Esta es la primera explicación de la serie de instructivos sobre complementos de Classroom.
En esta explicación, sentarás las bases para desarrollar una aplicación web y publicarla como complemento de Classroom. Los pasos futuros de la explicación expandirán esta app.
En el transcurso de esta explicación, completarás las siguientes tareas:
- Crea un proyecto de Google Cloud nuevo para tu complemento.
- Crea una app web de base con botones de acceso de marcador de posición.
- Publica una ficha de Google Workspace Marketplace para tu complemento.
Cuando termines, podrás instalar el complemento y cargarlo en el iframe de complementos de Classroom.
Requisitos previos
Elige un idioma para ver los requisitos previos correspondientes:
Python
En nuestro ejemplo de Python, se usa el framework de Flask. Puedes descargar el código fuente completo de todas las explicaciones desde la página Descripción general. El código de esta explicación en particular se puede encontrar en el directorio /flask/01-basic-app/.
Si es necesario, instala Python 3.7 o versiones posteriores y asegúrate de que pip esté disponible.
python -m ensurepip --upgrade
También te recomendamos que configures y actives un nuevo entorno virtual de Python.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Cada subdirectorio de la explicación en los ejemplos descargados contiene un requirements.txt. Puedes instalar rápidamente las bibliotecas requeridas con pip. Usa el siguiente comando para instalar las bibliotecas necesarias para esta explicación.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
En nuestro ejemplo de Node.js, se usa el framework Express. Puedes descargar el código fuente completo de todas las explicaciones desde la página Descripción general.
Si es necesario, instala NodeJS v16.13 o una versión posterior.
Instala los módulos de nodo necesarios con npm.
npm install
Java
Nuestro ejemplo de Java usa el framework de Spring Boot. Puedes descargar el código fuente completo de todas las explicaciones paso a paso desde la página Descripción general.
Instala Java 11 o versiones posteriores si aún no lo tienes instalado en tu máquina.
Las aplicaciones de Spring Boot pueden usar Gradle o Maven para controlar compilaciones y administrar dependencias. Este ejemplo incluye el wrapper de Maven que garantiza una compilación correcta sin necesidad de instalar Maven.
Para poder ejecutar nuestro ejemplo proporcionado, ejecuta los siguientes comandos en el directorio en el que descargaste el proyecto para asegurarte de tener los requisitos previos para ejecutarlo.
java --version./mvnw --version
O en Windows:
java -versionmvnw.cmd --version
Configura un proyecto de Google Cloud
Los proyectos de Google Cloud controlan el acceso a la API de Classroom y los métodos de autenticación necesarios. En las siguientes instrucciones, se describen los pasos mínimos para crear y configurar un proyecto nuevo para usarlo con tu complemento.
Crea el proyecto
Para crear un proyecto de Google Cloud nuevo, visita la página de creación de proyectos. Puedes proporcionar cualquier nombre para el proyecto nuevo. Haz clic en Crear.
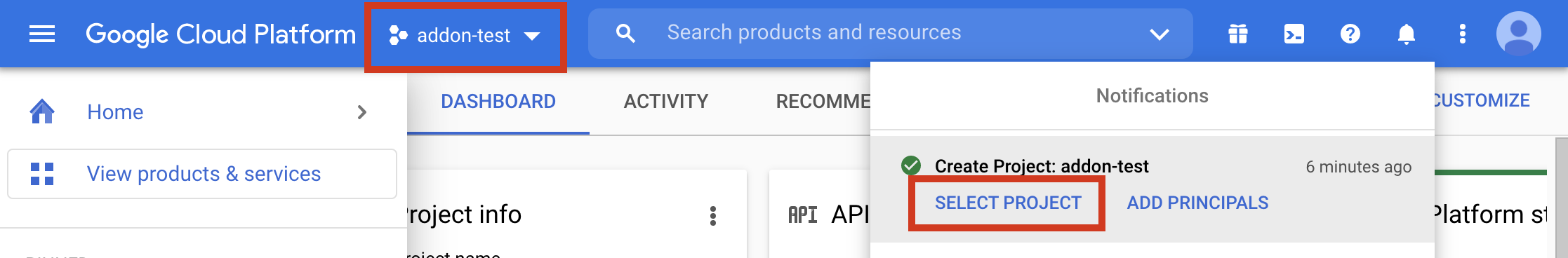
El proyecto nuevo tardará unos minutos en crearse por completo. Cuando termines, asegúrate de seleccionar el proyecto. Puedes elegirlo en el menú desplegable del selector de proyectos en la parte superior de la pantalla o hacer clic en SELECT PROJECT en el menú de notificaciones en la parte superior derecha.

Cómo adjuntar el SDK de Google Workspace Marketplace al proyecto de Google Cloud
Navega al navegador de la Biblioteca de API. Busca Google Workspace Marketplace SDK. Deberías ver el SDK en la lista de resultados.

Selecciona la tarjeta del SDK de Google Workspace Marketplace y, luego, haz clic en Habilitar.
Configura el SDK de Google Workspace Marketplace
Google Workspace Marketplace proporciona la ficha a través de la cual los usuarios y los administradores instalan tu complemento. Para continuar, configura la configuración de la app y la ficha de Play Store del SDK de Marketplace, y la pantalla de consentimiento de OAuth.
Configuración de la app
Navega a la página Configuración de la app del SDK de Marketplace. Proporcione la siguiente información:
Establece la visibilidad de la app en
PublicoPrivate.- La configuración pública está destinada a las apps que, en algún momento, se lanzarán a los usuarios finales. Una app pública debe pasar por un proceso de aprobación antes de publicarse para los usuarios finales, pero puedes especificar los usuarios que pueden instalarla y probarla como borrador. Este es un estado previo a la publicación que te permitirá probar y desarrollar tu complemento antes de enviarlo para su aprobación.
- La configuración privada es adecuada para pruebas y desarrollo internos. Solo los usuarios del mismo dominio en el que se creó el proyecto pueden instalar una app privada. Por lo tanto, debes configurar la visibilidad como privada solo si el proyecto se creó en un dominio con una suscripción a Google Workspace for Education. De lo contrario, los usuarios de prueba no podrán iniciar los complementos de Classroom.
Establece Configuración de la instalación en
Admin Only installsi quieres restringir la instalación a los administradores de dominios.En Integración de apps, selecciona Complemento de Classroom. Se te solicitará el URI de configuración de archivos adjuntos seguro, que es la URL que esperas que se cargue cuando un usuario abra tu complemento. Para los fines de esta explicación, debe ser
https://<your domain>/addon-discovery.Los prefijos de URI de archivos adjuntos permitidos se usan para validar los URIs establecidos en
AddOnAttachmentcon los métodoscourses.*.addOnAttachments.createycourses.*.addOnAttachments.patch. La validación es una concordancia literal de prefijo de cadena y, por el momento, no permite el uso de comodines. Agrega al menos el dominio raíz de tu servidor de contenido, comohttps://localhost:5000/ohttps://cdn.myedtech.com/.Agrega los mismos Alcances de OAuth que se proporcionaron en la pantalla de consentimiento de OAuth en el paso anterior.
Completa los campos según corresponda a tu organización en Vínculos para desarrolladores.
Ficha de Play Store
Navega a la página Store Listing del SDK de Marketplace. Proporcione la siguiente información:
- En Detalles de la app, agrega un idioma o expande el menú desplegable junto al idioma que ya aparece en la lista. Proporciona un nombre y descripciones para la aplicación. Estos aparecerán en la página de la ficha de Google Workspace Marketplace de tu complemento. Haz clic en Listo para guardar.
- Elige una categoría para tu complemento.
- En Recursos gráficos, proporciona imágenes para los campos obligatorios. Se pueden cambiar más adelante y pueden ser marcadores de posición por ahora.
- En Vínculos de asistencia, proporciona las URLs solicitadas. Estos pueden ser marcadores de posición si configuras la visibilidad de la app como Privada en el paso anterior.
Si configuraste la visibilidad de la app como Privada en el paso anterior, haz clic en PUBLICAR. Tu app estará disponible de inmediato para instalarse. Si configuras la visibilidad de la app como Pública, agrega direcciones de correo electrónico en el área Verificadores de borrador para los usuarios de prueba y haz clic en Guardar borrador.
Pantalla de consentimiento de OAuth
La pantalla de consentimiento de OAuth aparece cuando los usuarios autorizan tu app por primera vez. Se les solicita que permitan que tu app acceda a su información personal y de la cuenta, según los alcances que habilites.
Navega a la página de creación de la pantalla de consentimiento de OAuth. Proporciona la siguiente información:
- Establece Tipo de usuario en Externo. Haga clic en Crear.
- En la página siguiente, completa los detalles de la app y la información de contacto requeridos. Proporciona los dominios que alojan tu app en Dominios autorizados. Haz clic en GUARDAR Y CONTINUAR.
Agrega los Permisos de OAuth que requiera tu app web. Consulta la guía de configuración de OAuth para obtener un análisis detallado de los alcances y su propósito.
Debes solicitar al menos uno de los siguientes permisos para que Google envíe el parámetro de consulta
login_hint. Puedes encontrar una explicación más detallada de este comportamiento en nuestra guía de configuración de OAuth:https://www.googleapis.com/auth/userinfo.email(ya está incluido)https://www.googleapis.com/auth/userinfo.profile(ya está incluido)
Los siguientes permisos son específicos de los complementos de Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
También incluye cualquier otro alcance de la API de Google que tu app requiera de los usuarios finales.
Haz clic en GUARDAR Y CONTINUAR.
Incluye las direcciones de correo electrónico de las cuentas de prueba en la página Usuarios de prueba. Haz clic en GUARDAR Y CONTINUAR.
Confirma que la configuración sea correcta y, luego, regresa al panel.
Cómo instalar el complemento
Ahora puedes instalar el complemento con el vínculo que se encuentra en la parte superior de la página Ficha de Play Store del SDK de Marketplace. Haz clic en la URL de la app en la parte superior de la página para ver la ficha y, luego, elige Instalar.
Compila una app web básica
Configura una aplicación web de esqueleto con dos rutas. Los pasos de la explicación que se incluyen más adelante expandirán esta aplicación, así que, por ahora, solo crea una página de destino para el complemento /addon-discovery y una página de índice simulada / para nuestro "sitio de la empresa".

Implementa estos dos extremos:
/: Muestra un mensaje de bienvenida y un botón para cerrar la pestaña actual y el iframe del complemento./addon-discovery: Muestra un mensaje de bienvenida y dos botones: uno para cerrar el iframe del complemento y otro para abrir un sitio web en una pestaña nueva.
Ten en cuenta que agregaremos botones para crear y cerrar ventanas o el iframe. Estos demuestran un método para dirigir al usuario de forma segura a una pestaña nueva para la autorización en la siguiente explicación.
Crea una secuencia de comandos de utilidad
Crea un directorio static/scripts. Crea un archivo nuevo addon-utils.js. Agrega las siguientes dos funciones.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Crea rutas
Implementa los extremos /addon-discovery y /.
Python
Configura el directorio de la aplicación
Para los fines de este ejemplo, estructura la lógica de la aplicación como un módulo de Python. Este es el directorio webapp en nuestro ejemplo proporcionado.
Crea un directorio para el módulo del servidor, por ejemplo, webapp. Mueve el directorio static al directorio del módulo. Crea un directorio template también en el directorio del módulo. Aquí irán tus archivos HTML.
Compila el módulo del servidor*
Crea el archivo __init__.py en el directorio de tu módulo y agrega las siguientes importaciones y declaraciones.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Luego, crea un archivo para controlar las rutas de la app web. Esto es webapp/routes.py en nuestro ejemplo proporcionado. Implementa las dos rutas en este archivo.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Ten en cuenta que ambas rutas pasan una variable message a sus respectivas plantillas de Jinja. Esto es útil para identificar a qué página llegó el usuario.
Crea archivos de configuración y lanzamiento
En el directorio raíz de la aplicación, crea los archivos main.py y config.py. Configura tu clave secreta en config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
En tu archivo main.py, importa tu módulo y, luego, inicia el servidor de Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Las rutas se registran en el archivo app.js con las siguientes líneas.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Abre /01-basic-app/routes/index.js y revisa el código. Se llega a esta ruta cuando el usuario final visita el sitio web de la empresa. La ruta de acceso renderiza una respuesta con la plantilla de Handlebars index y le pasa a la plantilla un objeto de datos que contiene variables title y message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Abre la segunda ruta /01-basic-app/routes/classroom-addon.js y revisa el código. Se llega a esta ruta cuando el usuario final visita el complemento. Ten en cuenta que esta ruta usa la plantilla de Handlebars discovery y, además, el diseño addon.hbs para renderizar la página de manera diferente al sitio web de la empresa.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
En el ejemplo de código de Java, se usan módulos para empaquetar los pasos de la explicación secuencial. Como esta es la primera explicación, el código se encuentra en el módulo step_01_basic_app. No se espera que implementes tu proyecto con módulos. En cambio, te sugerimos que crees un solo proyecto a medida que sigas cada paso de la explicación.
Crea una clase de controlador, Controller.java en este proyecto de ejemplo, para definir los extremos. En este archivo, importa la anotación @GetMapping desde la dependencia spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Incluye la anotación del controlador del framework de Spring por encima de la definición de la clase para indicar el propósito de la clase.
@org.springframework.stereotype.Controller
public class Controller {
Luego, implementa las dos rutas y una ruta adicional para el manejo de errores.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Prueba el complemento
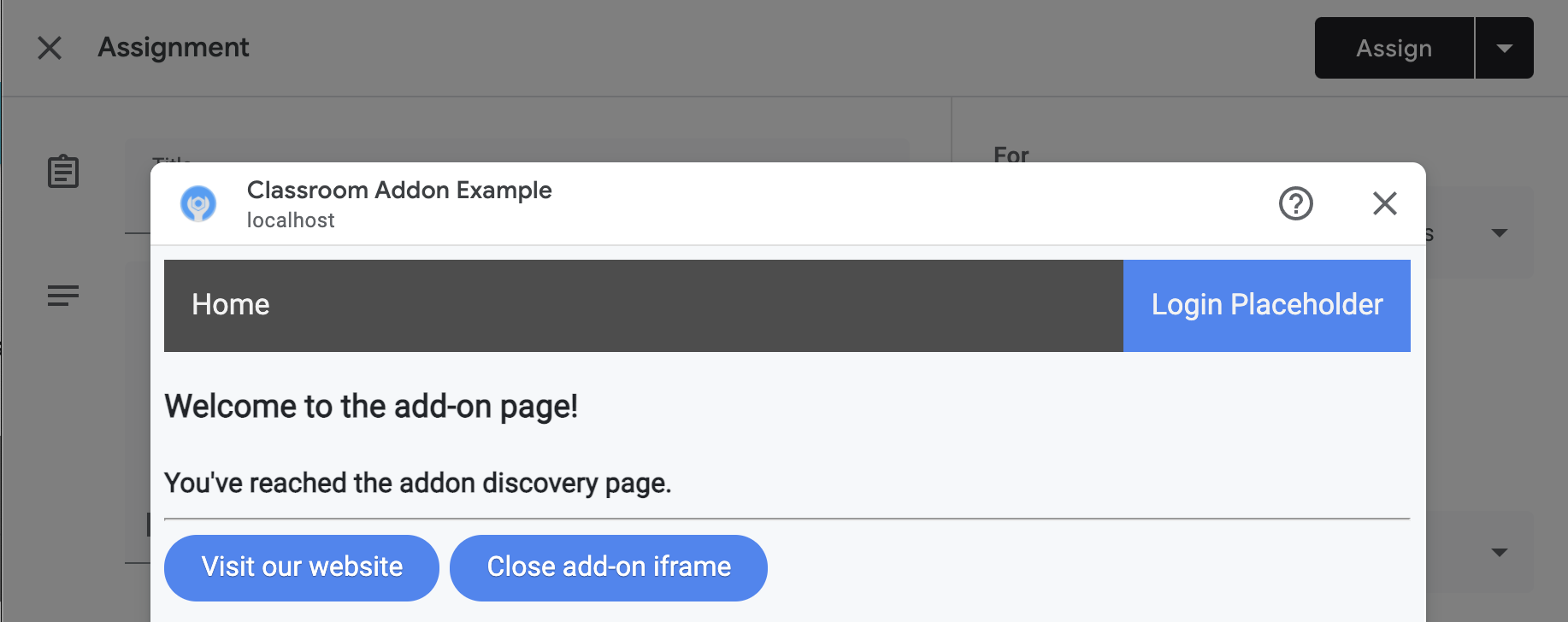
Inicia el servidor. Luego, accede a Google Classroom como uno de los usuarios de prueba de profesor. Navega a la pestaña Trabajo en clase y crea una nueva Tarea. Selecciona tu complemento en el selector de Complementos. Se abre el iframe y el complemento carga el URI de configuración de archivos adjuntos que especificaste en la página Configuración de la app del SDK de Marketplace.
¡Felicitaciones! Ya puedes continuar con el siguiente paso: hacer que los usuarios accedan con el SSO de Google.
