Bu, Classroom eklentileri açıklamalı kılavuz serisinin ilk kılavuzudur.
Bu adım adım açıklamalı kılavuzda, bir web uygulaması geliştirmenin ve bunu Classroom eklentisi olarak yayınlamanın temelini atarsınız. Gelecekteki adım adım açıklamalı kılavuz adımları bu uygulamayı genişletir.
Bu adım adım açıklamalı kılavuzda şunları tamamlarsınız:
- Eklentiniz için yeni bir Google Cloud projesi oluşturun.
- Yer tutucu oturum açma düğmeleri içeren bir iskelet web uygulaması oluşturun.
- Eklentiniz için Google Workspace Marketplace mağaza girişi yayınlayın.
İşlem tamamlandığında eklentinizi yükleyebilir ve Classroom eklentileri iFrame'ine yükleyebilirsiniz.
Ön koşullar
Uygun ön koşulları görmek için bir dil seçin:
Python
Python örneğimizde Flask çerçevesi kullanılmaktadır. Tüm yol gösterici içeriklerin kaynak kodunu Genel Bakış sayfasından indirebilirsiniz. Bu adım adım açıklamalı kılavuzun kodunu /flask/01-basic-app/ dizininde bulabilirsiniz.
Gerekirse Python 3.7 veya sonraki bir sürümü yükleyin ve pip'nin kullanılabilir olduğundan emin olun.
python -m ensurepip --upgrade
Ayrıca yeni bir Python sanal ortamı oluşturmanızı ve etkinleştirmenizi öneririz.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
İndirilen örneklerdeki her adım adım açıklamalı kılavuz alt dizini bir requirements.txt içerir. pip'ü kullanarak gerekli kitaplıkları hızlıca yükleyebilirsiniz. Bu adım adım açıklamalı kılavuz için gerekli kitaplıkları yüklemek üzere aşağıdakileri kullanın.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Node.js örneğimizde Express çerçevesi kullanılmaktadır. Tüm yol gösterici içeriklerin tam kaynak kodunu Genel Bakış sayfasından indirebilirsiniz.
Gerekirse NodeJS v16.13 veya sonraki bir sürümü yükleyin.
Gerekli düğüm modüllerini npm kullanarak yükleyin.
npm install
Java
Java örneğimizde Spring Boot çerçevesi kullanılmaktadır. Tüm adım adım açıklamalı kılavuzların kaynak kodunu Genel Bakış sayfasından indirebilirsiniz.
Makinenize henüz yüklemediyseniz Java 11 veya sonraki bir sürümü yükleyin.
Spring Boot uygulamaları, Gradle veya Maven'i kullanarak derlemeleri yapabilir ve bağımlılıkları yönetebilir. Bu örnekte, Maven'i yüklemenizi gerektirmeden başarılı bir derleme sağlayan Maven sarmalayıcısı yer alır.
Sağlanan örneği çalıştırabilmek için projeyi indirdiğiniz dizinde aşağıdaki komutları çalıştırarak projeyi çalıştırmak için gerekli ön koşullara sahip olduğunuzdan emin olun.
java --version./mvnw --version
Windows'ta:
java -versionmvnw.cmd --version
Google Cloud projesi oluşturun
Classroom API'ye ve gerekli kimlik doğrulama yöntemlerine erişim, Google Cloud projeleri tarafından kontrol edilir. Aşağıdaki talimatlar, eklentinizle kullanmak üzere yeni bir proje oluşturmak ve yapılandırmak için gereken minimum adımları gösterir.
Projeyi oluşturma
Proje oluşturma sayfasını ziyaret ederek yeni bir Google Cloud projesi oluşturun. Yeni proje için istediğiniz adı girebilirsiniz. Oluştur'u tıklayın.
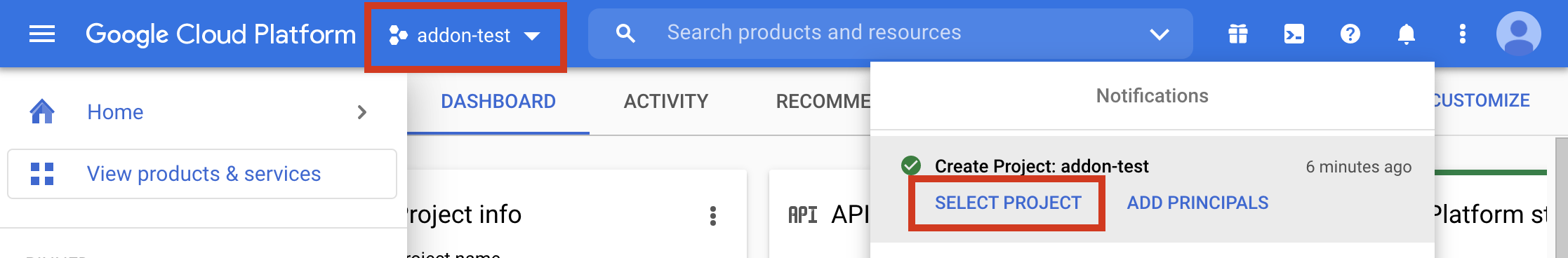
Yeni projenin tamamen oluşturulması birkaç dakika sürer. İşlemi tamamladıktan sonra projeyi seçin. Projeyi ekranın üst kısmındaki proje seçici açılır menüsünden seçebilir veya sağ üstteki bildirimler menüsünden PROJE SEÇ'i tıklayabilirsiniz.

Google Workspace Marketplace SDK'sını Google Cloud projesine ekleme
API Kitaplığı tarayıcısına gidin. Google Workspace Marketplace SDK için arama yapın. SDK, sonuçlar listesinde görünür.

Google Workspace Marketplace SDK kartını seçin ve ardından Etkinleştir'i tıklayın.
Google Workspace Marketplace SDK'sını yapılandırma
Google Workspace Marketplace, kullanıcıların ve yöneticilerin eklentinizi yüklediği listelemeyi sağlar. Devam etmek için Pazar Yeri SDK'sının uygulama yapılandırmasını, mağaza listelemesini ve OAuth izin ekranını yapılandırın.
Uygulama Yapılandırması
Marketplace SDK'sının Uygulama Yapılandırması sayfasına gidin. Aşağıdaki bilgileri sağlayın:
Uygulama Görünürlük'nü
PublicveyaPrivateolarak ayarlayın.- Herkese açık ayar, nihayetinde son kullanıcılara sunulacak uygulamalar için tasarlanmıştır. Herkese açık bir uygulama, son kullanıcılara yayınlanmadan önce bir onay sürecinden geçmelidir. Ancak uygulamayı Taslak olarak yükleyip test edebilecek kullanıcıları belirtebilirsiniz. Bu, eklentinizi onaya göndermeden önce test etmenize ve geliştirmenize olanak tanıyan bir yayın öncesi durumdur.
- Gizli ayar, dahili test ve geliştirme için uygundur. Gizli uygulamalar yalnızca projenin oluşturulduğu alanla aynı alandaki kullanıcılar tarafından yüklenebilir. Bu nedenle, yalnızca proje Google Workspace for Education aboneliği olan bir alanda oluşturulduysa görünürlüğü gizli olarak ayarlamanız gerekir. Aksi takdirde test kullanıcılarınız Classroom eklentilerini başlatamaz.
Kurulumu alan yöneticileriyle sınırlamak istiyorsanız Kurulum Ayarları'nı
Admin Only installolarak ayarlayın.Uygulama Entegrasyonu bölümünde Classroom eklentisi'ni seçin. Güvenli Eklenti Kurulumu URI'si istenir. Bu, kullanıcı eklentinizi açtığında yüklenmesini beklediğiniz URL'dir. Bu adım adım açıklamalı kılavuzun amaçları doğrultusunda bu değer
https://<your domain>/addon-discoveryolmalıdır.İzin verilen ek URI ön ekleri,
courses.*.addOnAttachments.createvecourses.*.addOnAttachments.patchyöntemleri kullanılarakAddOnAttachmentiçinde ayarlanan URI'leri doğrulamak için kullanılır. Doğrulama, gerçek dize ön ekiyle eşleşmedir ve şu anda joker karakterlerin kullanılmasına izin verilmez. En azından içerik sunucunuzun kök alanını (ör.https://localhost:5000/veyahttps://cdn.myedtech.com/) ekleyin.Önceki adımda OAuth izin ekranınızda sağlanan OAuth Kapsamları'nı ekleyin.
Geliştirici Bağlantıları bölümündeki alanları kuruluşunuza uygun şekilde doldurun.
Mağaza Girişi
Marketplace SDK'sının Mağaza Girişi sayfasına gidin. Aşağıdaki bilgileri sağlayın:
- Uygulama Ayrıntıları bölümünde bir dil ekleyin veya listelenen dilin yanındaki açılır menüyü genişletin. Uygulama adı ve açıklamaları girin. Bunlar, eklentinizin Google Workspace Marketplace mağaza girişi sayfasında gösterilir. Kaydetmek için Bitti'yi tıklayın.
- Eklentiniz için bir Kategori seçin.
- Grafik Öğeleri bölümünde, gerekli alanlar için resimler sağlayın. Bu adları daha sonra değiştirebilirsiniz. Şimdilik bunları yer tutucu olarak kullanabilirsiniz.
- Destek Bağlantıları bölümünde istenen URL'leri sağlayın. Önceki adımda uygulama görünürlüğünü Özel olarak ayarladıysanız bunlar yer tutucu olabilir.
Uygulama Görünürlük ayarını önceki adımda Özel olarak belirlediyseniz YAYINLA'yı tıklayın. Uygulamanız hemen yüklenmeye hazır olur. Uygulama görünürlüğünü Herkese açık olarak ayarlarsanız test kullanıcıları için Test Kullanıcıları Taslağı alanına e-posta adresleri ekleyin ve Taslağı Kaydet'i tıklayın.
OAuth İzin Ekranı
OAuth izin ekranı, kullanıcılar uygulamanızı ilk kez yetkilendirdiğinde gösterilir. Bu ekranda, etkinleştirdiğiniz kapsamlar uyarınca uygulamanızın kişisel ve hesap bilgilerine erişmesine izin vermeleri istenir.
OAuth izin ekranı oluşturma sayfasına gidin. Aşağıdaki bilgileri sağlayın:
- Kullanıcı Türü'nü Harici olarak ayarlayın. Oluştur'u tıklayın.
- Sonraki sayfada gerekli uygulama ayrıntılarını ve iletişim bilgilerini girin. Uygulamanızı barındıran tüm alanları Yetkili Alanlar bölümünde belirtin. KAYDET VE DEVAM ET'i tıklayın.
Web uygulamanızın gerektirdiği tüm OAuth Kapsamları'nı ekleyin. Kapsamların ve amaçlarının ayrıntılı bir şekilde tartışıldığı OAuth yapılandırma kılavuzuna bakın.
Google'ın
login_hintsorgu parametresini göndermesi için aşağıdaki kapsamlardan en az birini istemeniz gerekir. Bu davranışın daha ayrıntılı bir açıklamasını OAuth yapılandırma kılavuzumuzda bulabilirsiniz:https://www.googleapis.com/auth/userinfo.email(zaten dahildir)https://www.googleapis.com/auth/userinfo.profile(zaten dahildir)
Aşağıdaki kapsamlar Classroom eklentilerine özeldir:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Ayrıca, uygulamanızın son kullanıcılardan istediği diğer Google API kapsamlarını da ekleyin.
KAYDET VE DEVAM ET'i tıklayın
Test kullanıcıları sayfasında test hesaplarının e-posta adreslerini listeleyin. KAYDET VE DEVAM ET'i tıklayın.
Ayarlarınızın doğru olduğunu onaylayın ve kontrol paneline dönün.
Eklentiyi yükleme
Artık Marketplace SDK'sının Mağaza Girişi sayfasının üst kısmındaki bağlantıyı kullanarak eklentinizi yükleyebilirsiniz. Giriş listesini görmek için sayfanın üst kısmındaki Uygulama URL'si'ni tıklayın, ardından Yükle'yi seçin.
Temel bir web uygulaması oluşturma
İki rota içeren bir iskelet web uygulaması oluşturun. Gelecekteki adım adım açıklamalı kılavuz adımları bu uygulamayı genişletir. Bu nedenle, şimdilik eklenti için bir açılış sayfası /addon-discovery ve "şirket sitemiz" için bir örnek dizin sayfası / oluşturun.

Aşağıdaki iki uç noktayı uygulayın:
/: Bir karşılama mesajı ve hem mevcut sekmeyi hem de eklenti iframe'ini kapatmak için bir düğme gösterir./addon-discovery: Hoş geldiniz mesajı ve iki düğme gösterir: biri eklenti iframe'ini kapatmak, diğeri ise web sitesini yeni sekmede açmak içindir.
Pencere veya iFrame oluşturmak ve kapatmak için düğmeler ekliyoruz. Bu kodlar, sonraki adım adım açıklamalı kılavuzda kullanıcıyı yetkilendirme için güvenli bir şekilde yeni bir sekmeye yönlendirme yöntemini gösterir.
Yardımcı program komut dosyası oluşturma
static/scripts dizini oluşturun. Yeni bir dosya addon-utils.js oluşturun. Aşağıdaki iki işlevi ekleyin.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Rota oluşturma
/addon-discovery ve / uç noktalarını uygulayın.
Python
Uygulama dizinini ayarlama
Bu örnek için uygulama mantığını bir Python modülü olarak yapılandırın. Bu, verdiğimiz örnekteki webapp dizinidir.
Sunucu modülü için bir dizin oluşturun (ör. webapp). static dizinini modül dizinine taşıyın. Modül dizininde de bir template dizini oluşturun. HTML dosyalarınız buraya yerleştirilir.
Sunucu modülünü derleme*
Modül dizininizde __init__.py dosyasını oluşturun ve aşağıdaki içe aktarma ve beyanları ekleyin.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Ardından, web uygulamasının rotalarını işleyen bir dosya oluşturun. Bu, verdiğimiz örnekte webapp/routes.py'tir. Bu dosyada iki rotayı uygulayın.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Her iki rotamızın da ilgili Jinja şablonlarına bir message değişkeni ilettiğini unutmayın. Bu, kullanıcının hangi sayfaya ulaştığını belirlemek için yararlıdır.
Yapılandırma ve başlatma dosyaları oluşturma
Uygulamanızın kök dizininde main.py ve config.py dosyalarını oluşturun. config.py'te gizli anahtarınızı yapılandırın.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
main.py dosyanızda modülünüzü içe aktarın ve Flask sunucusunu başlatın.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Rotalar, app.js dosyasına aşağıdaki satırlarla kaydedilir.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js bağlantısını açıp kodu inceleyin. Son kullanıcı şirket web sitesini ziyaret ettiğinde bu yola ulaşılır. Rota, index Handlebars şablonunu kullanarak bir yanıt oluşturur ve şablona title ile message değişkenlerini içeren bir veri nesnesi iletir.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
İkinci rotayı /01-basic-app/routes/classroom-addon.js açın ve kodu inceleyin. Son kullanıcı eklentiyi ziyaret ettiğinde bu yola ulaşılır. Bu rotanın, sayfayı şirket web sitesinden farklı şekilde oluşturmak için discovery Handlebars şablonunu ve ayrıca addon.hbs düzenini kullandığına dikkat edin.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Java kod örneğinde, sıralı açıklamalı kılavuz adımlarını paketlemek için modüller kullanılır. Bu ilk açıklama olduğundan kod step_01_basic_app modülü altındadır. Projenizi modüller kullanarak uygulamanız beklenmez. Bunun yerine, açıklamanın her adımını uygularken tek bir proje üzerinde çalışmanızı öneririz.
Uç noktaları tanımlamak için bu örnek projede Controller.java adlı bir denetleyici sınıfı oluşturun. Bu dosyada, spring-boot-starter-web bağımlılığındaki @GetMapping ek açıklamasını içe aktarın.
import org.springframework.web.bind.annotation.GetMapping;
Sınıfın amacını belirtmek için sınıf tanımının üzerine Spring çerçevesi denetleyici ek açıklamasını ekleyin.
@org.springframework.stereotype.Controller
public class Controller {
Ardından, iki rotayı ve hata işleme için ek bir rotayı uygulayın.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Eklentiyi test etme
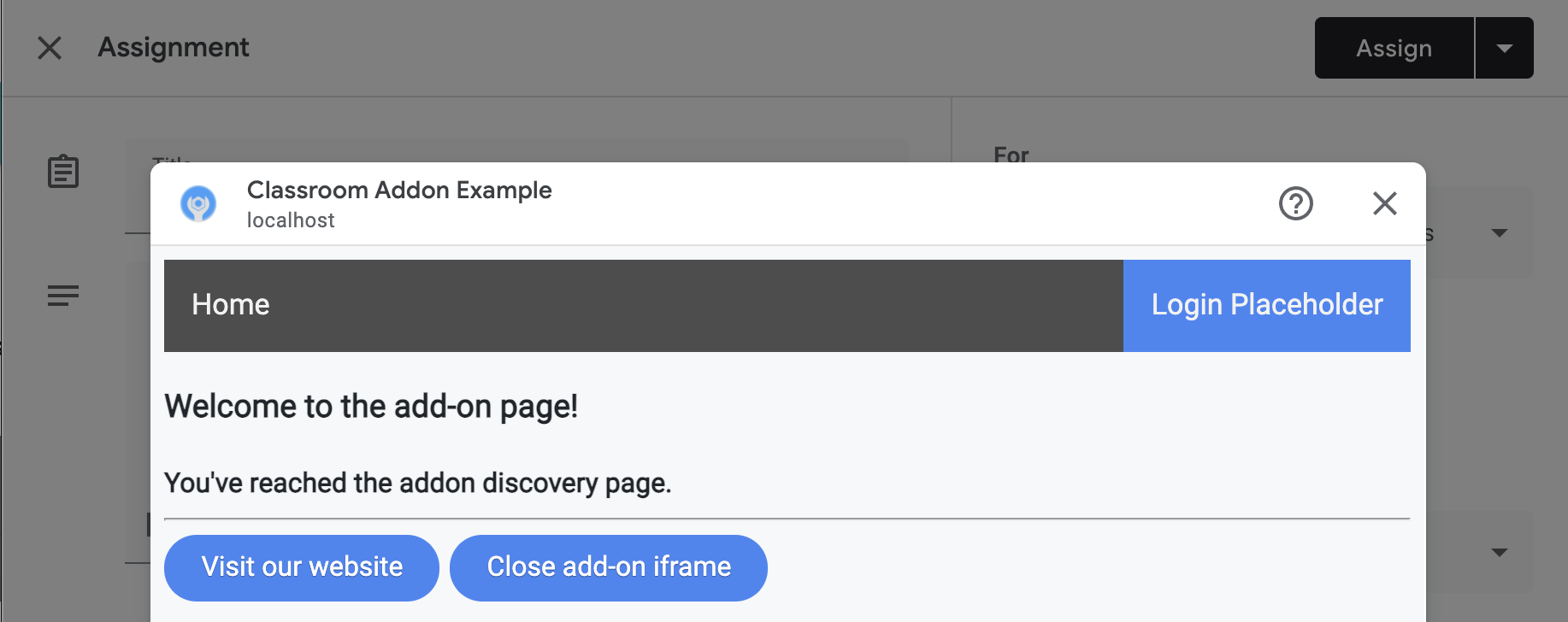
Sunucunuzu başlatın. Ardından, Google Classroom'da öğretmen test kullanıcılarınızdan biri olarak oturum açın. Sınıf çalışmaları sekmesine gidin ve yeni bir Ödev oluşturun. Eklentiler seçiciden eklentinizi seçin. Iframe açılır ve eklenti, Marketplace SDK'sının Uygulama Yapılandırması sayfasında belirttiğiniz Ekleme Kurulumu URI'sini yükler.
Tebrikler! Bir sonraki adıma (Google TOA ile kullanıcıların oturum açması) geçmeye hazırsınız.
