Classroom के ऐड-ऑन के बारे में जानकारी देने वाली वॉकथ्रू सीरीज़ का यह चौथा वीडियो है.
इस वॉकथ्रू में, अटैचमेंट बनाने के लिए Google Classroom API के साथ इंटरैक्ट किया जाता है. उपयोगकर्ताओं को अटैचमेंट का कॉन्टेंट देखने के लिए, आपने रास्ते उपलब्ध कराए हैं. कक्षा में उपयोगकर्ता की भूमिका के हिसाब से व्यू अलग-अलग होते हैं. इस ट्यूटोरियल में, कॉन्टेंट टाइप के अटैचमेंट के बारे में बताया गया है. इनके लिए, छात्र-छात्राओं को सबमिट करने की ज़रूरत नहीं होती.
इस वॉकथ्रू में, आपको ये काम करने होंगे:
- इन ऐड-ऑन क्वेरी पैरामीटर को वापस पाएं और उनका इस्तेमाल करें:
addOnToken: अटैचमेंट डिस्कवरी व्यू में पास किया गया अनुमति टोकन.itemId: उस CourseWork, CourseWorkMaterial या Announcement के लिए यूनीक आइडेंटिफ़ायर जिसे ऐड-ऑन अटैचमेंट मिलता है.itemType: "courseWork", "courseWorkMaterials" या "announcement".courseId: उस Google Classroom कोर्स का यूनीक आइडेंटिफ़ायर जिसमें असाइनमेंट बनाया जा रहा है.attachmentId: Google Classroom, ऐड-ऑन अटैचमेंट बनाने के बाद उसे एक यूनीक आइडेंटिफ़ायर असाइन करता है.
- अलग-अलग तरह के कॉन्टेंट के अटैचमेंट के लिए, स्थायी स्टोरेज की सुविधा लागू करना.
- अटैचमेंट बनाने और शिक्षक व्यू और छात्र व्यू के iframes दिखाने के लिए रास्ते दें.
- Google Classroom के ऐड-ऑन एपीआई को ये अनुरोध भेजें:
- नया अटैचमेंट बनाएं.
- ऐड-ऑन का कॉन्टेक्स्ट पाएं. इससे यह पता चलता है कि लॉग इन करने वाला उपयोगकर्ता, छात्र/छात्रा है या शिक्षक.
इसके बाद, शिक्षक के तौर पर लॉग इन करके, Google Classroom के यूज़र इंटरफ़ेस (यूआई) की मदद से, असाइनमेंट में कॉन्टेंट टाइप के अटैचमेंट बनाए जा सकते हैं. क्लास में शामिल शिक्षक और छात्र-छात्राएं भी कॉन्टेंट देख सकते हैं.
Classroom API को चालू करना
इस चरण से शुरू करके, Classroom API को कॉल करें. एपीआई को कॉल करने से पहले, यह ज़रूरी है कि आपके Google Cloud प्रोजेक्ट के लिए एपीआई चालू हो. Google Classroom API की लाइब्रेरी एंट्री पर जाएं और चालू करें को चुनें.
अटैचमेंट डिस्कवरी व्यू के क्वेरी पैरामीटर को मैनेज करना
जैसा कि पहले बताया गया था, Google Classroom, iframe में अटैचमेंट डिस्कवरी व्यू को लोड करते समय क्वेरी पैरामीटर पास करता है:
courseId: Classroom के मौजूदा कोर्स का आईडी.itemId: उस CourseWork, CourseWorkMaterial या Announcement के लिए यूनीक आइडेंटिफ़ायर जिसे ऐड-ऑन अटैचमेंट मिलता है.itemType: "courseWork", "courseWorkMaterials" या "announcement".addOnToken: यह एक टोकन है, जिसका इस्तेमाल Classroom के ऐड-ऑन की कुछ कार्रवाइयों को अनुमति देने के लिए किया जाता है.login_hint: मौजूदा उपयोगकर्ता का Google आईडी.
इस वॉकथ्रू में courseId, itemId, itemType, और addOnToken के बारे में बताया गया है.
Classroom API को कॉल करते समय, इनका इस्तेमाल करें.
पिछले चरण की तरह ही, अपने सेशन में पास की गई क्वेरी पैरामीटर वैल्यू सेव करें. अटैचमेंट डिस्कवरी व्यू को पहली बार खोलने पर, ऐसा करना ज़रूरी है. ऐसा इसलिए, क्योंकि Classroom के पास इन क्वेरी पैरामीटर को पास करने का सिर्फ़ यही मौका होता है.
Python
अटैचमेंट डिस्कवरी व्यू के लिए रास्ते उपलब्ध कराने वाली अपनी Flask सर्वर फ़ाइल पर जाएं (attachment-discovery-routes.py अगर आपने हमारा दिया गया उदाहरण अपनाया है). अपने ऐड-ऑन के लैंडिंग रूट (हमारे दिए गए उदाहरण में /classroom-addon) में सबसे ऊपर, courseId, itemId, itemType, और addOnToken क्वेरी पैरामीटर को वापस पाएं और सेव करें.
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
इन वैल्यू को सेशन में सिर्फ़ तब लिखें, जब वे मौजूद हों. अगर उपयोगकर्ता बाद में iframe को बंद किए बिना अटैचमेंट डिस्कवरी व्यू पर वापस आता है, तो इन्हें फिर से पास नहीं किया जाता.
कॉन्टेंट टाइप के अटैचमेंट के लिए, स्थायी स्टोरेज जोड़ना
आपके पास, बनाए गए किसी भी अटैचमेंट का स्थानीय रिकॉर्ड होना चाहिए. इससे, Classroom के आइडेंटिफ़ायर का इस्तेमाल करके, शिक्षक के चुने गए कॉन्टेंट को देखा जा सकता है.
Attachment के लिए डेटाबेस स्कीमा सेट अप करें. हमारे दिए गए उदाहरण में, ऐसे अटैचमेंट दिखाए गए हैं जिनमें एक इमेज और कैप्शन है. Attachment में ये एट्रिब्यूट शामिल होते हैं:
attachment_id: अटैचमेंट के लिए यूनीक आइडेंटिफ़ायर. Classroom से असाइन किया गया और अटैचमेंट बनाते समय रिस्पॉन्स में दिखाया गया.image_filename: दिखाने के लिए इमेज का लोकल फ़ाइल नाम.image_caption: इमेज के साथ दिखाने के लिए कैप्शन.
Python
पिछले चरणों में SQLite और flask_sqlalchemy को लागू करने की प्रोसेस को आगे बढ़ाएं.
उस फ़ाइल पर जाएं जिसमें आपने उपयोगकर्ता टेबल तय की है (models.py
अगर आपने हमारा दिया गया उदाहरण फ़ॉलो किया है). फ़ाइल में सबसे नीचे, User क्लास के नीचे ये चीज़ें जोड़ें.
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
अटैचमेंट मैनेज करने के अपने रूट के साथ, अटैचमेंट की नई क्लास को सर्वर फ़ाइल में इंपोर्ट करें.
नए रूट सेट अप करना
हमारे ऐप्लिकेशन में कुछ नए पेज सेट अप करके, इस वॉकथ्रू का पहला चरण शुरू करें. इनकी मदद से, उपयोगकर्ता हमारे ऐड-ऑन की मदद से कॉन्टेंट बना और देख सकता है.
अटैचमेंट बनाने के तरीके जोड़ना
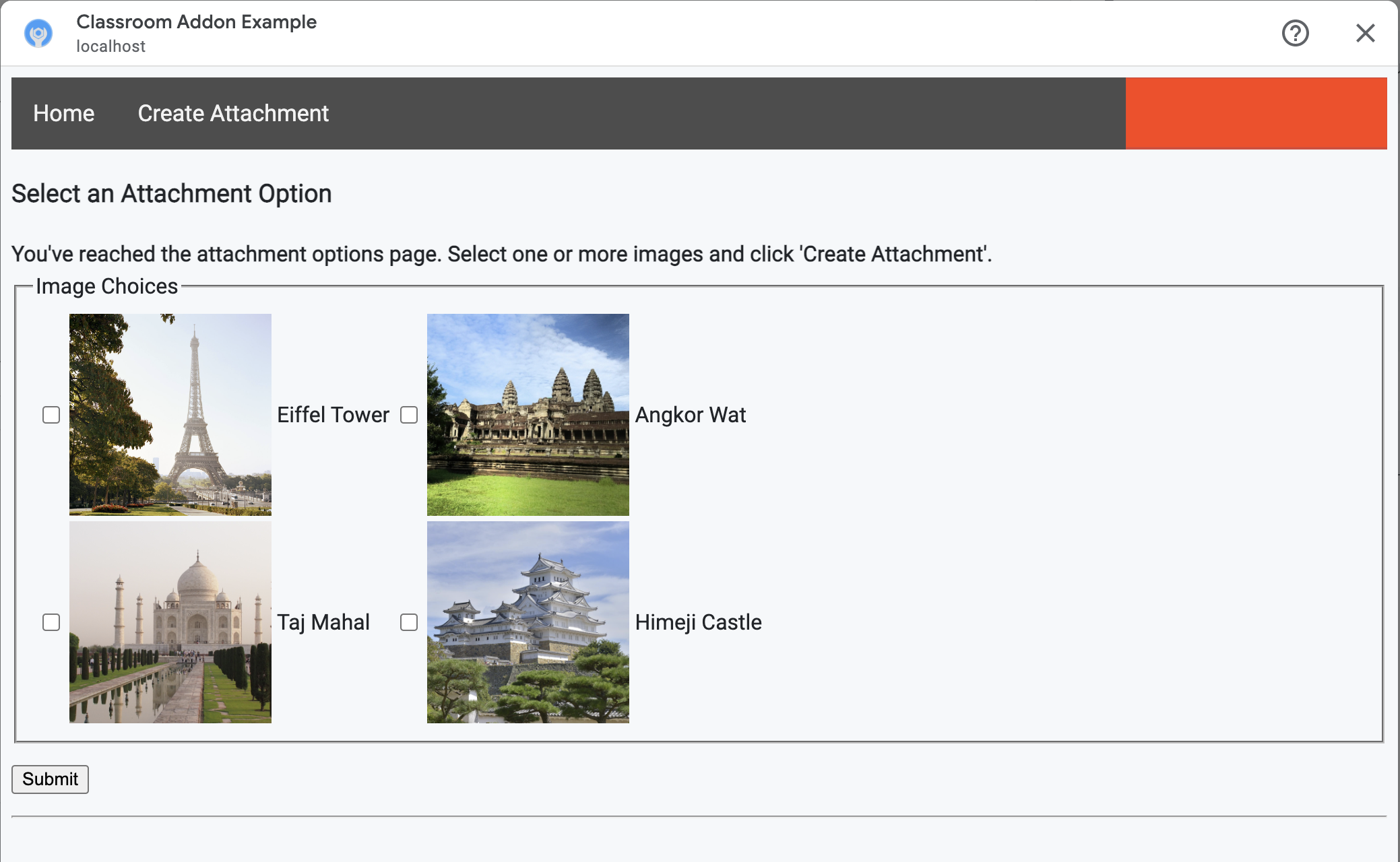
शिक्षक के पास कॉन्टेंट चुनने और अटैचमेंट बनाने के अनुरोध करने के लिए, पेज होने चाहिए. शिक्षक को कॉन्टेंट के विकल्प दिखाने के लिए, /attachment-options रूट लागू करें. आपको कॉन्टेंट चुनने और बनाने की पुष्टि करने वाले पेजों के लिए भी टेंप्लेट चाहिए. हमारे दिए गए उदाहरणों में इनके लिए टेंप्लेट शामिल हैं. साथ ही, इनमें Classroom API से मिले अनुरोध और जवाब भी दिख सकते हैं.
ध्यान दें कि नए /attachment-options पेज बनाने के बजाय, कॉन्टेंट के विकल्प दिखाने के लिए, अटैचमेंट डिस्कवरी व्यू के मौजूदा लैंडिंग पेज में बदलाव किया जा सकता है. हमारा सुझाव है कि इस एक्सरसाइज़ के लिए एक नया पेज बनाएं, ताकि वॉकथ्रू के दूसरे चरण में लागू किए गए एसएसओ व्यवहार को बनाए रखा जा सके. जैसे, ऐप्लिकेशन की अनुमतियां रद्द करना. ऐड-ऑन बनाने और उसकी जांच करते समय, ये मददगार साबित हो सकते हैं.
हमारे दिए गए उदाहरण में, शिक्षक कैप्शन वाली इमेज के छोटे से सेट में से कोई एक चुन सकता है. हमने मशहूर जगहों की चार इमेज दी हैं. इनके कैप्शन, फ़ाइल के नाम से लिए गए हैं.
Python
हमारे दिए गए उदाहरण में, यह webapp/attachment_routes.py फ़ाइल में है.
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
इससे "अटैचमेंट बनाएं" पेज खुलता है, जो इस तरह दिखता है:

शिक्षक एक से ज़्यादा इमेज चुन सकता है. create_attachments तरीके से शिक्षक ने जिन इमेज को चुना है उनके लिए एक अटैचमेंट बनाएं.
अटैचमेंट बनाने के अनुरोध करना
अब आपको पता है कि शिक्षक कौनसा कॉन्टेंट अटैच करना चाहता है. इसलिए, अपने असाइनमेंट में अटैचमेंट बनाने के लिए, Classroom API को अनुरोध भेजें. Classroom API से जवाब मिलने के बाद, अटैचमेंट की जानकारी को अपने डेटाबेस में सेव करें.
Classroom सेवा का इंस्टेंस पाने के लिए:
Python
हमारे दिए गए उदाहरण में, यह webapp/attachment_routes.py फ़ाइल में है.
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
courses.courseWork.addOnAttachments एंडपॉइंट पर CREATE अनुरोध करें. शिक्षक की चुनी गई हर इमेज के लिए, पहले एक AddOnAttachment ऑब्जेक्ट बनाएं:
Python
हमारे दिए गए उदाहरण में, यह create_attachments
method का ही एक हिस्सा है.
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
हर अटैचमेंट के लिए, कम से कम teacherViewUri, studentViewUri, और title फ़ील्ड की वैल्यू देना ज़रूरी है. teacherViewUri और studentViewUri, उन यूआरएल को दिखाते हैं जो उपयोगकर्ता टाइप के हिसाब से अटैचमेंट खोलने पर लोड होते हैं.
अनुरोध के बॉडी में मौजूद AddOnAttachment ऑब्जेक्ट को सही addOnAttachments एंडपॉइंट पर भेजें. हर अनुरोध के साथ courseId, itemId, itemType, और
addOnToken आइडेंटिफ़ायर दें.
Python
हमारे दिए गए उदाहरण में, यह create_attachments
method का ही एक हिस्सा है.
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
अपने लोकल डेटाबेस में इस अटैचमेंट के लिए एक एंट्री बनाएं, ताकि बाद में सही कॉन्टेंट लोड किया जा सके. Classroom, रूब्रिक बनाने के अनुरोध के जवाब में एक यूनीक id वैल्यू दिखाता है. इसलिए, इसका इस्तेमाल हमारे डेटाबेस में प्राइमरी कुंजी के तौर पर करें. यह भी ध्यान दें कि Classroom, शिक्षक और छात्र-छात्राओं के व्यू खोलते समय attachmentId
क्वेरी पैरामीटर को पास करता है:
Python
हमारे दिए गए उदाहरण में, यह create_attachments
method का ही एक हिस्सा है.
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
इस समय, उपयोगकर्ता को पुष्टि करने वाले पेज पर ले जाएं. इस पेज पर, उपयोगकर्ता को यह जानकारी दी जा सकती है कि उसने अटैचमेंट बना लिए हैं.
अपने ऐड-ऑन से अटैचमेंट जोड़ने की अनुमति देना
Google Workspace Marketplace SDK टूल के ऐप्लिकेशन कॉन्फ़िगरेशन पेज पर, अटैचमेंट के लिए अनुमति वाले यूआरआई प्रीफ़िक्स फ़ील्ड में, अब सही पते जोड़े जा सकते हैं. आपका ऐड-ऑन, इस पेज पर दिए गए यूआरआई प्रीफ़िक्स में से किसी एक से ही अटैचमेंट बना सकता है. यह सुरक्षा का एक उपाय है, जिससे मैन इन द मिडल अटैक की संभावना कम हो जाती है.
सबसे आसान तरीका यह है कि इस फ़ील्ड में अपना टॉप लेवल डोमेन डालें. उदाहरण के लिए, https://example.com. https://localhost:<your port number>/ तब काम करेगा, जब लोकल मशीन को वेब सर्वर के तौर पर इस्तेमाल किया जा रहा हो.
शिक्षक और छात्र-छात्राओं के व्यू के लिए रूट जोड़ना
चार iframe हैं जिनमें Google Classroom का ऐड-ऑन लोड किया जा सकता है. आपने अब तक सिर्फ़ ऐसे रूट बनाए हैं जो अटैचमेंट डिस्कवरी व्यू iframe दिखाते हैं. इसके बाद, शिक्षक और छात्र-छात्राओं के व्यू के iframe दिखाने के लिए भी रूट जोड़ें.
छात्र के अनुभव की झलक दिखाने के लिए, टीचर व्यू iframe ज़रूरी है. हालांकि, इसमें ज़्यादा जानकारी या बदलाव करने की सुविधाएं भी शामिल की जा सकती हैं.
छात्र/छात्रा व्यू वह पेज होता है जो हर छात्र/छात्रा को ऐड-ऑन अटैचमेंट खोलने पर दिखता है.
इस एक्सरसाइज़ के लिए, एक ऐसा /load-content-attachment
रास्ता बनाएं जो शिक्षक और छात्र, दोनों के व्यू पर काम करे. पेज लोड होने पर, उपयोगकर्ता शिक्षक है या छात्र/छात्रा, यह पता लगाने के लिए Classroom API के तरीकों का इस्तेमाल करें.
Python
हमारे दिए गए उदाहरण में, यह webapp/attachment_routes.py फ़ाइल में है.
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
ध्यान रखें कि आपको इस समय उपयोगकर्ता की पुष्टि भी करनी चाहिए. आपको यहां login_hint क्वेरी पैरामीटर को भी मैनेज करना चाहिए. साथ ही, ज़रूरत पड़ने पर उपयोगकर्ता को अनुमति देने के फ़्लो पर भेजना चाहिए. इस फ़्लो के बारे में ज़्यादा जानने के लिए, पिछले वॉकथ्रू में बताई गई लॉगिन से जुड़ी सलाह देखें.
इसके बाद, आइटम के टाइप से मैच करने वाले getAddOnContext एंडपॉइंट पर अनुरोध भेजें.
Python
हमारे दिए गए उदाहरण में, यह load_content_attachment तरीके का ही एक हिस्सा है.
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
यह तरीका, क्लास में मौजूदा उपयोगकर्ता की भूमिका के बारे में जानकारी दिखाता है.
उपयोगकर्ता की भूमिका के आधार पर, उसे दिखाए जाने वाले व्यू में बदलाव करें. response
object में, studentContext या teacherContext में से सिर्फ़ एक फ़ील्ड पॉप्युलेट किया गया है. इनकी जांच करके, यह तय करें कि उपयोगकर्ता की समस्या को कैसे हल किया जाए.
किसी भी मामले में, attachmentId क्वेरी पैरामीटर की वैल्यू का इस्तेमाल करके जानें कि हमारे डेटाबेस से कौनसा अटैचमेंट वापस पाना है. यह क्वेरी पैरामीटर, शिक्षक या छात्र के व्यू के यूआरआई खोलने पर दिया जाता है.
Python
हमारे दिए गए उदाहरण में, यह load_content_attachment तरीके का ही एक हिस्सा है.
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
ऐड-ऑन की जांच करना
अटैचमेंट बनाने की सुविधा को टेस्ट करने के लिए, यह तरीका अपनाएं:
- [Google Classroom] में, अपने शिक्षक के तौर पर साइन इन करें.
- क्लासवर्क टैब पर जाएं और नया असाइनमेंट बनाएं.
- टेक्स्ट एरिया के नीचे मौजूद, ऐड-ऑन बटन पर क्लिक करें. इसके बाद, अपना ऐड-ऑन चुनें. iframe खुल जाता है और ऐड-ऑन, अटैचमेंट सेटअप यूआरआई को लोड करता है. यह यूआरआई, Google Workspace Marketplace SDK के ऐप्लिकेशन कॉन्फ़िगरेशन पेज पर दिया गया होता है.
- असाइनमेंट में अटैच करने के लिए कोई कॉन्टेंट चुनें.
- अटैचमेंट बनाने की प्रोसेस पूरी होने के बाद, iframe को बंद करें.
आपको Google Classroom में असाइनमेंट बनाने के यूज़र इंटरफ़ेस (यूआई) में, अटैचमेंट कार्ड दिखेगा. टीचर व्यू का iframe खोलने के लिए कार्ड पर क्लिक करें और पुष्टि करें कि सही अटैचमेंट दिख रहा है. असाइन करें बटन पर क्लिक करें.
छात्र/छात्राओं के अनुभव की जांच करने के लिए, यह तरीका अपनाएं:
- इसके बाद, Classroom में छात्र/छात्रा के तौर पर साइन इन करें. यह साइन इन, उसी क्लास में होना चाहिए जिसमें शिक्षक के तौर पर साइन इन किया गया है.
- क्लासवर्क टैब में जाकर, टेस्ट असाइनमेंट ढूंढें.
- असाइनमेंट को बड़ा करें और छात्र/छात्रा के व्यू वाला फ़्रेम खोलने के लिए, अटैचमेंट कार्ड पर क्लिक करें.
पुष्टि करें कि छात्र-छात्राओं को सही अटैचमेंट दिख रहा हो.
बधाई हो! अब आप अगले चरण पर जा सकते हैं: गतिविधि से जुड़े अटैचमेंट बनाना.
