AMP facilite la création de pages Web fiables, réactives et performantes. AMP vous permet de créer des interactions de site courantes sans écrire de code JavaScript. Le site Web amp.dev inclut des modèles prédéfinis de démarrage rapide.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez créer une page AMP entièrement responsive, interactive et attrayante qui intègre de nombreuses fonctionnalités et composants étendus d'AMP :
|
|
|
Prérequis
- Un navigateur Web moderne
- Node.js et un éditeur de texte, ou accès à CodePen ou à un bac à sable en ligne similaire
- Des connaissances de base du HTML, CSS, JavaScript et des outils pour les développeurs Google Chrome
Outils pour diffuser du contenu
Nous utiliserons Node.js pour exécuter un serveur HTTP local afin de diffuser notre page AMP. Consultez le site Web de Node.js pour savoir comment l'installer.
Notre outil de choix pour diffuser du contenu en local sera serve, un serveur de contenu statique basé sur Node.js. Exécutez la commande suivante pour l'installer :
npm install -g serve
Télécharger un modèle depuis amp.dev
AMP Templates est un dépôt de modèles et de composants AMP de démarrage rapide qui vous aident à créer rapidement des pages AMP modernes et responsives.
Accédez à Modèles AMP et téléchargez le code du modèle "Article simple" pour "Les meilleures photos d'animaux de l'année".

Exécuter le code du modèle
Extrayez le contenu du fichier ZIP.
Exécutez la commande serve dans le dossier article pour diffuser les fichiers en local.

Accédez à http://localhost:5000/templates/article.amp.html dans votre navigateur. (Le port peut être 3000 ou un autre numéro selon la version de serve. Consultez la console pour connaître l'adresse exacte.)
Pendant que nous y sommes, ouvrons les outils pour les développeurs Chrome et activons le mode Appareil.

Supprimer le code du modèle
À ce stade, nous avons créé une page AMP qui fonctionne presque entièrement. Toutefois, l'objectif de cet atelier de programmation est de vous permettre d'apprendre et de vous entraîner.
Supprimez tout le contenu de <body></body>.
Il ne nous reste plus qu'une page vide contenant uniquement du code passe-partout :

Tout au long de cet atelier de programmation, vous ajouterez de nombreux composants à cette page vide, en recréant partiellement le modèle avec encore plus de fonctionnalités.
Une page AMP est une page HTML avec des balises supplémentaires et certaines restrictions pour garantir des performances fiables.
Bien que la plupart des balises d'une page AMP soient des balises HTML classiques, certaines balises HTML sont remplacées par des balises spécifiques à AMP. Ces éléments personnalisés, appelés composants AMP HTML, permettent d'implémenter facilement des modèles courants de manière performante.
Voici à quoi ressemble le fichier AMP HTML le plus simple (parfois appelé boilerplate AMP) :
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Examinez le code de la page vide que vous avez créée lors de la configuration. Il inclut ce boilerplate et quelques ajouts, notamment une balise <style amp-custom> qui contient beaucoup de CSS minifié.
AMP n'a pas d'opinion sur la conception et n'impose pas d'ensemble de styles particulier. La plupart des composants AMP ont un style très basique. Il incombe aux auteurs de pages de fournir leur CSS personnalisé. C'est là qu'intervient <style amp-custom>.
Toutefois, AMP Templates fournit ses propres styles CSS, qui sont élégants, compatibles avec plusieurs navigateurs et responsifs, pour vous aider à créer rapidement des pages AMP élégantes. Le code du modèle que vous avez téléchargé inclut ces styles CSS subjectifs dans <style amp-custom>..
Nous allons commencer par rajouter certains des composants que nous avons supprimés du modèle, afin de créer une structure pour notre page, y compris un menu de navigation, une image d'en-tête de page et un titre.
Nous allons nous aider de la page Composants d'interface utilisateur AMP Start, mais nous n'allons pas nous attarder sur les détails de leur implémentation. Les étapes suivantes de l'atelier de programmation vous donneront de nombreuses occasions de le faire.
Ajouter une navigation responsive
Accédez à https://ampstart.com/components#navigation, puis copiez et collez le code HTML fourni pour la barre de menu RESPONSIVE dans le body de votre page.

Le code fourni par AMP Start inclut la structure de classe HTML et CSS nécessaire pour implémenter une barre de navigation responsive pour votre page.
Essayez : Redimensionnez votre fenêtre pour voir comment elle s'adapte à différentes tailles d'écran.
|
|
Ce code utilise des requêtes média CSS et les composants AMP amp-sidebar et amp-accordion.
Ajouter une image héros et un titre
AMP Start fournit également des extraits prêts à l'emploi pour créer des images et des titres principaux responsifs et esthétiques.
Accédez à https://ampstart.com/components#media, puis copiez et collez le code HTML fourni pour le composant Fullpage Hero dans votre code, juste après <!-- End Navbar --> comment dans body..
Modifions maintenant l'image et le titre.
Comme vous l'avez peut-être remarqué, l'extrait de code contient deux balises amp-img différentes. L'un est utilisé pour les petites largeurs et doit pointer vers une image de résolution inférieure, tandis que l'autre est destiné aux écrans plus grands. Ils sont activés ou désactivés automatiquement en fonction de l'attribut media, que AMP accepte sur tous les éléments AMP.
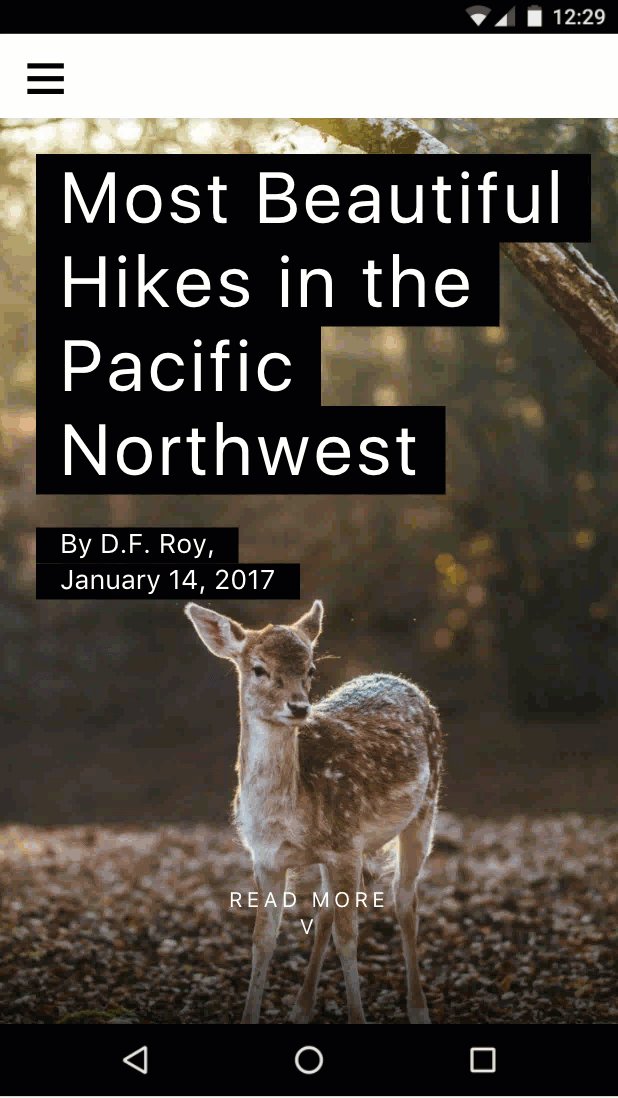
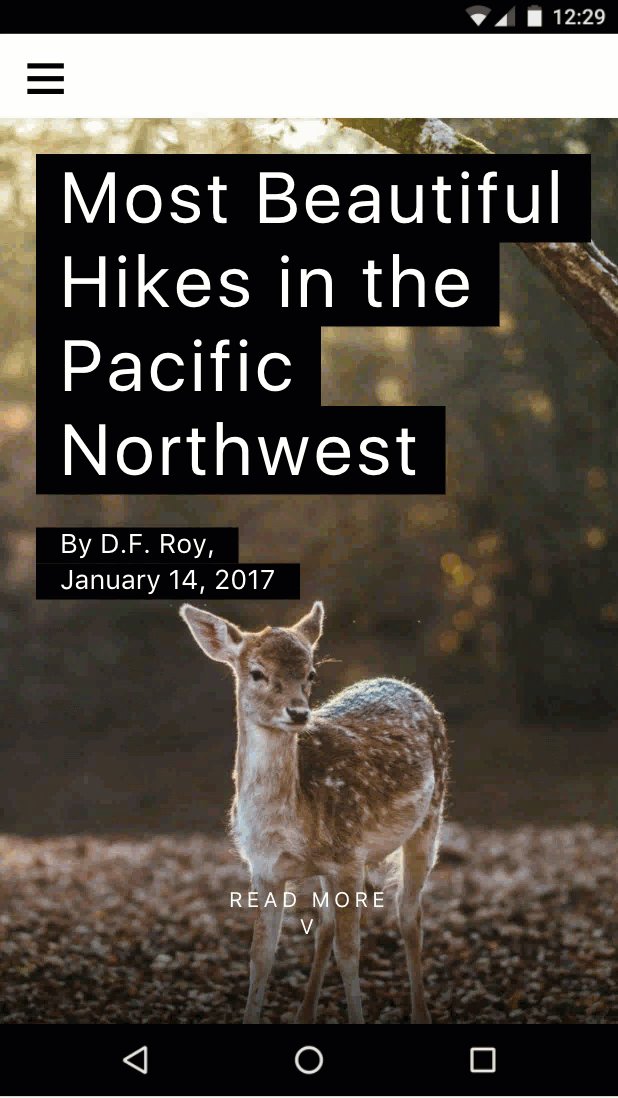
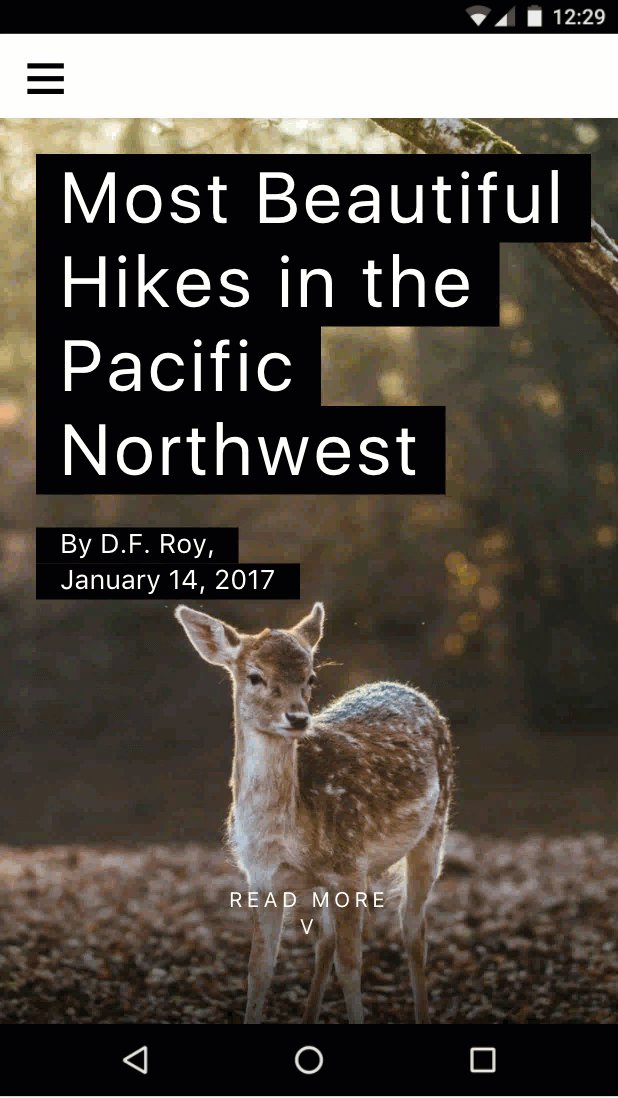
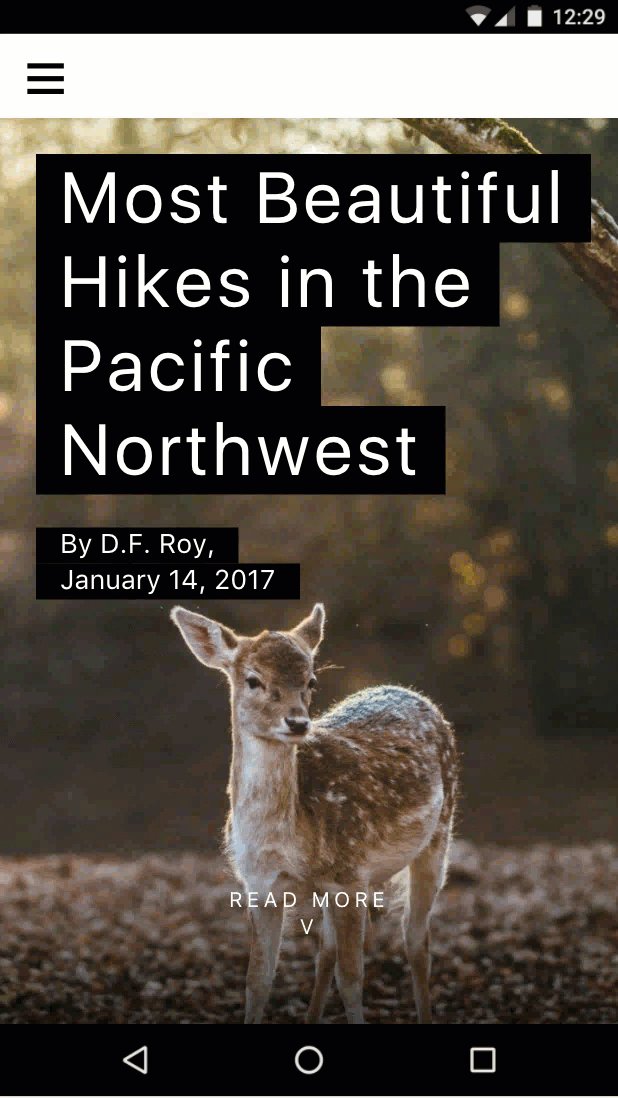
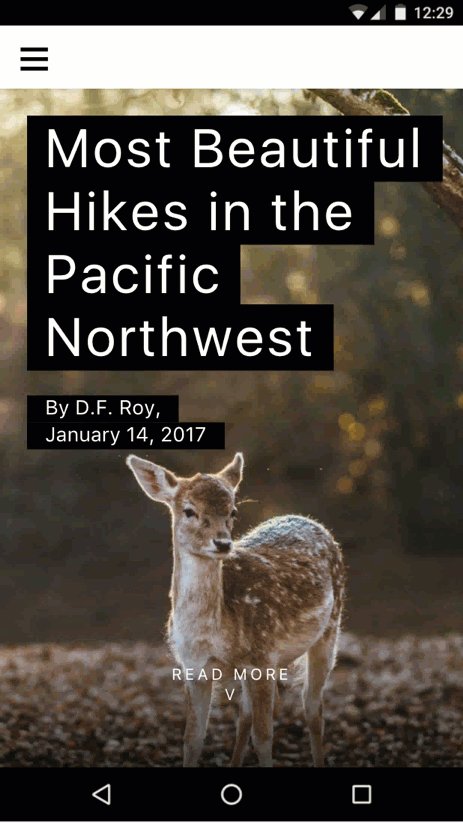
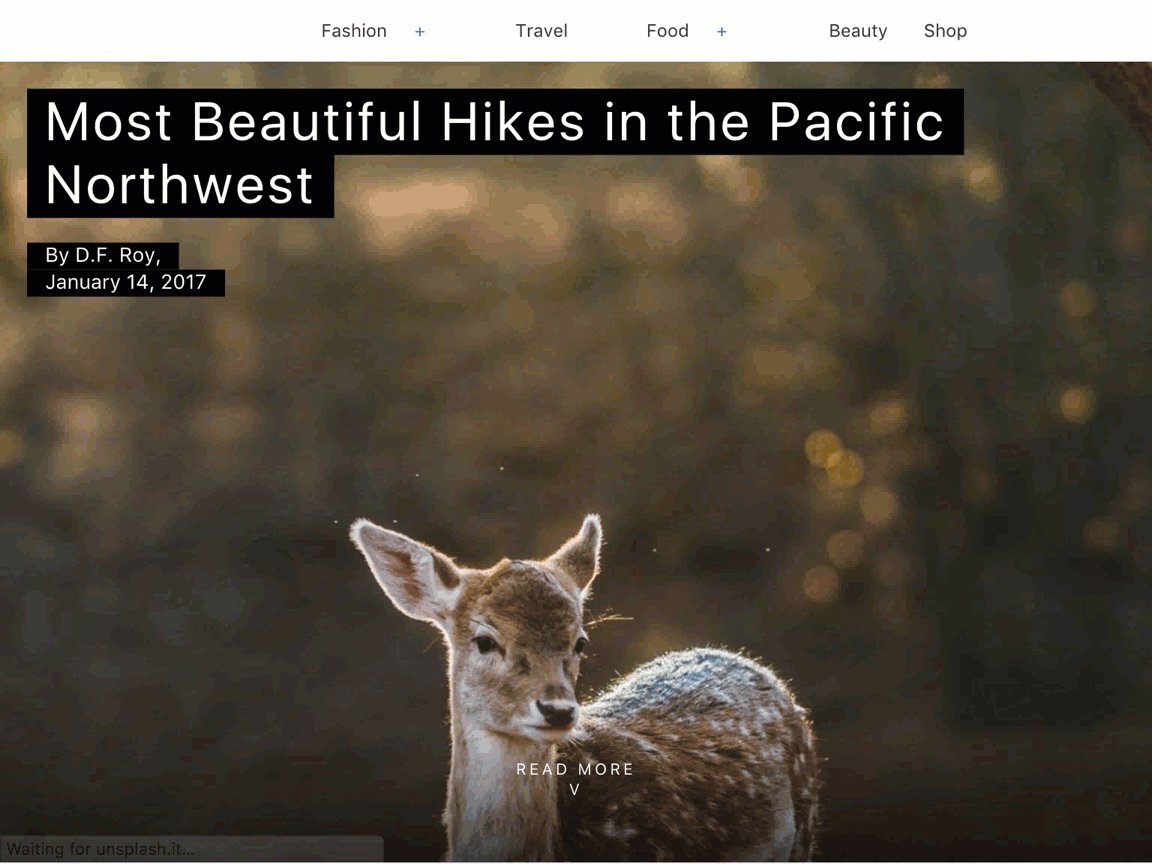
Remplacez les src, width et height par différentes images, et remplacez le titre par "Most Beautiful Hikes in the Pacific Northwest" (Les plus belles randonnées du Nord-Ouest Pacifique) en remplaçant le <figure>...</figure> existant par :
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Examinons maintenant la page :

Résumé
- Vous avez créé une structure pour votre page, y compris une navigation responsive, ainsi qu'une image et un titre principaux.
- Vous avez découvert les modèles AMP et utilisé les composants de l'interface utilisateur AMP Start pour créer rapidement une structure de page.
Le code complet de cette section est disponible ici : http://codepen.io/aghassemi/pen/RpRdzV.
Dans cette section, nous allons ajouter des images, des vidéos, des éléments intégrés et du texte responsifs à notre page.
Ajoutons un élément main qui hébergera le contenu de la page. Nous l'ajouterons à la fin de body:.
<main id="content">
</main>Ajouter des titres et des paragraphes
Ajoutez le code suivant dans main :
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>Comme AMP n'est qu'un langage HTML, ce code n'a rien de spécial, à l'exception de ces noms de classes CSS. Que sont px3, mb2 et ampstart-dropcap ? D'où viennent-ils ?
Ces classes ne font pas partie d'AMP HTML. Les modèles AMP Start utilisent Basscss pour fournir une boîte à outils CSS de bas niveau et ajouter des classes spécifiques à AMP Start.
Dans cet extrait, px3 et mb2 sont définis par Basscss et correspondent respectivement à padding-left-right et margin-bottom. ampstart-dropcap est fourni par AMP Start et permet d'agrandir la première lettre d'un paragraphe.
Vous trouverez la documentation de ces classes CSS prédéfinies sur http://basscss.com/ et https://ampstart.com/components.
Voyons à quoi ressemble la page maintenant :

Ajouter une image
Il est facile de créer des pages responsives dans AMP. Dans de nombreux cas, il suffit d'ajouter un attribut layout="responsive" pour rendre un composant AMP responsif. Comme la balise HTML img, amp-img est également compatible avec srcset pour spécifier différentes images en fonction des différentes largeurs de fenêtre d'affichage et densités de pixels.
Ajoutez un amp-img à main :
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Avec ce code, nous créons une image responsive en spécifiant layout="responsive" et en fournissant width et height..
Pourquoi dois-je spécifier la largeur et la hauteur lorsque j'utilise une mise en page responsives ?
Deux raisons :
- AMP utilise la largeur et la hauteur pour calculer les proportions et conserver la hauteur correcte lorsque la largeur change pour s'adapter à son conteneur parent.
- AMP applique une taille statique à tous les éléments pour garantir une bonne expérience utilisateur (pas de saut sur la page) et pour déterminer la taille et la position de chaque élément afin de mettre en page la page avant le téléchargement des ressources.
Examinons maintenant la page :

Ajouter une vidéo en lecture automatique
AMP est compatible avec de nombreux lecteurs vidéo, comme YouTube et Vimeo. AMP possède sa propre version de l'élément HTML5 video sous le composant étendu amp-video. Certains de ces lecteurs vidéo, y compris amp-video et amp-youtube, prennent également en charge la lecture automatique sans le son sur mobile.
Comme amp-img, amp-video peut devenir responsif en ajoutant layout="responsive".
Ajoutons une vidéo en lecture automatique à notre page.
Ajoutez un autre paragraphe et l'élément amp-video suivant à main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
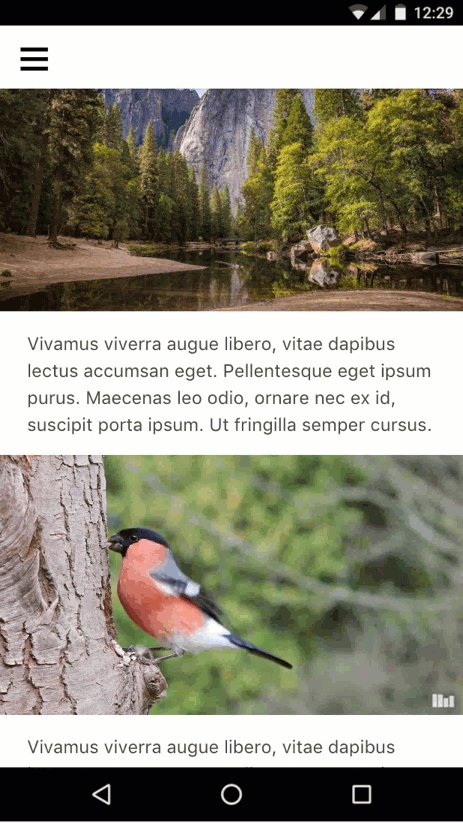
</amp-video>Voici un aperçu :

Ajouter un élément intégré
AMP propose des composants étendus pour de nombreux éléments intégrés tiers, tels que Twitter et Instagram. Pour les intégrations qui ne disposent pas de composant AMP, il existe toujours amp-iframe.
Ajoutons un élément Instagram intégré à notre page.
Contrairement à amp-img et amp-video, amp-instagram n'est pas un composant intégré. La balise de script d'importation doit être incluse explicitement dans le head de la page AMP avant que le composant puisse être utilisé.
Le boilerplate AMP Start que nous utilisons inclut plusieurs balises de script d'importation. Recherchez-les au début de la balise head et assurez-vous que la ligne de script d'importation suivante est incluse :
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Ajoutez un autre paragraphe et l'élément amp-instagram suivant à main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Voici un aperçu :

C'est probablement suffisant pour le moment.
Résumé
- Vous avez découvert les composants responsifs dans AMP.
- Vous avez ajouté différents types de contenus multimédias et textuels.
Le code complet de cette section est disponible ici : http://codepen.io/aghassemi/pen/OpXGoa.
Jusqu'à présent, nous n'avons créé que du contenu statique pour notre page. Dans cette section, nous allons créer une galerie photo interactive à l'aide de composants tels qu'un carrousel, une lightbox et des actions AMP.
Bien qu'AMP ne soit pas compatible avec le code JavaScript personnalisé, il expose tout de même plusieurs blocs de construction pour recevoir et gérer les actions des utilisateurs.
Ajouter un carrousel de photos
Afficher toutes les images de notre page AMP axée sur les photos ne permettra pas d'offrir une expérience utilisateur de qualité. Heureusement, nous pouvons utiliser amp-carousel pour créer des diapositives de photos que l'on peut faire glisser horizontalement.
Tout d'abord, vérifions que la balise de script pour amp-carousel est incluse dans head :
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Ajoutons maintenant un amp-carousel responsif de type slides avec plusieurs images à main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" permet de s'assurer qu'une seule image est visible à la fois et permet aux utilisateurs de les parcourir.
Pour les images à l'intérieur du carrousel, nous utilisons layout="fill", car un carrousel de diapositives remplit toujours sa taille avec l'élément enfant. Il n'est donc pas nécessaire de spécifier une mise en page différente qui nécessite une largeur et une hauteur.
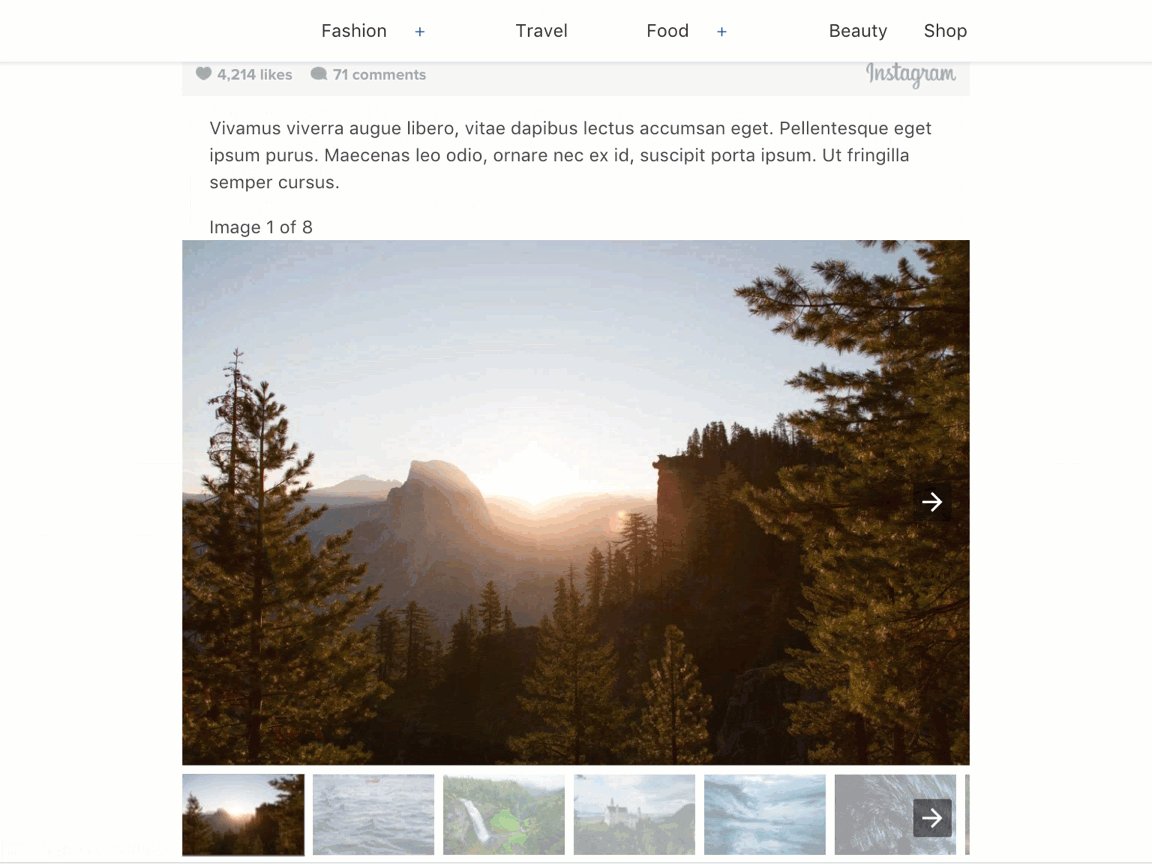
Essayons et voyons ce à quoi cela ressemble :

Ajouter un carrousel de miniatures
Ajoutons maintenant un conteneur à défilement horizontal pour les miniatures de ces images. Nous allons à nouveau utiliser <amp-carousel>, mais sans type="slides" et avec une mise en page à hauteur fixe.
Ajoutez ce qui suit après l'élément amp-carousel précédent.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Notez que pour les miniatures, nous avons simplement utilisé layout="fixed" et des versions basse résolution des mêmes photos.
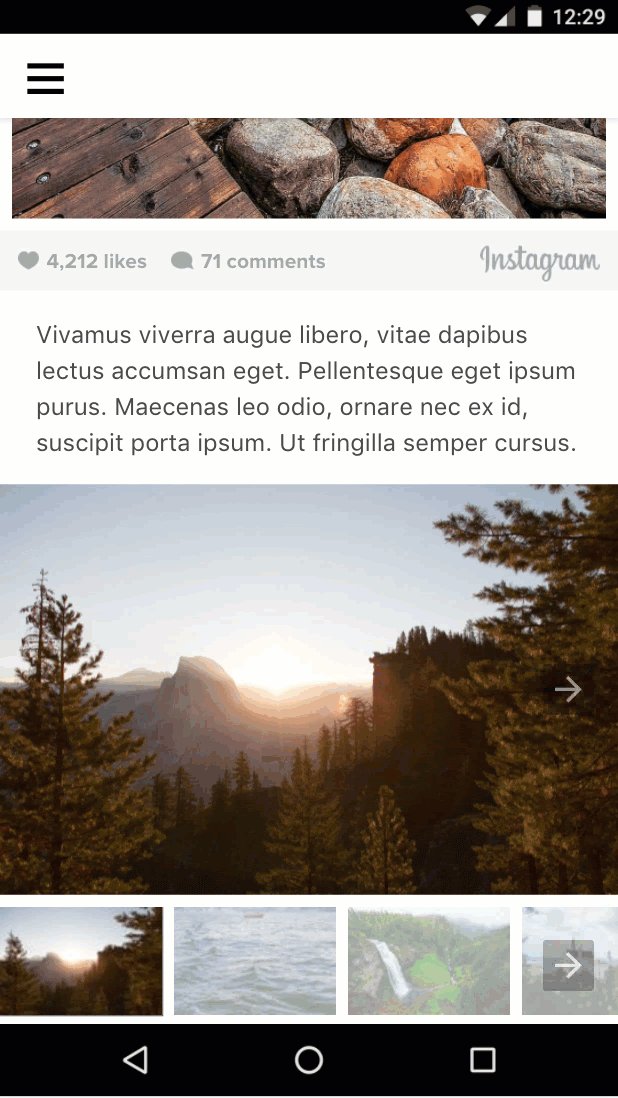
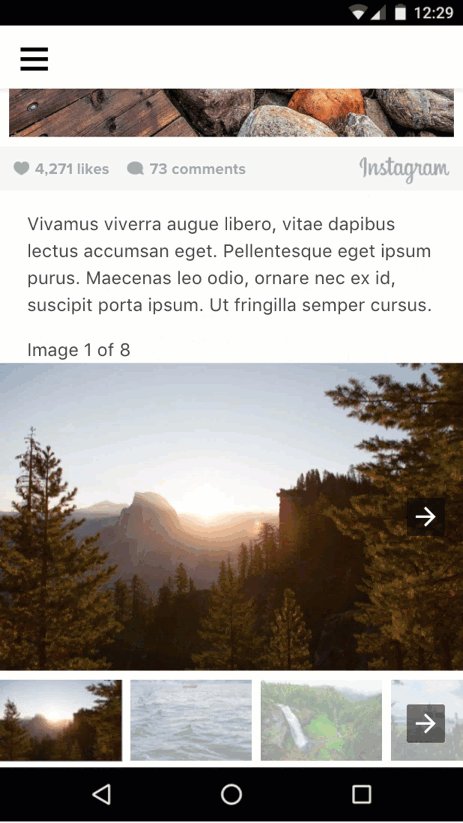
Voici un aperçu :

Changer l'image lorsque l'utilisateur appuie sur une miniature
Pour ce faire, nous devons associer des événements tels que tap à des actions telles que le changement de diapositive.
event : nous pouvons utiliser l'attribut on pour installer des gestionnaires d'événements sur un élément. L'événement tap est compatible avec tous les éléments.
action: amp-carousel expose une action goToSlide(index=INTEGER) que nous pouvons appeler à partir du gestionnaire d'événements d'appui de chaque image miniature.
Maintenant que nous connaissons l'événement et l'action, associons-les.
Nous devons d'abord attribuer un id au carrousel de diapositives afin de pouvoir le référencer à partir du gestionnaire d'événements tactiles sur les miniatures.
Modifiez votre code existant pour ajouter un attribut id au carrousel de diapositives (le premier) :
<amp-carousel
id="imageSlides"
type="slides"
....Installons maintenant le gestionnaire d'événements (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) sur chaque image miniature :
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Notez que nous devons également lui attribuer un tabindex et définir l'attribut ARIA role pour l'accessibilité.
Et voilà ! Désormais, lorsque vous appuyez sur une vignette, l'image correspondante s'affiche dans le carrousel de diapositives.

Mettre en surbrillance la miniature lorsque l'utilisateur appuie dessus
aux clients ? Il ne semble pas y avoir d'actions permettant de modifier les classes CSS d'un élément à appeler à partir des gestionnaires d'événements d'appui. Alors, comment mettre en évidence la miniature sélectionnée ?
<amp-selector> à la rescousse !
amp-selector est différent des composants que nous avons utilisés jusqu'à présent. Il ne s'agit pas d'un composant de présentation, car il n'affecte pas la mise en page. Il s'agit plutôt d'un bloc de construction qui permet à la page AMP de savoir quelle option l'utilisateur a sélectionnée.
La fonction amp-selector est assez simple, mais très efficace :
amp-selectorpeut contenir des éléments HTML ou des composants AMP arbitraires.- Tout élément descendant de
amp-selectorpeut devenir une option s'il possède un attributoption=<value>. - Lorsqu'un utilisateur appuie sur un élément qui est une option,
amp-selectorajoute simplement un attributselectedà cet élément (et le supprime des autres éléments d'option en mode de sélection unique). - Vous pouvez styliser l'élément sélectionné dans votre CSS personnalisé en ciblant l'attribut
selectedavec un sélecteur d'attribut CSS.
Voyons comment cela nous aide à accomplir la tâche à accomplir.
Ajoutez le tag de script pour amp-selector à head :
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Enveloppez le carrousel de miniatures dans un
amp-selector. - Faites de chaque miniature une option en ajoutant un attribut
option=<value>. - Définissez la première miniature comme sélectionnée par défaut en ajoutant l'attribut
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Nous devons maintenant ajouter un style pour mettre en évidence la miniature sélectionnée.
Ajoutez le CSS personnalisé suivant dans <style amp-custom> après le boilerplate CSS minifié d'AMP Start :
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
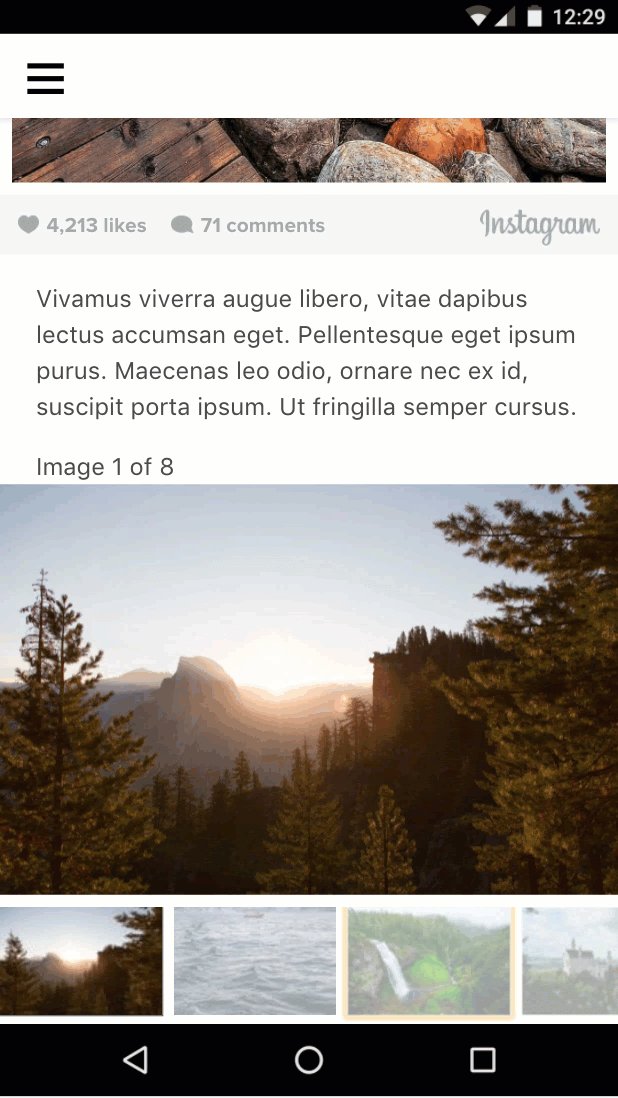
</style>Voici un aperçu :

Tout semble correct, mais avez-vous remarqué un bug ?
Si l'utilisateur fait glisser le carrousel de diapositives, la miniature sélectionnée ne se met pas à jour. Comment associer la diapositive actuelle du carrousel à la miniature sélectionnée ?
Nous verrons comment dans la section suivante.
Résumé
- Vous avez découvert différents types de carrousels et comment les utiliser.
- Vous avez utilisé des actions et des événements AMP pour modifier la diapositive visible dans le carrousel d'images lorsque l'utilisateur appuie sur une miniature.
- Vous avez découvert
amp-selectoret comment l'utiliser comme élément de base pour implémenter des cas d'utilisation intéressants.
Le code complet de cette section est disponible ici : http://codepen.io/aghassemi/pen/gmMJMy.
Dans cette section, nous allons utiliser amp-bind pour améliorer l'interactivité de la galerie d'images de la section précédente.
Qu'est-ce que la valeur amp-bind ?
Le composant AMP de base amp-bind vous permet de créer une interactivité personnalisée avec la liaison de données et des expressions.
amp-bind comporte trois parties clés :
- État
- Liaison
- Mutation
L'état est une variable d'état de l'application, qui peut contenir une simple valeur ou une structure de données complexe. Tous les composants peuvent lire et écrire dans cette variable partagée.
Une liaison est une expression qui associe l'état à un attribut HTML ou au contenu d'un élément.
Une mutation est l'action qui consiste à modifier la valeur de l'état à la suite d'une action ou d'un événement de l'utilisateur.
La puissance de amp-bind commence lorsqu'une mutation se produit : tous les composants liés à cet état sont avertis et se mettent à jour automatiquement pour refléter le nouvel état.
Voyons tout ça en action !
Utiliser amp-bind pour réimplémenter la galerie d'images
Auparavant, nous utilisions des actions AMP (par exemple, goToSlide()) pour associer le carrousel de diapositives en plein écran à un événement tap sur les miniatures, et nous utilisions amp-selector pour mettre en évidence la miniature sélectionnée.
Voyons comment réimplémenter complètement ce code à l'aide de l'approche amp-bind pour l'association de données.
Mais avant de commencer à coder, définissons notre approche :
1. Quel est notre état ?
Dans notre cas, c'est assez simple : la seule valeur qui nous intéresse est le numéro de la diapositive actuelle. selectedSlide est donc notre état.
2. Quelles sont nos liaisons ?
Qu'est-ce qui doit changer lorsque selectedSlide change ?
slidevisible du carrousel d'images en plein écran :
<amp-carousel [slide]="selectedSlide" ...- L'élément
selecteddansamp-selectordoit également être modifié. Cela corrigera le bug que nous avons rencontré dans la section précédente.
<amp-selector [selected]="selectedSlide" ...3. Quelles sont nos mutations ?
Quand le selectedSlide doit-il être modifié ?
- Lorsque l'utilisateur passe à une autre diapositive dans le carrousel d'images en plein écran en balayant l'écran :
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Lorsque l'utilisateur sélectionne une miniature :
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Utilisons AMP.setState pour déclencher une mutation. Cela signifie que nous n'avons plus besoin de tout le code on="tap:imageSlides.goToSlide(index=n)" que nous avions sur la vignette !
Récapitulatif :
Ajoutez le tag de script pour amp-bind à head :
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Remplacez le code de galerie existant par la nouvelle approche :
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
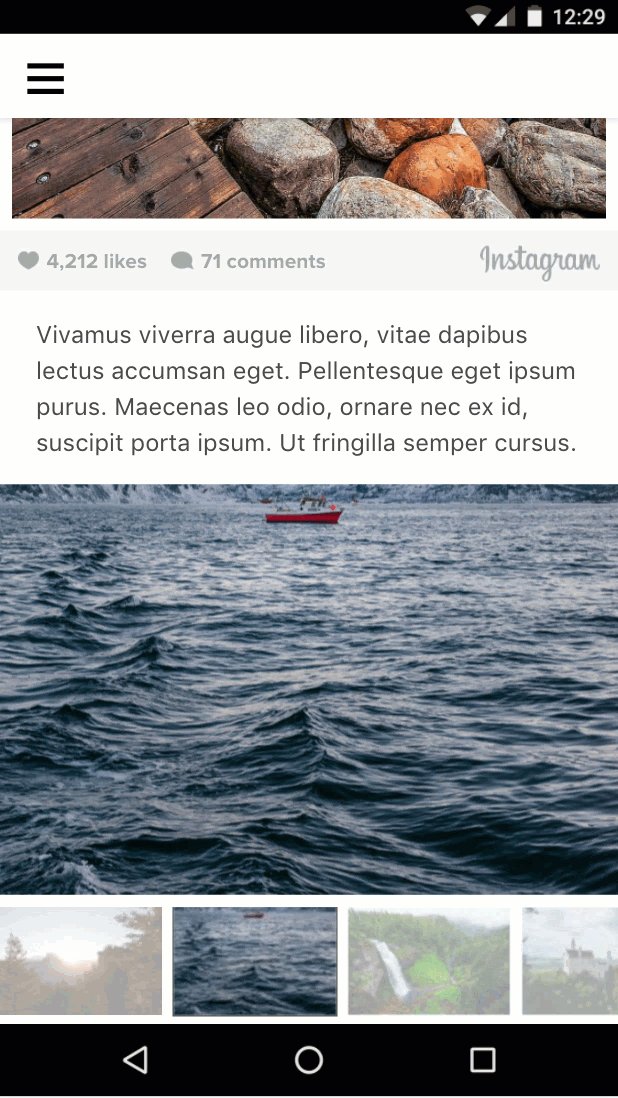
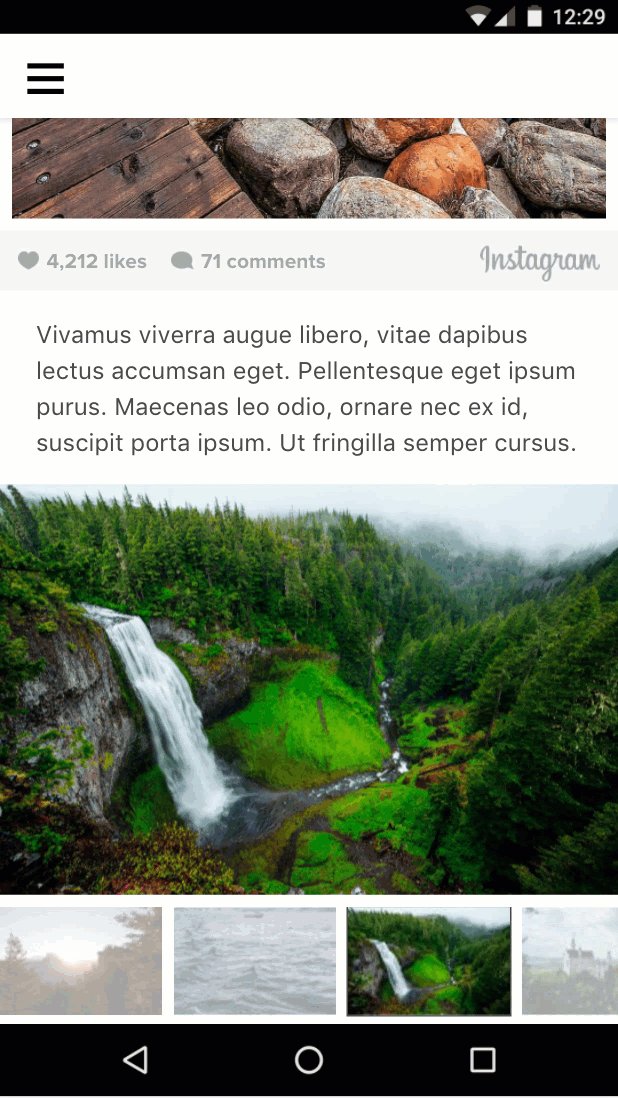
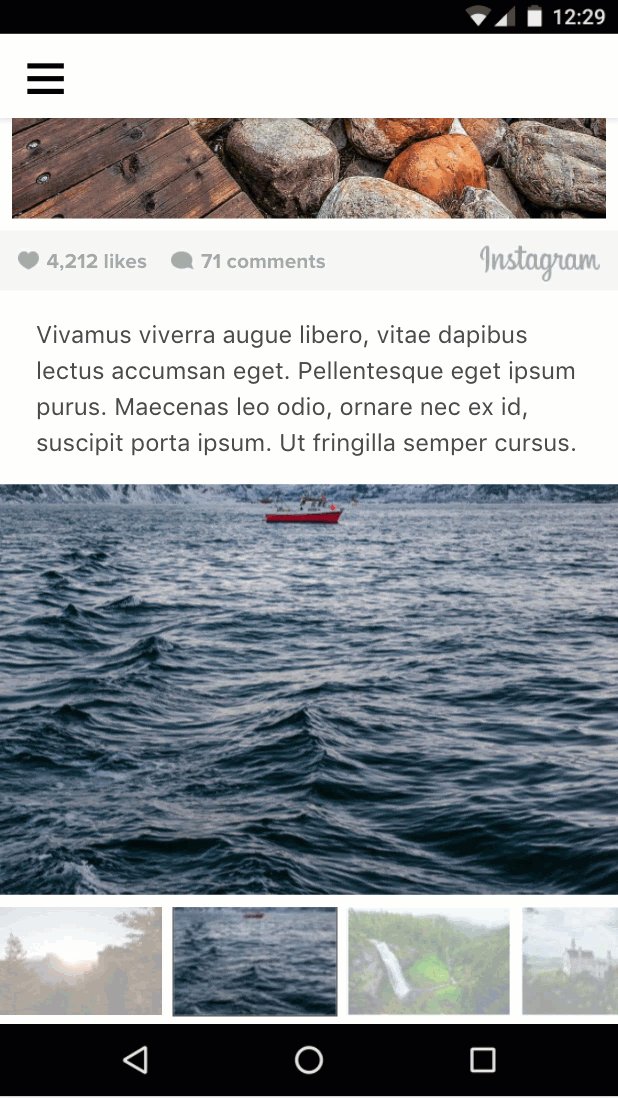
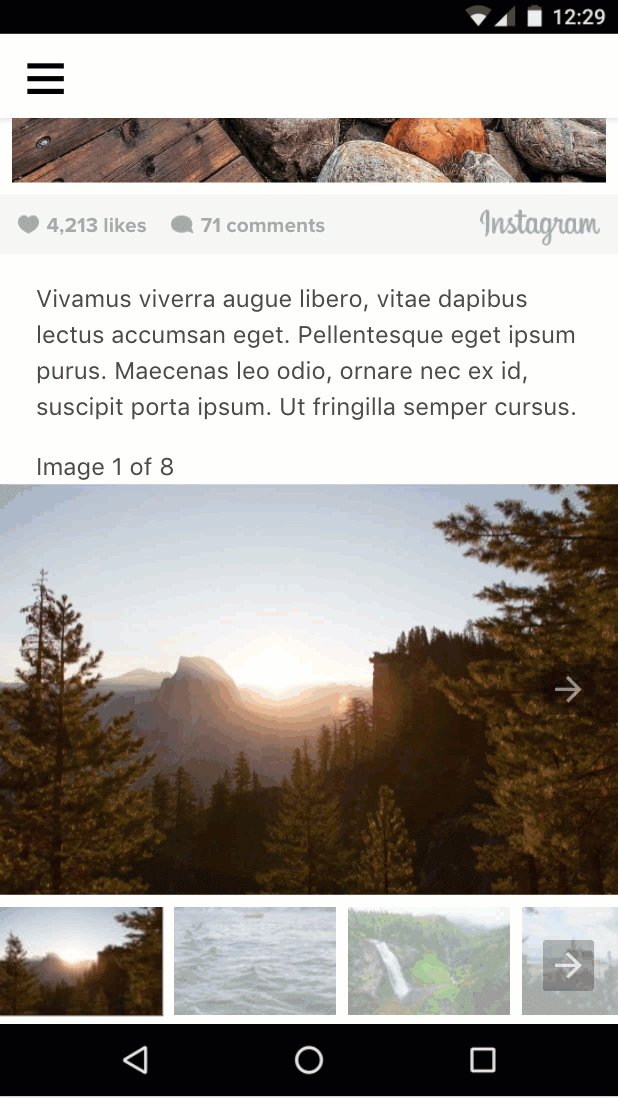
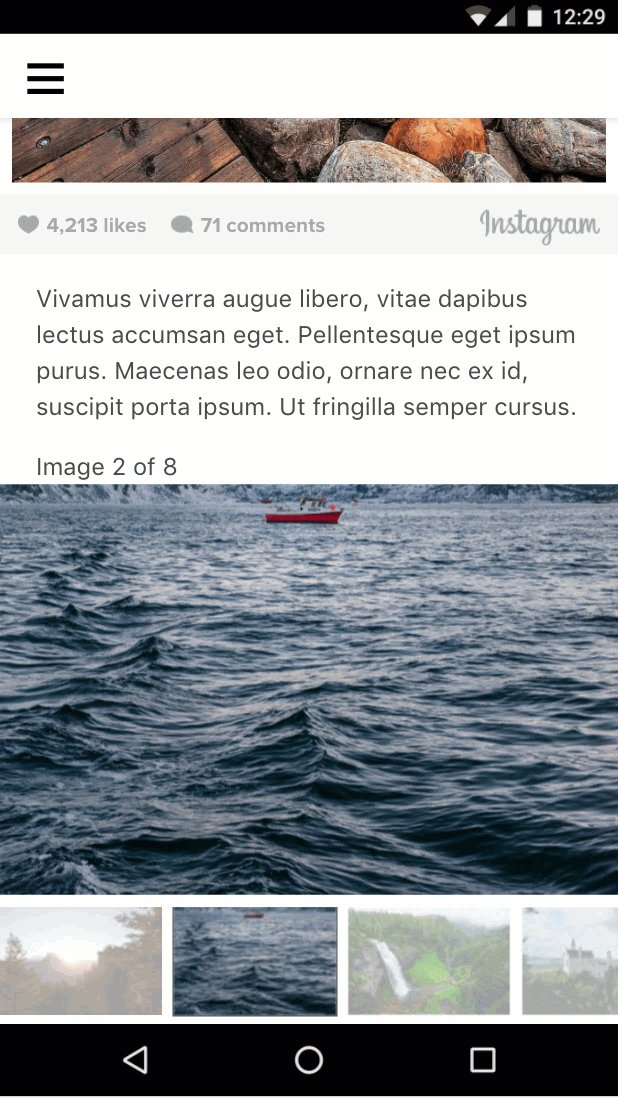
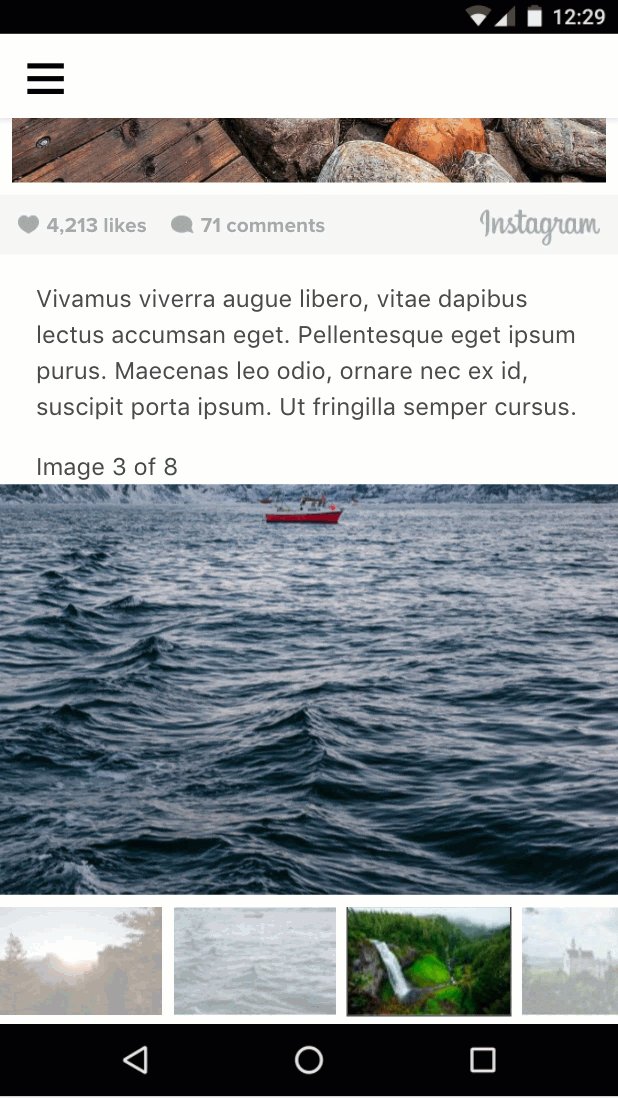
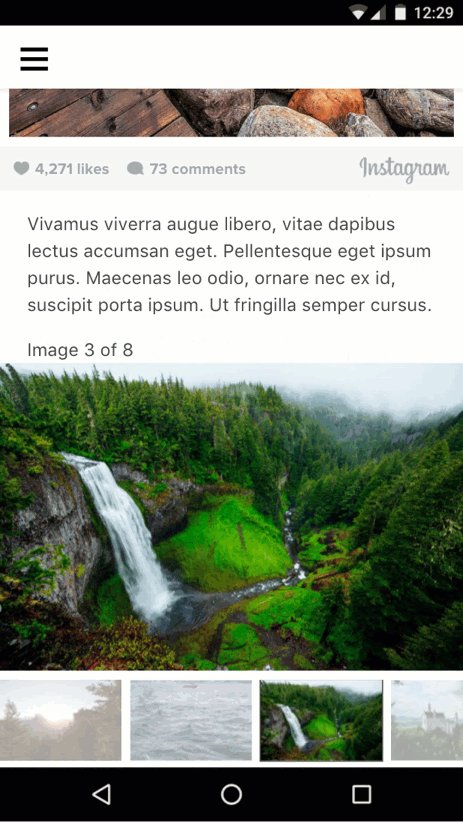
</amp-selector>Faisons le test. Appuyez sur une vignette pour modifier les diapositives d'images. Balayez les diapositives d'images pour modifier la vignette mise en surbrillance.

Ajouter du texte à la galerie
Nous avons déjà effectué le gros du travail pour définir et modifier un état pour notre diapositive actuelle. Nous pouvons désormais facilement fournir des liaisons supplémentaires pour mettre à jour d'autres informations en fonction du numéro de la diapositive actuelle.
Ajoutons le texte "Image x/y" à notre galerie :
Ajoutez le code suivant au-dessus de l'élément du carrousel de diapositives :
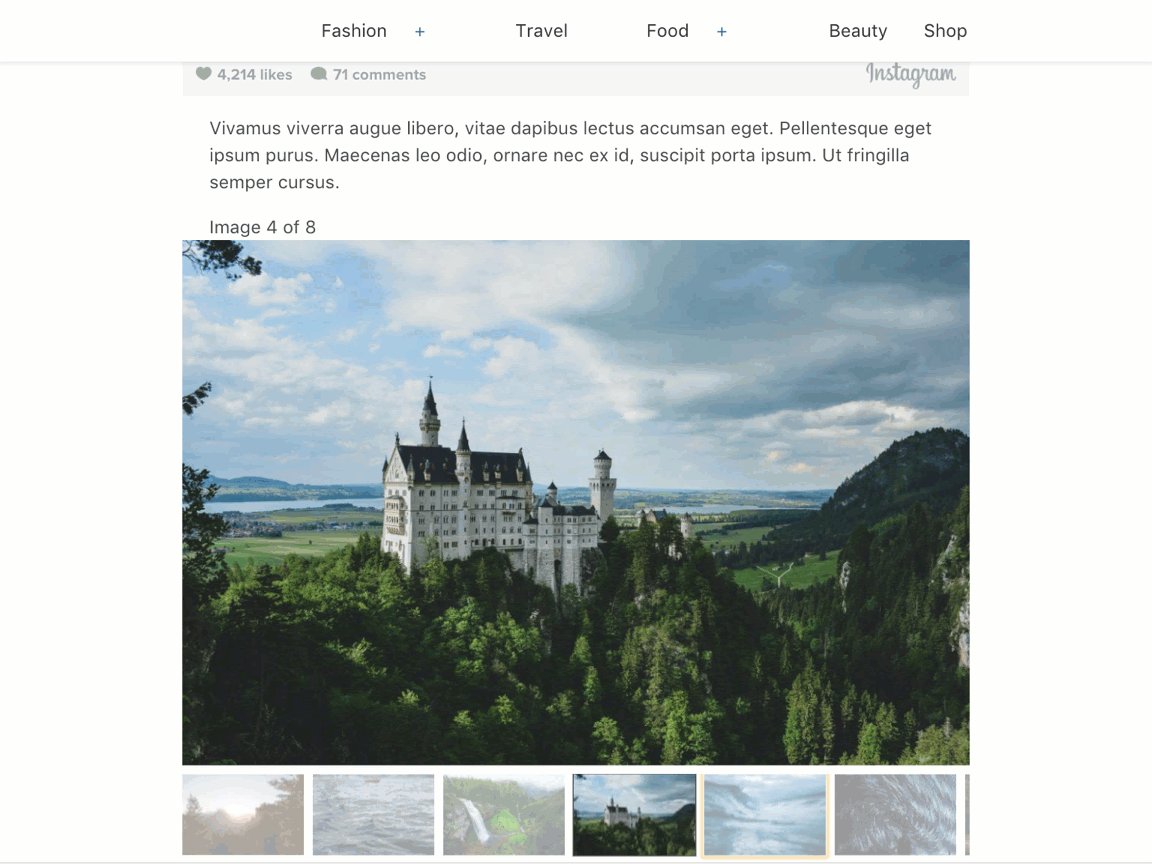
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Cette fois, nous allons lier le texte interne d'un élément à l'aide de [text]= au lieu de le lier à un attribut HTML.
Essayons-la :

Résumé
- Vous avez découvert
amp-bind. - Vous avez utilisé
amp-bindpour implémenter une version améliorée de la galerie d'images.
Le code complet de cette section est disponible ici : http://codepen.io/aghassemi/pen/MpeMdL.
Dans cette section, nous allons utiliser deux nouvelles fonctionnalités pour ajouter une animation à notre page.
Ajouter un effet de parallaxe au titre
amp-fx-collection est une extension qui fournit une collection d'effets visuels prédéfinis tels que la parallaxe, qui peuvent être facilement activés sur n'importe quel élément avec des attributs.
Avec l'effet de parallaxe, lorsque l'utilisateur fait défiler la page, l'élément défile plus ou moins rapidement en fonction de la valeur attribuée à l'attribut.
L'effet de parallaxe peut être activé en ajoutant l'attribut amp-fx="parallax" data-parallax-factor="<a decimal factor>" à n'importe quel élément HTML ou AMP.
- Une valeur de facteur supérieure à 1 fait défiler l'élément plus rapidement lorsque l'utilisateur fait défiler la page vers le bas.
- Une valeur de facteur inférieure à 1 fait défiler l'élément plus lentement lorsque l'utilisateur fait défiler la page vers le bas.
Ajoutons un effet de parallaxe avec un facteur de 1,5 au titre de notre page et voyons ce que ça donne !
Ajoutez le tag de script pour amp-fx-collection à head :
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Maintenant, recherchez l'élément de titre d'en-tête existant dans le code et ajoutez-y l'attribut amp-fx="parallax" and data-parallax-factor="1.5" :
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>Examinons le résultat :

Le titre défile désormais plus rapidement que le reste de la page. C'est parfait !
Ajouter une animation à la page
amp-animation est une fonctionnalité qui apporte l'API Web Animations aux pages AMP.
Dans cette section, nous allons utiliser amp-animation pour créer un léger effet de zoom avant sur l'image de couverture.
Ajoutez le tag de script pour amp-animation à head :
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Nous devons maintenant définir notre animation et l'élément cible auquel elle s'applique.
Les animations sont définies au format JSON dans une balise amp-animation de niveau supérieur.
Insérez le code suivant directement sous la balise d'ouverture body de votre page.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Ce code définit une animation qui s'exécute pendant 30 secondes sans délai et met l'image à l'échelle pour qu'elle soit 30 % plus grande.
Nous définissons un fill avant pour permettre à l'image de rester agrandie une fois l'animation terminée. target correspond au id HTML de l'élément auquel l'animation s'applique.
Ajoutons un id à l'élément d'image de héros de notre page pour que amp-animation puisse agir dessus.
- Recherchez l'image de bannière existante (celle en haute résolution avec
layout="fixed-height") dans votre code et ajoutezid="heroimage"au tagamp-img. - Pour plus de simplicité, supprimez également
media="(min-width: 416px)"et l'autreamp-imgbasse résolution afin de ne pas avoir à gérer plusieurs animations et requêtes média dans amp-animation pour le moment.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Comme vous l'avez peut-être remarqué, la mise à l'échelle de l'image la fera déborder de son parent. Nous devons donc résoudre ce problème en masquant le débordement.
Ajoutez la règle CSS suivante à la fin de l'élément <style amp-custom> existant :
.ampstart-image-fullpage-hero {
overflow: hidden;
}Essayons et voyons ce à quoi cela ressemble :

Subtile !
Mais j'aurais pu faire ça avec CSS de toute façon. Quel est l'intérêt de amp-animation ?
C'est vrai dans ce cas, mais amp-animation permet d'ajouter des fonctionnalités qui ne peuvent pas être réalisées avec CSS seul. Par exemple, une animation peut être déclenchée en fonction de la visibilité (et mise en pause en fonction de la visibilité également) ou avec une action AMP. amp-animation est également basé sur l'API Web Animations, qui offre plus de fonctionnalités que les animations CSS, en particulier en termes de composabilité.
Résumé
- Vous avez appris à créer des effets de parallaxe avec
amp-fx-collection. - Vous avez découvert
amp-animation.
Le code complet de cette section est disponible ici : http://codepen.io/aghassemi/pen/OpXKzo.
Vous venez de créer une page AMP attrayante et interactive.
Fêtons cela en revenant sur ce que vous avez accompli aujourd'hui.
Voici un lien vers la page terminée : http://s.codepen.io/aghassemi/debug/OpXKzo
… et le code final : http://codepen.io/aghassemi/pen/OpXKzo

La collection d'entrées CodePen pour cet atelier de programmation est disponible ici : https://codepen.io/collection/XzKmNB/.
Oh, avant de partir…
Nous avons oublié de vérifier l'apparence de notre page sur d'autres facteurs de forme, comme une tablette en mode Paysage.
Voyons voir :

Parfait !
Bonne journée.
Étape suivante
Cet atelier de programmation ne fait qu'effleurer les possibilités offertes par AMP. De nombreuses ressources et ateliers de programmation sont disponibles pour vous aider à créer des pages AMP de qualité :
- https://amp.dev
- https://ampstart.com/components
- Atelier de programmation sur les principes de base d'AMP
- Atelier de programmation sur les concepts avancés d'AMP
Si vous avez des questions ou rencontrez des problèmes, contactez-nous sur le canal Slack AMP ou créez des discussions, des rapports de bug ou des demandes de fonctionnalités sur GitHub.



