytkownika z powrotem na stronę w pierwotnej domenie, która nie robi nic więcej, tylko wysyła zdarzenie postMessage.
Zamykanie iframe z nowej karty
Zabezpieczenia w wielu domenach uniemożliwiają to. Aby obejść ten problem, musisz samodzielnie obsługiwać komunikację między iframe i nową kartą, a iframe musi być ostatecznie odpowiedzialny za wysyłanie zdarzenia zamknięcia postMessage. Dodatkowo informujemy, że hiperlink „Otwórz w usłudze Nazwa partnera” zostanie usunięty, aby użytkownicy nie mogli w najbliższej przyszłości tworzyć w ten sposób kart.
Ograniczenia
Wszystkie ramki iframe są otwierane z tymi atrybutami piaskownicy:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
i z zasadami dotyczącymi funkcji
allow="microphone *"
Blokowanie plików cookie innych firm
Pamiętaj, że blokowanie plików cookie innych firm utrudnia utrzymanie sesji logowania w ramce iframe. Informacje o obecnym stanie blokowania plików cookie w różnych przeglądarkach znajdziesz na stronie https://www.cookiestatus.com. Oczywiście ten problem nie dotyczy tylko dodatków do Google Classroom, ale wszystkie witryny, które używają ramek iframe innych firm. Wielu naszych partnerów napotkało już ten problem.
Oto kilka ogólnych sposobów obejścia tego problemu:
- Otwórz nową kartę, aby utworzyć plik cookie w kontekście pierwszej strony. Niektóre przeglądarki udzielają dostępu do plików cookie utworzonych w kontekście własnym, gdy są w kontekście zewnętrznym.
- Poproś użytkownika o zezwolenie na pliki cookie innych firm. Nie zawsze jest to możliwe w przypadku wszystkich użytkowników.
- Projektuj internetowe aplikacje jednostronicowe, które nie opierają się na plikach cookie.
W przyszłych wersjach przeglądarek pojawi się więcej ograniczeń dotyczących plików cookie. Utwórz propozycje nowych funkcji, aby przesłać do Google opinię na temat tego, jak zmniejszyć wymagania dotyczące partnerów.
Umożliwienie znajdowania dodatków za pomocą wyrażeń regularnych adresów URL
Nauczyciele często tworzą projekty z załącznikami w postaci linków. Aby promować korzystanie z Twojego dodatku, możesz określić wyrażenia regularne pasujące do adresów URL zasobów, do których można uzyskać dostęp w Twoim dodatku. Nauczyciel dołączający link, który pasuje do jednego z Twoich wyrażeń regularnych, zobaczy okno, które zachęca do wypróbowania dodatku. Widzi ono to okno tylko wtedy, gdy dodatek jest już zainstalowany na jego koncie.
Jeśli chcesz udostępnić tę funkcję nauczycielom, prześlij odpowiednie wyrażenia regularne do kontaktów Google. Jeśli podane przez Ciebie wyrażenia regularne są zbyt ogólne lub kolidują z innym dodatkiem, możemy je zmodyfikować, aby były bardziej restrykcyjne lub bardziej specyficzne.
 Rysunek 1. Nauczyciel wybiera załącznik z linkiem do nowego zadania.
Rysunek 1. Nauczyciel wybiera załącznik z linkiem do nowego zadania.
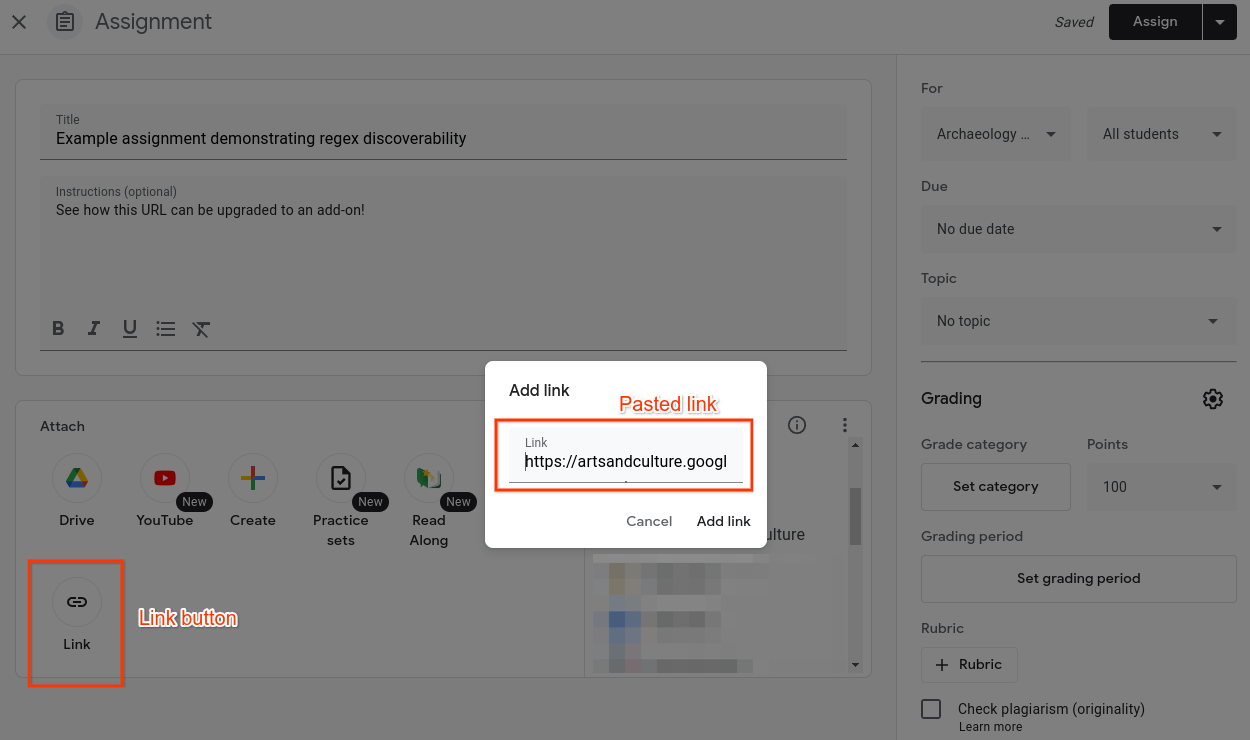
 Rysunek 2. Nauczyciel wkleja link z zewnętrznego źródła. Nauczyciel ma już zainstalowany dodatek Classroom innej firmy.
Rysunek 2. Nauczyciel wkleja link z zewnętrznego źródła. Nauczyciel ma już zainstalowany dodatek Classroom innej firmy.
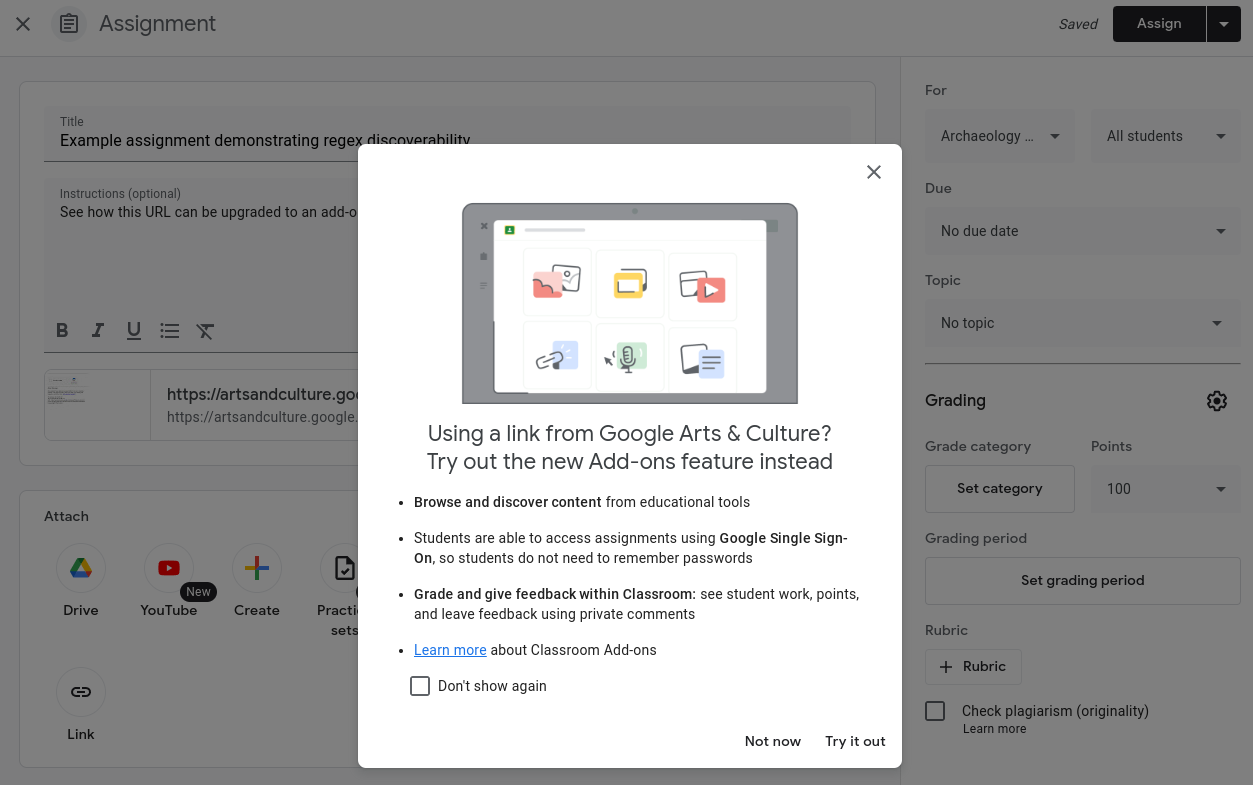
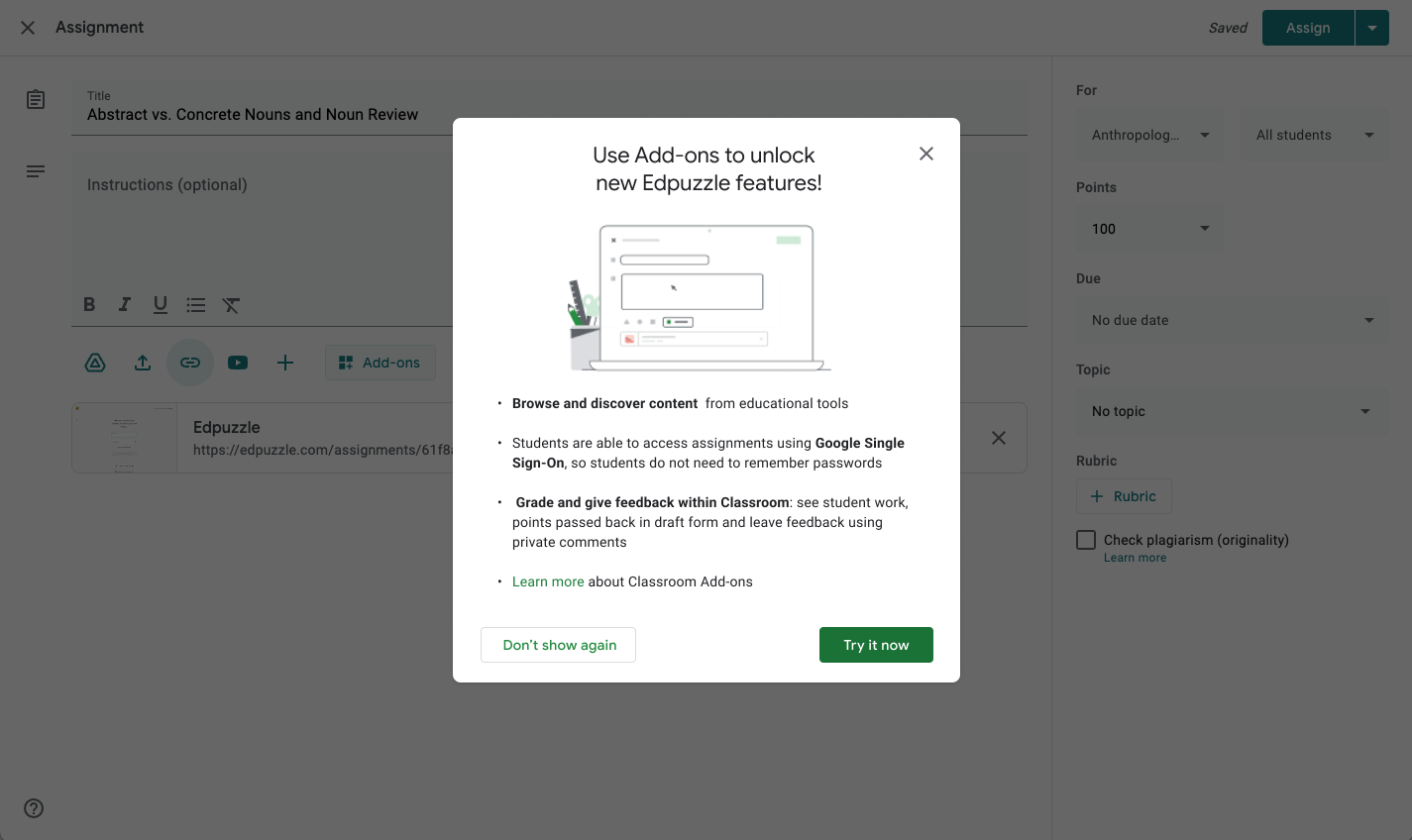
 Rysunek 3. Interaktywny dialog wyświetlany nauczycielowi, gdy wklejony link pasuje do wyrażenia regularnego określonego przez dewelopera zewnętrznego.
Rysunek 3. Interaktywny dialog wyświetlany nauczycielowi, gdy wklejony link pasuje do wyrażenia regularnego określonego przez dewelopera zewnętrznego.
Jeśli nauczyciel kliknie „Wypróbuj teraz” w wyskakującym okienku, jak pokazano na rysunku 3, zostanie przekierowany do ramki Attachment Discovery Twojego dodatku.
