إطار iframe لميزة "اكتشاف المرفقات" هو العرض الأولي الذي يظهر للمعلّم عند فتح إضافة أثناء إنشاء مهمة في Classroom. المرفق هو المحتوى أو النشاط الذي تريد أن يتفاعل معه الطلاب.
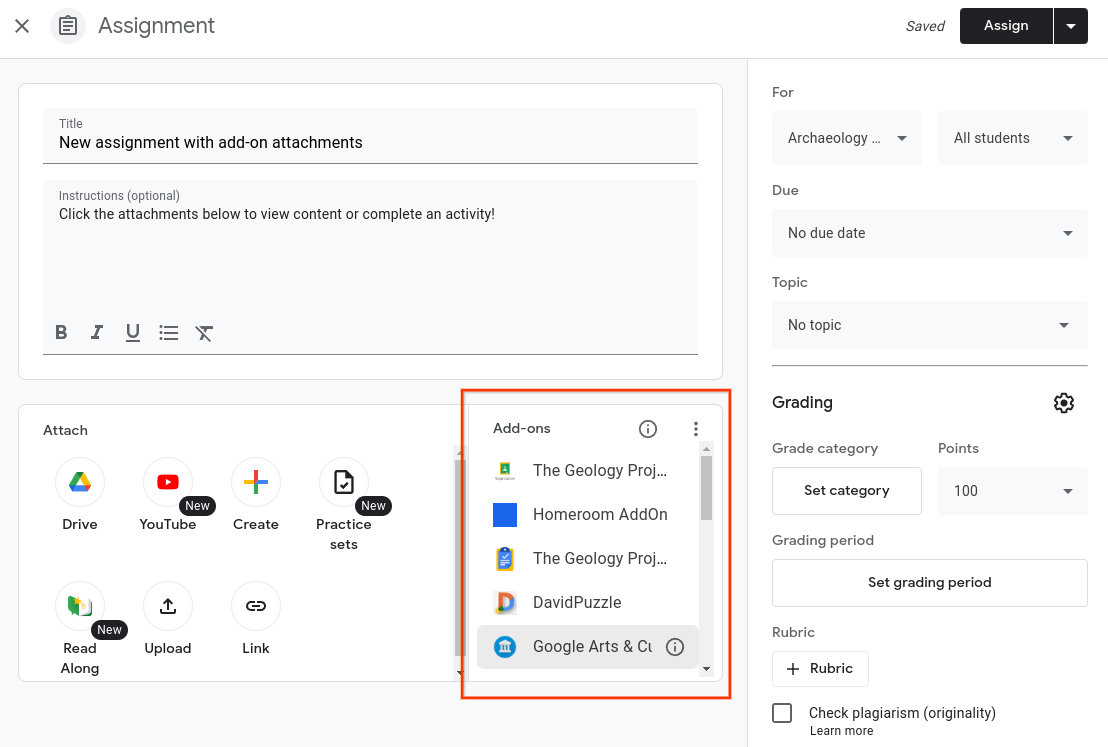
من داخل دورة تدريبية في Classroom، ينشئ المعلّم مشاركة جديدة (مثل مهمة دراسية أو إشعار أو سؤال) ويختار إضافة من القائمة المنسدلة للإضافة. لفترة قصيرة (تتراوح بين بضع ساعات)،سمحت منصة Classroom للإضافة بإضافة مرفقات إلى المشاركة.
 الشكل 1. عرض عملية
إنشاء مهمة، بما في ذلك خيارات الإضافات التي يمكن للمعلّم إرفاقها
الشكل 1. عرض عملية
إنشاء مهمة، بما في ذلك خيارات الإضافات التي يمكن للمعلّم إرفاقها
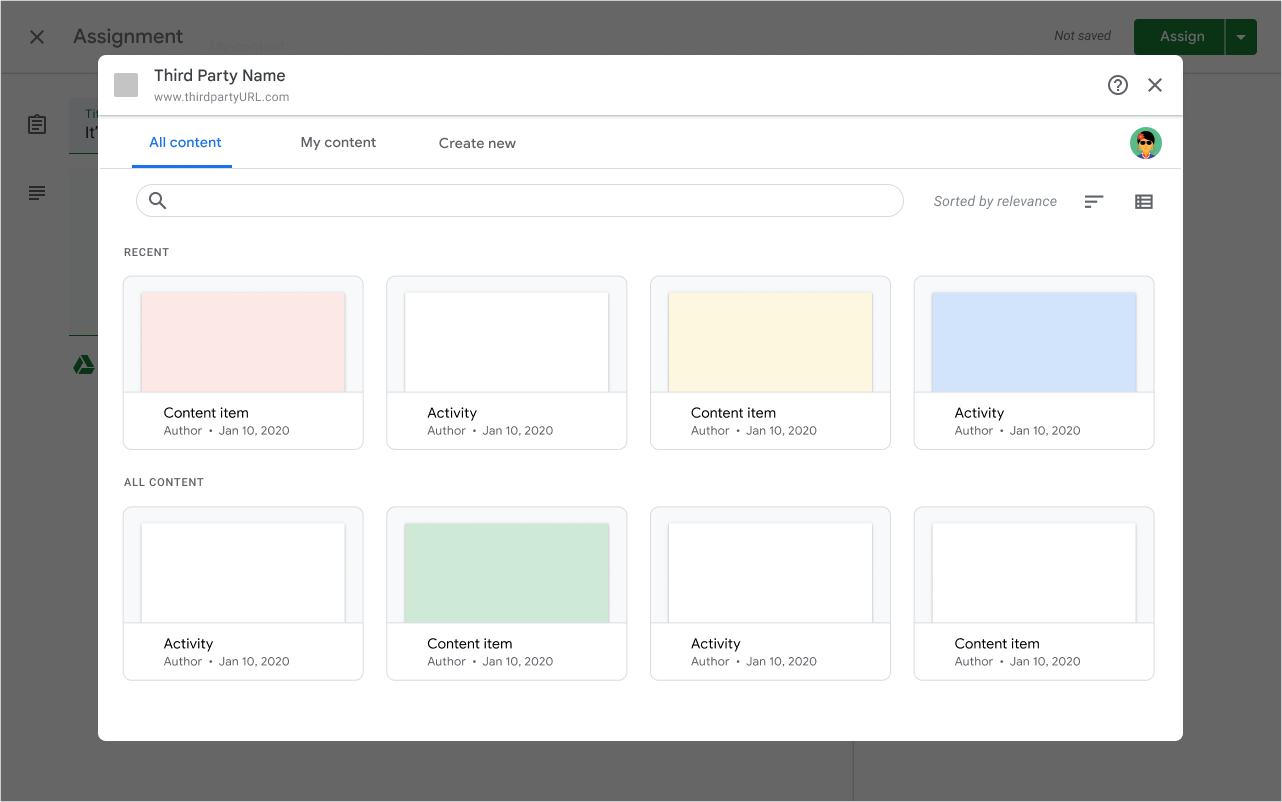
بعد اختيار المعلّم إضافة، تنشئ خدمة Classroom إطارًا iframe في ميزة "اكتشاف" لعرض المرفقات، و تحمّل عنوان URL لبدء تشغيل الإضافة. يتمّ تمرير أي مَعلمات طلب بحث لإطار iframe ذات الصلة إلى عنوان URL لبدء التطبيق.

الشكل 2: مثال على واجهة مستخدم اكتشاف المرفقات في إطار iframe
يستخدم المعلّم تطبيق الويب الخاص بالشريك، ضمن إطار iframe، لاختيار
مرفق. يُجري التطبيق طلبات بيانات من واجهة برمجة تطبيقات Classroom لإرفاق المرفق
بالمَهمّة الدراسية. عندما ينتهي المعلّم من اختيار المرفقات، تُرسِل الإضافة حمولة postMessage تطلب إغلاق إطار iframe.
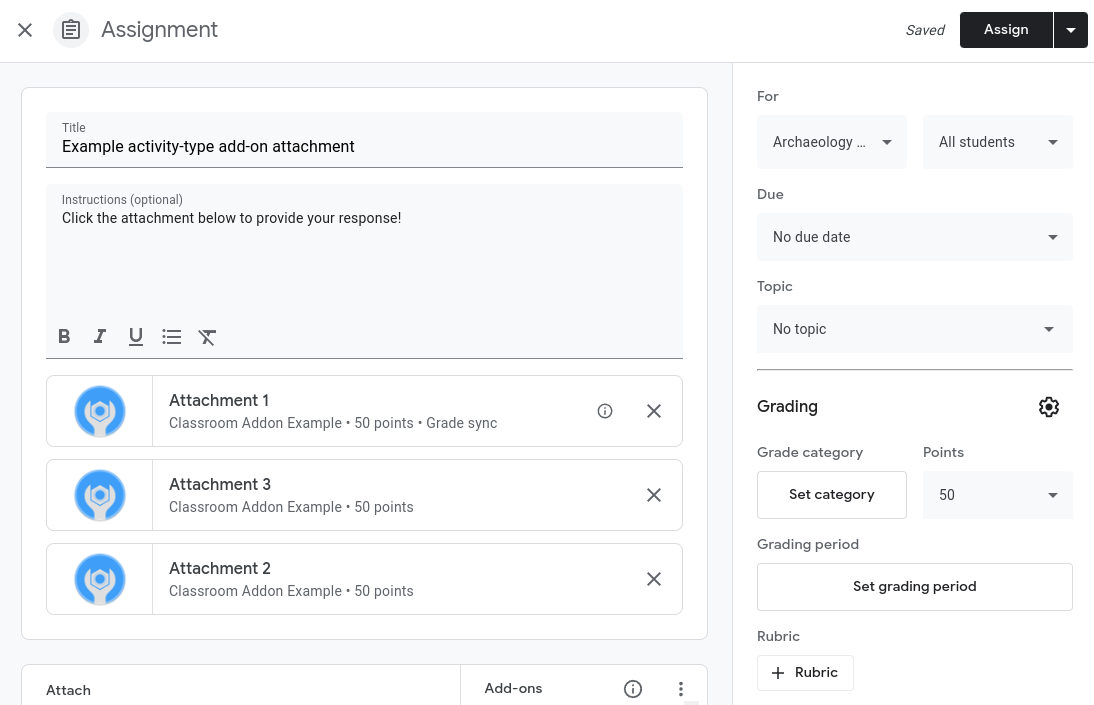
يتم إغلاق إطار iframe وقد يرى المعلّم الآن المرفقات التي يمكنه اختيار معاينتها أو إزالتها من المهمة الدراسية.

الشكل 3: عرض لإنشاء مهمة دراسية مع ثلاث ملحقات إضافية من نوع النشاط
اعتبارات تجربة المستخدم داخل إطار iframe
- عند فتح الإضافة لأول مرة، يجب أن تطلب من المعلّم تسجيل الدخول.
- يجب تفعيل ميزة "تسجيل الدخول المُوحَّد من Google" لجميع طلبات البيانات من Classroom API. إذا كان منتجك يستخدم نظام تسجيل دخول منفصلاً، عليك ربط الحسابات.
- يجب أن يتمكّن المعلّم من معاينة مرفق داخل إطار iframe قبل إجراء اختياره النهائي.
- يجب أن يتمكّن المعلّم من البحث عن محتوى قابل للربط أو تصفّحه.
- قد تقدّم الإضافة مجموعة متنوعة من طرق العرض، مثل المحتوى الأخير و المحتوى الخاص بي والفلترة حسب مهارات التعلّم.
- يجب أن توفّر الإضافة إمكانية إنشاء عنصر جديد قابل للربط من داخل إطار iframe.
اطّلِع على قائمة التحقّق من المتطلبات الخاصة بإضافة Classroom للحصول على مزيد من التفاصيل حول متطلبات تجربة المستخدم.
عرض حالة الترخيص داخل إطار iframe
إذا كانت الإضافة تتطلّب ترخيصًا ولم يكن لدى المعلّم ترخيص، يجب إرسال رسالة واضحة إلى المعلّم لإعلامه بالخطوات التالية المناسبة لحلّ المشكلة. ويهدف ذلك إلى منع حدوث أي التباس قد ينشأ من قيود الترخيص.
ننصحك أيضًا بأن تستوفي الإضافة الشروط التالية:
- تعرِض هذه السمة مستوى ترخيص المعلّم ضمن الإطار المضمّن لميزة "اكتشاف المرفقات".
- إخفاء المحتوى غير المتاح للمعلّم أو إيقافه بسبب القيود المفروضة على مستوى الترخيص
