Add-on Classroom dimuat dalam iframe untuk memberikan pengalaman pengguna yang lancar dan nyaman kepada pengguna akhir. Ada empat jenis iframe yang berbeda; lihat halaman iframe di direktori Perjalanan pengguna untuk ringkasan tujuan dan tampilan setiap iframe.
panduan keamanan iframe
Partner diharapkan untuk mengikuti praktik terbaik industri guna mengamankan iframe mereka. Untuk melindungi iframe, tim keamanan kami merekomendasikan hal berikut:
HTTPS diperlukan. Sebaiknya gunakan TLS 1.2 atau yang lebih baru dan aktifkan HTTP Strict Transport Security. Lihat artikel MDN terkait tentang Strict Transport Security.
Aktifkan Kebijakan Keamanan Konten Ketat. Lihat artikel OWASP ini dan artikel MDN Kebijakan Keamanan Konten terkait.
Aktifkan Atribut cookie aman. Lihat atribut HttpOnly dan artikel MDN Cookie terkait ini.
Konfigurasi URI iFrame
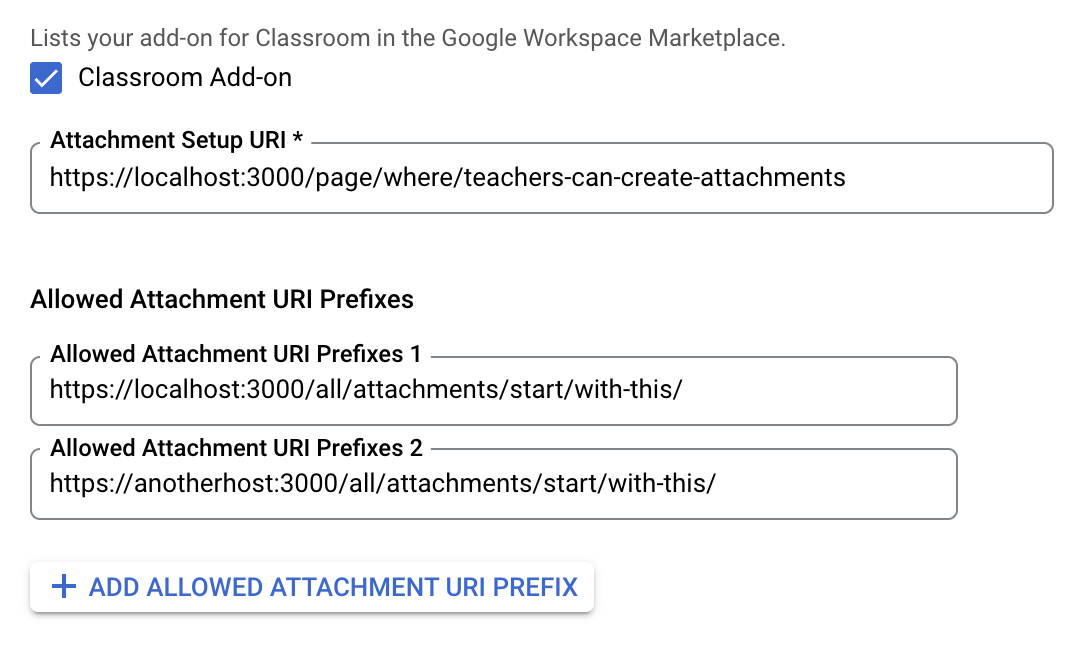
URI Penyiapan Lampiran adalah yang dimuat oleh iframe Penemuan Lampiran, dan adalah tempat pengajar memulai alur pembuatan lampiran add-on di postingan Classroom. Nilai ini dapat ditetapkan di konsol project Google Cloud. Tetapkan URI ini di halaman API & Layanan project Google Cloud Anda > Google Workspace Marketplace SDK > App Configuration.

Afiks URI Lampiran yang Diizinkan digunakan untuk memvalidasi URI yang ditetapkan di
AddOnAttachment menggunakan metode *.addOnAttachments.create dan
*.addOnAttachments.patch. Validasi ini adalah pencocokan awalan string literal
dan saat ini tidak mengizinkan penggunaan karakter pengganti.
Parameter kueri
Iframe meneruskan informasi penting ke add-on sebagai parameter kueri. Ada dua kategori parameter: parameter terkait lampiran dan parameter terkait login.
Parameter terkait lampiran
Parameter terkait lampiran memberikan informasi tentang kursus, tugas, lampiran add-on, kiriman siswa, dan token otorisasi kepada add-on.
- ID Kursus
Nilai
courseIdadalah ID untuk kursus.Disertakan dengan semua iframe.
- ID Item
Nilai
itemIdadalah IDAnnouncement,CourseWork, atauCourseWorkMaterialtempat lampiran ini dilampirkan.Disertakan dengan semua iframe.
- Jenis Item
Nilai
itemTypemengidentifikasi jenis resource tempatlampiran dilampirkan. Nilai string yang diteruskan adalah salah satu dari
"announcements","courseWork", atau"courseWorkMaterials".Disertakan dengan semua iframe.
- ID Lampiran
Nilai
attachmentIdadalah ID untuk lampiran.Disertakan dengan iframe
teacherViewUri,studentViewUri, danstudentWorkReviewUri.- ID pengiriman
Nilai
submissionIdadalah ID untuk tugas siswa, tetapi harus digunakan bersama denganattachmentIduntuk mengidentifikasi tugas siswa dari tugas tertentu.Disertakan dengan
studentWorkReviewUri.
- Token add-on
Nilai
addOnTokenadalah token otorisasi yang digunakan untuk membuatPanggilan
addOnAttachments.createuntuk membuat add-on.Disertakan dengan iframe Penemuan Lampiran dan iframe Upgrade Link.
- URL yang akan diupgrade
Kehadiran nilai
urlToUpgrademenyiratkan bahwapengajar telah menyertakan Lampiran link dalam tugas, dan telah setuju untuk mengupgradenya menjadi lampiran add-on. Jika Anda belum mengonfigurasi fitur ini, lihat panduan tentang mengupgrade link ke lampiran add-on untuk mengetahui detail selengkapnya.
Disertakan dengan iframe Link Upgrade.
Parameter terkait login
Parameter kueri login_hint memberikan informasi tentang pengguna Classroom yang mengunjungi halaman web add-on. Parameter kueri ini
disediakan di URL src iframe. Pesan ini dikirim saat pengguna sebelumnya telah menggunakan
add-on Anda untuk membantu mengurangi hambatan login pengguna akhir. Anda harus menangani
parameter kueri ini dalam penerapan add-on.
- Petunjuk login
login_hintadalah ID unik untuk Akun Google penggunaAkun. Setelah pengguna login ke add-on Anda untuk pertama kalinya, parameter
login_hintakan diteruskan pada setiap kunjungan berikutnya ke add-on Anda oleh pengguna yang sama.Ada dua potensi penggunaan untuk parameter
login_hint:- Teruskan nilai
login_hintselama alur autentikasi sehingga pengguna tidak perlu memasukkan kredensialnya saat dialog login muncul. Pengguna tidak otomatis login. - Setelah pengguna login, gunakan parameter ini untuk membandingkan nilai dengan pengguna yang mungkin telah Anda izinkan untuk login ke add-on. Jika menemukan kecocokan, Anda dapat membiarkan pengguna login dan menghindari tampilan alur login. Jika parameter tidak cocok dengan pengguna yang login, minta pengguna untuk login dengan tombol login bermerek Google.
Disertakan dengan semua iframe.
- Teruskan nilai
Iframe Penemuan Lampiran
| Dimensi | Deskripsi |
|---|---|
| Wajib | Ya |
| URI | Disediakan dalam metadata add-on |
| Parameter Kueri | courseId, itemId, itemType,
addOnToken, dan login_hint. |
| Tinggi | 80% tinggi jendela dikurangi 60 px untuk header atas |
| Lebar | Maksimum 1.600 piksel 90% lebar jendela jika lebar jendela <= 600 piksel 80% lebar jendela jika lebar jendela > 600 piksel |
Contoh skenario Penemuan Lampiran
- Add-on Classroom terdaftar di Google Workspace Marketplace dengan URI Penemuan Lampiran
https://example.com/addon. - Pengajar menginstal add-on ini dan membuat pengumuman, tugas, atau
materi baru dalam salah satu kursusnya. Misalnya,
itemId=234,itemType=courseWork, dancourseId=123. - Saat mengonfigurasi item tersebut, pengajar memilih add-on yang baru diinstal sebagai lampiran.
- Classroom membuat iframe dengan URL src yang ditetapkan ke
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- Pengajar melakukan pekerjaan dalam iframe untuk membuat pilihan lampiran.
- Pada pemilihan lampiran, add-on akan mengirimkan
postMessageke Classroom untuk menutup iframe.
iframe teacherViewUri dan studentViewUri
| Dimensi | Deskripsi |
|---|---|
| Wajib | Ya |
| URI | teacherViewUri atau studentViewUri |
| Parameter Kueri | courseId, itemId, itemType,
attachmentId, dan login_hint. |
| Tinggi | Tinggi jendela 100% dikurangi 140 piksel untuk header atas |
| Lebar | Lebar jendela 100% |
iframe studentWorkReviewUri
| Dimensi | Deskripsi |
|---|---|
| Wajib | Tidak (Menentukan apakah ini adalah lampiran jenis aktivitas) |
| URI | studentWorkReviewUri |
| Parameter Kueri | courseId, itemId, itemType,
attachmentId, submissionId, dan login_hint. |
| Tinggi | Tinggi jendela 100% dikurangi 168 piksel untuk header atas |
| Lebar | 100% lebar jendela dikurangi lebar sidebar<> sidebar adalah 312 piksel saat diluaskan dan 56 piksel saat diciutkan |
Iframe Link Upgrade
| Dimensi | Deskripsi |
|---|---|
| Wajib | Ya, jika mengupgrade link ke lampiran add-on didukung oleh add-on Anda. |
| URI | Disediakan dalam metadata add-on |
| Parameter Kueri | courseId, itemId, itemType,
addOnToken, urlToUpgrade, dan login_hint. |
| Tinggi | 80% tinggi jendela dikurangi 60 px untuk header atas |
| Lebar | Maksimum 1.600 piksel 90% lebar jendela jika lebar jendela <= 600 piksel 80% lebar jendela jika lebar jendela > 600 piksel |
Contoh skenario Upgrade Link
- Add-on Classroom terdaftar dengan URI Link Upgrade
https://example.com/upgrade. Anda telah memberikan pola awalan host dan jalur berikut untuk Lampiran link yang akan dicoba diupgrade oleh Classroom ke lampiran add-on:- Host-nya adalah
example.comdan awalan jalurnya adalah/quiz.
- Host-nya adalah
- Pengajar membuat pengumuman, tugas, atau materi baru dalam salah satu kursusnya. Misalnya,
itemId=234,itemType=courseWork, dancourseId=123. - Seorang pengajar menempelkan link,
https://example.com/quiz/5678, di dialog Lampiran link yang cocok dengan pola URL yang Anda berikan. Pengajar kemudian akan diminta untuk mengupgrade Link ke lampiran add-on. Classroom meluncurkan iframe Upgrade Link dengan URL yang ditetapkan ke
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Anda mengevaluasi parameter kueri yang diteruskan di iframe dan melakukan panggilan ke endpoint
CreateAddOnAttachment. Perhatikan bahwa parameter kueriurlToUpgradeadalah URI yang dienkode saat diteruskan di iframe. Anda perlu mendekode parameter untuk mendapatkannya dalam bentuk aslinya. JavaScript, misalnya, menawarkan fungsidecodeURIComponent().Setelah berhasil membuat lampiran add-on dari Link, Anda akan mengirim
postMessageke Classroom untuk menutup iframe.
Menutup iframe
Iframe dapat ditutup dari alat pembelajaran dengan mengirimkan postMessage dengan
payload {type: 'Classroom', action: 'closeIframe'}.
Classroom hanya menerima postMessage ini dari host_name+port
yang sesuai dengan URI asli yang dibuka.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Menutup iframe dari iframe
Domain+port halaman yang mengirim peristiwa postMessage harus memiliki domain+port yang sama dengan URI yang digunakan untuk meluncurkan iframe. Jika tidak, pesan akan diabaikan. Solusi untuk mengatasinya adalah mengalihkan kembali ke halaman di domain asli yang tidak melakukan apa pun selain mengirim peristiwa postMessage.
Menutup iframe dari tab baru
Perlindungan lintas-domain mencegah hal ini berfungsi. Solusi untuk mengatasinya adalah dengan menangani
komunikasi antara iframe dan tab baru sendiri dan membiarkan iframe
pada akhirnya bertanggung jawab untuk mengeluarkan peristiwa postMessage tutup. Sebagai catatan samping, hyperlink "Buka di Nama Partner" akan dihapus agar pengguna tidak membuat tab dengan cara ini dalam waktu dekat.
Pembatasan
Semua iframe dibuka dengan atribut sandbox berikut:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
dan kebijakan fitur berikut
allow="microphone *"
Pemblokiran cookie pihak ketiga
Perhatikan bahwa pemblokiran cookie pihak ketiga mempersulit mempertahankan sesi login di iframe. Lihat https://www.cookiestatus.com untuk mengetahui status pemblokiran cookie saat ini di berbagai browser. Tentu saja, masalah ini tidak hanya terjadi pada add-on Google Classroom dan memengaruhi semua situs yang menggunakan iframe pihak ketiga. Banyak partner kami yang telah mengalami masalah ini.
Beberapa solusi umum adalah:
- Buka tab baru untuk membuat cookie dalam konteks pihak pertama. Beberapa browser memberikan akses ke cookie yang dibuat dalam konteks pihak pertama saat berada dalam konteks pihak ketiga.
- Minta pengguna untuk mengizinkan cookie pihak ketiga. Hal ini mungkin tidak selalu dapat dilakukan dengan semua pengguna.
- Mendesain aplikasi web satu halaman yang tidak mengandalkan cookie.
Batasan cookie lainnya diperkirakan akan diterapkan di versi browser mendatang. Buat permintaan fitur untuk mengirimkan masukan kepada Google tentang cara mengurangi peningkatan yang diperlukan oleh partner.
Mengaktifkan visibilitas add-on menggunakan ekspresi reguler URL
Pengajar sering membuat tugas dengan lampiran link. Untuk mempromosikan penggunaan add-on, Anda dapat menentukan ekspresi reguler yang cocok dengan URL resource yang dapat diakses di add-on. Pengajar yang melampirkan link yang cocok dengan salah satu ekspresi reguler Anda akan melihat dialog yang dapat ditutup yang mendorongnya untuk mencoba add-on Anda. Mereka hanya akan melihat dialog jika add-on sudah diinstal untuk akun mereka.
Jika Anda ingin memberikan perilaku ini kepada pengajar, berikan ekspresi reguler yang sesuai kepada kontak Google Anda. Jika ekspresi reguler yang Anda berikan terlalu luas atau bertentangan dengan add-on lain, ekspresi tersebut dapat diubah agar lebih dibatasi atau berbeda.
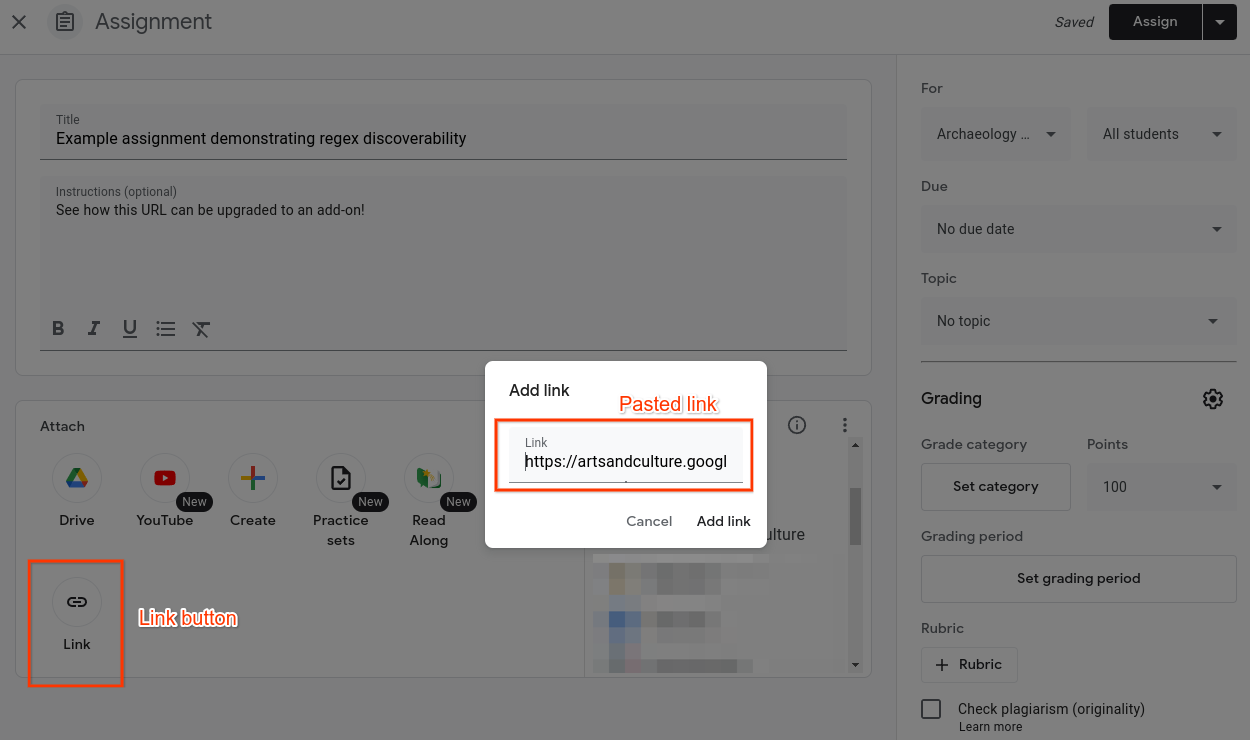
 Gambar 1. Pengajar memilih lampiran link
ke tugas baru.
Gambar 1. Pengajar memilih lampiran link
ke tugas baru.
 Gambar 2. Pengajar menempelkan link dari sumber
pihak ketiga. Pengajar telah menginstal add-on
Classroom pihak ketiga.
Gambar 2. Pengajar menempelkan link dari sumber
pihak ketiga. Pengajar telah menginstal add-on
Classroom pihak ketiga.
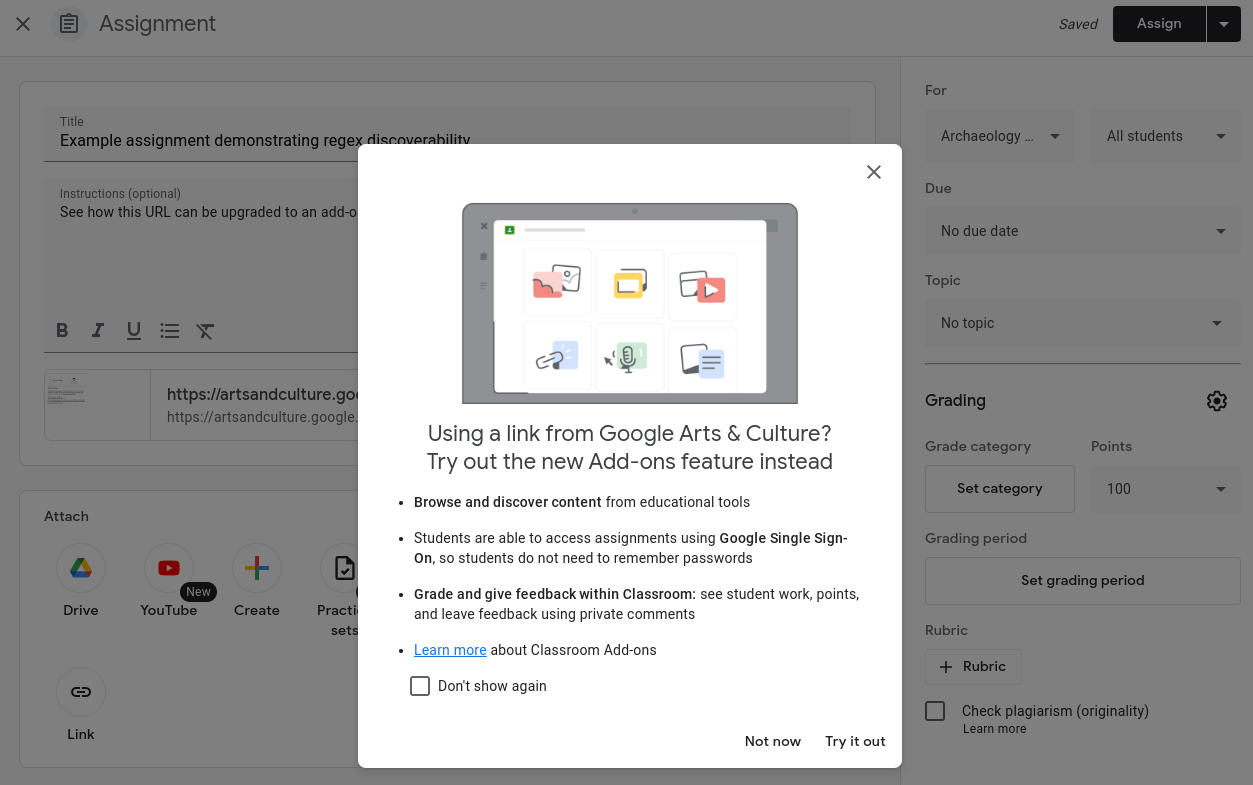
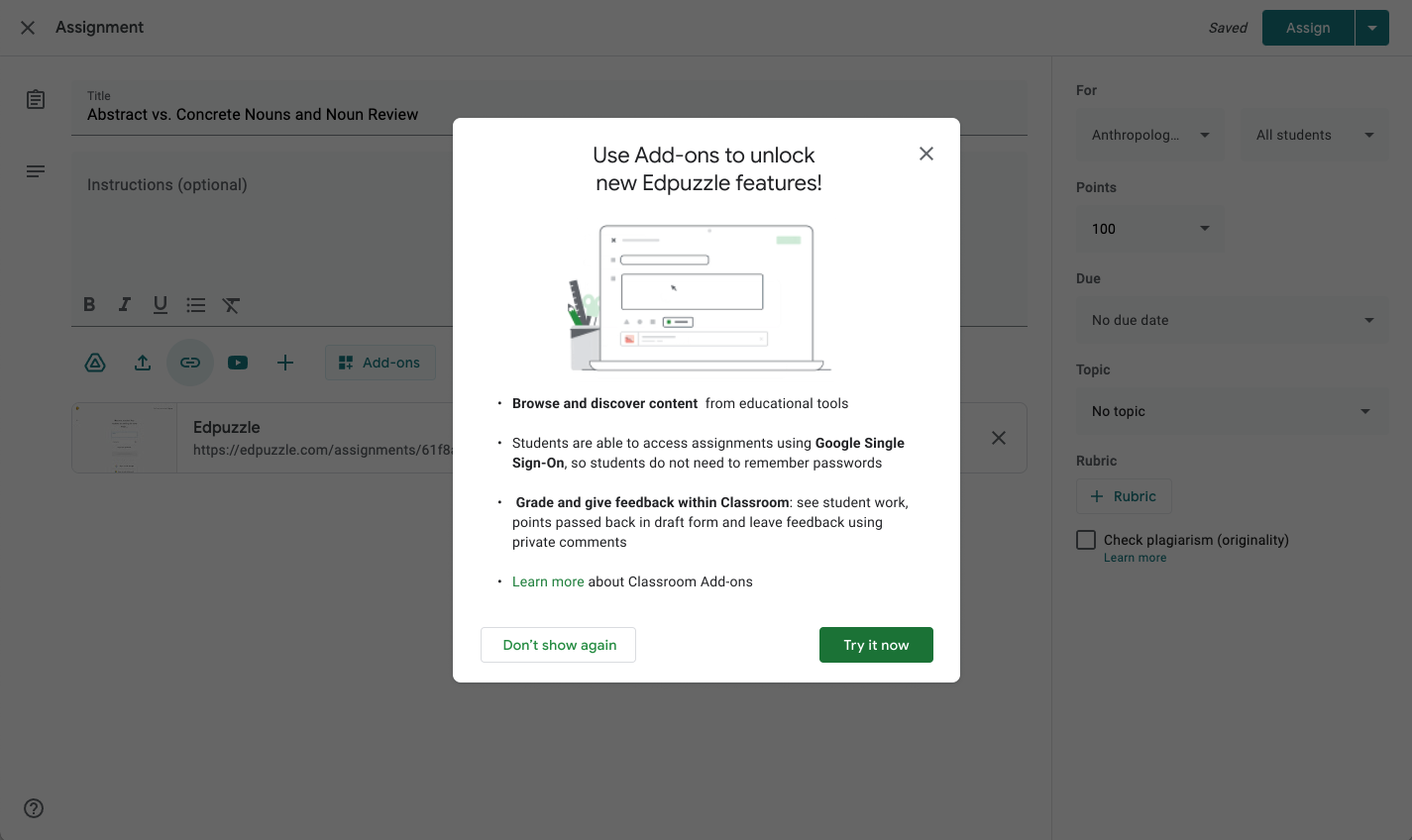
 Gambar 3. Dialog interaktif yang ditampilkan
kepada pengajar saat link yang ditempel cocok dengan ekspresi reguler yang ditentukan oleh
developer pihak ketiga.
Gambar 3. Dialog interaktif yang ditampilkan
kepada pengajar saat link yang ditempel cocok dengan ekspresi reguler yang ditentukan oleh
developer pihak ketiga.
Jika pengajar memilih "Coba sekarang" di pop-up seperti yang terlihat pada gambar 3, mereka akan dialihkan ke iframe Penemuan Lampiran add-on Anda.
