これは Classroom アドオンの最初のチュートリアルです 説明します。
このチュートリアルでは、ウェブ アプリケーション開発の土台を築き、 Classroom アドオンとして公開できます。今後のチュートリアルの手順 このアプリを開きます。
このチュートリアルでは、次のことを行います。
- アドオン用の新しい Google Cloud プロジェクトを作成します。
- プレースホルダのログインボタンを含むスケルトン ウェブアプリを作成します。
- アドオンの Google Workspace Marketplace ストアの掲載情報を公開します。
完了したら、アドオンをインストールして Classroom アドオンの iframe。
前提条件
適切な前提条件を確認するには、言語を選択してください。
Python
この Python の例では、Flask フレームワークを使用します。Google Cloud SDK の
すべてのチュートリアルのソースコードを [概要] ページで確認できます。この関数のコードは、
特定のチュートリアルは /flask/01-basic-app/ ディレクトリにあります。
必要に応じて、Python 3.7+ をインストールし、pip が使用可能であることを確認します。
python -m ensurepip --upgrade
また、新しい Python 仮想マシンを作成して有効にすることも、 できます。
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
ダウンロードしたサンプルの各チュートリアル サブディレクトリには、
requirements.txt。次のコマンドを使用して、必要なライブラリをすばやくインストールできます。
pip。これに必要なライブラリをインストールするには、以下を使用します。
説明します。
cd flask/01-basic-apppip install -r requirements.txt
Node.js
この Node.js の例では、Express フレームワークを使用しています。ダウンロード [概要] ページからすべてのチュートリアルのソースコードを完成させる。
必要に応じて、NodeJS v16.13 以降をインストールします。
npm を使用して必要なノード モジュールをインストールします。
npm install
Java
この Java の例では、Spring Boot フレームワークを使用しています。次のアプリをダウンロードできます。 すべてのチュートリアルの完全なソースコードは概要ページから入手できます。
Java 11 以降をマシンにインストールしていない場合はインストールします。
Spring Boot アプリケーションで Gradle または Maven を使用してビルドを処理し、 確認します。この例に含まれている Maven ラッパーは、 Maven 自体をインストールしなくてもビルドを成功させることができます。
ここで紹介した例を実行できるようにするには、 ダウンロードしたファイル ディレクトリの中に、 プロジェクトを実行するための前提条件があります。
java --version./mvnw --version
Windows の場合:
java -versionmvnw.cmd --version
Google Cloud プロジェクトの設定
Classroom API と必要な認証方法へのアクセス Google Cloud プロジェクトによって制御されています。以下の手順で、 最小限のステップで、Terraform 構成で使用する できます。
プロジェクトを作成する
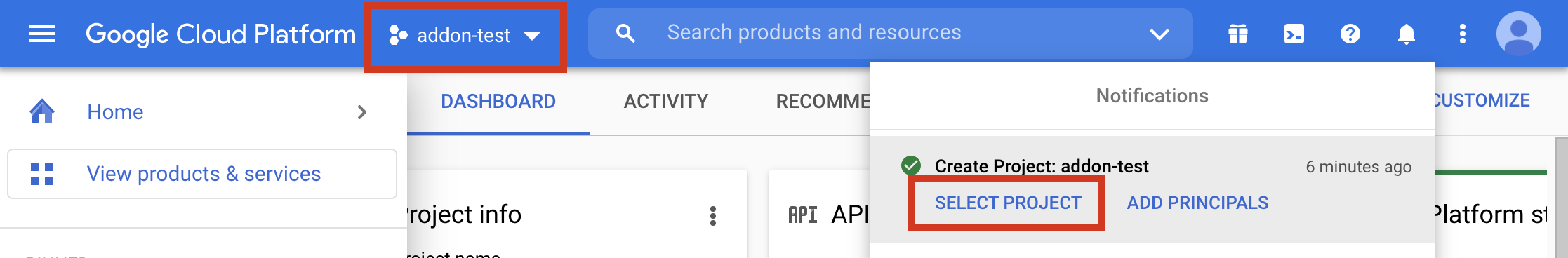
プロジェクトの作成ページにアクセスして、新しい Google Cloud プロジェクトを作成します。Google Chat では 新しいプロジェクトの名前を指定します。[作成] をクリックします。
新しいプロジェクトの作成が完了するまで少し時間がかかります。完了したら、 プロジェクトを選択します。プロジェクト セレクタで選択できます。 プルダウン メニューを選択するか、画面上部で [プロジェクトを選択] [通知]メニューからアクセスできます。

Google Workspace Marketplace SDK を Google Cloud プロジェクトに接続する
API ライブラリ ブラウザに移動します。Google Workspace Marketplace SDK を検索します。SDK がリストに表示されます。
表示されます。

[Google Workspace Marketplace SDK] カードを選択し、[有効にする] をクリックします。
Google Workspace Marketplace SDK を構成する
Google Workspace Marketplace には、ユーザーや、 管理者がアドオンをインストールします。構成する Marketplace SDK のアプリの構成とストア Listing と OAuth 同意画面を表示して続行します。
アプリの構成
Marketplace SDK の [アプリの構成] ページに移動します。 次の情報を入力します。
[App Visibility] を
PublicまたはPrivateに設定します。- 公開設定は、今後リリースされるアプリを対象としています エンドユーザーに提供しています。一般公開アプリは、公開前に承認プロセスを受ける必要がある エンドユーザーに公開されますが、インストールおよび管理できるユーザーを ドラフトとしてテストします。公開前の状態であり 承認を受けるためにアドオンを送信する前に、アドオンのテストと開発を完了してください。
- 非公開設定は、内部テストと開発に適しています。 限定公開アプリは、プロジェクト アカウントと同じドメイン内のユーザーのみが プロジェクトが作成されます。したがって、公開設定を「非公開」に設定してください。 Google Workspace for Education ドメイン内でプロジェクトが作成された場合のみ そうしないと、テストユーザーは Classroom アドオン。
必要に応じて、[Installation Settings] を
Admin Only installに設定します。 ドメイン管理者のみがインストールできます。[アプリの統合] で [Classroom アドオン] を選択します。あなたは secure Attachment Setup URI の入力を求められます。これが ユーザーがアドオンを開いたときに読み込まれるようにします。ここでは、 このチュートリアルでは、
https://<your domain>/addon-discoveryにする必要があります。許可されるアタッチメント URI 接頭辞は、Terraform で設定された URI を検証するために使用されます。
AddOnAttachment(courses.*.addOnAttachments.createとcourses.*.addOnAttachments.patchメソッドを使用します。検証はリテラルで記述され、 一致しているため、ここではワイルドカードは使用できません。 あります。少なくともコンテンツ サーバーのルートドメイン(https://localhost:5000/またはhttps://cdn.myedtech.com/。OAuth 同意画面で指定したのと同じ OAuth スコープを 確認します。
[デベロッパー リンクをご覧ください。
ストアの掲載情報
Marketplace SDK の [ストアの掲載情報] ページに移動します。 次の情報を入力します。
- [App Details] で、言語を追加するか、 言語です。アプリケーション名と説明を入力します。これら アドオンの Google Workspace Marketplace ストアの掲載情報ページに表示されます。 [完了] をクリックして保存します。
- アドオンの [カテゴリ] を選択します。
- [グラフィック アセット] の必須項目に画像を指定します。これらは 後で変更でき、現時点ではプレースホルダにすることもできます。
- [サポートリンク] で、リクエストされた URL を入力します。これらは次のいずれかです。 プレースホルダは、前のステップで [App Visibility] を [Private] に設定している場合に 示します。
前の手順で [App Visibility] を [Private] に設定した場合は、 PUBLISH;アプリをインストールできるようになります。次のように [App Visibility] を [Public] に変更し、[Draft Testers] 領域にメールアドレスを追加します。 [下書きを保存] をクリックします。
OAuth 同意画面
OAuth 同意画面は、ユーザーがアプリを初めて承認したときに表示されます。プロンプト アプリがユーザーの個人情報やアカウント情報にアクセスできるようにします。 有効にしたスコープによって決まります。
OAuth 同意画面の作成ページに移動します。次のフィールドを入力します。 含まれます
- [ユーザーの種類] を [外部] に設定します。[CREATE] をクリックします。
- 次のページで、必要なアプリの詳細と連絡先情報を入力します。 [承認済みドメイン] に、アプリをホストするドメインをすべて入力します。[ 保存して次へ。
ウェブアプリに必要な OAuth スコープを追加します。詳細については、OAuth 構成ガイドをご覧ください。
Google が以下の要件を満たすには、次のスコープのうち少なくとも 1 つをリクエストする必要があります。
login_hintクエリ パラメータを送信する。これについては 動作については、OAuth 構成ガイドをご覧ください。https://www.googleapis.com/auth/userinfo.email(すでに含まれています)https://www.googleapis.com/auth/userinfo.profile(すでに含まれています)
以下のスコープは Classroom アドオンに固有のものです。
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
アプリに必要な他の Google API スコープも追加します。 できます。
[保存して次へ] をクリックします。
[テストユーザー] ページに、テスト アカウントのメールアドレスを一覧表示します。 [保存して次へ] をクリックします。
設定が正しいことを確認してから、ダッシュボードに戻ります。
アドオンをインストールする
ページ上部のリンクを使用して、アドオンをインストールできます。 Marketplace SDK の [ストアの掲載情報] ページ。[アプリ URL をクリックしてリストを表示し、[インストール] を選択します。
基本的なウェブアプリを作成する
2 つのルートを持つスケルトン ウェブ アプリケーションを設定します。今後のチュートリアルの手順
このアプリケーションを拡張するため
ここではアドオンのランディングページを作成します
/addon-discovery と「会社のサイト」の模擬インデックス ページ /。

次の 2 つのエンドポイントを実装します。
/: ウェルカム メッセージと、現在のタブの両方を閉じるボタンを表示します。 アドオンの iframe です/addon-discovery: ウェルカム メッセージと 2 つのボタン(1 つは閉じる)を表示します。 アドオンの iframe とウェブサイトを開くタブです。
ウィンドウまたは iframe を作成、閉じるためのボタンを追加しています。これらの ユーザーを新しいタブに安全にポップして、 次のチュートリアルで説明します
ユーティリティ スクリプトを作成
static/scripts ディレクトリを作成します。新しいファイル addon-utils.js を作成します。追加
次の 2 つの関数を使用します。
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
ルートを作成する
/addon-discovery エンドポイントと / エンドポイントを実装します。
Python
アプリケーション ディレクトリを設定する
この例では、アプリケーション ロジックを
説明します。上記の例では、これは webapp ディレクトリです。
サーバー モジュールのディレクトリ(webapp など)を作成します。移動:
static ディレクトリをモジュール ディレクトリに移動します。template ディレクトリを作成する
ディレクトリにあります。HTML ファイルがここに入ります。
サーバー モジュールをビルドする*
モジュール ディレクトリに __init__.py ファイルを作成し、以下を追加します。
インポートと宣言が含まれます。
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
次に、ウェブアプリのルートを処理するファイルを作成します。これは、
上記の例では webapp/routes.py です。2 つのルートを
表示されます。
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
なお、ルートはどちらも message 変数をそれぞれのルートに渡します。
Jinja テンプレート。ユーザーがアクセスしたページを特定するのに便利です。
構成ファイルを作成して起動する
アプリケーションのルート ディレクトリで、main.py と config.py を作成します。
できます。config.py で秘密鍵を構成します。
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
main.py ファイルでモジュールをインポートし、Flask サーバーを起動します。
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
ルートは、次の行を使用して app.js ファイルに登録されます。
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js を開き、コードを確認します。この経路は
エンドユーザーが会社のウェブサイトにアクセスしたときにリーチした文字列。ルートにより、
index Handlebars テンプレートを使用してレスポンスを受け取り、テンプレートに
title 変数と message 変数を含むデータ オブジェクト。
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
2 つ目のルート /01-basic-app/routes/classroom-addon.js を開いて内容を確認します
ありません。このルートは、エンドユーザーがアドオンにアクセスしたときに到達します。お知らせ
このルートが discovery Handlebars テンプレートを使用し、さらに
会社とは異なる方法でページをレンダリングする addon.hbs レイアウト
確認できます
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Java コードの例では、モジュールを使用してチュートリアルをパッケージ化しています。
できます。今回は最初のチュートリアルなので、コードは
step_01_basic_app モジュール。インフラストラクチャの実装は
モジュールを使用したプロジェクト1 つのプロジェクトで構築することを推奨します。
手順を進めていきます。
このサンプル プロジェクトでは、次のコントローラ クラス Controller.java を作成します。
エンドポイントを定義します。このファイルで、@GetMapping アノテーションを
spring-boot-starter-web 依存関係を使用します。
import org.springframework.web.bind.annotation.GetMapping;
クラスの上に Spring フレームワーク コントローラ アノテーションを追加する クラスの目的を示す必要があります。
@org.springframework.stereotype.Controller
public class Controller {
次に、2 つのルートと、エラー処理用の追加のルートを実装します。
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
アドオンをテストする
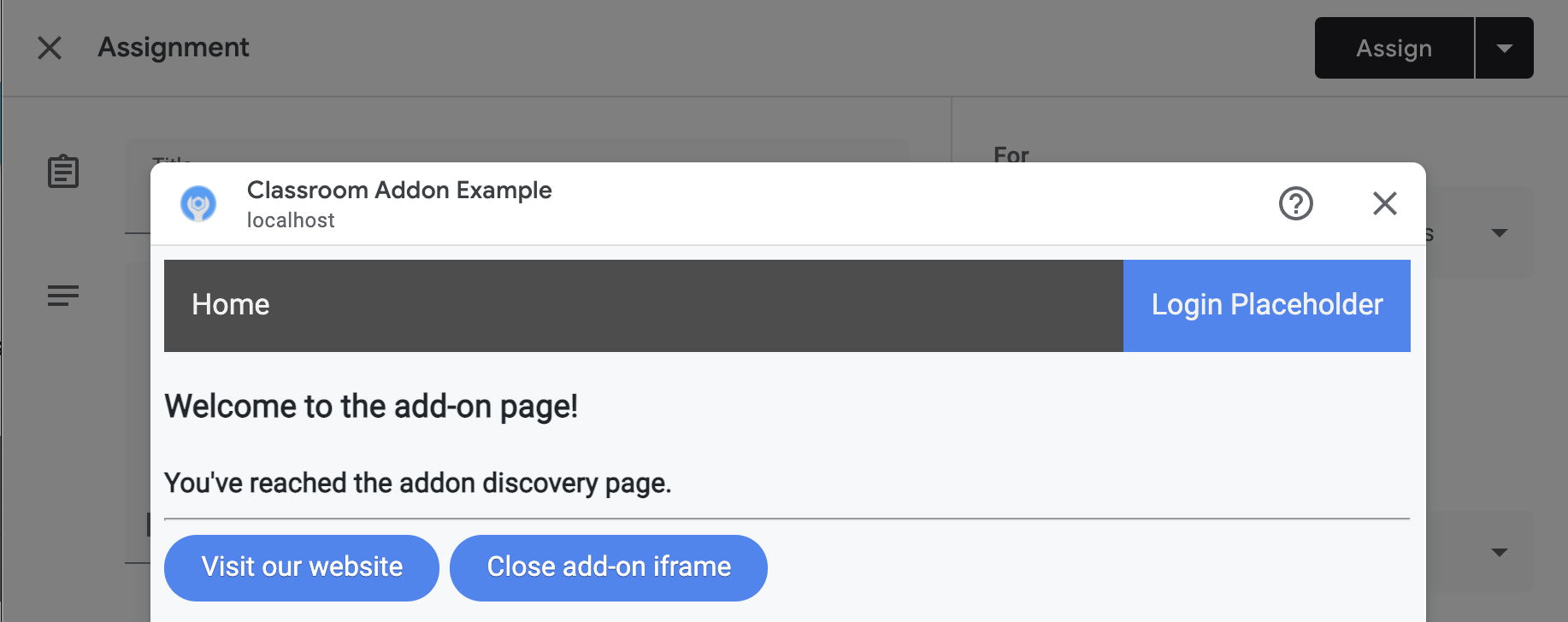
サーバーを起動します。次に、Google Classroom に 教師テストユーザー。[授業] タブに移動して、新しい課題を作成します。 譲渡:[アドオン] 選択ツールからアドオンを選択します。iframe が開く その後、添付ファイルの設定 URI がアドオンによって読み込まれます。 Marketplace SDK の [アプリの構成] ページ。
これで、次の手順「ユーザーのログイン」に進みます。 Google SSO を利用します。
