Đây là hướng dẫn đầu tiên trong loạt hướng dẫn về các tiện ích bổ sung của Lớp học.
Trong hướng dẫn này, bạn sẽ đặt nền tảng để phát triển một ứng dụng web và phát hành ứng dụng đó dưới dạng tiện ích bổ sung cho Lớp học. Các bước hướng dẫn trong tương lai sẽ mở rộng ứng dụng này.
Trong quá trình tham khảo hướng dẫn này, bạn sẽ hoàn thành các bước sau:
- Tạo một dự án Google Cloud mới cho tiện ích bổ sung.
- Tạo một ứng dụng web sơ khai có các nút đăng nhập giữ chỗ.
- Xuất bản Trang thông tin trên Cửa hàng Google Workspace Marketplace cho tiện ích bổ sung của bạn.
Sau khi hoàn tất, bạn có thể cài đặt tiện ích bổ sung và tải tiện ích đó trong khung ẩn tiện ích bổ sung của Lớp học.
Điều kiện tiên quyết
Chọn một ngôn ngữ để xem các điều kiện tiên quyết thích hợp:
Python
Ví dụ về Python của chúng tôi sử dụng khung Flask. Bạn có thể tải mã nguồn đầy đủ cho tất cả hướng dẫn từng bước xuống từ trang Tổng quan. Bạn có thể tìm thấy mã cho hướng dẫn cụ thể này trong thư mục /flask/01-basic-app/.
Nếu cần, hãy cài đặt Python 3.7 trở lên và đảm bảo rằng bạn có pip.
python -m ensurepip --upgradeBạn cũng nên thiết lập và kích hoạt một môi trường ảo Python mới.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Mỗi thư mục con hướng dẫn trong các ví dụ đã tải xuống đều chứa một requirements.txt. Bạn có thể nhanh chóng cài đặt các thư viện bắt buộc bằng cách sử dụng pip. Hãy sử dụng các bước sau để cài đặt các thư viện cần thiết cho hướng dẫn này.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Ví dụ về Node.js của chúng ta sử dụng khung Express. Bạn có thể tải mã nguồn đầy đủ cho tất cả hướng dẫn từng bước xuống từ trang Tổng quan.
Nếu cần, hãy cài đặt NodeJS v16.13 trở lên.
Cài đặt các mô-đun nút bắt buộc bằng npm.
npm installJava
Ví dụ về Java của chúng tôi sử dụng khung Spring Boot. Bạn có thể tải mã nguồn đầy đủ cho tất cả hướng dẫn từng bước xuống từ trang Tổng quan.
Cài đặt Java 11 trở lên nếu bạn chưa cài đặt trên máy.
Các ứng dụng Spring Boot có thể sử dụng Gradle hoặc Maven để xử lý bản dựng và quản lý các phần phụ thuộc. Ví dụ này bao gồm trình bao bọc Maven giúp đảm bảo bản dựng thành công mà không yêu cầu bạn phải tự cài đặt Maven.
Để có thể chạy ví dụ mà chúng tôi cung cấp, hãy chạy các lệnh sau trong thư mục mà bạn đã tải dự án xuống để đảm bảo bạn có các điều kiện tiên quyết để chạy dự án.
java --version./mvnw --version
Hoặc trên Windows:
java -versionmvnw.cmd --version
Thiết lập dự án trên Google Cloud
Quyền truy cập vào API Lớp học và các phương thức xác thực bắt buộc là do các dự án Google Cloud kiểm soát. Hướng dẫn sau đây sẽ hướng dẫn bạn thực hiện các bước tối thiểu để tạo và định cấu hình một dự án mới để sử dụng với tiện ích bổ sung.
Tạo dự án
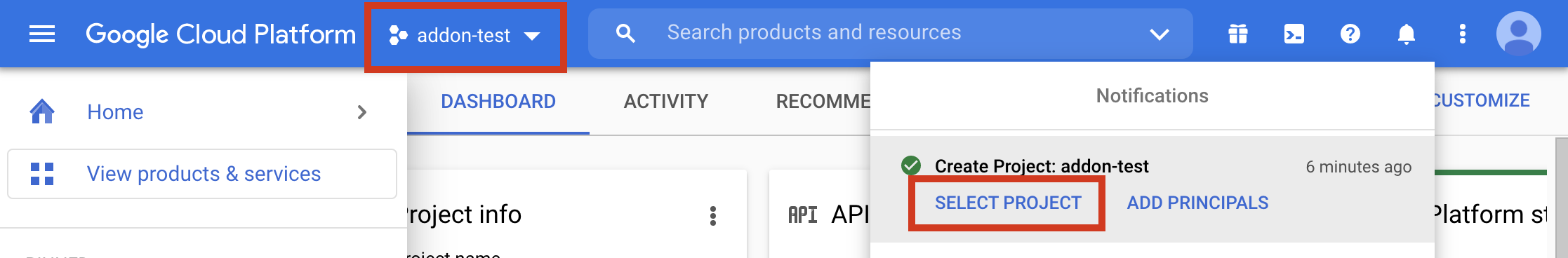
Tạo dự án mới trên Google Cloud bằng cách truy cập vào trang tạo dự án. Bạn có thể cung cấp bất kỳ tên nào cho dự án mới. Nhấp vào Tạo.
Quá trình tạo dự án mới sẽ mất vài phút. Sau khi hoàn tất, hãy nhớ chọn dự án; bạn có thể chọn dự án đó trong trình đơn thả xuống của bộ chọn dự án ở đầu màn hình hoặc nhấp vào SELECT PROJECT (CHỌN DỰ ÁN) trong trình đơn thông báo ở trên cùng bên phải.

Đính kèm SDK Google Workspace Marketplace vào dự án Google Cloud
Chuyển đến trình duyệt Thư viện API. Tìm kiếm Google Workspace Marketplace SDK. Bạn sẽ thấy SDK xuất hiện trong danh sách kết quả.

Chọn thẻ Bộ công cụ phát triển phần mềm Google Workspace Marketplace, rồi nhấp vào Bật.
Định cấu hình SDK Google Workspace Marketplace
Google Workspace Marketplace cung cấp trang thông tin mà qua đó người dùng và quản trị viên cài đặt tiện ích bổ sung của bạn. Định cấu hình Cấu hình ứng dụng và Trang thông tin trên Cửa hàng của SDK Marketplace cũng như Màn hình đồng ý OAuth để tiếp tục.
Cấu hình ứng dụng
Chuyển đến trang Cấu hình ứng dụng của SDK Marketplace. Cung cấp những thông tin sau:
Đặt Chế độ hiển thị ứng dụng thành
PublichoặcPrivate.- Chế độ cài đặt công khai dành cho các ứng dụng sẽ được phát hành cho người dùng cuối. Ứng dụng công khai phải trải qua quy trình phê duyệt trước khi được phát hành cho người dùng cuối, nhưng bạn có thể chỉ định những người dùng có thể cài đặt và kiểm thử ứng dụng đó dưới dạng Bản nháp. Đây là trạng thái trước khi phát hành, cho phép bạn kiểm thử và phát triển tiện ích bổ sung trước khi gửi để được phê duyệt.
- Chế độ cài đặt riêng tư phù hợp với hoạt động thử nghiệm và phát triển nội bộ. Chỉ người dùng trong cùng miền với dự án mới có thể cài đặt ứng dụng riêng tư. Do đó, bạn chỉ nên đặt chế độ hiển thị thành riêng tư nếu dự án được tạo trong một miền có gói thuê bao Google Workspace for Education, nếu không, người dùng thử nghiệm sẽ không thể chạy các tiện ích bổ sung của Lớp học.
Đặt Cài đặt cài đặt thành
Admin Only installnếu bạn muốn hạn chế việc cài đặt cho quản trị viên miền.Trong mục Tích hợp ứng dụng, hãy chọn Tiện ích bổ sung của Lớp học. Bạn sẽ được nhắc nhập URI Thiết lập tệp đính kèm an toàn; đây là URL mà bạn dự kiến sẽ được tải khi người dùng mở tiện ích bổ sung. Đối với mục đích của hướng dẫn này, giá trị này phải là
https://<your domain>/addon-discovery.Tiền tố URI của tệp đính kèm được phép được dùng để xác thực các URI được đặt trong
AddOnAttachmentbằng các phương thứccourses.*.addOnAttachments.createvàcourses.*.addOnAttachments.patch. Quy trình xác thực là một kiểu khớp tiền tố chuỗi cố định và không cho phép sử dụng ký tự đại diện tại thời điểm này. Thêm ít nhất miền gốc của máy chủ nội dung, chẳng hạn nhưhttps://localhost:5000/hoặchttps://cdn.myedtech.com/.Thêm cùng một Phạm vi OAuth như đã cung cấp trong màn hình xin phép bằng OAuth ở bước trước.
Điền các trường phù hợp với tổ chức của bạn trong phần Đường liên kết dành cho nhà phát triển.
Danh sách cửa hàng
Chuyển đến trang Trang thông tin trên Cửa hàng Play của SDK Thị trường. Cung cấp những thông tin sau:
- Trong phần Chi tiết ứng dụng, hãy thêm một ngôn ngữ hoặc mở rộng trình đơn thả xuống bên cạnh ngôn ngữ đã được liệt kê. Cung cấp Tên ứng dụng và nội dung mô tả; những thông tin này sẽ xuất hiện trên trang thông tin của tiện ích bổ sung trên Google Workspace Marketplace. Nhấp vào Xong để lưu.
- Chọn một Danh mục cho tiện ích bổ sung.
- Trong mục Thành phần đồ hoạ, hãy cung cấp hình ảnh cho các trường bắt buộc. Bạn có thể thay đổi các giá trị này sau và hiện tại có thể dùng làm phần giữ chỗ.
- Trong phần Đường liên kết hỗ trợ, hãy cung cấp các URL được yêu cầu. Đây có thể là phần giữ chỗ nếu bạn đặt chế độ Hiển thị ứng dụng thành Riêng tư ở bước trước.
Nếu bạn đặt chế độ Hiển thị ứng dụng thành Riêng tư ở bước trước, hãy nhấp vào XEM XUẤT; ứng dụng của bạn sẽ có thể cài đặt ngay lập tức. Nếu bạn đặt chế độ hiển thị ứng dụng thành Công khai, hãy thêm địa chỉ email trong khu vực Người thử nghiệm bản nháp cho mọi người dùng thử nghiệm rồi nhấp vào Lưu bản nháp.
Màn hình đồng ý OAuth
Màn hình xin phép bằng OAuth xuất hiện khi người dùng lần đầu tiên cho phép ứng dụng của bạn. Màn hình này nhắc họ cho phép ứng dụng của bạn truy cập vào thông tin cá nhân và tài khoản của họ, theo phạm vi mà bạn bật.
Chuyển đến trang tạo màn hình đồng ý OAuth. Cung cấp thông tin sau:
- Đặt User Type (Loại người dùng) thành External (Bên ngoài). Nhấp vào Tạo.
- Trên trang tiếp theo, hãy điền thông tin liên hệ và thông tin chi tiết bắt buộc về ứng dụng. Cung cấp mọi miền lưu trữ ứng dụng của bạn trong phần Miền được uỷ quyền. Nhấp vào LƯU VÀ TIẾP TỤC.
Thêm mọi Phạm vi OAuth mà ứng dụng web của bạn yêu cầu. Hãy xem Hướng dẫn cấu hình OAuth để thảo luận chuyên sâu về các phạm vi và mục đích của các phạm vi đó.
Bạn phải yêu cầu ít nhất một trong các phạm vi sau để Google gửi thông số truy vấn
login_hint. Bạn có thể xem nội dung giải thích chi tiết hơn về hành vi này trong hướng dẫn định cấu hình OAuth:https://www.googleapis.com/auth/userinfo.email(đã bao gồm)https://www.googleapis.com/auth/userinfo.profile(đã bao gồm)
Các phạm vi sau đây dành riêng cho tiện ích bổ sung của Lớp học:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Ngoài ra, hãy thêm mọi phạm vi API của Google khác mà ứng dụng của bạn yêu cầu người dùng cuối.
Nhấp vào LƯU VÀ TIẾP TỤC.
Liệt kê địa chỉ email của mọi tài khoản thử nghiệm trên trang Người dùng thử nghiệm. Nhấp vào LƯU VÀ TIẾP TỤC.
Kiểm tra để đảm bảo rằng chế độ cài đặt của bạn là chính xác, sau đó quay lại trang tổng quan.
Cài đặt tiện ích bổ sung
Giờ đây, bạn có thể cài đặt tiện ích bổ sung bằng đường liên kết ở đầu trang Trang thông tin trên Cửa hàng của SDK trên Thị trường. Nhấp vào Xem trong Trang web thương mại ở đầu trang để xem trang thông tin, sau đó chọn Cài đặt.
Xây dựng một ứng dụng web cơ bản
Thiết lập một ứng dụng web sơ khai có hai tuyến. Các bước hướng dẫn trong tương lai sẽ mở rộng ứng dụng này, vì vậy, hiện tại, bạn chỉ cần tạo một trang đích cho tiện ích bổ sung /addon-discovery và một trang chỉ mục mô phỏng / cho "trang web của công ty".

Triển khai hai điểm cuối này:
/: hiển thị thông báo chào mừng và một nút để đóng cả thẻ hiện tại và iframe của tiện ích bổ sung./addon-discovery: hiển thị một lời chào và hai nút: một nút để đóng khung hiển thị bổ trợ và một nút để mở trang web trong một thẻ mới.
Xin lưu ý rằng chúng ta sẽ thêm các nút để tạo và đóng cửa sổ hoặc iframe. Các mã này minh hoạ một phương thức để đưa người dùng vào một thẻ mới một cách an toàn để uỷ quyền trong phần hướng dẫn tiếp theo.
Tạo tập lệnh tiện ích
Tạo thư mục static/scripts. Tạo tệp mới addon-utils.js. Thêm hai hàm sau.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Tạo tuyến
Triển khai các điểm cuối /addon-discovery và /.
Python
Thiết lập thư mục ứng dụng
Đối với mục đích của ví dụ này, hãy cấu trúc logic ứng dụng dưới dạng mô-đun Python. Đây là thư mục webapp trong ví dụ mà chúng tôi cung cấp.
Tạo một thư mục cho mô-đun máy chủ, ví dụ: webapp. Di chuyển thư mục static vào thư mục mô-đun. Tạo thư mục template trong thư mục mô-đun; các tệp HTML của bạn sẽ nằm ở đây.
Tạo mô-đun máy chủ*
Tạo tệp __init__.py trong thư mục mô-đun và thêm các lệnh nhập và khai báo sau.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Sau đó, hãy tạo một tệp để xử lý các tuyến của ứng dụng web. Đây là webapp/routes.py trong ví dụ mà chúng tôi cung cấp. Triển khai hai tuyến trong tệp này.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Xin lưu ý rằng cả hai tuyến của chúng ta đều truyền một biến message đến các mẫu Jinja tương ứng. Thông tin này hữu ích để xác định trang mà người dùng đã truy cập.
Tạo tệp cấu hình và tệp chạy
Trong thư mục gốc của ứng dụng, hãy tạo các tệp main.py và config.py. Định cấu hình khoá bí mật trong config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Trong tệp main.py, hãy nhập mô-đun và khởi động máy chủ Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Các tuyến đường được đăng ký trong tệp app.js bằng các dòng sau.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Mở /01-basic-app/routes/index.js và xem lại mã. Tuyến này được truy cập khi người dùng cuối truy cập vào trang web của công ty. Tuyến này hiển thị phản hồi bằng cách sử dụng mẫu Handlebars index và truyền mẫu này cho một đối tượng dữ liệu chứa các biến title và message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Mở tuyến thứ hai /01-basic-app/routes/classroom-addon.js và xem lại mã. Tuyến này được truy cập khi người dùng cuối truy cập vào tiện ích bổ sung. Lưu ý rằng tuyến này sử dụng mẫu Handlebars discovery và thêm bố cục addon.hbs để hiển thị trang khác với trang web của công ty.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Ví dụ về mã Java sử dụng các mô-đun để đóng gói các bước hướng dẫn từng bước. Vì đây là hướng dẫn từng bước đầu tiên, nên mã nằm trong mô-đun step_01_basic_app. Bạn không nên triển khai dự án bằng các mô-đun; thay vào đó, bạn nên xây dựng trên một dự án duy nhất khi làm theo từng bước trong hướng dẫn từng bước.
Tạo một lớp điều khiển, Controller.java trong dự án mẫu này để xác định các điểm cuối. Trong tệp này, hãy nhập chú thích @GetMapping từ phần phụ thuộc spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Thêm chú giải trình điều khiển khung Spring phía trên phần định nghĩa lớp để cho biết mục đích của lớp.
@org.springframework.stereotype.Controller
public class Controller {
Sau đó, hãy triển khai hai tuyến và một tuyến bổ sung để xử lý lỗi.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Kiểm thử tiện ích bổ sung
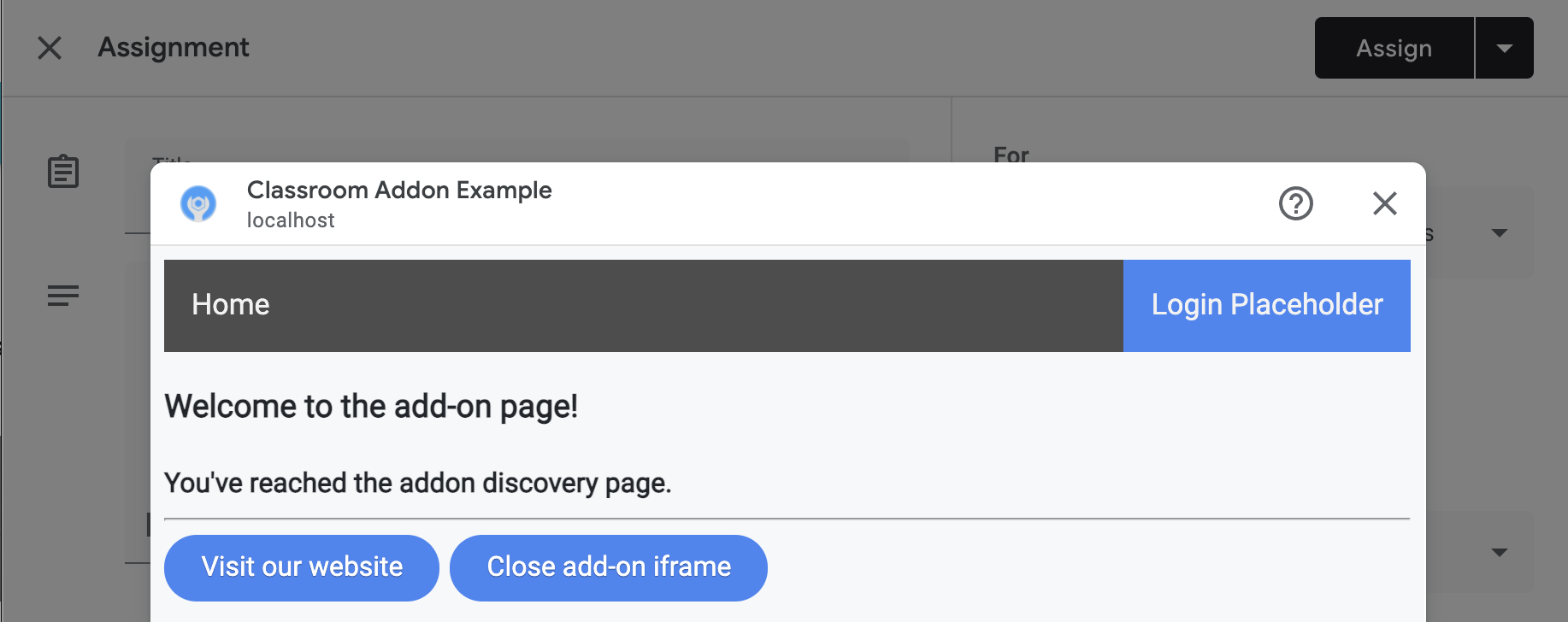
Chạy máy chủ. Sau đó, hãy đăng nhập vào Google Lớp học với tư cách là một người dùng thử nghiệm Giáo viên. Chuyển đến thẻ Bài tập trên lớp rồi tạo một Bài tập mới. Chọn tiện ích bổ sung trong bộ chọn Tiện ích bổ sung. Iframe sẽ mở ra và tiện ích bổ sung sẽ tải URI thiết lập tệp đính kèm mà bạn đã chỉ định trong trang Cấu hình ứng dụng của SDK Marketplace.
Xin chúc mừng! Bạn đã sẵn sàng để chuyển sang bước tiếp theo: đăng nhập người dùng bằng tính năng Đăng nhập một lần của Google.
