
您可以新增及自訂 Classroom 分享按鈕,以滿足網站需求,例如修改按鈕大小和載入技巧。將 Classroom 分享按鈕加入網站,即可讓使用者將您的內容分享給課程,並吸引流量造訪您的網站。
開始使用
基本按鈕
在頁面上加入 Classroom 分享按鈕最簡單的方法,就是加入必要的 JavaScript 資源,然後加入分享按鈕標記:
指令碼必須使用 HTTPS 通訊協定載入,且可從網頁上的任何位置加入,不受任何限制。詳情請參閱常見問題。
您也可以使用 HTML5 有效的分享標記,方法是將類別屬性設為 g-sharetoclassroom,並在任何按鈕屬性前方加上 data-。
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
根據預設,所附加的指令碼會逐一檢查 DOM,並將分享標記顯示為按鈕。您可以使用 JavaScript API 只遍歷網頁中的單一元素,或將特定元素算繪為分享按鈕,藉此改善大型網頁的算繪時間。
使用 onLoad 和指令碼代碼參數延後執行
將 parsetags 指令碼參數設為 onload (預設) 或 explicit,以決定何時執行按鈕程式碼。如要指定指令碼標記參數,請使用下列語法:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
設定
以下各節說明「分享到 Classroom」按鈕的關鍵值。
設定要分享到 Classroom 的網址
分享至 Classroom 的網址取決於按鈕的 url 屬性。這項屬性會明確定義要分享的目標網址,且必須設定才能顯示分享按鈕。
指令碼標記參數
這些參數是在 script 元素中定義,必須在載入 platform.js 指令碼前執行。這些參數可控制整個網頁中使用的按鈕載入機制。
允許的參數如下:
- onload
- 頁面載入後,頁面上的所有分享按鈕都會自動算繪。請參閱延遲執行 onLoad 範例。
- 明確
只有在明確呼叫
gapi.sharetoclassroom.go或gapi.sharetoclassroom.render。
當您使用明確的載入作業,搭配指向網頁中特定容器的 go 和轉譯呼叫時,即可防止指令碼遍歷整個 DOM,進而縮短按鈕轉譯時間。請參閱 gapi.sharetoclassroom.go 和 gapi.sharetoclassroom.render
範例。
分享代碼屬性
這些參數可控制每個按鈕的設定。您可以將這些參數設為共用按鈕代碼上的 attribute=value 組合,或是在對 gapi.sharetoclassroom.render 的呼叫中設為 JavaScript key:value 組合。
| 屬性 | 值 | 預設 | 說明 |
|---|---|---|---|
body |
字串 | 空值 | 設定要分享至 Classroom 的項目內文。 |
courseid |
字串 | 空值 | 如果指定,則會在使用者按下分享按鈕後,在「Choose class」(選擇課程) 選單中預先選取課程 ID。使用者可視需要變更預先選取的值。 |
itemtype |
announcement、assignment、material 或 question |
空值 | 使用者首次選取課程後,系統會自動顯示建立對話方塊 (如果同時指定 courseid,則會立即顯示)。如果學生選擇課程,或是老師選擇自己也是學生的課程,系統會忽略這個值。 |
locale |
符合 RFC 3066 規範的語言代碼 | en-US |
為無障礙功能設定按鈕 aria-label 的語言。這不會影響使用者點選按鈕時顯示的分享對話方塊語言,因為這會受到使用者瀏覽器偏好設定的影響。 |
onsharecomplete |
字串 | 空值 | 如果指定,系統會在使用者完成分享連結時,在全域命名空間中呼叫函式的名稱。如果您透過參數將引數傳遞至 gapi.sharetoclassroom.render,也可以使用函式本身。這項功能不適用於 Internet Explorer (請參閱下文) |
onsharestart |
字串 | 空值 | 如果指定,則會在全域命名空間中設定函式名稱,該函式會在分享對話方塊開啟時呼叫。如果您透過參數將引數傳遞至 gapi.sharetoclassroom.render,也可以使用函式本身。這項功能不適用於 Internet Explorer (請參閱下文)。 |
size |
int | 空值 | 設定分享按鈕的大小 (以像素為單位)。如果省略大小,按鈕會使用 32。 |
theme |
classic、dark 或 light |
classic |
為所選主題設定按鈕圖示。 |
title |
字串 | 空值 | 設定要分享到 Classroom 的項目名稱。 |
url |
要分享的網址 | 空值 | 設定要分享到 Classroom 的網址。如果您使用 gapi.sharetoclassroom.render 設定這項屬性,則不應轉義網址。 |
Classroom 分享按鈕規範
Classroom 分享按鈕的顯示方式應符合我們的最小/最大尺寸規範,以及相關的顏色或按鈕範本。按鈕支援各種大小,從最小 32 像素到最大 96 像素。
| 主題 | 範例 |
|---|---|
| 傳統版 | |
| 深色 | |
| 淺色 |
自訂
我們建議您不要以任何方式變更或重製圖示。不過,如果您在應用程式中同時顯示多個第三方社群媒體圖示,可以自訂 Classroom 圖示,讓圖示與應用程式樣式相符。如要這麼做,請確保所有按鈕都使用類似的樣式進行自訂,且所有自訂項目都符合 Classroom 品牌規範。如果您想完全控制分享按鈕的外觀和行為,可以使用以下結構的網址啟動分享功能:https://classroom.google.com/share?url={url-to-share}。
JavaScript API
分享按鈕 JavaScript 會在 gapi.sharetoclassroom 命名空間下定義兩個按鈕轉譯函式。如果您將 parsetags 設為 explicit,則必須呼叫其中一個函式才能停用自動算繪。
| 方法 | 說明 |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
將指定的容器算繪為分享按鈕。
|
gapi.sharetoclassroom.go( opt_container ) |
在指定容器中算繪所有分享按鈕代碼和類別。只有在 parsetags 設為 explicit 時,才應使用這個函式。您可能會基於效能考量而這樣做。
|
範例
以下是「分享到 Classroom」按鈕實作項目的 HTML 範例。
基本頁面
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
在 DOM 的子集內明確載入標記
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
明確算繪
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
常見問題
下列常見問題將說明技術考量因素和實作細節。如需其他資源,請參閱常見問題。
如何測試 Classroom 分享按鈕整合功能?
您可以要求 Classroom 測試帳戶,透過整合功能測試分享到 Classroom 的功能。
我可以在單一頁面上放置多個按鈕,且每個按鈕都連結至不同的網址嗎?
可以。使用分享標記參數中指定的 url 屬性,指出要分享至 Classroom 的網址。
我應該在網頁的哪個位置放置分享按鈕?
您最瞭解自己的網頁和使用者,因此建議您將按鈕放在您認為最有效的位置。頂端、靠近網頁標題和分享連結的位置通常是最佳位置。將分享按鈕放在內容的開頭和結尾,也是不錯的做法。
script 標記在網頁中的位置會對延遲造成影響嗎?
否,放置 script 代碼不會對延遲時間造成顯著影響。不過,如果將標記放在文件底部,就在關閉 body 標記之前,可能可以加快網頁的載入速度。
是否需要在 share 標記之前加入 script 標記?
否,script 標記可放置在網頁的任何位置。
是否需要在其他 script 標記呼叫 JavaScript API 部分的其中一個方法之前,先加入 script 標記?
是的,如果您使用任何 JavaScript API 方法,都必須在 script 加入後放置在頁面中。您也無法將 async defer 與任何 JavaScript API 方法搭配使用。
我需要使用 url 屬性嗎?
url 為必要屬性,如果未明確設定 url,分享按鈕就不會顯示。詳情請參閱「分享目標網址」。
部分使用者在查看含有分享按鈕的網頁時,會收到安全性警告。如何移除安全性警告?
分享按鈕程式碼需要 Google 伺服器的腳本。如果在使用 https:// 載入的網頁中加入使用 http:// 的指令碼,就可能會收到這則錯誤訊息。建議您使用 https:// 加入指令碼:
這項功能支援哪些網路瀏覽器?
Classroom 分享按鈕支援的網路瀏覽器與 Classroom 網頁介面相同,例如 Chrome、Firefox®、Internet Explorer® 或 Safari®。注意:系統不會為 Internet Explorer 使用者呼叫為 onsharestart 和 onsharecomplete 指定的函式。
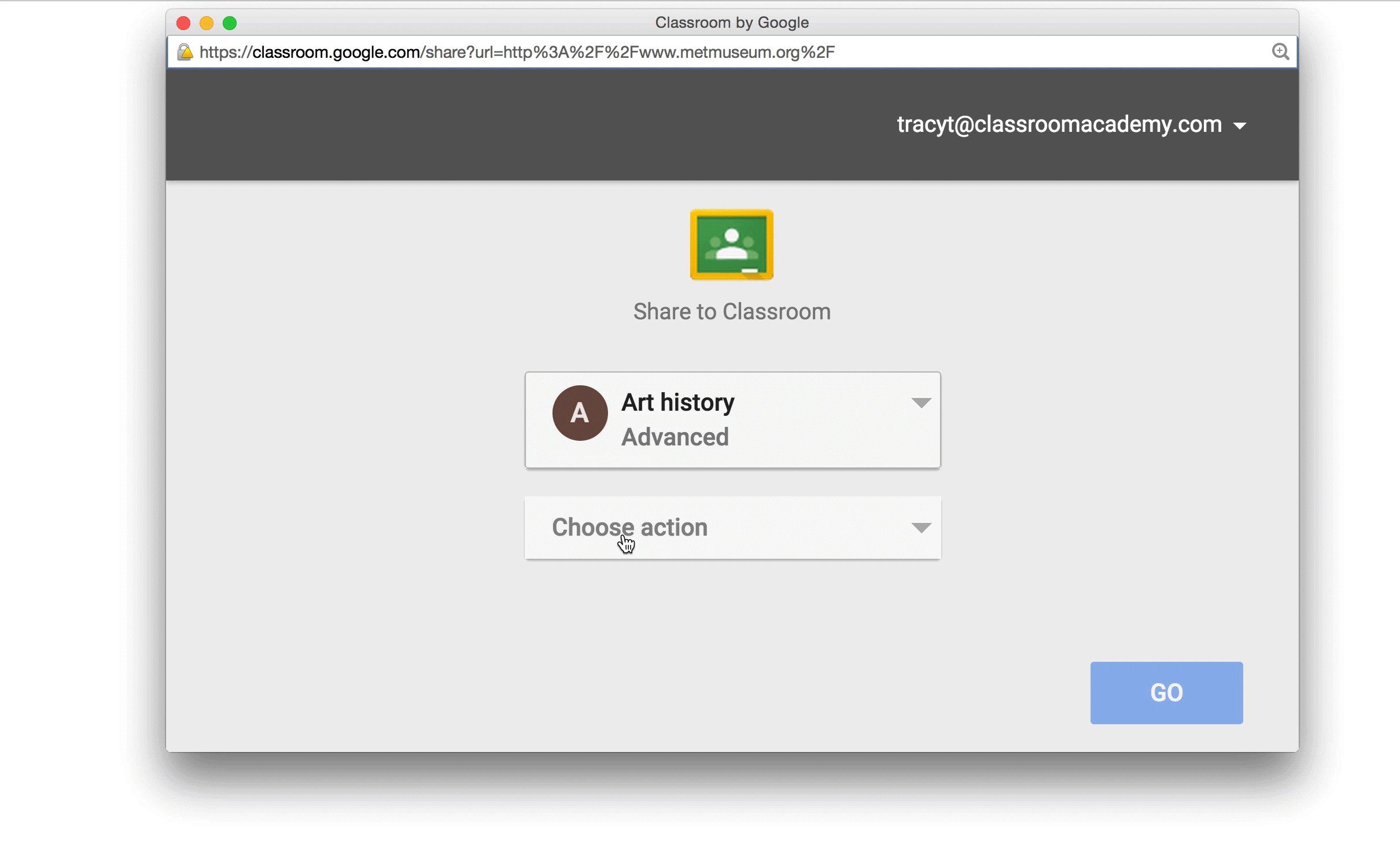
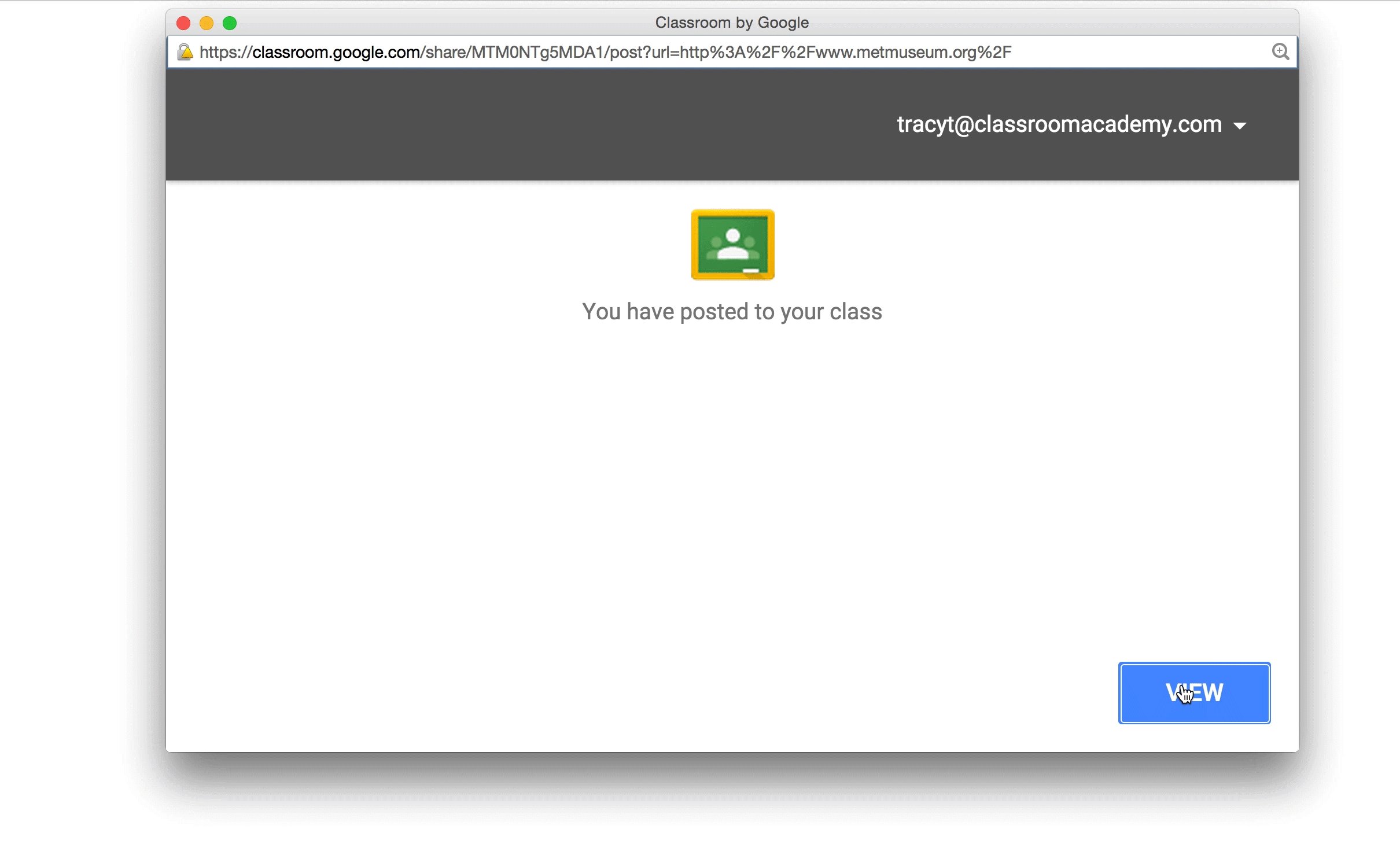
點選 Classroom 分享按鈕時,系統會將哪些資料傳送到 Classroom?
使用者點選分享按鈕時,系統會提示使用者登入 G Suite 教育版帳戶。驗證完成後,系統會將使用者帳戶和 url 屬性傳送至 Classroom,以完成發布作業。
