AMP упрощает создание надёжных, адаптивных и производительных веб-страниц. AMP позволяет создавать стандартные элементы взаимодействия с сайтом без написания JavaScript. Сайт amp.dev включает готовые шаблоны для быстрого старта.
Что вы построите
В этой лабораторной работе вы создадите полностью адаптивную, интерактивную и красивую AMP-страницу, которая будет включать в себя множество функций AMP и расширенных компонентов:
|
|
|
Что вам понадобится
- Современный веб-браузер
- Node.js и текстовый редактор или доступ к CodePen или аналогичной онлайн-площадке
- Базовые знания HTML, CSS, JavaScript и инструментов разработчика Google Chrome
Инструменты для обслуживания контента
Мы будем использовать Node.js для запуска локального HTTP-сервера, обслуживающего нашу AMP-страницу. Инструкции по установке Node.js см. на сайте .
Для локального обслуживания контента мы выберем serve — сервер статического контента на базе Node.js. Чтобы установить его, выполните следующую команду:
npm install -g serve
Загрузите шаблон с amp.dev
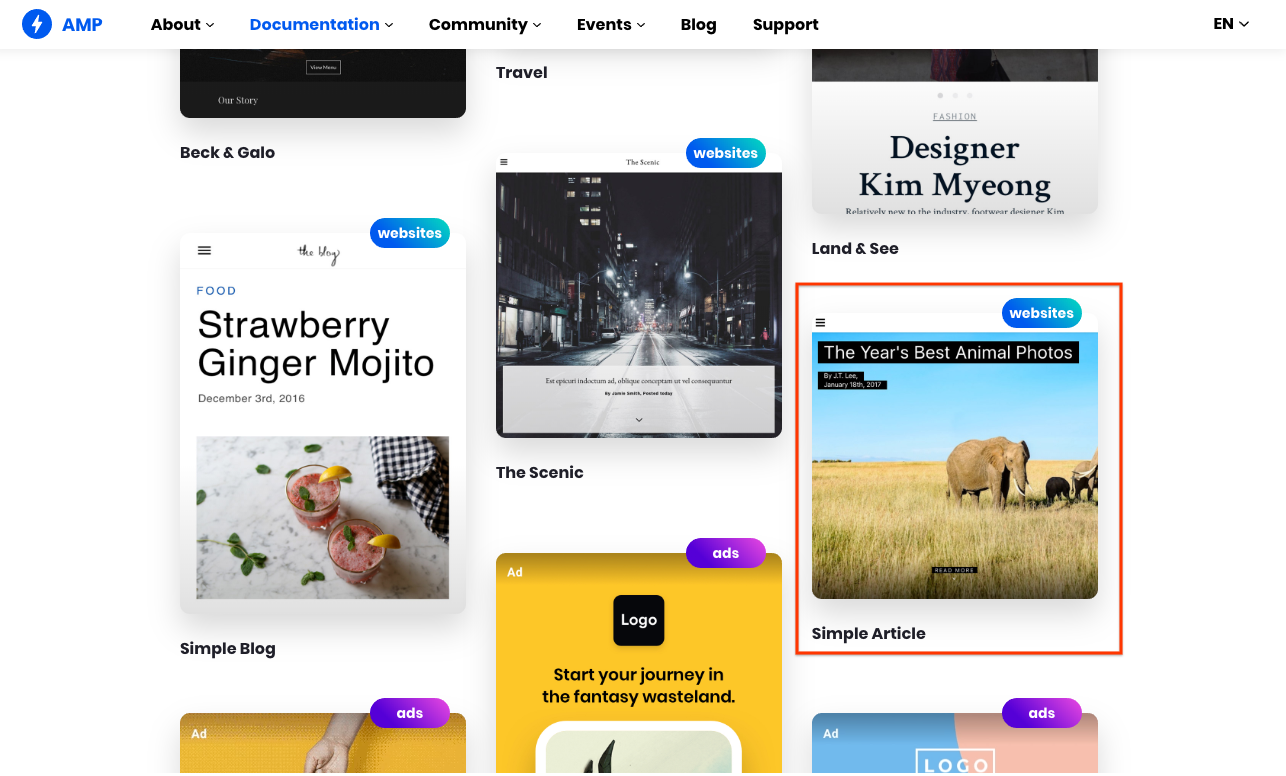
AMP Templates — это репозиторий шаблонов и компонентов AMP для быстрого старта, которые помогут вам быстро создавать современные, адаптивные страницы AMP.
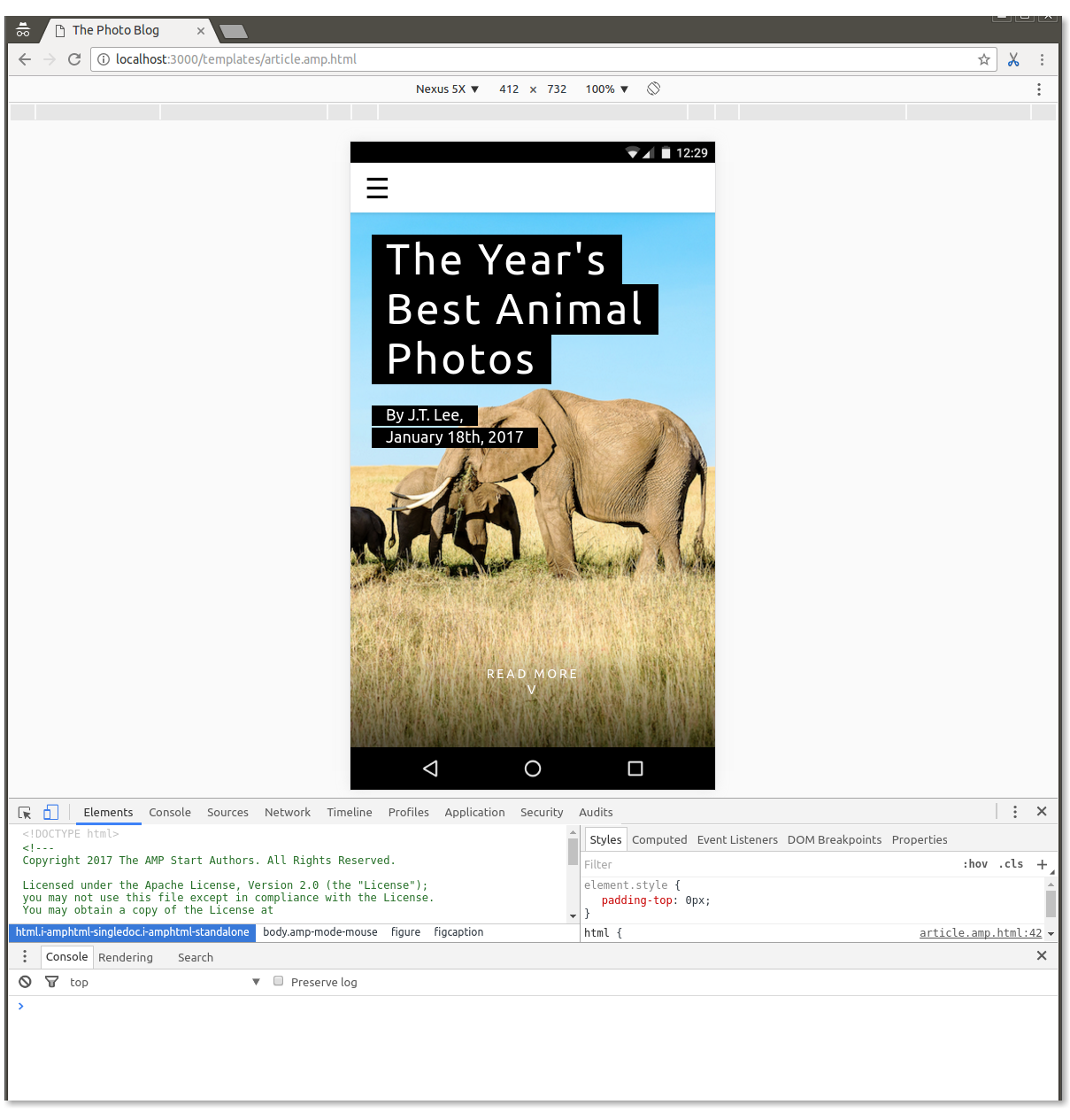
Посетите AMP Templates и загрузите код для шаблона «Простая статья» для «Лучших фотографий животных года».

Запуск кода шаблона
Извлеките содержимое ZIP-файла.
Выполните команду serve внутри папки article , чтобы обслужить файлы локально.

Откройте http://localhost:5000/templates/article.amp.html в браузере. (Порт может быть 3000 или другим в зависимости от версии serve . Проверьте консоль, чтобы узнать точный адрес.)
Пока мы этим заняты, давайте откроем Chrome DevTools и переключим режим устройства.

Обрезать код шаблона
На этом этапе мы создали в основном функционирующую страницу AMP, но цель этой лабораторной работы — предоставить вам возможность учиться и практиковаться, поэтому...
Удалите все содержимое <body></body> .
Теперь у нас осталась пустая страница, содержащая только шаблонный код:

В ходе этой лабораторной работы вы добавите множество компонентов на эту пустую страницу, частично воссоздав шаблон с еще большей функциональностью.
AMP-страница — это HTML-страница с дополнительными тегами и некоторыми ограничениями для надежной работы.
Хотя большинство тегов на странице AMP — это обычные HTML-теги, некоторые HTML-теги заменяются специфическими для AMP. Эти пользовательские элементы, называемые компонентами AMP HTML , упрощают реализацию распространённых шаблонов и повышают производительность.
Простейший HTML-файл AMP выглядит следующим образом (иногда его называют шаблоном AMP ):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Взгляните на код пустой страницы, созданной вами во время настройки, который включает этот шаблон и несколько дополнений — и, что важно, тег <style amp-custom> , включающий много минимизированного CSS.
AMP не предъявляет особых требований к дизайну и не навязывает определённый набор стилей. Большинство компонентов AMP имеют очень простую стилистику. Разработчики страниц сами создают свой CSS. Именно здесь в игру вступает <style amp-custom> .
Однако AMP Templates предоставляет собственные CSS-стили, которые отличаются красивым дизайном, кроссбраузерностью и адаптивностью, что поможет вам быстро создавать элегантные AMP-страницы. Скачанный вами код шаблона включает эти CSS-стили в теге <style amp-custom>.
Начнем с добавления некоторых компонентов, которые мы удалили из шаблона, чтобы создать оболочку для нашей страницы, включая навигационное меню, изображение заголовка страницы и заголовок.
Нам понадобится страница компонентов AMP Start UI , но мы не будем углубляться в детали их реализации. Дальнейшие шаги в этой лабораторной работе предоставят множество возможностей для этого.
Добавить адаптивную навигацию
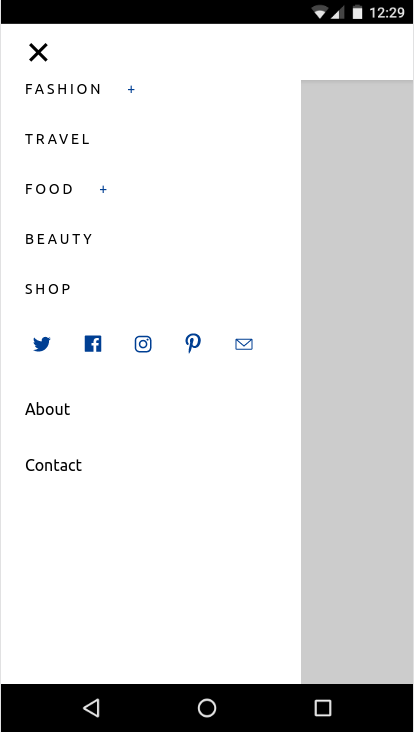
Перейдите по адресу https://ampstart.com/components#navigation , скопируйте и вставьте HTML-код, предоставленный для RESPONSIVE MENUBAR, в body вашей страницы.

Код, предоставленный AMP Start, включает необходимую структуру классов HTML и CSS для реализации адаптивной панели навигации на вашей странице.
Попробуйте: измените размер окна, чтобы увидеть, как оно реагирует на разные размеры экрана.
|
|
В этом коде используются медиа-запросы CSS и компоненты AMP amp-sidebar и amp-accordion .
Добавить изображение героя и заголовок
AMP Start также предоставляет готовые к использованию фрагменты для красивых, адаптивных главных изображений и заголовков.
Перейдите по адресу https://ampstart.com/components#media , скопируйте и вставьте HTML-код, предоставленный для Fullpage Hero, в свой код сразу после <!-- End Navbar --> comment в body.
Давайте теперь обновим изображение и заголовок.
Как вы, возможно, заметили, в этом фрагменте кода есть два разных тега amp-img . Один используется для изображений меньшей ширины и должен указывать на изображение с более низким разрешением, а другой — для изображений большего размера. Они переключаются автоматически в зависимости от атрибута media , который AMP поддерживает для всех элементов AMP.
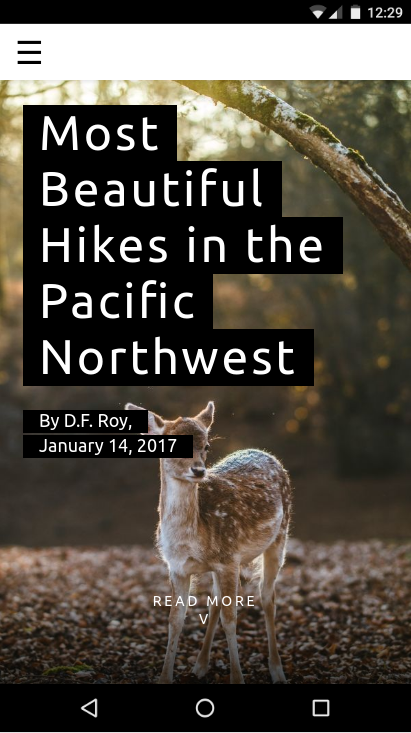
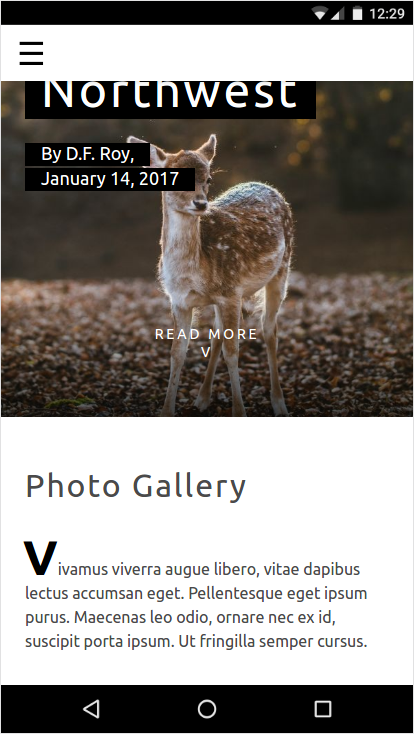
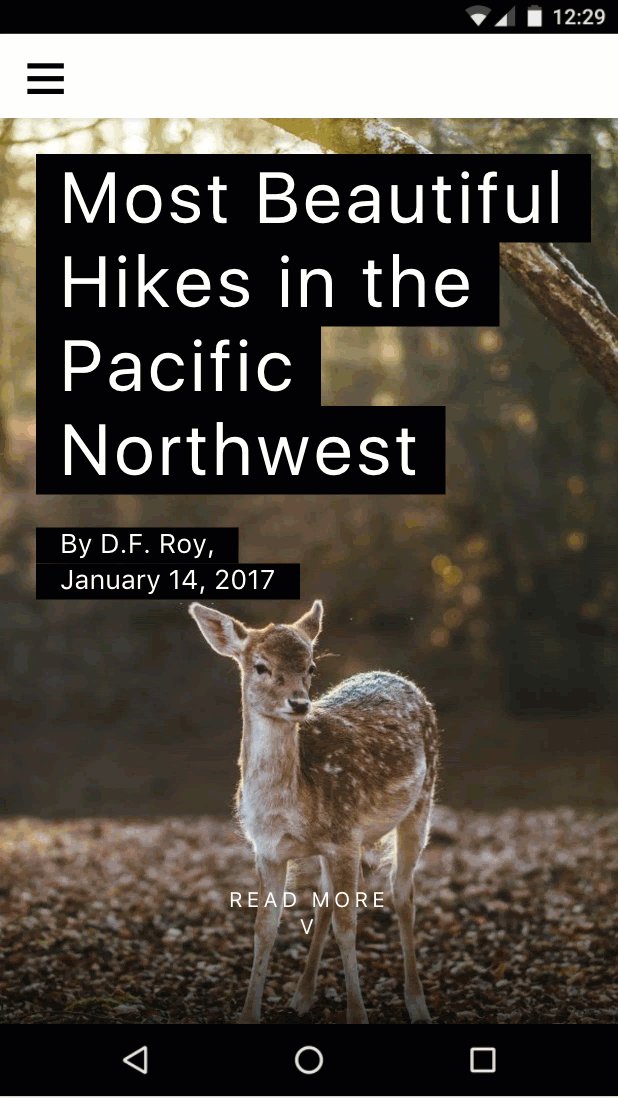
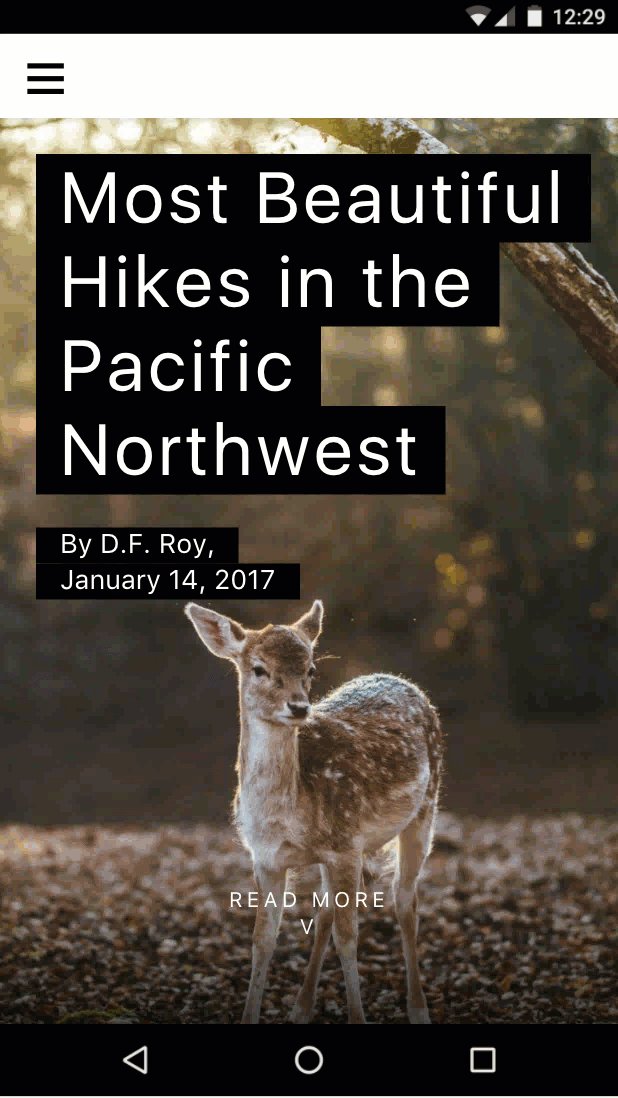
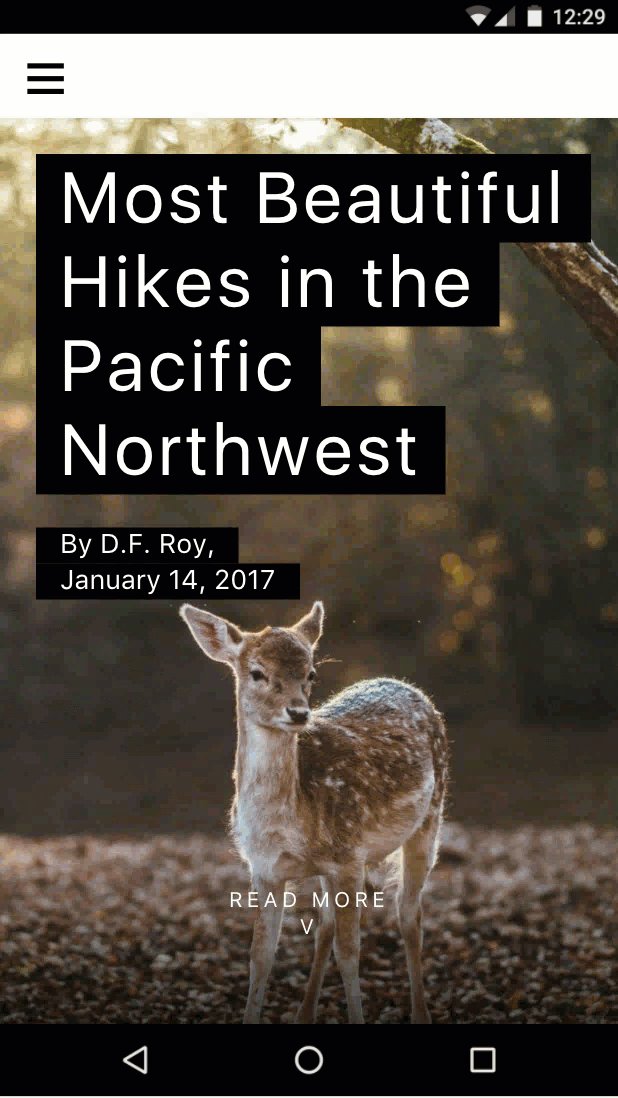
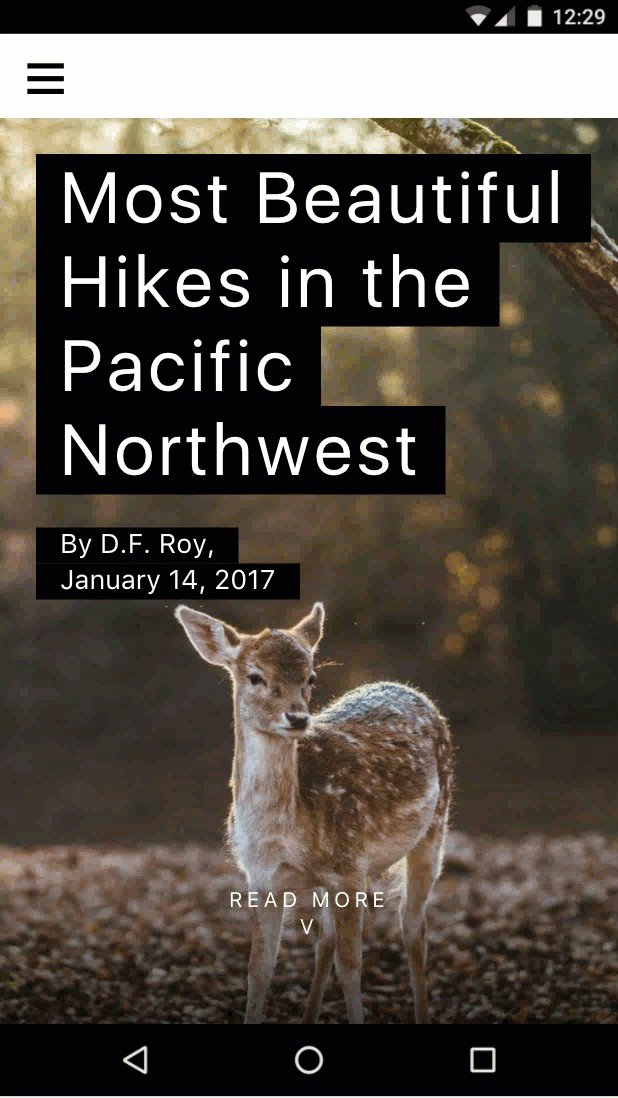
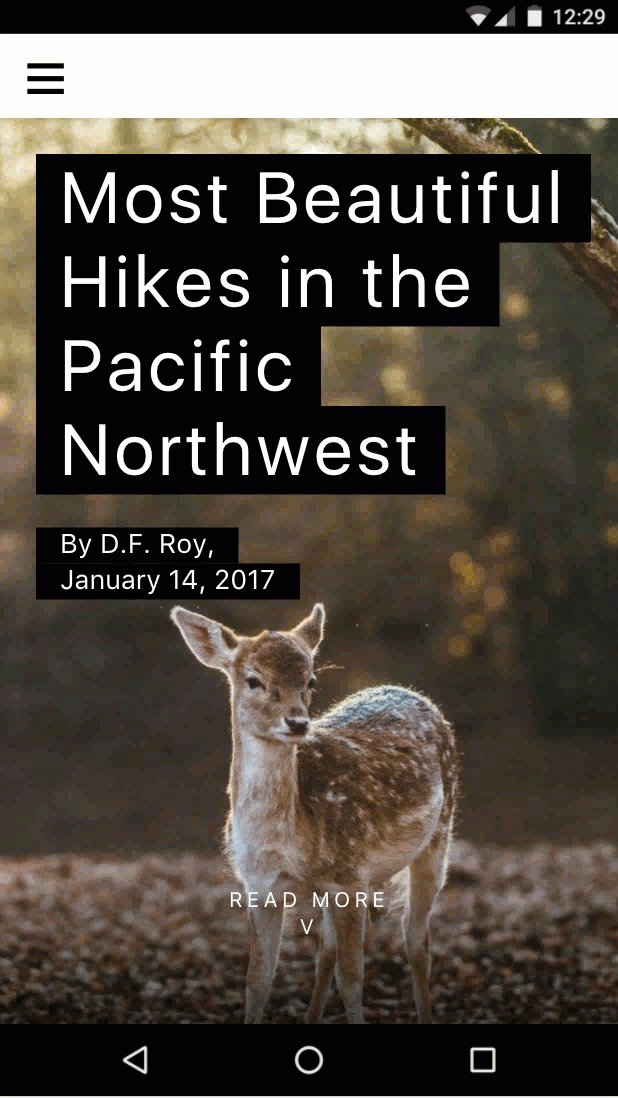
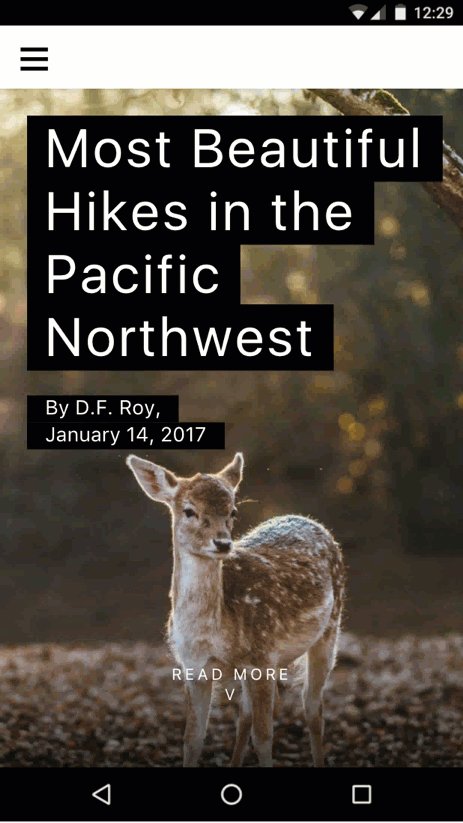
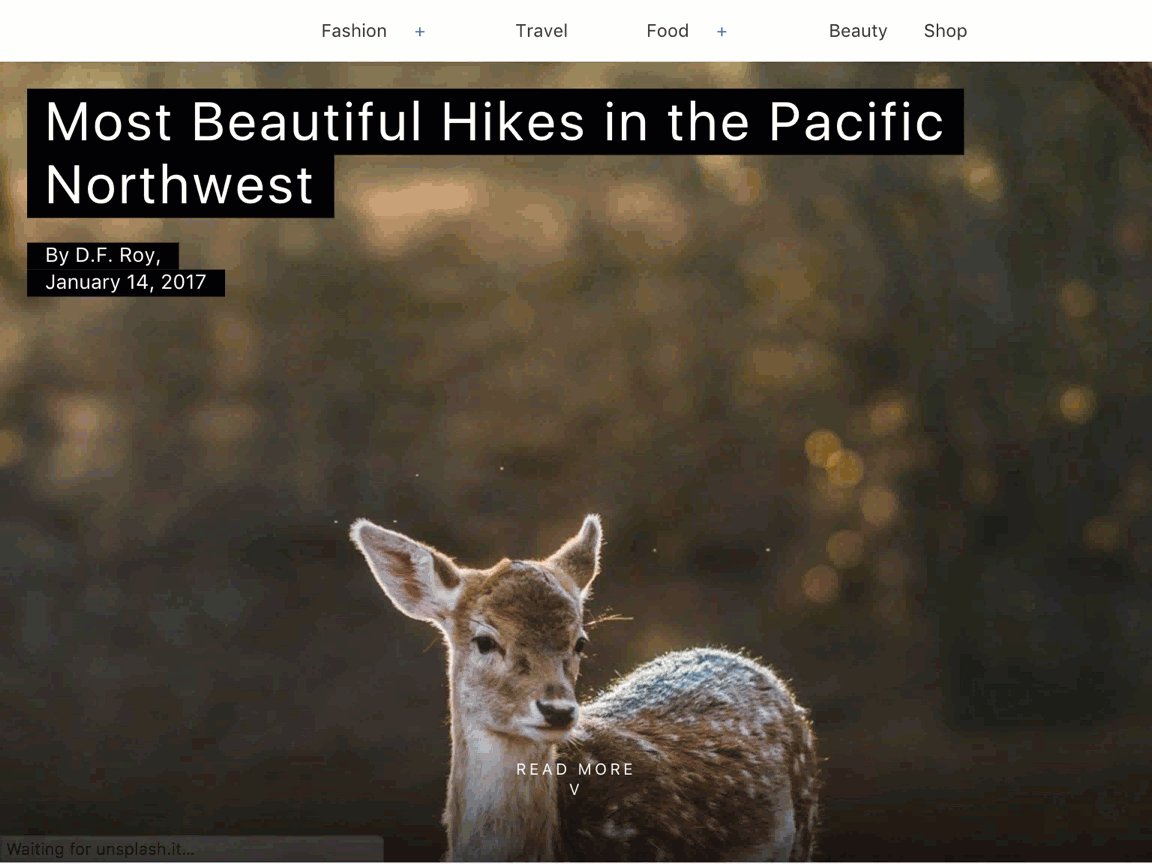
Обновите параметры src , width и height для других изображений, а также заголовок на «Самые красивые походы на северо-западе Тихого океана», заменив существующий <figure>...</figure> на:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
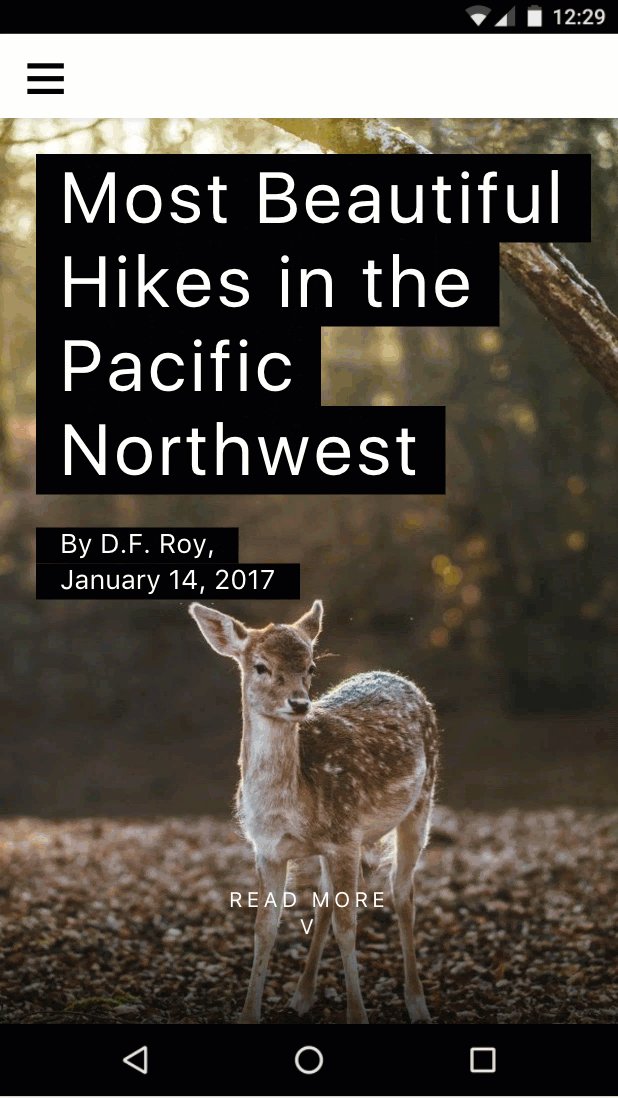
</figure>Давайте теперь посмотрим на страницу:

Краткое содержание
- Вы создали оболочку для своей страницы, включая адаптивную навигацию, главное изображение и заголовок.
- Вы узнали больше о шаблонах AMP и использовали компоненты AMP Start UI для быстрого создания оболочки страницы.
Полный код этого раздела можно найти здесь: http://codepen.io/aghassemi/pen/RpRdzV
В этом разделе мы добавим на нашу страницу адаптивные изображения, видео, вставки и текст.
Давайте добавим main элемент, в котором будет размещаться содержимое страницы. Добавим его в конец body:
<main id="content">
</main>Добавить заголовки и абзацы
Добавьте следующее внутрь main :
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p> Поскольку AMP — это всего лишь HTML, в этом коде нет ничего особенного, за исключением имён CSS-классов. Что такое px3 , mb2 и ampstart-dropcap ? Откуда они взялись?
Эти классы не являются частью AMP HTML. Шаблоны AMP Start используют Basscss для предоставления низкоуровневого CSS-инструментария и добавления классов, специфичных для AMP Start.
В этом фрагменте px3 и mb2 определены Basscss и преобразуются в padding-left-right и margin-bottom соответственно. ampstart-dropcap предоставляется AMP Start и увеличивает первую букву абзаца.
Документацию по этим предопределенным классам CSS можно найти на сайтах http://basscss.com/ и https://ampstart.com/components .
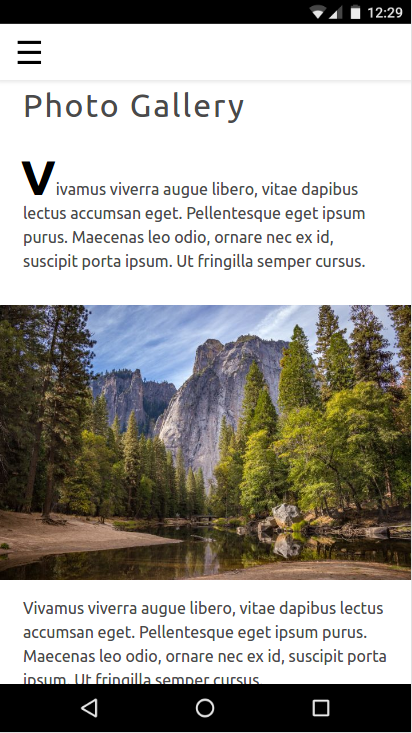
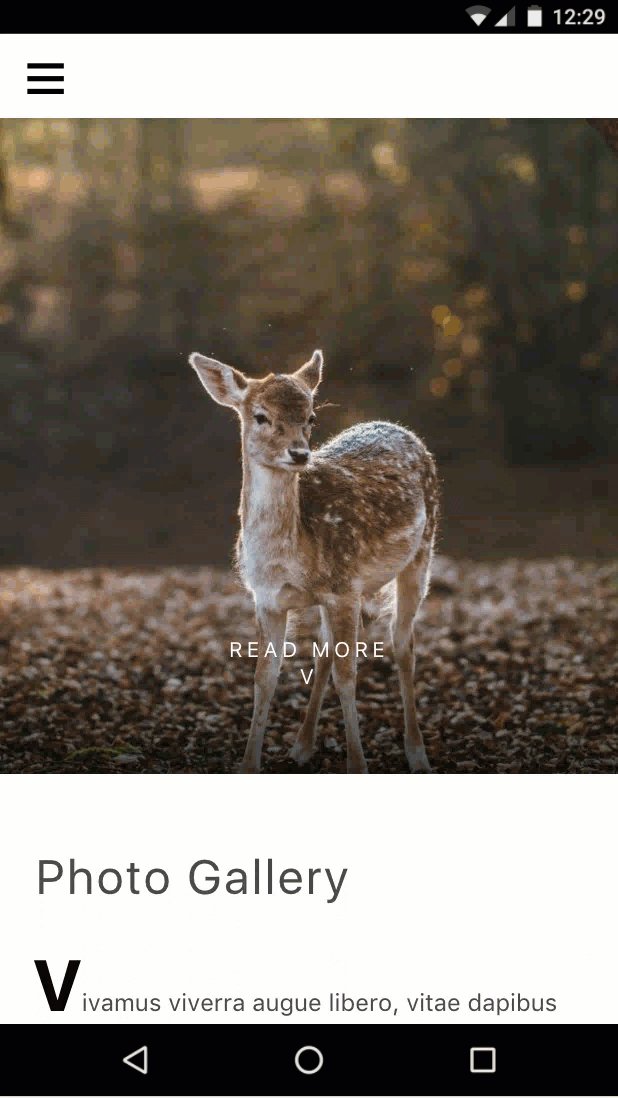
Давайте посмотрим, как сейчас выглядит страница:

Добавить изображение
Создавать адаптивные страницы в AMP легко. Во многих случаях сделать компонент AMP адаптивным так же просто, как добавить атрибут layout="responsive" . Подобно HTML-тегу img , amp-img также поддерживает srcset для указания различных изображений для разной ширины области просмотра и плотности пикселей.
Добавьте amp-img в main :
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img> С помощью этого кода мы создаем адаптивное изображение, указывая layout="responsive" и указывая width и height.
Почему при использовании адаптивного макета необходимо указывать ширину и высоту?
Две причины:
- AMP использует ширину и высоту для расчета соотношения сторон и поддержания правильной высоты при изменении ширины в соответствии с родительским контейнером.
- AMP применяет статические размеры ко всем элементам, чтобы обеспечить удобство использования (отсутствие переключений на странице), а также определить размер и положение каждого элемента для компоновки страницы до загрузки ресурсов.
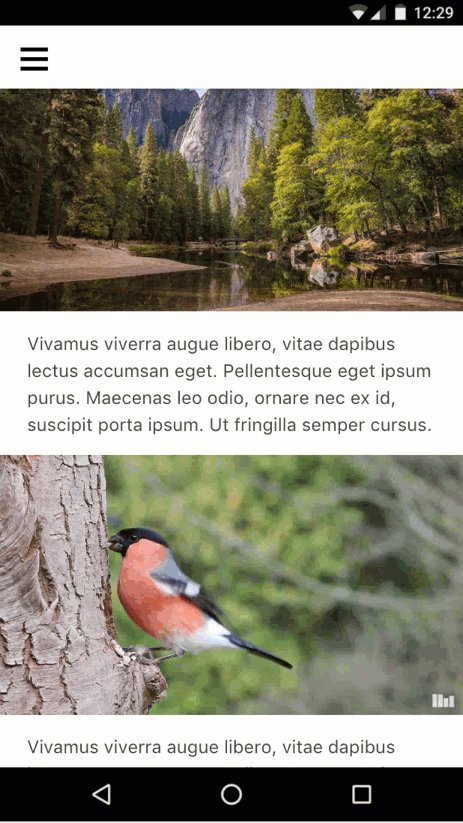
Давайте теперь посмотрим на страницу:

Добавить автовоспроизводящееся видео
AMP поддерживает множество видеоплееров, таких как YouTube и Vimeo. У AMP есть собственная версия элемента HTML5 video в расширенном компоненте amp-video . Некоторые из этих видеоплееров, включая amp-video и amp-youtube также поддерживают автовоспроизведение без звука на мобильных устройствах.
Подобно amp-img , amp-video может стать адаптивным, если добавить layout="responsive"
Давайте добавим на нашу страницу автоматически воспроизводимое видео.
Добавьте еще один абзац и следующий элемент amp-video в main:
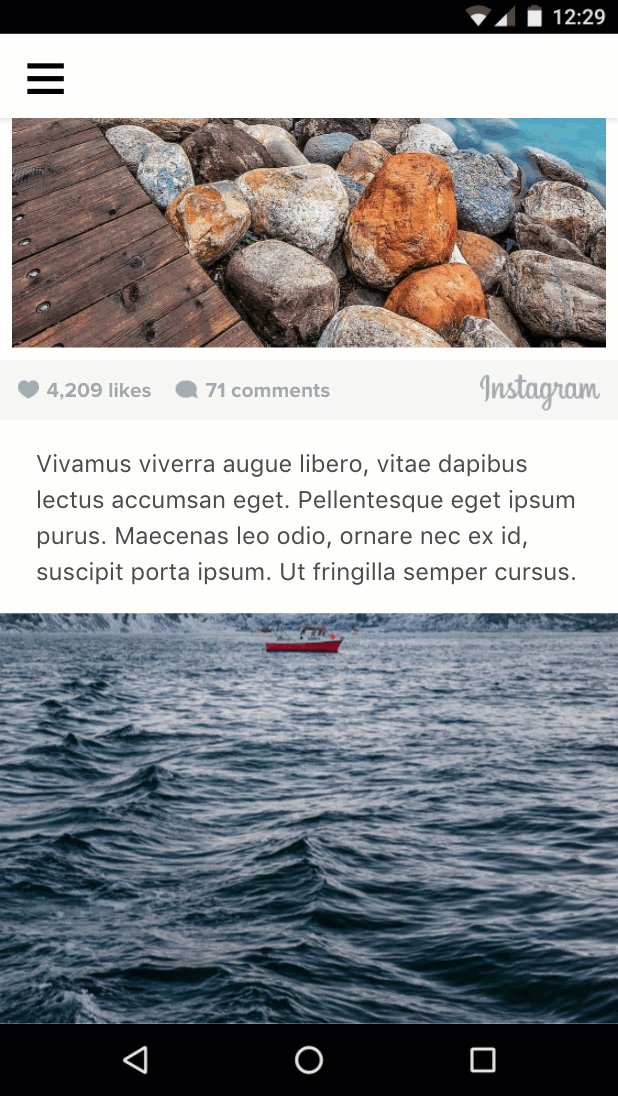
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
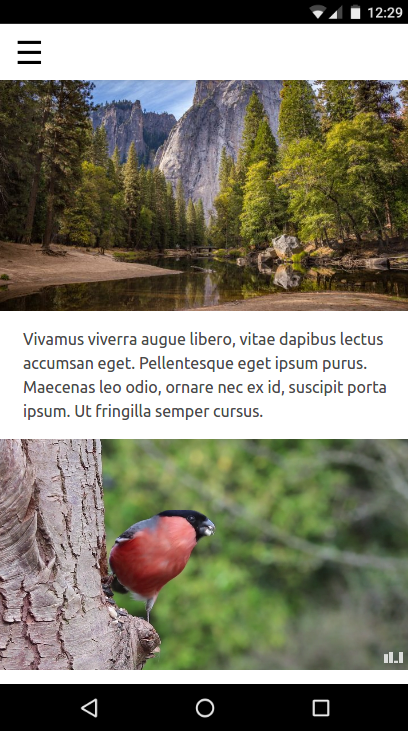
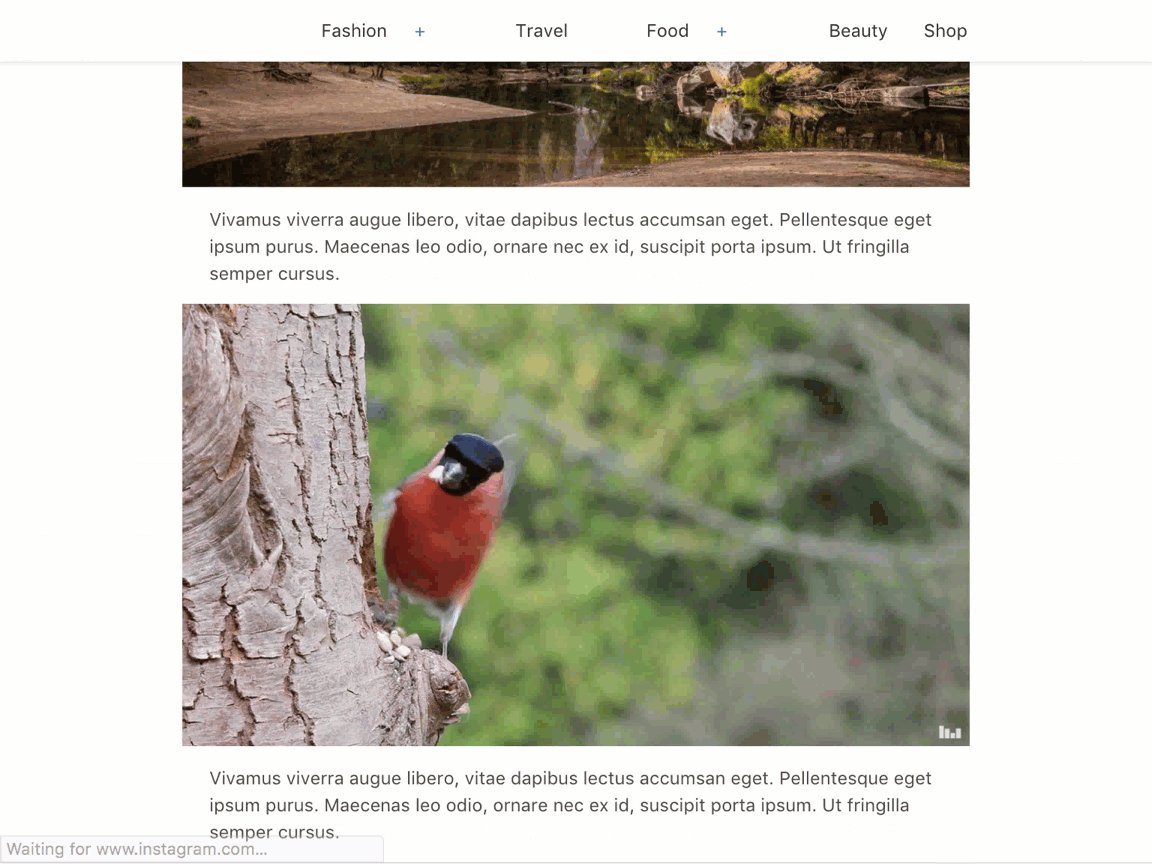
</amp-video>Давайте посмотрим:

Добавить вставку
AMP предоставляет расширенные компоненты для многих сторонних встраиваемых приложений, таких как Twitter и Instagram . Для встраиваемых приложений, не имеющих компонента AMP, всегда есть amp-iframe .
Давайте добавим вставку Instagram на нашу страницу.
В отличие от amp-img и amp-video , amp-instagram не является встроенным компонентом. Для его использования необходимо явно добавить тег импорта скрипта в head AMP-страницы.
Используемый нами шаблон AMP Start включает несколько тегов скрипта импорта. Найдите их в начале тега head и убедитесь, что включена следующая строка скрипта импорта:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script> Добавьте еще один абзац и следующий элемент amp-instagram в main:
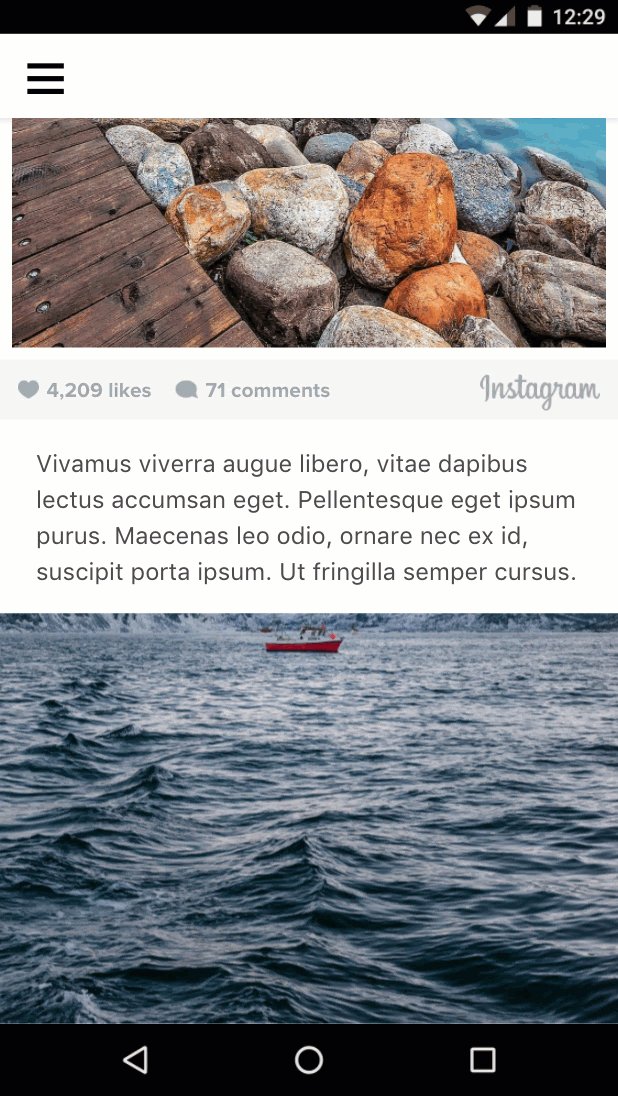
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
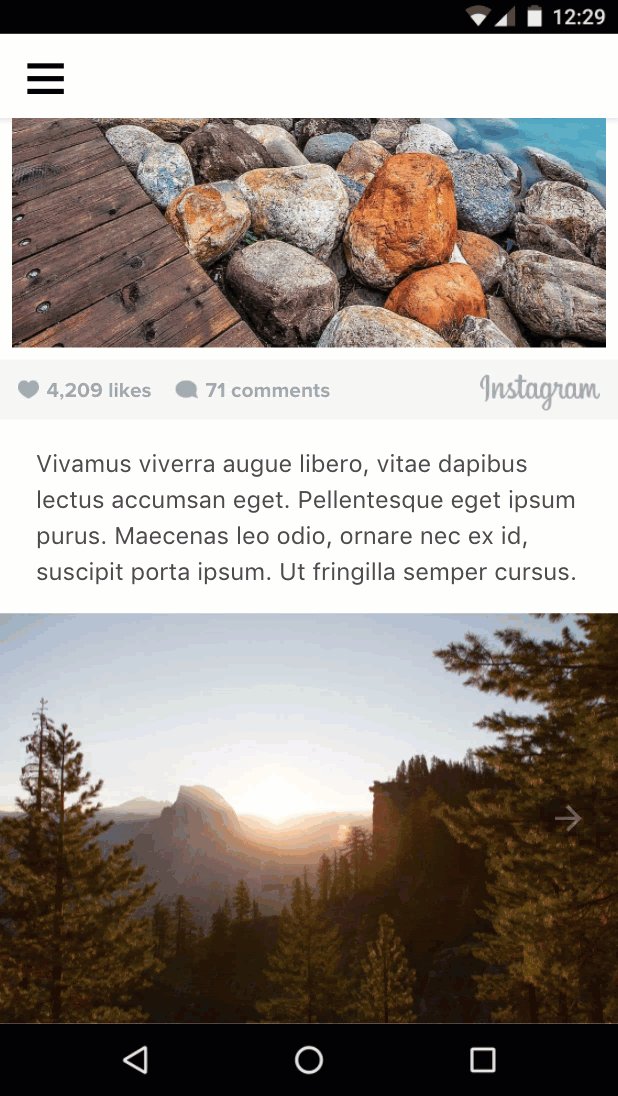
</amp-instagram>Давайте посмотрим:

Пожалуй, на этом пока достаточно контента.
Краткое содержание
- Вы узнали об адаптивных компонентах в AMP.
- Вы добавили различные типы медиа и текстового контента.
Полный код этого раздела можно найти здесь: http://codepen.io/aghassemi/pen/OpXGoa
Пока что мы создали только статический контент для нашей страницы. В этом разделе мы создадим интерактивную фотогалерею, используя такие компоненты, как карусель, лайтбокс и AMP-действия.
Хотя AMP не поддерживает пользовательский JavaScript, он по-прежнему предоставляет несколько стандартных блоков для получения и обработки действий пользователя.
Добавить фото-карусель
Если все изображения на нашей AMP-странице, ориентированной на фотографии, будут видны на ней, это не обеспечит хорошего пользовательского опыта. К счастью, мы можем использовать amp-carousel для создания горизонтально пролистываемых слайдов с фотографиями.
Во-первых, давайте убедимся, что тег скрипта для amp-carousel включен в head :
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Теперь добавим на главную страницу amp-carousel slides с несколькими изображениями main:
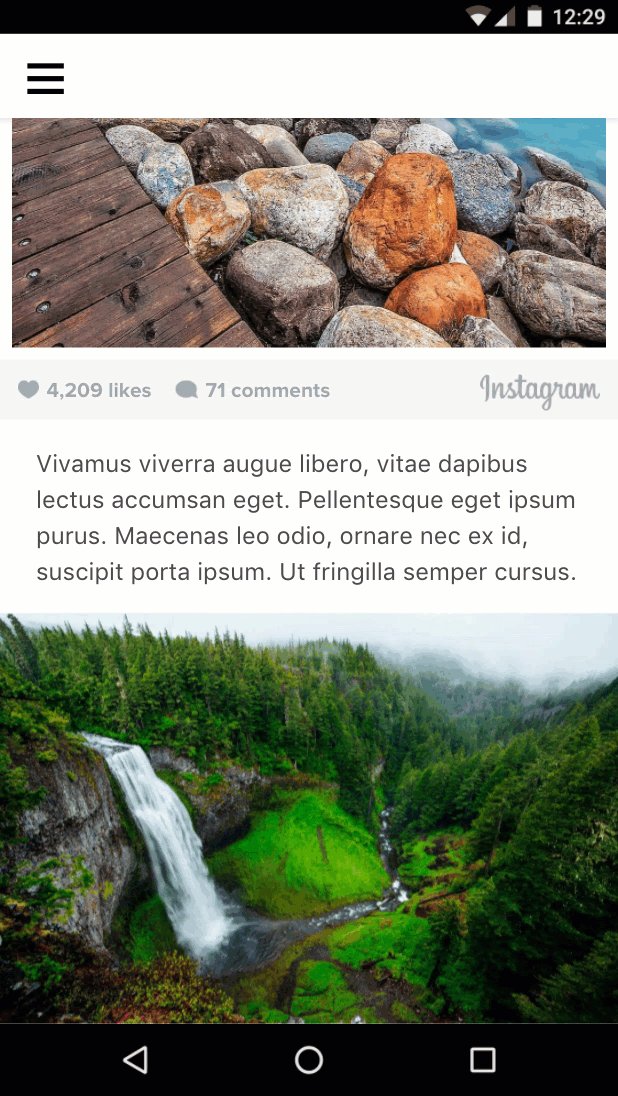
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" гарантирует, что одновременно будет видно только одно изображение, и позволяет пользователям пролистывать их.
Для изображений внутри карусели мы используем layout="fill" , поскольку карусель слайдов всегда заполняет свой размер дочерним элементом, поэтому нет необходимости указывать другой макет, требующий ширины и высоты.
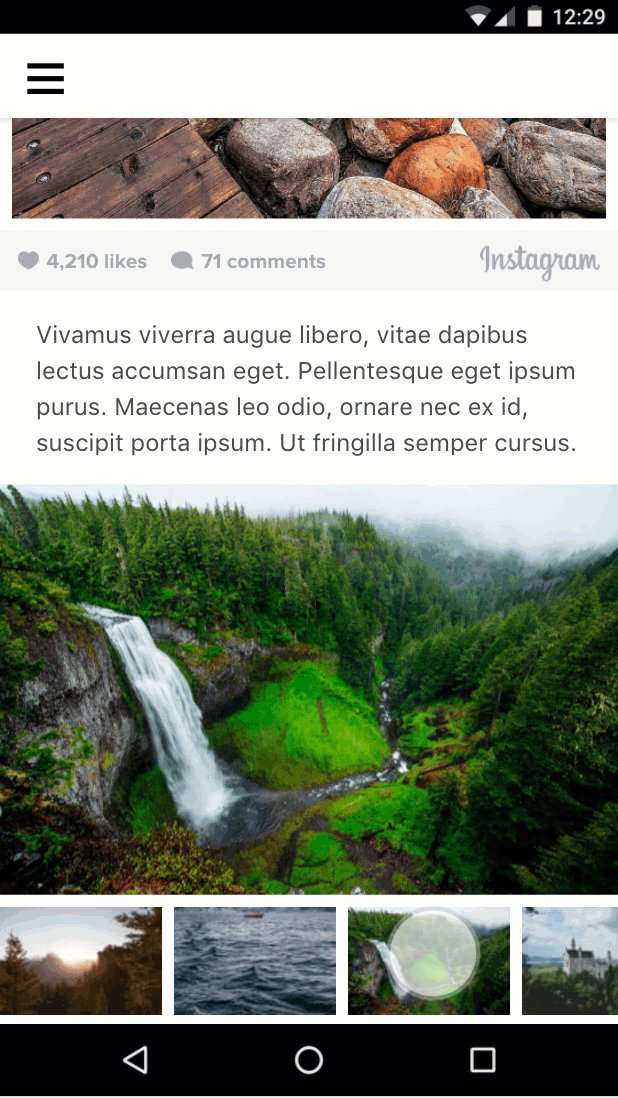
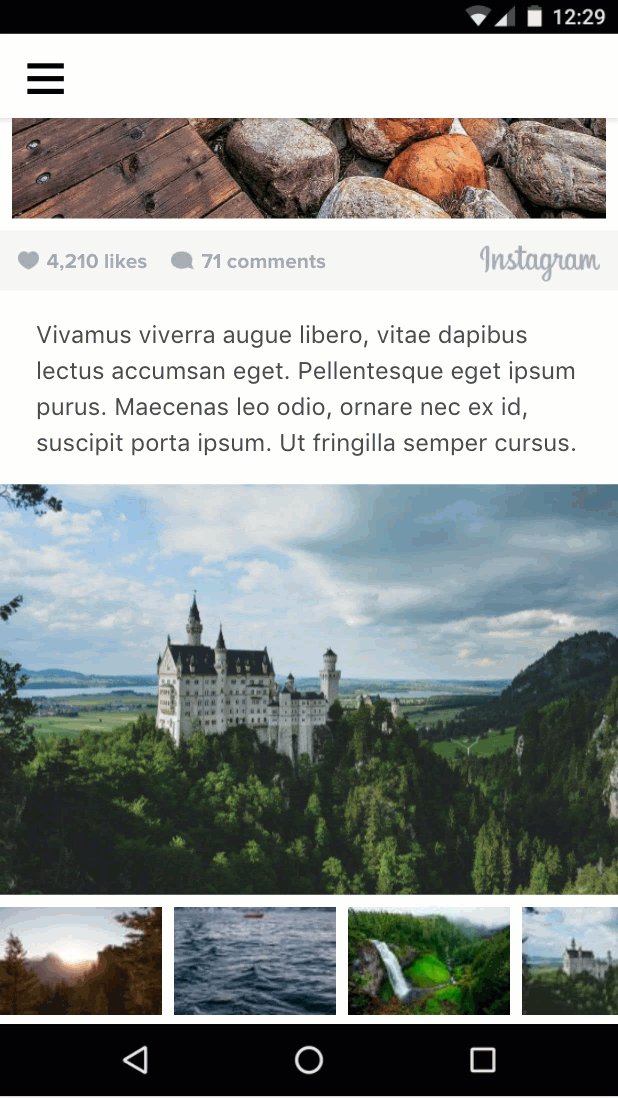
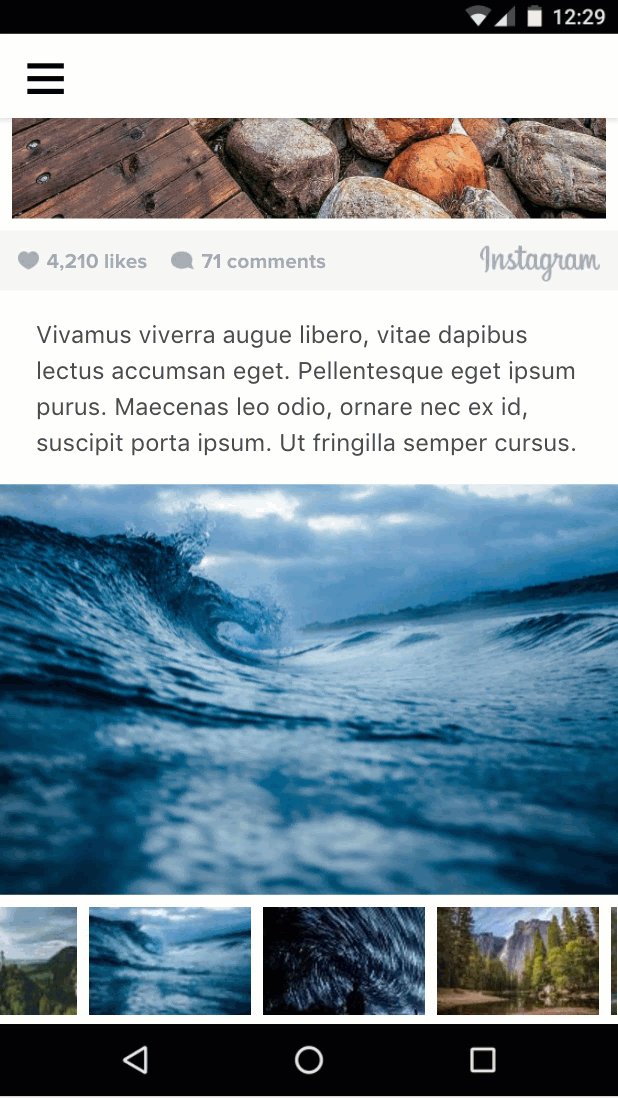
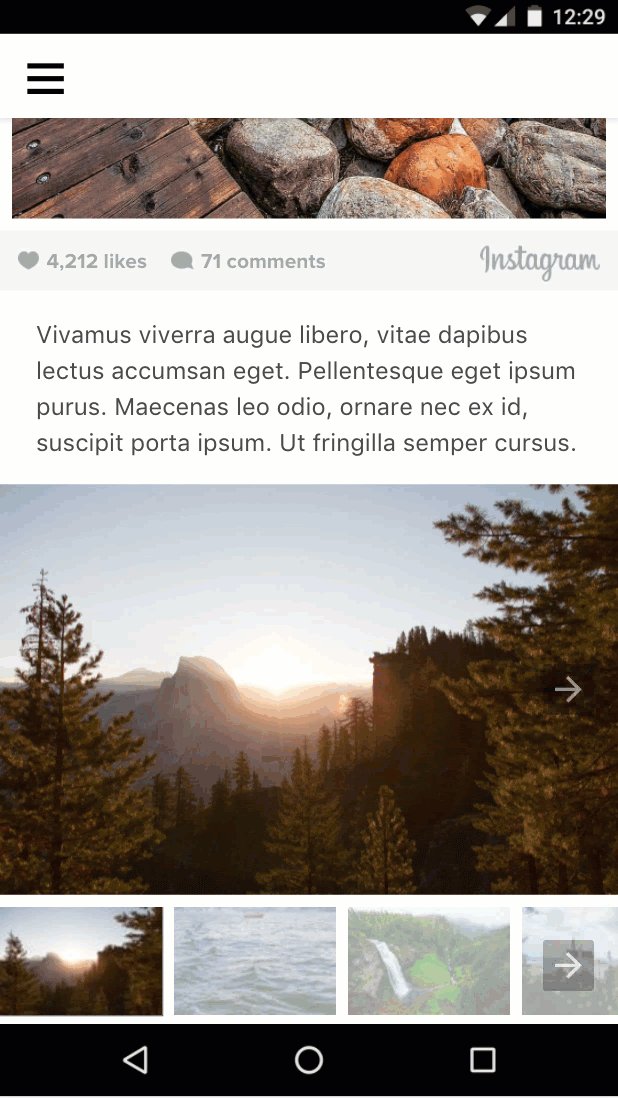
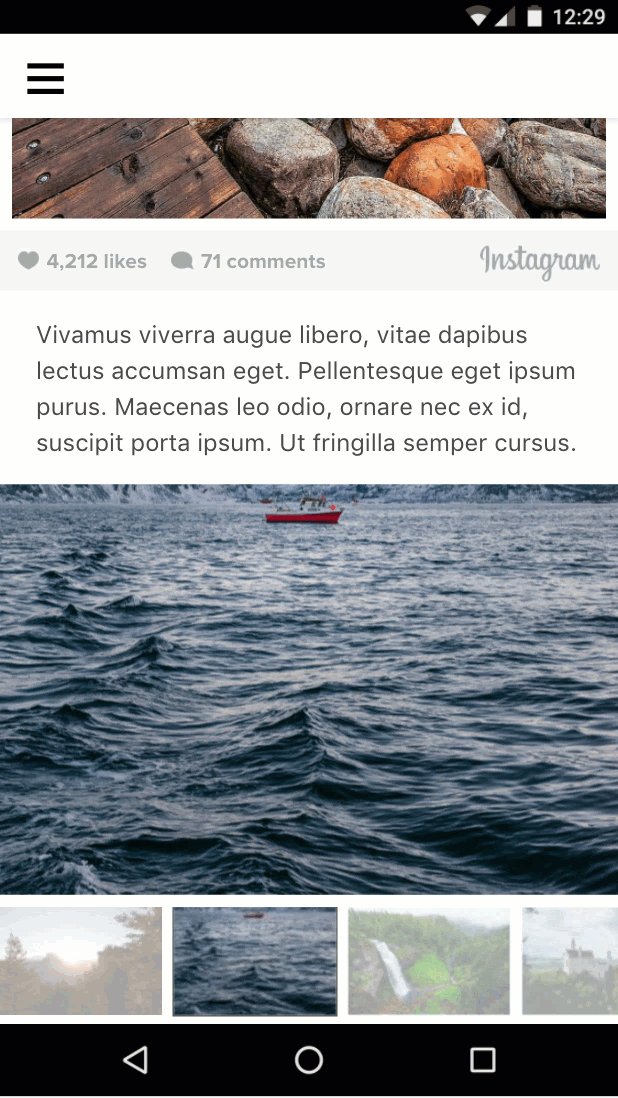
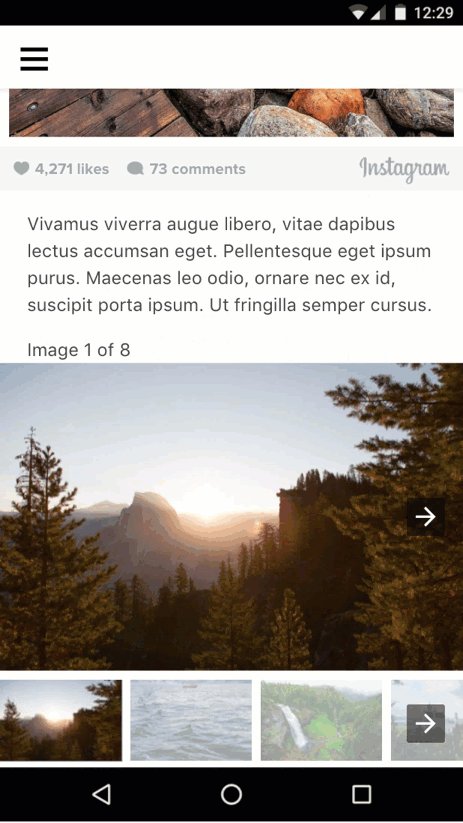
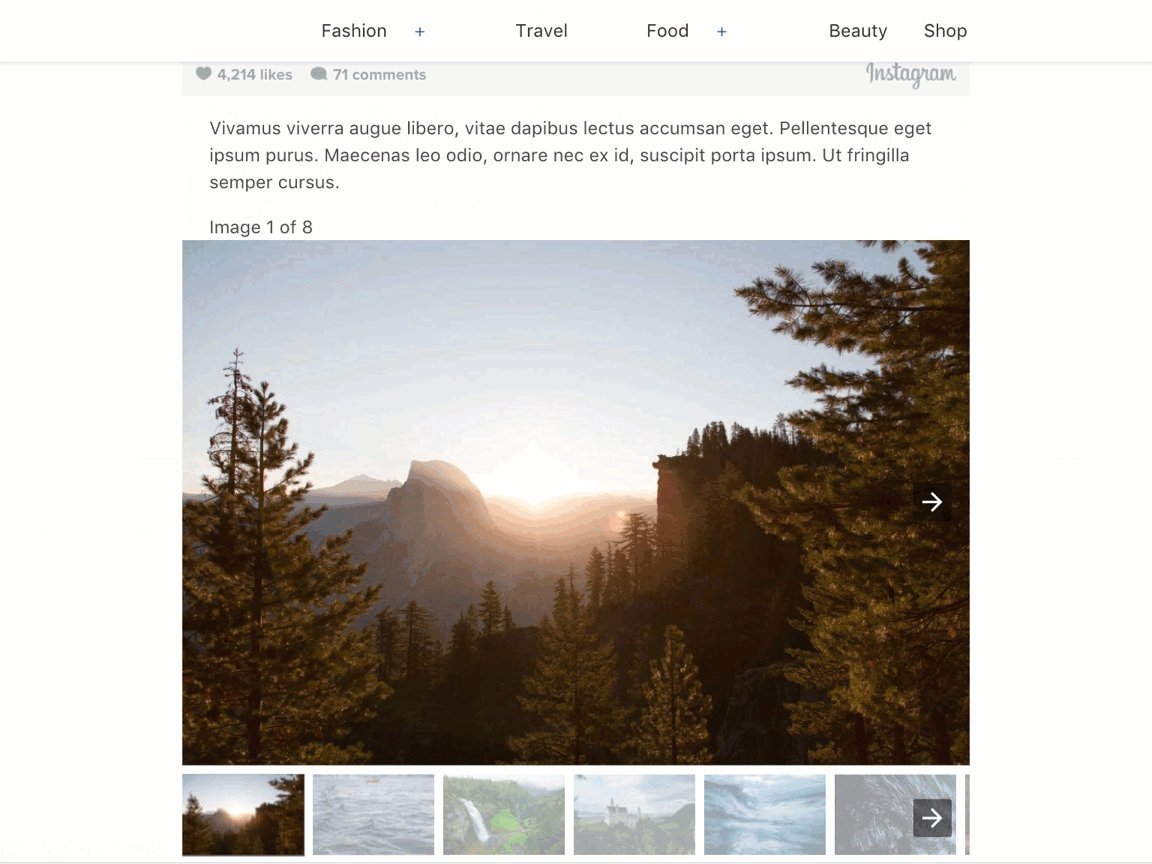
Давайте попробуем и посмотрим, как это выглядит:

Добавить карусель миниатюр
Теперь добавим горизонтально прокручиваемый контейнер для миниатюр этих изображений. Снова используем <amp-carousel> , но без type="slides" и с фиксированной высотой макета.
Добавьте следующее после предыдущего элемента amp-carousel .
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Обратите внимание, что для миниатюрных изображений мы просто использовали layout="fixed" и версии тех же фотографий в низком разрешении.
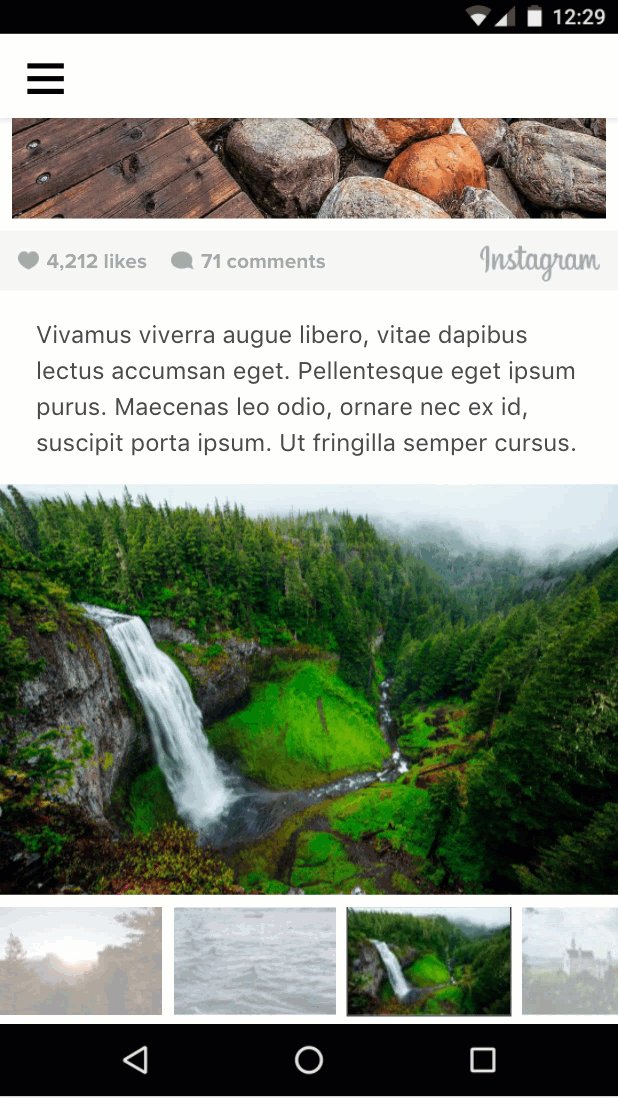
Давайте посмотрим:

Изменить изображение, когда пользователь нажимает на миниатюру
Для этого нам нужно связать события, такие как tap с действиями , такими как смена слайда.
Событие: мы можем использовать атрибут on для установки обработчиков событий на элементе, а событие tap поддерживается на всех элементах.
действие: amp-carousel предоставляет действие goToSlide(index=INTEGER) , которое мы можем вызвать из обработчика событий нажатия каждого миниатюрного изображения.
Теперь, когда мы знаем о событии и действии, давайте свяжем их вместе.
Сначала нам нужно присвоить карусели слайдов id , чтобы мы могли ссылаться на нее из обработчика событий нажатия на миниатюры.
Измените существующий код, чтобы добавить атрибут id к карусели слайдов (первый):
<amp-carousel
id="imageSlides"
type="slides"
....Теперь давайте установим обработчик событий ( on="tap:imageSlides.goToSlide(index=<slideNumber>)") на каждое миниатюрное изображение:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Обратите внимание, что мы также должны присвоить ему tabindex и установить role ARIA для доступности.
Вот и всё. Теперь при нажатии на каждую миниатюру отображается соответствующее изображение в карусели слайдов.

Подсвечивать миниатюру , когда пользователь нажимает на нее
Можно ли это сделать? Похоже, нет никаких действий для изменения CSS-классов элемента, вызываемых обработчиками событий нажатия. Как же нам выделить выбранную миниатюру?
<amp-selector> спешит на помощь!
amp-selector отличается от компонентов, которые мы использовали до сих пор. Он не является компонентом представления, поскольку не влияет на макет страницы; это, скорее, строительный блок, позволяющий AMP-странице определить, какой вариант выбрал пользователь.
Функция amp-selector довольно проста, но эффективна:
-
amp-selectorможет содержать любые произвольные элементы HTML или компоненты AMP. - Любой элемент-потомок
amp-selectorможет стать опцией, если у него есть атрибутoption=<value>. - Когда пользователь нажимает на элемент, который является опцией,
amp-selectorпросто добавляетselectedатрибут к этому элементу (и удаляет его из других элементов опций в режиме одиночного выбора). - Вы можете стилизовать выбранный элемент в своем пользовательском CSS, указав
selectedатрибут с помощью селектора атрибутов CSS.
Давайте посмотрим, как это поможет нам выполнить поставленную задачу.
Добавьте тег скрипта для amp-selector в head :
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Оберните карусель миниатюр в
amp-selector - Сделайте каждую миниатюру опцией, добавив атрибут
option=<value>. - Сделайте первую миниатюру выбранной по умолчанию, добавив атрибут
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Теперь нам нужно добавить стили, чтобы выделить выбранную миниатюру.
Добавьте следующий пользовательский CSS-код в <style amp-custom> после минимизированного шаблона CSS из AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
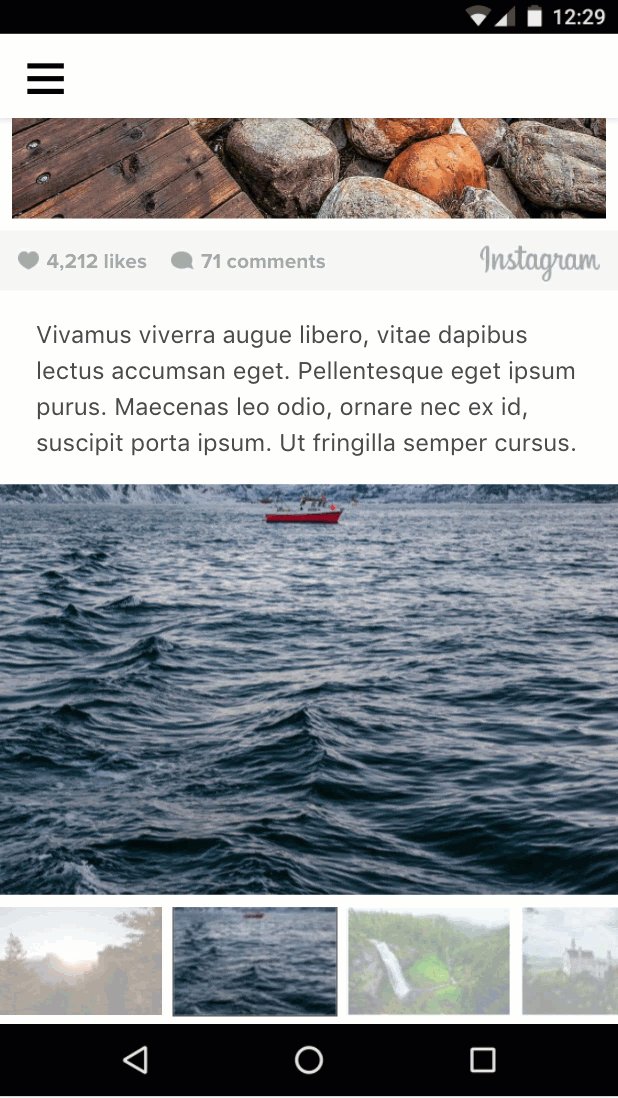
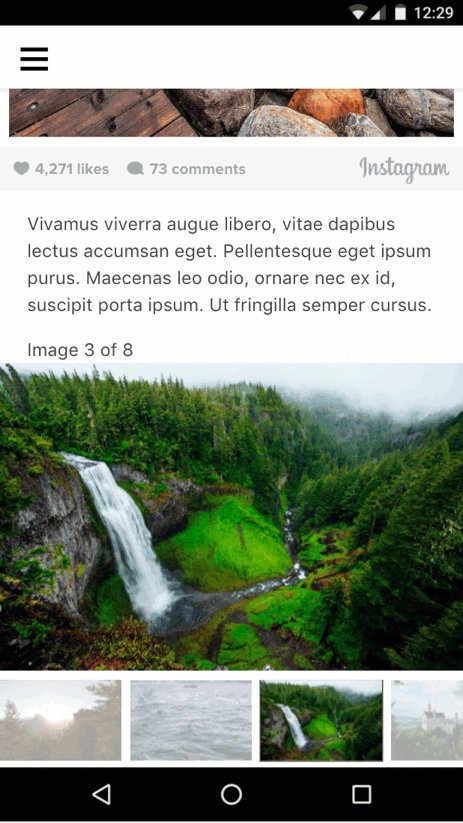
</style>Давайте посмотрим:

Выглядит хорошо, но вы заметили ошибку?
Если пользователь пролистывает карусель слайдов, выбранная миниатюра не обновляется. Как связать текущий слайд в карусели с выбранной миниатюрой?
В следующем разделе мы узнаем, как это сделать.
Краткое содержание
- Вы узнали о различных типах каруселей и о том, как их использовать.
- Вы использовали действия и события AMP для изменения видимого слайда в карусели изображений, когда пользователь нажимает на миниатюрное изображение.
- Вы узнали об
amp-selectorи о том, как его можно использовать в качестве строительного блока для реализации интересных вариантов использования.
Полный код этого раздела можно найти здесь: http://codepen.io/aghassemi/pen/gmMJMy
В этом разделе мы будем использовать amp-bind для улучшения интерактивности галереи изображений из предыдущего раздела.
Что такое amp-bind ?
Основной компонент AMP amp-bind позволяет создавать пользовательские интерактивные возможности с помощью привязки данных и выражений.
amp-bind состоит из трех ключевых частей:
- Состояние
- Связывание
- Мутация
Состояние — это переменная состояния приложения, содержащая как одно значение, так и сложную структуру данных. Все компоненты могут читать и записывать данные в эту общую переменную.
Привязка — это выражение, которое связывает состояние с атрибутом HTML или содержимым элемента.
Мутация — это действие по изменению значения состояния в результате какого-либо действия или события пользователя.
Эффективность amp-bind проявляется, когда происходит мутация: все компоненты, имеющие привязку к этому состоянию, будут уведомлены и автоматически обновятся, чтобы отразить новое состояние.
Давайте посмотрим на это в действии!
Используйте amp-bind для повторной реализации галереи изображений.
Ранее мы использовали действия AMP (например, goToSlide() ), чтобы связать карусель слайдов с полным изображением с событием tap на миниатюры изображений, а также использовали amp-selector для выделения выбранной миниатюры.
Давайте посмотрим, как можно полностью переписать этот код, используя подход amp-bind к привязке данных.
Но прежде чем начать кодировать, давайте разработаем наш подход:
1. Каково наше состояние?
В нашем случае всё довольно просто: нас интересует только номер текущего слайда. Поэтому selectedSlide — это наше состояние.
2. Какие у нас привязки?
Что нужно изменить при изменении selectedSlide ?
- Видимый
slideкарусели с полным изображением:
<amp-carousel [slide]="selectedSlide" ...selectedэлемент вamp-selectorтакже необходимо изменить. Это исправит ошибку, с которой мы столкнулись в предыдущем разделе.
<amp-selector [selected]="selectedSlide" ...3. Каковы наши мутации?
Когда необходимо изменить selectedSlide ?
- Когда пользователь переходит на новый слайд в карусели изображений, проводя пальцем:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Когда пользователь выбирает миниатюру:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Давайте используем AMP.setState для запуска мутации, что означает, что нам больше не нужен весь код on="tap:imageSlides.goToSlide(index=n)" который был в миниатюре!
Давайте соберем все вместе:
Добавьте тег скрипта для amp-bind в head :
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Замените существующий код галереи новым подходом:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
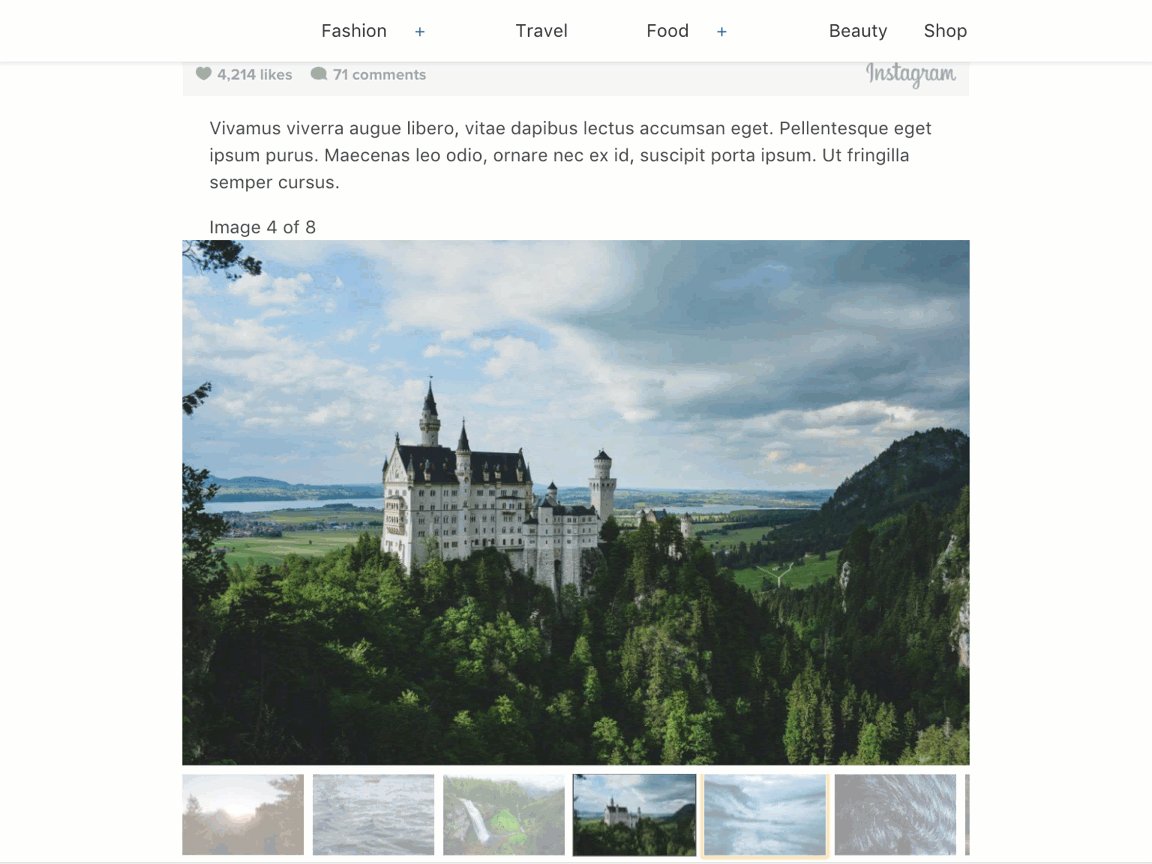
</amp-selector>Давайте проверим. Коснитесь миниатюры, и слайды с изображениями будут меняться. Проведите пальцем по слайдам, и выделенная миниатюра изменится.

Добавить текст в галерею
Мы уже проделали сложную работу по определению и изменению состояния текущего слайда. Теперь мы можем легко добавить дополнительные привязки для обновления других данных в зависимости от текущего номера слайда.
Давайте добавим текст «Изображение x/y» в нашу галерею:
Добавьте следующий код над элементом карусели слайдов:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>На этот раз мы привязываемся к внутреннему тексту элемента, используя [text]= вместо привязки к атрибуту HTML.
Давайте попробуем:

Краткое содержание
- Вы узнали об
amp-bind. - Вы использовали
amp-bindдля реализации улучшенной версии галереи изображений.
Полный код этого раздела можно найти здесь: http://codepen.io/aghassemi/pen/MpeMdL
В этом разделе мы будем использовать две новые функции для добавления анимации на нашу страницу.
Добавьте эффект параллакса к заголовку
amp-fx-collection — это расширение, предоставляющее коллекцию предустановленных визуальных эффектов, таких как параллакс, которые можно легко включить для любого элемента с атрибутами.
Благодаря эффекту параллакса, когда пользователь прокручивает страницу, элемент прокручивается быстрее или медленнее в зависимости от значения, присвоенного атрибуту.
Эффект параллакса можно включить, добавив атрибут amp-fx="parallax" data-parallax-factor="<a decimal factor>" к любому элементу HTML или AMP.
- Значение коэффициента больше 1 заставляет элемент прокручиваться быстрее, когда пользователь прокручивает страницу вниз.
- Значение коэффициента меньше 1 замедляет прокрутку элемента, когда пользователь прокручивает страницу вниз.
Давайте добавим параллакс с коэффициентом 1,5 к заголовку нашей страницы и посмотрим, как это будет выглядеть!
Добавьте тег скрипта для amp-fx-collection в head :
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Теперь найдите существующий элемент заголовка title в коде и добавьте к нему атрибуты amp-fx="parallax" and data-parallax-factor="1.5" :
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
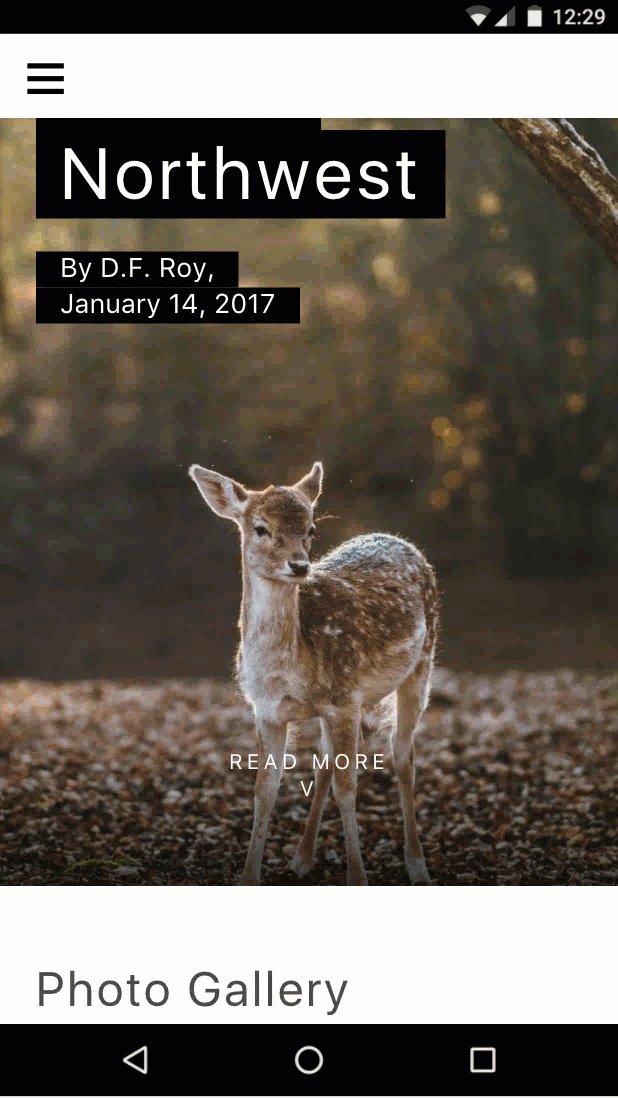
</header>Давайте посмотрим на результат:

Заголовок теперь прокручивается быстрее остальной страницы. Круто!
Добавить анимацию на страницу
amp-animation — это функция, которая привносит API веб-анимации на страницы AMP.
В этом разделе мы воспользуемся amp-animation для создания эффекта легкого увеличения изображения на обложке.
Добавьте тег script для amp-animation в head :
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Теперь нам нужно определить нашу анимацию и целевой элемент, к которому она применяется.
Анимации определяются как JSON внутри тега amp-animation верхнего уровня.
Вставьте следующий код непосредственно под открывающим тегом body на вашей странице.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Этот код определяет анимацию, которая выполняется в течение 30 секунд без задержки и масштабирует изображение на 30%.
Мы определяем прямую fill , чтобы изображение оставалось увеличенным после завершения анимации. target — это HTML- id элемента, к которому применяется анимация.
Давайте добавим id к элементу изображения героя на нашей странице, чтобы amp-animation мог воздействовать на него.
- Найдите существующее главное изображение (с высоким разрешением и
layout="fixed-height") в своем коде и добавьтеid="heroimage"к тегуamp-img. - Для простоты также удалите
media="(min-width: 416px)"и удалите другойamp-imgс низким разрешением, чтобы нам пока не пришлось иметь дело с несколькими анимациями и медиазапросами в amp-animation.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Как вы могли заметить, масштабирование изображения приведет к его переполнению родительским элементом, поэтому нам нужно исправить это, скрыв переполнение.
Добавьте следующее правило CSS в конец существующего <style amp-custom> :
.ampstart-image-fullpage-hero {
overflow: hidden;
}Давайте попробуем и посмотрим, как это выглядит:

Тонкий!
Но я бы и так мог это сделать с помощью CSS. В чём смысл amp-animation ?
В данном случае это верно, но amp-animation предоставляет дополнительные функции, которые невозможно реализовать с помощью одного лишь CSS. Например, анимация может запускаться в зависимости от видимости (и приостанавливаться в зависимости от видимости) или запускаться действием AMP. amp-animation также основан на API веб-анимации , который сам по себе обладает большим функционалом, чем CSS-анимация, особенно в плане компоновки.
Краткое содержание
- Вы узнали о создании эффектов параллакса с помощью
amp-fx-collection. - Вы узнали об
amp-animation.
Полный код этого раздела можно найти здесь: http://codepen.io/aghassemi/pen/OpXKzo
Вы только что закончили создание красивой интерактивной AMP-страницы.
Давайте отпразднуем это, еще раз взглянув на то, чего вы достигли сегодня.
Вот ссылка на готовую страницу: http://s.codepen.io/aghassemi/debug/OpXKzo
... и финальный код: http://codepen.io/aghassemi/pen/OpXKzo

Коллекцию записей CodePen для этой лабораторной работы можно найти здесь: https://codepen.io/collection/XzKmNB/
О, прежде чем мы уйдем...
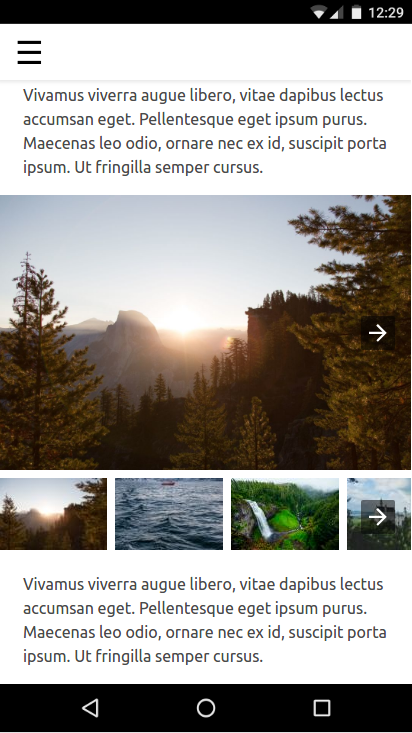
Мы забыли проверить, как наша страница выглядит на других форм-факторах, например, на планшете в альбомной ориентации.
Давайте посмотрим:

Отличный!
Желаю вам прекрасного дня.
Что дальше?
Эта практическая работа лишь поверхностно демонстрирует возможности AMP. Существует множество ресурсов и практических работ, которые помогут вам создавать потрясающие AMP-страницы:
- https://amp.dev
- https://ampstart.com/components
- Практикум по основам AMP
- AMP продвинутые концепции codelab
Если у вас возникли вопросы или проблемы, найдите нас на канале AMP в Slack или создайте обсуждения, отчеты об ошибках или запросы функций на GitHub .