Il s'agit du premier tutoriel des modules complémentaires Classroom cette série de tutoriels.
Dans ce tutoriel, vous jetez les bases du développement d'une application Web et en le publiant en tant que module complémentaire Classroom. Prochaines étapes du tutoriel développer cette application.
Dans ce tutoriel, vous allez:
- Créez un projet Google Cloud pour votre module complémentaire.
- Créez une application Web squelette avec des espaces réservés pour les boutons de connexion.
- Publiez une fiche Play Store Google Workspace Marketplace pour votre module complémentaire.
Une fois l'opération terminée, vous pouvez installer le module complémentaire et le charger dans iFrame des modules complémentaires Classroom.
Prérequis
Sélectionnez une langue pour afficher les prérequis appropriés:
Python
Notre exemple Python utilise le framework Flask. Vous pouvez télécharger
code source pour tous les tutoriels depuis la page "Vue d'ensemble". Le code pour cette
Vous trouverez un tutoriel spécifique dans le répertoire /flask/01-basic-app/.
Si nécessaire, installez Python 3.7+ et assurez-vous que pip est disponible.
python -m ensurepip --upgrade
Nous vous recommandons également de configurer et d'activer un nouveau environnement.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Chaque sous-répertoire de tutoriel des exemples téléchargés contient
requirements.txt Vous pouvez installer rapidement les bibliothèques requises
pip Installez les bibliothèques requises à l'aide de la commande suivante :
de ce tutoriel.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Notre exemple Node.js utilise le framework Express. Vous pouvez télécharger Complétez le code source de tous les tutoriels depuis la page "Vue d'ensemble".
Si nécessaire, installez NodeJS v16.13+.
Installez les modules de nœud requis à l'aide de npm.
npm install
Java
Notre exemple Java utilise le framework Spring Boot. Vous pouvez télécharger le code source complet de tous les tutoriels disponible sur la page "Vue d'ensemble".
Installez Java 11 ou une version ultérieure si ce n'est pas déjà fait.
Les applications Spring Boot peuvent utiliser Gradle ou Maven pour gérer les builds et les dépendances. Cet exemple inclut le wrapper Maven qui garantit qu'une sans que vous ayez à installer Maven lui-même.
Pour pouvoir exécuter l'exemple fourni, exécutez les commandes suivantes dans la section dans lequel vous avez téléchargé le projet pour vous assurer pour exécuter le projet.
java --version./mvnw --version
Ou sous Windows :
java -versionmvnw.cmd --version
Configurer un projet Google Cloud
Accès à l'API Classroom et aux méthodes d'authentification requises sont contrôlés par des projets Google Cloud. Les instructions suivantes vous guident à travers les étapes minimales à suivre pour créer et configurer un projet à utiliser avec votre un module complémentaire.
Créer le projet
Créez un projet Google Cloud en accédant à la page de création de projet. Vous pouvez n'indiquez aucun nom pour le nouveau projet. Cliquez sur Créer.
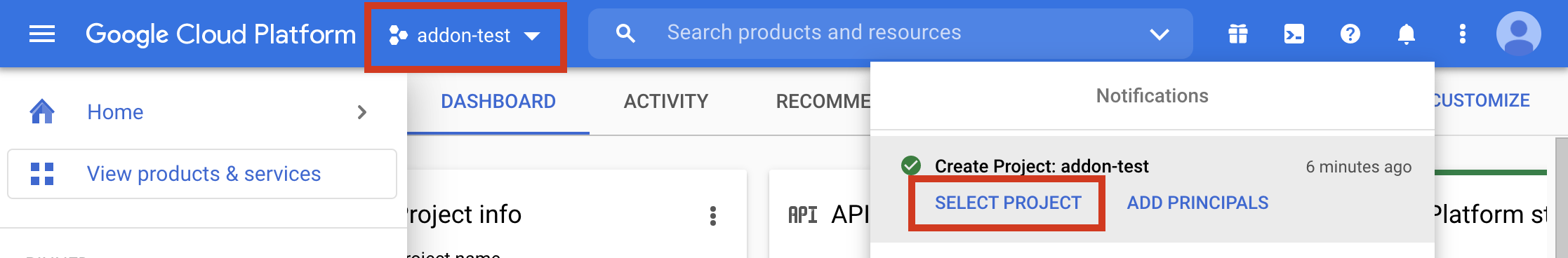
La création du projet peut prendre quelques instants. Une fois que c'est fait, veillez à sélectionner le projet. vous pouvez le sélectionner dans le sélecteur de projet en haut de l'écran ou cliquez sur SÉLECTIONNER UN PROJET dans la des notifications en haut à droite.

Associer le SDK Google Workspace Marketplace au projet Google Cloud
Accédez au navigateur de la bibliothèque d'API. Rechercher
Google Workspace Marketplace SDK Le SDK doit apparaître dans la liste
résultats.

Sélectionnez la fiche "SDK Google Workspace Marketplace", puis cliquez sur Activer.
Configurer le SDK Google Workspace Marketplace
Google Workspace Marketplace répertorie les utilisateurs administrateurs installent votre module complémentaire. Configurez les Configuration de l'application et magasin du SDK Marketplace d'authentification et l'écran de consentement OAuth pour continuer.
Configuration de l'application
Accédez à la page Configuration de l'application du SDK Marketplace. Fournissez les informations suivantes :
Définissez la Visibilité de l'application sur
PublicouPrivate.- Le paramètre "Public" est destiné aux applications qui seront ensuite publiées aux utilisateurs finaux. Une application publique doit être soumise à un processus d'approbation avant d'être aux utilisateurs finaux, mais vous pouvez spécifier les utilisateurs autorisés à installer et la tester en tant que brouillon. Il s'agit d'un État de prépublication qui permettra de tester et de développer votre module complémentaire avant de l'envoyer pour approbation.
- Le paramètre "Privé" est adapté au développement et aux tests internes. A application privée ne peut être installée que par des utilisateurs appartenant au même domaine que le projet a été créé. Vous devez donc définir la visibilité sur "Privée" Uniquement s'il a été créé dans un domaine disposant d'un compte Google Workspace for Education abonnement, faute de quoi vos utilisateurs tests ne pourront pas Modules complémentaires Classroom.
Définissez Installation Settings (Paramètres d'installation) sur
Admin Only installsi vous souhaitez de limiter l'installation aux administrateurs du domaine.Sous Intégration d'applications, sélectionnez Module complémentaire Classroom. Vous êtes vous êtes invité à fournir l'URI de configuration de la pièce jointe secure pièce jointe ; il s'agit de l'URL s'attendent à être chargés lorsqu'un utilisateur ouvre votre module complémentaire. Dans le cadre de ce tutoriel, qui devrait être
https://<your domain>/addon-discovery.Les préfixes d'URI des pièces jointes autorisés permettent de valider les URI définis dans
AddOnAttachmentaveccourses.*.addOnAttachments.createet lescourses.*.addOnAttachments.patch. La validation est un littéral du préfixe de chaîne et ne permet pas l'utilisation de caractères génériques en temps réel. Ajoutez au moins le domaine racine de votre serveur de contenu, par exemplehttps://localhost:5000/ouhttps://cdn.myedtech.com/.Ajoutez les mêmes champs d'application OAuth que ceux indiqués sur votre écran de consentement OAuth dans à l'étape précédente.
Renseignez les champs appropriés pour votre organisation sous Développeur Liens.
Fiche Play Store
Accédez à la page Fiche Play Store du SDK Marketplace. Fournissez les informations suivantes :
- Sous Informations sur l'application, ajoutez une langue ou développez le menu déroulant à côté de langue déjà répertoriée. indiquer un nom d'application et des descriptions ; ces sur la fiche Play Store Google Workspace Marketplace de votre module complémentaire. Cliquez sur OK pour enregistrer.
- Choisissez une catégorie pour votre module complémentaire.
- Sous Éléments graphiques, fournissez des images dans les champs obligatoires. Ceux-ci peuvent être modifiés ultérieurement et peuvent être des espaces réservés pour le moment.
- Sous Liens d'assistance, indiquez les URL demandées. Il peut s'agir si vous avez défini la visibilité de l'application sur Privé à l'étape précédente étape.
Si vous avez défini la visibilité de l'application sur Privée à l'étape précédente, cliquez sur PUBLISH; votre application est immédiatement disponible pour l'installation. Si vous définissez le paramètre visibilité de l'application sur Public, ajoutez les adresses e-mail dans la zone Brouillons Testeurs pour les utilisateurs tests, puis cliquez sur Enregistrer le brouillon.
Écran de consentement OAuth
L'écran de consentement OAuth s'affiche lorsque les utilisateurs autorisent votre application pour la première fois. Invite lui permettre d'accéder à ses informations personnelles et à ses informations de compte, déterminée par les champs d'application que vous activez.
Accédez à la page de création de l'écran d'autorisation OAuth. Fournissez les informations suivantes : informations:
- Définissez User Type (Type d'utilisateur) sur External (Externe). Cliquez sur Créer.
- Sur la page suivante, renseignez les informations requises sur l'application, ainsi que les coordonnées. Indiquez tous les domaines hébergeant votre application sous Domaines autorisés. Cliquez sur ENREGISTRER ET CONTINUER.
Ajoutez les champs d'application OAuth requis par votre application Web. Reportez-vous à la page OAuth guide de configuration pour une discussion approfondie sur les champs d'application et leur objectif.
Vous devez demander au moins l'un des champs d'application suivants pour que Google envoyez le paramètre de requête
login_hint. Une explication plus détaillée de commande est disponible dans notre guide de configuration OAuth:https://www.googleapis.com/auth/userinfo.email(déjà inclus)https://www.googleapis.com/auth/userinfo.profile(déjà inclus)
Les champs d'application suivants sont spécifiques aux modules complémentaires Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Incluez également tous les autres champs d'application d'API Google requis par votre application utilisateurs.
Cliquez sur SAVE AND CONTINUE (ENREGISTRER ET CONTINUER).
Listez les adresses e-mail de tous les comptes de test sur la page Utilisateurs tests. Cliquez sur ENREGISTRER ET CONTINUER.
Vérifiez que vos paramètres sont corrects, puis revenez au tableau de bord.
Installer le module complémentaire
Vous pouvez maintenant installer votre module complémentaire à l'aide du lien situé en haut de la la page Fiche Play Store du SDK Marketplace ; Cliquez sur l'icône Application URL en haut de la page pour afficher la liste, puis sélectionnez Installer.
Créer une application Web de base
Configurer une application Web squelette avec deux routes Prochaines étapes du tutoriel
développer cette application. Pour l'instant, créez simplement une page de destination pour le module complémentaire.
/addon-discovery et une page d'index fictive / pour le "site de l'entreprise".

Implémentez ces deux points de terminaison:
/: affiche un message de bienvenue et un bouton pour fermer l'onglet actuel. et l'iFrame du module complémentaire./addon-discovery: affiche un message de bienvenue et deux boutons, un pour fermer. l’iFrame du module complémentaire et un pour ouvrir un site web dans un nouvel onglet.
Notez que nous ajoutons des boutons pour créer et fermer des fenêtres ou l'iFrame. Ces présenter une méthode pour faire apparaître en toute sécurité l'utilisateur dans un nouvel onglet pour dans le prochain tutoriel.
Créer un script utilitaire
Créez un répertoire static/scripts. Créez un fichier addon-utils.js. Ajoutez le
deux fonctions.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Créer des routes
Implémentez les points de terminaison /addon-discovery et /.
Python
Configurer l'annuaire de l'application
Pour les besoins de cet exemple, nous allons structurer la logique d'application sous la forme
Python. Il s'agit du répertoire webapp dans l'exemple fourni.
Créez un répertoire pour le module "server", par exemple webapp. Déplacez la
static dans le répertoire du module. Créer un répertoire template
dans le répertoire du module. vos fichiers HTML sont placés ici.
Créer le module "server"*
Créez le fichier __init__.py dans le répertoire de votre module et ajoutez ce qui suit :
les importations et les déclarations.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Créez ensuite un fichier pour gérer les routes de l'application Web. C'est
webapp/routes.py dans l'exemple fourni. Implémentez les deux routes dans ce
.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Notez que nos routes transmettent toutes deux une variable message à leur
Modèles Jinja. Cette valeur est utile pour identifier la page à laquelle l'utilisateur a accédé.
Créer des fichiers de configuration et de lancement
Dans le répertoire racine de votre application, créez les fichiers main.py et config.py.
. Configurez votre clé secrète dans config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Dans votre fichier main.py, importez votre module et démarrez le serveur Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Les routes sont enregistrées dans le fichier app.js avec les lignes suivantes.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Ouvrez /01-basic-app/routes/index.js et examinez le code. Cet itinéraire est
lorsque l'utilisateur final
visite le site Web de l'entreprise. La route affiche
à l'aide du modèle Handlebars index et transmet le modèle
objet de données contenant les variables title et message
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Ouvrez le deuxième itinéraire /01-basic-app/routes/classroom-addon.js et vérifiez
le code. Cet itinéraire est atteint lorsque l'utilisateur final consulte le module complémentaire. Avertissement
que cet itinéraire utilise le modèle Handlebars discovery et que,
Mise en page addon.hbs pour afficher la page différemment de celle de l'entreprise
sur votre site Web.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
L'exemple de code Java utilise des modules pour empaqueter le tutoriel séquentiel
étapes. Comme il s'agit du premier tutoriel, le code se trouve dans la section
step_01_basic_app. vous n'avez pas à implémenter
projet à l'aide de modules ; nous vous suggérons
de vous appuyer sur un seul projet
à chaque étape du tutoriel.
Créez une classe de contrôleur, Controller.java dans cet exemple de projet, pour
définir les points de terminaison. Dans ce fichier, importez l'annotation @GetMapping depuis
la dépendance spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Inclure l'annotation du contrôleur de framework Spring au-dessus de la classe pour indiquer l'objectif de la classe.
@org.springframework.stereotype.Controller
public class Controller {
Implémentez ensuite les deux routes et une route supplémentaire pour la gestion des erreurs.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Tester le module complémentaire
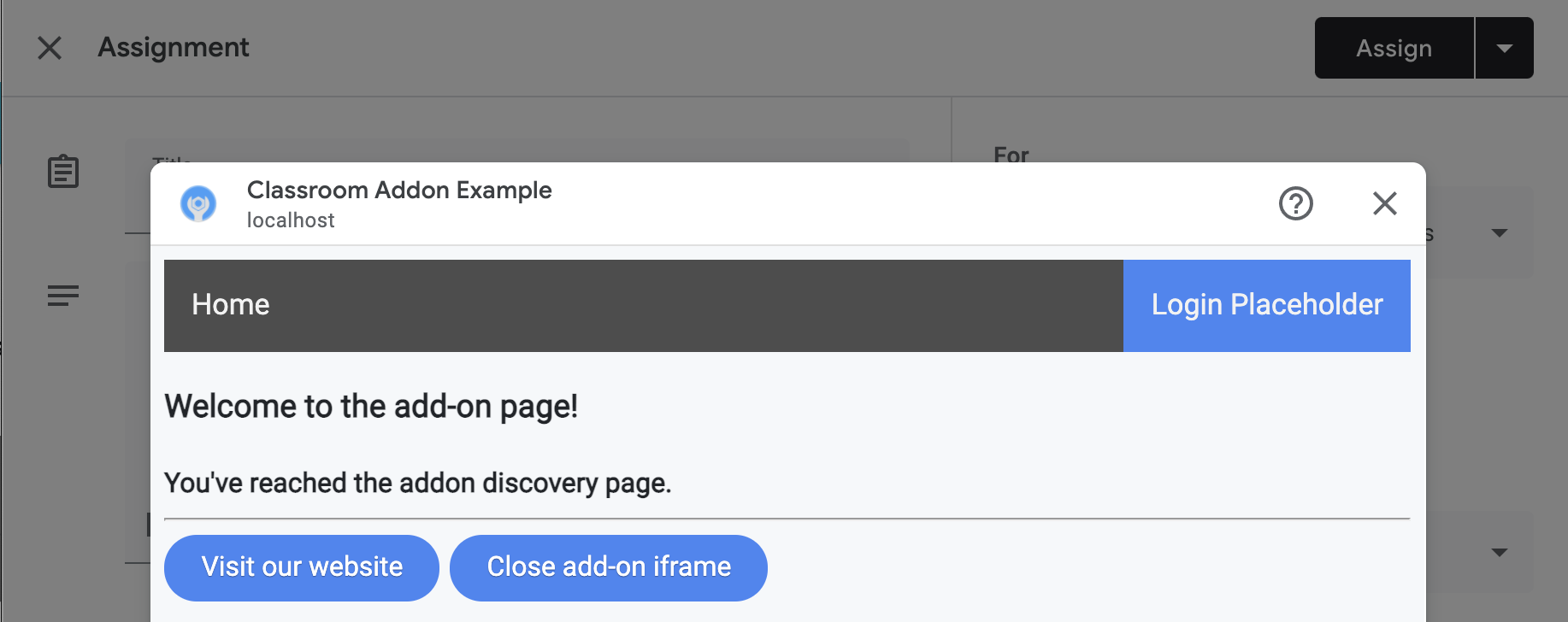
Lancez votre serveur. Ensuite, connectez-vous à Google Classroom en tant que de votre Utilisateurs test d'enseignants Accédez à l'onglet Travaux et devoirs et créez Cession. Sélectionnez votre module complémentaire dans le sélecteur Modules complémentaires. L'iFrame s'ouvre et le module complémentaire charge l'URI de configuration des pièces jointes que vous avez spécifié dans le page Configuration de l'application du SDK Marketplace.
Félicitations ! Vous êtes prêt à passer à l'étape suivante: connecter les utilisateurs avec l'authentification unique Google.
