Classroom eklentileri, son kullanıcıya sorunsuz ve kullanışlı bir kullanıcı deneyimi sunmaktır. RACI matrisinde iframe türleri; Kullanıcı yolculukları dizinindeki iframe'ler sayfalarını her bir iframe'in amacına ve görünümüne genel bakış.
iframe güvenlik yönergeleri
İş ortaklarının, iframe'lerini güvence altına almak için sektördeki en iyi uygulamalardan yararlanmaları beklenir. Güvenlik ekibimiz, iframe'i korumak için aşağıdakileri önerir:
HTTPS gereklidir. TLS 1.2 veya daha üst bir sürüm kullanılmasını HTTP Strict Transport Security'yi etkinleştirebilirsiniz. Bu ilgili MDN'yi göster başlıklı makaleyi inceleyin.
Katı İçerik Güvenliği Politikası'nı etkinleştirin. Bu OWASP'a göz atın makalesini ve bu İçerik Güvenliği Politikası MDN makalesini inceleyin.
Güvenli çerez özelliğini etkinleştirin. HttpOnly özelliğine ve bu ilgili Çerezler MDN makalesi.
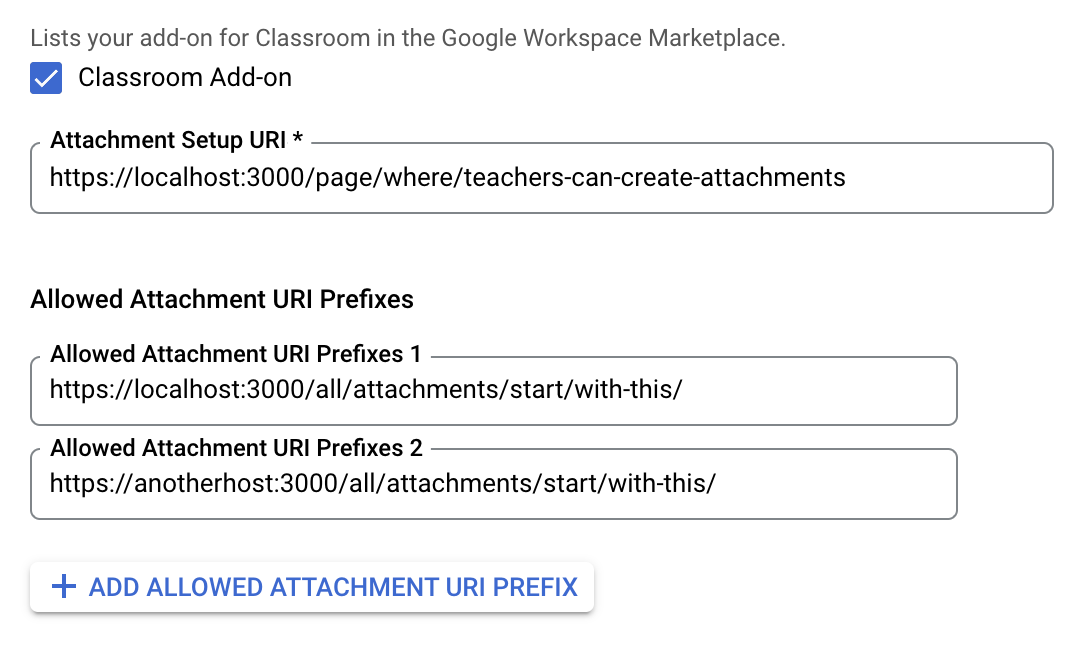
iFrame URI yapılandırması
Ek Kurulum URI'si, Attach Discovery iframe'inin yüklediği öğedir ve öğretmenlerin yeni bir Classroom yayını. Google Cloud proje konsolunda ayarlanabilir. Bu URI'yi Google Cloud projenizin API'sinde ayarlayın ve Hizmet > Google Workspace Marketplace SDK'sı > Uygulama Yapılandırması sayfasına gidin.

İzin Verilen Ek URI Ön Ekleri,
*.addOnAttachments.create ve özelliklerini kullanarak AddOnAttachment
*.addOnAttachments.patch yöntem. Doğrulama, düz bir dize öneki.
eşleşiyor ve şu anda joker karakterlerin kullanılmasına izin vermiyor.
Sorgu parametreleri
iframe'ler, kritik bilgileri eklentiye sorgu parametreleri olarak iletir. İki parametre kategorisi vardır: eklerle ilgili ve oturum açmayla ilgili parametreleridir.
Ekle ilgili parametreler
Ekle ilgili parametreler, eklentiye ait olan ve eklenti eki, öğrencinin ödevi ve yetkilendirme jetonu.
- Ders kimliği
courseIddeğeri, ders için bir tanımlayıcıdır.Tüm iframe'lere dahil edilir.
- Öğe Kimliği
itemIddeğeri,Announcementöğesinin tanımlayıcısıdırBu ekin bulunduğu
CourseWorkveyaCourseWorkMaterialekli.Tüm iframe'lere dahil edilir.
- Öğe Türü
itemTypedeğeri, bu hedefinek ekli. İletilen dize değeri şunlardan biri:
"announcements""courseWork"veya"courseWorkMaterials".Tüm iframe'lere dahil edilir.
- Ek kimliği
attachmentIddeğeri, eke yönelik bir tanımlayıcıdır.teacherViewUri,studentViewUrivestudentWorkReviewUriiframe.- Gönderim kimliği
submissionIddeğeri, öğrencinin çalışmasının tanımlayıcısıdır. ancakattachmentIdbelirli bir ödevle ilgili çalışma.studentWorkReviewUriile birlikte sunulur.
- Eklenti jetonu
addOnTokendeğeri, şunun için kullanılan bir yetkilendirme jetonudur:addOnAttachments.createeklentisini çağırıyor.Ek Discovery iframe'ine ve Bağlantı Yeni Sürüme Geçirme'ye dahil edilir. iFrame'i seçin.
- Yeni sürüme geçirilecek URL
urlToUpgradedeğerinin varlığı,öğretmen ödeve bir bağlantı eki eklediyse eklenti ekine yükseltin. Henüz yapmadıysanız yapılandırıldıysa, eklenti bağlantılarını yeni sürüme geçirme ile ilgili kılavuza eklerini inceleyin.
Bağlantı Yükseltme iframe'ine dahildir.
Oturum açmayla ilgili parametreler
login_hint sorgu parametresi,
Eklenti web sayfasını ziyaret eden Classroom kullanıcısı. Bu sorgu parametresi
değeri, iframe src URL'sinde sağlanır. Kullanıcı daha önce
son kullanıcıların oturum açma sorunlarını azaltmaya yardımcı olması için eklentinizi kullanmanızı öneririz. Sizden
bu sorgu parametresini kullanabilirsiniz.
- Giriş ipucu
login_hint, kullanıcının Google adresi için benzersiz bir tanımlayıcıdırHesap'a dokunun. Kullanıcı, eklentinize ilk kez giriş yaptıktan sonra Eklentinize yapılan her sonraki ziyarette
login_hintparametresi, ekleyebilirsiniz.login_hintparametresinin iki olası kullanımı vardır:- Kimlik doğrulama akışı sırasında
login_hintdeğerini ileterek Oturum açma iletişim kutusunda kimlik bilgilerini girmesine gerek yoktur görünür. Kullanıcının oturumu otomatik olarak açılmamıştır. - Kullanıcı oturum açtıktan sonra, bu parametreyi kullanarak eklentide oturum açmış olabilecek tüm kullanıcılara gösterilir. Eğer bir eşleşme bulduğunuzda, kullanıcıyı oturum açmış olarak bırakabilir ve hoş geldiniz. Parametre, oturum açtığınız girişlerle eşleşmiyorsa oturum açmak için, kullanıcıdan Google markalı bir oturum açma düğmesini tıklayın.
Tüm iframe'lere dahil edilir.
- Kimlik doğrulama akışı sırasında
Ek Bulma iframe'i
| Boyut | Açıklama |
|---|---|
| Zorunlu | Evet |
| URI | Eklenti meta verisinde sağlanır |
| Sorgu Parametreleri | courseId, itemId, itemType,
addOnToken ve login_hint. |
| Boy | Üst başlık için% 80 pencere yüksekliği eksi 60 piksel |
| Genişlik | Pencere <= 600 piksel olduğunda maksimum 1.600 piksel % 90 pencere genişliği geniş Pencere yapıldığında pencere genişliğinin% 80'i > 600 piksel genişlik |
Örnek Ek Keşfi senaryosu
- Google Workspace'e kayıtlı bir Classroom eklentisi
Ek Keşif URI'si
https://example.com/addonolan pazar yeri. - Bir öğretmen bu eklentiyi yükler ve yeni bir duyuru, ödev veya ödev oluşturur
tek bir kursa dahil etmelisiniz. Örneğin,
itemId=234,itemType=courseWorkvecourseId=123. - Öğretmen, öğeyi yapılandırırken yeni yüklenen eklentiyi seçer ekleyebilirsiniz.
- Classroom, src URL'si şu şekilde bir iframe oluşturur:
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456- Öğretmen, ek seçimi yapmak için iframe içinde çalışır.
- Ek seçiminde eklenti, şuna bir
postMessagegönderir: Classroom'u kapatın.
öğretmenViewUri vestudentViewUri iframe'leri
| Boyut | Açıklama |
|---|---|
| Zorunlu | Evet |
| URI | teacherViewUri veya studentViewUri |
| Sorgu Parametreleri | courseId, itemId, itemType,
attachmentId ve login_hint. |
| Boy | Üst başlık için% 100 pencere yüksekliği eksi 140 piksel |
| Genişlik | %100 pencere genişliği |
öğrenciWorkReviewUri iframe'i
| Boyut | Açıklama |
|---|---|
| Zorunlu | Hayır (Bunun etkinlik türünde bir ek olup olmadığını belirler) |
| URI | studentWorkReviewUri |
| Sorgu Parametreleri | courseId, itemId, itemType,
attachmentId, submissionId ve login_hint. |
| Boy | Üst başlık için% 100 pencere yüksekliği eksi 168 piksel |
| Genişlik | %100 pencere genişliği eksi kenar çubuğu genişliği<> kenar çubuğu 312 piksel genişletildiğinde 56 piksel, daraltıldığında 56 piksel |
Bağlantı Yükseltme iframe'i
| Boyut | Açıklama |
|---|---|
| Zorunlu | Evet, eklenti eklerine bağlantıları yeni sürüme geçirme durumunda ve eklentiniz tarafından desteklenir. |
| URI | Eklenti meta verisinde sağlanır |
| Sorgu Parametreleri | courseId, itemId, itemType,
addOnToken, urlToUpgrade ve login_hint. |
| Boy | Üst başlık için% 80 pencere yüksekliği eksi 60 piksel |
| Genişlik | Pencere <= 600 piksel olduğunda maksimum 1.600 piksel % 90 pencere genişliği geniş Pencere yapıldığında pencere genişliğinin% 80'i > 600 piksel genişlik |
Bağlantı Yeni Sürüme Geçme senaryosu örneği
- Bir Classroom eklentisi, aşağıdaki gibi bir Bağlantı Yükseltme URI'si ile kaydedilmiştir:
https://example.com/upgradeAşağıdaki ana makineyi ve yolu sağladınız Bağlantı ekleri için Classroom'un kullanması gereken önek kalıpları eklenti ekine yükseltmeyi deneyin:- Ana makine
example.com, yol öneki ise/quizşeklindedir.
- Ana makine
- Bir öğretmen,
takip edebilirsiniz. Örneğin
itemId=234,itemType=courseWorkvecourseId=123. - Bir öğretmen, bağlantıya (
https://example.com/quiz/5678) bir bağlantı yapıştırır sağladığınız URL kalıbıyla eşleşen ek iletişim kutusu. Öğretmen ve ardından bağlantıyı bir eklenti ekine yükseltmeniz istendi. Classroom, URL ayarlanmış şekilde Bağlantı Yükseltme iframe'ini başlatır -
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678iframe'de iletilen sorgu parametrelerini değerlendirir ve
CreateAddOnAttachmentuç noktası.urlToUpgradesorgusunun parametresi, iframe'e geçirildiğinde URI olarak kodlanır. parametresini orijinal biçiminde alabilirsiniz. JavaScript örneğin,decodeURIComponent()işlevini kullanın.Bir Bağlantı'dan eklenti eki başarıyla oluşturulduğunda, iframe'i kapatmak için Classroom'a
postMessage.
iframe'i kapat
iframe, öğrenme aracından şunu içeren bir postMessage gönderilerek kapatılabilir:
{type: 'Classroom', action: 'closeIframe'} yükü.
Classroom, bu postMessage öğesini yalnızca ana_makine_adı+bağlantı noktasından kabul ediyor
açılan orijinal URI'ya karşılık gelir.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iframe'i iframe'den kapatma
postMessage etkinliğini gönderen sayfanın alan adı+bağlantı noktası aynı olmalıdır.
iframe'i başlatmak için kullanılan URI'nınki şeklinde alan+bağlantı noktası, aksi takdirde ileti
yok sayılır. Geçici çözüm, orijinal alandaki bir sayfaya geri yönlendirmektir.
postMessage etkinliğini göndermekten başka bir şey yapmaz.
iframe'i yeni sekmeden kapatma
Alanlar arası korumalar bunun çalışmasını engeller. Geçici çözüm,
iframe ile yeni sekme arasındaki iletişimi kendiniz denetlemenizi ve iframe'in
nihayetinde kapanış postMessage etkinliğini düzenlemekten sorumludur. Yan olarak
"İş Ortağı Adı'nda Aç" köprüsüne dikkat edin. kaldırılacağından, bu
bu şekilde sekme oluşturabilirsiniz.
Kısıtlamalar
Tüm iframe'ler aşağıdaki korumalı alan özellikleriyle açılır:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
ve aşağıdaki özellik politikası
allow="microphone *"
Üçüncü taraf çerezlerini engelleme
Üçüncü taraf çerezlerini engellemenin bir IP adresini değiştirmeyi zorlaştırdığını unutmayın. iframe'de oturum açık. https://www.cookiestatus.com adresine farklı tarayıcılarda çerez engellemenin mevcut durumu Tabii ki bu Bu sorun, Google Classroom eklentilerine özel değildir ve iframe üçüncü taraflarını kullanır. İş ortaklarımızın çoğu bu sorunla daha önce karşılaşmıştır.
Bazı genel geçici çözümler şunlardır:
- Birinci taraf bağlamında çerezi oluşturmak için yeni bir sekme açın. Bazı tarayıcılar birinci taraf bağlamında oluşturulan çerezlere erişim izni verme üçüncü taraf bağlamına izin verilmez.
- Kullanıcıdan üçüncü taraf çerezlerine izin vermesini isteyin. Bu her zaman mümkün olmayabilir erişilebilir hale getirebilirsiniz.
- Çerezlere dayalı olmayan tek sayfalık web uygulamaları tasarlayın.
Gelecekteki tarayıcı sürümlerinde daha fazla çerez kısıtlaması olması bekleniyor. İçerik üretme Gereken artışın nasıl azaltılacağıyla ilgili Google'a geri bildirim göndermek için özellik istekleri elde etti.
URL normal ifadelerini kullanarak eklentilerin bulunabilirliğini etkinleştir
Öğretmenler sıklıkla bağlantı ekleri olan ödevler oluşturur. Kullanımı teşvik etmek olmak istiyorsanız, kaynakların URL'leriyle eşleşen normal ifadeler bu bilgilere erişebilirsiniz. Bir öğretmenin eşleşen bir bağlantıyı eklemesi normal ifadelerinizin, onları denemeye teşvik eden kapatılabilir bir iletişim kutusu görmesi ekleyebilirsiniz. Yalnızca ilgili eklentinin yüklü olduğu durumlarda iletişim kutusunu görürler. giriş yapmış olabilir.
Bu davranışı öğretmenlere de uygulamak istiyorsanız Google kişilere ulaşabilirsiniz. Normal ifadeler başka bir eklentiyle çakışıyorsa veya başka bir eklentiyle çakışıyorsa, olacak şekilde değiştirilmiştir.
 Şekil 1. Bağlantı seçen öğretmen
ekleyebilirsiniz.
Şekil 1. Bağlantı seçen öğretmen
ekleyebilirsiniz.
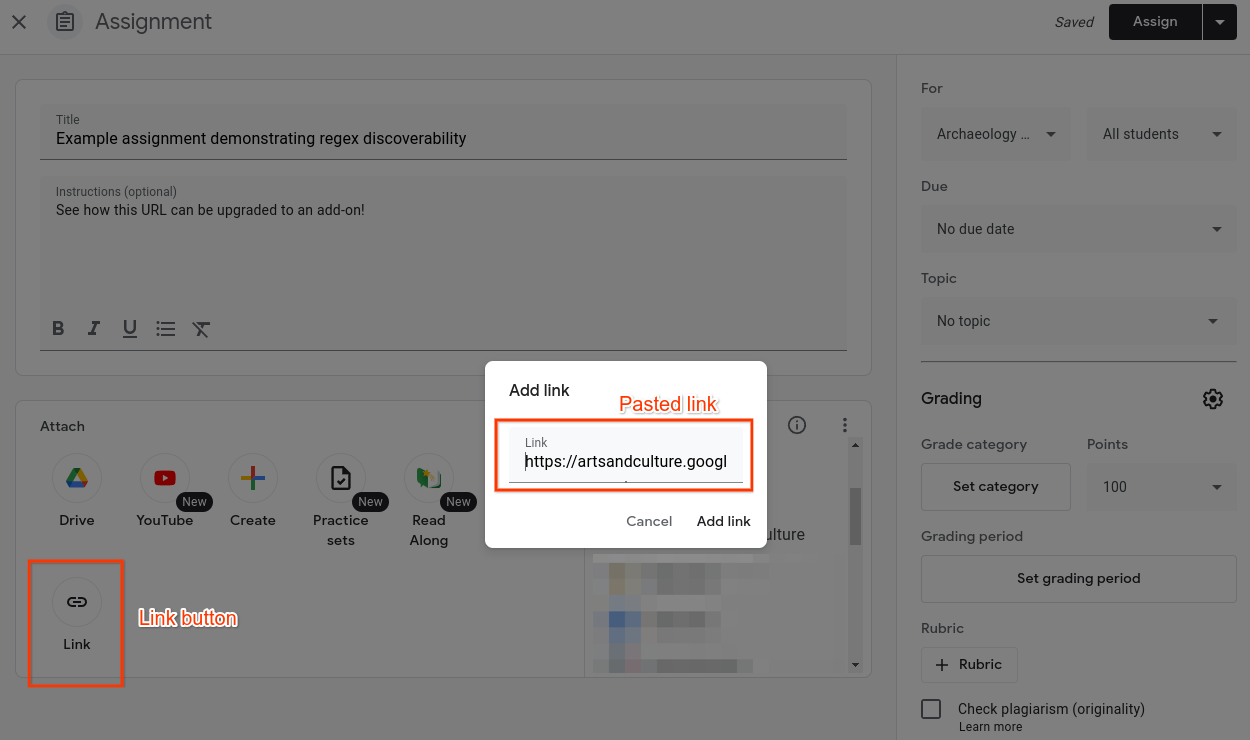
 Şekil 2. Öğretmen üçüncü taraftan bağlantı yapıştırma
kaynak. Öğretmen zaten üçüncü taraf bir
Classroom eklentisi.
Şekil 2. Öğretmen üçüncü taraftan bağlantı yapıştırma
kaynak. Öğretmen zaten üçüncü taraf bir
Classroom eklentisi.
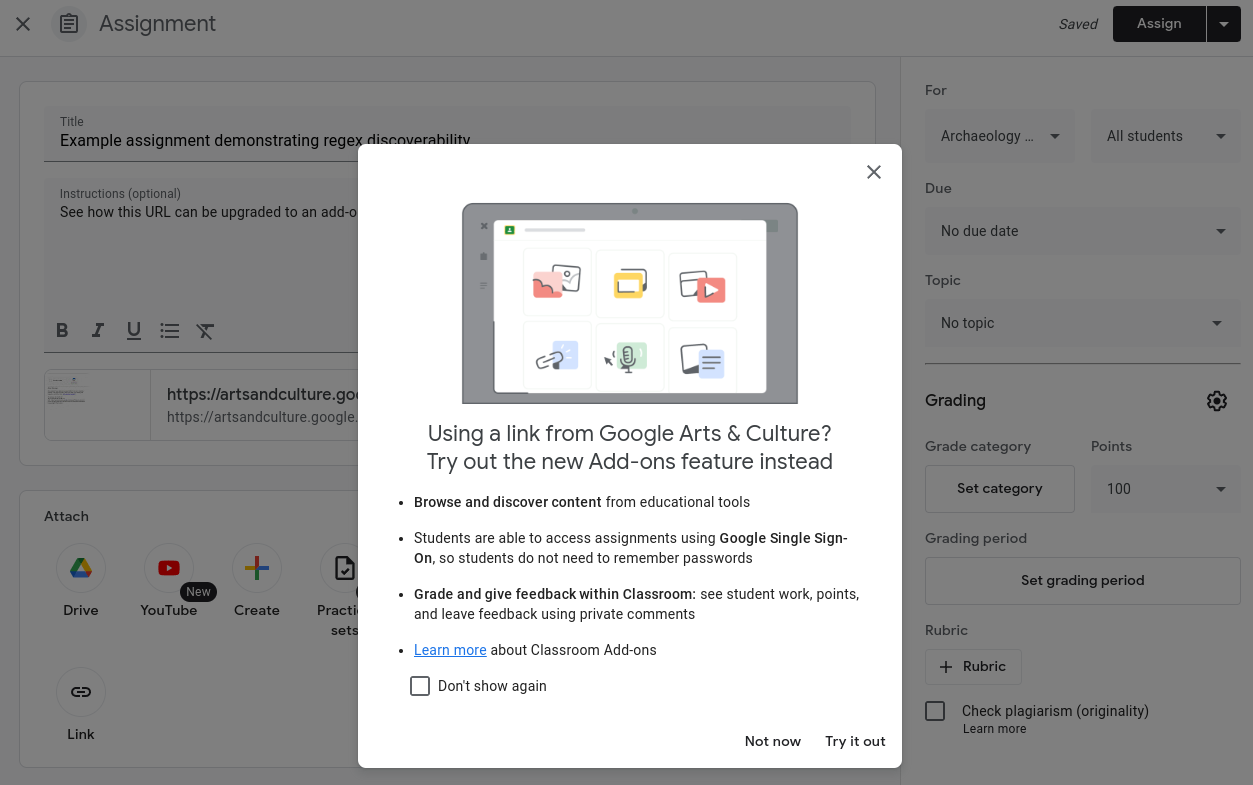
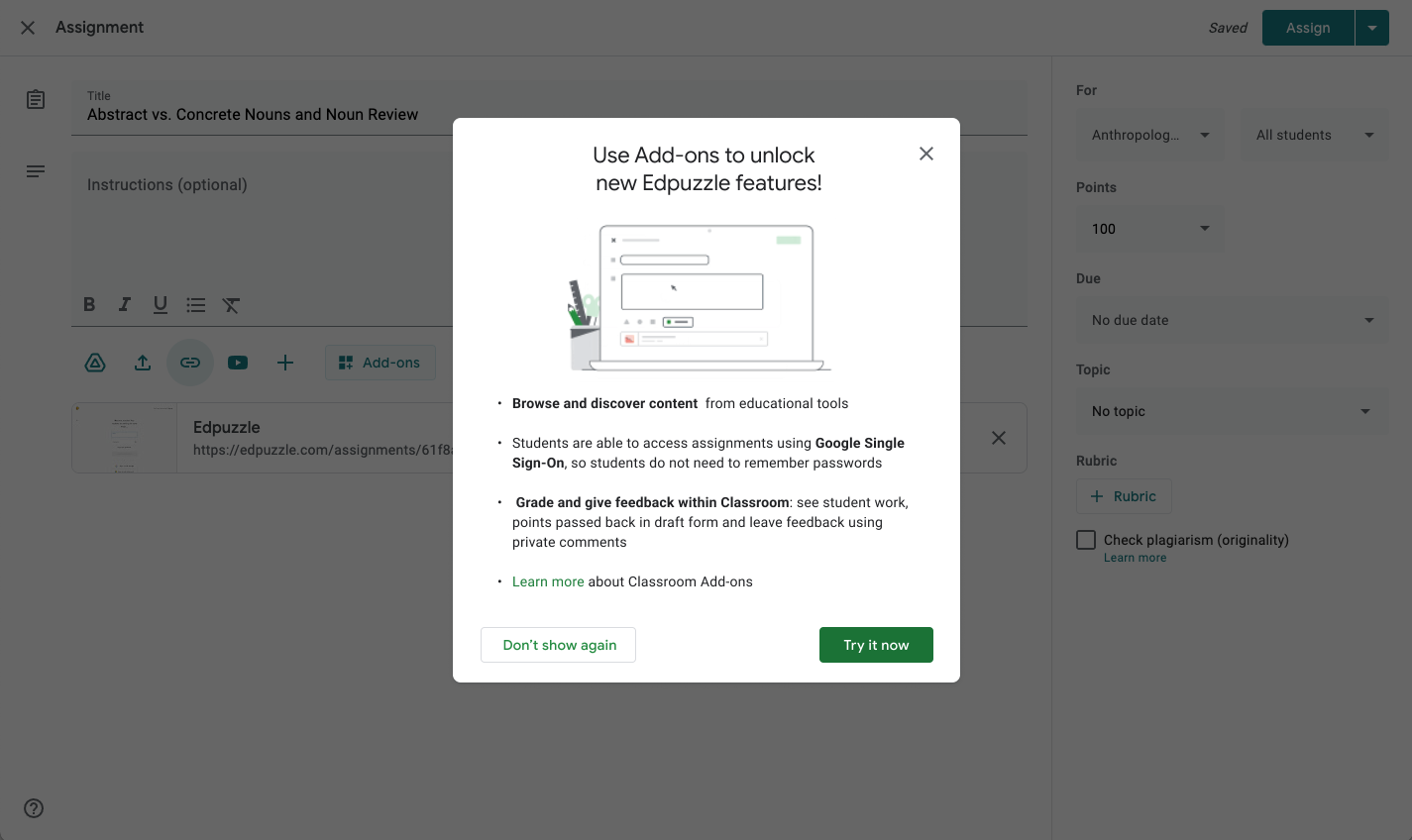
 Şekil 3. Sunulan etkileşimli iletişim kutusu
tarafından belirtilen normal ifadeyle eşleştiğinde, öğretmene
üçüncü taraf geliştiriciye gönderilir.
Şekil 3. Sunulan etkileşimli iletişim kutusu
tarafından belirtilen normal ifadeyle eşleştiğinde, öğretmene
üçüncü taraf geliştiriciye gönderilir.
Bir öğretmen "Şimdi deneyin"i seçerse Şekil 3'te görüldüğü gibi, pop-up'ları eklentinizin Ek Discovery iframe'ine yönlendirilir.
