Los complementos de Classroom se cargan dentro de un iframe para proporcionar la para el usuario final con una experiencia fluida y conveniente. Existen cuatro estrategias diferentes tipos de iframe; consulta las páginas iframes en el directorio Recorridos del usuario de un descripción general del propósito y el aspecto de cada iframe.
Lineamientos de seguridad de iframe
Se espera que los socios sigan las prácticas recomendadas de la industria para proteger su iframe. Para proteger el iframe, nuestro equipo de seguridad recomienda lo siguiente:
Se requiere HTTPS. Recomendamos usar TLS 1.2 o superior y habilitar HTTP con Seguridad de Transporte Estricta Consulta esta MDN relacionada artículo sobre Seguridad de Transporte Estricta.
Habilita la Política de Seguridad del Contenido Estricta. Ver este OWASP y este artículo de MDN sobre la Política de seguridad de contenido.
Habilita el atributo Secure cookie. Consulta el atributo HttpOnly y este. artículo relacionado con las MDN de las cookies.
Configuración del URI de iframe
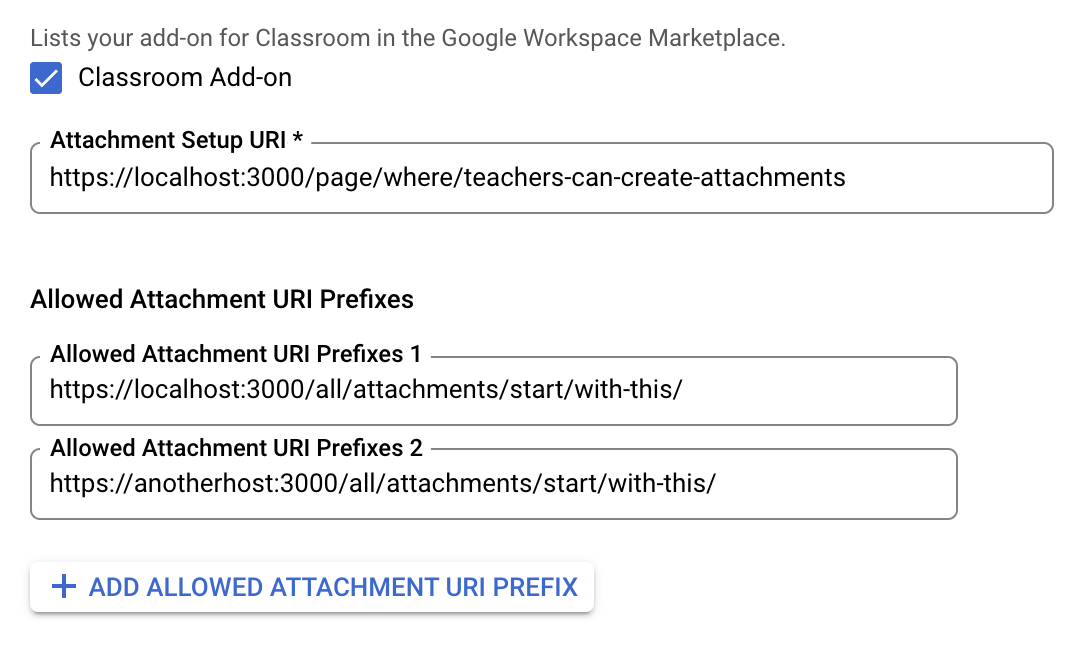
El URI de configuración de archivos adjuntos es lo que carga el iframe de detección de adjuntos. donde los profesores comienzan el flujo de creación de archivos adjuntos de complementos en un Publicación de Classroom. Se puede configurar en la consola del proyecto de Google Cloud. Configura este URI en la API de tu proyecto de Google Cloud y Servicio > SDK de Google Workspace Marketplace > Página Configuración de la app

Los prefijos de URI de archivos adjuntos permitidos se usan para validar los URI establecidos en
AddOnAttachment con *.addOnAttachments.create y
*.addOnAttachments.patch. La validación es un prefijo de string literal
coinciden y, por el momento, no se permite el uso de comodines.
Parámetros de consulta
Los iframes pasan información crítica al complemento como parámetros de consulta. Existen dos categorías de parámetros: relacionados con archivos adjuntos y relacionados con el acceso. parámetros.
Parámetros relacionados con los archivos adjuntos
Los parámetros relacionados con los archivos adjuntos le proporcionan al complemento información sobre la curso, la tarea, el archivo adjunto del complemento, la entrega del estudiante y un el token de autorización.
- ID del curso
El valor
courseIdes un identificador del curso.Se incluye con todos los iframes.
- ID de artículo
El valor
itemIdes un identificador deAnnouncement.CourseWorkoCourseWorkMaterialen los que se encuentra este archivo adjunto que se adjuntan.Se incluye con todos los iframes.
- Tipo de artículo
El valor
itemTypeidentifica el tipo de recurso en el que estese adjuntó un archivo adjunto. El valor de cadena pasado es uno de
"announcements","courseWork"o"courseWorkMaterials".Se incluye con todos los iframes.
- ID del archivo adjunto
El valor
attachmentIdes un identificador del adjunto.Se incluye con
teacherViewUri,studentViewUriy iframes destudentWorkReviewUri.- ID de envío
El valor
submissionIdes un identificador del trabajo del estudiante, pero debe usarse en combinación con elattachmentIdpara identificar la el trabajo de un estudiante en una tarea en particular.Se incluye con
studentWorkReviewUri.
- Token de complemento
El valor
addOnTokenes un token de autorización que se usa para haceraddOnAttachments.createllama para crear el complemento.Se incluye con el iframe de descubrimiento de archivos adjuntos y la actualización de vínculos iframe.
- URL que se actualizará
La presencia del valor
urlToUpgradeimplica que elel profesor incluyó un Vínculo adjunto en la tarea y aceptó para actualizarlo a un archivo adjunto de complemento. Si aún no tienes configuración de la función, consulta la guía sobre cómo actualizar vínculos a complementos adjuntos para obtener más detalles.
Se incluye con el iframe de actualización de vínculos.
Parámetros relacionados con el acceso
El parámetro de consulta login_hint proporciona información sobre el
Un usuario de Classroom visita la página web del complemento. Este parámetro de consulta
se proporciona en la URL src del iframe. Se envía cuando el usuario ya lo usó.
tu complemento para ayudar a reducir la fricción de acceso del usuario final. Es necesario que manejes
este parámetro de consulta en la implementación del complemento.
- Sugerencia de acceso
El
login_hintes un identificador único del servicio de Googlede Google. Después de que el usuario accede a tu complemento por primera vez, el El parámetro
login_hintse pasa en cada visita posterior a tu complemento por el mismo usuario.Hay dos usos posibles para el parámetro
login_hint:- Pasa el valor
login_hintdurante el flujo de autenticación para que la el usuario no necesita ingresar sus credenciales cuando aparece el diálogo de acceso . El usuario no accedió automáticamente. - Después de que el usuario accede, usa este parámetro para comparar el valor a los usuarios a los que ya hayas accedido con el complemento. Si para encontrar una coincidencia, puedes dejar acceder al usuario y evitar mostrar un flujo de acceso. Si el parámetro no coincide con ninguno de los parámetros usuarios, solicítales que accedan con un acceso con la marca de Google de la aplicación.
Se incluye con todos los iframes.
- Pasa el valor
iframe de descubrimiento de archivos adjuntos
| Dimensión | Descripción |
|---|---|
| Obligatorio | Sí |
| URI | Proporcionado en los metadatos del complemento |
| Parámetros de consulta | courseId, itemId y itemType
addOnToken y login_hint. |
| Altura | Altura de la ventana del 80% menos 60 px para el encabezado superior |
| Ancho | Máximo de 1600 px 90% de ancho de ventana cuando la ventana es de 600 px o menos ancho 80% del ancho de la ventana cuando la ventana > 600 px de ancho |
Situación de ejemplo de descubrimiento de archivos adjuntos
- Se registró un complemento de Classroom en Google Workspace
Marketplace con un URI de descubrimiento de archivos adjuntos de
https://example.com/addon. - Un profesor instala este complemento y crea un nuevo anuncio, tarea o
material en uno de sus cursos. Por ejemplo,
itemId=234,itemType=courseWorkycourseId=123. - Durante la configuración de ese elemento, el profesor elige el complemento recién instalado. como archivo adjunto.
- Classroom crea un iframe con la URL src establecida en
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456- El profesor realiza tareas dentro del iframe para seleccionar los archivos adjuntos.
- Cuando se selecciona el archivo adjunto, el complemento envía un
postMessagea Classroom para cerrar el iframe.
iframes de profesorViewUri y studentViewUri
| Dimensión | Descripción |
|---|---|
| Obligatorio | Sí |
| URI | teacherViewUri o studentViewUri |
| Parámetros de consulta | courseId, itemId y itemType
attachmentId y login_hint. |
| Altura | Altura de la ventana del 100% menos 140 px para el encabezado superior |
| Ancho | Ancho de la ventana al 100% |
Iframe de studentWorkReviewUri
| Dimensión | Descripción |
|---|---|
| Obligatorio | No (determina si se trata de un adjunto de tipo de actividad) |
| URI | studentWorkReviewUri |
| Parámetros de consulta | courseId, itemId y itemType
attachmentId, submissionId y login_hint. |
| Altura | Altura de la ventana del 100% menos 168 px para el encabezado superior |
| Ancho | 100% del ancho de la ventana menos el ancho de la barra lateral<> la barra lateral es de 312 px cuando se expande y de 56 px cuando se contrae |
iframe de actualización del vínculo
| Dimensión | Descripción |
|---|---|
| Obligatorio | Sí, si la actualización de vínculos a archivos adjuntos de complementos es compatibles con tu complemento. |
| URI | Proporcionado en los metadatos del complemento |
| Parámetros de consulta | courseId, itemId y itemType
addOnToken, urlToUpgrade y login_hint. |
| Altura | Altura de la ventana del 80% menos 60 px para el encabezado superior |
| Ancho | Máximo de 1600 px 90% de ancho de ventana cuando la ventana es de 600 px o menos ancho 80% del ancho de la ventana cuando la ventana > 600 px de ancho |
Ejemplo de situación de actualización de vínculo
- Se registró un complemento de Classroom con el URI de actualización de vínculo de
https://example.com/upgradeProporcionaste el siguiente host y ruta de acceso patrones de prefijo de los Archivos adjuntos de vínculos que Classroom debe intenta actualizar a un archivo adjunto de complemento:- .
- El host es
example.comy el prefijo de ruta de acceso es/quiz.
- El host es
- Un profesor crea un nuevo anuncio, tarea o material en uno de
sus cursos. Por ejemplo,
itemId=234,itemType=courseWorkycourseId=123 - Un profesor pega un vínculo,
https://example.com/quiz/5678, en el vínculo. un diálogo de archivo adjunto que coincida con un patrón de URL que hayas proporcionado. El profesor es y, luego, se te pide que actualices el vínculo a un archivo adjunto del complemento. Classroom inicia el iframe de actualización de vínculos con la URL configurada. a
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678Evalúas los parámetros de consulta pasados en el iframe y llamas el extremo
CreateAddOnAttachmentTen en cuenta que la consultaurlToUpgradees un URI codificado cuando se pasa en el iframe. Es necesario decodificar para obtenerlo en su forma original. Por ejemplo, JavaScript ofrece la funcióndecodeURIComponent().Cuando se crea correctamente un archivo adjunto de complemento desde un vínculo, envías un
postMessagea Classroom para cerrar el iframe.
Cerrar el iframe
Se puede cerrar el iframe desde la herramienta de aprendizaje enviando un postMessage con
la carga útil {type: 'Classroom', action: 'closeIframe'}.
Classroom solo acepta este postMessage desde host_name+port
correspondiente al URI original que se abrió.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Cómo cerrar iframe desde el iframe
El dominio y el puerto de la página que envía el evento postMessage deben tener el mismo valor
dominio+puerto como el del URI usado para iniciar el iframe; de lo contrario, el mensaje
se ignora. Una solución alternativa es redireccionar a una página en el dominio original
que no hace nada más que enviar el evento postMessage.
Cerrar el iframe desde una pestaña nueva
Las protecciones multidominio impiden que esto funcione. Una solución alternativa es controlar
la comunicación entre el iframe y la nueva pestaña por tu cuenta y permite que el iframe
será responsable en última instancia de la emisión del evento de cierre postMessage. Como complemento
nota que el hipervínculo "Abrir en el nombre del socio" se está quitando para que los usuarios no
y crear pestañas así próximamente.
Restricciones
Todos los iframes se abren con los siguientes atributos de la zona de pruebas:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
y la siguiente política de funciones
allow="microphone *"
Bloqueo de cookies de terceros
Ten en cuenta que el bloqueo de cookies de terceros dificulta mantener a las que se accedió en un iframe. Consulta https://www.cookiestatus.com en la el estado actual del bloqueo de cookies en distintos navegadores. Por supuesto, esta problema no es exclusivo de los complementos de Google Classroom y afecta a todos los sitios web que iframe de terceros. Muchos de nuestros socios ya se encontraron con este problema.
Estas son algunas soluciones generales:
- Abre una pestaña nueva para crear la cookie en un contexto propio. Algunos navegadores otorgar acceso a las cookies creadas en un contexto propio mientras se encuentra contexto de terceros.
- Pídele al usuario que permita las cookies de terceros. Quizás no siempre sea posible con todos los usuarios.
- Diseña aplicaciones web de una sola página que no dependan de cookies.
Se prevén más restricciones de cookies en futuras versiones de los navegadores. Crea solicitudes de funciones para enviar comentarios a Google sobre cómo reducir la efectividad necesaria. los socios.
Habilitar la visibilidad de complementos usando expresiones regulares de URL
A menudo, los profesores crean tareas con vínculos adjuntos. Para promover el uso de tu complemento, puedes especificar expresiones regulares que coincidan con las URL de los recursos a las que se puede acceder en el complemento. Un profesor adjunta un vínculo que coincide con uno de tus expresiones regulares ve un diálogo descartable que los invita a probar tu complemento. Solo ven el diálogo si el complemento ya está instalado para a su cuenta.
Si quieres proporcionarles este comportamiento a los profesores, proporciona tu contactos con las expresiones regulares adecuadas. Si las expresiones regulares que proporcionas son demasiado amplios o entran en conflicto con otro complemento, pueden modificarse para que sean más restringidas o distintas.
 Figura 1: Un profesor selecciona un vínculo
un archivo adjunto a una nueva tarea.
Figura 1: Un profesor selecciona un vínculo
un archivo adjunto a una nueva tarea.
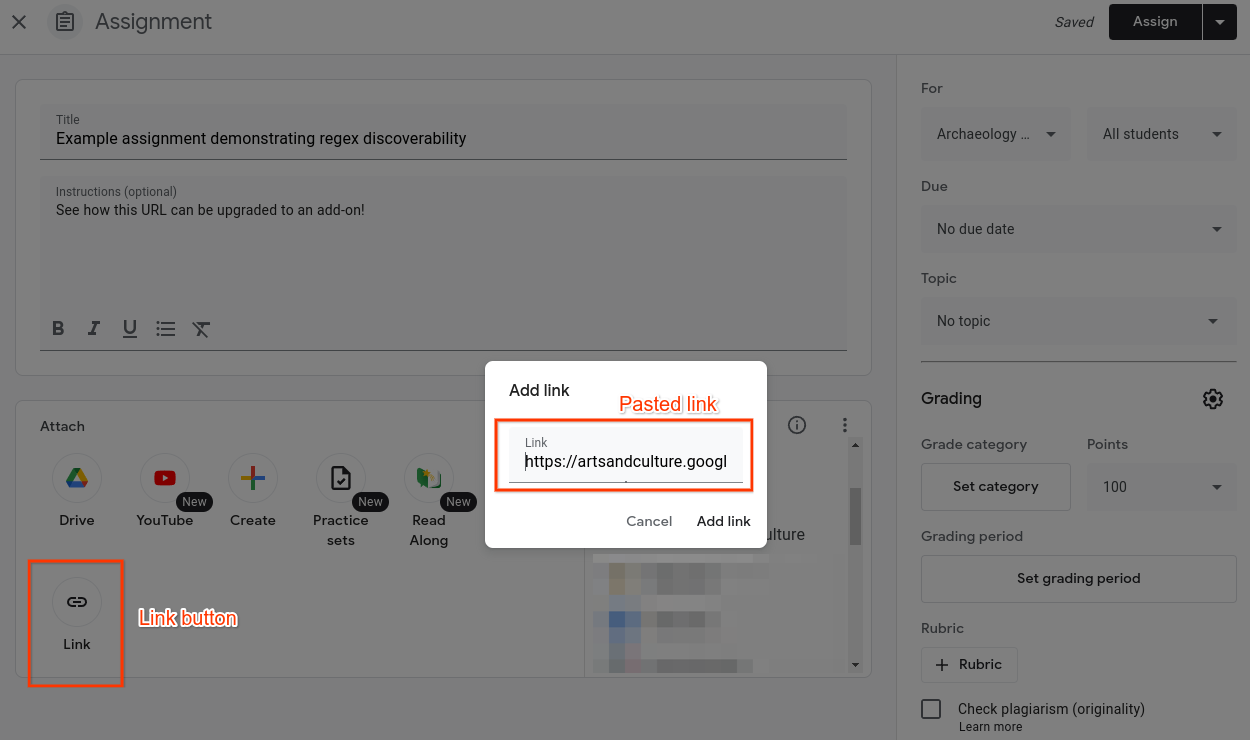
 Figura 2: Un profesor pega un vínculo de un tercero
fuente. El profesor ya instaló el dispositivo de terceros
complemento de Classroom.
Figura 2: Un profesor pega un vínculo de un tercero
fuente. El profesor ya instaló el dispositivo de terceros
complemento de Classroom.
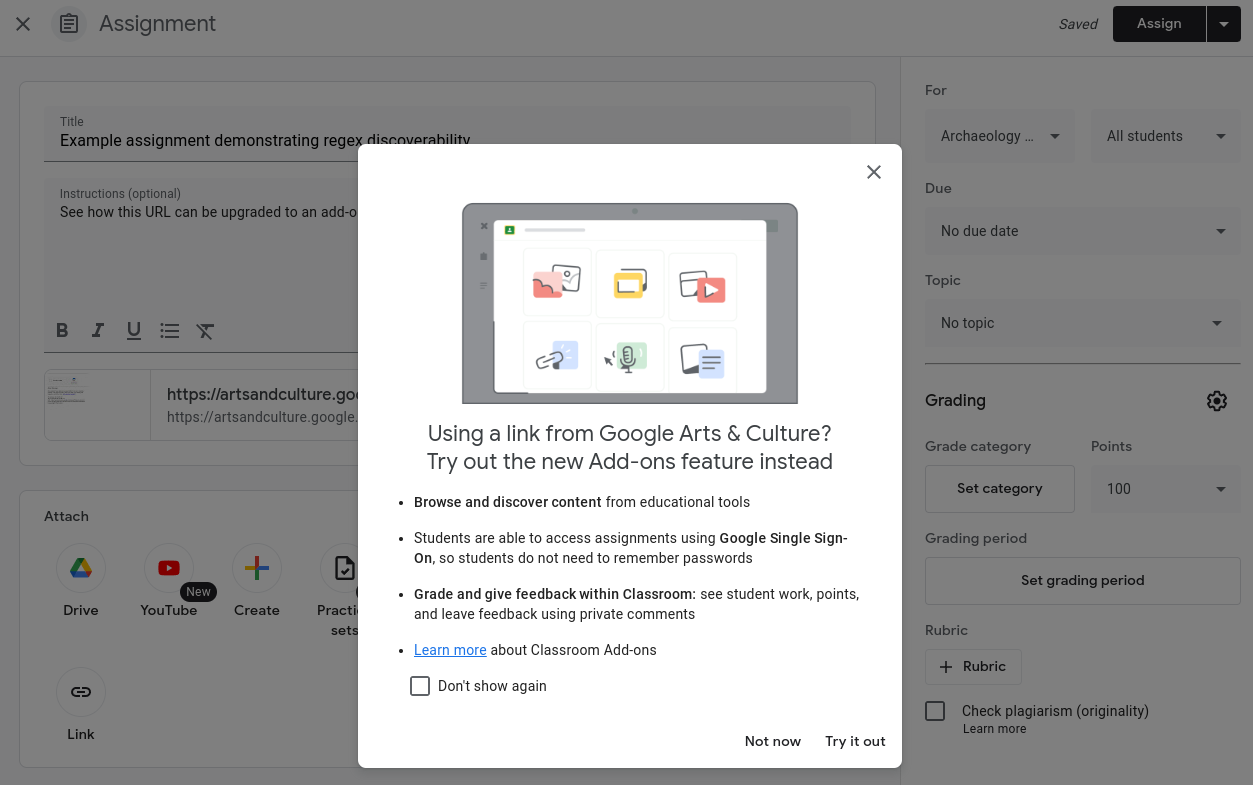
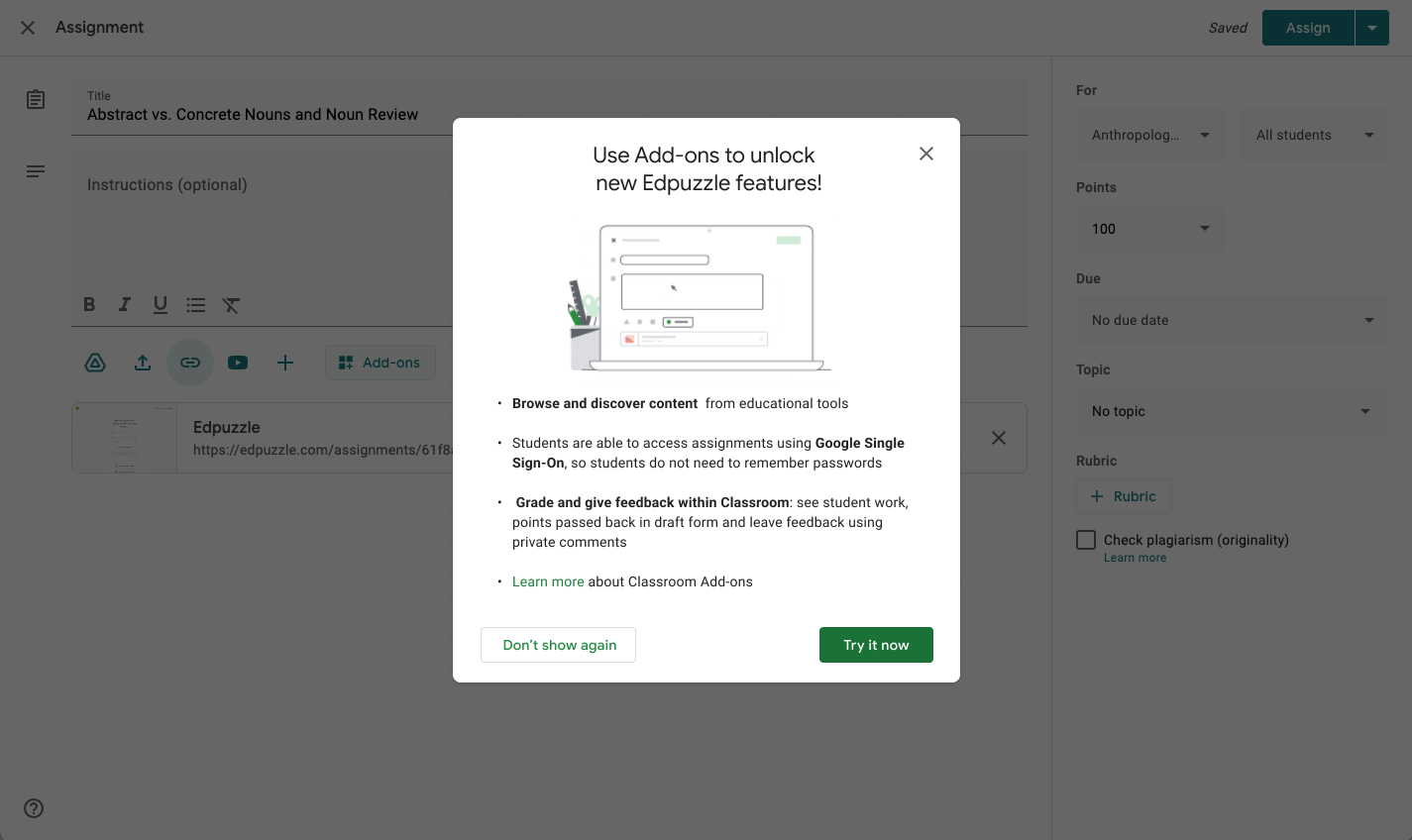
 Figura 3: El diálogo interactivo que se presentó
al profesor cuando el vínculo pegado coincide con una expresión regular especificada por
el desarrollador externo.
Figura 3: El diálogo interactivo que se presentó
al profesor cuando el vínculo pegado coincide con una expresión regular especificada por
el desarrollador externo.
Si un profesor selecciona "Probar ahora" en el pop, como se ve en la figura 3, son se te redireccionará al iframe de Descubrimiento de archivos adjuntos del complemento.
