ক্লাসরুম অ্যাড-অনগুলি একটি আইফ্রেমের মধ্যে লোড করা হয় যাতে শেষ-ব্যবহারকারীকে একটি বিরামহীন এবং সুবিধাজনক ব্যবহারকারীর অভিজ্ঞতা প্রদান করা হয়। চারটি স্বতন্ত্র iframe প্রকার আছে; প্রতিটি আইফ্রেমের উদ্দেশ্য এবং উপস্থিতির একটি সংক্ষিপ্ত বিবরণের জন্য ব্যবহারকারীর যাত্রা ডিরেক্টরিতে iframes পৃষ্ঠাগুলি দেখুন।
iframe নিরাপত্তা নির্দেশিকা
অংশীদাররা তাদের আইফ্রেম সুরক্ষিত করতে শিল্পের সর্বোত্তম অনুশীলন অনুসরণ করবে বলে আশা করা হচ্ছে। iframe রক্ষা করতে, আমাদের নিরাপত্তা দল নিম্নলিখিত সুপারিশ করে:
HTTPS প্রয়োজন । আমরা দৃঢ়ভাবে TLS 1.2 বা তার বেশি ব্যবহার করার এবং HTTP কঠোর পরিবহন নিরাপত্তা সক্ষম করার সুপারিশ করি৷ কঠোর পরিবহন নিরাপত্তা সম্পর্কে এই সম্পর্কিত MDN নিবন্ধটি দেখুন।
কঠোর সামগ্রী নিরাপত্তা নীতি সক্ষম করুন৷ এই OWASP নিবন্ধ এবং এই সম্পর্কিত বিষয়বস্তু নিরাপত্তা নীতি MDN নিবন্ধটি দেখুন।
নিরাপদ কুকি বৈশিষ্ট্য সক্রিয় করুন। HttpOnly অ্যাট্রিবিউট এবং এই সম্পর্কিত কুকিজ MDN নিবন্ধটি দেখুন।
iFrame URI কনফিগারেশন
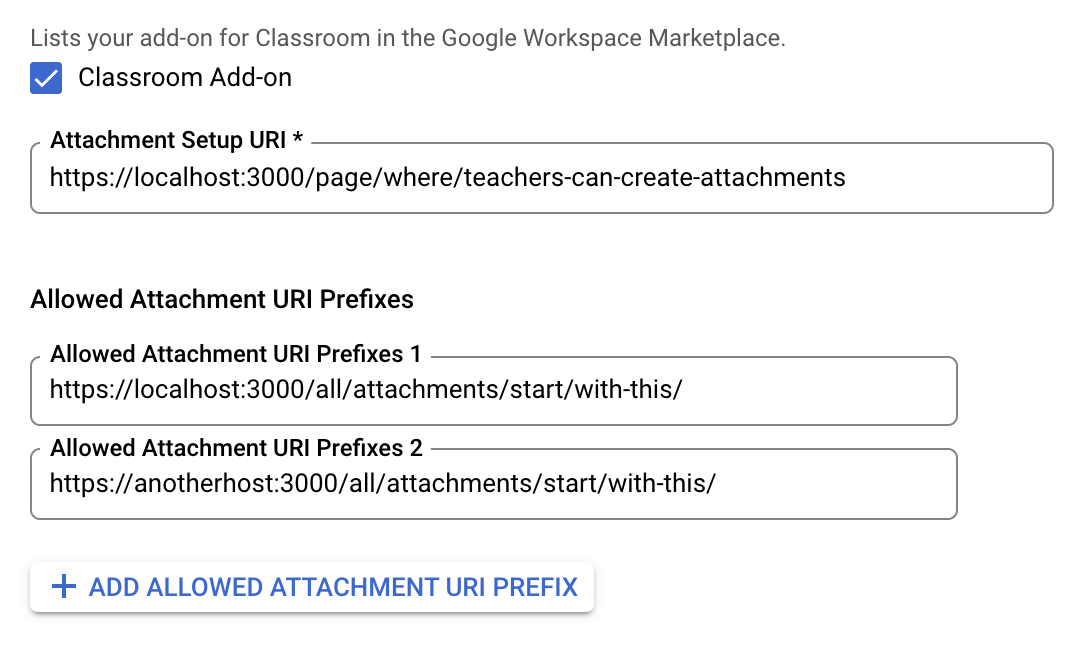
অ্যাটাচমেন্ট সেটআপ ইউআরআই হল অ্যাটাচমেন্ট ডিসকভারি আইফ্রেম যা লোড করে এবং যেখানে শিক্ষকরা ক্লাসরুম পোস্টে অ্যাড-অন অ্যাটাচমেন্ট তৈরির প্রবাহ শুরু করেন। এটি Google ক্লাউড প্রকল্প কনসোলে সেট করা যেতে পারে। আপনার Google ক্লাউড প্রোজেক্টের API এবং পরিষেবা > Google Workspace Marketplace SDK > অ্যাপ কনফিগারেশন পৃষ্ঠায় এই URI সেট করুন।

অনুমোদিত সংযুক্তি URI উপসর্গগুলি *.addOnAttachments.create এবং *.addOnAttachments.patch পদ্ধতি ব্যবহার করে AddOnAttachment- এ সেট করা URIগুলিকে যাচাই করতে ব্যবহৃত হয়। বৈধতা একটি আক্ষরিক স্ট্রিং প্রিফিক্স ম্যাচ এবং এই সময়ে ওয়াইল্ড কার্ড ব্যবহারের অনুমতি দেয় না।
ক্যোয়ারী প্যারামিটার
আইফ্রেমগুলি ক্যোয়ারী প্যারামিটার হিসাবে অ্যাড-অনে গুরুত্বপূর্ণ তথ্য প্রেরণ করে। প্যারামিটারের দুটি বিভাগ আছে: সংযুক্তি-সম্পর্কিত এবং সাইন-ইন সম্পর্কিত পরামিতি।
সংযুক্তি-সম্পর্কিত পরামিতি
সংযুক্তি-সম্পর্কিত পরামিতিগুলি কোর্স, অ্যাসাইনমেন্ট, অ্যাড-অন সংযুক্তি, শিক্ষার্থীর জমা দেওয়া এবং একটি অনুমোদিত টোকেন সম্পর্কে তথ্য সহ অ্যাড-অন প্রদান করে।
- কোর্স আইডি
courseIdমান হল কোর্সের একটি শনাক্তকারী।সমস্ত iframes সহ অন্তর্ভুক্ত.
- আইটেম আইডি
itemIdমান হলAnnouncementএকটি শনাক্তকারী,CourseWork, বাCourseWorkMaterialযার উপর এই সংযুক্তি সংযুক্ত করা হয়েছে৷সমস্ত iframes সহ অন্তর্ভুক্ত.
- আইটেম প্রকার
itemTypeমানটি রিসোর্সের ধরনকে চিহ্নিত করে যার উপর এটিসংযুক্তি সংযুক্ত করা হয়। পাস করা স্ট্রিং মান হল
"announcements","courseWork"বা"courseWorkMaterials"এর মধ্যে একটি।সমস্ত iframes সহ অন্তর্ভুক্ত.
- সংযুক্তি আইডি
attachmentIdমানটি সংযুক্তির একটি শনাক্তকারী।teacherViewUri,studentViewUriএবংstudentWorkReviewUriiframes এর সাথে অন্তর্ভুক্ত।- জমা আইডি
submissionIdমান হল ছাত্রের কাজের একটি শনাক্তকারী, কিন্তু একটি নির্দিষ্ট অ্যাসাইনমেন্টের ছাত্রের কাজ শনাক্ত করার জন্য সংযুক্তিattachmentIdসাথে ব্যবহার করা উচিত।studentWorkReviewUriএর সাথে অন্তর্ভুক্ত।
- অ্যাড-অন টোকেন
addOnTokenমান হল একটি অনুমোদন টোকেন যা তৈরি করতে ব্যবহৃত হয়অ্যাড-অন তৈরি করার জন্য
addOnAttachments.createকল করুন।সংযুক্তি আবিষ্কার আইফ্রেম এবং লিঙ্ক আপগ্রেড আইফ্রেমের সাথে অন্তর্ভুক্ত।
- আপগ্রেড করার জন্য URL
urlToUpgradeমানের উপস্থিতি বোঝায় যেশিক্ষক অ্যাসাইনমেন্টে একটি লিঙ্ক সংযুক্তি অন্তর্ভুক্ত করেছেন এবং এটিকে একটি অ্যাড-অন সংযুক্তিতে আপগ্রেড করতে সম্মত হয়েছেন৷ আপনার যদি ইতিমধ্যে এই বৈশিষ্ট্যটি কনফিগার করা না থাকে, তাহলে আরও বিশদ বিবরণের জন্য অ্যাড-অন সংযুক্তিতে লিঙ্ক আপগ্রেড করার বিষয়ে নির্দেশিকাটি দেখুন।
লিঙ্ক আপগ্রেড আইফ্রেমের সাথে অন্তর্ভুক্ত।
সাইন-ইন সম্পর্কিত পরামিতি
login_hint ক্যোয়ারী প্যারামিটারটি ক্লাসরুম ব্যবহারকারীদের অ্যাড-অন ওয়েব পৃষ্ঠাটি দেখার বিষয়ে তথ্য প্রদান করে। এই ক্যোয়ারী প্যারামিটারটি iframe src URL-এ প্রদান করা হয়েছে। শেষ ব্যবহারকারী সাইন-ইন ঘর্ষণ কমাতে সাহায্য করার জন্য ব্যবহারকারী আপনার অ্যাড-অন ব্যবহার করলে এটি পাঠানো হয়। আপনার অ্যাড-অন বাস্তবায়নে আপনাকে এই ক্যোয়ারী প্যারামিটারটি পরিচালনা করতে হবে।
- লগইন ইঙ্গিত
login_hintহল ব্যবহারকারীর Google-এর জন্য একটি অনন্য শনাক্তকারীহিসাব। ব্যবহারকারী প্রথমবার আপনার অ্যাড-অনে লগ ইন করার পরে, একই ব্যবহারকারীর দ্বারা আপনার অ্যাড-অনে প্রতিটি পরবর্তী ভিজিটে
login_hintপ্যারামিটারটি পাস করা হয়।login_hintপ্যারামিটারের জন্য দুটি সম্ভাব্য ব্যবহার রয়েছে:- প্রমাণীকরণ প্রবাহের সময়
login_hintমানটি পাস করুন যাতে সাইন-ইন ডায়ালগ উপস্থিত হলে ব্যবহারকারীকে তাদের শংসাপত্রগুলি প্রবেশ করতে না হয়৷ ব্যবহারকারী স্বয়ংক্রিয়ভাবে সাইন ইন হয় না. - ব্যবহারকারী সাইন-ইন করার পরে, আপনি ইতিমধ্যে অ্যাড-অনে সাইন-ইন করেছেন এমন কোনও ব্যবহারকারীর সাথে মান তুলনা করতে এই প্যারামিটারটি ব্যবহার করুন। যদি আপনি একটি মিল খুঁজে পান, আপনি ব্যবহারকারীকে সাইন-ইন করে রেখে যেতে পারেন এবং সাইন-ইন প্রবাহ দেখানো এড়াতে পারেন। যদি প্যারামিটারটি আপনার সাইন-ইন করা ব্যবহারকারীদের সাথে মেলে না, তাহলে ব্যবহারকারীকে একটি Google ব্র্যান্ডেড সাইন-ইন বোতাম দিয়ে সাইন-ইন করতে বলুন।
সমস্ত iframes সহ অন্তর্ভুক্ত.
- প্রমাণীকরণ প্রবাহের সময়
সংযুক্তি আবিষ্কার আইফ্রেম
| মাত্রা | বর্ণনা |
|---|---|
| প্রয়োজন | হ্যাঁ |
| ইউআরআই | অ্যাড-অন মেটাডেটা প্রদান করা হয়েছে |
| জিজ্ঞাসা পরম | courseId , itemId , itemType , addOnToken , এবং login_hint । |
| উচ্চতা | উপরের হেডারের জন্য 80% উইন্ডোর উচ্চতা মাইনাস 60px |
| প্রস্থ | সর্বাধিক 1600px 90% উইন্ডোর প্রস্থ যখন উইন্ডো <= 600px চওড়া 80% উইন্ডোর প্রস্থ যখন উইন্ডো > 600px চওড়া |
উদাহরণ সংযুক্তি আবিষ্কার দৃশ্যকল্প
- একটি Classroom অ্যাড-অন Google Workspace Marketplace-এ
https://example.com/addonএর অ্যাটাচমেন্ট ডিসকভারি ইউআরআই-এর সাথে রেজিস্টার করা হয়েছে। - একজন শিক্ষক এই অ্যাড-অনটি ইনস্টল করেন এবং তাদের একটি কোর্সের মধ্যে একটি নতুন ঘোষণা, অ্যাসাইনমেন্ট বা উপাদান তৈরি করেন। উদাহরণস্বরূপ,
itemId=234,itemType=courseWorkএবংcourseId=123। - সেই আইটেমটি কনফিগার করার সময়, শিক্ষক নতুন ইনস্টল করা অ্যাড-অনটিকে সংযুক্তি হিসেবে বেছে নেন।
- ক্লাসরুম
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456এ সেট করা src URL সহ একটি iframe তৈরি করে।- শিক্ষক একটি সংযুক্তি নির্বাচন করতে iframe মধ্যে কাজ সম্পাদন করে.
- সংযুক্তি নির্বাচনের সময়, অ্যাড-অনটি আইফ্রেম বন্ধ করতে ক্লাসরুমে একটি
postMessageপাঠায়।
teacherViewUri এবং studentViewUri iframes
| মাত্রা | বর্ণনা |
|---|---|
| প্রয়োজন | হ্যাঁ |
| ইউআরআই | teacherViewUri বা studentViewUri |
| জিজ্ঞাসা পরম | courseId , itemId , itemType , attachmentId , এবং login_hint । |
| উচ্চতা | উপরের হেডারের জন্য 100% উইন্ডোর উচ্চতা মাইনাস 140px |
| প্রস্থ | 100% উইন্ডো প্রস্থ |
studentWorkReviewUri iframe
| মাত্রা | বর্ণনা |
|---|---|
| প্রয়োজন | না (এটি একটি কার্যকলাপ-টাইপ সংযুক্তি কিনা তা নির্ধারণ করে) |
| ইউআরআই | studentWorkReviewUri |
| জিজ্ঞাসা পরম | courseId , itemId , itemType , attachmentId , submissionId , এবং login_hint । |
| উচ্চতা | উপরের হেডারের জন্য 100% উইন্ডোর উচ্চতা মাইনাস 168px |
| প্রস্থ | 100% উইন্ডো প্রস্থ মাইনাস সাইডবারের প্রস্থ<> প্রসারিত হলে সাইডবার 312px হয় এবং ভেঙে ফেলা হলে 56px হয় |
লিঙ্ক আপগ্রেড iframe
| মাত্রা | বর্ণনা |
|---|---|
| প্রয়োজন | হ্যাঁ, যদি অ্যাড-অন সংযুক্তিতে লিঙ্ক আপগ্রেড করা আপনার অ্যাড-অন দ্বারা সমর্থিত হয়। |
| ইউআরআই | অ্যাড-অন মেটাডেটা প্রদান করা হয়েছে |
| জিজ্ঞাসা পরম | courseId , itemId , itemType , addOnToken , urlToUpgrade , এবং login_hint । |
| উচ্চতা | উপরের হেডারের জন্য 80% উইন্ডোর উচ্চতা মাইনাস 60px |
| প্রস্থ | সর্বাধিক 1600px 90% উইন্ডোর প্রস্থ যখন উইন্ডো <= 600px চওড়া 80% উইন্ডোর প্রস্থ যখন উইন্ডো > 600px চওড়া |
উদাহরণ লিঙ্ক আপগ্রেড দৃশ্যকল্প
- একটি ক্লাসরুম অ্যাড-অন
https://example.com/upgradeএর লিঙ্ক আপগ্রেড ইউআরআই-এর সাথে নিবন্ধিত। আপনি লিঙ্ক সংযুক্তির জন্য নিম্নলিখিত হোস্ট এবং পাথ প্রিফিক্স প্যাটার্নগুলি প্রদান করেছেন যা ক্লাসরুমের একটি অ্যাড-অন সংযুক্তিতে আপগ্রেড করার চেষ্টা করা উচিত:- হোস্ট হল
example.comএবং পাথ প্রিফিক্স হল/quiz।
- হোস্ট হল
- একজন শিক্ষক তাদের একটি কোর্সের মধ্যে একটি নতুন ঘোষণা, অ্যাসাইনমেন্ট বা উপাদান তৈরি করেন। উদাহরণস্বরূপ,
itemId=234,itemType=courseWorkএবংcourseId=123। - একজন শিক্ষক একটি লিঙ্ক পেস্ট করেন,
https://example.com/quiz/5678, লিঙ্ক সংযুক্তি ডায়ালগে যা আপনার দেওয়া URL প্যাটার্নের সাথে মেলে। তারপরে শিক্ষককে লিঙ্কটিকে একটি অ্যাড-অন সংযুক্তিতে আপগ্রেড করতে বলা হয়। শ্রেণীকক্ষ
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678এ URL সেট করে লিঙ্ক আপগ্রেড আইফ্রেম চালু করে।আপনি iframe-এ পাস করা ক্যোয়ারী প্যারামিটারগুলি মূল্যায়ন করুন এবং
CreateAddOnAttachmentএন্ডপয়েন্টে একটি কল করুন। মনে রাখবেন যেurlToUpgradeক্যোয়ারী প্যারামিটারটি iframe এ পাস করার সময় URI এনকোড করা হয়। এটির আসল আকারে পেতে আপনাকে প্যারামিটারটিকে ডিকোড করতে হবে। জাভাস্ক্রিপ্ট, উদাহরণস্বরূপ,decodeURIComponent()ফাংশন অফার করে।একটি লিঙ্ক থেকে একটি অ্যাড-অন সংযুক্তি সফলভাবে তৈরি করা হলে, আপনি iframe বন্ধ করতে Classroom-এ একটি
postMessageপাঠান।
আইফ্রেম বন্ধ করুন
পেলোড {type: 'Classroom', action: 'closeIframe'} সহ একটি postMessage পাঠিয়ে শেখার টুল থেকে iframe বন্ধ করা হতে পারে। ক্লাসরুম শুধুমাত্র host_name+পোর্ট থেকে এই postMessage গ্রহণ করে যা খোলা হয়েছিল মূল URI-এর সাথে সম্পর্কিত।
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
iframe থেকে iframe বন্ধ করুন
postMessage ইভেন্ট পাঠানোর পৃষ্ঠার ডোমেন+পোর্টে অবশ্যই আইফ্রেম চালু করতে ব্যবহৃত URI-এর মতো একই ডোমেন+পোর্ট থাকতে হবে, অন্যথায় বার্তাটি উপেক্ষা করা হবে। একটি সমাধান হল মূল ডোমেনের একটি পৃষ্ঠায় পুনঃনির্দেশ করা যা postMessage ইভেন্ট পাঠানো ছাড়া আর কিছুই করে না।
একটি নতুন ট্যাব থেকে iframe বন্ধ করুন
ক্রস-ডোমেন সুরক্ষা এটি কাজ করতে বাধা দেয়। একটি সমাধান হল iframe এবং নতুন ট্যাবের মধ্যে যোগাযোগ আপনার নিজেরাই পরিচালনা করা এবং iframe কে শেষ পর্যন্ত ক্লোজ postMessage ইভেন্ট জারি করার জন্য দায়ী করা। একটি পার্শ্ব নোট হিসাবে, "অংশীদার নামে খুলুন" হাইপারলিঙ্কটি সরানো হচ্ছে যাতে ব্যবহারকারীরা অদূর ভবিষ্যতে এইভাবে ট্যাব তৈরি করতে না পারে৷
বিধিনিষেধ
সমস্ত আইফ্রেম নিম্নলিখিত স্যান্ডবক্স বৈশিষ্ট্যগুলির সাথে খোলা হয়:
-
allow-popups -
allow-popups-to-escape-sandbox -
allow-forms -
allow-scripts -
allow-storage-access-by-user-activation -
allow-same-origin
এবং নিম্নলিখিত বৈশিষ্ট্য নীতি
-
allow="microphone *"
তৃতীয় পক্ষের কুকি ব্লকিং
সচেতন থাকুন যে তৃতীয় পক্ষের কুকি ব্লক করা একটি আইফ্রেমে সাইন ইন করা সেশন বজায় রাখা কঠিন করে তোলে। বিভিন্ন ব্রাউজারে কুকি ব্লক করার বর্তমান অবস্থা সম্পর্কে https://www.cookiestatus.com দেখুন। অবশ্যই, এই সমস্যাটি Google ক্লাসরুম অ্যাড-অনগুলির জন্য অনন্য নয় এবং আইফ্রেম তৃতীয় পক্ষের সমস্ত ওয়েবসাইটকে প্রভাবিত করে৷ আমাদের অনেক অংশীদার ইতিমধ্যে এই সমস্যার সম্মুখীন হয়েছে৷
কিছু সাধারণ সমাধান হল:
- একটি প্রথম পক্ষের প্রসঙ্গে কুকি তৈরি করতে একটি নতুন ট্যাব খুলুন৷ কিছু ব্রাউজার তৃতীয় পক্ষের প্রেক্ষাপটে থাকাকালীন প্রথম-পক্ষের প্রেক্ষাপটে তৈরি কুকিগুলিতে অ্যাক্সেস মঞ্জুর করে।
- ব্যবহারকারীকে তৃতীয় পক্ষের কুকির অনুমতি দিতে বলুন। এটি সব ব্যবহারকারীর সাথে সবসময় সম্ভব নাও হতে পারে।
- একক-পৃষ্ঠার ওয়েব অ্যাপ্লিকেশনগুলি ডিজাইন করুন যা কুকিজের উপর নির্ভর করে না।
ভবিষ্যতের ব্রাউজার সংস্করণে আরও কুকি সীমাবদ্ধতা প্রত্যাশিত৷ অংশীদারদের দ্বারা প্রয়োজনীয় লিফ্ট কীভাবে কমানো যায় সে সম্পর্কে Google-এ প্রতিক্রিয়া পাঠানোর জন্য বৈশিষ্ট্যের অনুরোধ তৈরি করুন।
ইউআরএল রেগুলার এক্সপ্রেশন ব্যবহার করে অ্যাড-অনগুলির আবিষ্কারযোগ্যতা সক্ষম করুন
শিক্ষকরা প্রায়ই লিঙ্ক সংযুক্তি সহ অ্যাসাইনমেন্ট তৈরি করেন। আপনার অ্যাড-অনের ব্যবহারকে উন্নীত করতে, আপনি নিয়মিত এক্সপ্রেশন নির্দিষ্ট করতে পারেন যা আপনার অ্যাড-অনে অ্যাক্সেস করা যেতে পারে এমন সংস্থানগুলির URLগুলির সাথে মেলে৷ আপনার নিয়মিত অভিব্যক্তিগুলির একটির সাথে মেলে এমন একটি লিঙ্ক সংযুক্ত করা একজন শিক্ষক একটি খারিজ ডায়ালগ দেখেন যা তাদের আপনার অ্যাড-অন ব্যবহার করে দেখতে উত্সাহিত করে৷ তারা শুধুমাত্র ডায়ালগ দেখতে পায় যদি তাদের অ্যাকাউন্টের জন্য অ্যাড-অন ইতিমধ্যেই ইনস্টল করা থাকে।
আপনি যদি শিক্ষকদের এই আচরণ প্রদান করতে চান, তাহলে আপনার Google পরিচিতিগুলিকে উপযুক্ত রেগুলার এক্সপ্রেশনগুলি প্রদান করুন ৷ আপনি যে রেগুলার এক্সপ্রেশনগুলি প্রদান করেন তা যদি অত্যধিক বিস্তৃত হয় বা অন্য অ্যাড-অনের সাথে সাংঘর্ষিক হয়, তবে সেগুলি আরও সীমাবদ্ধ বা স্বতন্ত্র হওয়ার জন্য সংশোধন করা যেতে পারে।
 চিত্র 1. শিক্ষক একটি নতুন অ্যাসাইনমেন্টে একটি লিঙ্ক সংযুক্তি নির্বাচন করছেন।
চিত্র 1. শিক্ষক একটি নতুন অ্যাসাইনমেন্টে একটি লিঙ্ক সংযুক্তি নির্বাচন করছেন।
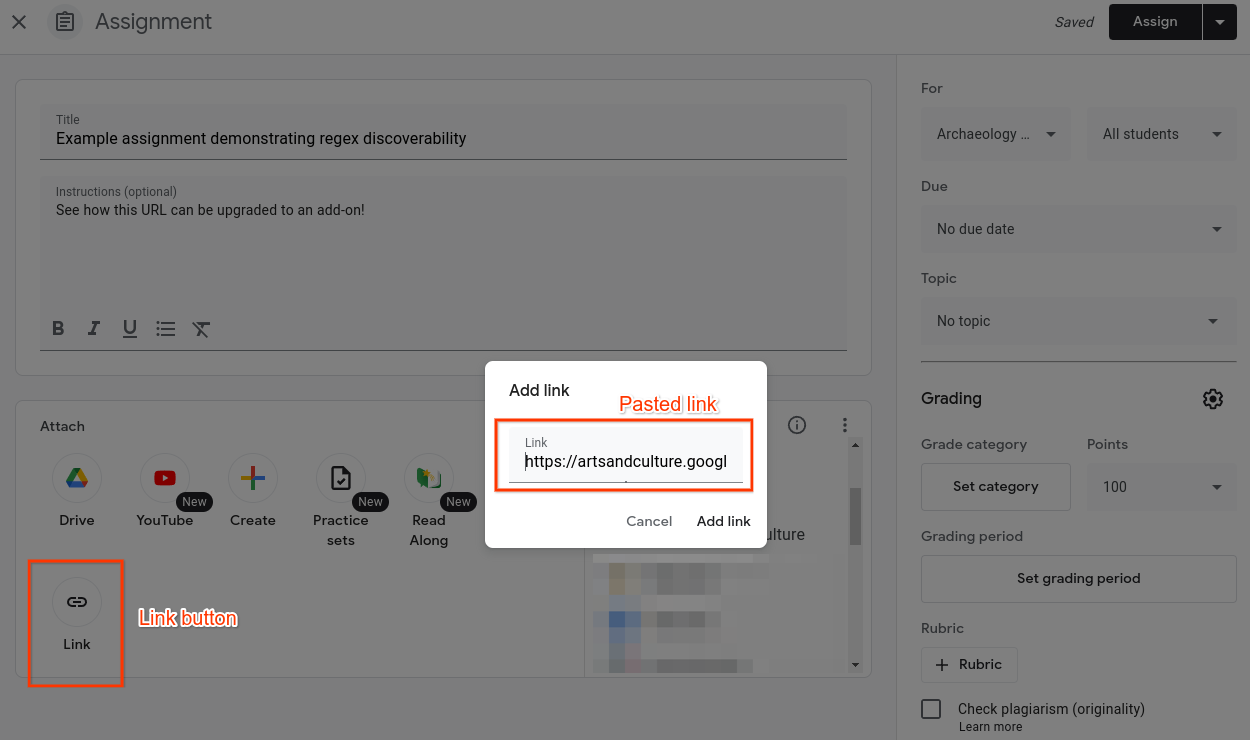
 চিত্র 2. শিক্ষক তৃতীয় পক্ষের উত্স থেকে একটি লিঙ্ক আটকান৷ শিক্ষক ইতিমধ্যেই তৃতীয় পক্ষের ক্লাসরুম অ্যাড-অন ইনস্টল করেছেন৷
চিত্র 2. শিক্ষক তৃতীয় পক্ষের উত্স থেকে একটি লিঙ্ক আটকান৷ শিক্ষক ইতিমধ্যেই তৃতীয় পক্ষের ক্লাসরুম অ্যাড-অন ইনস্টল করেছেন৷
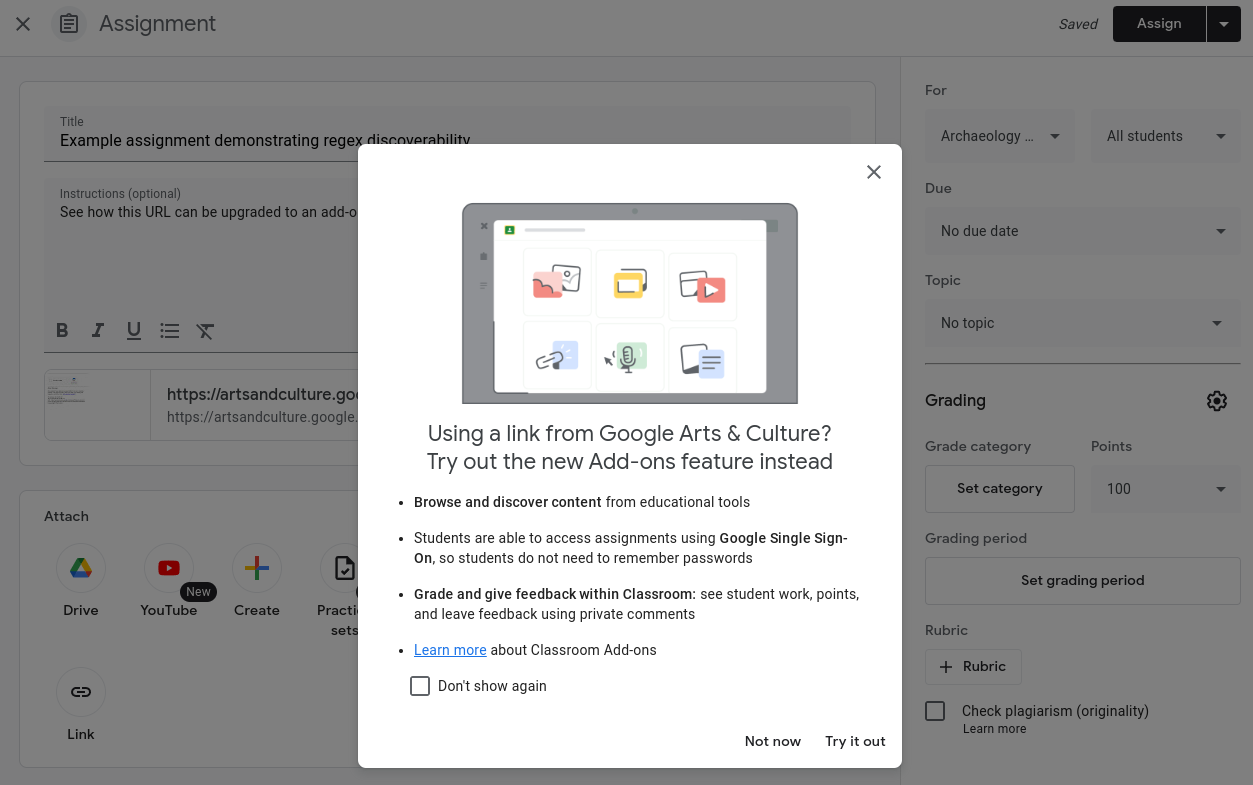
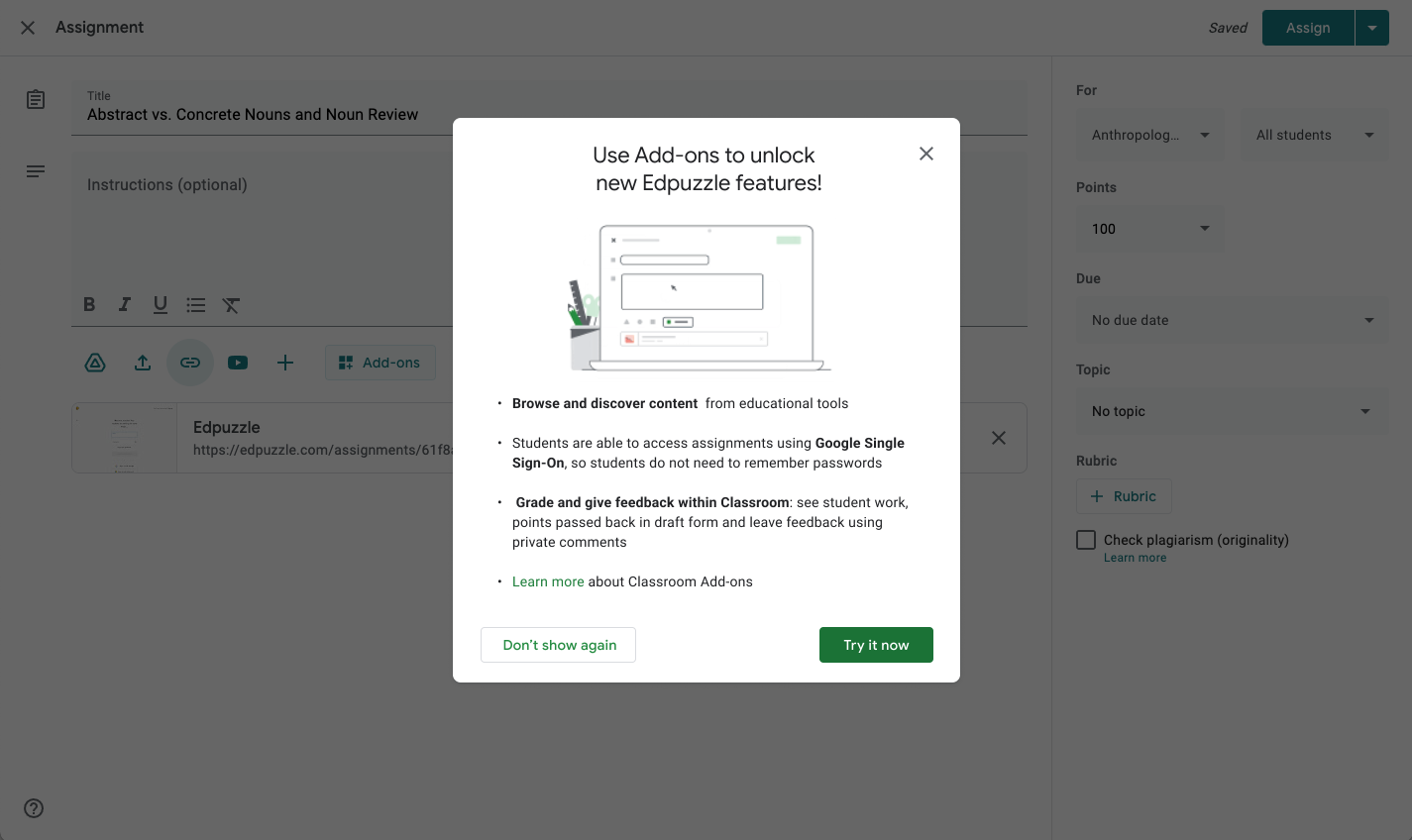
 চিত্র 3. শিক্ষকের কাছে উপস্থাপিত ইন্টারেক্টিভ ডায়ালগ যখন আটকানো লিঙ্কটি তৃতীয় পক্ষের বিকাশকারী দ্বারা নির্দিষ্ট করা একটি নিয়মিত অভিব্যক্তির সাথে মেলে।
চিত্র 3. শিক্ষকের কাছে উপস্থাপিত ইন্টারেক্টিভ ডায়ালগ যখন আটকানো লিঙ্কটি তৃতীয় পক্ষের বিকাশকারী দ্বারা নির্দিষ্ট করা একটি নিয়মিত অভিব্যক্তির সাথে মেলে।
চিত্র 3-তে দেখানো পপ-এ যদি একজন শিক্ষক "এখনই চেষ্টা করে দেখুন" নির্বাচন করেন, তাহলে তাদের আপনার অ্যাড-অনের অ্যাটাচমেন্ট ডিসকভারি আইফ্রেমে পুনঃনির্দেশিত করা হবে।
