
আপনি আপনার ওয়েবসাইটের চাহিদা মেটাতে ক্লাসরুম শেয়ার বোতাম যোগ এবং কাস্টমাইজ করতে পারেন, যেমন বোতামের আকার এবং লোড কৌশল পরিবর্তন করা। আপনার ওয়েবসাইটে ক্লাসরুম শেয়ার বোতাম যোগ করার মাধ্যমে, আপনি আপনার ব্যবহারকারীদের তাদের ক্লাসে আপনার বিষয়বস্তু শেয়ার করতে এবং আপনার সাইটে ট্রাফিক ড্রাইভ করার অনুমতি দেন।
শুরু হচ্ছে
একটি মৌলিক বোতাম
আপনার পৃষ্ঠায় একটি ক্লাসরুম শেয়ার বোতাম অন্তর্ভুক্ত করার সবচেয়ে সহজ পদ্ধতি হল প্রয়োজনীয় জাভাস্ক্রিপ্ট সংস্থান অন্তর্ভুক্ত করা এবং একটি শেয়ার বোতাম ট্যাগ যুক্ত করা:
স্ক্রিপ্টটি HTTPS প্রোটোকল ব্যবহার করে লোড করা আবশ্যক এবং পৃষ্ঠার যেকোনো বিন্দু থেকে সীমাবদ্ধতা ছাড়াই অন্তর্ভুক্ত করা যেতে পারে। আরও তথ্যের জন্য, FAQ দেখুন।
আপনি একটি HTML5- বৈধ শেয়ার ট্যাগ ব্যবহার করতে পারেন g-sharetoclassroom এ ক্লাস অ্যাট্রিবিউট সেট করে এবং data- সাথে যেকোনো বোতাম অ্যাট্রিবিউট প্রিফিক্স করে।
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
ডিফল্টরূপে, অন্তর্ভুক্ত স্ক্রিপ্ট DOM অতিক্রম করে এবং শেয়ার ট্যাগগুলিকে বোতাম হিসাবে রেন্ডার করে। আপনি জাভাস্ক্রিপ্ট API ব্যবহার করে পৃষ্ঠার মধ্যে শুধুমাত্র একটি একক উপাদান অতিক্রম করতে বা শেয়ার বোতাম হিসাবে একটি নির্দিষ্ট উপাদান রেন্ডার করার মাধ্যমে বড় পৃষ্ঠাগুলিতে রেন্ডারিং সময় উন্নত করতে পারেন৷
onLoad এবং স্ক্রিপ্ট ট্যাগ প্যারামিটার সহ বিলম্বিত সম্পাদন
parsetags স্ক্রিপ্ট ট্যাগ প্যারামিটার onload (ডিফল্ট) বা বোতাম কোড নির্বাহ করা হবে তা নির্ধারণ করতে explicit সেট করুন। স্ক্রিপ্ট ট্যাগ প্যারামিটার নির্দিষ্ট করতে, নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
কনফিগারেশন
নিম্নলিখিত বিভাগগুলি ক্লাসরুমে শেয়ার বোতামের মূল মানগুলি বর্ণনা করে।
ক্লাসরুমে শেয়ার করার জন্য URL সেট করুন
ক্লাসরুমে শেয়ার করা URL বোতামের url অ্যাট্রিবিউট দ্বারা নির্ধারিত হয়। এই বৈশিষ্ট্যটি স্পষ্টভাবে শেয়ার করার লক্ষ্য URL নির্ধারণ করে এবং শেয়ার বোতামটি রেন্ডার করার জন্য অবশ্যই সেট করতে হবে।
স্ক্রিপ্ট ট্যাগ প্যারামিটার
এই প্যারামিটারগুলি একটি script উপাদানের মধ্যে সংজ্ঞায়িত করা হয়েছে যা platform.js স্ক্রিপ্ট লোড করার আগে অবশ্যই চালাতে হবে। প্যারামিটারগুলি পুরো ওয়েব পৃষ্ঠা জুড়ে ব্যবহৃত বোতাম লোডিং প্রক্রিয়া নিয়ন্ত্রণ করে।
অনুমোদিত পরামিতিগুলি হল:
- অনলোড
- পৃষ্ঠার সমস্ত শেয়ার বোতাম পৃষ্ঠা লোড হওয়ার পরে স্বয়ংক্রিয়ভাবে রেন্ডার হয়। লোড উদাহরণে বিলম্বিত মৃত্যুদন্ড দেখুন।
- স্পষ্ট
শেয়ার বোতাম শুধুমাত্র স্পষ্ট কলের সাথে রেন্ডার করা হয়
gapi.sharetoclassroom.goবাgapi.sharetoclassroom.render।
আপনি যখন আপনার পৃষ্ঠার নির্দিষ্ট কন্টেইনারে নির্দেশ করে গো এবং রেন্ডার কলের সাথে সুস্পষ্ট লোড ব্যবহার করেন, তখন আপনি স্ক্রিপ্টটিকে সম্পূর্ণ DOM অতিক্রম করতে বাধা দেন, যা বোতাম রেন্ডারিং সময়কে উন্নত করতে পারে। gapi.sharetoclassroom.go এবং gapi.sharetoclassroom.render উদাহরণ দেখুন।
শেয়ার ট্যাগ বৈশিষ্ট্য
প্রতিটি বোতামের জন্য এই পরামিতি নিয়ন্ত্রণ সেটিংস। আপনি এই প্যারামিটারগুলিকে শেয়ার বোতাম ট্যাগে attribute=value পেয়ার হিসাবে সেট করতে পারেন, অথবা JavaScript key:value পেয়ার হিসেবে gapi.sharetoclassroom.render এ কল করতে পারেন।
| বৈশিষ্ট্য | মান | ডিফল্ট | বর্ণনা |
|---|---|---|---|
body | স্ট্রিং | নাল | ক্লাসরুমে শেয়ার করার জন্য আইটেমের বডি টেক্সট সেট করে। |
courseid | স্ট্রিং | নাল | নির্দিষ্ট করা থাকলে, ব্যবহারকারী শেয়ার বোতামে ক্লিক করার পরে প্রদর্শিত "শ্রেণী নির্বাচন করুন" মেনুতে পূর্ব-নির্বাচনের জন্য কোর্স আইডি সেট করে। প্রয়োজনে ব্যবহারকারী এই প্রাক-নির্বাচিত মান পরিবর্তন করতে পারেন। |
itemtype | announcement , assignment , material বা question | নাল | ব্যবহারকারী প্রথমে একটি কোর্স নির্বাচন করার পরে এটি স্বয়ংক্রিয়ভাবে তৈরি ডায়ালগ দেখাবে (অথবা অবিলম্বে যদি courseid ও নির্দিষ্ট করা হয়)। যদি একজন ছাত্র একটি ক্লাস বেছে নেয়, বা একজন শিক্ষক এমন একটি ক্লাস বেছে নেন যেখানে তারা একজন ছাত্র, এই মানটি উপেক্ষা করা হয়। |
locale | RFC 3066-সম্মত ভাষা ট্যাগ | en-US | অ্যাক্সেসযোগ্যতার উদ্দেশ্যে বোতাম aria-label জন্য ভাষা সেট করে। এটি শেয়ারিং ডায়ালগের ভাষাকে প্রভাবিত করে না যা ব্যবহারকারী বোতামটি ক্লিক করলে প্রদর্শিত হয়: যা ব্যবহারকারীর ব্রাউজার পছন্দ দ্বারা প্রভাবিত হয়। |
onsharecomplete | স্ট্রিং | নাল | নির্দিষ্ট করা থাকলে, গ্লোবাল নেমস্পেসে একটি ফাংশনের নাম সেট করে যা ব্যবহারকারী আপনার লিঙ্ক শেয়ার করা শেষ করলে বলা হয়। আপনি যদি আপনার আর্গুমেন্টগুলিকে প্যারামিটারের মাধ্যমে gapi.sharetoclassroom.render এ পাস করেন, আপনি নিজেও একটি ফাংশন ব্যবহার করতে পারেন। এই বৈশিষ্ট্যটি ইন্টারনেট এক্সপ্লোরারে কাজ করে না ( নীচে দেখুন ) |
onsharestart | স্ট্রিং | নাল | নির্দিষ্ট করা থাকলে, বৈশ্বিক নামস্থানে একটি ফাংশনের নাম সেট করে যা শেয়ার ডায়ালগ খোলার সময় বলা হয়। আপনি যদি আপনার আর্গুমেন্টগুলিকে প্যারামিটারের মাধ্যমে gapi.sharetoclassroom.render এ পাস করেন, আপনি নিজেও একটি ফাংশন ব্যবহার করতে পারেন। এই বৈশিষ্ট্যটি ইন্টারনেট এক্সপ্লোরারে কাজ করে না ( নীচে দেখুন )। |
size | int | নাল | শেয়ার বোতামের পিক্সেলে আকার সেট করে। যদি আকারটি বাদ দেওয়া হয়, বোতামটি 32 ব্যবহার করে। |
theme | classic , dark বা light | classic | নির্বাচিত থিমের জন্য বোতাম আইকন সেট করে। |
title | স্ট্রিং | নাল | ক্লাসরুমে শেয়ার করার জন্য আইটেমের শিরোনাম সেট করে। |
url | শেয়ার করার জন্য URL | নাল | ক্লাসরুমে শেয়ার করার জন্য URL সেট করে। আপনি gapi.sharetoclassroom.render ব্যবহার করে এই বৈশিষ্ট্যটি সেট করলে, আপনার URL এড়িয়ে যাওয়া উচিত নয়। |
ক্লাসরুম শেয়ার বোতাম নির্দেশিকা
ক্লাসরুম শেয়ার বোতামের প্রদর্শন আমাদের সর্বনিম্ন-সর্বোচ্চ আকারের নির্দেশিকা এবং সম্পর্কিত রঙ বা বোতাম টেমপ্লেটগুলির সাথে সামঞ্জস্যপূর্ণ হওয়া উচিত। বোতামটি সর্বনিম্ন 32 পিক্সেল থেকে সর্বোচ্চ 96 পিক্সেল পর্যন্ত বিভিন্ন আকার সমর্থন করে৷
| থিম | উদাহরণ |
|---|---|
| ক্লাসিক | |
| অন্ধকার | |
| আলো |
কাস্টমাইজেশন
আমরা পছন্দ করি যে আপনি কোনোভাবেই আইকনটি পরিবর্তন বা রিমেক করবেন না। যাইহোক, আপনি যদি আপনার অ্যাপে একাধিক থার্ড-পার্টি সোশ্যাল আইকন একসাথে প্রদর্শন করেন, তাহলে আপনি আপনার অ্যাপের স্টাইলের সাথে মেলে ক্লাসরুম আইকনটিকে কাস্টমাইজ করতে পারেন। আপনি যদি তা করেন তবে নিশ্চিত করুন যে সমস্ত বোতাম একই স্টাইল ব্যবহার করে কাস্টমাইজ করা হয়েছে এবং যে কোনও কাস্টমাইজেশন ক্লাসরুম ব্র্যান্ডিং নির্দেশিকা অনুসরণ করে। আপনি যদি শেয়ার বোতামের চেহারা এবং আচরণ সম্পূর্ণরূপে নিয়ন্ত্রণ করতে চান, তাহলে আপনি নিম্নলিখিত কাঠামোর একটি URL ব্যবহার করে শেয়ার শুরু করতে পারেন: https://classroom.google.com/share?url={url-to-share} ।
জাভাস্ক্রিপ্ট API
শেয়ার বোতাম জাভাস্ক্রিপ্ট gapi.sharetoclassroom নামস্থানের অধীনে দুটি বোতাম-রেন্ডারিং ফাংশন সংজ্ঞায়িত করে। যদি আপনি explicit parsetags সেট করে স্বয়ংক্রিয় রেন্ডারিং অক্ষম করেন তবে আপনাকে অবশ্যই এই ফাংশনগুলির একটিতে কল করতে হবে।
| পদ্ধতি | বর্ণনা |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) | একটি শেয়ার বোতাম হিসাবে নির্দিষ্ট কন্টেইনার রেন্ডার করে।
|
gapi.sharetoclassroom.go( opt_container ) | নির্দিষ্ট পাত্রে সমস্ত শেয়ার বোতাম ট্যাগ এবং ক্লাস রেন্ডার করে। এই ফাংশনটি শুধুমাত্র তখনই ব্যবহার করা উচিত যদি parsetags explicit সেট করা থাকে, যা আপনি পারফরম্যান্সের কারণে করতে পারেন।
|
উদাহরণ
নিচে ক্লাস টু শেয়ার বোতাম বাস্তবায়নের HTML উদাহরণ রয়েছে।
মৌলিক পৃষ্ঠা
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
DOM-এর একটি উপসেটে স্পষ্টভাবে ট্যাগ লোড করুন
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
স্পষ্ট রেন্ডার
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
প্রায়শই জিজ্ঞাসিত প্রশ্ন
নিম্নলিখিত প্রায়শই জিজ্ঞাসিত প্রশ্নগুলি প্রযুক্তিগত বিবেচনা এবং বাস্তবায়নের বিবরণ নিয়ে কাজ করে। অতিরিক্ত সম্পদের জন্য, সাধারণ FAQs দেখুন।
আমি কিভাবে আমার ক্লাসরুম শেয়ার বোতাম ইন্টিগ্রেশন পরীক্ষা করব?
আপনি আপনার ইন্টিগ্রেশন থেকে ক্লাসরুমে ভাগ করে নেওয়ার পরীক্ষা করার জন্য Classroom টেস্ট অ্যাকাউন্টগুলিকে অনুরোধ করতে পারেন।
আমি কি একটি একক পৃষ্ঠায় একাধিক বোতাম রাখতে পারি যেগুলি সবাই বিভিন্ন URL ভাগ করে?
হ্যাঁ। ক্লাসরুমে শেয়ার করা ইউআরএল নির্দেশ করতে শেয়ার ট্যাগ প্যারামিটারে উল্লেখ করা url অ্যাট্রিবিউট ব্যবহার করুন।
আমার পৃষ্ঠাগুলিতে শেয়ার বোতামটি কোথায় রাখা উচিত?
আপনি আপনার পৃষ্ঠা এবং আপনার ব্যবহারকারীদের সবচেয়ে ভালো জানেন, তাই আমরা পরামর্শ দিচ্ছি যে আপনি যেখানেই বোতামটি সবচেয়ে কার্যকর হবে বলে মনে করেন সেখানেই বসান৷ ভাঁজের উপরে, পৃষ্ঠার শিরোনামের কাছাকাছি, এবং লিঙ্ক শেয়ার করার কাছাকাছি প্রায়ই একটি ভাল অবস্থান। এটি তৈরি করা সামগ্রীর একটি অংশের শেষ এবং শুরুতে শেয়ার বোতামটি স্থাপন করাও কার্যকর হতে পারে।
পৃষ্ঠায় script ট্যাগের অবস্থান থেকে কোন লেটেন্সি প্রভাব আছে কি?
না, script ট্যাগ বসানো থেকে কোন উল্লেখযোগ্য লেটেন্সি প্রভাব নেই। যাইহোক, body ট্যাগ বন্ধ করার ঠিক আগে ডকুমেন্টের নীচে ট্যাগটি রেখে, আপনি পৃষ্ঠার লোডিং গতি উন্নত করতে পারেন।
শেয়ার ট্যাগের আগে কি script ট্যাগ অন্তর্ভুক্ত করা দরকার?
না, script ট্যাগটি পৃষ্ঠার যেকোনো জায়গায় অন্তর্ভুক্ত করা যেতে পারে।
অন্য script ট্যাগ জাভাস্ক্রিপ্ট API বিভাগে একটি পদ্ধতি কল করার আগে script ট্যাগ অন্তর্ভুক্ত করা প্রয়োজন?
হ্যাঁ, আপনি যদি JavaScript API পদ্ধতির কোনো ব্যবহার করেন, তাহলে script অন্তর্ভুক্তির পরে সেগুলিকে পৃষ্ঠায় স্থাপন করতে হবে। আপনি জাভাস্ক্রিপ্ট এপিআই পদ্ধতির সাথে async defer ব্যবহার করতে পারবেন না।
আমার কি url অ্যাট্রিবিউট ব্যবহার করতে হবে?
url বৈশিষ্ট্য প্রয়োজন. স্পষ্টভাবে url সেট না করার ফলে শেয়ার বোতামটি রেন্ডার হবে না। আরো তথ্যের জন্য শেয়ার টার্গেট URL দেখুন.
আমার কিছু ব্যবহারকারী যখন শেয়ার বোতাম দিয়ে পৃষ্ঠাগুলি দেখেন তখন তারা একটি নিরাপত্তা সতর্কতা পান। আমি কিভাবে এই পরিত্রাণ পেতে পারি?
শেয়ার বোতাম কোডের জন্য Google এর সার্ভার থেকে একটি স্ক্রিপ্ট প্রয়োজন৷ আপনি https:// ব্যবহার করে লোড করা পৃষ্ঠায় http:// ব্যবহার করে স্ক্রিপ্টটি অন্তর্ভুক্ত করে এই ত্রুটিটি পেতে পারেন। আমরা স্ক্রিপ্ট অন্তর্ভুক্ত করতে https:// ব্যবহার করার পরামর্শ দিই:
কোন ওয়েব ব্রাউজার সমর্থিত?
Classroom শেয়ার বোতামটি Classroom ওয়েব ইন্টারফেসের মতো একই ওয়েব ব্রাউজার, Chrome, Firefox®, Internet Explorer® বা Safari®-এর মতো ব্রাউজারগুলিকে সমর্থন করে। দ্রষ্টব্য: onsharestart এবং onsharecomplete-এর জন্য নির্দিষ্ট ফাংশনগুলি ইন্টারনেট এক্সপ্লোরার ব্যবহারকারীদের জন্য বলা হয় না।
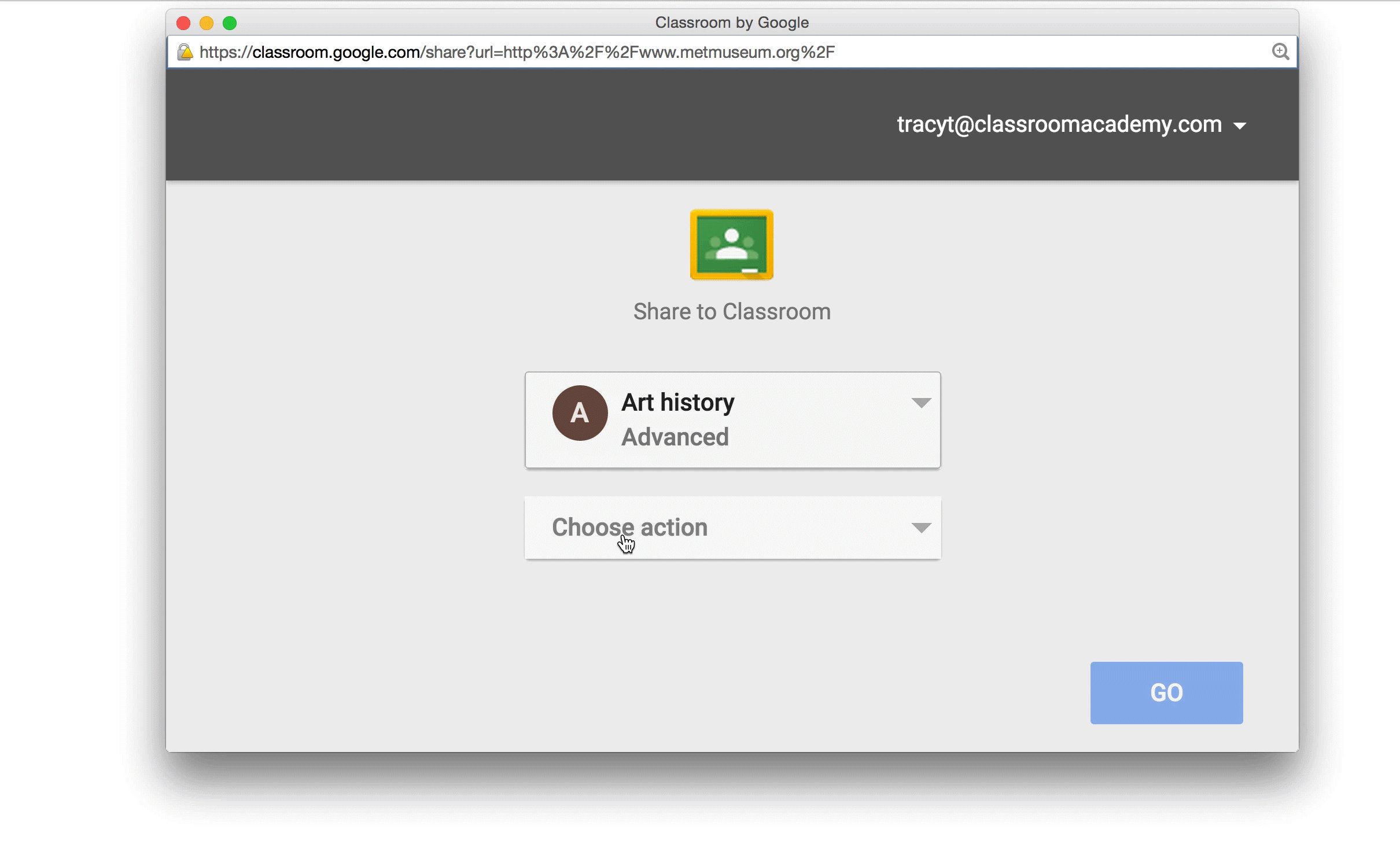
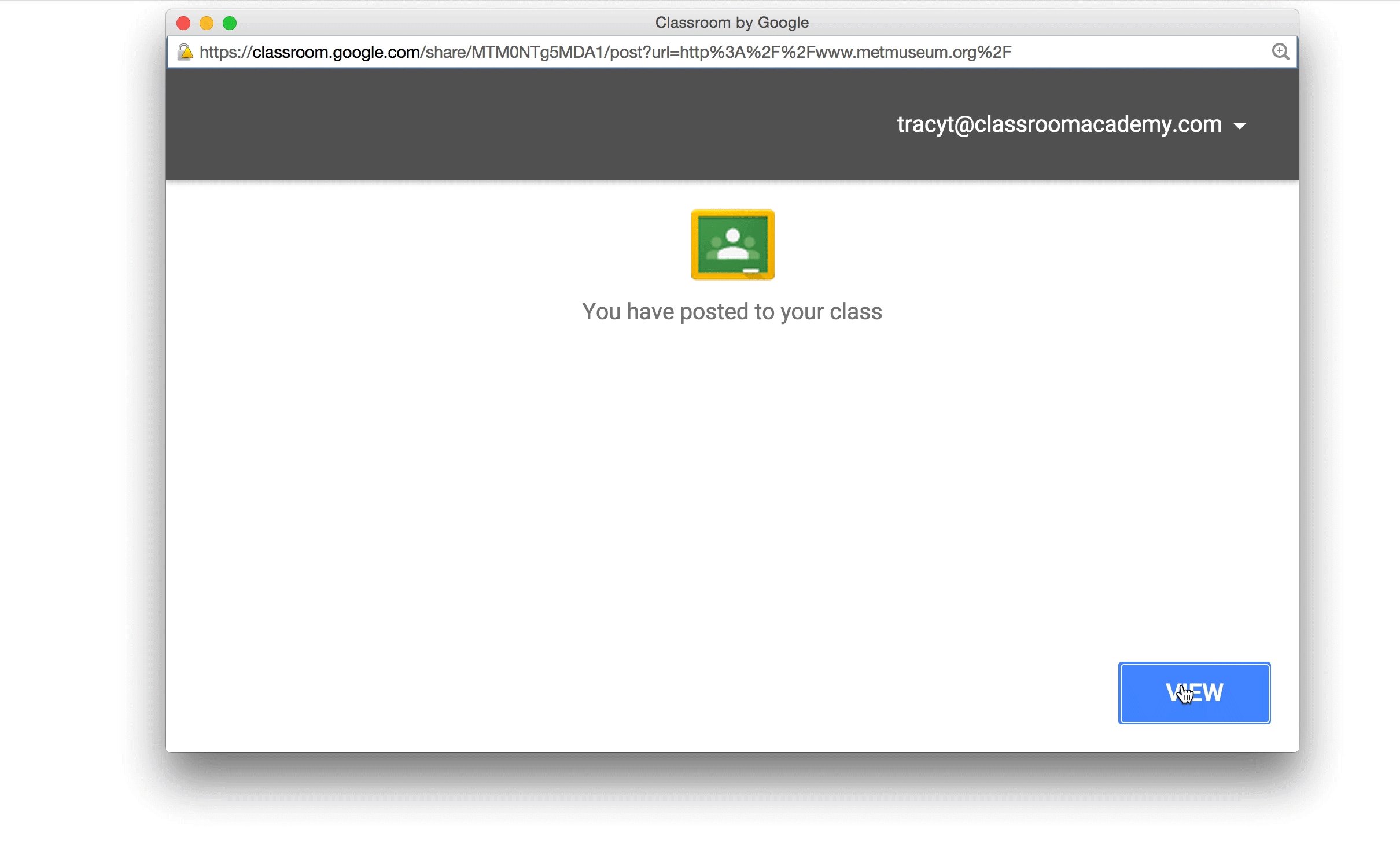
আপনি যখন ক্লাসরুম শেয়ার বোতামে ক্লিক করেন তখন ক্লাসরুমে কোন ডেটা পাঠানো হয়?
যখন একজন ব্যবহারকারী শেয়ার বোতামে ক্লিক করেন, তখন তাদেরকে তাদের G Suite for Education অ্যাকাউন্ট দিয়ে সাইন ইন করতে বলা হয়। প্রমাণীকরণের পরে, পোস্টটি সম্পূর্ণ করার জন্য ব্যবহারকারীর অ্যাকাউন্ট এবং url বৈশিষ্ট্য ক্লাসরুমে পাঠানো হয়।
