
Możesz dodać i dostosowywać przycisk Udostępnij w Classroom, aby spełniał potrzeby Twojej witryny, np. zmienić rozmiar przycisku i metodę wczytywania. Dodając do swojej witryny przycisk udostępniania w Classroom, umożliwisz użytkownikom udostępnianie Twoich treści w ramach zajęć i zwiększysz ruch w Twojej witrynie.
Pierwsze kroki
Podstawowy przycisk
Najprostszym sposobem na umieszczenie na stronie przycisku udostępniania Classroom jest dodanie niezbędnego zasobu JavaScriptu i tagu przycisku udostępniania:
Skrypt musi być wczytywany za pomocą protokołu HTTPS i może być dołączany w dowolnym miejscu na stronie bez ograniczeń. Więcej informacji znajdziesz w najczęstszych pytaniach.
Możesz też użyć tagu udostępniania zgodnego z HTML5, ustawiając atrybut class na g-sharetoclassroom i dodając przedrostek data- do wszystkich atrybutów przycisku.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Domyślnie dołączony skrypt przemierza DOM i renderuje tagi udostępniania jako przyciski. Czas renderowania dużych stron możesz skrócić, używając interfejsu API JavaScriptu do przejścia tylko przez jeden element na stronie lub do wyrenderowania konkretnego elementu jako przycisku udostępniania.
Opóźnione wykonanie z parametrami onLoad i tagu skryptu
Aby określić, kiedy ma być wykonywany kod przycisku, ustaw parametr parsetags tagu skryptu na onload (domyślnie) lub explicit. Aby określić parametry tagu skryptu, użyj tej składni:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Konfiguracja
W poniższych sekcjach opisano kluczowe wartości przycisku Udostępnij w Classroom.
Ustawianie adresu URL do udostępniania w Classroom
Adres URL udostępniany w Classroom jest określany przez atrybut urlprzycisku. Ten atrybut określa docelowy adres URL do udostępnienia i musi być ustawiony, aby można było wyświetlić przycisk udostępniania.
Parametry tagu skryptu
Parametry te są definiowane w elemencie script, który musi zostać uruchomiony przed załadowaniem skryptu platform.js. Parametry te kontrolują mechanizm wczytywania przycisku, który jest używany na całej stronie internetowej.
Dozwolone parametry:
- onload
- Po załadowaniu strony wszystkie przyciski udostępniania na stronie są renderowane automatycznie. Zobacz przykład opóźnionego wykonania onLoad.
- wulgaryzmy
Przyciski udostępniania są renderowane tylko przy wyraźnych wywołaniach
gapi.sharetoclassroom.golubgapi.sharetoclassroom.render.
Gdy używasz jawnego wczytywania w połączeniu z wywołaniami go i render, które wskazują na konkretne kontenery na stronie, uniemożliwiasz skryptowi przeglądanie całego DOM, co może skrócić czas renderowania przycisku. Zapoznaj się z przykładami gapi.sharetoclassroom.go i gapi.sharetoclassroom.render.
Udostępnianie atrybutów tagu
Te parametry kontrolują ustawienia każdego przycisku. Te parametry możesz ustawić jako pary attribute=value w tagach przycisku udostępniania lub jako pary key:value w wywołaniu funkcji gapi.sharetoclassroom.render.
| Atrybut | Wartość | Domyślny | Opis |
|---|---|---|---|
body |
ciąg znaków | null | Ustawia tekst treści elementu do udostępnienia w Classroom. |
courseid |
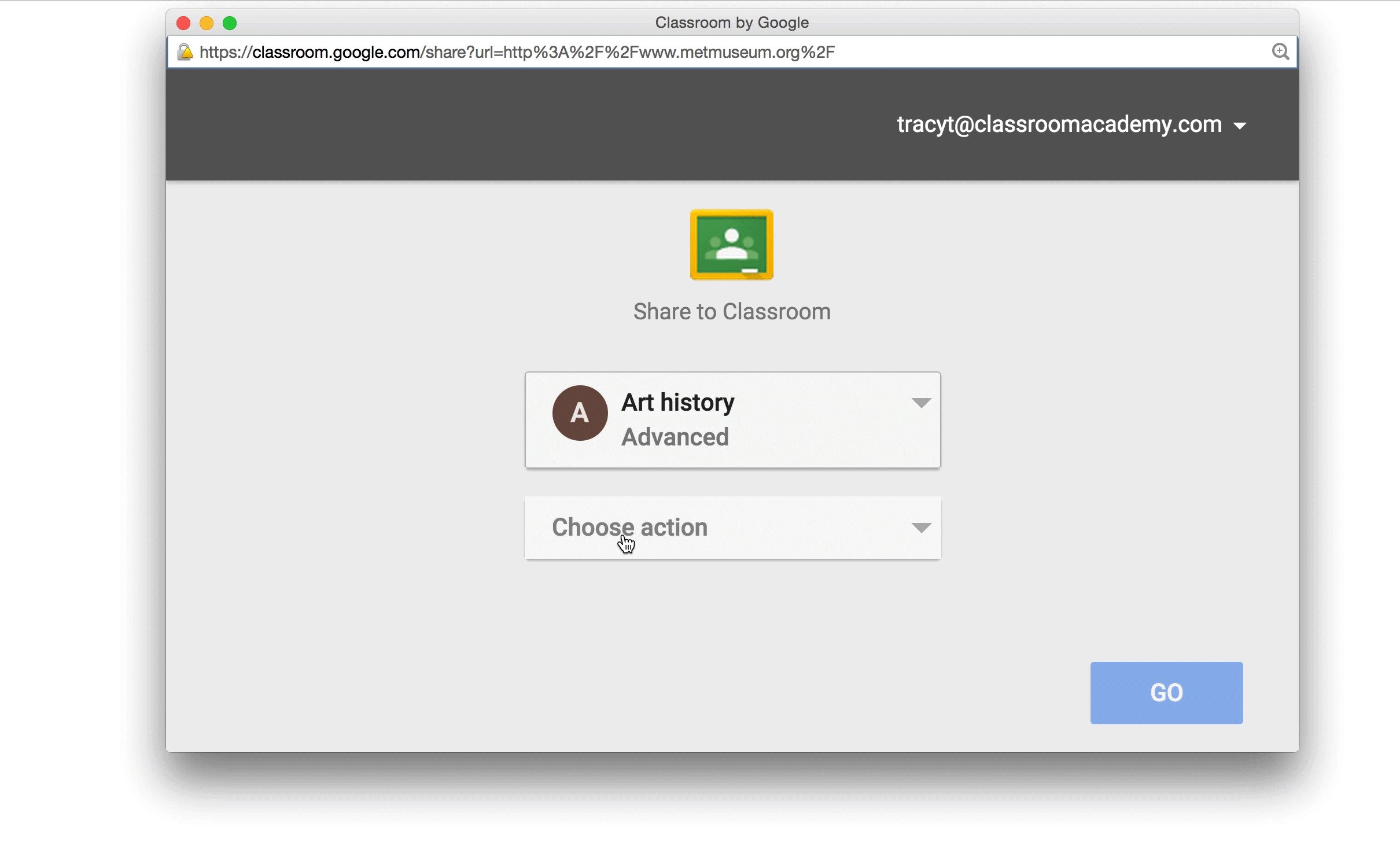
ciąg znaków | null | W przypadku podania tej opcji w menu „Wybierz zajęcia” wyświetlanym po kliknięciu przez użytkownika przycisku udostępniania wstępnie wybrany będzie identyfikator kursu. W razie potrzeby użytkownik może zmienić tę wstępnie wybraną wartość. |
itemtype |
announcement, assignment, material lub question |
null | Po wybraniu przez użytkownika pierwszego kursu (lub natychmiast, jeśli określono też parametr courseid) automatycznie wyświetli się okno tworzenia. Jeśli uczeń wybierze zajęcia lub nauczyciel wybierze zajęcia, na których jest uczniem, ta wartość zostanie zignorowana. |
locale |
Tag języka zgodny ze specyfikacją RFC 3066 | en-US |
Ustawia język przycisku aria-label na potrzeby ułatwień dostępu. Nie ma to wpływu na język okna udostępniania, które pojawia się po kliknięciu przez użytkownika przycisku: na to mają wpływ ustawienia przeglądarki użytkownika. |
onsharecomplete |
ciąg znaków | null | W przypadku podania tej opcji ustawia nazwę funkcji w globalnej przestrzeni nazw, która jest wywoływana, gdy użytkownik udostępni link. Jeśli przekazujesz argumenty za pomocą parametrów do funkcji gapi.sharetoclassroom.render, możesz też użyć samej funkcji. Ta funkcja nie działa w Internet Explorerze (patrz poniżej). |
onsharestart |
ciąg znaków | null | Jeśli jest podany, ustawia nazwę funkcji w globalnej przestrzeni nazw, która jest wywoływana po otwarciu okna udostępniania. Jeśli przekazujesz argumenty za pomocą parametrów do funkcji gapi.sharetoclassroom.render, możesz też użyć samej funkcji. Ta funkcja nie działa w przeglądarce Internet Explorer (patrz poniżej). |
size |
int, | null | Ustawia rozmiar przycisku udostępniania w pikselach. Jeśli rozmiar jest pominięty, przycisk używa wartości 32. |
theme |
classic, dark lub light |
classic |
Ustawia ikonę przycisku dla wybranego motywu. |
title |
ciąg znaków | null | Ustawia tytuł elementu do udostępnienia w Classroom. |
url |
URL do udostępnienia | null | Ustawia adres URL do udostępnienia w Classroom. Jeśli ustawisz ten atrybut za pomocą gapi.sharetoclassroom.render, nie musisz stosować ucieczki znaków w adresie URL. |
Wytyczne dotyczące przycisku udostępniania w Classroom
Wyświetlanie przycisku udostępniania w Classroom powinno być zgodne z naszymi wytycznymi dotyczącymi minimalnego i maksymalnego rozmiaru oraz powiązanymi z nimi szablonami kolorów lub przycisków. Przycisk może mieć różne rozmiary: od minimum 32 pikseli do maksimum 96 pikseli.
| Motyw | Przykład |
|---|---|
| Klasyczny | |
| Ciemny | |
| Jasny |
Dostosowywanie
Nie zalecamy zmiany lub ponownego tworzenia ikony. Jeśli jednak wyświetlasz w aplikacji kilka ikon mediów społecznościowych innych firm, możesz dostosować ikonę Classroom, aby pasowała do stylu aplikacji. Jeśli tak zrobisz, upewnij się, że wszystkie przyciski są spersonalizowane w podobny sposób i że wszelkie zmiany są zgodne z wytycznymi dotyczącymi marki Classroom. Jeśli chcesz mieć pełną kontrolę nad wyglądem i działaniem przycisku Udostępnij, możesz rozpocząć udostępnianie za pomocą adresu URL o tej strukturze:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Kod JavaScript przycisku udostępniania definiuje 2 funkcje renderowania przycisku w przestrzeni nazw gapi.sharetoclassroom. Jeśli wyłączysz automatyczne renderowanie, ustawiając parametr parsetags na wartość explicit, musisz wywołać jedną z tych funkcji.
| Metoda | Opis |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderuje określony kontener jako przycisk udostępniania.
|
gapi.sharetoclassroom.go( opt_container ) |
Wyświetla wszystkie tagi i klasy przycisku udostępniania w wybranym kontenerze.
Tej funkcji należy używać tylko wtedy, gdy zasada parsetags ma wartość explicit, co może być konieczne ze względu na wydajność.
|
Przykłady
Poniżej znajdziesz przykłady implementacji przycisku Udostępnij w Classroom w kodzie HTML.
Podstawowa strona
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Wyraźne wczytywanie tagów w podzbiorze DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Wyraźne renderowanie
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Najczęstsze pytania
Poniższe odpowiedzi na najczęstsze pytania dotyczą kwestii technicznych i szczegółów implementacji. Więcej informacji znajdziesz w Najczęstszych pytaniach.
Jak przetestować integrację z przyciskiem udostępniania w Classroom?
Aby przetestować udostępnianie w Classroom z poziomu integracji, możesz poprosić o testowe konta Classroom.
Czy mogę umieścić na jednej stronie kilka przycisków, które mają różne adresy URL?
Tak. Użyj atrybutu url zgodnie z parametrami tagu udostępniania, aby wskazać adres URL do udostępnienia w Classroom.
Gdzie na stronach powinien znajdować się przycisk udostępniania?
To Ty najlepiej znasz swoją stronę i użytkowników, dlatego zalecamy umieszczenie przycisku w miejscu, w którym Twoim zdaniem będzie on najbardziej skuteczny. Dobrym miejscem jest często obszar powyżej linii łamu, w pobliżu tytułu strony i linków do udostępniania. Może być też skuteczne umieszczenie przycisku udostępniania na początku i na końcu treści.
Czy pozycja tagu script na stronie ma wpływ na opóźnienie?
Nie, umieszczenie znacznika script nie ma znaczącego wpływu na opóźnienie. Jednak umieszczenie tagu na dole dokumentu, tuż przed zamknięciem tagu body, może przyspieszyć wczytywanie strony.
Czy tag script musi być umieszczony przed tagiem udostępniania?
Nie, tag script może znajdować się w dowolnym miejscu strony.
Czy tag script musi być uwzględniony przed wywołaniem przez inny tag script jednej z metod w sekcji interfejsu JavaScript API?
Tak, jeśli używasz którejkolwiek z metod interfejsu JavaScript API, muszą one znajdować się na stronie po uwzględnieniu script. Nie możesz też używać async defer w żadnej metodzie interfejsu JavaScript API.
Czy muszę używać atrybutu url?
Atrybut url jest wymagany. Jeśli nie ustawisz wartości url, przycisk udostępniania nie zostanie wyświetlony. Więcej informacji znajdziesz w artykule Udostępnianie adresu docelowego URL.
Niektórzy użytkownicy otrzymują ostrzeżenie dotyczące bezpieczeństwa, gdy wyświetlają strony z przyciskiem udostępniania. Jak się tego pozbyć?
Kod przycisku udostępniania wymaga skryptu z serwerów Google. Ten błąd może wystąpić, jeśli dodasz skrypt za pomocą funkcji http:// na stronie wczytywanej za pomocą funkcji https://. Zalecamy użycie https://, aby uwzględnić skrypt:
Które przeglądarki są obsługiwane?
Przycisk udostępniania w Classroom obsługuje te same przeglądarki internetowe co interfejs internetowy Classroom, czyli Chrome, Firefox®, Internet Explorer® i Safari®. Uwaga: funkcje określone dla onsharestart i onsharecomplete nie są wywoływane w przypadku użytkowników Internet Explorera.
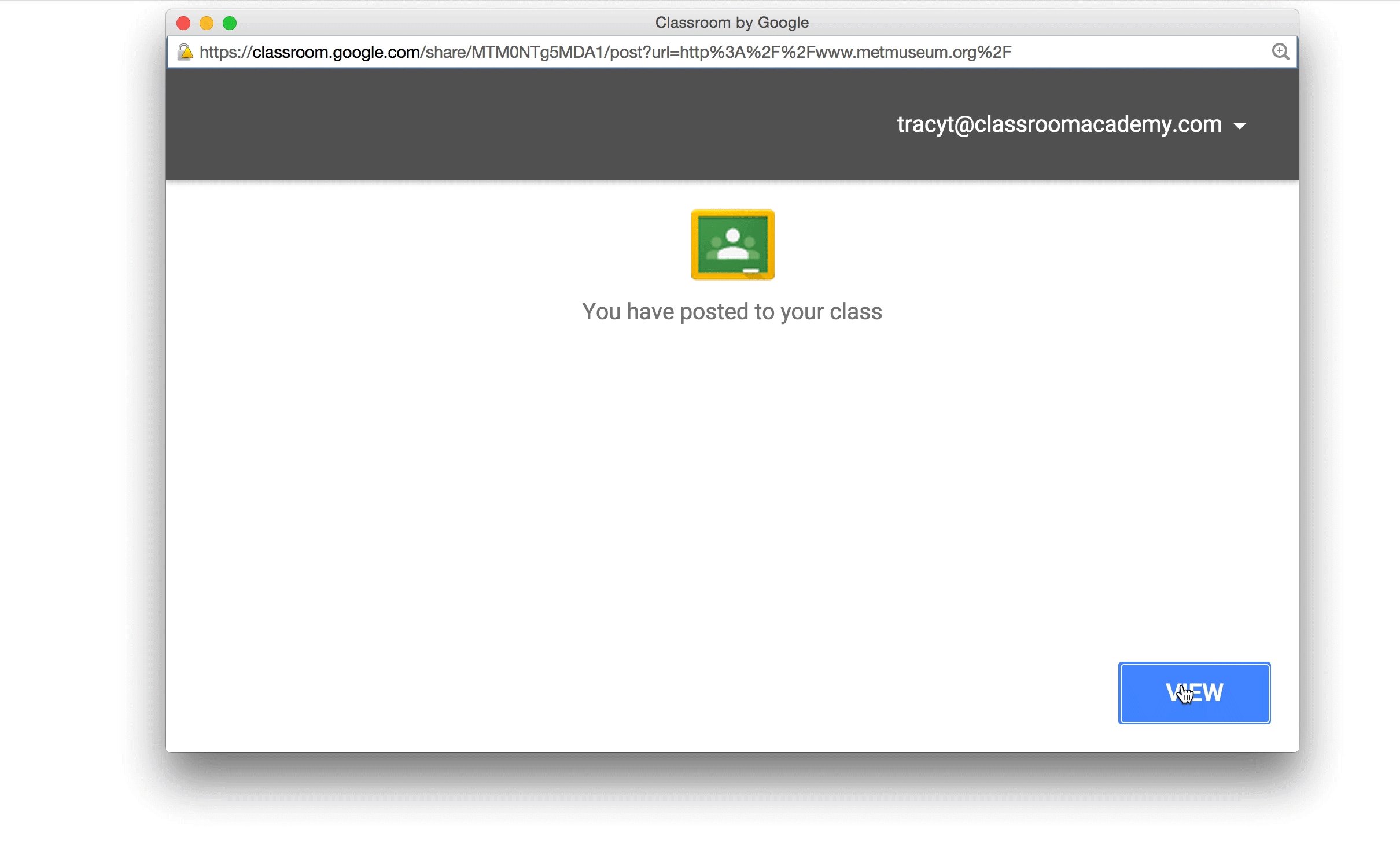
Jakie dane są wysyłane do Classroom, gdy klikniesz przycisk Udostępnij w Classroom?
Gdy użytkownik kliknie przycisk udostępniania, zostanie poproszony o zalogowanie się na konto G Suite for Education. Po uwierzytelnieniu konto użytkownika i atrybut url
zostają wysłane do Classroom w celu dokończenia publikowania.
