
Sie können die Schaltfläche „Mit Classroom teilen“ hinzufügen und an die Anforderungen Ihrer Website anpassen, z. B. die Schaltflächengröße und das Ladeverfahren ändern. Wenn Sie die Schaltfläche „Mit Classroom teilen“ auf Ihrer Website einfügen, können Ihre Nutzer Ihre Inhalte in ihren Kursen teilen und so mehr Zugriffe auf Ihre Website generieren.
Erste Schritte
Eine einfache Schaltfläche
Die einfachste Methode, eine Schaltfläche zum Teilen in Classroom auf Ihrer Seite einzufügen, besteht darin, die erforderliche JavaScript-Ressource und ein Tag für die Schaltfläche zum Teilen hinzuzufügen:
Das Skript muss mit dem HTTPS-Protokoll geladen werden und kann von jedem Punkt der Seite aus ohne Einschränkung eingeschlossen werden. Weitere Informationen finden Sie in den häufig gestellten Fragen.
Du kannst auch ein für HTML5 gültiges Share-Tag verwenden. Dazu setzt du das Attribut „class“ auf g-sharetoclassroom und setzt allen Schaltflächenattributen das Präfix data- vor.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Standardmäßig durchsucht das enthaltene Script das DOM und rendert Share-Tags als Schaltflächen. Sie können die Renderingzeit auf großen Seiten verbessern, indem Sie mit der JavaScript API nur ein einzelnes Element auf der Seite durchsuchen oder ein bestimmtes Element als Schaltfläche zum Teilen rendern.
Aussetzung der Ausführung mit onLoad- und Script-Tag-Parametern
Legen Sie den parsetags-Script-Tag-Parameter auf onload (Standard) oder explicit fest, um festzulegen, wann der Schaltflächencode ausgeführt wird. Verwenden Sie die folgende Syntax, um Script-Tag-Parameter anzugeben:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Konfiguration
In den folgenden Abschnitten werden die wichtigsten Werte einer Schaltfläche zum Teilen in Classroom beschrieben.
URL für die Freigabe in Classroom festlegen
Die URL, die in Classroom freigegeben wird, wird durch das url-Attribut der Schaltfläche bestimmt. Mit diesem Attribut wird die Ziel-URL für die Freigabe explizit definiert. Es muss festgelegt werden, damit die Schaltfläche „Teilen“ gerendert wird.
Parameter für Skript-Tags
Diese Parameter werden in einem script-Element definiert, das vor dem Laden des platform.js-Scripts ausgeführt werden muss. Mit den Parametern wird der Schaltflächenlademechanismus gesteuert, der auf der gesamten Webseite verwendet wird.
Zulässige Parameter:
- onload
- Alle Schaltflächen zum Teilen auf der Seite werden automatisch gerendert, nachdem die Seite geladen wurde. Weitere Informationen finden Sie im Beispiel für die verzögerte Ausführung von onLoad.
- Explizit
Teilen-Schaltflächen werden nur mit expliziten Aufrufen von
gapi.sharetoclassroom.goodergapi.sharetoclassroom.render.
Wenn Sie die explizite Ladefunktion in Verbindung mit „go“- und „render“-Aufrufen verwenden, die auf bestimmte Container auf Ihrer Seite verweisen, verhindern Sie, dass das Script das gesamte DOM durchläuft. Dadurch kann sich die Schaltflächen-Renderingzeit verbessern. Sehen Sie sich die Beispielegapi.sharetoclassroom.go und gapi.sharetoclassroom.render an.
Tag-Attribute teilen
Mit diesen Parametern werden die Einstellungen für jede Schaltfläche gesteuert. Sie können diese Parameter als attribute=value-Paare in Tags für die Schaltfläche „Teilen“ oder als JavaScript-key:value-Paare in einem Aufruf von gapi.sharetoclassroom.render festlegen.
| Attribut | Wert | Default | Beschreibung |
|---|---|---|---|
body |
String | Null | Hiermit wird der Textkörper des Elements festgelegt, der in Classroom freigegeben werden soll. |
courseid |
String | Null | Wenn angegeben, wird die Kurs-ID im Menü „Kurs auswählen“ vorausgewählt, das angezeigt wird, nachdem ein Nutzer auf die Schaltfläche „Teilen“ geklickt hat. Der Nutzer kann diesen voreingestellten Wert bei Bedarf ändern. |
itemtype |
announcement, assignment, material oder question |
Null | Dadurch wird das Dialogfeld zum Erstellen automatisch angezeigt, nachdem der Nutzer einen Kurs ausgewählt hat (oder sofort, wenn auch courseid angegeben ist). Wenn ein Schüler oder Student einen Kurs auswählt oder eine Lehrkraft einen Kurs auswählt, in dem sie selbst Schüler oder Student ist, wird dieser Wert ignoriert. |
locale |
RFC 3066-konformes Sprach-Tag | en-US |
Legt die Sprache für die Schaltfläche aria-label aus Gründen der Barrierefreiheit fest. Das hat keine Auswirkungen auf die Sprache des Freigabedialogfelds, das angezeigt wird, wenn der Nutzer auf die Schaltfläche klickt. Das wird von den Browsereinstellungen des Nutzers beeinflusst. |
onsharecomplete |
String | Null | Wenn angegeben, wird der Name einer Funktion im globalen Namespace festgelegt, die aufgerufen wird, wenn der Nutzer die Freigabe Ihres Links abgeschlossen hat. Wenn Sie Ihre Argumente über Parameter an gapi.sharetoclassroom.render übergeben, können Sie auch eine Funktion selbst verwenden. Diese Funktion funktioniert nicht im Internet Explorer (siehe unten). |
onsharestart |
String | Null | Wenn angegeben, wird der Name einer Funktion im globalen Namespace festgelegt, die aufgerufen wird, wenn das Freigabedialogfeld geöffnet wird. Wenn Sie Ihre Argumente über Parameter an gapi.sharetoclassroom.render übergeben, können Sie auch eine Funktion selbst verwenden. Diese Funktion funktioniert nicht im Internet Explorer (siehe unten). |
size |
int | Null | Legt die Größe der Schaltfläche „Teilen“ in Pixeln fest. Wenn die Größe weggelassen wird, wird für die Schaltfläche „32“ verwendet. |
theme |
classic, dark oder light |
classic |
Hiermit wird das Schaltflächensymbol für das ausgewählte Design festgelegt. |
title |
String | Null | Hiermit wird der Titel des Elements festgelegt, das in Classroom geteilt werden soll. |
url |
Zu teilende URL: | Null | Hier legen Sie die URL fest, die mit Classroom geteilt werden soll. Wenn Sie dieses Attribut mit gapi.sharetoclassroom.render festlegen, müssen Sie die URL nicht mit einem Escape-Zeichen versehen. |
Richtlinien für die Schaltfläche „Mit Classroom teilen“
Die Schaltfläche „Teilen“ in Classroom muss unseren Mindest- und Höchstgrößen sowie den zugehörigen Farb- oder Schaltflächenvorlagen entsprechen. Die Schaltfläche kann eine Vielzahl von Größen haben, von einer Mindestgröße von 32 Pixeln bis zu einer maximalen Größe von 96 Pixeln.
| Design | Beispiel |
|---|---|
| Klassisch | |
| Dunkel | |
| Leicht |
Anpassung
Wir empfehlen, das Symbol nicht zu ändern oder neu zu erstellen. Wenn Sie jedoch mehrere Symbole für soziale Netzwerke von Drittanbietern in Ihrer App anzeigen, können Sie das Classroom-Symbol an den Stil Ihrer App anpassen. Achten Sie dabei darauf, dass alle Schaltflächen im selben Stil angepasst sind und dass alle Anpassungen den Branding-Richtlinien für Classroom entsprechen. Wenn Sie das Aussehen und Verhalten der Schaltfläche „Teilen“ vollständig steuern möchten, können Sie die Freigabe über eine URL mit der folgenden Struktur initiieren:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Im JavaScript-Code für die Schaltfläche „Teilen“ werden zwei Funktionen zum Rendern der Schaltfläche im Namespace gapi.sharetoclassroom definiert. Sie müssen eine dieser Funktionen aufrufen, wenn Sie das automatische Rendern deaktivieren, indem Sie „parsetags“ auf explicit festlegen.
| Methode | Beschreibung |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Rendert den angegebenen Container als Schaltfläche zum Teilen.
|
gapi.sharetoclassroom.go( opt_container ) |
Hiermit werden alle Tags und Klassen für die Schaltfläche „Teilen“ im angegebenen Container gerendert.
Diese Funktion sollte nur verwendet werden, wenn parsetags auf explicit gesetzt ist. Dies kann aus Leistungsgründen sinnvoll sein.
|
Beispiele
Im Folgenden finden Sie HTML-Beispiele für die Implementierung der Schaltfläche „Mit Classroom teilen“.
Einfache Seite
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Tags explizit in einer Teilmenge des DOM laden
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Explizites Rendern
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Häufig gestellte Fragen
In den folgenden FAQs geht es um technische Aspekte und Implementierungsdetails. Weitere Ressourcen finden Sie in den allgemeinen FAQs.
Wie teste ich die Integration der Schaltfläche „Teilen in Classroom“?
Sie können Classroom-Testkonten anfordern, um die Freigabe von Inhalten über Ihre Integration in Classroom zu testen.
Kann ich mehrere Schaltflächen auf einer Seite platzieren, die alle unterschiedliche URLs haben?
Ja. Verwenden Sie das Attribut url wie in den Share-Tag-Parametern angegeben, um die URL anzugeben, die in Classroom freigegeben werden soll.
Wo sollte ich die Schaltfläche „Teilen“ auf meinen Seiten platzieren?
Sie kennen Ihre Seite und Ihre Nutzer am besten. Wir empfehlen Ihnen daher, die Schaltfläche dort zu platzieren, wo sie Ihrer Meinung nach am effektivsten ist. Ein guter Ort ist oft „above the fold“, in der Nähe des Seitentitels und in der Nähe von Links zum Teilen. Es kann auch effektiv sein, die Schaltfläche zum Teilen sowohl am Ende als auch am Anfang der erstellten Inhalte zu platzieren.
Hat die Position des script-Tags auf der Seite Auswirkungen auf die Latenz?
Nein, das Placement des script-Tags hat keine erheblichen Auswirkungen auf die Latenz. Wenn Sie das Tag jedoch unten im Dokument platzieren, kurz bevor das body-Tag geschlossen wird, lässt sich die Ladezeit der Seite möglicherweise verbessern.
Muss das script-Tag vor dem Share-Tag eingefügt werden?
Nein. Das script-Tag kann an einer beliebigen Stelle auf der Seite eingefügt werden.
Muss das script-Tag eingefügt werden, bevor ein anderes script-Tag eine der Methoden im Abschnitt „JavaScript API“ aufruft?
Ja. Wenn Sie eine der JavaScript API-Methoden verwenden, müssen Sie sie auf der Seite nach der Einbindung von script platzieren. Außerdem können Sie async defer nicht mit den JavaScript API-Methoden verwenden.
Muss ich das url-Attribut verwenden?
Das Attribut url ist erforderlich. Wenn url nicht explizit festgelegt wird, wird die Schaltfläche „Teilen“ nicht gerendert. Weitere Informationen finden Sie unter Ziel-URL teilen.
Einigen Nutzern wird eine Sicherheitswarnung angezeigt, wenn sie Seiten mit der Schaltfläche „Teilen“ aufrufen. Wie kann ich diese Warnung beseitigen?
Der Code für die Schaltfläche „Teilen“ erfordert ein Script von den Google-Servern. Dieser Fehler kann auftreten, wenn du das Script mit http:// auf einer Seite einfügst, die mit https:// geladen wird. Wir empfehlen, https:// zu verwenden, um das Script einzufügen:
Welche Webbrowser werden unterstützt?
Die Schaltfläche „Teilen“ in Classroom wird von denselben Webbrowsern unterstützt wie die Weboberfläche von Classroom, z. B. Chrome, Firefox®, Internet Explorer® oder Safari®. Hinweis: Die für „onsharestart“ und „onsharecomplete“ angegebenen Funktionen werden für Nutzer des Internet Explorers nicht aufgerufen.
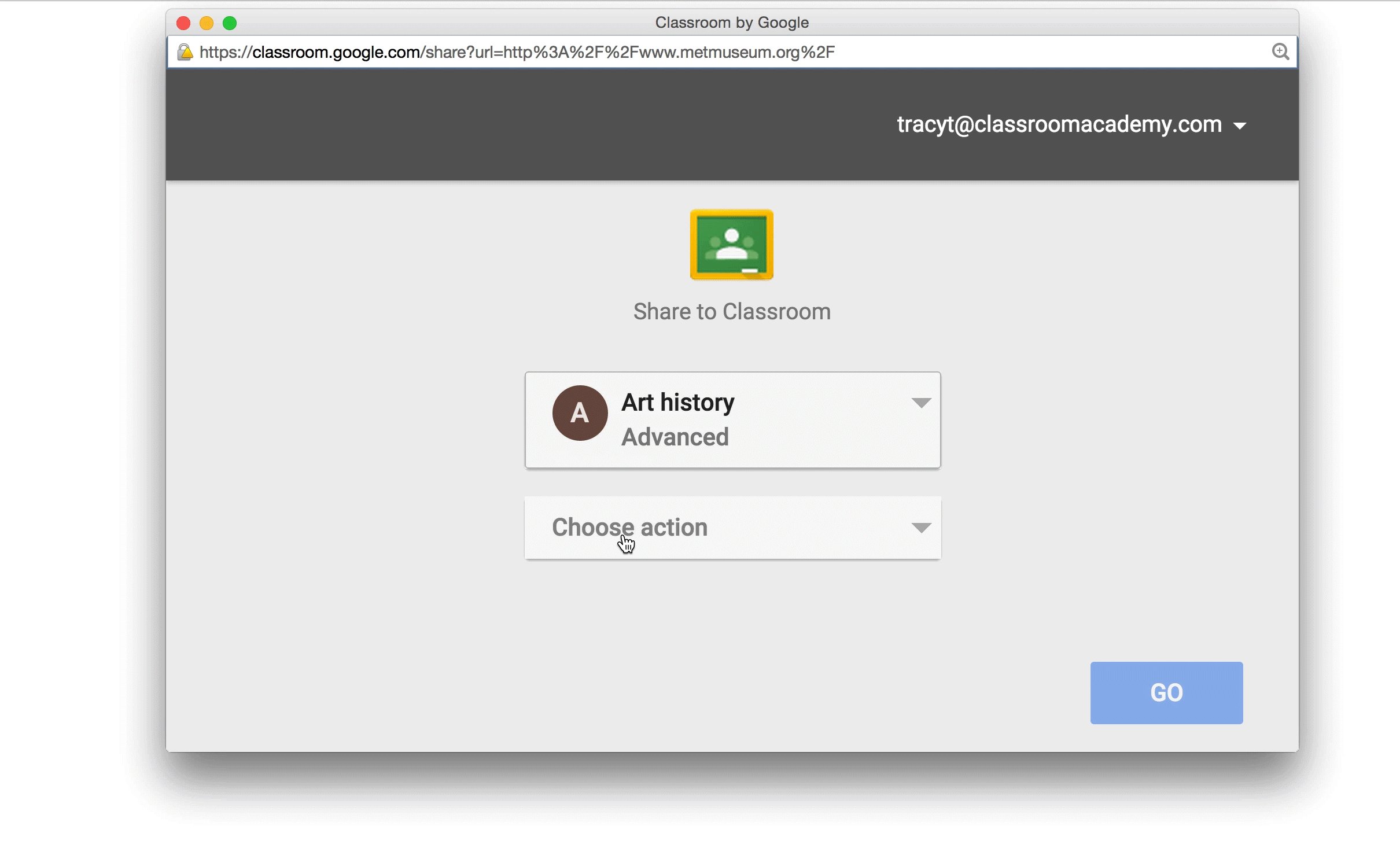
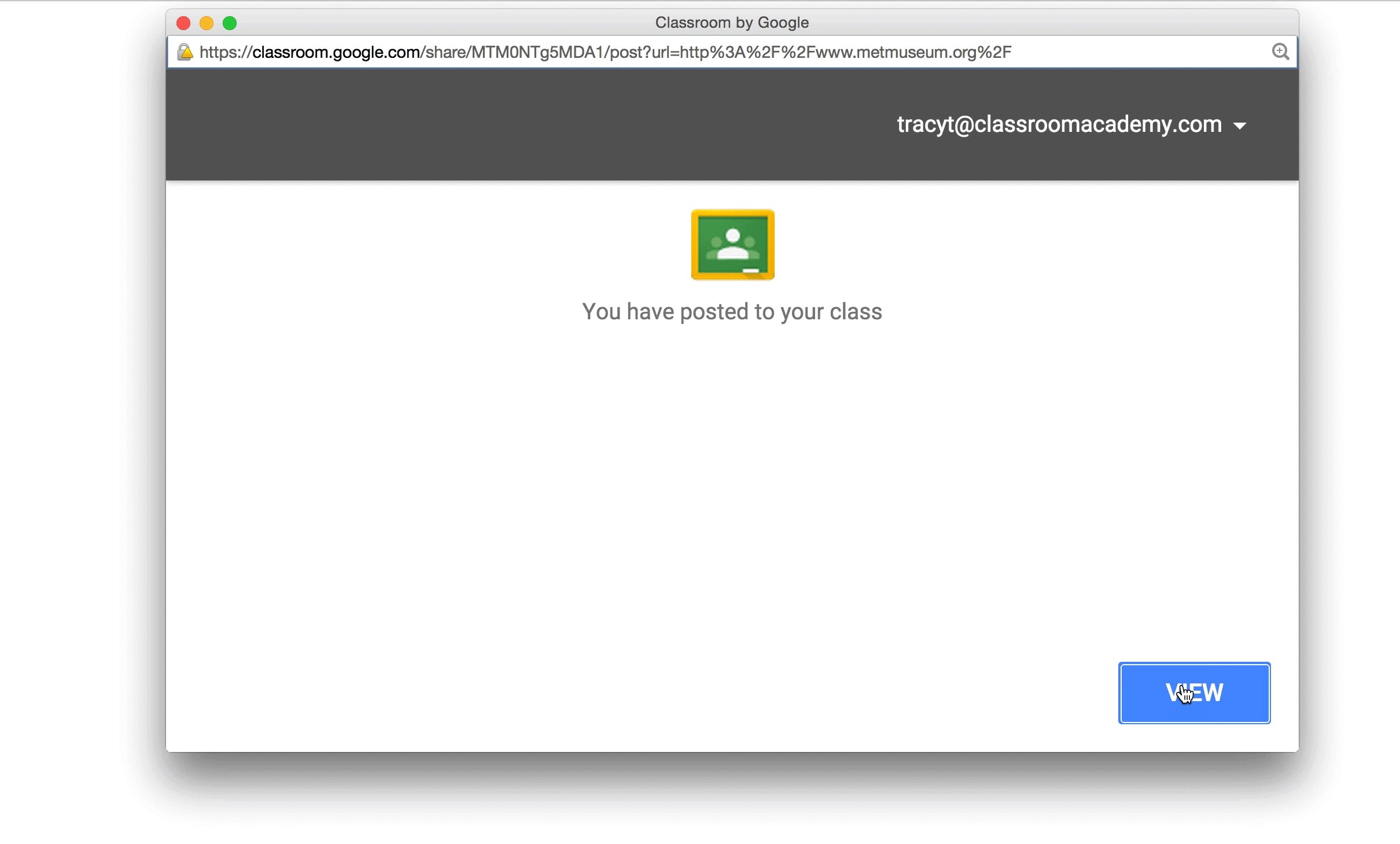
Welche Daten werden an Classroom gesendet, wenn Sie auf die Schaltfläche „Mit Classroom teilen“ klicken?
Wenn ein Nutzer auf die Schaltfläche „Teilen“ klickt, wird er aufgefordert, sich mit seinem G Suite for Education-Konto anzumelden. Nach der Authentifizierung werden das Nutzerkonto und das url-Attribut an Classroom gesendet, um den Beitrag abzuschließen.
