系統會在 iframe 中載入 Classroom 外掛程式, 為使用者提供順暢便利的使用者體驗。這裡有四種 iframe 類型;在「使用者歷程」目錄中查看 iframe 網頁 總覽每個 iframe 的用途和外觀。
iframe 安全性指南
合作夥伴必須遵循業界最佳做法,確保 iframe 安全無虞。 為保護 iframe,我們的安全團隊建議採取下列做法:
必須使用 HTTPS。我們強烈建議您使用 TLS 1.2 以上版本, 啟用 HTTP 嚴格傳輸安全性。查看這個相關的 MDN 關於嚴格傳輸安全性的文章。
啟用「嚴格內容安全政策」。請參閱這個 OWASP 這篇文章,以及這篇內容安全政策 MDN 文章。
啟用安全 Cookie 屬性。詳情請參閱 HttpOnly 屬性和 相關 Cookie MDN 文章。
iframe URI 設定
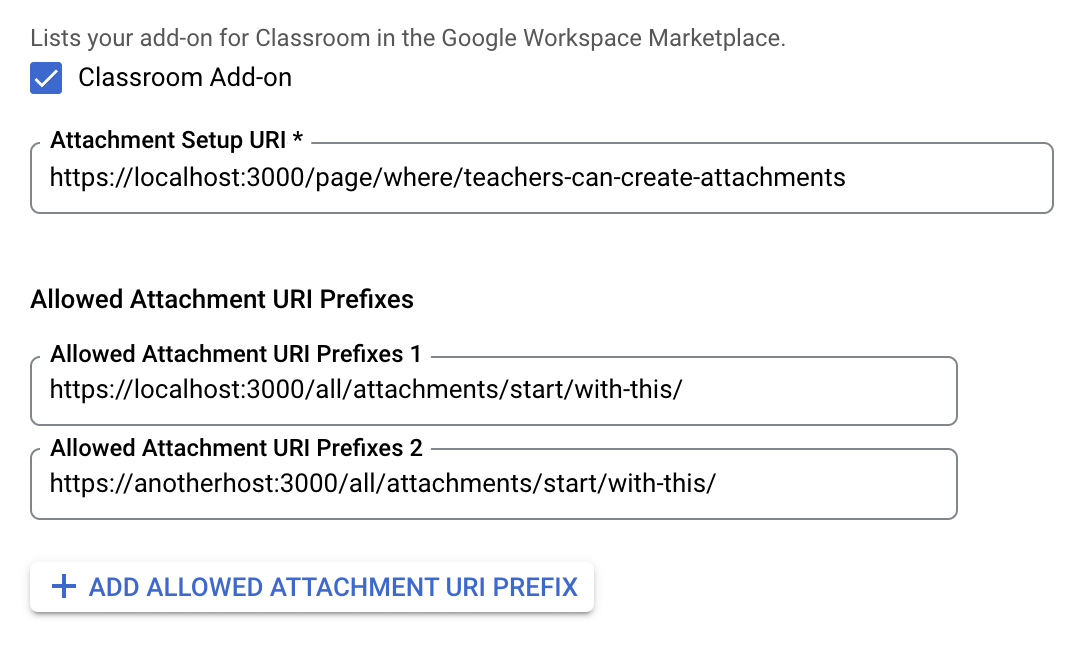
「附件設定 URI」是附件探索 iframe 載入的內容,且 是老師建立外掛程式附件的流程 Classroom 的訊息。你可以在 Google Cloud 專案控制台中設定這項設定。 在 Google Cloud 專案的 API 中設定這個 URI,並服務 > Google Workspace Marketplace SDK >「App Configuration」(應用程式設定) 頁面。

允許的附件 URI 前置字串可用來驗證
使用 *.addOnAttachments.create 和 AddOnAttachment
*.addOnAttachments.patch 方法。驗證為常值字串前置字串
因此目前無法使用萬用字元。
查詢參數
iframe 會將重要資訊以查詢參數的形式傳送至外掛程式。 參數有兩種類別:附件相關與登入相關 參數。
附件相關參數
附件相關參數可為外掛程式提供 課程、作業、外掛程式附件、學生繳交的內容。 授權權杖
- 課程 ID
courseId值是課程的 ID。包含所有 iframe。
- 項目 ID
itemId值是Announcement的 ID。CourseWork,或此附件所在的CourseWorkMaterial。包含所有 iframe。
- 項目類型
itemType值代表要在哪種資源類型上已附加附件。傳遞的字串值會是
"announcements"的其中之一。"courseWork"或"courseWorkMaterials"。包含所有 iframe。
- 附件 ID
attachmentId值是附件的 ID。包含在
teacherViewUri、studentViewUri和studentWorkReviewUriiframe。- 提交內容 ID
submissionId值是學生作業的 ID。 但必須與attachmentId搭配使用,以找出 學生某項作業的作業。包含在
studentWorkReviewUri中。 ,瞭解如何調查及移除這項存取權。
- 外掛程式權杖
addOnToken值是addOnAttachments.create呼叫,以便建立外掛程式。隨附於附件探索 iframe 和連結升級 iframe。
- 要升級的網址
出現
urlToUpgrade值表示老師在作業中加入連結附件,並同意 將其升級為外掛程式附件。如果您尚未建立 功能設定,請參閱這份指南,瞭解如何升級外掛程式的連結 附件。
隨附於連結升級 iframe。
登入相關參數
login_hint 查詢參數可提供關於
Classroom 使用者造訪外掛程式網頁。這個查詢參數
是在 iframe src 網址提供。在使用者先前用過時,系統就會傳送
,減少使用者登入的不便。您需要處理
導入這個查詢參數
- 登入提示
login_hint是使用者的 Google 專屬 ID。使用者首次登入你的外掛程式後, 每當您造訪外掛程式時,系統都會將
login_hint參數傳送給: 相同使用者login_hint參數有兩個可能的用途:- 在驗證流程期間傳遞
login_hint值,確保 使用者在登入對話方塊時不需要輸入憑證 出現。使用者不會自動登入。 - 使用者登入後,即可使用這個參數來比較 帶來價值。如果 如果找到相符的項目,可以讓使用者保持登入狀態,同時避免顯示 登入流程。如果參數與您的登入資料不符 使用者,請提示使用者以 Google 品牌登入來登入 按鈕。
包含所有 iframe。
,瞭解如何調查及移除這項存取權。
- 在驗證流程期間傳遞
附件探索 iframe
| 維度 | 說明 |
|---|---|
| 必填 | 是 |
| URI | 透過外掛程式中繼資料提供 |
| 查詢參數 | courseId、itemId、itemType、
addOnToken 和 login_hint。 |
| 身高 | 頂端標頭的視窗高度減 60 像素 |
| 寬度 | 最大為 1600px 當視窗小於 600 像素時,視窗寬度為 90% 寬 視窗寬度 80% (當視窗寬度) >600 像素寬 |
附件探索情境範例
- 已在 Google Workspace 中註冊 Classroom 外掛程式
附件探索 URI 為
https://example.com/addon的 Marketplace。 - 老師安裝這個外掛程式後,就能建立新公告、作業或
學習課程內容例如
itemId=234itemType=courseWork和courseId=123。 - 設定該項目時,老師會選擇新安裝的外掛程式 以附件形式傳送
- Classroom 會建立 iframe 並將 src 網址設為
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456。- 老師會在 iframe 中工作,選取附件。
- 選取附件時,外掛程式會將
postMessage傳送至 透過 Classroom 關閉 iframe。
老師 ViewUri 和 StudentViewUri iframe
| 維度 | 說明 |
|---|---|
| 必填 | 是 |
| URI | teacherViewUri 或 studentViewUri |
| 查詢參數 | courseId、itemId、itemType、
attachmentId 和 login_hint。 |
| 身高 | 頂端標頭的視窗高度減 140 像素 |
| 寬度 | 視窗寬度 100% |
學生 WorkReviewUri iframe
| 維度 | 說明 |
|---|---|
| 必填 | 否 (判斷這是活動類型的附件) |
| URI | studentWorkReviewUri |
| 查詢參數 | courseId、itemId、itemType、
attachmentId、submissionId和login_hint。 |
| 身高 | 頂端標頭的視窗高度減 168 像素 |
| 寬度 | 100% 視窗寬度減去側欄寬度<>側欄為 312 像素 展開時為 56 像素 |
連結升級 iframe
| 維度 | 說明 |
|---|---|
| 必要 | 是,如果升級外掛程式附件的連結 是否支援您的外掛程式 |
| URI | 透過外掛程式中繼資料提供 |
| 查詢參數 | courseId、itemId、itemType、
addOnToken、urlToUpgrade和login_hint。 |
| 身高 | 頂端標頭的視窗高度減 60 像素 |
| 寬度 | 最大為 1600px 當視窗小於 600 像素時,視窗寬度為 90% 寬 視窗寬度 80% (當視窗寬度) >600 像素寬 |
連結升級情境示例
- Classroom 外掛程式所註冊的連結升級 URI 為
https://example.com/upgrade。您已提供下列主機和路徑 Classroom 應當的連結附件前置字串模式 嘗試升級至外掛程式附件:- 主機為
example.com,路徑前置字串為/quiz。
- 主機為
- 老師可在
提供的課程例如
itemId=234、itemType=courseWork和courseId=123。 - 老師在連結中貼上
https://example.com/quiz/5678連結 符合您提供的網址模式的附件對話方塊。老師是 然後提示您將連結升級為外掛程式附件。 Classroom 會啟動網址組合的連結升級 iframe 到
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678。您需要評估在 iframe 上傳遞的查詢參數,然後呼叫
CreateAddOnAttachment端點。請注意,urlToUpgrade查詢 參數傳遞到 iframe 時是 URI 編碼。您需要將 參數來取得原始格式。以 JavaScript 為例decodeURIComponent()函式。成功透過連結建立外掛程式附件後, 按下
postMessage前往 Classroom 即可關閉 iframe。
關閉 iframe
如要在學習工具中關閉 iframe,請傳送 postMessage
酬載 {type: 'Classroom', action: 'closeIframe'}
Classroom 只接受來自 host_name+port 的postMessage
與開啟的原始 URI 對應
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
關閉 iframe
傳送 postMessage 事件的頁面網域 + 通訊埠必須相同
作為啟動 iframe 的 URI 通訊埠+通訊埠,否則訊息
系統就會忽略。解決方法是重新導向回原始網域上的網頁
此操作只會傳送 postMessage 事件。
從新分頁關閉 iframe
跨網域保護措施會使這項功能無法運作。解決方法是處理
iframe 和新分頁之間的通訊,並讓 iframe
最終須負責發出關閉 postMessage 事件。一起
請注意,「在合作夥伴名稱中開啟」超連結因此使用者
建立分頁
限制
所有 iframe 都會透過以下沙箱屬性開啟:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
和下列功能政策
allow="microphone *"
第三方 Cookie 封鎖功能
請注意,第三方 Cookie 封鎖功能 登入工作階段。請參閱 https://www.cookiestatus.com 的 各瀏覽器封鎖 Cookie 目前的狀態當然 問題並不是 Google Classroom 外掛程式特有的問題,而且會影響到 iframe 第三方。我們的許多合作夥伴都碰過此問題。
部分一般解決方法如下:
- 開啟新分頁,在第一方情境中建立 Cookie。部分瀏覽器 授予存取在第一方情境下建立的 Cookie 以及第三方內容
- 要求使用者允許第三方 Cookie。系統有時可能無法執行這項作業 以及所有使用者
- 設計不需仰賴 Cookie 的單頁網頁應用程式。
未來的瀏覽器版本預計有更多 Cookie 限制。創作 功能要求,以便向 Google 提供意見,瞭解如何減少所需升幅 依合作夥伴分類
允許透過網址規則運算式搜尋外掛程式
老師經常建立含有連結附件的作業。為了推廣使用 ,您就能指定比對資源網址的規則運算式 也能使用外掛程式老師附加與課程相符的連結 您的規則運算式看到可關閉的對話方塊,鼓勵他們嘗試 您的外掛程式。使用者必須安裝外掛程式, 他們的帳戶。
如果您想讓老師瞭解運作情形,請提供您的 Google 與適當規則運算式的聯絡人聯繫。如果規則運算式 過於廣泛或與其他附加元件相衝突 提高限製或明確性
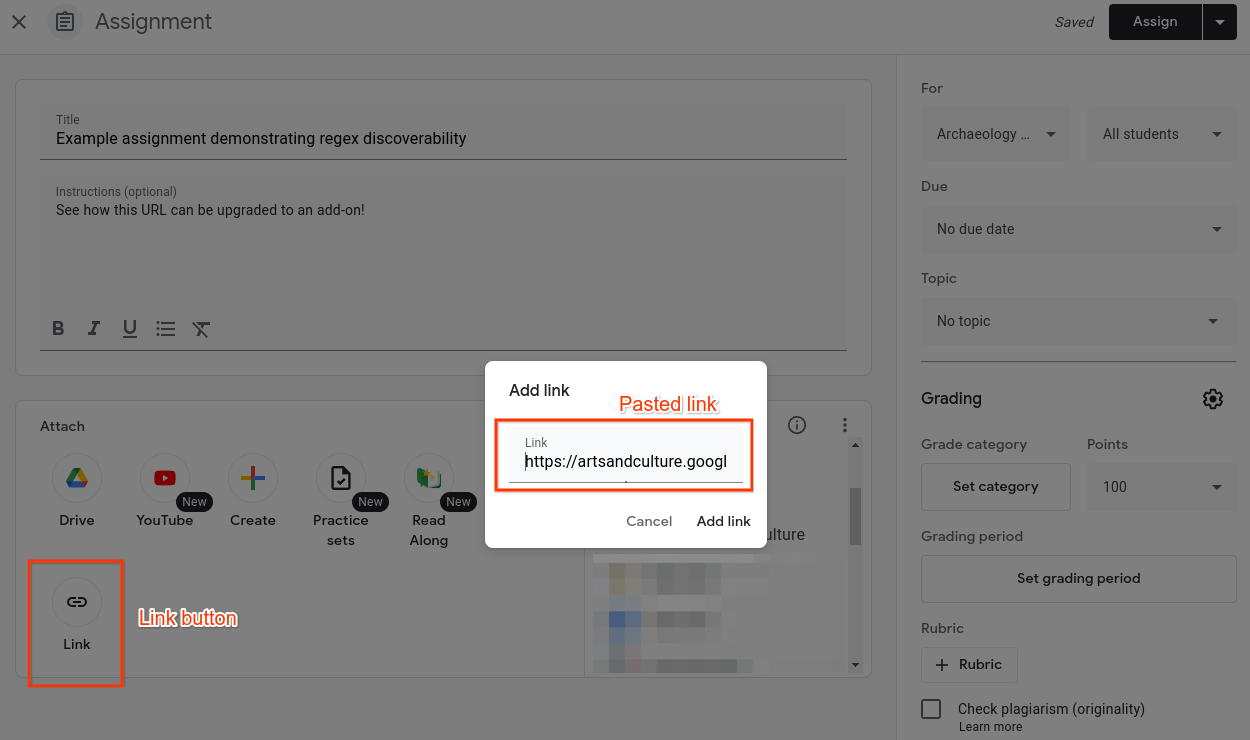
 圖 1.老師選取連結
附加至新作業。
圖 1.老師選取連結
附加至新作業。
 圖 2.老師貼上第三方的連結
來源。老師已安裝第三方的
Classroom 外掛程式。
圖 2.老師貼上第三方的連結
來源。老師已安裝第三方的
Classroom 外掛程式。
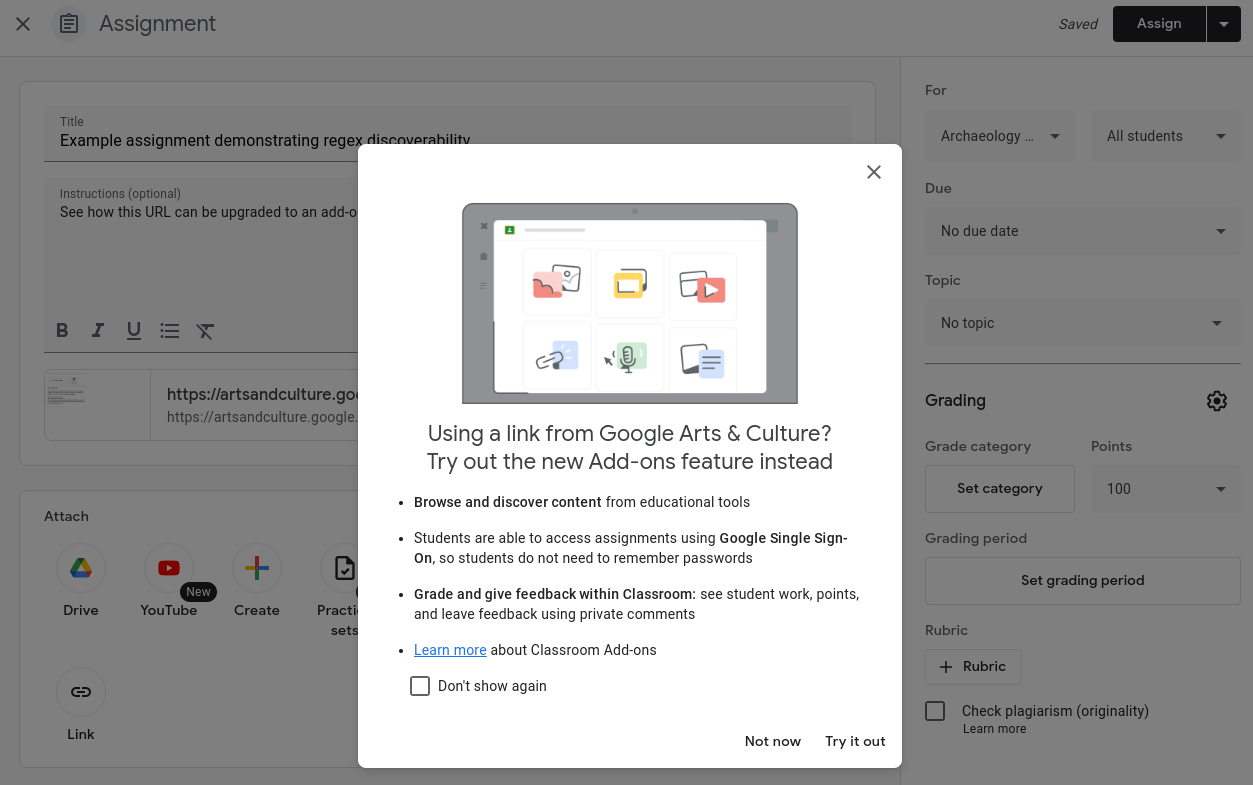
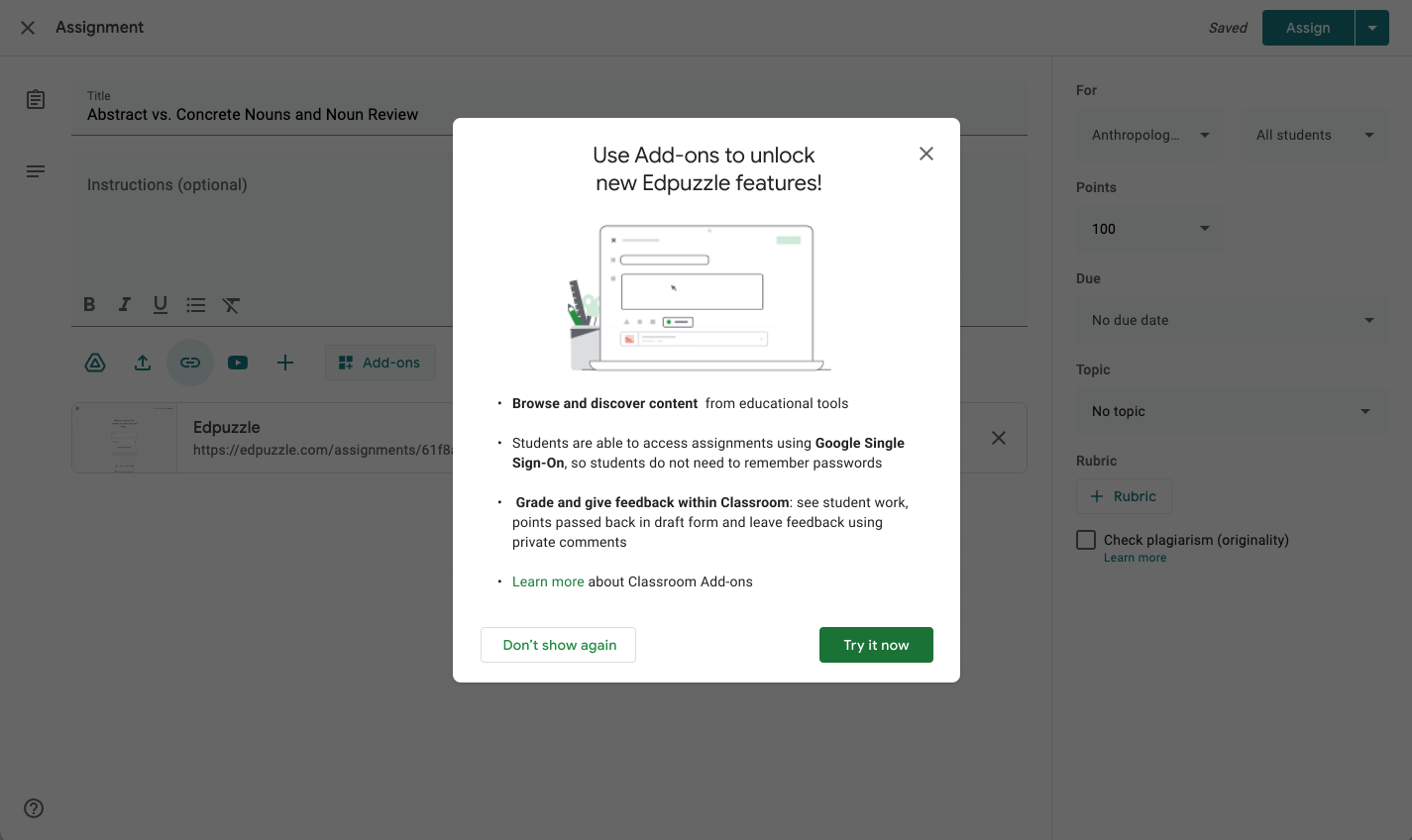
 圖 3.畫面上顯示的互動式對話方塊
即可將貼上的連結與
第三方開發人員。
圖 3.畫面上顯示的互動式對話方塊
即可將貼上的連結與
第三方開發人員。
如果老師選取「立即試用」如圖 3 所示 重新導向至外掛程式的附件探索 iframe。
