Classroom ऐड-ऑन एक iframe में लोड किए जाते हैं, ताकि एक बेहतरीन और सुविधाजनक उपयोगकर्ता अनुभव के साथ असली उपयोगकर्ता को अनुमति मिलती है. चार अलग-अलग iframe के टाइप; उपयोगकर्ता के सफ़र की डायरेक्ट्री में iframe पेज देखें हर iframe के मकसद और दिखने के तरीके के बारे में खास जानकारी.
iframe के सुरक्षा दिशा-निर्देश
iframe को सुरक्षित रखने के लिए, पार्टनर को इंडस्ट्री के सबसे सही तरीके अपनाने चाहिए. iframe को सुरक्षित रखने के लिए, हमारी सुरक्षा टीम ये सुझाव देती है:
एचटीटीपीएस ज़रूरी है. हमारा सुझाव है कि आप TLS 1.2 या उसके बाद के वर्शन का इस्तेमाल करें और HTTP स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी को चालू करें. इससे मिलता-जुलता MDN देखें स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी के बारे में लेख.
कॉन्टेंट की सुरक्षा के बारे में सख्त नीति लागू करें. यह OWASP देखें लेख और कॉन्टेंट की सुरक्षा के बारे में नीति से जुड़ा यह एमडीएन लेख पढ़ें.
सुरक्षित कुकी एट्रिब्यूट चालू करें. HttpOnly एट्रिब्यूट देखें. इसके बाद, कुकी के एमडीएन से जुड़ा लेख.
iFrame यूआरआई कॉन्फ़िगरेशन
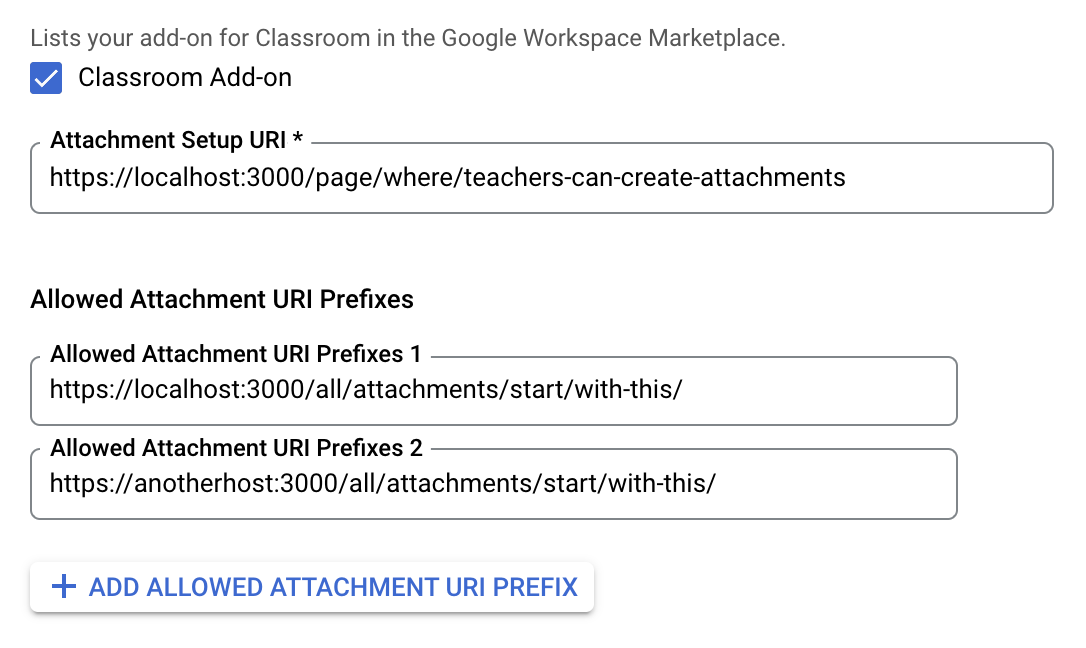
अटैचमेंट सेटअप यूआरआई सेक्शन में अटैचमेंट डिस्कवरी iframe लोड होता है और वह जगह है जहां शिक्षक ऐड-ऑन अटैचमेंट बनाने की प्रक्रिया शुरू करते हैं क्लासरूम पोस्ट. इसे Google Cloud प्रोजेक्ट कंसोल में सेट किया जा सकता है. इस यूआरआई को अपने Google Cloud प्रोजेक्ट के एपीआई में सेट करें और सेवा > Google Workspace Marketplace SDK टूल > ऐप्लिकेशन का कॉन्फ़िगरेशन पेज.

अनुमति वाले अटैचमेंट यूआरआई प्रीफ़िक्स का इस्तेमाल, इसमें सेट किए गए यूआरआई की पुष्टि करने के लिए किया जाता है
AddOnAttachment इस्तेमाल करके *.addOnAttachments.create और
*.addOnAttachments.patch तरीके. पुष्टि, स्ट्रिंग का लिटरल प्रीफ़िक्स है
मिलान होता है और इस समय वाइल्ड कार्ड के इस्तेमाल की अनुमति नहीं देता.
क्वेरी पैरामीटर
iframe, ऐड-ऑन को क्वेरी पैरामीटर के रूप में अहम जानकारी भेजते हैं. पैरामीटर की दो कैटगरी हैं: अटैचमेंट से जुड़े और साइन इन से जुड़े पैरामीटर का इस्तेमाल करें.
अटैचमेंट से जुड़े पैरामीटर
अटैचमेंट से जुड़े पैरामीटर, ऐड-ऑन को कोर्स, असाइनमेंट, ऐड-ऑन अटैचमेंट, छात्र/छात्रा का सबमिशन, और अनुमति देने वाला टोकन.
- कोर्स आईडी
courseIdवैल्यू, कोर्स का आइडेंटिफ़ायर है.यह सभी iframe के साथ शामिल होता है.
- आइटम का आईडी
itemIdवैल्यू,Announcementका आइडेंटिफ़ायर है,CourseWorkयाCourseWorkMaterialजिस पर यह अटैचमेंट है अटैच किया गया है.यह सभी iframe के साथ शामिल होता है.
- आइटम का प्रकार
itemTypeवैल्यू, उस संसाधन के टाइप की पहचान करती है जिस पर यहअटैचमेंट अटैच किया गया है. पास की गई स्ट्रिंग की वैल्यू
"announcements"में से एक है,"courseWork"या"courseWorkMaterials".यह सभी iframe के साथ शामिल होता है.
- अटैचमेंट आईडी
attachmentIdवैल्यू, अटैचमेंट का आइडेंटिफ़ायर है.teacherViewUri,studentViewUriऔरstudentWorkReviewUriiframe.- सबमिशन आईडी
submissionIdवैल्यू, छात्र/छात्रा के काम की पहचान करने के लिए होती है. हालांकि, इसेattachmentIdके साथ मिलाकर इस्तेमाल किया जाना चाहिए. किसी असाइनमेंट पर छात्र-छात्रा का काम करने का तरीका.studentWorkReviewUriके साथ शामिल है.
- ऐड-ऑन टोकन
addOnTokenवैल्यू, ऑथराइज़ेशन टोकन है. इसका इस्तेमाल इन कामों के लिए किया जाता हैऐड-ऑन बनाने के लिए
addOnAttachments.createकॉल.अटैचमेंट डिस्कवरी iframe और लिंक अपग्रेड के साथ शामिल होता है iframe.
- अपग्रेड करने के लिए यूआरएल
urlToUpgradeवैल्यू की मौजूदगी का मतलब है किशिक्षक ने असाइनमेंट में लिंक अटैचमेंट शामिल किया है और सहमति दी है उसे ऐड-ऑन अटैचमेंट में अपग्रेड करने के लिए. अगर आपके पास पहले से यह नहीं है सुविधा को कॉन्फ़िगर किया गया है, तो ऐड-ऑन में लिंक अपग्रेड करने के बारे में गाइड देखें अटैचमेंट देखें.
यह सुविधा लिंक अपग्रेड iframe में शामिल होती है.
साइन-इन से जुड़े पैरामीटर
login_hint क्वेरी पैरामीटर
Classroom का उपयोगकर्ता, ऐड-ऑन वेब पेज पर जा रहा है. यह क्वेरी पैरामीटर
iframe src यूआरएल पर दिया गया है. यह तब भेजा जाता है, जब उपयोगकर्ता ने पहले कभी इस्तेमाल किया हो
आपके ऐड-ऑन का इस्तेमाल करें. इससे असली उपयोगकर्ताओं को साइन-इन करने में आने वाली समस्या को कम किया जा सकेगा. आपको इन्हें मैनेज करना होगा
आपके ऐड-ऑन लागू करने में इस क्वेरी पैरामीटर की.
- लॉगिन संकेत
login_hint, उपयोगकर्ता के Google का यूनीक आइडेंटिफ़ायर हैखाता पर टैप करें। आपके ऐड-ऑन में पहली बार लॉग इन करने के बाद, आपके ऐड-ऑन पर हर एक विज़िट पर
login_hintपैरामीटर पास किया जाता है एक ही उपयोगकर्ता होना चाहिए.login_hintपैरामीटर का इस्तेमाल दो तरीकों से किया जा सकता है:- पुष्टि करने के फ़्लो के दौरान,
login_hintवैल्यू पास करें, ताकि साइन-इन डायलॉग बॉक्स में, उपयोगकर्ता को अपने क्रेडेंशियल डालने की ज़रूरत नहीं है दिखाई देता है. उपयोगकर्ता अपने-आप साइन-इन नहीं होता है. - उपयोगकर्ता के साइन-इन करने के बाद, इस पैरामीटर का इस्तेमाल मान बदल सकता है. अगर आपने तो आप चाहें, तो उपयोगकर्ता को साइन इन रहने दें और साइन-इन फ़्लो. अगर पैरामीटर, आपके साइन इन किए हुए किसी भी खाते से मेल नहीं खाता है उपयोगकर्ताओं को, उपयोगकर्ता को Google ब्रैंडेड साइन इन बटन पर क्लिक करें.
यह सभी iframe के साथ शामिल होता है.
- पुष्टि करने के फ़्लो के दौरान,
अटैचमेंट डिस्कवरी iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | हां |
| यूआरआई | ऐड-ऑन मेटाडेटा में दिया गया |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
addOnToken और login_hint. |
| ऊंचाई | सबसे ऊपर मौजूद हेडर के लिए, विंडो की ऊंचाई का 80% कम से कम 60 पिक्सल |
| चौड़ाई | विंडो <= 600 पिक्सल होने पर, विंडो की चौड़ाई ज़्यादा से ज़्यादा 1600 पिक्सल 90% होनी चाहिए चौड़ी 80% विंडो की चौड़ाई, जब विंडो > 600 पिक्सल चौड़ी |
अटैचमेंट खोजने की स्थिति का उदाहरण
- Classroom ऐड-ऑन को Google Workspace में रजिस्टर किया गया है
https://example.com/addonके अटैचमेंट डिस्कवरी यूआरआई वाला मार्केटप्लेस. - शिक्षक इस ऐड-ऑन को इंस्टॉल करता है और नई सूचना, असाइनमेंट या
दस्तावेज़ तैयार कर लिया है. उदाहरण के लिए,
itemId=234,itemType=courseWorkऔरcourseId=123. - उस आइटम को कॉन्फ़िगर करते समय, शिक्षक नया इंस्टॉल किया गया ऐड-ऑन चुनता है को अटैचमेंट के रूप में जोड़ा जा सकता है.
- Classroom एक iframe बनाता है, जिसमें src यूआरएल को सेट किया जाता है
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- अटैचमेंट चुनने के लिए शिक्षक, iframe में काम करता है.
- अटैचमेंट चुनने पर, ऐड-ऑन इस पते पर
postMessageभेजता है Classroom पर क्लिक करें.
EducatorViewUri और छात्र-छात्राओं के व्यूUri iframes
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | हां |
| यूआरआई | teacherViewUri या studentViewUri |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
attachmentId और login_hint. |
| ऊंचाई | सबसे ऊपर मौजूद हेडर के लिए, विंडो की 100% ऊंचाई घटाकर 140 पिक्सल |
| चौड़ाई | विंडो की चौड़ाई 100% है |
छात्रवर्क रिव्यू यूरी iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | नहीं (इससे तय होता है कि यह गतिविधि-टाइप अटैचमेंट है या नहीं) |
| यूआरआई | studentWorkReviewUri |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
attachmentId, submissionId, और login_hint. |
| ऊंचाई | सबसे ऊपर मौजूद हेडर के लिए, विंडो की 100% ऊंचाई घटाकर 168 पिक्सल |
| चौड़ाई | 100% विंडो की चौड़ाई से साइडबार की चौड़ाई<> साइडबार 312 पिक्सल है बड़ा करने पर और छोटा करने पर 56 पिक्सल |
लिंक अपग्रेड iframe
| डाइमेंशन | ब्यौरा |
|---|---|
| ज़रूरी है | हां, अगर ऐड-ऑन अटैचमेंट में लिंक अपग्रेड करना ऐड-ऑन के साथ काम करता है. |
| यूआरआई | ऐड-ऑन मेटाडेटा में दिया गया |
| क्वेरी पैरामीटर | courseId, itemId, itemType,
addOnToken, urlToUpgrade, और login_hint. |
| ऊंचाई | सबसे ऊपर मौजूद हेडर के लिए, विंडो की ऊंचाई का 80% कम से कम 60 पिक्सल |
| चौड़ाई | विंडो <= 600 पिक्सल होने पर, विंडो की चौड़ाई ज़्यादा से ज़्यादा 1600 पिक्सल 90% होनी चाहिए चौड़ी 80% विंडो की चौड़ाई, जब विंडो > 600 पिक्सल चौड़ी |
लिंक अपग्रेड करने के उदाहरण का उदाहरण
- Classroom ऐड-ऑन को लिंक अपग्रेड के यूआरआई के साथ रजिस्टर किया गया है
https://example.com/upgrade. आपने निम्न होस्ट और पथ प्रदान किया है लिंक अटैचमेंट के लिए प्रीफ़िक्स पैटर्न जो Classroom को चाहिए किसी ऐड-ऑन अटैचमेंट में अपग्रेड करने की कोशिश करता है:- होस्ट
example.comहै और पाथ का प्रीफ़िक्स/quizहै.
- होस्ट
- शिक्षक किसी दस्तावेज़ में नई सूचना, असाइनमेंट या कॉन्टेंट बनाता है
उनके कोर्स चुनें. उदाहरण के लिए,
itemId=234,itemType=courseWork, औरcourseId=123. - कोई शिक्षक लिंक में
https://example.com/quiz/5678लिंक चिपकाता है अटैचमेंट डायलॉग, जो आपके दिए गए यूआरएल पैटर्न से मेल खाता है. शिक्षक है फिर लिंक को ऐड-ऑन अटैचमेंट में अपग्रेड करने का प्रॉम्प्ट मिला. Classroom ने यूआरएल सेट का इस्तेमाल करके, Link Upgrade iframe लॉन्च किया से
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.iframe पर पास किए गए क्वेरी पैरामीटर का आकलन करके,
CreateAddOnAttachmentएंडपॉइंट. ध्यान दें किurlToUpgradeक्वेरी पैरामीटर, iframe पर पास किए जाने पर यूआरआई कोड में बदला गया होता है. आपको डिकोड करना होगा पैरामीटर का इस्तेमाल करके उसे उसके मूल रूप में हासिल कर सकते हैं. उदाहरण के लिए, JavaScriptdecodeURIComponent()फ़ंक्शन का इस्तेमाल करना होगा.लिंक से ऐड-ऑन अटैचमेंट बनाने के बाद, आपको iframe बंद करने के लिए, Classroom पर
postMessageभेजें.
iframe बंद करें
iframe को लर्निंग टूल से postMessage भेजकर बंद किया जा सकता है
पेलोड {type: 'Classroom', action: 'closeIframe'}.
Classroom, Host_name+port से मिले इस postMessage को ही स्वीकार करता है
जो खोले गए मूल यूआरआई से मेल खाता है.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iframe से iframe बंद करना
postMessage इवेंट भेजने वाले पेज का डोमेन+पोर्ट एक ही होना चाहिए
डोमेन+पोर्ट का इस्तेमाल iframe लॉन्च करने के लिए किए गए यूआरआई के हिसाब से किया जाता है, नहीं तो मैसेज
को अनदेखा कर दिया जाता है. इसका एक समाधान मूल डोमेन के किसी पेज पर वापस रीडायरेक्ट करना है
जो postMessage इवेंट भेजने के अलावा और कुछ नहीं करता.
नए टैब से iframe बंद करना
क्रॉस-डोमेन सुरक्षा की सुविधा, इसे काम करने से रोकती है. अगर इसका कोई समाधान है, तो
iframe और नए टैब के बीच मैन्युअल तरीके से कम्यूनिकेशन करना और iframe को
postMessage इवेंट को जारी करने के लिए पूरी तरह ज़िम्मेदार होगा. एक साइड के तौर पर
ध्यान दें, "Partner Name में खोलें" हाइपरलिंक को हटाया जा रहा है, इसलिए उपयोगकर्ता
तो इस तरह से टैब बना सकते हैं.
पाबंदियां
सभी iframe को इन सैंडबॉक्स एट्रिब्यूट के साथ खोला जाता है:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
सुविधा से जुड़ी नीति का पालन करना होगा
allow="microphone *"
तीसरे पक्ष की कुकी ब्लॉक करना
ध्यान रखें कि तीसरे पक्ष की कुकी को ब्लॉक करने की वजह से, किसी iframe में प्रवेश किया हुआ सत्र. https://www.cookiestatus.com के बारे में यहां देखें: अलग-अलग ब्राउज़र पर कुकी ब्लॉक करने की मौजूदा स्थिति क्या है. बेशक, यह यह समस्या Google Classroom के ऐड-ऑन में मौजूद नहीं है और इसका असर उन सभी वेबसाइटों पर पड़ता है जिनमें iframe तीसरे पक्ष. हमारे कई पार्टनर पहले ही इस समस्या का सामना कर चुके हैं.
इसके कुछ सामान्य समाधान हैं:
- पहले-पक्ष के कॉन्टेक्स्ट में कुकी बनाने के लिए, नया टैब खोलें. कुछ ब्राउज़र उन कुकी को ऐक्सेस करने की अनुमति देगा जिन्हें पहले-पक्ष के कॉन्टेक्स्ट में बनाया गया था. तीसरे पक्ष से जुड़ी नीति का उल्लंघन करता है.
- उपयोगकर्ता से तीसरे पक्ष की कुकी को अनुमति देने के लिए कहें. ऐसा हमेशा नहीं किया जा सकता सभी उपयोगकर्ताओं के साथ शेयर किया जा सकता है.
- एक पेज वाले ऐसे वेब ऐप्लिकेशन डिज़ाइन करें जो कुकी पर निर्भर न हों.
आने वाले समय के ब्राउज़र वर्शन में, कुकी से जुड़ी और पाबंदियां हो सकती हैं. कुछ लिखने या तैयार करने में मदद पाएँ सुविधा के अनुरोध किए जा सकते हैं, ताकि लिफ़्ट को कम करने के तरीके के बारे में Google को सुझाव भेजा जा सके पार्टनर के ज़रिए.
यूआरएल रेगुलर एक्सप्रेशन का इस्तेमाल करके ऐड-ऑन खोजने की सुविधा चालू करता है
शिक्षक अक्सर ऐसे असाइनमेंट बनाते हैं जिनमें लिंक वाले अटैचमेंट होते हैं. आसानी से इस्तेमाल किए जा सकने वाले प्रॉडक्ट आपके पास ऐसे रेगुलर एक्सप्रेशन को तय करने का विकल्प है जो संसाधनों के यूआरएल से मेल खाते हैं जिसे ऐड-ऑन में ऐक्सेस किया जा सकता है. शिक्षक, किसी लिंक से मेल खाने वाला लिंक अटैच कर रहा है आपके रेगुलर एक्सप्रेशन में एक खारिज किया जा सकने वाला डायलॉग दिखता है, जो उन्हें आज़माने के लिए बढ़ावा देता है आपका ऐड-ऑन. उन्हें डायलॉग बॉक्स सिर्फ़ तब दिखता है, जब उसका खाता.
अगर आपको शिक्षकों को इस सुविधा के बारे में जानकारी देनी है, तो अपने Google खाते में सही रेगुलर एक्सप्रेशन वाले संपर्क शामिल करें. अगर रेगुलर एक्सप्रेशन जिनका इस्तेमाल ज़्यादा बड़ा होता है या किसी दूसरे ऐड-ऑन से उनका विरोध होता है, तो में बदलाव करके उसे ज़्यादा प्रतिबंधित या अलग कर दिया गया है.
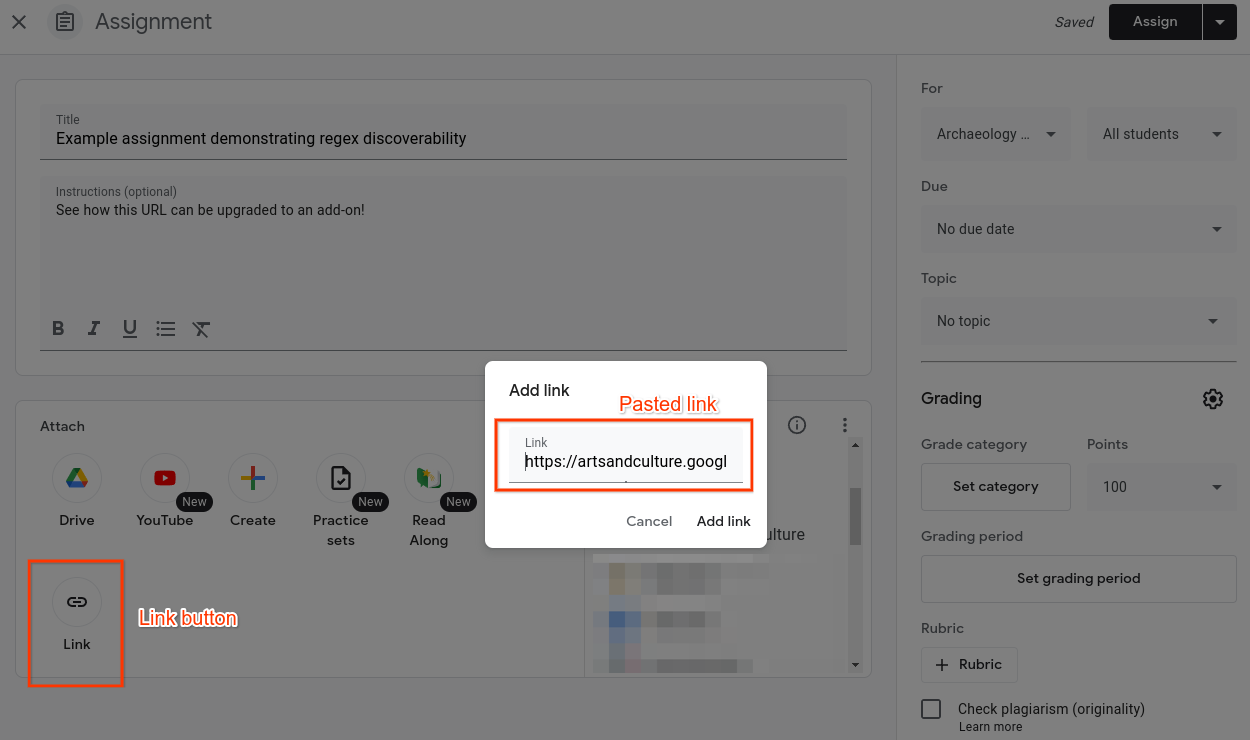
 पहली इमेज. लिंक चुनते समय शिक्षक
नए असाइनमेंट में जोड़ा जा सकता है.
पहली इमेज. लिंक चुनते समय शिक्षक
नए असाइनमेंट में जोड़ा जा सकता है.
 दूसरी इमेज. शिक्षक किसी तीसरे पक्ष का लिंक चिपकाते हुए
स्रोत. शिक्षक ने पहले से ही तीसरे पक्ष का
Classroom ऐड-ऑन.
दूसरी इमेज. शिक्षक किसी तीसरे पक्ष का लिंक चिपकाते हुए
स्रोत. शिक्षक ने पहले से ही तीसरे पक्ष का
Classroom ऐड-ऑन.
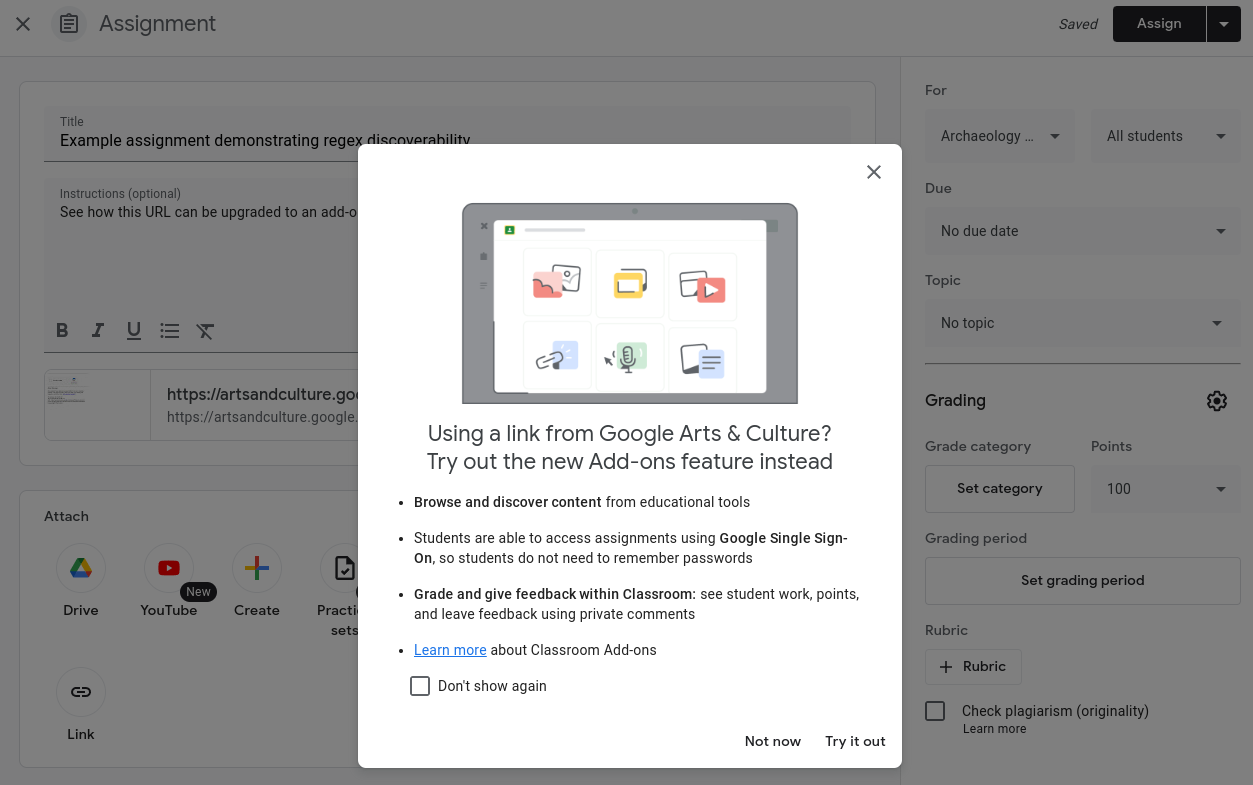
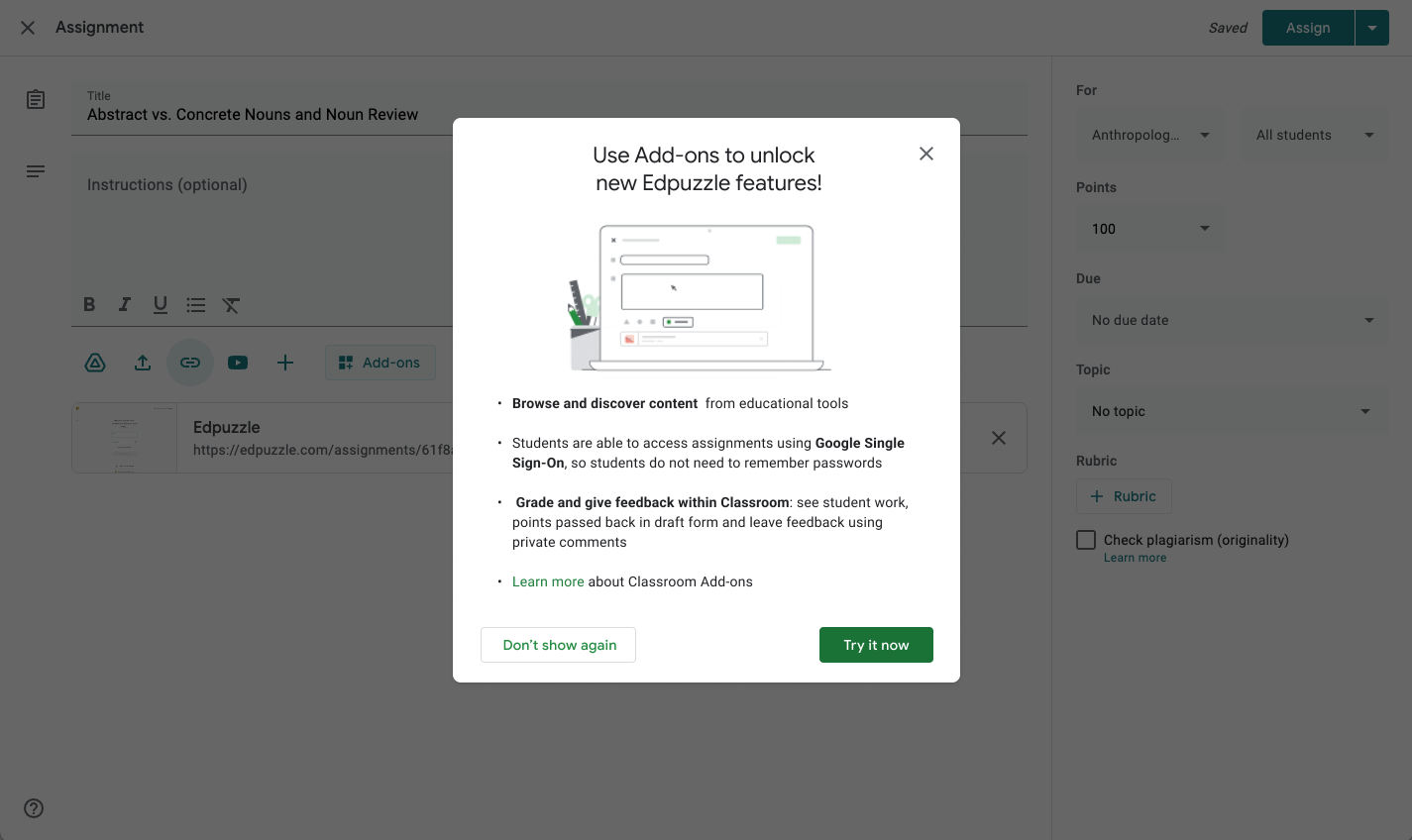
 तीसरी इमेज. दिखाया गया इंटरैक्टिव डायलॉग
शिक्षक को जब पेस्ट किया गया लिंक
तीसरे पक्ष के डेवलपर के लिए.
तीसरी इमेज. दिखाया गया इंटरैक्टिव डायलॉग
शिक्षक को जब पेस्ट किया गया लिंक
तीसरे पक्ष के डेवलपर के लिए.
अगर कोई शिक्षक "इसे अभी आज़माएं" का विकल्प चुनता है, तो जैसा कि तीसरी इमेज में दिखाया गया है. आपके ऐड-ऑन के अटैचमेंट डिस्कवरी iframe पर रीडायरेक्ट किया जाता है.
