
Przycisk udostępniania w Classroom możesz dodać i dostosować do potrzeb swojej witryny, na przykład do zmiany rozmiaru przycisku czy metody wczytywania. Dodając przycisk udostępniania Classroom do witryny, umożliwiasz użytkownikom udostępnianie Twoich materiałów na zajęciach i zwiększenie ruchu w Twojej witrynie.
Pierwsze kroki
Prosty przycisk
Najłatwiejszym sposobem umieszczenia na stronie przycisku udostępniania Classroom jest uwzględnienie niezbędnego zasobu JavaScript i dodanie tagu przycisku udostępniania:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Skrypt musi być wczytywany przy użyciu protokołu HTTPS i można go uwzględniać w dowolnym punkcie strony bez ograniczeń. Aby dowiedzieć się więcej, zobacz Najczęstsze pytania.
Możesz też użyć tagu udostępniania zgodnego z HTML5, ustawiając atrybut klasy na g-sharetoclassroom i dodając do wszystkich atrybutów przycisku prefiks data-.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Domyślnie uwzględniony skrypt przemierza interfejs DOM i renderuje tagi udostępniania jako przyciski. Możesz skrócić czas renderowania dużych stron, korzystając z interfejsu JavaScript API, który pozwala przeglądać tylko jeden element na stronie lub renderować konkretny element jako przycisk udostępniania.
Odroczone wykonanie z parametrami onLoad i tagu skryptu
Ustaw parametr tagu skryptu parsetags na onload (wartość domyślna) lub explicit, aby określić, kiedy ma być wykonywany kod przycisku. Aby określić parametry tagu skryptu, użyj tej składni:
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Konfiguracja
Ustawianie adresu URL do udostępniania w Classroom
Adres URL udostępniany w Classroom jest określany przez atrybut url przycisku.
Ten atrybut wyraźnie określa docelowy adres URL do udostępnienia i musi być ustawiony, aby możliwe było wyrenderowanie przycisku udostępniania.
Parametry tagu skryptu
Te parametry są zdefiniowane w elemencie <script />, który musi być uruchomiony przed wczytaniem skryptu platform.js. Parametry te sterują mechanizmem wczytywania przycisków używanym w całej witrynie.
Dozwolone parametry to:
- onload
- Wszystkie przyciski udostępniania na stronie są automatycznie renderowane po wczytaniu strony. Zobacz przykład odroczonego wykonania onLoad.
- dla pełnoletnich
- Przyciski udostępniania są renderowane tylko w przypadku wyraźnych wywołań funkcji
gapi.sharetoclassroom.golubgapi.sharetoclassroom.render.
Jeśli korzystasz z ładunku jawnego w połączeniu z go i renderujesz wywołania, które wskazują konkretne kontenery na stronie, uniemożliwiasz skryptowi przemierzanie całego modelu DOM, co może skrócić czas renderowania przycisku. Zobacz przykłady gapi.sharetoclassroom.go i gapi.sharetoclassroom.render.
Udostępnij atrybuty tagów
Te parametry kontrolują ustawienia każdego przycisku. Parametry te można ustawić jako pary attribute=value w tagach przycisku udostępniania lub jako pary JavaScript key:value w wywołaniu gapi.sharetoclassroom.render.
| Atrybut | Wartość | Domyślna | Opis |
|---|---|---|---|
body |
ciąg znaków | null | Ustawia treść elementu do udostępnienia w Classroom. |
courseid |
ciąg znaków | null | Jeśli określisz Identyfikator zajęć, zostanie on wstępnie wybrany w menu „Wybierz zajęcia”, gdy użytkownik kliknie przycisk udostępniania. W razie potrzeby użytkownik może zmienić tę wstępnie wybraną wartość. |
itemtype |
announcement, assignment, material lub question |
null | Spowoduje to automatyczne wyświetlenie okna tworzenia, gdy użytkownik po raz pierwszy wybierze kurs (lub od razu, jeśli określono również courseid). Jeśli uczeń wybiera zajęcia lub nauczyciel wybiera zajęcia, w których jest uczniem, ta wartość jest ignorowana. |
locale |
Tag języka zgodny ze standardem RFC 3066 | en-US |
Ustawia język przycisku aria-label na potrzeby ułatwień dostępu. Nie ma to wpływu na język okna udostępniania wyświetlanego po kliknięciu przycisku przez użytkownika. |
onsharecomplete |
ciąg znaków | null | Jeśli jest określony, ustawia nazwę funkcji w globalnej przestrzeni nazw, która jest wywoływana, gdy użytkownik zakończy udostępnianie linku. Jeśli przekazujesz argumenty za pomocą parametrów do funkcji gapi.sharetoclassroom.render, możesz też użyć samej funkcji. Ta funkcja nie działa w Internet Explorerze (patrz niżej). |
onsharestart |
ciąg znaków | null | Jeśli jest określony, ustawia nazwę funkcji w globalnej przestrzeni nazw, która jest wywoływana po otwarciu okna udostępniania. Jeśli przekazujesz argumenty za pomocą parametrów do funkcji gapi.sharetoclassroom.render, możesz też użyć samej funkcji. Ta funkcja nie działa w Internet Explorerze (patrz niżej). |
size |
int, | null | Ustawia rozmiar przycisku udostępniania w pikselach. Jeśli rozmiar zostanie pominięty, przycisk będzie miał wartość 32. |
theme |
classic, dark lub light |
classic |
Ustawia ikonę przycisku dla wybranego motywu. |
title |
ciąg znaków | null | Ustawia tytuł elementu do udostępnienia w Classroom. |
url |
URL do udostępnienia | null | Ustawia adres URL do udostępnienia w Classroom. Jeśli ustawiasz ten atrybut za pomocą atrybutu gapi.sharetoclassroom.render, nie należy zmieniać znaczenia adresu URL. |
Wskazówki dotyczące przycisku udostępniania w Classroom
Przycisk udostępniania w Classroom powinien być zgodny z naszymi wytycznymi dotyczącymi minimalnej i maksymalnej wielkości oraz odpowiednimi szablonami kolorów/przycisków. Przycisk obsługuje różne rozmiary, od 32 do 96 pikseli.
| Motyw | Przykład |
|---|---|
| Klasyczna | |
| Ciemny | |
| Jasny |
Personalizacja
Zalecamy, aby w żaden sposób nie zmieniać ani nie przerabiać ikony. Jeśli jednak wyświetlasz w swojej aplikacji wiele ikon społecznościowych innych firm, możesz dostosować ją do stylu swojej aplikacji. Jeśli to zrobisz, upewnij się, że wszystkie przyciski są dostosowane w podobnym stylu, a wszystkie dostosowania są zgodne ze wskazówkami dotyczącymi promowania marki Classroom. Jeśli chcesz w pełni kontrolować wygląd i działanie przycisku udostępniania, możesz zainicjować udostępnianie, korzystając z adresu URL o takiej strukturze: https://classroom.google.com/share?url={url-to-share}.
JavaScript API
Kod JavaScript przycisku udostępniania definiuje 2 funkcje renderujące przyciski w przestrzeni nazw gapi.sharetoclassroom. Jeśli wyłączysz automatyczne renderowanie, ustaw parametry analizy na explicit, aby wywołać jedną z tych funkcji.
| Metoda | Opis |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderuje określony kontener jako przycisk udostępniania.
|
gapi.sharetoclassroom.go( opt_container ) |
Renderuje wszystkie tagi i klasy przycisków udostępniania w określonym kontenerze.
Tej funkcji należy używać tylko wtedy, gdy parsetags ma wartość explicit – możesz to zrobić ze względu na wydajność.
|
Przykłady
Strona podstawowa
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Bezpośrednie wczytywanie tagów do podzbioru DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Renderowanie bezpośrednie
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Najczęstsze pytania
W tych najczęstszych pytaniach znajdziesz kwestie techniczne i szczegóły dotyczące implementacji. Więcej informacji znajdziesz w ogólnych najczęstszych pytaniach.
Jak przetestować integrację przycisku udostępniania w Classroom?
Możesz poprosić o konta testowe Classroom, aby przetestować udostępnianie w Classroom z poziomu integracji.
Czy na jednej stronie mogę umieścić wiele przycisków, z których wszystkie mają różne adresy URL?
Tak. Użyj atrybutu url określonego w parametrach tagu udostępniania, aby wskazać adres URL do udostępnienia Classroom.
Gdzie na stronach należy umieścić przycisk udostępniania?
To Ty najlepiej znasz swoją stronę i swoich użytkowników, więc zalecamy umieszczenie przycisku w miejscu, które uznasz za najlepsze. Dobrymi lokalizacjami zwykle są część strony widoczna na ekranie, w pobliżu tytułu strony i w pobliżu linków do udostępniania. Dobrym pomysłem jest też umieszczenie przycisku udostępniania na końcu i na początku tworzonego materiału.
Czy pozycja tagu <script> na stronie ma wpływ na czas oczekiwania?
Nie. Umieszczenie tagu <script> nie ma znaczącego wpływu na czas oczekiwania. Jednak umieszczenie tagu na dole dokumentu tuż przed tagiem zamykającym </body> może przyspieszyć wczytywanie strony.
Czy przed tagiem udostępniania trzeba umieścić tag <script>?
Nie, tag <script> można umieścić w dowolnym miejscu strony.
Czy trzeba dodać tag <script>, zanim inny tag <script> wywoła jedną z metod w sekcji JavaScript API?
Tak. Jeśli korzystasz z metod interfejsu JavaScript API, musisz je umieścić na stronie po uwzględnieniu parametru <script>. Nie można też używać metody async defer z żadną metodą JavaScript API.
Czy muszę używać atrybutu url?
Atrybut url jest wymagany. Jeśli nie ustawisz zasady url, przycisk udostępniania nie będzie się renderował.
Więcej informacji znajdziesz w sekcji Docelowy URL udostępniania.
Niektórzy użytkownicy mojej witryny widzą ostrzeżenie o zagrożeniu bezpieczeństwa, gdy otwierają strony z przyciskiem udostępniania. Jak temu zapobiec?
Kod przycisku udostępniania wymaga skryptu z serwerów Google. Ten błąd może się pojawić, jeśli umieścisz skrypt z http:// na stronie wczytanej przez https://. Zalecamy dodanie skryptu za pomocą https://:
<script src="https://apis.google.com/js/platform.js" async defer></script>
Które przeglądarki są obsługiwane?
Przycisk udostępniania Classroom obsługuje te same przeglądarki co interfejs internetowy Classroom oraz przeglądarki takie jak Chrome, Firefox®, Internet Explorer® i Safari®. Uwaga: funkcje określone dla opcji onsharestart i onsharecomplete nie są wywoływane w przeglądarce Internet Explorer.
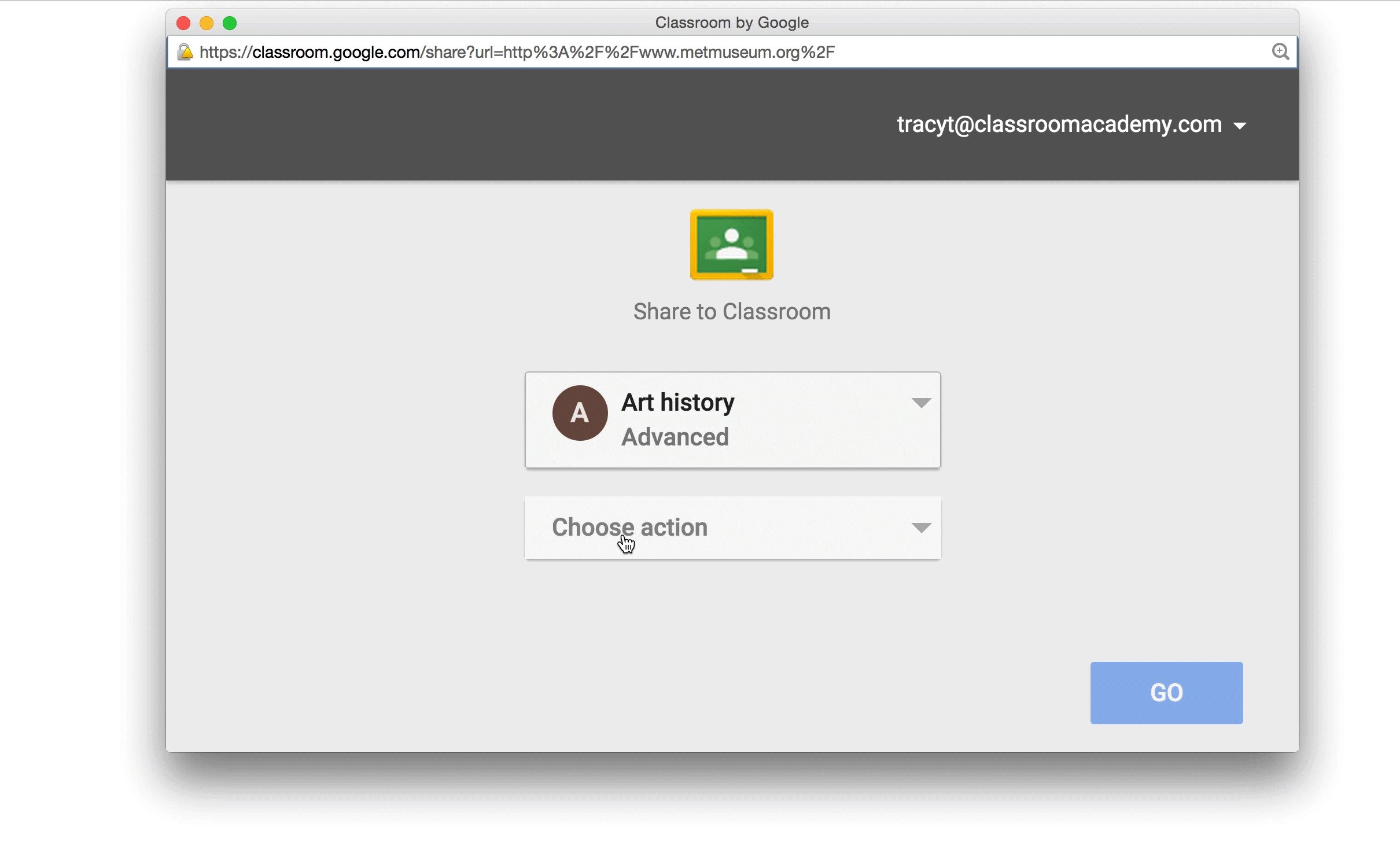
Jakie dane są wysyłane do Classroom, gdy klikniesz przycisk udostępniania w Classroom?
Gdy użytkownik kliknie przycisk udostępniania, zostanie poproszony o zalogowanie się na konto G Suite dla Szkół i Uczelni. Po uwierzytelnieniu konto użytkownika i atrybut url są wysyłane do Classroom w celu ukończenia publikowania.
