
אתם יכולים להוסיף את לחצן השיתוף של Classroom ולהתאים אותו אישית בהתאם לצרכים של האתר שלכם, למשל לשנות את גודל הלחצן ואת שיטת הטעינה. הוספת לחצן השיתוף של Classroom לאתר מאפשרת למשתמשים לשתף את התוכן שלכם עם הכיתות שלהם ולהגדיל את נפח התנועה לאתר.
תחילת העבודה
לחצן בסיסי
הדרך הקלה ביותר לכלול לחצן שיתוף של Classroom בדף היא לכלול את משאב ה-JavaScript הנדרש ולהוסיף תג של לחצן שיתוף:
חובה לטעון את הסקריפט באמצעות פרוטוקול HTTPS, וניתן לכלול אותו מכל נקודה בדף ללא הגבלה. מידע נוסף זמין בשאלות הנפוצות.
אפשר גם להשתמש בתג שיתוף תקין ב-HTML5 על ידי הגדרת מאפיין הכיתה ל-g-sharetoclassroom והוספת הקידומת data- לכל מאפייני הלחצן.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
כברירת מחדל, הסקריפט המצורף עובר על DOM ומעבד את תגי השיתוף כלחצנים. כדי לשפר את זמן הרינדור בדפים גדולים, אפשר להשתמש ב-JavaScript API כדי לעבור רק על רכיב אחד בדף, או כדי להציג רכיב ספציפי כלחצן שיתוף.
ביצוע מושהה באמצעות הפרמטרים onLoad ו-script tag
מגדירים את הפרמטר של תג הסקריפט parsetags לערך onload (ברירת המחדל) או לערך explicit כדי לקבוע מתי קוד הלחצן יופעל. כדי לציין פרמטרים של תג סקריפט, משתמשים בתחביר הבא:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
תצורה
בקטעים הבאים מתוארים ערכי המפתחות של הלחצן 'שיתוף ב-Classroom'.
הגדרת כתובת ה-URL לשיתוף ב-Classroom
כתובת ה-URL ששותפה ב-Classroom נקבעת לפי המאפיין url של הלחצן. המאפיין הזה מגדיר בבירור את כתובת ה-URL של היעד לשיתוף, וצריך להגדיר אותו כדי להציג את לחצן השיתוף.
פרמטרים של תגי סקריפט
הפרמטרים האלה מוגדרים בתוך אלמנט script שצריך להריץ לפני טעינת הסקריפט platform.js. הפרמטרים שולטים במנגנון הטעינה של הלחצן שמשמש בכל דף האינטרנט.
הפרמטרים המותרים הם:
- onload
- כל לחצני השיתוף בדף מוצגים באופן אוטומטי אחרי שהדף נטען. דוגמה לביצוע מושהה באירוע onLoad.
- בוטה
לחצני השיתוף מוצגים רק באמצעות קריאות מפורשות ל-
gapi.sharetoclassroom.goאוgapi.sharetoclassroom.render.
כשמשתמשים בעומס מפורש בשילוב עם קריאות go ו-render שמצביעות על קונטיינרים ספציפיים בדף, אפשר למנוע מהסקריפט לעבור את כל ה-DOM, וכך לשפר את זמן הרינדור של הלחצן. דוגמאות ל-gapi.sharetoclassroom.go ול-gapi.sharetoclassroom.render
שיתוף מאפייני תגים
הפרמטרים האלה שולטים בהגדרות של כל לחצן. אפשר להגדיר את הפרמטרים האלה כזוגות attribute=value בתגים של לחצני שיתוף, או כזוגות key:value של JavaScript בקריאה ל-gapi.sharetoclassroom.render.
| מאפיין | ערך | ברירת מחדל | תיאור |
|---|---|---|---|
body |
מחרוזת | null | הגדרת הטקסט של תוכן הפריט לשיתוף ב-Classroom. |
courseid |
מחרוזת | null | אם יצוין, מזהה הקורס יוגדר כבחירה מראש בתפריט 'בחירת כיתה' שמוצג אחרי שמשתמש לוחץ על לחצן השיתוף. אם צריך, המשתמש יכול לשנות את הערך שנבחר מראש. |
itemtype |
announcement, assignment, material אוquestion |
null | כך תוצג תיבת הדו-שיח ליצירה באופן אוטומטי אחרי שהמשתמש יבחר קורס בפעם הראשונה (או באופן מיידי אם courseid צוין גם כן). אם תלמיד בוחר כיתה, או אם מורה בוחר כיתה שבה הוא גם תלמיד, המערכת מתעלמת מהערך הזה. |
locale |
תג שפה שתואם ל-RFC 3066 | en-US |
הגדרת השפה של הלחצן aria-label למטרות נגישות. ההגדרה הזו לא משפיעה על השפה של תיבת הדו-שיח לשיתוף שמופיעה כשהמשתמש לוחץ על הלחצן: השפה הזו מושפעת מההעדפות בדפדפן של המשתמש. |
onsharecomplete |
מחרוזת | null | אם מצוין, מגדיר את השם של פונקציה במרחב השמות הגלובלי שתופעל כשהמשתמש יסיים לשתף את הקישור. אם מעבירים את הארגומנטים דרך פרמטרים אל gapi.sharetoclassroom.render, אפשר גם להשתמש בפונקציה עצמה. התכונה הזו לא פועלת ב-Internet Explorer (מידע נוסף מופיע בהמשך) |
onsharestart |
מחרוזת | null | אם מצוין, מגדיר את שם הפונקציה במרחב השמות הגלובלי שתופעל כשתיבת הדו-שיח של השיתוף נפתחת. אם מעבירים את הארגומנטים דרך פרמטרים אל gapi.sharetoclassroom.render, אפשר גם להשתמש בפונקציה עצמה. התכונה הזו לא פועלת ב-Internet Explorer (מידע נוסף מופיע בהמשך). |
size |
int | null | הגדרת הגודל בפיקסלים של לחצן השיתוף. אם לא מציינים את הגודל, המערכת תשתמש בגודל 32. |
theme |
classic, dark או light |
classic |
הגדרת סמל הלחצן לעיצוב שנבחר. |
title |
מחרוזת | null | הגדרת שם הפריט לשיתוף ב-Classroom. |
url |
כתובת אתר לשיתוף | null | הגדרת כתובת ה-URL לשיתוף ב-Classroom. אם מגדירים את המאפיין הזה באמצעות gapi.sharetoclassroom.render, אין להשתמש בהימלטות (escape) של כתובת ה-URL. |
הנחיות לשימוש בלחצן השיתוף ב-Classroom
הצגת לחצן השיתוף ב-Classroom צריכה לעמוד בהנחיות שלנו לגבי גודל מינימלי ומקסימלי, ובתבניות הקשורות של צבעים או לחצנים. הלחצן תומך במגוון גדלים, מגודל מינימלי של 32 פיקסלים ועד גודל מקסימלי של 96 פיקסלים.
| עיצוב | דוגמה |
|---|---|
| קלאסית | |
| כהה | |
| בהיר |
התאמה אישית
אנחנו מעדיפים שלא לשנות או ליצור מחדש את הסמל בשום צורה. עם זאת, אם אתם מציגים באפליקציה כמה סמלי רשתות חברתיות של צד שלישי, תוכלו להתאים אישית את סמל Classroom כך שיתאים לסגנון של האפליקציה. אם תבחרו לעשות זאת, חשוב לוודא שכל הלחצנים מותאמים אישית בסגנון דומה ושכל ההתאמות האישיות עומדות בהנחיות למיתוג של Classroom. אם אתם רוצים לשלוט באופן מלא במראה ובהתנהגות של לחצן השיתוף, תוכלו להתחיל את השיתוף באמצעות כתובת URL בפורמט הבא: https://classroom.google.com/share?url={url-to-share}.
JavaScript API
קוד ה-JavaScript של לחצן השיתוף מגדיר שתי פונקציות לעיבוד הלחצן במרחב השמות gapi.sharetoclassroom. צריך להפעיל אחת מהפונקציות האלה אם משביתים את היצירה האוטומטית על ידי הגדרת parsetags ל-explicit.
| שיטה | תיאור |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
המערכת תיצור את הקונטיינר שצוין כלחצן שיתוף.
|
gapi.sharetoclassroom.go( opt_container ) |
המערכת תיצור את כל התגים והכיתות של לחצן השיתוף במאגר שצוין.
צריך להשתמש בפונקציה הזו רק אם הערך של parsetags מוגדר כ-explicit, ויכול להיות שתעשו זאת מסיבות שקשורות לביצועים.
|
דוגמאות
בהמשך מפורטות דוגמאות ל-HTML של הטמעות של לחצן 'שיתוף ב-Classroom'.
דף בסיסי
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
טעינת תגים באופן מפורש בקבוצת משנה של DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
רינדור מפורש
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
שאלות נפוצות
השאלות הנפוצות הבאות עוסקות בשיקולים טכניים ובפרטי הטמעה. מקורות מידע נוספים זמינים בשאלות הנפוצות הכלליות.
איך בודקים את השילוב של לחצן השיתוף ב-Classroom?
אתם יכולים לבקש חשבונות בדיקה ב-Classroom כדי לבדוק את השיתוף עם Classroom מהשילוב שלכם.
האם אפשר להציב כמה לחצנים בדף אחד שכוללים כתובות URL שונות?
כן. כדי לציין את כתובת ה-URL שרוצים לשתף ב-Classroom, משתמשים במאפיין url כפי שמפורט בפרמטרים של תג השיתוף.
איפה כדאי להציב את לחצן השיתוף בדפים שלי?
אתם מכירים את הדף ואת המשתמשים שלכם הכי טוב, לכן מומלץ למקם את הלחצן במקום שבו לדעתכם הוא יהיה היעיל ביותר. מיקום טוב הוא לרוב מעל למידע שנראה במסך הראשון, ליד שם הדף וליד קישורים לשיתוף. כדאי גם למקם את לחצן השיתוף גם בסוף וגם בהתחלה של קטע התוכן שנוצר.
האם יש השפעה על זמן האחזור מהמיקום של תג script בדף?
לא, למיקום התג script אין השפעה משמעותית על זמן האחזור. עם זאת, אם תמקמו את התג בחלק התחתון של המסמך, ממש לפני סגירת התג body, יכול להיות שתוכלו לשפר את מהירות הטעינה של הדף.
האם צריך לכלול את התג script לפני תג השיתוף?
לא, אפשר לכלול את התג script בכל מקום בדף.
האם צריך לכלול את התג script לפני שתג script אחר קורא לאחת מהשיטות בקטע JavaScript API?
כן, אם אתם משתמשים באחת מהשיטות של JavaScript API, צריך למקם אותן בדף אחרי ההכללה של script. בנוסף, אי אפשר להשתמש ב-async defer עם אף אחת מהשיטות של JavaScript API.
האם צריך להשתמש במאפיין url?
המאפיין url הוא חובה. אם לא תגדירו את url באופן מפורש, המערכת לא תיצור את הלחצן לשיתוף. מידע נוסף זמין במאמר שיתוף כתובת היעד.
חלק מהמשתמשים שלי מקבלים אזהרת אבטחה כשהם צופים בדפים באמצעות לחצן השיתוף. איך אפשר להיפטר מזה?
קוד לחצן השיתוף דורש סקריפט מהשרתים של Google. השגיאה הזו עשויה להופיע אם כוללים את הסקריפט באמצעות http:// בדף שנטען באמצעות https://. מומלץ להשתמש ב-https:// כדי לכלול את הסקריפט:
באילו דפדפני אינטרנט אפשר להשתמש בכלי?
לחצן השיתוף ב-Classroom תומך באותם דפדפני אינטרנט שתומכים בממשק האינטרנט של Classroom, כמו Chrome, Firefox®, Internet Explorer® או Safari®. הערה: הפונקציות שצוינו ל-onsharestart ול-onsharecomplete לא נקראות למשתמשים ב-Internet Explorer.
אילו נתונים נשלחים ל-Classroom כשאתם לוחצים על לחצן השיתוף ב-Classroom?
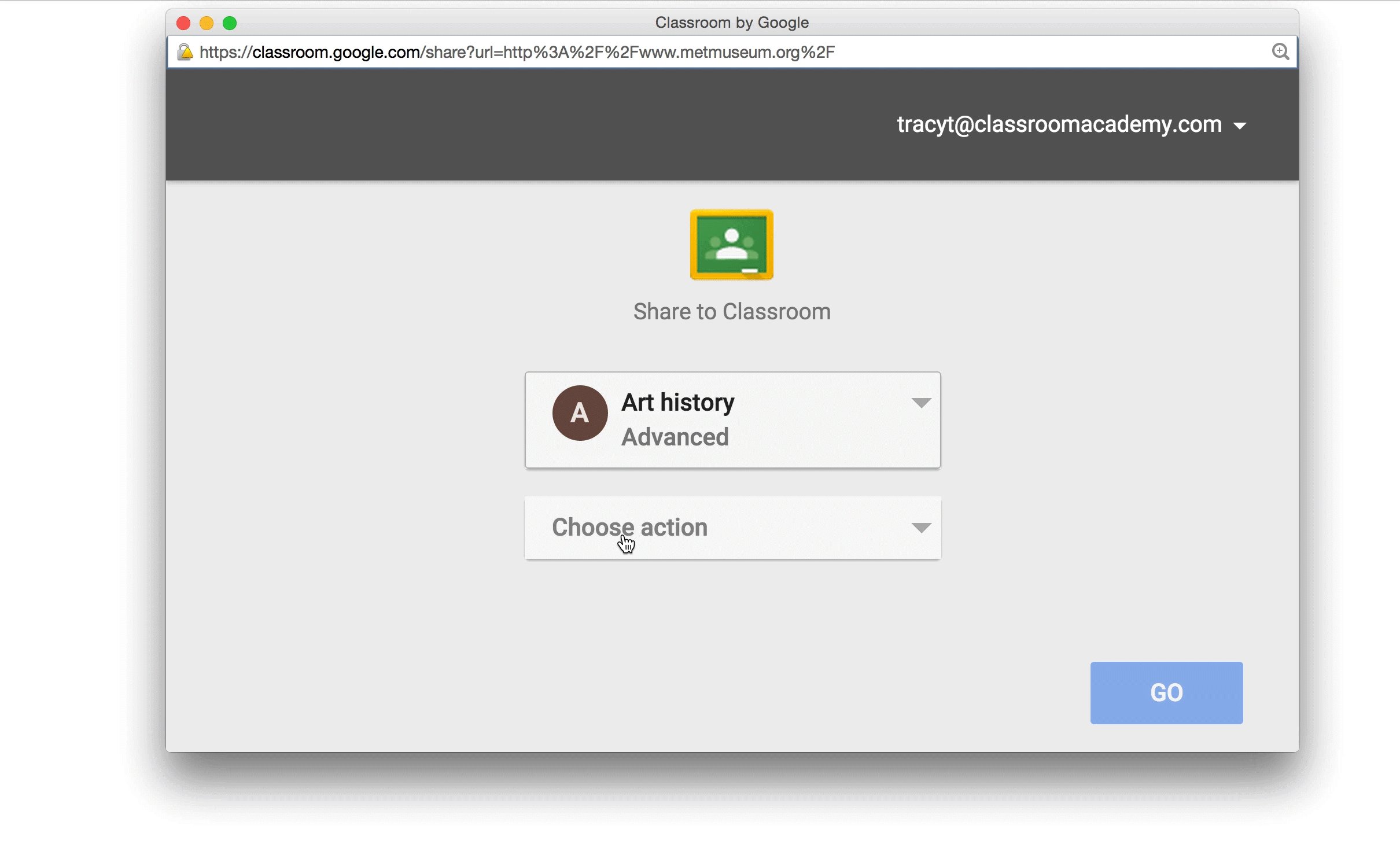
כאשר משתמש לוחץ על לחצן השיתוף, הוא מתבקש להיכנס באמצעות חשבון G Suite for Education שלו. אחרי האימות, חשבון המשתמש והמאפיין url נשלחים אל Classroom כדי להשלים את הפרסום.
