
É possível adicionar e personalizar o botão de compartilhamento do Google Sala de Aula para atender às necessidades do seu site, como modificar o tamanho do botão e a técnica de carregamento. Ao adicionar o botão de compartilhamento do Google Sala de Aula ao seu site, você permite que os usuários compartilhem seu conteúdo nas turmas e direcionem tráfego para seu site.
Primeiros passos
Um botão básico
O método mais fácil para incluir um botão de compartilhamento do Google Sala de Aula na sua página é incluir o recurso JavaScript necessário e adicionar uma tag de botão de compartilhamento:
O script deve ser carregado usando o protocolo HTTPS e pode ser incluído em qualquer ponto da página sem restrição. Para mais informações, consulte as Perguntas frequentes.
Também é possível usar uma tag de compartilhamento válida para HTML5 definindo o atributo de classe como
g-sharetoclassroom e prefixando todos os atributos de botão com data-.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Por padrão, o script incluído percorre o DOM e renderiza tags de compartilhamento como botões. É possível melhorar o tempo de renderização em páginas grandes usando a API JavaScript para percorrer apenas um elemento na página ou renderizar um elemento específico como um botão de compartilhamento.
Execução adiada com onLoad e parâmetros de tag de script
Defina o parâmetro de tag de script parsetags como onload (padrão) ou
explicit para determinar quando o código do botão é executado. Para especificar parâmetros de tag de script, use a seguinte sintaxe:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Configuração
As seções a seguir descrevem os valores-chave de um botão "Compartilhar no Google Sala de Aula".
Definir o URL para compartilhar com o Google Sala de Aula
O URL compartilhado com o Google Sala de Aula é determinado pelo atributo url
do botão. Esse atributo define explicitamente o URL de destino a ser compartilhado e precisa ser
definido para renderizar o botão de compartilhamento.
Parâmetros de tags de script
Esses parâmetros são definidos em um elemento script que precisa ser executado antes
do carregamento do script platform.js. Os parâmetros controlam o mecanismo de carregamento
do botão usado em toda a página da Web.
Os parâmetros permitidos são:
- onload
- Todos os botões de compartilhamento na página são renderizados automaticamente após o carregamento da página. Consulte o exemplo de execução adiada em onLoad.
- explicit
Os botões de compartilhamento são renderizados apenas com chamadas explícitas para
gapi.sharetoclassroom.goougapi.sharetoclassroom.render.
Quando você usa a carga explícita em conjunto com chamadas de renderização e de início que
apontam para contêineres específicos na página, impede que o script
percorra todo o DOM, o que pode melhorar o tempo de renderização do botão. Consulte os
exemplos de gapi.sharetoclassroom.go e gapi.sharetoclassroom.render
.
Compartilhar atributos de tag
Esses parâmetros controlam as configurações de cada botão. É possível definir esses parâmetros
como pares attribute=value em tags de botão de compartilhamento ou como pares key:value
em JavaScript em uma chamada para gapi.sharetoclassroom.render.
| Atributo | Valor | Padrão | Descrição |
|---|---|---|---|
body |
string | null | Define o texto do corpo do item para compartilhar no Google Sala de Aula. |
courseid |
string | null | Se especificado, define o ID do curso para pré-selecionar no menu "Escolher turma" exibido depois que um usuário clica no botão de compartilhamento. O usuário pode mudar esse valor pré-selecionado, se necessário. |
itemtype |
announcement, assignment, material ou question |
null | Isso vai mostrar automaticamente a caixa de diálogo de criação depois que o usuário selecionar um curso pela primeira vez (ou imediatamente se courseid também for especificado). Se um estudante escolher uma turma ou um professor escolher uma turma em que ele é estudante, esse valor será ignorado. |
locale |
Tag de idioma compatível com o RFC 3066 | en-US |
Define o idioma do botão aria-label para fins de acessibilidade. Isso não afeta o idioma da caixa de diálogo de compartilhamento que aparece quando o usuário clica no botão: isso é afetado pelas preferências do navegador do usuário. |
onsharecomplete |
string | null | Se especificado, define o nome de uma função no namespace global que é chamada quando o usuário termina de compartilhar o link. Se você transmitir seus argumentos por parâmetros para gapi.sharetoclassroom.render, também poderá usar uma função. Esse recurso não funciona no Internet Explorer (consulte abaixo). |
onsharestart |
string | null | Se especificado, define o nome de uma função no namespace global que é chamada quando a caixa de diálogo de compartilhamento é aberta. Se você transmitir seus argumentos por parâmetros para gapi.sharetoclassroom.render, também poderá usar uma função. Esse recurso não funciona no Internet Explorer (consulte abaixo). |
size |
int | null | Define o tamanho do botão de compartilhamento em pixels. Se o tamanho for omitido, o botão vai usar 32. |
theme |
classic, dark ou light |
classic |
Define o ícone do botão para o tema selecionado. |
title |
string | null | Define o título do item para compartilhar com o Google Sala de Aula. |
url |
URL para compartilhar | null | Define o URL para compartilhar com o Google Sala de Aula. Se você definir esse atributo usando gapi.sharetoclassroom.render, não faça o escape do URL. |
Diretrizes do botão de compartilhamento do Google Sala de Aula
A exibição do botão "Compartilhar" do Google Sala de Aula precisa estar em conformidade com nossas diretrizes de tamanho mínimo e máximo e modelos de cores ou botões relacionados. O botão oferece suporte a vários tamanhos, de um mínimo de 32 pixels a um máximo de 96 pixels.
| Tema | Exemplo |
|---|---|
| Clássico | |
| Escuro | |
| Claro |
Personalização
Recomendamos que você não mude nem refaça o ícone de nenhuma forma. No entanto, se você
mostrar vários ícones de redes sociais de terceiros no app, poderá
personalizar o ícone do Google Sala de Aula para combinar com o estilo do app. Se você fizer isso, verifique
se todos os botões são personalizados usando um estilo semelhante e se todas as
personalizações seguem as diretrizes de branding do Google Sala de Aula. Se
você quiser controlar totalmente a aparência e o comportamento do botão de compartilhamento, inicie o compartilhamento usando um URL com a seguinte estrutura:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
O JavaScript do botão de compartilhamento define duas funções de renderização de botões no
namespace gapi.sharetoclassroom. Você precisa chamar uma dessas funções se
desativar a renderização automática definindo parsetags como explicit.
| Método | Descrição |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderiza o contêiner especificado como um botão de compartilhamento.
|
gapi.sharetoclassroom.go( opt_container ) |
Renderiza todas as tags e classes do botão de compartilhamento no contêiner especificado.
Essa função só deve ser usada se parsetags for definido como
explicit, o que pode ser feito por motivos de desempenho.
|
Exemplos
Confira abaixo exemplos em HTML de implementações do botão "Compartilhar com a Sala de Aula".
Página básica
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Carregar tags explicitamente em um subconjunto do DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Renderização explícita
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Perguntas frequentes
As perguntas frequentes a seguir tratam de considerações técnicas e detalhes de implementação. Para mais recursos, consulte as Perguntas frequentes gerais.
Como testar a integração do botão de compartilhamento do Google Sala de Aula?
Você pode solicitar contas de teste do Google Sala de Aula para testar o compartilhamento com o Google Sala de Aula na sua integração.
Posso colocar vários botões em uma única página que compartilham URLs diferentes?
Sim. Use o atributo url conforme especificado nos parâmetros da tag de compartilhamento para
indicar o URL a ser compartilhado com o Google Sala de Aula.
Onde devo colocar o botão de compartilhamento nas minhas páginas?
Você conhece melhor sua página e seus usuários. Por isso, recomendamos colocar o botão onde você achar que será mais eficaz. Acima da dobra, perto do título da página e perto dos links de compartilhamento, geralmente é um bom local. Também pode ser eficaz colocar o botão de compartilhamento no início e no fim de um conteúdo criado.
Há algum impacto na latência devido à posição da tag script na página?
Não, não há impacto significativo na latência devido à inserção da tag
script. No entanto, ao colocar a tag na parte inferior do documento, logo antes
de fechar a tag body, você pode melhorar a velocidade de carregamento da página.
A tag script precisa ser incluída antes da tag de compartilhamento?
Não, a tag script pode ser incluída em qualquer lugar da página.
A tag script precisa ser incluída antes que outra tag script chame um dos métodos na seção da API JavaScript?
Sim, se você usar qualquer um dos métodos da API JavaScript, eles precisam ser colocados na
página após a inclusão de script. Também não é possível usar async defer com nenhum dos métodos da API JavaScript.
Preciso usar o atributo url?
O atributo url é obrigatório. Se url não for definido explicitamente, o
botão de compartilhamento não será renderizado. Consulte Compartilhar URL de destino para mais
informações.
Alguns dos meus usuários recebem um aviso de segurança quando acessam páginas com o botão de compartilhamento. Como faço para eliminar isso?
O código do botão de compartilhamento requer um script dos servidores do Google. Esse erro pode ocorrer
se você incluir o script usando http:// em uma página carregada com
https://. Recomendamos o uso de https:// para incluir o script:
Quais navegadores da Web são compatíveis?
O botão de compartilhamento do Google Sala de Aula é compatível com os mesmos navegadores da Web que a interface da Web do Google Sala de Aula, como o Chrome, o Firefox®, o Internet Explorer® ou o Safari®. Observação: as funções especificadas para onsharestart e onsharecomplete não são chamadas para usuários do Internet Explorer.
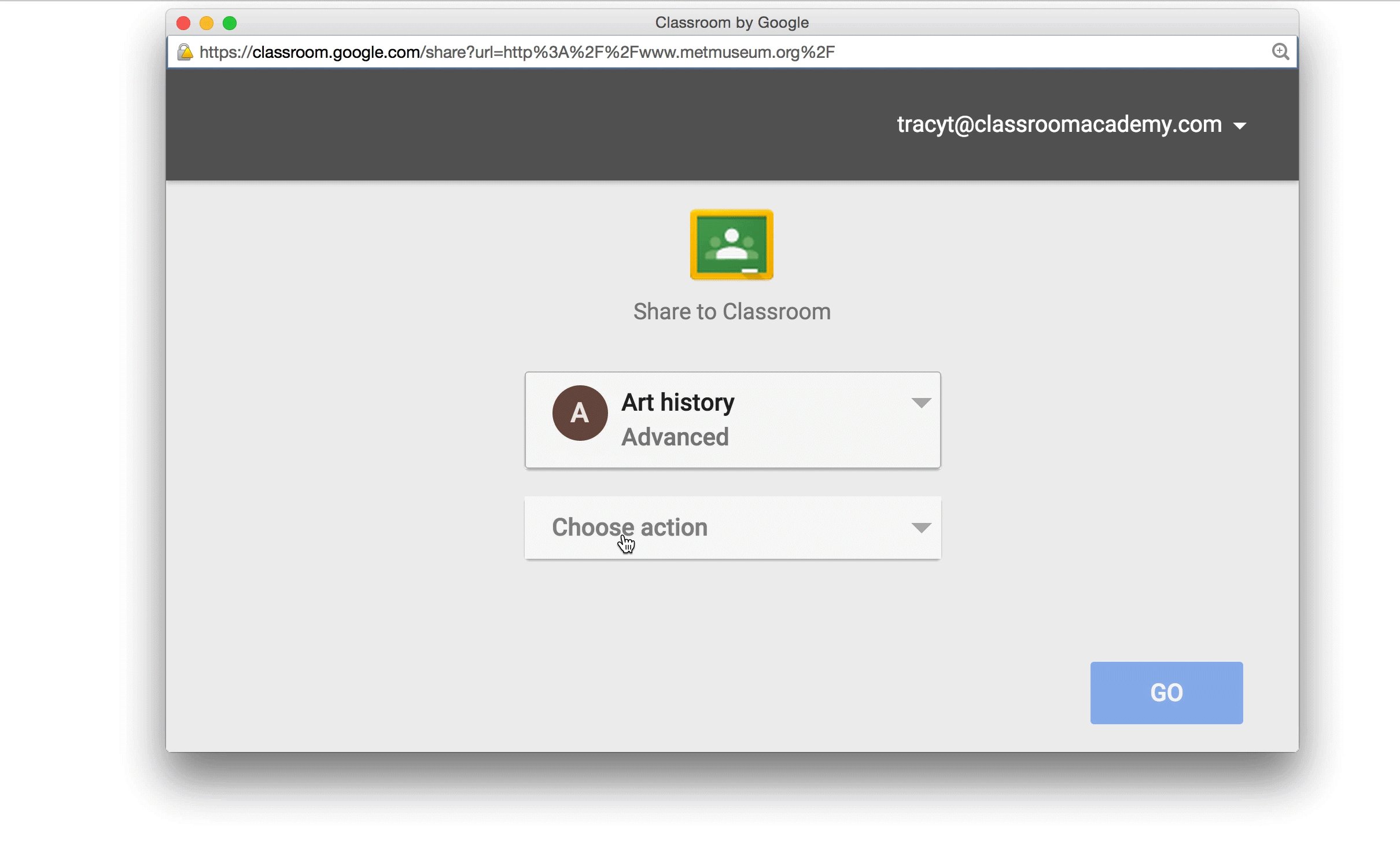
Quais dados são enviados ao Google Sala de Aula quando você clica no botão de compartilhamento?
Quando um usuário clica no botão "Compartilhar", ele precisa fazer login na conta do G
Suite for Education. Após a autenticação, a conta do usuário e o atributo url
são enviados ao Google Sala de Aula para concluir a postagem.
