Google 课堂插件会在 iframe 中加载, 为最终用户提供顺畅、便捷的用户体验。系统共有四种不同的 iframe 类型;请参阅用户体验历程目录中的 iframe 页面,了解 每个 iframe 的用途和外观。
iframe 安全准则
合作伙伴应遵循行业最佳做法来保护其 iframe。 为了保护 iframe,我们的安全团队建议采取以下措施:
必须提供 HTTPS。我们强烈建议您使用 TLS 1.2 或更高版本 启用 HTTP 严格传输安全协议。请参阅此相关的 MDN 一文。
启用严格内容安全政策。请参阅此 OWASP 文章以及相关的内容安全政策 MDN 文章。
启用安全 Cookie 属性。请参阅 HttpOnly 属性和 相关 Cookie MDN 文章。
iframe URI 配置
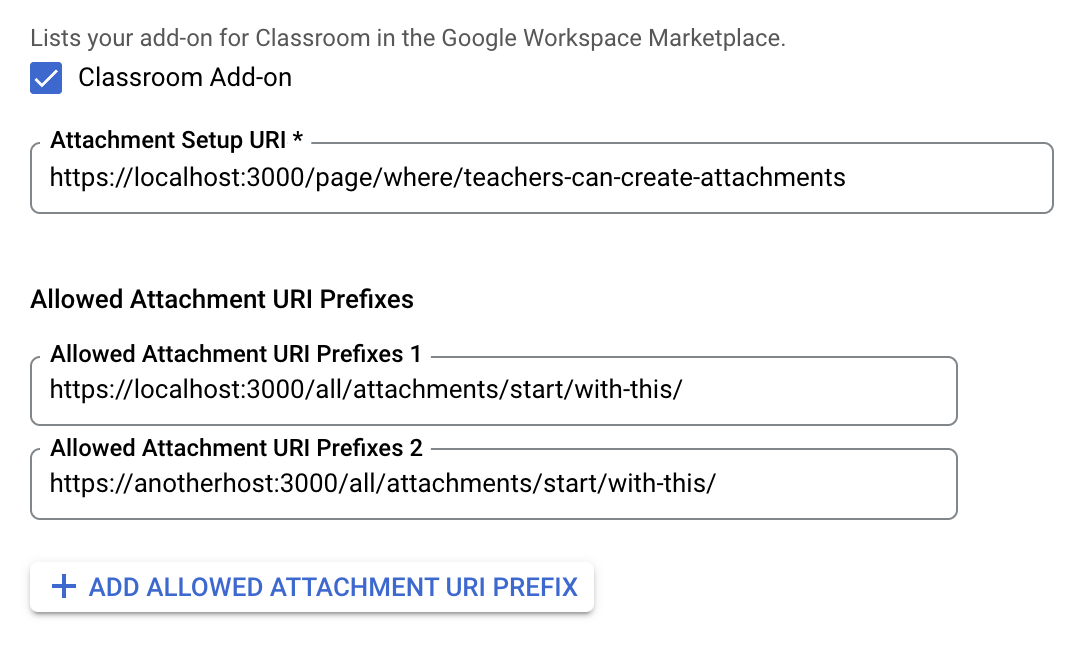
附件设置 URI 是附件发现 iframe 加载的内容,并且 供教师开始在 课堂帖子。您可以在 Google Cloud 项目控制台中对其进行设置。 在 Google Cloud 项目的 API 中设置此 URI,服务 > Google Workspace Marketplace SDK >应用配置页面。

允许的附件 URI 前缀用于验证在
AddOnAttachment(使用 *.addOnAttachments.create 和
*.addOnAttachments.patch 方法。验证是字面量字符串前缀
匹配,此时不允许使用通配符。
查询参数
iframe 会将关键信息作为查询参数传递给插件。 参数分为两类:附件相关参数和登录相关参数 参数。
与附件相关的参数
与附件相关的参数可为插件提供 课程、作业、插件附件、学生提交的作业,以及 授权令牌。
- 课程 ID
courseId值是课程的标识符。包含在所有 iframe 中。
- 商品 ID
itemId值是Announcement的标识符,CourseWork或CourseWorkMaterial已附加。包含在所有 iframe 中。
- 项类型
itemType值用于标识附件。传递的字符串值是以下值之一:
"announcements"、"courseWork"或"courseWorkMaterials"。包含在所有 iframe 中。
- 附件 ID
attachmentId值是附件的标识符。包含在
teacherViewUri、studentViewUri和studentWorkReviewUriiframe。- 提交内容 ID
submissionId值是学生作业的标识符, 但应与attachmentId结合使用 学生在特定作业中的作业。包含在
studentWorkReviewUri中。 。
- 插件令牌
addOnToken值是一个授权令牌,用于addOnAttachments.create调用以创建插件。- 要升级的网址
如果存在
urlToUpgrade值,则意味着教师在作业中添加了链接附件,并且同意 以将其升级为插件附件。如果您还没有 功能,请参阅有关将链接升级到附加组件 附件,了解更多详情。
包含在链接升级 iframe 中。
与登录相关的参数
login_hint 查询参数提供有关
访问插件网页的 Google 课堂用户。此查询参数
在 iframe src 网址中提供。在用户之前使用
帮助减少最终用户登录的障碍。您必须处理
此查询参数。
- 登录提示
login_hint是用户 Google 代码的唯一标识符账号。用户首次登录您的插件后,
login_hint参数会在每一次后续访问中传递 同一用户。login_hint参数有两个潜在用途:- 在身份验证流程中传递
login_hint值,以便 登录对话框时,用户无需输入其凭据。 。用户未自动登录。 - 用户登录后,使用此参数来比较 给任何可能已登录该插件的用户显示价值。如果 如果您找到了匹配项,则可以让用户保持登录状态,这样就避免向其展示 登录流程如果参数与您登录的任何账号都不匹配 提示用户通过 Google 品牌登录信息进行登录 按钮。
包含在所有 iframe 中。
。
- 在身份验证流程中传递
附件发现 iframe
| 维度 | 说明 |
|---|---|
| 必填 | 是 |
| URI | 在插件元数据中提供 |
| 查询参数 | courseId、itemId、itemType、
addOnToken 和 login_hint。 |
| 高度 | 80% 的窗口高度减去 60 像素的顶部标题 |
| 宽度 | 窗口上限为 1600 像素 当窗口 <= 600 像素时,窗口宽度为 90% 窗口宽度 > 窗口宽度为 80%600 像素宽 |
附件发现场景示例
- 已在 Google Workspace 中注册 Google 课堂插件
附件发现 URI 为
https://example.com/addon的 Marketplace。 - 教师安装了此插件并创建新通知、作业或
向其提供的所有资料例如,
itemId=234。itemType=courseWork和courseId=123。 - 在配置该内容时,教师会选择新安装的插件 以附件形式运行
- Google 课堂会创建一个 iframe,并将 src 网址设置为
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456。- 教师在 iframe 内执行操作以选择附件。
- 选择附件时,该插件会将
postMessage发送到 Google 课堂以关闭 iframe。
TeacherViewUri 和 studentViewUri iframes
| 维度 | 说明 |
|---|---|
| 必填 | 是 |
| URI | teacherViewUri 或 studentViewUri |
| 查询参数 | courseId、itemId、itemType、
attachmentId 和 login_hint。 |
| 高度 | 100% 的窗口高度减去 140 像素的顶部页眉 |
| 宽度 | 100% 窗口宽度 |
studentWorkReviewUri iframe
| 维度 | 说明 |
|---|---|
| 必填 | 否(确定这是否为活动类型的附件) |
| URI | studentWorkReviewUri |
| 查询参数 | courseId、itemId、itemType、
attachmentId、submissionId 和 login_hint。 |
| 高度 | 100% 窗口高度减去 168px 顶部标头 |
| 宽度 | 100% 窗口宽度 - 边栏宽度<>边栏为 312 像素 展开时为 56 像素,收起时为 56 像素 |
链接升级 iframe
| 维度 | 说明 |
|---|---|
| 必需 | 是,前提是将链接升级到插件附件 支持的存储类型 |
| URI | 在插件元数据中提供 |
| 查询参数 | courseId、itemId、itemType、
addOnToken、urlToUpgrade 和 login_hint。 |
| 高度 | 80% 的窗口高度减去 60 像素的顶部标题 |
| 宽度 | 窗口上限为 1600 像素 当窗口 <= 600 像素时,窗口宽度为 90% 窗口宽度 > 窗口宽度为 80%600 像素宽 |
链接升级场景示例
- 注册了 Google 课堂插件,链接升级 URI 为
https://example.com/upgrade。您提供了以下主机和路径 Google 课堂应采用的链接附件前缀格式 尝试升级到插件附件: <ph type="x-smartling-placeholder">- </ph>
- 主机为
example.com,路径前缀为/quiz。
- 主机为
- 教师在下列任一应用中创建新通知、作业或资料
自己的课程例如,
itemId=234、itemType=courseWork和courseId=123。 - 教师将链接“
https://example.com/quiz/5678”粘贴到链接中 与您提供的网址格式匹配的附件对话框。教师是 ,然后系统提示您将链接升级为插件附件。 Google 课堂会启动设置网址的链接升级 iframe 更改为
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678。您需要评估 iframe 上传递的查询参数,并调用
CreateAddOnAttachment端点。请注意,urlToUpgrade查询 参数在传递到 iframe 时是 URI 编码的。您需要将 参数以原始形式获取该网址。以 JavaScriptdecodeURIComponent()函数。通过链接成功创建插件附件后,您将发送 向 Google 课堂
postMessage,即可关闭 iframe。
关闭 iframe
可以通过发送包含以下内容的 postMessage 从学习工具中关闭 iframe
载荷 {type: 'Classroom', action: 'closeIframe'}。
Google 课堂仅接受通过“主机名+端口”发送此postMessage
与打开的原始 URI 相对应。
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
从 iframe 关闭 iframe
发送 postMessage 事件的网页的网域和端口必须具有相同的
domain+port 与用于启动 iframe 的 URI 相同,否则消息
被忽略。临时解决方法是重定向回原始网域中的网页
只会发送 postMessage 事件。
从新标签页中关闭 iframe
跨网域保护措施会阻止这种机制发挥作用。一种权宜解决方法是
在 iframe 和新标签页之间进行通信,并让 iframe
最终负责发出关闭 postMessage 事件。侧面
请注意,超链接“在合作伙伴名称中打开”移除后用户
不久以后还可以这种方式创建标签页。
限制
所有 iframe 都会使用以下沙盒属性打开:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
以及以下功能政策:
allow="microphone *"
第三方 Cookie 屏蔽
请注意,第三方 Cookie 屏蔽会导致难以维护 iframe 中的已登录会话。请参阅 https://www.cookiestatus.com, 不同浏览器中 Cookie 屏蔽的当前状态。当然, 不是 Google 课堂插件所独有的,而是会影响 iframe 第三方。我们的许多合作伙伴已经遇到过这个问题。
一些常规的权宜解决方法包括:
- 打开一个新标签页,以便在第一方环境中创建 Cookie。某些浏览器 授权访问在第一方环境下创建的 第三方环境中。
- 要求用户允许第三方 Cookie。有时无法做到 与所有用户共享
- 设计不依赖于 Cookie 的单页 Web 应用。
预计未来浏览器版本会更多 Cookie 限制。创建 提出功能请求,向 Google 发送反馈,了解如何减少所需的提升 配置。
让使用网址正则表达式的插件可被轻松发现
教师经常会在创建作业时添加链接附件。促进使用 您可以指定与资源网址相匹配的正则表达式 可在您的插件中访问。教师附加了与其相符的链接 会看到一个可关闭的对话框,鼓励他们尝试 。只有在安装了适用于 的插件时,用户才能看到此对话框。 其账号。
如果您想向教师提供此行为,请提供您的 Google 将联系人替换为适当的正则表达式。如果正则表达式 您所提供的内容过于宽泛或与其他插件冲突, 限制性更高或更独特。
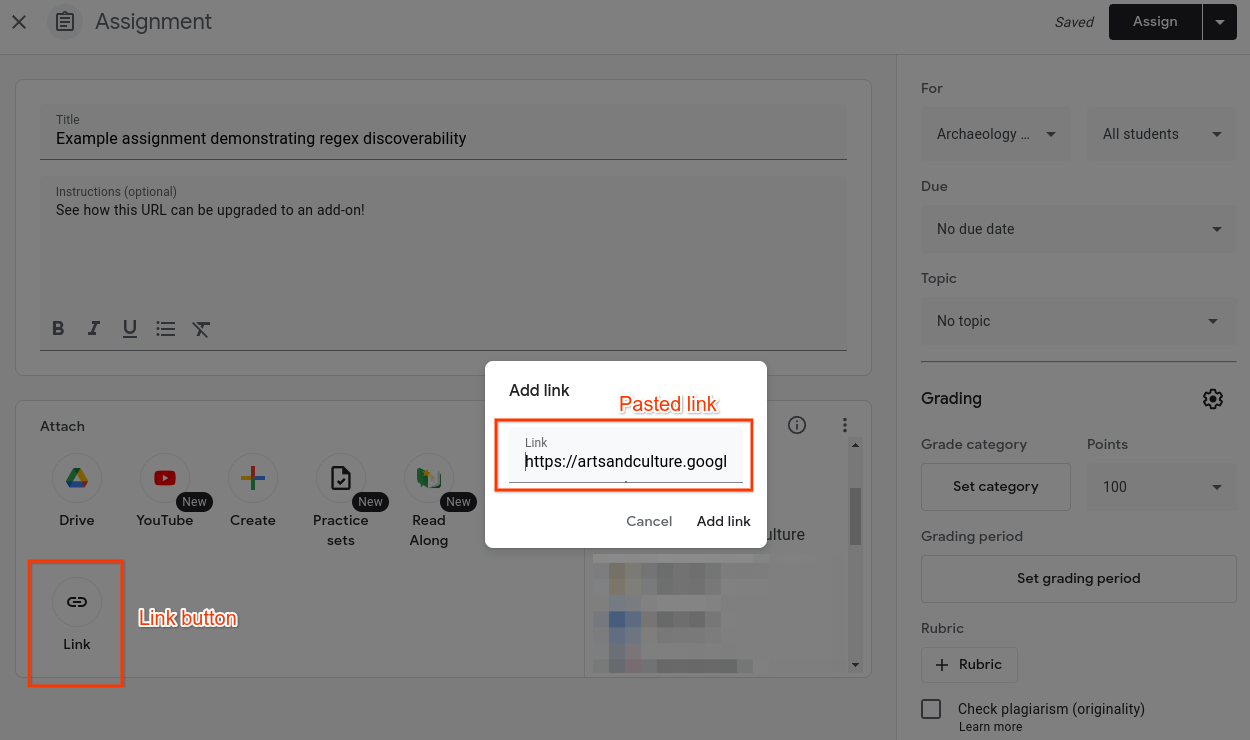
 图 1.教师选择链接
附加到新作业中。
图 1.教师选择链接
附加到新作业中。
 图 2.教师粘贴第三方链接
来源。教师已经安装了第三方的
课堂插件。
图 2.教师粘贴第三方链接
来源。教师已经安装了第三方的
课堂插件。
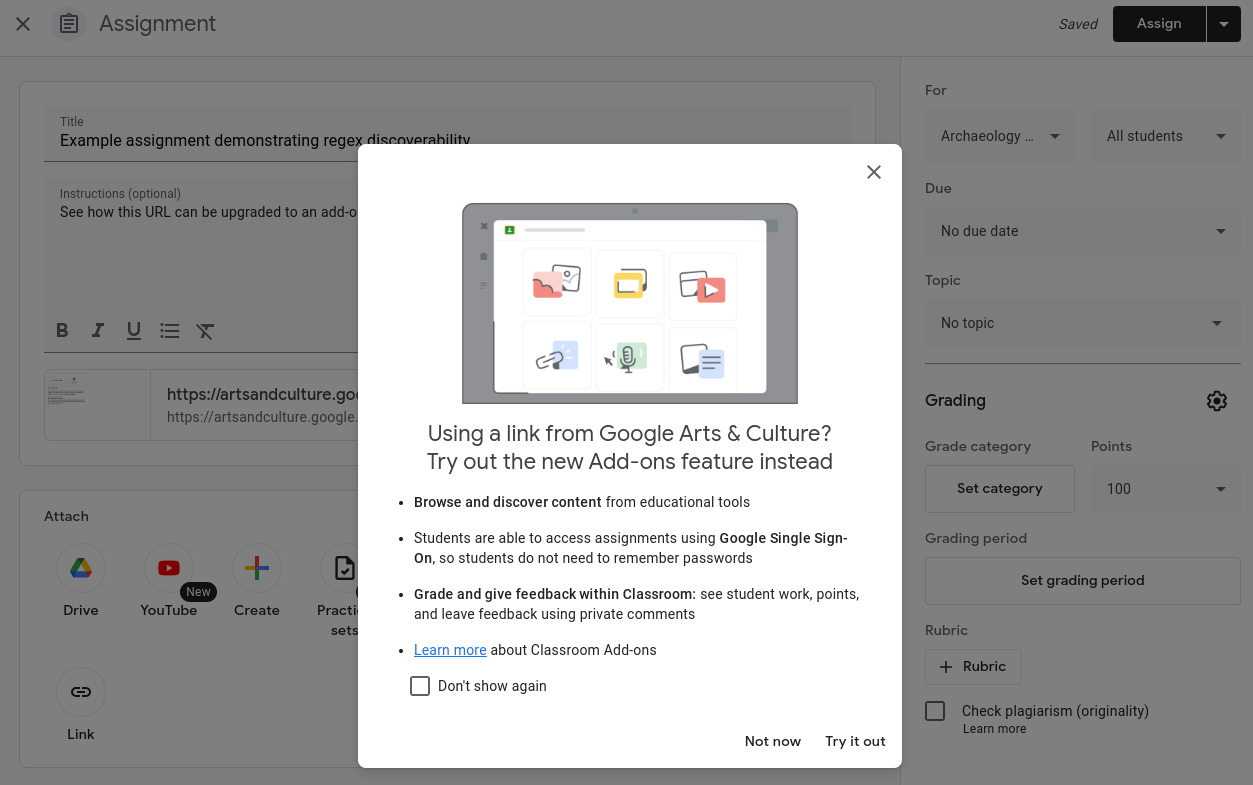
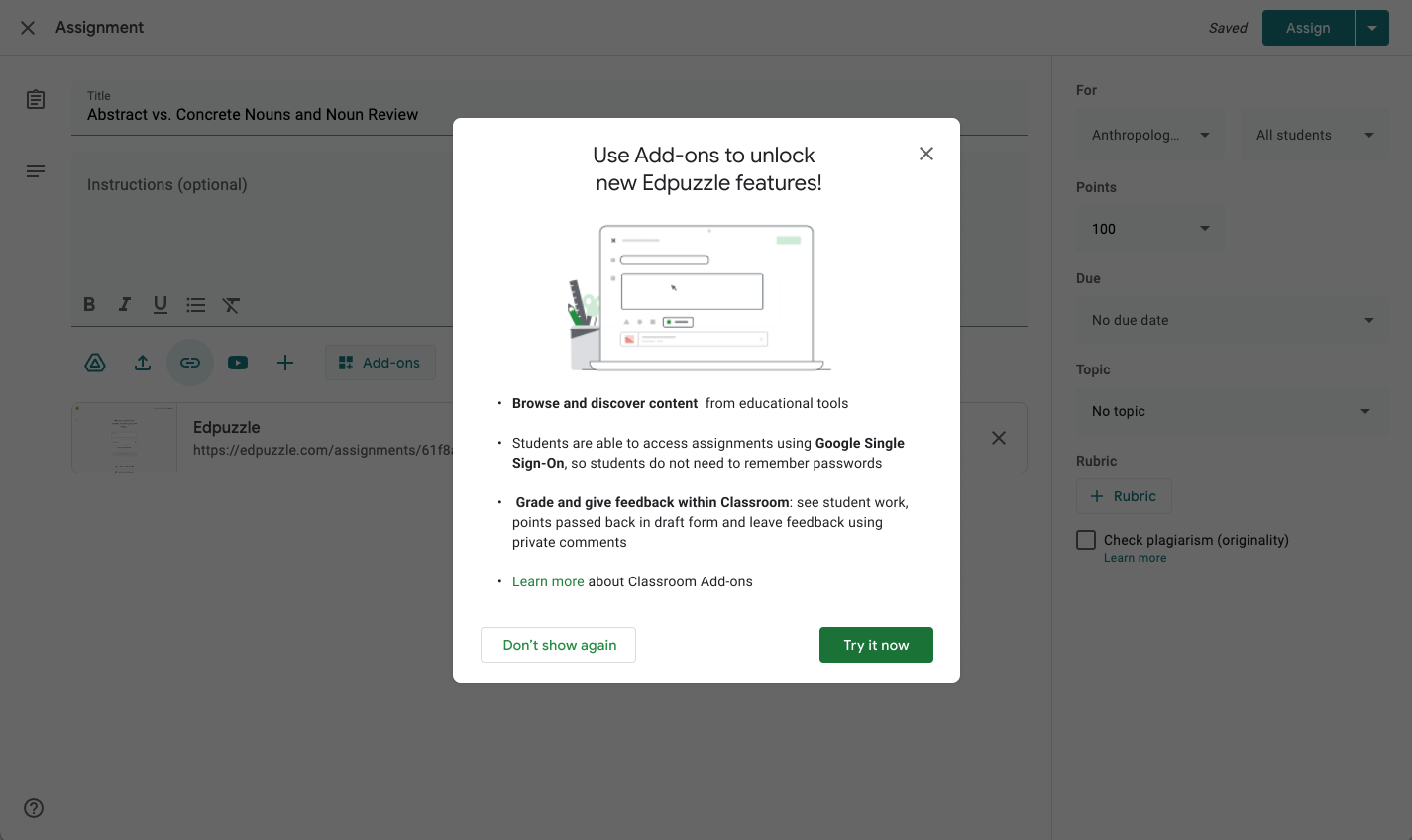
 图 3.系统显示的互动式对话框
如果粘贴的链接与
第三方开发者
图 3.系统显示的互动式对话框
如果粘贴的链接与
第三方开发者
如果教师选择“立即试用”如图 3 所示,它们是 重定向到插件的附件发现 iframe。
