Dodatki do Classroom są ładowane w elemencie iframe, aby zapewnić z myślą o wygodzie użytkowników i ich obsłudze. Istnieją cztery różne typy elementów iframe; zobaczyć strony iframe w katalogu User Journeys (Ścieżki użytkowników), Omówienie przeznaczenia i wyglądu każdego elementu iframe.
Wskazówki dotyczące bezpieczeństwa elementów iframe
Partnerzy powinni stosować sprawdzone metody branżowe w celu zabezpieczenia elementów iframe. Nasz zespół ds. zabezpieczeń zaleca następujące sposoby ochrony elementu iframe:
Wymagany jest protokół HTTPS. Zdecydowanie zalecamy korzystanie z protokołu TLS 1.2 lub nowszego włącz HTTP Strict Transport Security. Zobacz powiązany numer MDN artykuł o rygorystycznym zabezpieczeniu transportu.
Włącz Strict Content Security Policy. Zobacz ten OWASP artykuł oraz ten artykuł MDN na temat Content Security Policy.
Włącz atrybut Bezpieczne pliki cookie. Zobacz atrybut HttpOnly oraz ten powiązany artykuł na temat plików cookie w MDN.
Konfiguracja identyfikatora URI elementu iframe
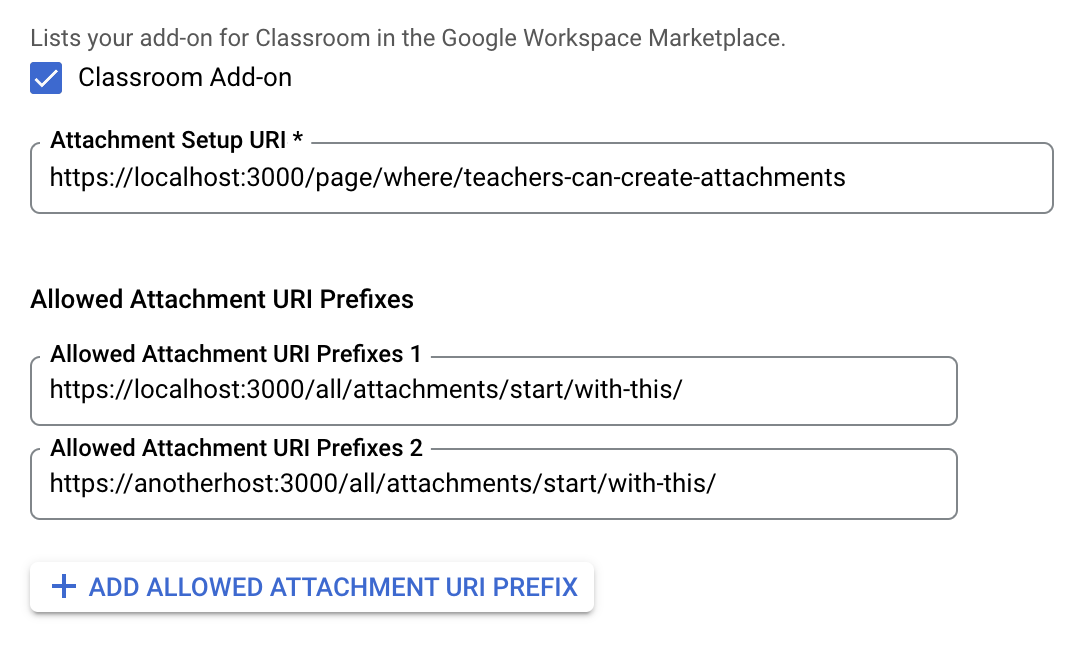
Identyfikator URI konfiguracji załączników określa, co wczytuje element iframe wykrywania załączników. to miejsce, w którym nauczyciele zaczynają tworzyć załączniki dodatków na Wpis w Classroom. Można go ustawić w konsoli projektu Google Cloud. Ustaw ten identyfikator URI w interfejsie API projektu Google Cloud. Usługa > Pakiet SDK Google Workspace Marketplace > App Configuration (Konfiguracja aplikacji).

Dozwolone prefiksy identyfikatorów URI załączników służą do weryfikowania identyfikatorów URI ustawionych w
AddOnAttachment za pomocą tagów *.addOnAttachments.create i
*.addOnAttachments.patch metod. Weryfikacja jest literałem przedrostkiem ciągu
pasują i obecnie nie można używać symboli wieloznacznych.
Parametry zapytania
Elementy iframe przekazują ważne informacje do dodatku w postaci parametrów zapytania. Wyróżniamy 2 kategorie parametrów: związane z przyłączami i z logowaniem .
Parametry związane z załącznikami
Parametry związane z załącznikami dostarczają dodatku informacje o zajęć, projektu, załącznika dodatku, zadania ucznia oraz token autoryzacyjny.
- Identyfikator zajęć
Wartość
courseIdjest identyfikatorem zajęć.Uwzględniony we wszystkich elementach iframe.
- Identyfikator produktu
Wartość
itemIdjest identyfikatorem elementuAnnouncement,CourseWork, lubCourseWorkMaterial, na którym znajduje się ten załącznik załączony.Uwzględniony we wszystkich elementach iframe.
- Typ elementu
Wartość
itemTypeokreśla typ zasobu, w którym jestzałącznik. Podana wartość ciągu to
"announcements","courseWork"lub"courseWorkMaterials".Uwzględniony we wszystkich elementach iframe.
- Identyfikator załącznika
Wartość
attachmentIdjest identyfikatorem załącznika.Uwzględnione w
teacherViewUri,studentViewUrii Elementy iframestudentWorkReviewUri.- Identyfikator zadania
Wartość
submissionIdto identyfikator zadania ucznia, , ale powinien być używany w połączeniu zattachmentIddo identyfikacji jakie daje zadanie przez ucznia.W pakiecie z
studentWorkReviewUri. .
- Token dodatku
Wartość
addOnTokento token autoryzacji używany doaddOnAttachments.createwywołania, aby utworzyć dodatek.Uwzględnione w elemencie iframe wykrywania załączników i uaktualnieniu linku iframe.
- URL do uaktualnienia
Obecność wartości
urlToUpgradeoznacza, żenauczyciel załączył do projektu załącznik z linkiem i wyraził zgodę aby uaktualnić go do załącznika dodatku. Jeśli jeszcze nie masz ani funkcji, zapoznaj się z przewodnikiem na temat uaktualniania linków do dodatku załączniki, aby dowiedzieć się więcej.
Uwzględnione w elemencie iframe uaktualniania linków.
Parametry związane z logowaniem
Parametr zapytania login_hint dostarcza informacji o parametrach
Użytkownik Classroom wyświetlający stronę internetową dodatku. Ten parametr zapytania
jest podany w adresie URL elementu iframe src. Jest wysyłana, gdy użytkownik wcześniej korzystał
aby ułatwić użytkownikom logowanie się. Musisz obsłużyć
ten parametr zapytania w implementacji dodatku.
- Wskazówka dotycząca logowania
login_hintto unikalny identyfikator konta Google użytkownikaKonto. Gdy użytkownik zaloguje się w Twoim dodatku po raz pierwszy, Parametr
login_hintjest przekazywany podczas każdej kolejnej wizyty w Twoim dodatku przez temu samemu użytkownikowi.Parametr
login_hintmoże mieć 2 możliwe zastosowania:- W procesie uwierzytelniania przekaż wartość
login_hint, aby użytkownik nie musi wprowadzać danych logowania w oknie logowania. Użytkownik nie zaloguje się automatycznie. - Gdy użytkownik się zaloguje, użyj tego parametru, by porównać dane użytkownikom, którzy zalogowali się już w tym dodatku. Jeśli znajdziesz dopasowanie, możesz pozostawić użytkownika zalogowanego na żądanie i uniknąć wyświetlania proces logowania. Jeśli parametr nie pasuje do żadnych parametrów zalogowanych użytkowników poproś użytkownika o zalogowanie się przy użyciu marki Google .
Uwzględniony we wszystkich elementach iframe.
.
- W procesie uwierzytelniania przekaż wartość
Element iframe wykrywania załączników
| Wymiar | Opis |
|---|---|
| Wymagane | Tak |
| Identyfikator URI | Podane w metadanych dodatku |
| Parametry zapytania | courseId, itemId, itemType
addOnToken i login_hint. |
| Wysokość | wysokość okna 80% minus 60 pikseli w przypadku górnego nagłówka. |
| Szerokość | Maksymalnie 1600 pikseli 90% szerokości okna, gdy okno <= 600 pikseli szeroki 80% szerokości okna, gdy okno > Szerokość 600 pikseli |
Przykładowy scenariusz wykrywania załączników
- Dodatek do Classroom jest zarejestrowany w Google Workspace
Rynek z identyfikatorem URI wykrywania załączników o wartości
https://example.com/addon. - Nauczyciel instaluje ten dodatek i tworzy nowe ogłoszenie, projekt lub
materiału w ramach jednego z kursów. Na przykład:
itemId=234,itemType=courseWorkicourseId=123. - Podczas konfigurowania tego elementu nauczyciel wybiera nowo zainstalowany dodatek jako załącznik.
- Classroom tworzy element iframe z adresem URL źródła ustawionym na
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456- Nauczyciel dokonuje wyboru w elemencie iframe, aby wybrać załącznik.
- Po wybraniu załącznika dodatek wysyła
postMessagedo Classroom, aby zamknąć element iframe.
elementy iframe educationViewUri i studentViewUri
| Wymiar | Opis |
|---|---|
| Wymagane | Tak |
| Identyfikator URI | teacherViewUri lub studentViewUri |
| Parametry zapytania | courseId, itemId, itemType
attachmentId i login_hint. |
| Wysokość | wysokość okna 100% minus 140 pikseli w przypadku górnego nagłówka. |
| Szerokość | Szerokość okna: 100% |
Element iframe studentWorkReviewUri
| Wymiar | Opis |
|---|---|
| Wymagane | Nie (określa, czy jest to załącznik typu aktywności) |
| Identyfikator URI | studentWorkReviewUri |
| Parametry zapytania | courseId, itemId, itemType
attachmentId, submissionId i login_hint. |
| Wysokość | wysokość okna 100% minus 168 pikseli w przypadku górnego nagłówka; |
| Szerokość | 100% szerokość okna pomniejszona o szerokość paska bocznego<> Pasek boczny ma 312 pikseli po rozwinięciu i 56 pikseli po zwinięciu. |
Element iframe uaktualnienia linku
| Wymiar | Opis |
|---|---|
| Wymagane | Tak, jeśli uaktualnianie linków do załączników dodatków jest obsługiwane przez Twój dodatek. |
| Identyfikator URI | Podane w metadanych dodatku |
| Parametry zapytania | courseId, itemId, itemType
addOnToken, urlToUpgrade i login_hint. |
| Wysokość | wysokość okna 80% minus 60 pikseli w przypadku górnego nagłówka. |
| Szerokość | Maksymalnie 1600 pikseli 90% szerokości okna, gdy okno <= 600 pikseli szeroki 80% szerokości okna, gdy okno > Szerokość 600 pikseli |
Przykładowy scenariusz uaktualnienia linku
- Dodatek do Classroom jest zarejestrowany przy użyciu identyfikatora URI uaktualnienia linku o wartości
https://example.com/upgradePodano tego hosta i ścieżkę wzorce prefiksów załączników linków, które Classroom powinna stosować. spróbuj uaktualnić do załącznika dodatku:- Host to
example.com, a prefiks ścieżki to/quiz.
- Host to
- nauczyciel utworzy nowe ogłoszenie, projekt lub materiał w jednym z
swoich kursów. Na przykład:
itemId=234,itemType=courseWorkicourseId=123 - Nauczyciel wkleja link
https://example.com/quiz/5678w linku z załącznikiem, które pasuje do podanego wzorca adresu URL. Nauczyciel jest pojawi się prośba o uaktualnienie linku do załącznika dodatku. Classroom uruchamia element iframe „Uaktualnienie linków” z ustawionym adresem URL do
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678Oceniasz parametry zapytania przekazywane w elemencie iframe i wywołujesz funkcję punkt końcowy
CreateAddOnAttachment. Zwróć uwagę, że zapytanieurlToUpgradejest zakodowany w formacie URI przy przekazywaniu elementu iframe. Musisz zdekodować w celu uzyskania go w pierwotnej postaci. JavaScript oferuje na przykład funkcjędecodeURIComponent().Po utworzeniu załącznika dodatku za pomocą linku wyślesz wiadomość
postMessagedo Classroom, aby zamknąć element iframe.
Zamknij element iframe
Element iframe można zamknąć w narzędziu do nauki, wysyłając wiadomość postMessage z
ładunek {type: 'Classroom', action: 'closeIframe'}.
Classroom akceptuje tylko ten obiekt postMessage z portu host_name i port
odpowiadający pierwotnemu identyfikatorowi URI, który został otwarty.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Zamykanie elementu iframe
Adres domeny i port strony wysyłającej zdarzenie postMessage musi mieć taki sam identyfikator
domena+port jako identyfikator URI użyty do uruchomienia elementu iframe. W przeciwnym razie komunikat
jest ignorowany. Obejściem tego problemu jest przekierowanie z powrotem na stronę w pierwotnej domenie.
, które powoduje tylko wysłanie zdarzenia postMessage.
Zamykanie elementu iframe w nowej karcie
Zabezpieczenia w wielu domenach uniemożliwiają takie działanie. Można obejść ten problem,
Samodzielną komunikację między elementem iframe a nową kartą, stosując element iframe
ostatecznie odpowiedzialny za wywołanie zdarzenia zamknięcia postMessage. Jako strona
link „Otwórz w Nazwa partnera”, jest usuwana, więc użytkownicy
już wkrótce będzie można tworzyć w ten sposób karty.
Ograniczenia
Wszystkie elementy iframe są otwierane za pomocą tych atrybutów piaskownicy:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
oraz następujące zasady dotyczące funkcji
allow="microphone *"
Blokowanie plików cookie innych firm
Pamiętaj, że blokowanie plików cookie innych firm utrudnia utrzymanie sesji zalogowanego użytkownika w elemencie iframe. Wejdź na https://www.cookiestatus.com w bieżący stan blokowania plików cookie w różnych przeglądarkach. Oczywiście nie dotyczy tylko dodatków do Google Classroom i dotyczy wszystkich witryn, elementów iframe innych firm. Wielu naszych partnerów już to napotkało.
Oto kilka ogólnych sposobów obejścia tego problemu:
- Otwórz nową kartę, aby utworzyć plik cookie w kontekście własnym. Niektóre przeglądarki udziel dostępu do plików cookie utworzonych we własnym kontekście podczas kontekstu osób trzecich.
- Poproś użytkownika o zgodę na używanie plików cookie innych firm. Nie zawsze jest to możliwe wszystkim użytkownikom.
- Projektuj jednostronicowe aplikacje internetowe, które nie opierają się na plikach cookie.
W przyszłych wersjach przeglądarek spodziewamy się większej liczby ograniczeń dotyczących plików cookie. Utwórz prośby o dodanie funkcji, aby przesłać do Google opinię na temat sposobu zmniejszenia wymaganego wzrostu przez partnerów.
Włącz wykrywalność dodatków za pomocą wyrażeń regularnych adresów URL
Nauczyciele często tworzą projekty z załączonymi linkami. Promowanie stosowania możesz określić wyrażenia regularne dopasowane do adresów URL zasobów które są dostępne w dodatku. nauczyciel dołącza pasujący link. wyrażeń regularnych widzi okno, które można zamknąć, aby zachęcić ich do Twój dodatek. To okno jest widoczne tylko wtedy, gdy dodatek jest już zainstalowany jego konto.
Jeśli chcesz umożliwić nauczycielom korzystanie z takich funkcji, udostępnij im swoje uprawnienia Google z odpowiednimi wyrażeniami regularnymi. Jeśli wyrażenia regularne są zbyt ogólne lub kolidują z innym dodatkiem, zmodyfikowane w taki sposób, aby były bardziej ograniczone lub bardziej zróżnicowane.
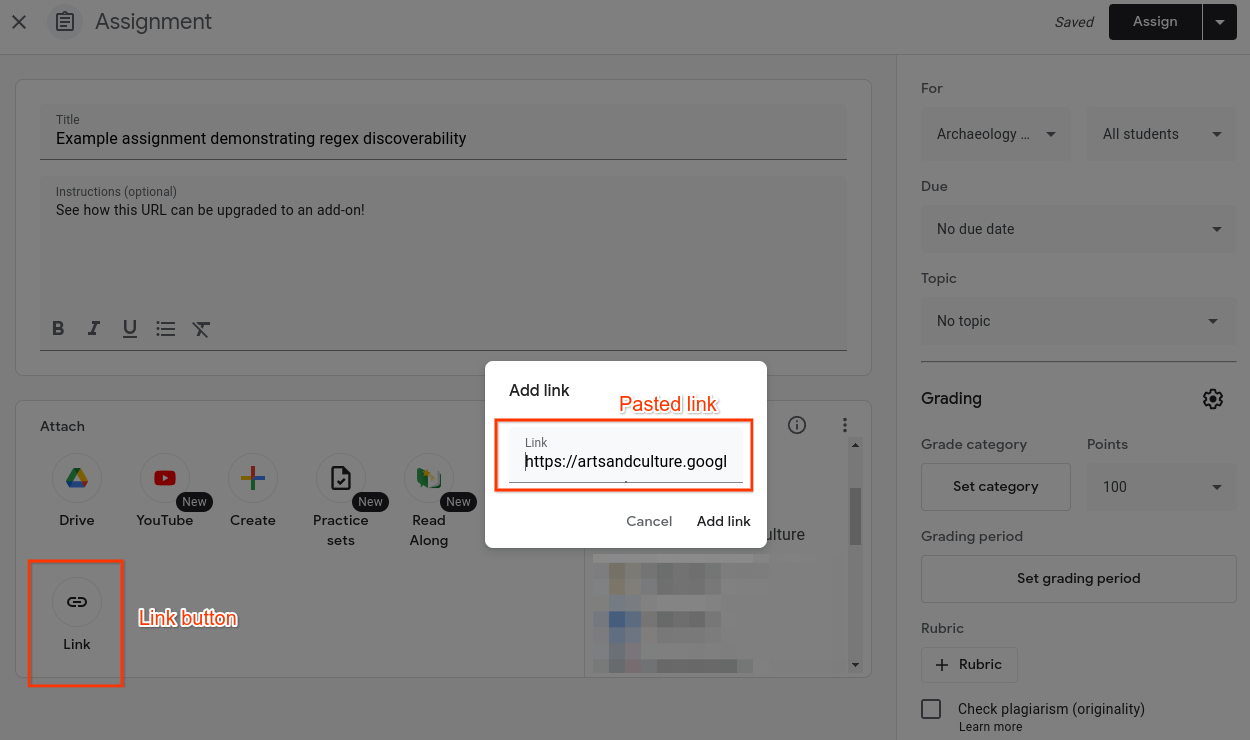
 Rysunek 1. Nauczyciel wybierający link
do nowego projektu.
Rysunek 1. Nauczyciel wybierający link
do nowego projektu.
 Rysunek 2. Nauczyciel wkleja link z usługi innej firmy
źródła. Nauczyciel zainstalował już aplikację innej firmy
Dodatek do Classroom.
Rysunek 2. Nauczyciel wkleja link z usługi innej firmy
źródła. Nauczyciel zainstalował już aplikację innej firmy
Dodatek do Classroom.
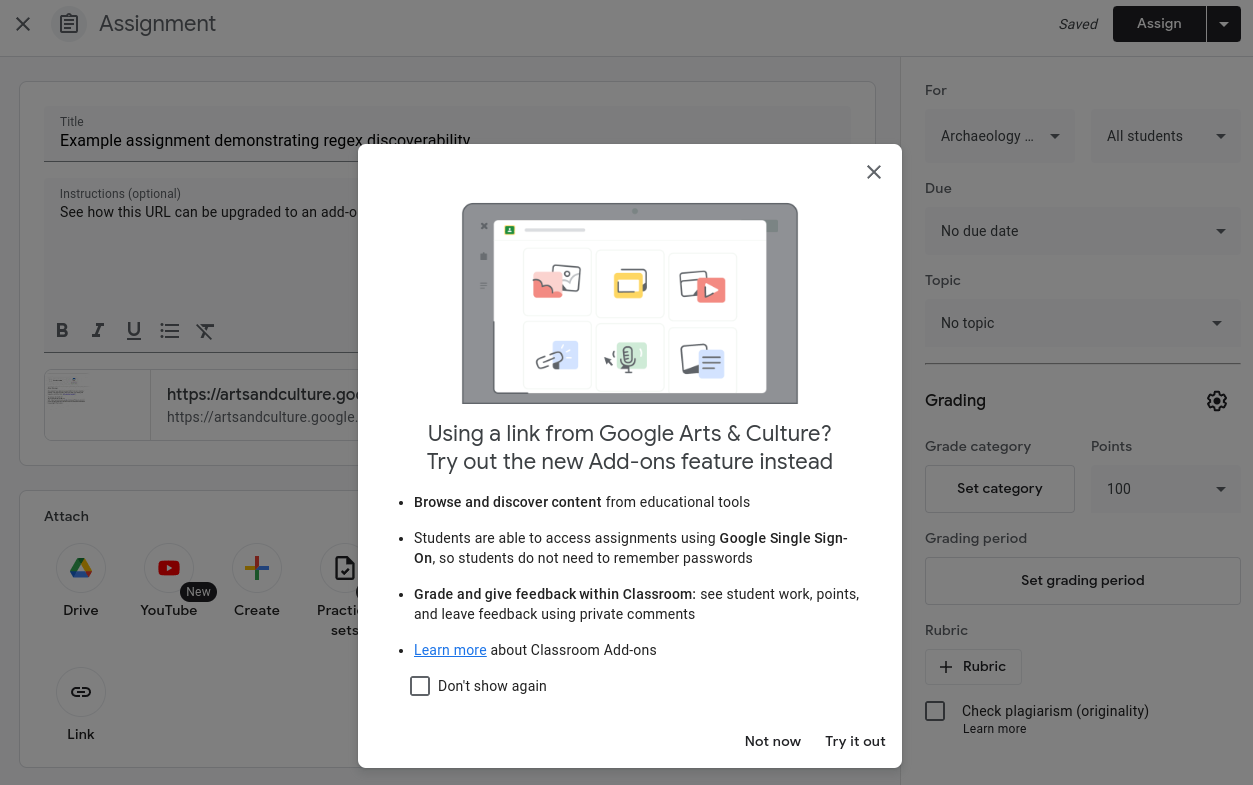
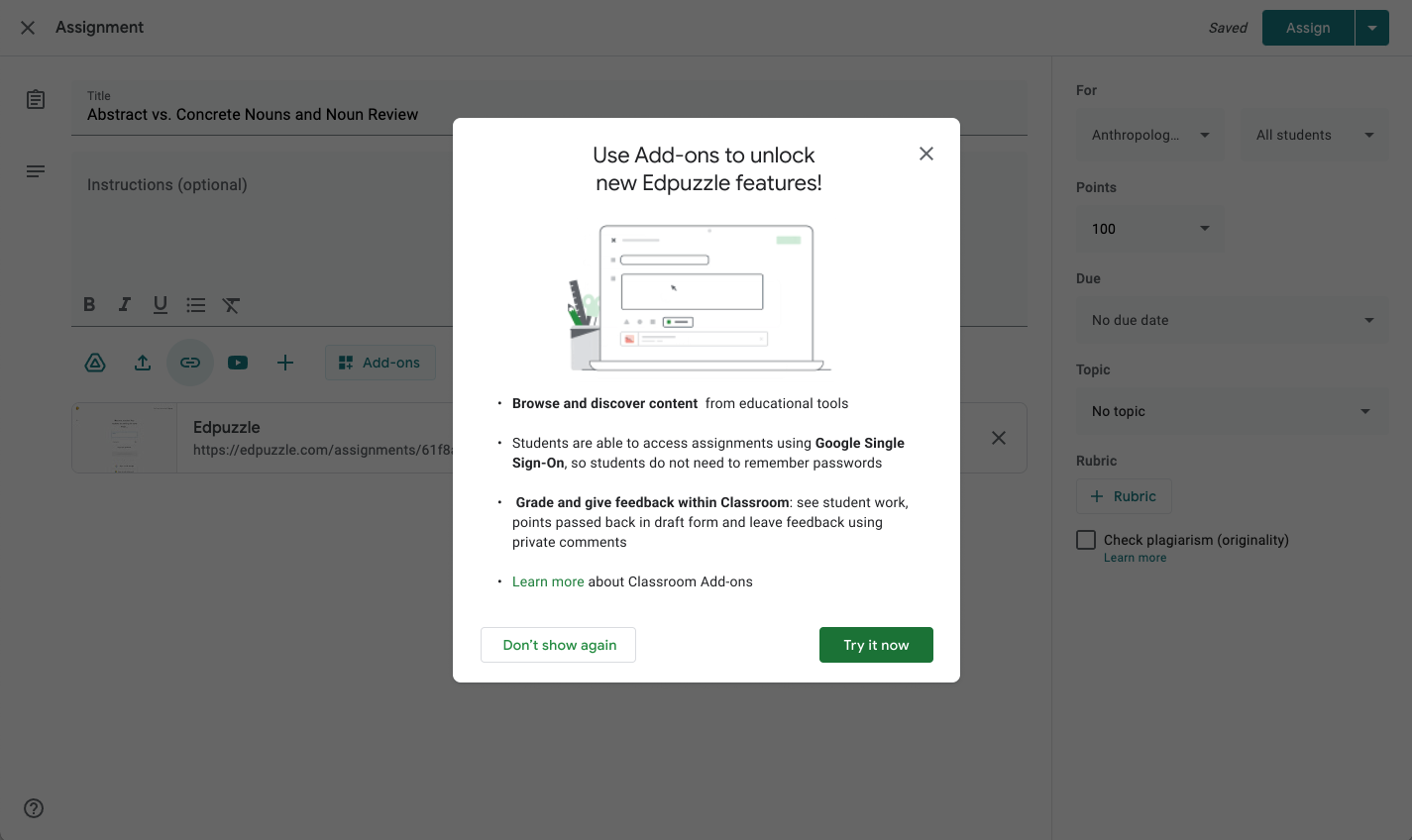
 Rysunek 3. Interaktywne okno
nauczycielowi, gdy wklejony link pasuje do wyrażenia regularnego określonego przez
z deweloperem zewnętrznym.
Rysunek 3. Interaktywne okno
nauczycielowi, gdy wklejony link pasuje do wyrażenia regularnego określonego przez
z deweloperem zewnętrznym.
Jeśli nauczyciel wybierze „Wypróbuj teraz” jak widać na grafice 3, zostało przekierowany do elementu iframe wykrywania załączników Twojego dodatku.
