ক্লাসরুম অ্যাড-অন ওয়াকথ্রু সিরিজে এটি প্রথম ওয়াকথ্রু।
এই ওয়াকথ্রুতে, আপনি একটি ওয়েব অ্যাপ্লিকেশন ডেভেলপ করার এবং এটিকে ক্লাসরুম অ্যাড-অন হিসাবে প্রকাশ করার ভিত্তি স্থাপন করেছেন। ভবিষ্যত ওয়াকথ্রু পদক্ষেপ এই অ্যাপটি প্রসারিত করবে।
এই ওয়াকথ্রু চলাকালীন আপনি নিম্নলিখিতগুলি সম্পূর্ণ করবেন:
- আপনার অ্যাড-অনের জন্য একটি নতুন Google ক্লাউড প্রকল্প তৈরি করুন৷
- স্থানধারক সাইন-ইন বোতাম সহ একটি কঙ্কাল ওয়েব অ্যাপ তৈরি করুন৷
- আপনার অ্যাড-অনের জন্য একটি Google Workspace মার্কেটপ্লেস স্টোরের তালিকা প্রকাশ করুন।
একবার শেষ হয়ে গেলে, আপনি আপনার অ্যাড-অন ইনস্টল করতে পারেন এবং ক্লাসরুম অ্যাড-অন আইফ্রেমে লোড করতে পারেন।
পূর্বশর্ত
উপযুক্ত পূর্বশর্তগুলি দেখতে একটি ভাষা চয়ন করুন:
আমাদের পাইথন উদাহরণ ফ্লাস্ক ফ্রেমওয়ার্ক ব্যবহার করে। আপনি ওভারভিউ পৃষ্ঠা থেকে সমস্ত ওয়াকথ্রুগুলির জন্য সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন। এই নির্দিষ্ট ওয়াকথ্রু-র কোডটি /flask/01-basic-app/ ডিরেক্টরিতে পাওয়া যাবে।
যদি প্রয়োজন হয়, পাইথন 3.7+ ইনস্টল করুন এবং নিশ্চিত করুন যে pip উপলব্ধ।
python -m ensurepip --upgradeআমরা আপনাকে একটি নতুন পাইথন ভার্চুয়াল পরিবেশ সেট আপ এবং সক্রিয় করার পরামর্শ দিই।
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
ডাউনলোড করা উদাহরণগুলির প্রতিটি ওয়াকথ্রু সাবডিরেক্টরিতে একটি requirements.txt রয়েছে। আপনি দ্রুত pip ব্যবহার করে প্রয়োজনীয় লাইব্রেরি ইনস্টল করতে পারেন। এই ওয়াকথ্রু জন্য প্রয়োজনীয় লাইব্রেরি ইনস্টল করতে নিম্নলিখিত ব্যবহার করুন.
cd flask/01-basic-apppip install -r requirements.txt
আমাদের Node.js উদাহরণ এক্সপ্রেস ফ্রেমওয়ার্ক ব্যবহার করে। আপনি ওভারভিউ পৃষ্ঠা থেকে সমস্ত ওয়াকথ্রুগুলির জন্য সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
প্রয়োজনে NodeJS v16.13+ ইনস্টল করুন।
npm ব্যবহার করে প্রয়োজনীয় নোড মডিউল ইনস্টল করুন।
npm installআমাদের জাভা উদাহরণ স্প্রিং বুট ফ্রেমওয়ার্ক ব্যবহার করে। আপনি ওভারভিউ পৃষ্ঠা থেকে সমস্ত ওয়াকথ্রুগুলির জন্য সম্পূর্ণ সোর্স কোড ডাউনলোড করতে পারেন।
Java 11+ ইনস্টল করুন যদি আপনার মেশিনে এটি ইতিমধ্যেই ইনস্টল না থাকে।
স্প্রিং বুট অ্যাপ্লিকেশনগুলি বিল্ডগুলি পরিচালনা করতে এবং নির্ভরতা পরিচালনা করতে গ্রেডল বা ম্যাভেন ব্যবহার করতে পারে। এই উদাহরণে Maven র্যাপার অন্তর্ভুক্ত যা আপনাকে Maven ইনস্টল করার প্রয়োজন ছাড়াই একটি সফল বিল্ড নিশ্চিত করে।
আমাদের প্রদত্ত উদাহরণটি চালাতে সক্ষম হতে, আপনি যে ডিরেক্টরিতে প্রকল্পটি ডাউনলোড করেছেন সেখানে নিম্নলিখিত কমান্ডগুলি চালান যাতে প্রকল্পটি চালানোর পূর্বশর্ত রয়েছে তা নিশ্চিত করতে।
java --version./mvnw --version
অথবা উইন্ডোজে:
java -versionmvnw.cmd --version
একটি Google ক্লাউড প্রকল্প সেট আপ করুন৷
Classroom API-এ অ্যাক্সেস এবং প্রয়োজনীয় প্রমাণীকরণ পদ্ধতিগুলি Google ক্লাউড প্রকল্পগুলি দ্বারা নিয়ন্ত্রিত হয়। নিম্নলিখিত নির্দেশাবলী আপনাকে আপনার অ্যাড-অনের সাথে ব্যবহারের জন্য একটি নতুন প্রকল্প তৈরি এবং কনফিগার করার ন্যূনতম পদক্ষেপের মাধ্যমে নিয়ে যায়।
প্রকল্প তৈরি করুন
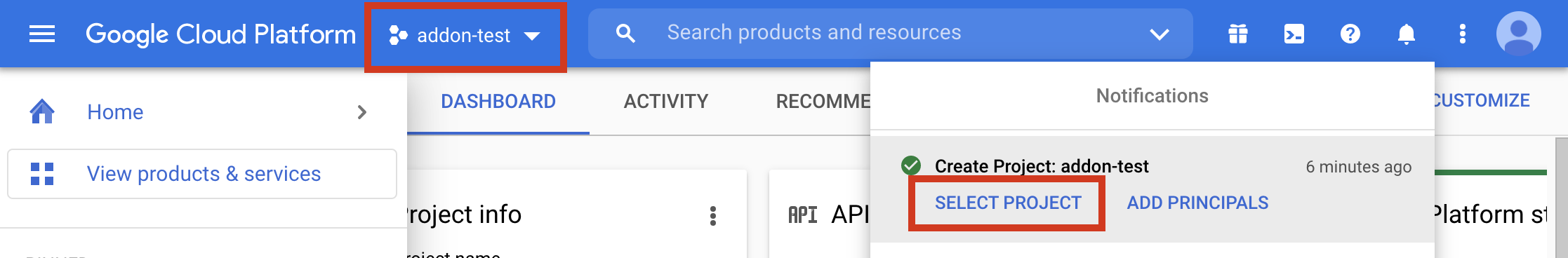
প্রজেক্ট তৈরির পৃষ্ঠায় গিয়ে একটি নতুন Google ক্লাউড প্রকল্প তৈরি করুন। আপনি নতুন প্রকল্পের জন্য কোনো নাম প্রদান করতে পারেন. তৈরি করুন ক্লিক করুন।
নতুন প্রকল্পটি সম্পূর্ণরূপে তৈরি হতে কয়েক মুহূর্ত লাগে। একবার সম্পন্ন হলে, প্রকল্পটি নির্বাচন করতে ভুলবেন না; আপনি স্ক্রিনের শীর্ষে প্রজেক্ট সিলেক্টর ড্রপ-ডাউন মেনুতে এটি বেছে নিতে পারেন, অথবা উপরের ডানদিকে বিজ্ঞপ্তি মেনুতে প্রকল্প নির্বাচন করুন ক্লিক করুন।

Google ক্লাউড প্রোজেক্টে Google Workspace Marketplace SDK সংযুক্ত করুন
API লাইব্রেরি ব্রাউজারে নেভিগেট করুন। Google Workspace Marketplace SDK সার্চ করুন। আপনি ফলাফলের তালিকায় SDK দেখতে পাবেন।

Google Workspace Marketplace SDK কার্ড বেছে নিন, তারপর Enable এ ক্লিক করুন।
Google Workspace Marketplace SDK কনফিগার করুন
Google Workspace Marketplace সেই তালিকা প্রদান করে যার মাধ্যমে ব্যবহারকারী এবং অ্যাডমিনিস্ট্রেটররা আপনার অ্যাড-অন ইনস্টল করেন। এগিয়ে যাওয়ার জন্য মার্কেটপ্লেস SDK-এর অ্যাপ কনফিগারেশন এবং স্টোর লিস্টিং এবং OAuth কনসেন্ট স্ক্রিন কনফিগার করুন।
অ্যাপ কনফিগারেশন
মার্কেটপ্লেস SDK-এর অ্যাপ কনফিগারেশন পৃষ্ঠায় নেভিগেট করুন। নিম্নলিখিত তথ্য প্রদান করুন:
অ্যাপের দৃশ্যমানতা
PublicবাPrivateসেট করুন।- সর্বজনীন সেটিংটি এমন অ্যাপগুলির জন্য উদ্দিষ্ট যা শেষ পর্যন্ত ব্যবহারকারীদের জন্য প্রকাশ করা হবে। শেষ ব্যবহারকারীদের কাছে প্রকাশ করার আগে একটি সর্বজনীন অ্যাপকে অবশ্যই একটি অনুমোদন প্রক্রিয়ার মধ্য দিয়ে যেতে হবে, তবে আপনি এমন ব্যবহারকারীদের নির্দিষ্ট করতে পারেন যারা এটি খসড়া হিসাবে ইনস্টল এবং পরীক্ষা করতে পারে৷ এটি একটি প্রাক-প্রকাশনার অবস্থা যা আপনাকে অনুমোদনের জন্য পাঠানোর আগে আপনার অ্যাড-অন পরীক্ষা এবং বিকাশের অনুমতি দেবে।
- ব্যক্তিগত সেটিং অভ্যন্তরীণ পরীক্ষা এবং উন্নয়নের জন্য উপযুক্ত. একটি ব্যক্তিগত অ্যাপ শুধুমাত্র একই ডোমেনে ব্যবহারকারীরা ইনস্টল করতে পারেন যেভাবে প্রকল্পটি তৈরি করা হয়েছিল৷ তাই Google Workspace for Education সাবস্ক্রিপশন সহ কোনও ডোমেনে প্রোজেক্ট তৈরি হলেই আপনার দৃশ্যমানতাকে প্রাইভেট হিসেবে সেট করা উচিত, অন্যথায় আপনার পরীক্ষাকারী ব্যবহারকারীরা Classroom অ্যাড-অন চালু করতে পারবেন না।
ইনস্টলেশন সেটিংস
Admin Only install।অ্যাপ ইন্টিগ্রেশনের অধীনে, ক্লাসরুম অ্যাড-অন নির্বাচন করুন। আপনাকে সুরক্ষিত সংযুক্তি সেটআপ URI-এর জন্য অনুরোধ করা হচ্ছে; এটি সেই URL যা আপনি লোড হওয়ার আশা করেন যখন একজন ব্যবহারকারী আপনার অ্যাড-অন খোলে। এই ওয়াকথ্রুটির উদ্দেশ্যে, এটি
https://<your domain>/addon-discoveryহওয়া উচিত।অনুমোদিত সংযুক্তি URI উপসর্গগুলি কোর্সগুলি ব্যবহার করে
AddOnAttachmentএ সেট করা URIগুলিকে যাচাই করতে ব্যবহার করা হয়courses.*.addOnAttachments.createএবংcourses.*.addOnAttachments.patchপদ্ধতিগুলি। বৈধতা একটি আক্ষরিক স্ট্রিং প্রিফিক্স ম্যাচ এবং এই সময়ে ওয়াইল্ড কার্ড ব্যবহারের অনুমতি দেয় না। আপনার কন্টেন্ট সার্ভারের অন্তত রুট ডোমেন যোগ করুন, যেমনhttps://localhost:5000/বাhttps://cdn.myedtech.com/।আগের ধাপে আপনার OAuth সম্মতি স্ক্রীনে দেওয়া একই OAuth স্কোপ যোগ করুন।
বিকাশকারী লিঙ্কগুলির অধীনে আপনার সংস্থার জন্য উপযুক্ত ক্ষেত্রগুলি সম্পূর্ণ করুন৷
দোকান তালিকা
মার্কেটপ্লেস SDK-এর স্টোর লিস্টিং পৃষ্ঠায় নেভিগেট করুন। নিম্নলিখিত তথ্য প্রদান করুন:
- অ্যাপের বিবরণের অধীনে, একটি ভাষা যোগ করুন বা ইতিমধ্যে তালিকাভুক্ত ভাষার পাশে ড্রপ-ডাউনটি প্রসারিত করুন। একটি আবেদনের নাম এবং বিবরণ প্রদান করুন; এগুলি আপনার অ্যাড-অনের Google Workspace মার্কেটপ্লেস স্টোর লিস্টিং পৃষ্ঠায় প্রদর্শিত হবে৷ সংরক্ষণ করতে সম্পন্ন ক্লিক করুন.
- আপনার অ্যাড-অনের জন্য একটি বিভাগ চয়ন করুন।
- গ্রাফিক্স সম্পদের অধীনে, প্রয়োজনীয় ক্ষেত্রের জন্য ছবি প্রদান করুন। এগুলি পরে পরিবর্তন করা যেতে পারে এবং আপাতত স্থানধারক হতে পারে৷
- সমর্থন লিঙ্কের অধীনে, অনুরোধ করা URLগুলি প্রদান করুন৷ আপনি যদি আগের ধাপে অ্যাপের দৃশ্যমানতাকে প্রাইভেটে সেট করেন তাহলে এগুলি স্থানধারক হতে পারে।
আপনি যদি আগের ধাপে অ্যাপের দৃশ্যমানতাকে প্রাইভেটে সেট করেন, তাহলে প্রকাশ করুন ক্লিক করুন; আপনার অ্যাপ অবিলম্বে ইনস্টলেশনের জন্য উপলব্ধ। আপনি যদি অ্যাপের দৃশ্যমানতা সর্বজনীনে সেট করেন, তবে যে কোনো পরীক্ষার্থী ব্যবহারকারীর জন্য খসড়া পরীক্ষক এলাকায় ইমেল ঠিকানা যোগ করুন এবং খসড়া সংরক্ষণ করুন ক্লিক করুন।
OAuth সম্মতি স্ক্রীন
ব্যবহারকারীরা যখন প্রথমবার আপনার অ্যাপ অনুমোদন করে তখন OAuth সম্মতি স্ক্রীন দেখা যায়। এটি তাদের আপনার অ্যাপ্লিকেশানটিকে তাদের ব্যক্তিগত এবং অ্যাকাউন্টের তথ্য অ্যাক্সেস করার অনুমতি দেওয়ার জন্য অনুরোধ করে, আপনার সক্ষম করা স্কোপের দ্বারা নির্দেশিত৷
OAuth সম্মতি স্ক্রিন তৈরি পৃষ্ঠাতে নেভিগেট করুন। নিম্নলিখিত তথ্য প্রদান করুন:
- ইউজার টাইপকে এক্সটার্নাল এ সেট করুন। তৈরি করুন ক্লিক করুন।
- পরবর্তী পৃষ্ঠায়, প্রয়োজনীয় অ্যাপের বিবরণ এবং যোগাযোগের তথ্য পূরণ করুন। অনুমোদিত ডোমেনের অধীনে আপনার অ্যাপ হোস্ট করে এমন কোনো ডোমেন প্রদান করুন। সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
আপনার ওয়েব অ্যাপের প্রয়োজন এমন যেকোনো OAuth স্কোপ যোগ করুন। স্কোপ এবং তাদের উদ্দেশ্য সম্পর্কে গভীর আলোচনার জন্য OAuth কনফিগারেশন গাইড দেখুন।
login_hintক্যোয়ারী প্যারামিটার পাঠাতে Google-এর জন্য আপনাকে অবশ্যই নিম্নলিখিত স্কোপের মধ্যে অন্তত একটির অনুরোধ করতে হবে। এই আচরণের আরও বিস্তারিত ব্যাখ্যা আমাদের OAuth কনফিগারেশন গাইডে পাওয়া যায়:-
https://www.googleapis.com/auth/userinfo.email(ইতিমধ্যে অন্তর্ভুক্ত) -
https://www.googleapis.com/auth/userinfo.profile(ইতিমধ্যে অন্তর্ভুক্ত)
নিম্নলিখিত সুযোগগুলি ক্লাসরুম অ্যাড-অনগুলির জন্য নির্দিষ্ট:
-
https://www.googleapis.com/auth/classroom.addons.teacher -
https://www.googleapis.com/auth/classroom.addons.student
আপনার অ্যাপের শেষ ব্যবহারকারীদের থেকে প্রয়োজন এমন অন্য যেকোন Google API স্কোপগুলিও অন্তর্ভুক্ত করুন।
সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
-
টেস্ট ব্যবহারকারী পৃষ্ঠায় যেকোন টেস্টিং অ্যাকাউন্টের ইমেল ঠিকানা তালিকাভুক্ত করুন। সংরক্ষণ করুন এবং চালিয়ে যান ক্লিক করুন।
নিশ্চিত করুন যে আপনার সেটিংস সঠিক, তারপর ড্যাশবোর্ডে ফিরে যান।
অ্যাড-অন ইনস্টল করুন
আপনি এখন মার্কেটপ্লেস SDK-এর স্টোর লিস্টিং পৃষ্ঠার শীর্ষে থাকা লিঙ্কটি ব্যবহার করে আপনার অ্যাড-অন ইনস্টল করতে পারেন৷ তালিকা দেখতে পৃষ্ঠার শীর্ষে View In Marketplace-এ ক্লিক করুন, তারপর Install নির্বাচন করুন।
একটি মৌলিক ওয়েব অ্যাপ তৈরি করুন
দুটি রুট সহ একটি কঙ্কাল ওয়েব অ্যাপ্লিকেশন সেট আপ করুন৷ ভবিষ্যতের ওয়াকথ্রু পদক্ষেপগুলি এই অ্যাপ্লিকেশনটিকে প্রসারিত করবে, তাই আপাতত অ্যাড-অন /addon-discovery জন্য একটি ল্যান্ডিং পৃষ্ঠা এবং একটি মক ইনডেক্স পৃষ্ঠা তৈরি করুন / আমাদের "কোম্পানী সাইটের জন্য।"

এই দুটি শেষ পয়েন্ট বাস্তবায়ন করুন:
-
/: বর্তমান ট্যাব এবং অ্যাড-অন iframe উভয় বন্ধ করতে একটি স্বাগত বার্তা এবং একটি বোতাম প্রদর্শন করে। -
/addon-discovery: একটি স্বাগত বার্তা এবং দুটি বোতাম প্রদর্শন করে: একটি অ্যাড-অন আইফ্রেম বন্ধ করতে এবং একটি নতুন ট্যাবে একটি ওয়েবসাইট খুলতে।
মনে রাখবেন যে আমরা উইন্ডোজ বা আইফ্রেম তৈরি এবং বন্ধ করতে বোতাম যোগ করছি। এগুলি পরবর্তী ওয়াকথ্রুতে অনুমোদনের জন্য ব্যবহারকারীকে নিরাপদে একটি নতুন ট্যাবে পপ করার একটি পদ্ধতি প্রদর্শন করে৷
ইউটিলিটি স্ক্রিপ্ট তৈরি করুন
একটি static/scripts ডিরেক্টরি তৈরি করুন। একটি নতুন ফাইল addon-utils.js তৈরি করুন। নিম্নলিখিত দুটি ফাংশন যোগ করুন।
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
রুট তৈরি করুন
/addon-discovery এবং / endpoints বাস্তবায়ন করুন।
অ্যাপ্লিকেশন ডিরেক্টরি সেট আপ করুন
এই উদাহরণের উদ্দেশ্যে, পাইথন মডিউল হিসাবে অ্যাপ্লিকেশন লজিক গঠন করুন। এটি আমাদের প্রদত্ত উদাহরণে webapp ডিরেক্টরি।
সার্ভার মডিউলের জন্য একটি ডিরেক্টরি তৈরি করুন, উদাহরণস্বরূপ webapp । static ডিরেক্টরিটিকে মডিউল ডিরেক্টরিতে সরান। পাশাপাশি মডিউল ডিরেক্টরিতে একটি template ডিরেক্টরি তৈরি করুন; আপনার HTML ফাইল এখানে যান.
সার্ভার মডিউল তৈরি করুন *
আপনার মডিউল ডিরেক্টরিতে __init__.py ফাইলটি তৈরি করুন এবং নিম্নলিখিত আমদানি এবং ঘোষণা যোগ করুন।
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
তারপর ওয়েব অ্যাপের রুটগুলি পরিচালনা করার জন্য একটি ফাইল তৈরি করুন। এটি আমাদের প্রদত্ত উদাহরণে webapp/routes.py । এই ফাইলে দুটি রুট প্রয়োগ করুন।
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
মনে রাখবেন যে আমাদের রুট উভয়ই তাদের নিজ নিজ জিনজা টেমপ্লেটে একটি message পরিবর্তনশীল পাস করে। ব্যবহারকারী কোন পৃষ্ঠায় পৌঁছেছেন তা সনাক্ত করতে এটি কার্যকর।
কনফিগারেশন তৈরি করুন এবং ফাইল চালু করুন
আপনার অ্যাপ্লিকেশনের রুট ডিরেক্টরিতে, main.py এবং config.py ফাইলগুলি তৈরি করুন। config.py এ আপনার গোপন কী কনফিগার করুন।
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
আপনার main.py ফাইলে, আপনার মডিউল আমদানি করুন এবং ফ্লাস্ক সার্ভার শুরু করুন।
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
রুটগুলি নিম্নলিখিত লাইনগুলির সাথে app.js ফাইলে নিবন্ধিত হয়৷
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js খুলুন এবং কোড পর্যালোচনা করুন। শেষ-ব্যবহারকারী কোম্পানির ওয়েবসাইটে গেলে এই রুটে পৌঁছানো হয়। রুটটি index হ্যান্ডেলবার টেমপ্লেট ব্যবহার করে একটি প্রতিক্রিয়া রেন্ডার করে এবং টেমপ্লেটটিকে title এবং message ভেরিয়েবল ধারণকারী ডেটা অবজেক্ট পাস করে।
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
দ্বিতীয় রুট /01-basic-app/routes/classroom-addon.js খুলুন এবং কোডটি পর্যালোচনা করুন। এন্ড-ইউজার ভিজিট অ্যাড-অন করলে এই রুটে পৌঁছানো হয়। লক্ষ্য করুন যে এই রুটটি discovery হ্যান্ডেলবার টেমপ্লেট এবং অতিরিক্তভাবে addon.hbs লেআউট ব্যবহার করে পৃষ্ঠাটিকে কোম্পানির ওয়েবসাইটের চেয়ে ভিন্নভাবে রেন্ডার করে।
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
জাভা কোড উদাহরণ অনুক্রমিক ওয়াকথ্রু পদক্ষেপ প্যাকেজ করতে মডিউল ব্যবহার করে। যেহেতু এটি প্রথম ওয়াকথ্রু, কোডটি step_01_basic_app মডিউলের অধীনে রয়েছে। এটা প্রত্যাশিত নয় যে আপনি মডিউল ব্যবহার করে আপনার প্রকল্প বাস্তবায়ন করবেন; বরং, আমরা পরামর্শ দিচ্ছি যে আপনি ওয়াকথ্রুতে প্রতিটি ধাপ অনুসরণ করার সময় আপনি একটি একক প্রকল্প তৈরি করুন।
একটি নিয়ামক ক্লাস তৈরি করুন, Controller.java এই উদাহরণ প্রকল্পে, শেষ পয়েন্টগুলি সংজ্ঞায়িত করতে। এই ফাইলে, spring-boot-starter-web নির্ভরতা থেকে @GetMapping টীকা আমদানি করুন।
import org.springframework.web.bind.annotation.GetMapping;
ক্লাসের উদ্দেশ্য বোঝাতে ক্লাস সংজ্ঞার উপরে স্প্রিং ফ্রেমওয়ার্ক কন্ট্রোলার টীকা অন্তর্ভুক্ত করুন।
@org.springframework.stereotype.Controller
public class Controller {
তারপরে ত্রুটি পরিচালনার জন্য দুটি রুট এবং একটি অতিরিক্ত রুট বাস্তবায়ন করুন।
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
অ্যাড-অন পরীক্ষা করুন
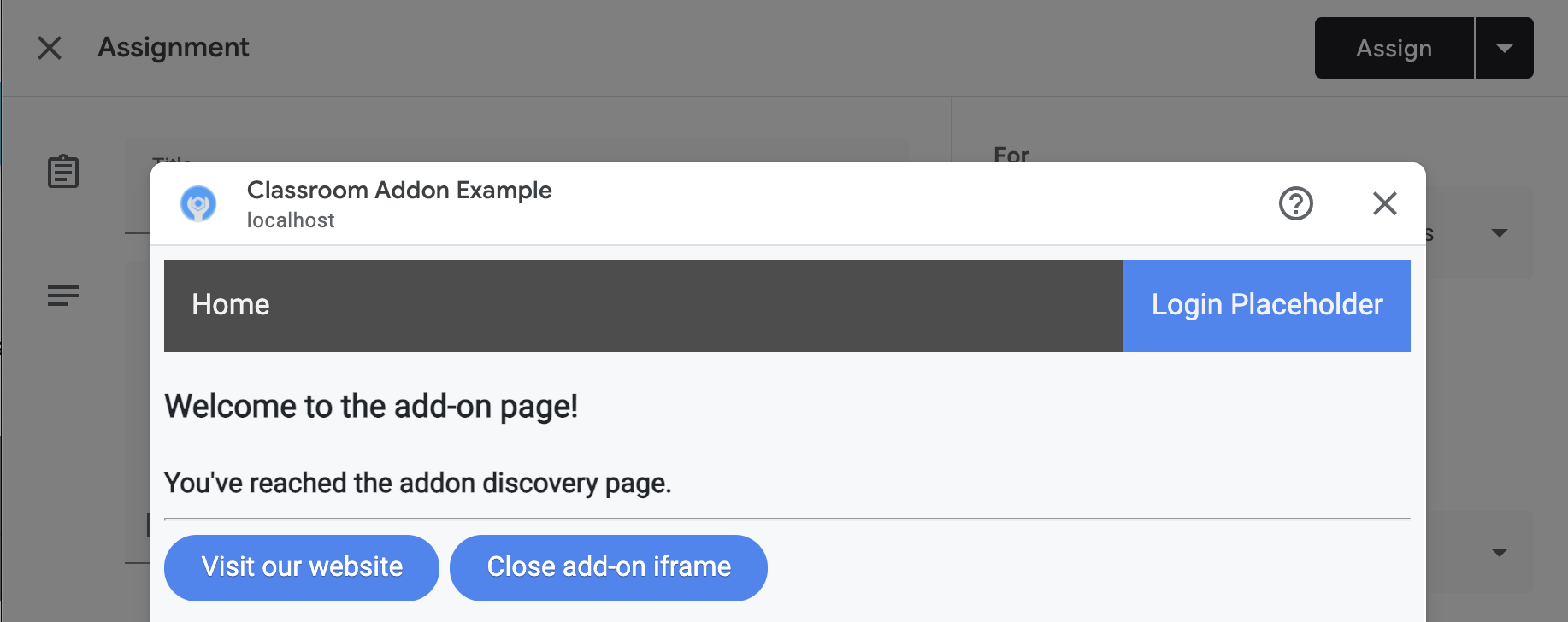
আপনার সার্ভার চালু করুন. তারপর, আপনার শিক্ষক পরীক্ষা ব্যবহারকারীদের একজন হিসাবে Google ক্লাসরুমে সাইন ইন করুন৷ ক্লাসওয়ার্ক ট্যাবে নেভিগেট করুন এবং একটি নতুন অ্যাসাইনমেন্ট তৈরি করুন। অ্যাড-অন পিকার থেকে আপনার অ্যাড-অন নির্বাচন করুন। iframe খোলে এবং অ্যাড-অন সংযুক্তি সেটআপ URI লোড করে যা আপনি মার্কেটপ্লেস SDK-এর অ্যাপ কনফিগারেশন পৃষ্ঠায় উল্লেখ করেছেন।
অভিনন্দন! আপনি পরবর্তী ধাপে এগিয়ে যেতে প্রস্তুত: Google SSO এর মাধ্যমে ব্যবহারকারীদের সাইন ইন করা ।
