Les modules complémentaires Classroom sont chargés dans un iframe pour offrir à l'utilisateur final une expérience fluide et pratique. Il existe quatre types d'iframe distincts. Consultez les pages sur les iframes dans le répertoire "Parcours utilisateur" pour obtenir un aperçu de l'objectif et de l'apparence de chaque iframe.
Consignes de sécurité pour les iFrames
Les partenaires doivent suivre les bonnes pratiques du secteur pour sécuriser leur iframe. Pour protéger l'iframe, notre équipe chargée de la sécurité recommande les mesures suivantes:
Le protocole HTTPS est obligatoire. Nous vous recommandons vivement d'utiliser TLS 1.2 ou une version ultérieure et d'activer HTTP Strict Transport Security. Consultez cet article MDN sur Strict Transport Security.
Activez la stratégie de sécurité du contenu stricte. Consultez cet article de l'OWASP et cet article MDN sur les règles de sécurité du contenu.
Activez l'attribut de cookie sécurisé. Consultez l'attribut HttpOnly et cet article MDN sur les cookies.
Configuration de l'URI de l'iFrame
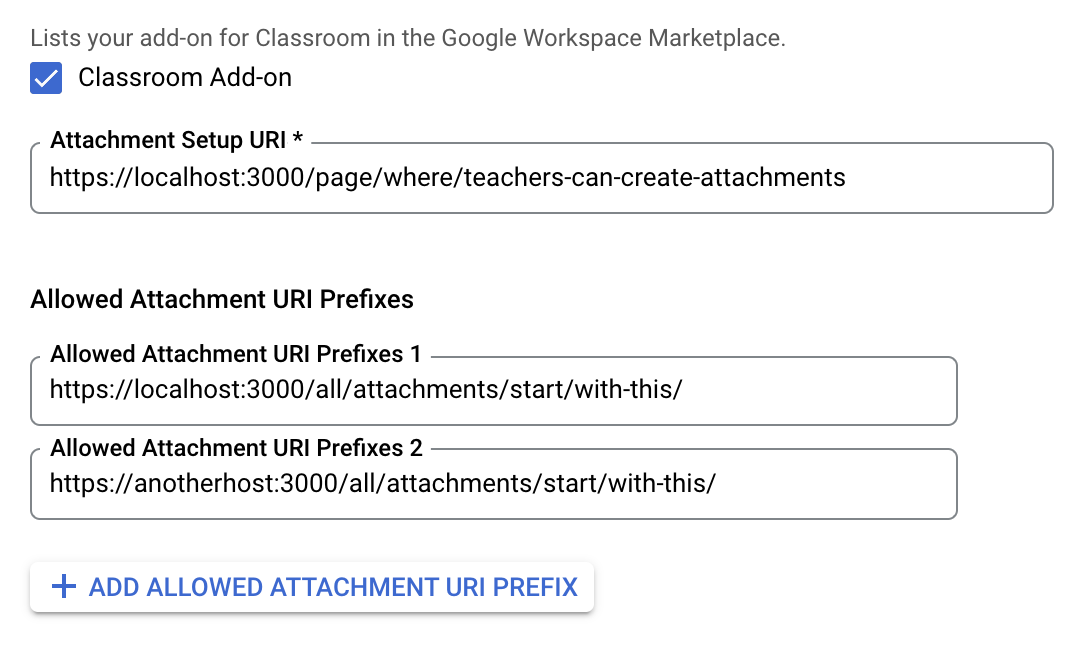
L'URI de configuration de la pièce jointe est ce que l'iframe de découverte des pièces jointes charge. C'est là que les enseignants commencent le processus de création de pièces jointes de modules complémentaires dans un post Classroom. Vous pouvez le définir dans la console du projet Google Cloud. Définissez cet URI sur la page API et services > SDK Google Workspace Marketplace > Configuration de l'application de votre projet Google Cloud.

Les préfixes d'URI pour autoriser les pièces jointes permettent de valider les URI définis dans AddOnAttachment à l'aide des méthodes *.addOnAttachments.create et *.addOnAttachments.patch. La validation correspond à une correspondance littérale du préfixe de la chaîne et n'autorise pas l'utilisation de caractères génériques pour le moment.
Paramètres de requête
Les iFrames transmettent des informations essentielles au module complémentaire sous forme de paramètres de requête. Il existe deux catégories de paramètres: les paramètres liés aux pièces jointes et les paramètres liés à la connexion.
Paramètres liés aux pièces jointes
Les paramètres liés aux pièces jointes fournissent au module complémentaire des informations sur le cours, le devoir, la pièce jointe du module complémentaire, le devoir rendu par l'élève et un jeton d'autorisation.
- ID du cours
La valeur
courseIdest un identifiant du cours.Inclus avec toutes les iFrames.
- ID de l'article
La valeur
itemIdest un identifiant de l'Announcement.CourseWorkouCourseWorkMaterialsur lequel cette pièce jointe est jointe.Inclus avec toutes les iFrames.
- Type d'élément
La valeur
itemTypeidentifie le type de ressource sur lequelest en pièce jointe. La valeur de la chaîne transmise est
"announcements","courseWork"ou"courseWorkMaterials".Inclus avec toutes les iFrames.
- ID de la pièce jointe
La valeur
attachmentIdest un identifiant de la pièce jointe.Inclus avec les iFrames
teacherViewUri,studentViewUrietstudentWorkReviewUri.- ID de l'envoi
La valeur
submissionIdest un identifiant du travail de l'élève, mais elle doit être utilisée avecattachmentIdpour identifier le travail de l'élève pour un devoir particulier.Inclus avec
studentWorkReviewUri.
- Jeton du module complémentaire
La valeur
addOnTokenest un jeton d'autorisation utilisé pour effectueraddOnAttachments.createpour créer le module complémentaire.Inclus avec l'iframe de découverte des pièces jointes et l'iframe de mise à niveau des liens.
- URL à mettre à niveau
La présence de la valeur
urlToUpgradeimplique que leL'enseignant a inclus une pièce jointe de lien dans le devoir et a accepté de la convertir en pièce jointe de module complémentaire. Si vous n'avez pas encore configuré cette fonctionnalité, consultez le guide sur la mise à niveau des liens vers les pièces jointes de modules complémentaires pour en savoir plus.
Inclus avec l'iFrame de mise à niveau du lien.
Paramètres liés à la connexion
Le paramètre de requête login_hint fournit des informations sur l'utilisateur Classroom qui consulte la page Web du module complémentaire. Ce paramètre de requête est fourni dans l'URL src de l'iframe. Il est envoyé lorsque l'utilisateur a déjà utilisé votre module complémentaire pour réduire les difficultés de connexion des utilisateurs finaux. Vous devez gérer ce paramètre de requête dans l'implémentation de votre module complémentaire.
- Indice de connexion
login_hintest un identifiant unique du compte Google de l'utilisateur.un compte de service Google. Une fois que l'utilisateur s'est connecté à votre module complémentaire pour la première fois, le paramètre
login_hintest transmis à chaque visite ultérieure de votre module complémentaire par le même utilisateur.Le paramètre
login_hintpeut être utilisé de deux façons:- Transmettez la valeur
login_hintlors du flux d'authentification afin que l'utilisateur n'ait pas besoin de saisir ses identifiants lorsque la boîte de dialogue de connexion s'affiche. L'utilisateur n'est pas automatiquement connecté. - Une fois l'utilisateur connecté, utilisez ce paramètre pour comparer la valeur à celle des utilisateurs que vous avez peut-être déjà connectés au module complémentaire. Si vous trouvez une correspondance, vous pouvez laisser l'utilisateur connecté et éviter d'afficher un flux de connexion. Si le paramètre ne correspond à aucun de vos utilisateurs connectés, invitez l'utilisateur à se connecter à l'aide d'un bouton de connexion Google.
Inclus avec toutes les iFrames.
- Transmettez la valeur
IFrame de découverte des pièces jointes
| Dimension | Description |
|---|---|
| Obligatoire | Oui |
| URI | Fournies dans les métadonnées du module complémentaire |
| Paramètres de requête | courseId, itemId, itemType, addOnToken et login_hint |
| Hauteur | 80% de la hauteur de la fenêtre moins 60 pixels pour l'en-tête supérieur |
| Largeur | 1 600 px maximum 90% de la largeur de la fenêtre lorsque la fenêtre mesure 600 px ou moins 80% de la largeur de la fenêtre lorsque la fenêtre mesure plus de 600 px |
Exemple de scénario de détection d'une pièce jointe
- Un module complémentaire Classroom est enregistré dans Google Workspace Marketplace avec un URI de découverte d'attachement de
https://example.com/addon. - Un enseignant installe ce module complémentaire et crée une annonce, un devoir ou un contenu dans l'un de ses cours. Par exemple,
itemId=234,itemType=courseWorketcourseId=123. - Lors de la configuration de cet élément, l'enseignant choisit le nouveau module complémentaire installé en tant que pièce jointe.
- Classroom crée un iFrame dont l'URL src est définie sur
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- L'enseignant effectue des tâches dans l'iFrame pour sélectionner une pièce jointe.
- Lors de la sélection d'une pièce jointe, le module complémentaire envoie un
postMessageà Classroom pour fermer l'iframe.
IFrames teacherViewUri et studentViewUri
| Dimension | Description |
|---|---|
| Obligatoire | Oui |
| URI | teacherViewUri ou studentViewUri |
| Paramètres de requête | courseId, itemId, itemType, attachmentId et login_hint |
| Hauteur | 100% de la hauteur de la fenêtre moins 140 px pour l'en-tête supérieur |
| Largeur | Largeur de la fenêtre à 100 % |
IFrame studentWorkReviewUri
| Dimension | Description |
|---|---|
| Obligatoire | Non (détermine s'il s'agit d'une pièce jointe de type activité) |
| URI | studentWorkReviewUri |
| Paramètres de requête | courseId, itemId, itemType, attachmentId, submissionId et login_hint |
| Hauteur | 100% de la hauteur de la fenêtre moins 168 px pour l'en-tête supérieur |
| Largeur | 100% de la largeur de la fenêtre moins la largeur de la barre latérale<> la barre latérale mesure 312 px lorsqu'elle est développée et 56 px lorsqu'elle est réduite |
IFrame de mise à niveau des liens
| Dimension | Description |
|---|---|
| Obligatoire | Oui, si votre module complémentaire est compatible avec la mise à niveau des liens vers des pièces jointes de modules complémentaires. |
| URI | Fournies dans les métadonnées du module complémentaire |
| Paramètres de requête | courseId, itemId, itemType, addOnToken, urlToUpgrade et login_hint |
| Hauteur | 80% de la hauteur de la fenêtre moins 60 pixels pour l'en-tête supérieur |
| Largeur | 1 600 px maximum 90% de la largeur de la fenêtre lorsque la fenêtre mesure 600 px ou moins 80% de la largeur de la fenêtre lorsque la fenêtre mesure plus de 600 px |
Exemple de scénario de mise à niveau de lien
- Un module complémentaire Classroom est enregistré avec un URI de mise à niveau de lien de
https://example.com/upgrade. Vous avez fourni les modèles de préfixe d'hôte et de chemin d'accès suivants pour les pièces jointes de lien que Classroom doit essayer de convertir en pièce jointe de module complémentaire :- L'hôte est
example.comet le préfixe de chemin est/quiz.
- L'hôte est
- Un enseignant crée une annonce, un devoir ou un support de cours dans l'un de ses cours. Par exemple,
itemId=234,itemType=courseWorketcourseId=123. - Un enseignant colle un lien,
https://example.com/quiz/5678, dans la boîte de dialogue d'ajout de lien qui correspond à un format d'URL que vous avez fourni. L'enseignant est alors invité à convertir le lien en pièce jointe de module complémentaire. Classroom lance l'iFrame de mise à niveau du lien avec l'URL définie sur
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Vous évaluez les paramètres de requête transmis sur l'iFrame et appelez le point de terminaison
CreateAddOnAttachment. Notez que le paramètre de requêteurlToUpgradeest encodé en URI lorsqu'il est transmis dans l'iFrame. Vous devez décoder le paramètre pour l'obtenir dans sa forme d'origine. JavaScript, par exemple, propose la fonctiondecodeURIComponent().Une fois qu'une pièce jointe de module complémentaire a été créée à partir d'un lien, vous envoyez un
postMessageà Classroom pour fermer l'iframe.
Fermer l'iFrame
L'iFrame peut être fermée à partir de l'outil d'apprentissage en envoyant un postMessage avec la charge utile {type: 'Classroom', action: 'closeIframe'}.
Classroom n'accepte cette postMessage que depuis le nom d'hôte+port correspondant à l'URI d'origine ouvert.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Fermer l'iFrame depuis l'iFrame
Le domaine+port de la page qui envoie l'événement postMessage doit être le même que celui de l'URI utilisé pour lancer l'iFrame, sinon le message est ignoré. Pour contourner ce problème, vous pouvez rediriger vers une page du domaine d'origine qui ne fait que renvoyer l'événement postMessage.
Fermer l'iFrame à partir d'un nouvel onglet
Les protections interdomaines empêchent cela de fonctionner. Une solution consiste à gérer vous-même les communications entre l'iframe et le nouvel onglet, et à laisser l'iframe être responsable de l'émission de l'événement de fermeture postMessage. En passant, le lien hypertexte "Ouvrir dans Nom du partenaire" est en cours de suppression afin que les utilisateurs ne créent plus d'onglets de cette manière dans un avenir proche.
Restrictions
Tous les iFrames sont ouverts avec les attributs de bac à sable suivants:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
et la règle de fonctionnalité suivante :
allow="microphone *"
Blocage des cookies tiers
Sachez que le blocage des cookies tiers rend difficile le maintien d'une session connectée dans une iFrame. Consultez https://www.cookiestatus.com pour connaître l'état actuel du blocage des cookies dans différents navigateurs. Bien entendu, ce problème n'est pas propre aux modules complémentaires Google Classroom et affecte tous les sites Web qui utilisent des iFrames tiers. De nombreux partenaires ont déjà rencontré ce problème.
Voici quelques solutions générales:
- Ouvrez un nouvel onglet pour créer le cookie dans un contexte propriétaire. Certains navigateurs autorisent l'accès aux cookies créés dans le contexte first party dans un contexte tiers.
- Demandez à l'utilisateur d'autoriser les cookies tiers. Ce n'est pas toujours possible pour tous les utilisateurs.
- Concevoir des applications Web monopages qui ne s'appuient pas sur des cookies
D'autres restrictions concernant les cookies sont attendues dans les prochaines versions de navigateur. Envoyez des demandes de fonctionnalités pour indiquer à Google comment réduire l'impact requis par les partenaires.
Rendre les modules complémentaires visibles à l'aide d'expressions régulières d'URL
Les enseignants créent souvent des devoirs avec des liens joints. Pour promouvoir l'utilisation de votre module complémentaire, vous pouvez spécifier des expressions régulières correspondant aux URL des ressources auxquelles vous pouvez accéder dans votre module complémentaire. Lorsqu'un enseignant joint un lien correspondant à l'une de vos expressions régulières, une boîte de dialogue qu'il peut ignorer s'affiche pour l'inciter à essayer votre module complémentaire. La boîte de dialogue ne s'affiche que si le module complémentaire est déjà installé pour son compte.
Si vous souhaitez proposer ce comportement aux enseignants, fournissez-leur les expressions régulières appropriées. Si les expressions régulières que vous fournissez sont trop larges ou entrent en conflit avec un autre module complémentaire, elles peuvent être modifiées pour être plus restreintes ou distinctes.
 Figure 1 Enseignant sélectionnant une pièce jointe de lien pour un nouveau devoir.
Figure 1 Enseignant sélectionnant une pièce jointe de lien pour un nouveau devoir.
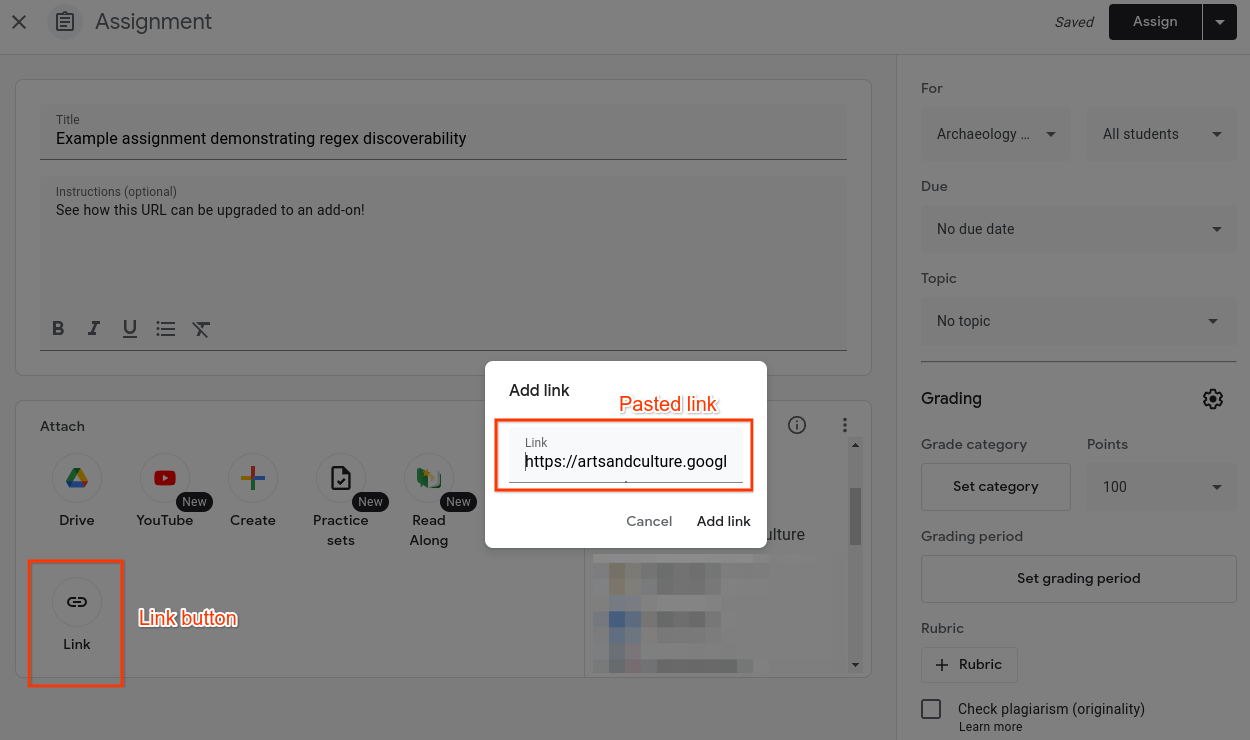
 Figure 2 Enseignant collant un lien à partir d'une source tierce L'enseignant a déjà installé le module complémentaire Classroom tiers.
Figure 2 Enseignant collant un lien à partir d'une source tierce L'enseignant a déjà installé le module complémentaire Classroom tiers.
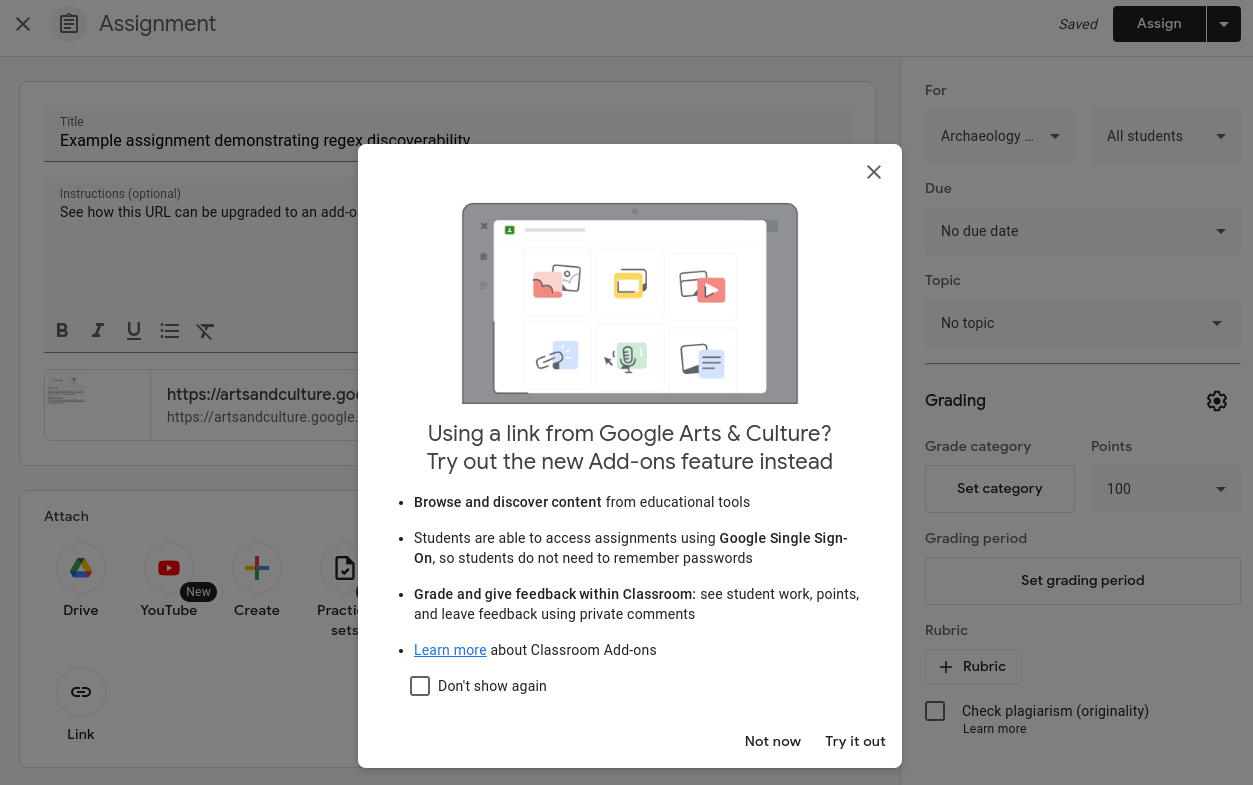
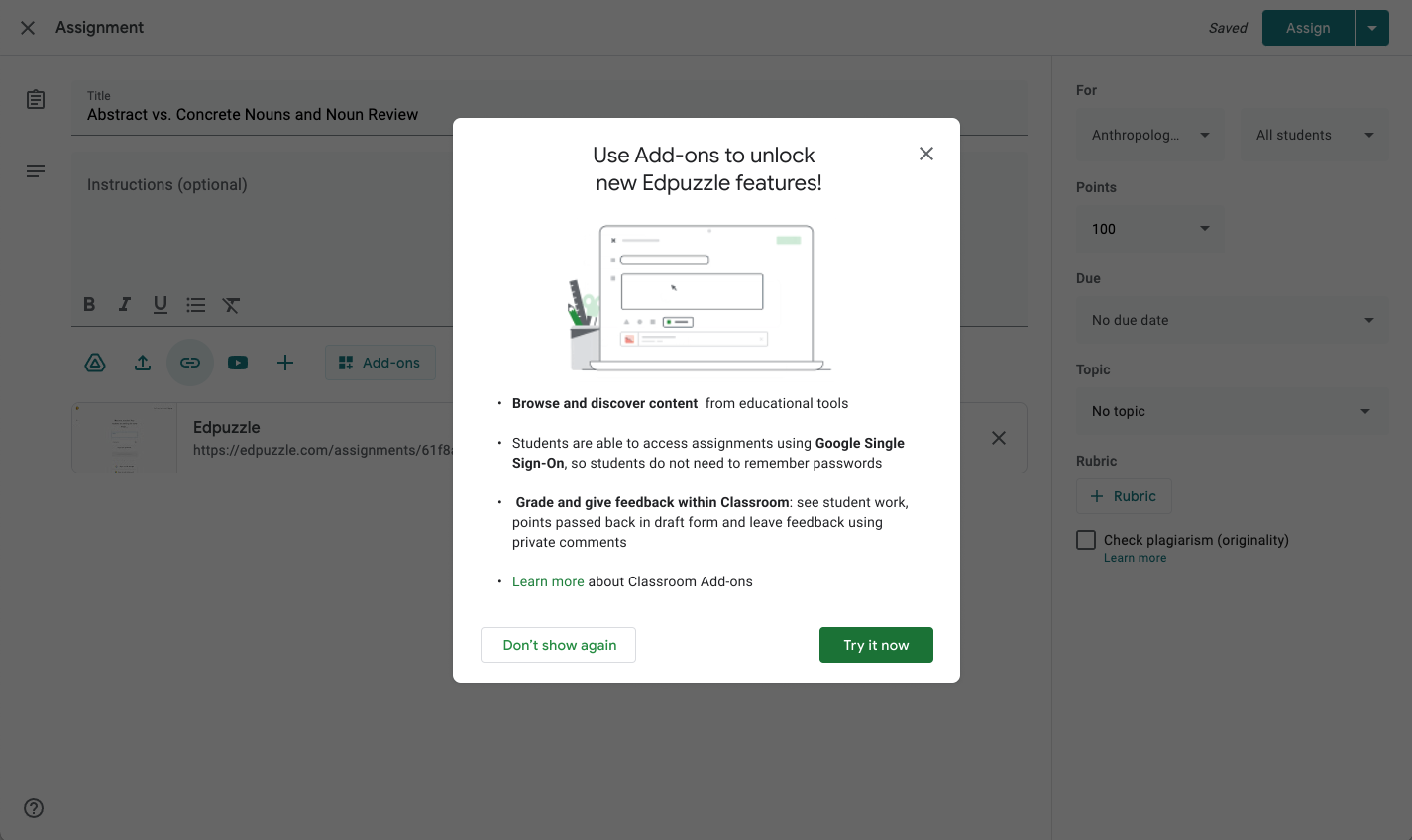
 Figure 3 Boîte de dialogue interactive présentée à l'enseignant lorsque le lien collé correspond à une expression régulière spécifiée par le développeur tiers.
Figure 3 Boîte de dialogue interactive présentée à l'enseignant lorsque le lien collé correspond à une expression régulière spécifiée par le développeur tiers.
Si un enseignant sélectionne "Essayer maintenant" dans le pop-up, comme illustré à la figure 3, il est redirigé vers l'iframe de découverte des pièces jointes de votre module complémentaire.
