
Anda dapat menambahkan dan menyesuaikan tombol berbagi Classroom untuk memenuhi kebutuhan situs, seperti mengubah ukuran tombol dan teknik pemuatan. Dengan menambahkan tombol berbagi Classroom ke situs, Anda mengizinkan pengguna untuk membagikan konten Anda ke kelas mereka dan mendorong traffic ke situs Anda.
Memulai
Tombol dasar
Metode termudah untuk menyertakan tombol berbagi Classroom di halaman Anda adalah dengan menyertakan resource JavaScript yang diperlukan dan menambahkan tag tombol berbagi:
Skrip harus dimuat menggunakan protokol HTTPS dan dapat disertakan dari mana saja di halaman tanpa batasan. Untuk mengetahui informasi selengkapnya, lihat FAQ.
Anda juga dapat menggunakan tag berbagi yang valid untuk HTML5 dengan menetapkan atribut class ke
g-sharetoclassroom, dan menambahkan awalan data- ke atribut tombol apa pun.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Secara default, skrip yang disertakan akan menjelajahi DOM dan merender tag bagikan sebagai tombol. Anda dapat meningkatkan waktu rendering di halaman besar dengan menggunakan JavaScript API untuk hanya menjelajahi satu elemen dalam halaman, atau merender elemen tertentu sebagai tombol bagikan.
Eksekusi yang ditangguhkan dengan parameter tag onLoad dan skrip
Tetapkan parameter tag skrip parsetags ke onload (default) atau
explicit untuk menentukan kapan kode tombol dieksekusi. Untuk menentukan parameter tag skrip, gunakan sintaksis berikut:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Konfigurasi
Bagian berikut menjelaskan nilai kunci tombol Bagikan ke Classroom.
Menetapkan URL untuk dibagikan ke Classroom
URL yang dibagikan ke Classroom ditentukan oleh atribut url tombol. Atribut ini secara eksplisit menentukan URL target yang akan dibagikan dan harus
ditetapkan untuk merender tombol bagikan.
Parameter tag skrip
Parameter ini ditentukan dalam elemen script yang harus dijalankan sebelum
memuat skrip platform.js. Parameter mengontrol mekanisme pemuatan tombol
yang digunakan di seluruh halaman web.
Parameter yang diizinkan adalah:
- onload
- Semua tombol berbagi di halaman akan otomatis dirender setelah halaman dimuat. Lihat contoh onLoad eksekusi yang ditangguhkan.
- vulgar
Tombol bagikan hanya dirender dengan panggilan eksplisit ke
gapi.sharetoclassroom.goataugapi.sharetoclassroom.render.
Jika Anda menggunakan pemuatan eksplisit bersama dengan panggilan go dan render yang mengarah ke penampung tertentu di halaman, Anda akan mencegah skrip menjelajahi seluruh DOM, yang dapat meningkatkan waktu rendering tombol. Lihat
contoh
gapi.sharetoclassroom.go dan gapi.sharetoclassroom.render.
Membagikan atribut tag
Parameter ini mengontrol setelan untuk setiap tombol. Anda dapat menetapkan parameter ini
sebagai pasangan attribute=value pada tag tombol berbagi, atau sebagai pasangan key:value
JavaScript dalam panggilan ke gapi.sharetoclassroom.render.
| Atribut | Nilai | Default | Deskripsi |
|---|---|---|---|
body |
string | null | Menetapkan teks isi item untuk dibagikan ke Classroom. |
courseid |
string | null | Jika ditentukan, menetapkan ID Kursus untuk dipilih sebelumnya di menu "Pilih kelas" yang ditampilkan setelah pengguna mengklik tombol bagikan. Pengguna dapat mengubah nilai yang telah dipilih sebelumnya ini, jika diperlukan. |
itemtype |
announcement, assignment, material, atau question |
null | Tindakan ini akan otomatis menampilkan dialog pembuatan setelah pengguna pertama kali memilih kursus (atau segera jika courseid juga ditentukan). Jika siswa memilih kelas, atau pengajar memilih kelas tempat ia menjadi siswa, nilai ini akan diabaikan. |
locale |
Tag bahasa yang mematuhi RFC 3066 | en-US |
Menetapkan bahasa untuk tombol aria-label untuk tujuan aksesibilitas. Hal ini tidak memengaruhi bahasa dialog berbagi yang muncul saat pengguna mengklik tombol: yang dipengaruhi oleh preferensi browser pengguna. |
onsharecomplete |
string | null | Jika ditentukan, menetapkan nama fungsi dalam namespace global yang dipanggil saat pengguna selesai membagikan link Anda. Jika meneruskan argumen melalui parameter ke gapi.sharetoclassroom.render, Anda juga dapat menggunakan fungsi itu sendiri. Fitur ini tidak berfungsi di Internet Explorer (lihat di bawah) |
onsharestart |
string | null | Jika ditentukan, tetapkan nama fungsi dalam namespace global yang dipanggil saat dialog berbagi terbuka. Jika meneruskan argumen melalui parameter ke gapi.sharetoclassroom.render, Anda juga dapat menggunakan fungsi itu sendiri. Fitur ini tidak berfungsi di Internet Explorer (lihat di bawah). |
size |
int | null | Menetapkan ukuran tombol bagikan dalam piksel. Jika ukuran dihilangkan, tombol akan menggunakan 32. |
theme |
classic, dark, atau light |
classic |
Menetapkan ikon tombol untuk tema yang dipilih. |
title |
string | null | Menetapkan judul item untuk dibagikan ke Classroom. |
url |
URL yang akan dibagi | null | Menetapkan URL yang akan dibagikan ke Classroom. Jika menetapkan atribut ini menggunakan gapi.sharetoclassroom.render, Anda tidak boleh meng-escape URL. |
Pedoman tombol berbagi Classroom
Tampilan Tombol Bagikan Classroom harus sesuai dengan pedoman ukuran minimum-maksimum kami dan template warna atau tombol terkait. Tombol ini mendukung berbagai ukuran, dari ukuran minimum 32 piksel hingga maksimum 96 piksel.
| Tema | Contoh |
|---|---|
| Klasik | |
| Gelap | |
| Terang |
Penyesuaian
Sebaiknya Anda tidak mengubah atau membuat ulang ikon dengan cara apa pun. Namun, jika
menampilkan beberapa ikon media sosial pihak ketiga secara bersamaan di aplikasi, Anda dapat
menyesuaikan ikon Classroom agar sesuai dengan gaya aplikasi. Jika Anda melakukannya, pastikan
semua tombol disesuaikan menggunakan gaya yang serupa dan semua
penyesuaian mengikuti panduan branding Classroom. Jika
ingin mengontrol sepenuhnya tampilan dan perilaku tombol bagikan, Anda
dapat memulai pembagian menggunakan URL dengan struktur berikut:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
JavaScript tombol bagikan menentukan dua fungsi rendering tombol di bawah
namespace gapi.sharetoclassroom. Anda harus memanggil salah satu fungsi ini jika
menonaktifkan rendering otomatis dengan menetapkan parsetags ke explicit.
| Metode | Deskripsi |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Merender penampung yang ditentukan sebagai tombol bagikan.
|
gapi.sharetoclassroom.go( opt_container ) |
Merender semua tag dan class tombol berbagi di penampung yang ditentukan.
Fungsi ini hanya boleh digunakan jika parsetags disetel ke
explicit, yang mungkin Anda lakukan karena alasan performa.
|
Contoh
Berikut adalah contoh HTML penerapan tombol Berbagi ke Classroom.
Halaman dasar
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Memuat tag secara eksplisit dalam subkumpulan DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Rendering eksplisit
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Pertanyaan umum (FAQ)
FAQ berikut membahas pertimbangan teknis dan detail implementasi. Untuk referensi tambahan, lihat FAQ umum.
Bagaimana cara menguji integrasi tombol berbagi Classroom?
Anda dapat meminta akun pengujian Classroom untuk menguji berbagi ke Classroom dari integrasi Anda.
Dapatkah saya menempatkan beberapa tombol di satu halaman yang semuanya memiliki URL yang berbeda?
Ya. Gunakan atribut url seperti yang ditentukan dalam parameter tag berbagi untuk
menunjukkan URL yang akan dibagikan ke Classroom.
Di mana saya harus menempatkan tombol berbagi di halaman saya?
Anda paling tahu halaman dan pengguna Anda, jadi sebaiknya tempatkan tombol di mana pun Anda rasa akan paling efektif. Bagian atas, dekat judul halaman, dan dekat dengan link berbagi sering kali merupakan lokasi yang baik. Anda juga dapat menempatkan tombol bagikan di akhir dan awal konten yang dibuat.
Apakah ada dampak latensi dari posisi tag script di halaman?
Tidak, tidak ada dampak latensi yang signifikan dari penempatan tag script. Namun, dengan menempatkan tag di bagian bawah dokumen, tepat sebelum
menutup tag body, Anda dapat meningkatkan kecepatan pemuatan halaman.
Apakah tag script harus disertakan sebelum tag berbagi?
Tidak, tag script dapat disertakan di mana saja di halaman.
Apakah tag script perlu disertakan sebelum tag script lain memanggil salah satu metode di bagian JavaScript API?
Ya, jika Anda menggunakan salah satu metode JavaScript API, metode tersebut harus ditempatkan di halaman setelah penyertaan script. Anda juga tidak dapat menggunakan async defer dengan metode JavaScript API apa pun.
Apakah saya perlu menggunakan atribut url?
Atribut url wajib diisi. Tidak menetapkan url secara eksplisit akan menyebabkan
tombol bagikan tidak dirender. Lihat URL target berbagi untuk mengetahui informasi
selengkapnya.
Beberapa pengguna saya mendapatkan peringatan keamanan saat mereka melihat halaman dengan tombol bagikan. Bagaimana cara menghapusnya?
Kode tombol bagikan memerlukan skrip dari server Google. Anda mungkin mendapatkan error ini dengan menyertakan skrip menggunakan http:// di halaman yang dimuat menggunakan https://. Sebaiknya gunakan https:// untuk menyertakan skrip:
Browser web apa yang didukung?
Tombol bagikan Classroom mendukung browser web yang sama dengan antarmuka web Classroom, seperti Chrome, Firefox®, Internet Explorer®, atau Safari®. Catatan: Fungsi yang ditentukan untuk onsharestart dan onsharecomplete tidak dipanggil untuk pengguna Internet Explorer.
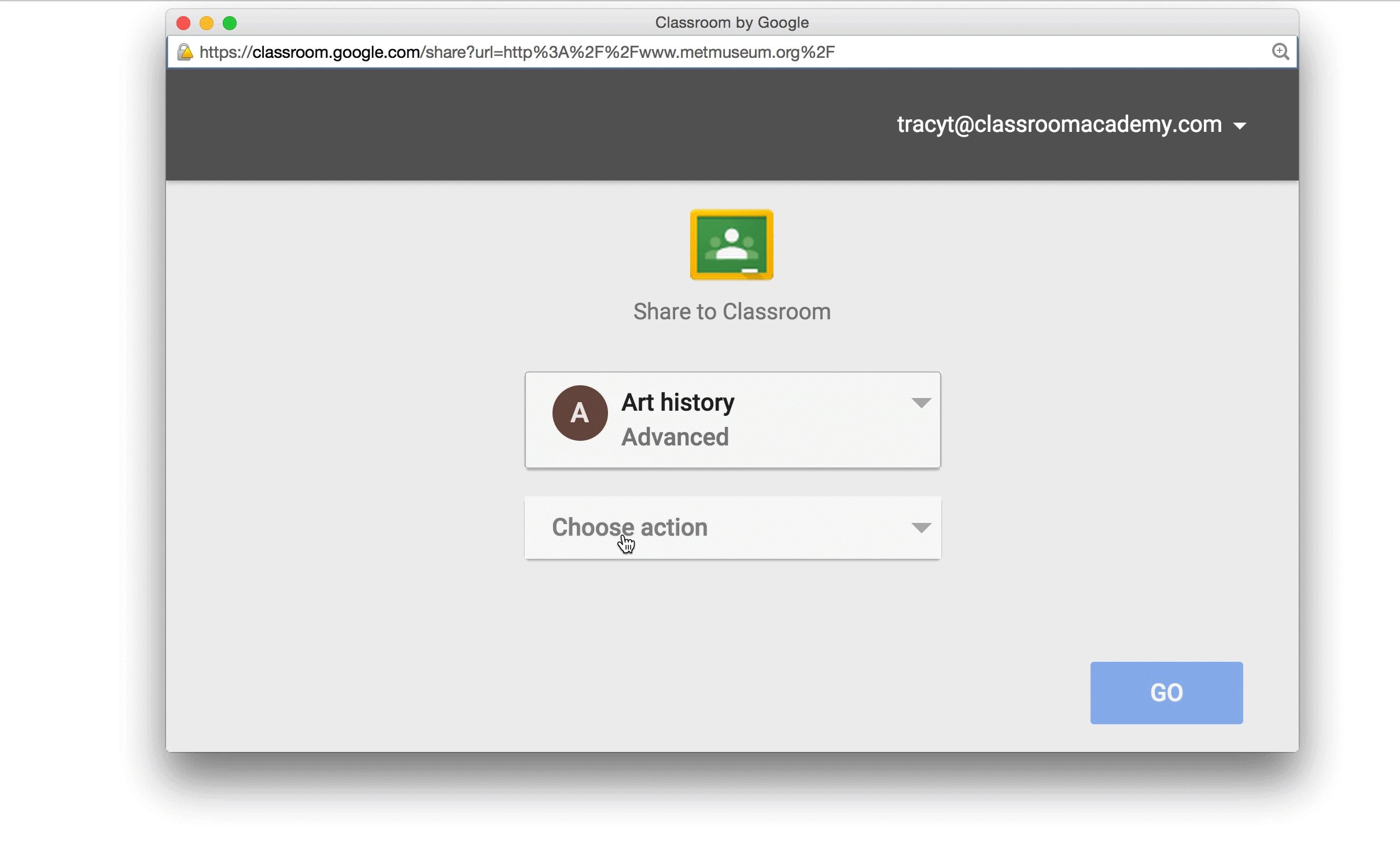
Data apa yang dikirim ke Classroom saat Anda mengklik tombol berbagi Classroom?
Saat pengguna mengklik tombol bagikan, mereka akan diminta untuk login dengan akun G Suite for Education. Setelah autentikasi, akun pengguna dan atribut url
akan dikirim ke Classroom untuk menyelesaikan postingan.
