AMP מקל על בניית דפי אינטרנט אמינים, רספונסיביים ויעילים. AMP מאפשר ליצור אינטראקציות נפוצות באתר בלי לכתוב JavaScript. באתר amp.dev יש תבניות מוכנות מראש להתחלה מהירה.
מה תפַתחו
ב-codelab הזה תבנו דף AMP אינטראקטיבי, יפה ורספונסיבי לחלוטין, שמשולבות בו הרבה תכונות ורכיבים מורחבים של AMP:
|
|
|
מה צריך להכין
- דפדפן אינטרנט מודרני
- Node.js ועורך טקסט או גישה ל-CodePen או לסביבת פיתוח דומה אונליין
- ידע בסיסי ב-HTML, ב-CSS, ב-JavaScript ובכלים למפתחים ב-Google Chrome
כלים להצגת תוכן
נשתמש ב-Node.js כדי להריץ שרת HTTP מקומי שיציג את דף ה-AMP שלנו. כדי ללמוד איך להתקין את Node.js, אפשר לעיין באתר שלה.
הכלי המומלץ שלנו להצגת תוכן באופן מקומי הוא serve, שרת תוכן סטטי מבוסס-Node.js. כדי להתקין אותו, מריצים את הפקודה הבאה:
npm install -g serve
הורדת תבנית מ-amp.dev
AMP Templates הוא מאגר של תבניות ורכיבי AMP שמאפשרים להתחיל במהירות וליצור דפי AMP מודרניים ורספונסיביים.
עוברים אל תבניות AMP ומורידים את הקוד של התבנית Simple Article (מאמר פשוט) עבור התבנית The Year's Best Animal Photos (תמונות החיות הכי טובות של השנה).

הרצת קוד התבנית
מחלצים את התוכן של קובץ ה-ZIP.
מריצים את הפקודה serve בתוך התיקייה article כדי להציג את הקבצים באופן מקומי.

בדפדפן, עוברים לכתובת http://localhost:5000/templates/article.amp.html. (יכול להיות שהיציאה תהיה 3000 או מספר אחר, בהתאם לגרסה של serve. צריך לבדוק את הכתובת המדויקת במסוף.)
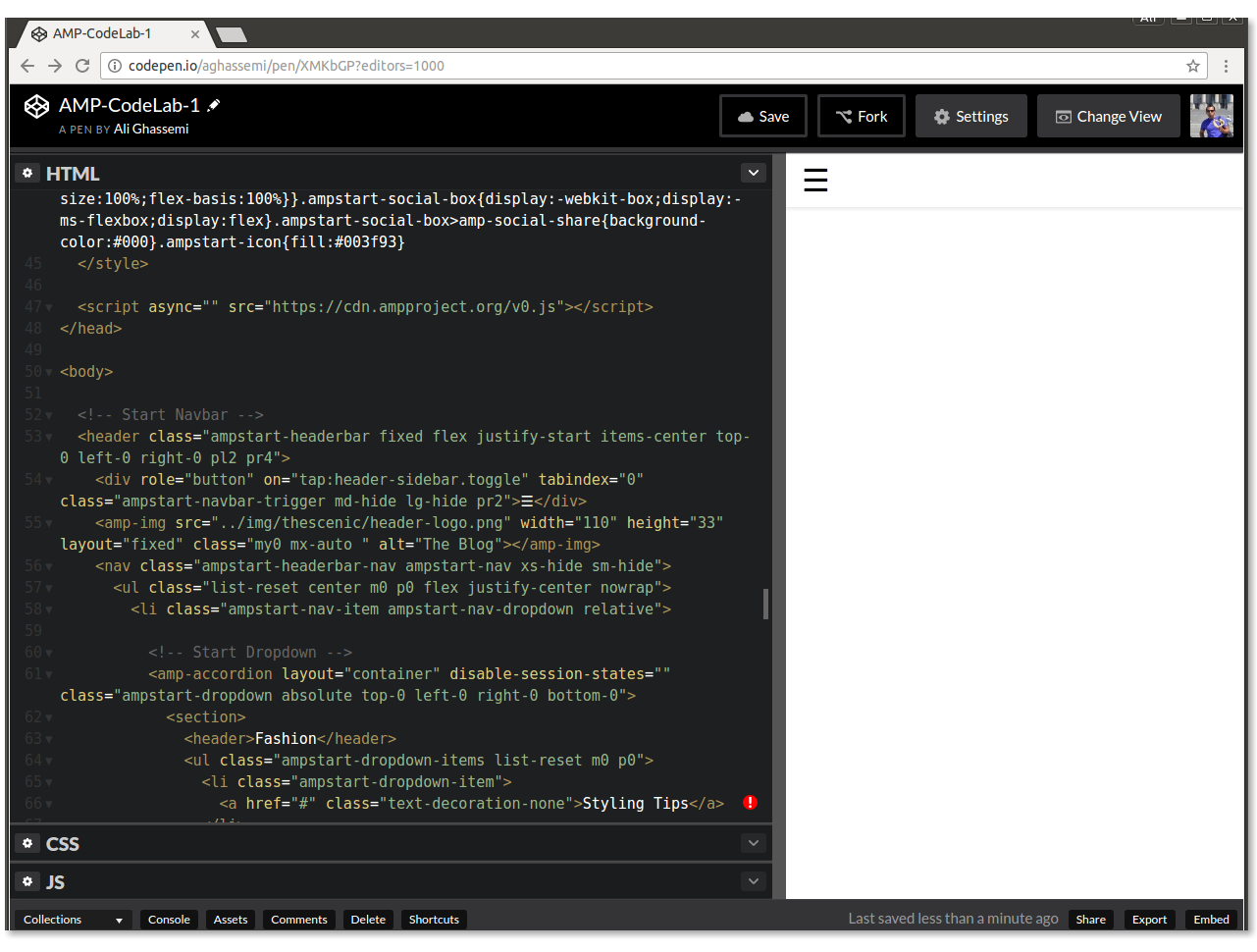
בואו נפתח את כלי הפיתוח ל-Chrome ונפעיל גם את מצב המכשיר.

חיתוך של קוד התבנית
בשלב הזה, יצרנו מסגרת של דף AMP שפועל ברובו, אבל המטרה של ה-codelab הזה היא ללמוד ולתרגל, אז…
מחיקת כל מה שבין התגים <body></body>.
עכשיו נשאר לנו דף ריק שמכיל רק קוד boilerplate:

במהלך ה-codelab הזה, תוסיפו הרבה רכיבים לדף הריק הזה, ותשחזרו חלקית את התבנית עם פונקציונליות נוספת.
דף AMP הוא דף HTML עם תגים נוספים וכמה הגבלות שנועדו להבטיח ביצועים אמינים.
למרות שרוב התגים בדף AMP הם תגי HTML רגילים, חלק מתגי ה-HTML מוחלפים בתגים ספציפיים ל-AMP. האלמנטים המותאמים אישית האלה, שנקראים רכיבי AMP HTML, מאפשרים להטמיע בקלות דפוסים נפוצים בצורה יעילה.
קובץ AMP ל-HTML פשוט נראה כך (לפעמים הוא נקרא AMP boilerplate):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
כדאי לעיין בקוד של הדף הריק שיצרתם במהלך ההגדרה, שכולל את קוד ה-boilerplate הזה וכמה תוספות – חשוב לציין את התג <style amp-custom> שכולל הרבה CSS שעבר מיניפיקציה.
AMP לא מחייב עיצוב מסוים ולא אוכף סגנון מסוים. לרוב רכיבי ה-AMP יש סגנון בסיסי מאוד. מחברי הדפים צריכים לספק את ה-CSS המותאם אישית שלהם. כאן נכנס לתמונה <style amp-custom>.
לעומת זאת, AMP Templates מספק סגנונות CSS משלו, מעוצבים להפליא, שפועלים בכל הדפדפנים ומגיבים לשינויים, כדי לעזור לכם ליצור במהירות דפי AMP אלגנטיים. קוד התבנית שהורדתם כולל את סגנונות ה-CSS האלה עם דעות מוצקות ב-<style amp-custom>.
נתחיל בהוספה מחדש של חלק מהרכיבים שהסרנו מהתבנית, כדי ליצור מעטפת לדף שלנו, כולל תפריט ניווט, תמונה בכותרת הדף ושם.
נעזר בדף רכיבי ממשק המשתמש של AMP Start, אבל לא נתעמק בפרטי ההטמעה שלהם. בהמשך המדריך יהיו הרבה הזדמנויות לעשות את זה.
הוספת ניווט רספונסיבי
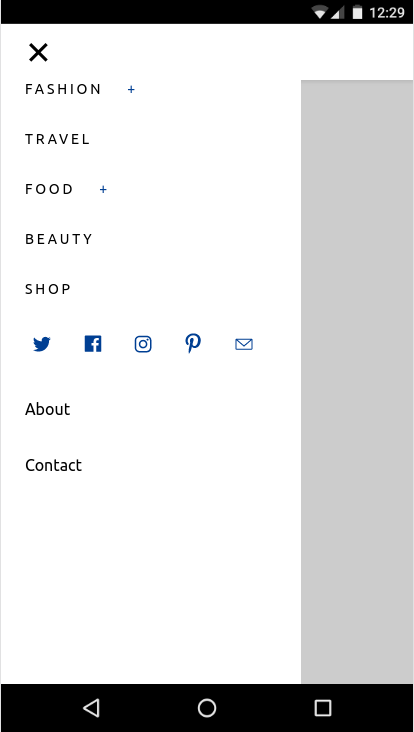
נכנסים לכתובת https://ampstart.com/components#navigation, מעתיקים את קוד ה-HTML שמופיע בקטע RESPONSIVE MENUBAR ומדביקים אותו ב-body של הדף.

הקוד שמופיע ב-AMP Start כולל את מבנה המחלקה הדרוש ב-HTML וב-CSS להטמעה של סרגל ניווט רספונסיבי בדף.
כדאי לנסות: משנים את גודל החלון כדי לראות איך הוא מגיב לגדלים שונים של מסכים.
|
|
הקוד הזה משתמש בשאילתות מדיה מסוג CSS וברכיבי ה-AMP amp-sidebar ו-amp-accordion.
הוספת תמונה ראשית וכותרת
AMP Start מספק גם קטעי קוד מוכנים לשימוש לתמונות ראשיות ולכותרות יפות ורספונסיביות.
עוברים אל https://ampstart.com/components#media, מעתיקים את קוד ה-HTML שמופיע בקטע Fullpage Hero ומדביקים אותו בקוד שלכם, מיד אחרי <!-- End Navbar --> comment ב-body.
נעדכן עכשיו את התמונה ואת השם.
כפי ששמתם לב, יש שני תגי amp-img בקטע הקוד. אחד מהם משמש לרוחבים קטנים יותר וצריך להפנות לתמונה ברזולוציה נמוכה יותר, והשני משמש למסכים גדולים יותר. הם מופעלים או מושבתים באופן אוטומטי על סמך מאפיין media, ש-AMP תומך בו בכל רכיבי AMP.
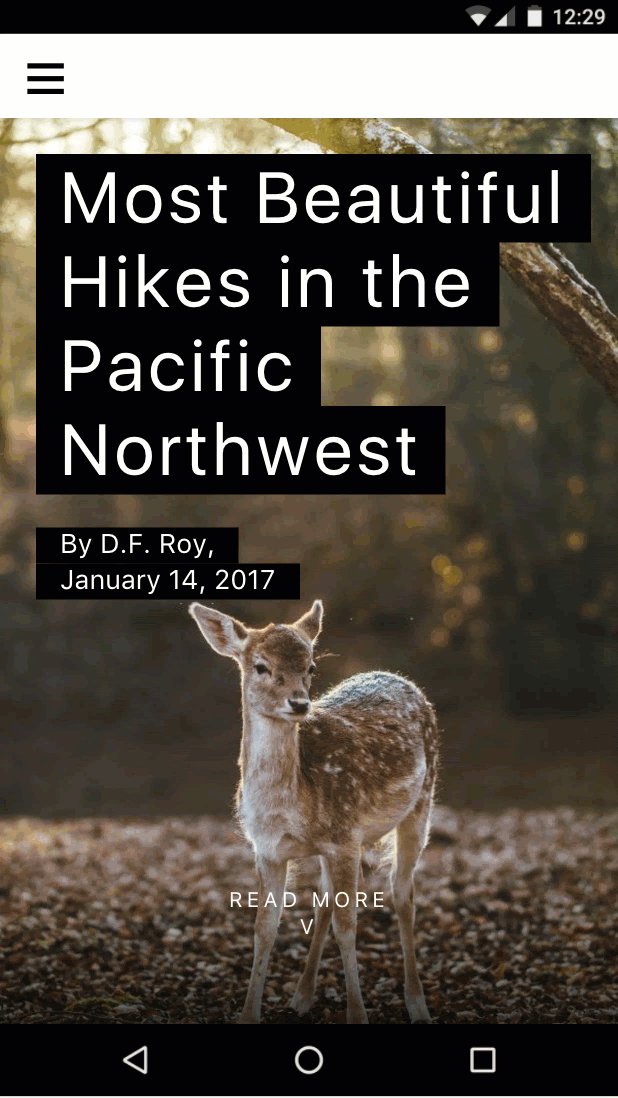
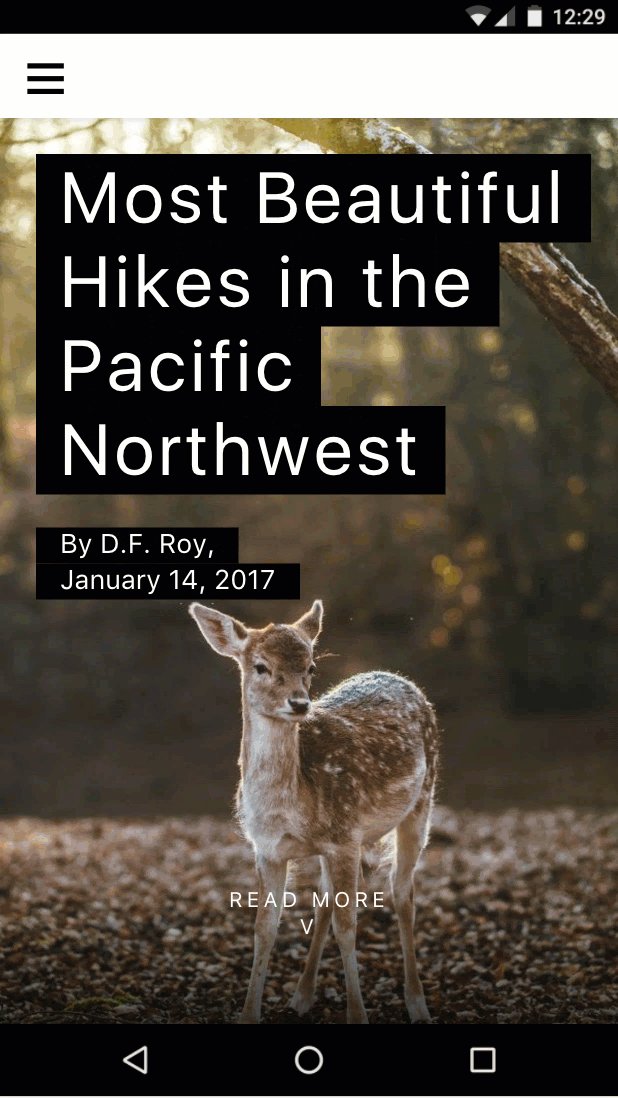
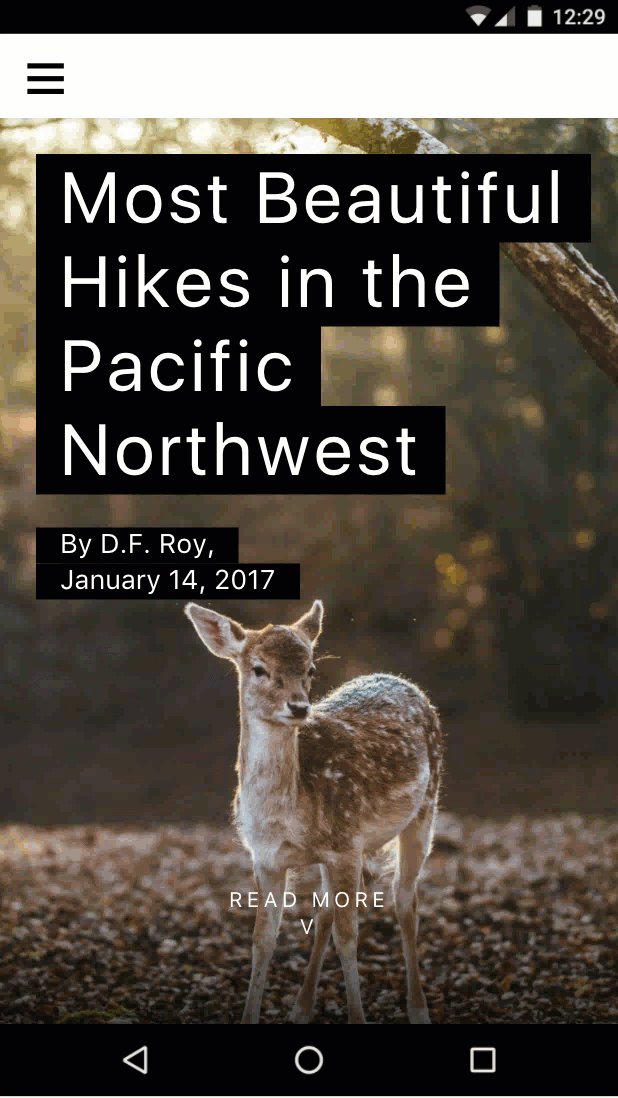
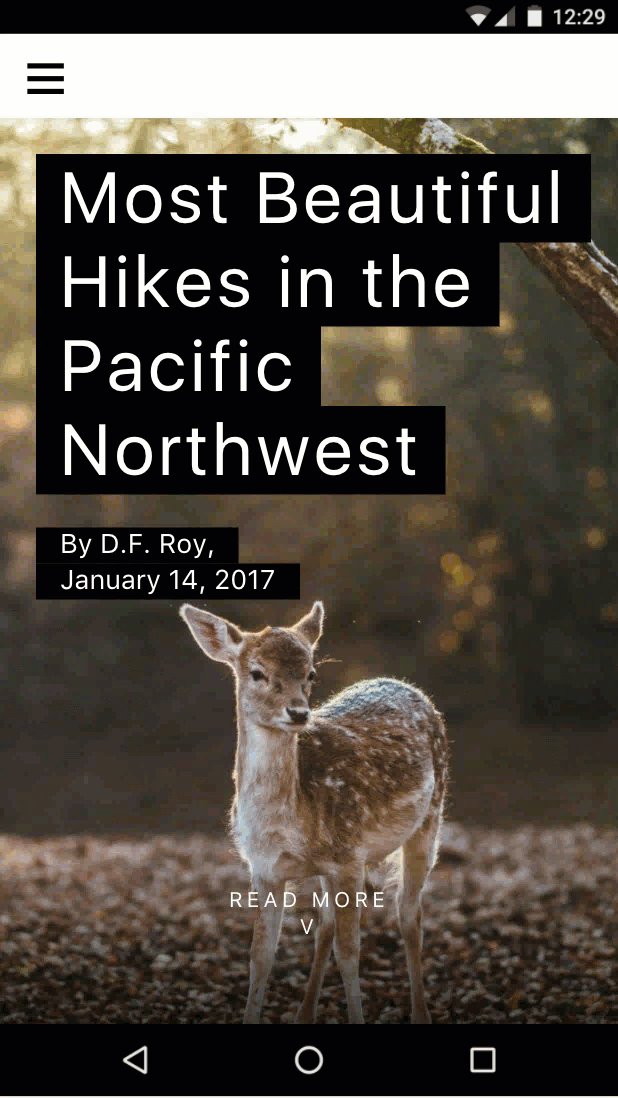
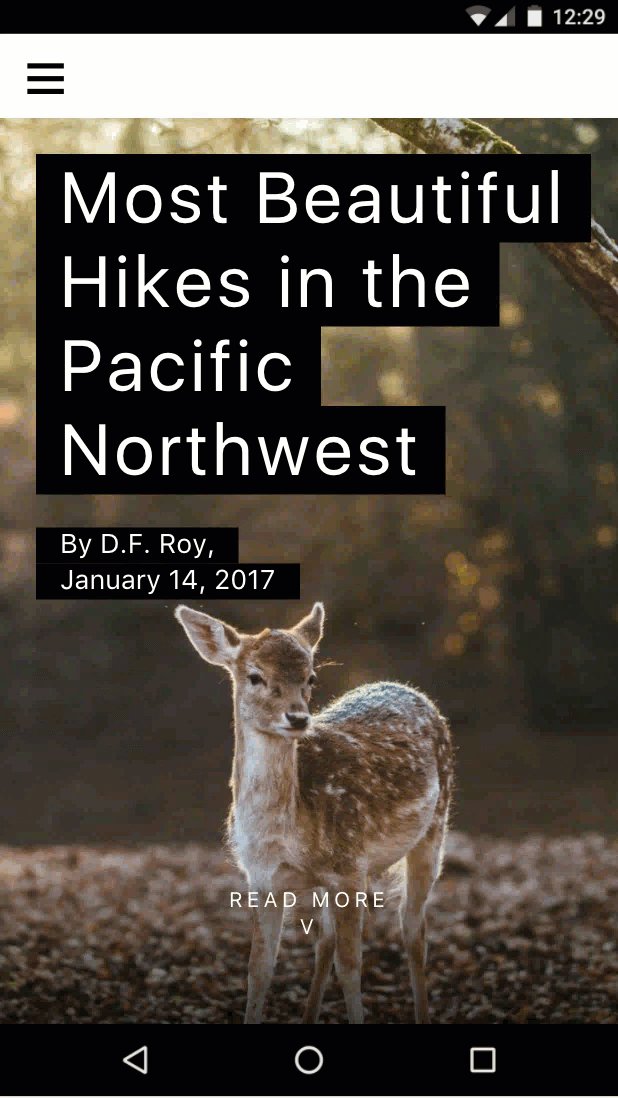
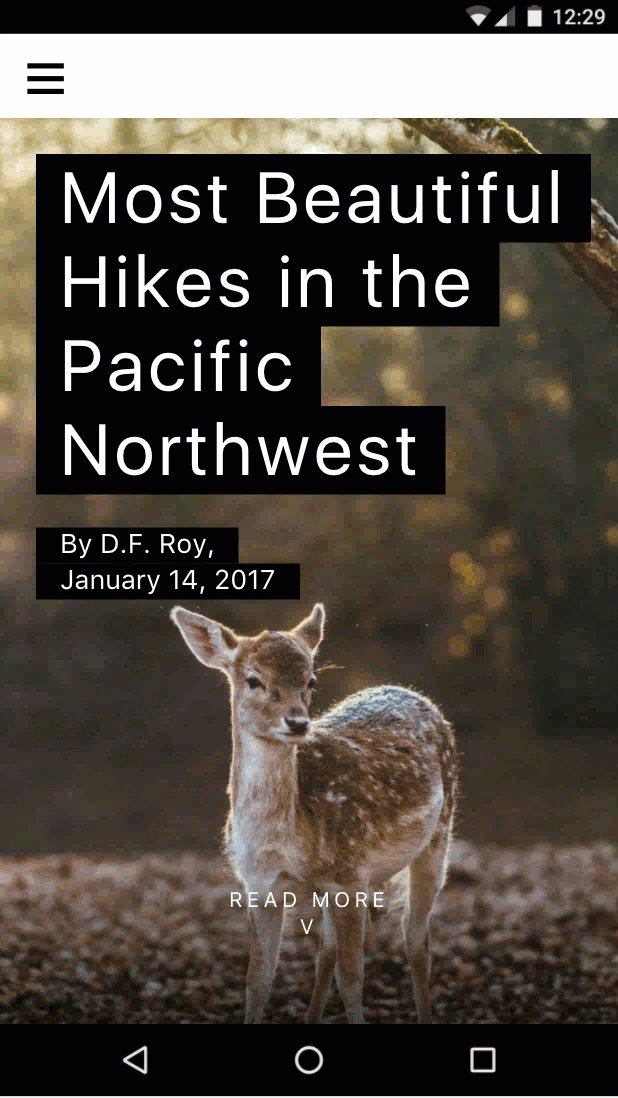
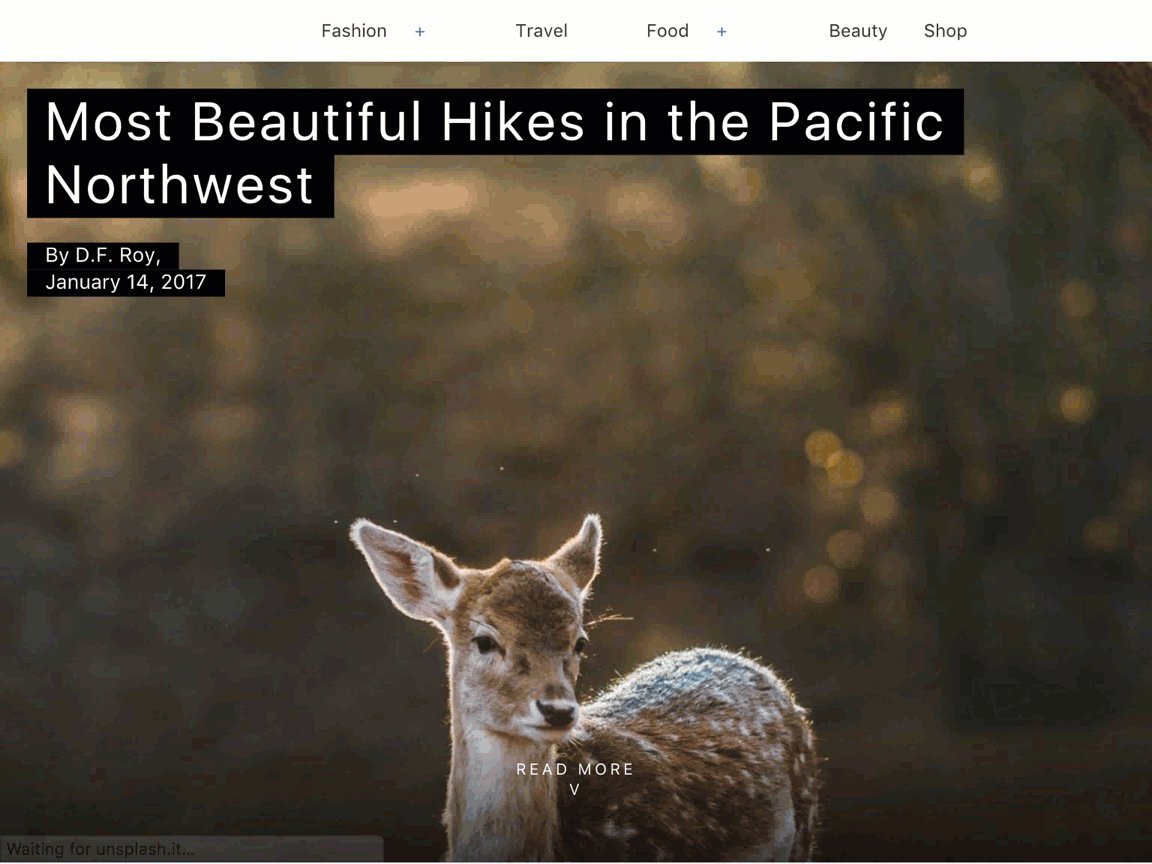
מעדכנים את התמונות src, width ו-height לתמונות אחרות, ואת הכותרת ל'הטיולים הכי יפים בצפון מערב הפסיפיק' על ידי החלפת התמונה הקיימת <figure>...</figure> בתמונה הבאה:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>עכשיו נסתכל על הדף:

סיכום
- יצרתם מעטפת לדף, כולל ניווט רספונסיבי, תמונה ראשית וכותרת.
- למדתם עוד על תבניות AMP והשתמשתם ברכיבי ממשק המשתמש של AMP Start כדי ליצור במהירות מעטפת של דף.
הקוד המלא של הקטע הזה זמין כאן: http://codepen.io/aghassemi/pen/RpRdzV
בקטע הזה נוסיף לדף תמונות רספונסיביות, סרטונים, הטמעות וטקסט.
נוסיף רכיב main שיארח את תוכן הדף. נוסיף אותו לסוף של body:
<main id="content">
</main>הוספת כותרות ופסקאות
מוסיפים את הטקסט הבא בתוך main:
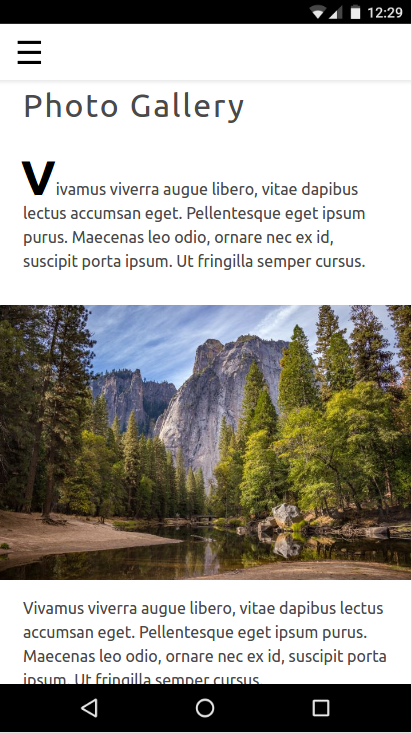
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>מכיוון ש-AMP הוא רק HTML, אין שום דבר מיוחד בקוד הזה מלבד שמות המחלקות של ה-CSS. מהם px3, mb2 ו-ampstart-dropcap? מאיפה הם מגיעים?
המחלקות האלה לא חלק מ-AMP HTML. תבניות AMP Start משתמשות ב-Basscss כדי לספק ערכת כלים של CSS ברמה נמוכה ולהוסיף מחלקות שספציפיות ל-AMP Start.
בקטע הקוד הזה, px3 ו-mb2 מוגדרים על ידי Basscss ומתורגמים ל-padding-left-right ול-margin-bottom בהתאמה. התג ampstart-dropcap מסופק על ידי AMP Start וגורם לכך שהאות הראשונה בפסקה תהיה גדולה יותר.
מסמכים לגבי מחלקות ה-CSS המוגדרות מראש האלה זמינים בכתובות http://basscss.com/ ו-https://ampstart.com/components.
עכשיו נראה איך הדף נראה:

הוספת תמונה
קל ליצור דפים רספונסיביים ב-AMP. במקרים רבים, כדי להפוך רכיב AMP לרספונסיבי צריך רק להוסיף את המאפיין layout="responsive". בדומה לתג img HTML, התג amp-img תומך גם ב-srcset כדי לציין תמונות שונות לרוחבי viewport שונים ולדחיסויות פיקסלים שונות.
הוספת amp-img אל main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>בעזרת הקוד הזה, אנחנו יוצרים תמונה רספונסיבית על ידי ציון layout="responsive" ומתן width ו-height.
למה צריך לציין רוחב וגובה כשמשתמשים בפריסה רספונסיבית?
שתי סיבות:
- מערכת AMP משתמשת ברוחב ובגובה כדי לחשב את יחס הגובה-רוחב ולשמור על הגובה הנכון כשמשנים את הרוחב כך שיתאים למאגר האב.
- ב-AMP, הגודל של כל הרכיבים הוא קבוע כדי להבטיח חוויית משתמש טובה (ללא קפיצות בדף), וכדי לקבוע את הגודל והמיקום של כל רכיב לפני הורדת המשאבים.
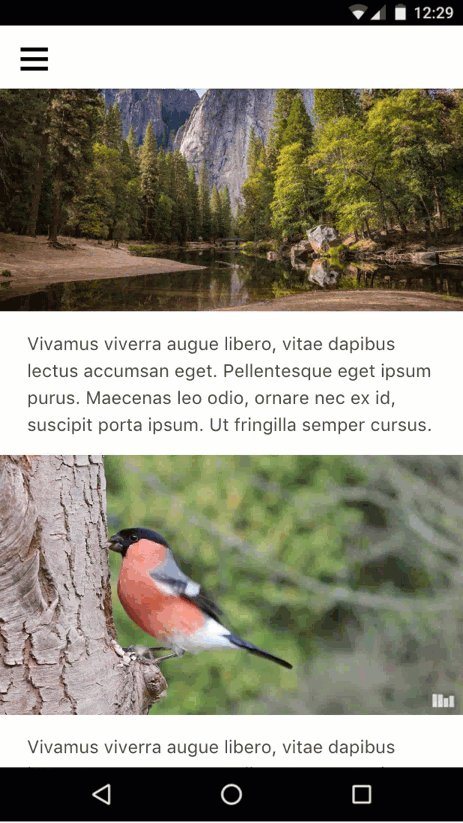
עכשיו נסתכל על הדף:

הוספת סרטון שמופעל אוטומטית
AMP תומך בנגני וידאו רבים, כמו YouTube ו-Vimeo. ל-AMP יש גרסה משלו של רכיב HTML5 video במסגרת amp-video הרכיב המורחב. חלק מנגני הווידאו האלה, כולל amp-video ו-amp-youtube, תומכים גם בהפעלה אוטומטית בנייד ללא קול.
בדומה ל-amp-img, אפשר להוסיף ל-amp-video את layout="responsive" כדי להפוך אותו לתגובתי
נוסיף לדף סרטון שמופעל אוטומטית.
להוסיף עוד פסקה ואת רכיב amp-video הבא אל main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>כך עושים זאת:

הוספת הטמעה
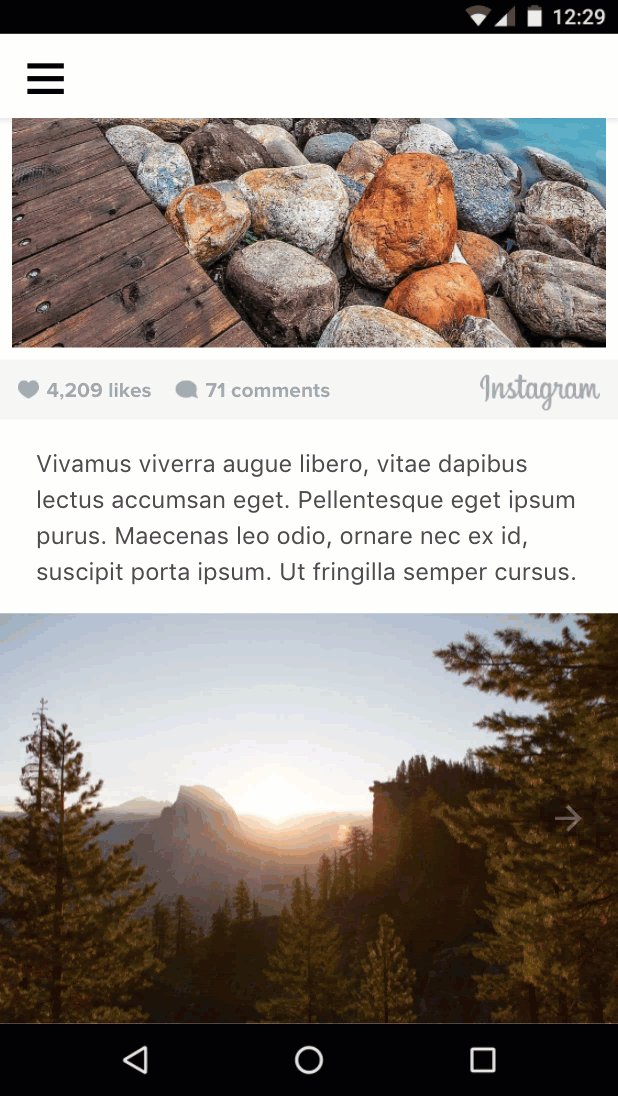
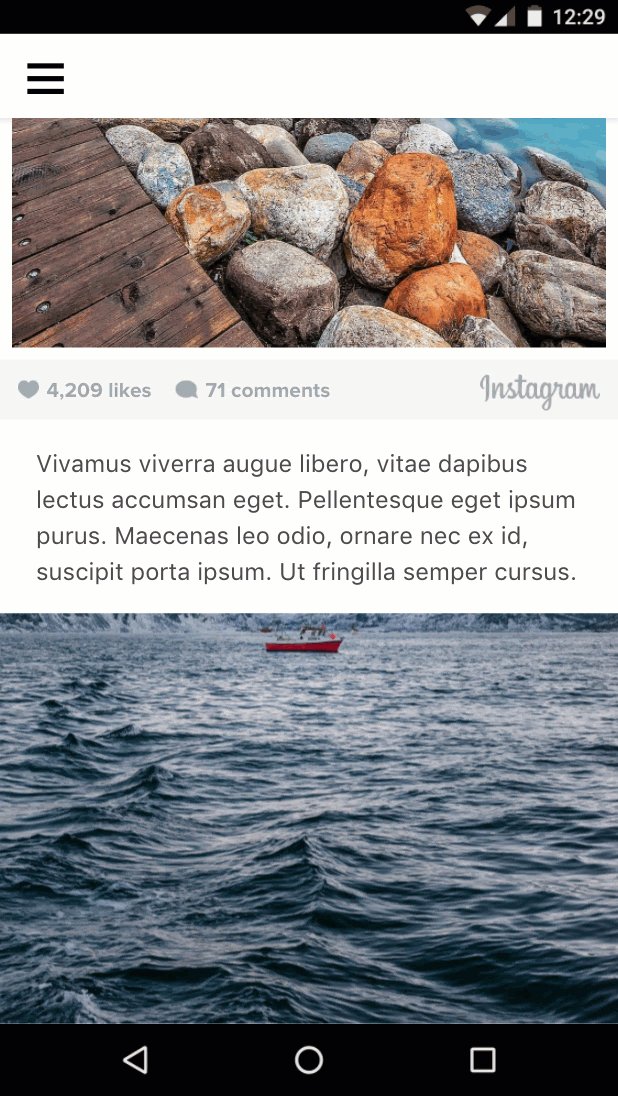
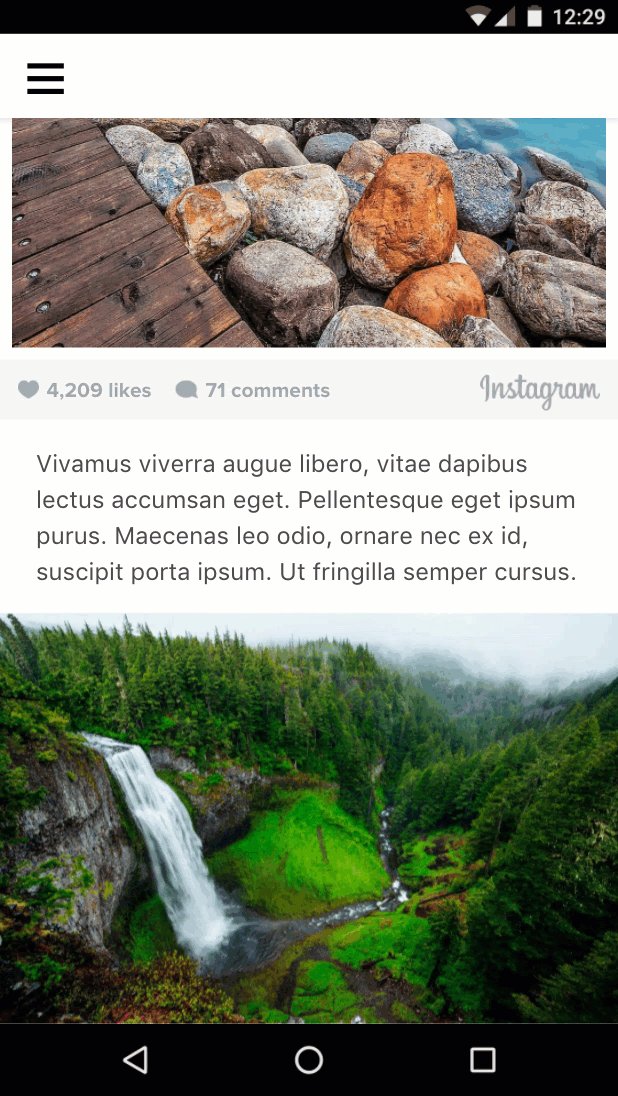
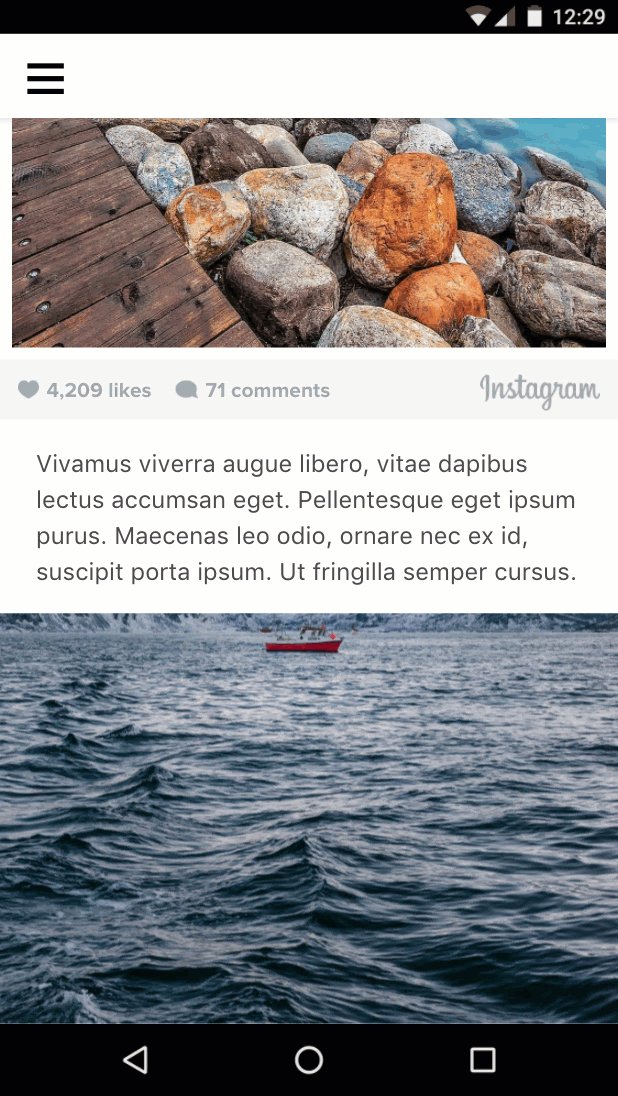
ל-AMP יש רכיבים מורחבים להטמעות רבות של צד שלישי, כמו Twitter ו-Instagram. אם אין רכיב AMP בהטמעה, תמיד יש amp-iframe.
נוסיף הטמעה של Instagram לדף.
בניגוד ל-amp-img ול-amp-video, amp-instagram הוא לא רכיב מובנה. כדי להשתמש ברכיב, חובה לכלול באופן מפורש את תג הסקריפט של הייבוא ב-head של דף ה-AMP.
ה-boilerplate של AMP Start שבו אנחנו משתמשים כולל כמה תגי script של ייבוא. מחפשים אותם בתחילת התג head ומוודאים ששורת סקריפט הייבוא הבאה כלולה:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>להוסיף עוד פסקה ואת רכיב amp-instagram הבא אל main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
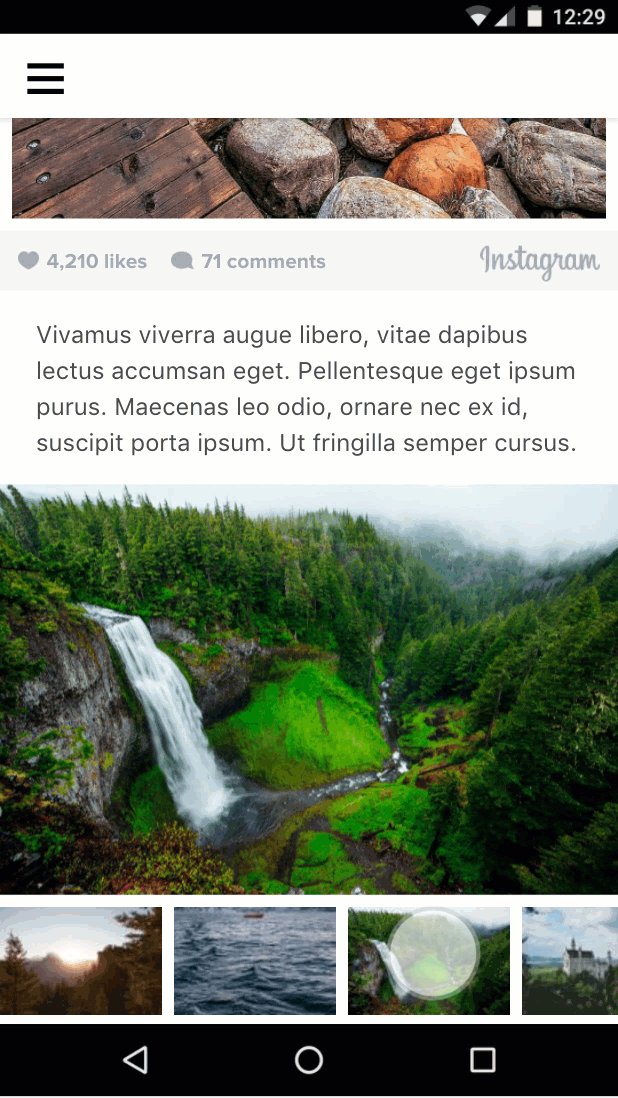
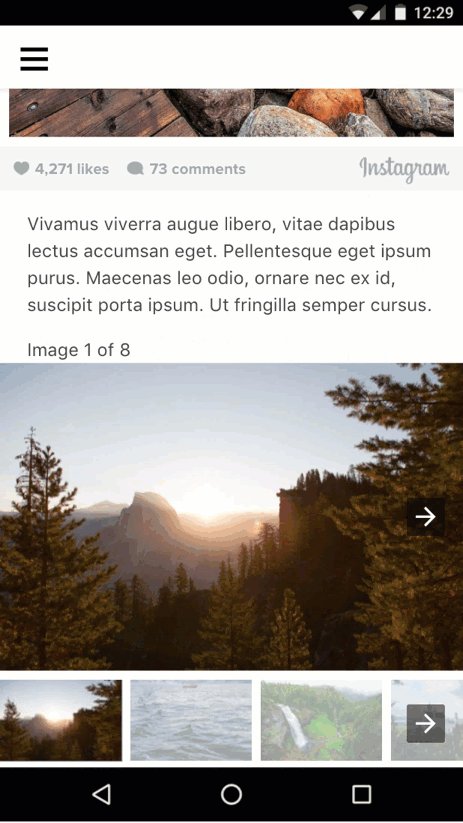
</amp-instagram>כך עושים זאת:

כנראה שיש לך מספיק תוכן כרגע.
סיכום
- למדתם על רכיבים רספונסיביים ב-AMP.
- הוספתם סוגים שונים של תוכן מדיה וטקסט.
הקוד המלא של הקטע הזה זמין כאן: http://codepen.io/aghassemi/pen/OpXGoa
עד עכשיו יצרנו רק תוכן סטטי לדף שלנו. בקטע הזה ניצור גלריית תמונות אינטראקטיבית באמצעות רכיבים כמו קרוסלה, תיבת אור ופעולות AMP.
למרות ש-AMP לא תומך ב-JavaScript בהתאמה אישית, הוא עדיין חושף כמה אבני בניין לקבלת פעולות משתמשים ולטיפול בהן.
הוספת קרוסלת תמונות
אם כל התמונות בדף ה-AMP שלנו שמתמקד בתמונות יהיו גלויות בדף, חוויית המשתמש לא תהיה טובה. למזלנו, אפשר להשתמש ב-amp-carousel כדי ליצור שקפים של תמונות שאפשר להחליק אופקית ביניהם.
קודם כול, מוודאים שתג הסקריפט של amp-carousel נכלל ב-head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>עכשיו נוסיף מודעה רספונסיבית amp-carousel מסוג slides עם כמה תמונות אל main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
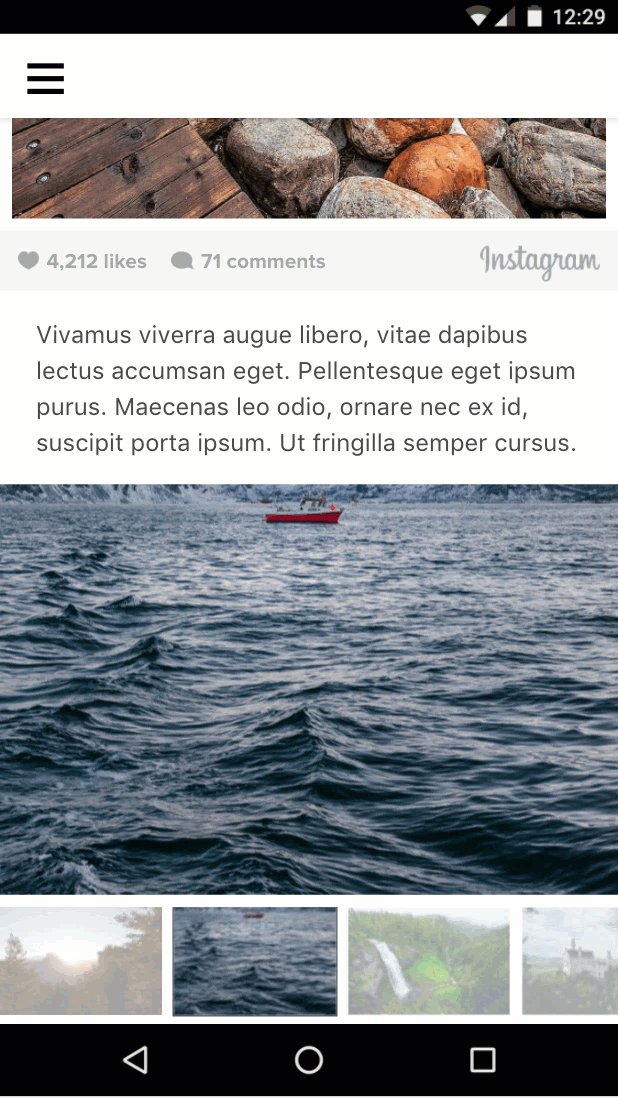
</amp-carousel>type="slides" מוודא שרק תמונה אחת מוצגת בכל פעם, ומאפשר למשתמשים להחליק בין התמונות.
לתמונות בתוך הקרוסלה אנחנו משתמשים ב-layout="fill", כי קרוסלת שקפים תמיד ממלאת את הגודל שלה ברכיב הצאצא, ולכן אין צורך לציין פריסה שונה שדורשת רוחב וגובה.
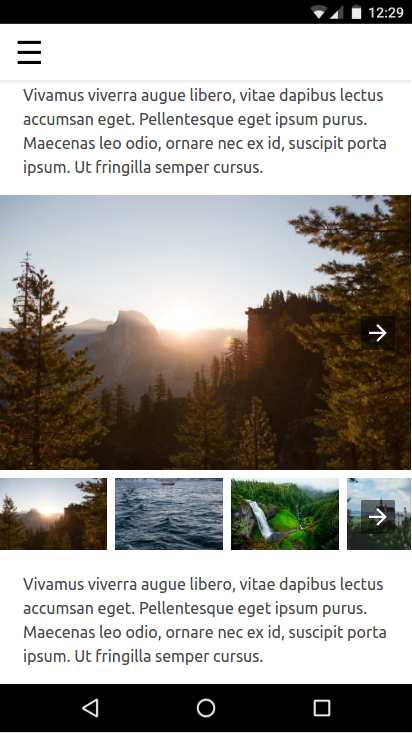
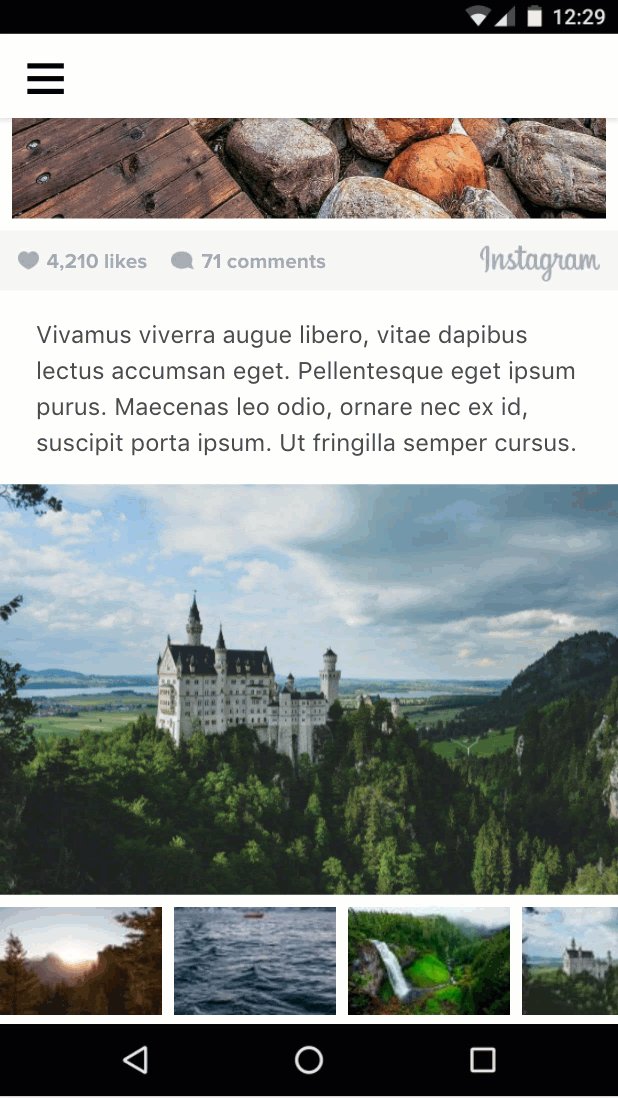
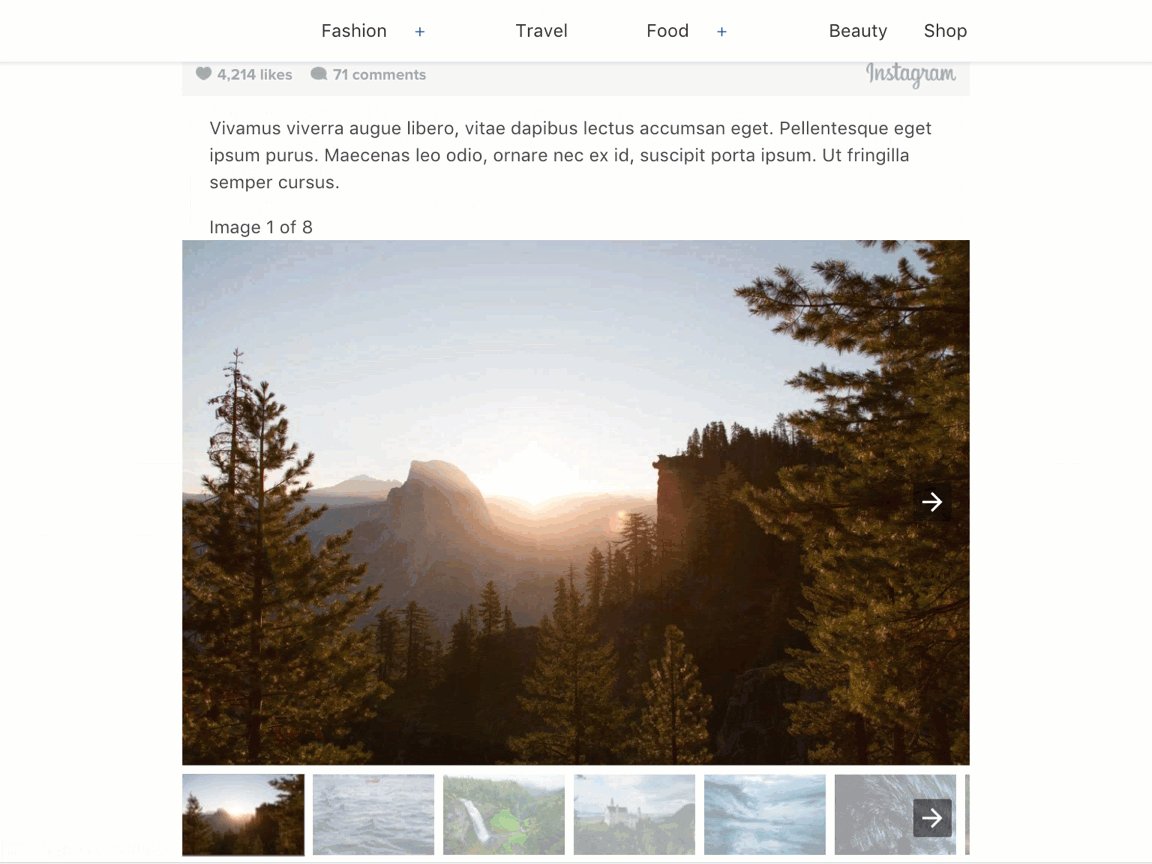
בואו ננסה ונראה איך זה נראה:

הוספת קרוסלה של תמונות ממוזערות
עכשיו נוסיף מאגר עם אפשרות גלילה אופקית לתמונות הממוזערות של התמונות האלה. נשתמש שוב ב-<amp-carousel>, אבל בלי type="slides" ובפריסה עם גובה קבוע.
מוסיפים את הקוד הבא אחרי רכיב amp-carousel הקודם.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
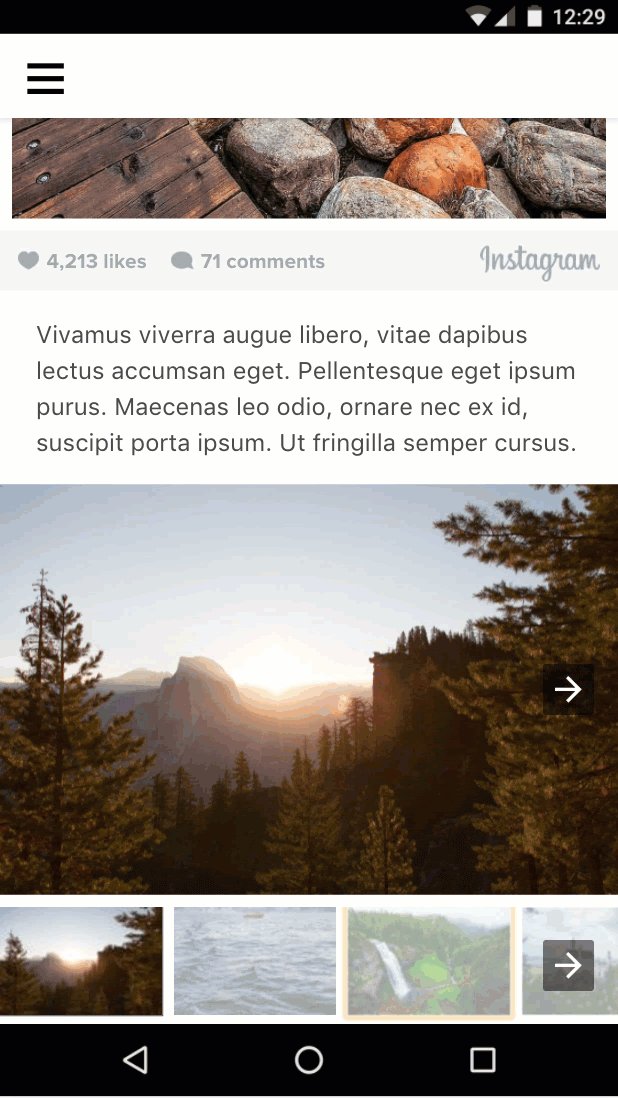
</amp-carousel>שימו לב: לתמונות הממוזערות השתמשנו פשוט ב-layout="fixed" ובגרסאות ברזולוציה נמוכה של אותן תמונות.
כך עושים זאת:

שינוי התמונה כשמשתמש מקיש על תמונה ממוזערת
כדי לעשות את זה, אנחנו צריכים לקשר אירועים כמו tap לפעולות כמו שינוי השקף.
event: אפשר להשתמש במאפיין on כדי להתקין event handlers ברכיב, והאירוע tap נתמך בכל הרכיבים.
action: amp-carousel חושף פעולה goToSlide(index=INTEGER) שאפשר להפעיל מתוך handler של אירוע הקשה של כל תמונה ממוזערת.
עכשיו, אחרי שהבנו מהו האירוע ומהי הפעולה, נשלב ביניהם.
קודם צריך לתת לגלריית השקפים id כדי שנוכל להתייחס אליה מתוך handler של אירוע הקשה בתמונות הממוזערות.
משנים את הקוד הקיים כדי להוסיף מאפיין id לקרוסלת השקפים (הראשונה):
<amp-carousel
id="imageSlides"
type="slides"
....עכשיו נטמיע את handler האירועים (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) בכל תמונה ממוזערת:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...הערה: צריך גם לתת לו tabindex ולהגדיר את ARIA role לצורך נגישות.
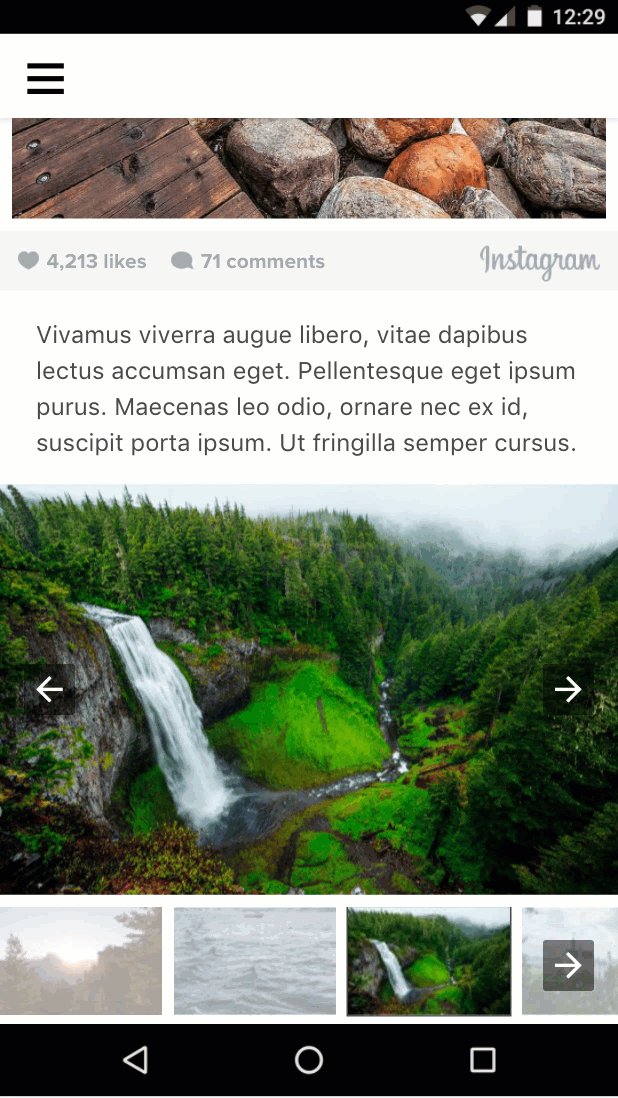
זה הכול. עכשיו, כשמקישים על כל תמונה ממוזערת, התמונה המתאימה מוצגת בקרוסלת השקפים.

הדגשת התמונה הממוזערת כשהמשתמש מקיש עליה
אפשר לעשות את זה? נראה שאין פעולות לשינוי מחלקות CSS של רכיב כדי להפעיל אותן מתוך handlers של אירועי הקשה. אז איך אפשר להבליט את התמונה הממוזערת שנבחרה?
<amp-selector> בא לעזרה!
הרכיב amp-selector שונה מהרכיבים שבהם השתמשנו עד עכשיו. הוא לא רכיב של הצגה, כי הוא לא משפיע על הפריסה של הדף. במקום זאת, הוא אבן בניין שמאפשרת לדף ה-AMP לדעת איזו אפשרות המשתמש בחר.
הפעולה של amp-selector פשוטה יחסית אבל עוצמתית:
- התג
amp-selectorיכול להכיל רכיבי HTML או רכיבי AMP שרירותיים. - כל רכיב צאצא של
amp-selectorיכול להפוך לאפשרות אם יש לו מאפייןoption=<value>. - כשמשתמש מקיש על רכיב שהוא אפשרות,
amp-selectorפשוט מוסיף מאפייןselectedלרכיב הזה (ומסיר אותו מרכיבי אפשרויות אחרים במצב של בחירה יחידה). - אפשר להגדיר סגנון לרכיב שנבחר ב-CSS המותאם אישית על ידי טירגוט המאפיין
selectedבאמצעות בורר מאפיינים ב-CSS.
עכשיו נראה איך זה עוזר לנו לבצע את המשימה.
מוסיפים את תג הסקריפט של amp-selector אל head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- עוטפים את קרוסלת התמונות הממוזערות בתג
amp-selector - כדי להפוך כל תמונה ממוזערת לאפשרות, מוסיפים מאפיין
option=<value>. - כדי שהתמונה הממוזערת הראשונה שנבחרה תהיה ברירת המחדל, מוסיפים את מאפיין
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>עכשיו צריך להוסיף סגנון כדי להדגיש את התמונה הממוזערת שנבחרה.
מוסיפים את ה-CSS המותאם אישית הבא בתג <style amp-custom> אחרי תבנית ה-CSS הממוזערת מ-AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>כך עושים זאת:

הכול נראה טוב, אבל שמת לב לבאג?
אם המשתמש מחליק את קרוסלת השקפים, התמונה הממוזערת שנבחרה לא מתעדכנת בהתאם. איך אפשר לקשר את השקף הנוכחי בקרוסלה לתמונה הממוזערת שנבחרה?
בקטע הבא נסביר איך עושים את זה.
סיכום
- למדתם על סוגים שונים של קרוסלות ואיך להשתמש בהן.
- השתמשתם בפעולות ובאירועים של AMP כדי לשנות את השקף הגלוי בקרוסלת התמונות כשהמשתמש מקיש על תמונה ממוזערת.
- למדתם על
amp-selectorואיך אפשר להשתמש בו כאבן בניין להטמעה של תרחישי שימוש מעניינים.
הקוד המלא של הקטע הזה זמין כאן: http://codepen.io/aghassemi/pen/gmMJMy
בקטע הזה נשתמש ב-amp-bind כדי לשפר את האינטראקטיביות של גלריית התמונות מהקטע הקודם.
מה זה amp-bind?
רכיב ה-AMP המרכזי amp-bind מאפשר ליצור אינטראקטיביות מותאמת אישית עם קשירת נתונים וביטויים.
ל-amp-bind יש שלושה חלקים עיקריים:
- מדינה
- קישור
- מוטציה
State הוא משתנה של מצב האפליקציה, שמכיל כל דבר מערך יחיד ועד למבנה נתונים מורכב. כל הרכיבים יכולים לקרוא את המשתנה המשותף הזה ולכתוב בו.
קישור הוא ביטוי שמקשר בין המצב לבין מאפיין HTML או תוכן של אלמנט.
מוטציה היא פעולה של שינוי ערך המצב כתוצאה מפעולת משתמש או אירוע מסוימים.
היתרון של amp-bind מתחיל כשמתרחש שינוי: כל הרכיבים שיש להם קשר למצב הזה יקבלו הודעה ויתעדכנו אוטומטית כדי לשקף את המצב החדש.
בואו נראה את זה בפעולה!
משתמשים ב-amp-bind כדי להטמיע מחדש את גלריית התמונות
בעבר השתמשנו בפעולות AMP (לדוגמה, goToSlide()) כדי לקשר את קרוסלת השקפים של התמונות המלאות לאירוע tap בתמונות הממוזערות, והשתמשנו ב-amp-selector כדי להדגיש את התמונה הממוזערת שנבחרה.
נראה איך אפשר להטמיע מחדש את הקוד הזה באופן מלא באמצעות הגישה amp-bind לאיגוד נתונים.
אבל לפני שמתחילים לתכנת, כדאי לתכנן את הגישה:
1. מה המצב שלנו?
במקרה שלנו, המצב די פשוט. הערך היחיד שחשוב לנו הוא מספר השקף הנוכחי. לכן, selectedSlide הוא המצב שלנו.
2. מהם הקישורים שלנו?
מה צריך לשנות כש-selectedSlide משתנה?
- התמונה הגלויה מספר
slideבקרוסלת התמונות המלאה:
<amp-carousel [slide]="selectedSlide" ...- צריך לשנות גם את הפריט
selectedב-amp-selector. הפעולה הזו תתקן את הבאג שנתקלנו בו בקטע הקודם.
<amp-selector [selected]="selectedSlide" ...3. מהן המוטציות שלנו?
מתי צריך לשנות את selectedSlide?
- כשהמשתמש עובר לשקף חדש בקרוסלה של תמונות מלאות בהחלקה:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- כשהמשתמש בוחר תמונה ממוזערת:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...נשתמש ב-AMP.setState כדי להפעיל מוטציה, כלומר כבר לא צריך את כל הקוד on="tap:imageSlides.goToSlide(index=n)" שהיה לנו בתמונה הממוזערת!
בואו נסכם את הכול:
מוסיפים את תג הסקריפט של amp-bind אל head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>מחליפים את קוד הגלריה הקיים בגישה החדשה:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
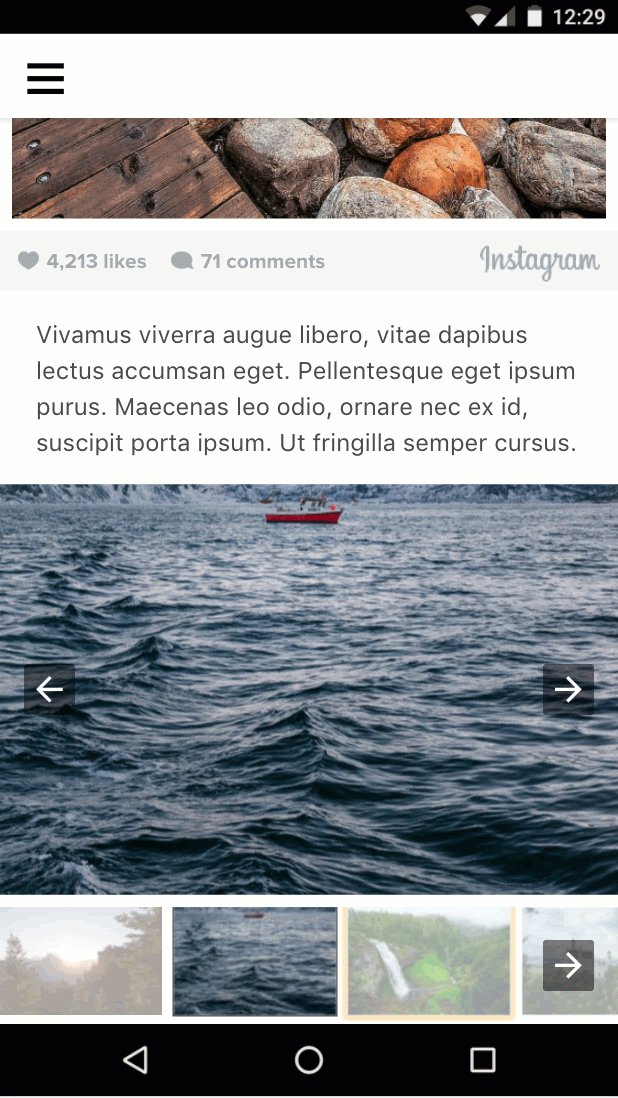
</amp-selector>בואו נבדוק את זה. מקישים על תמונה ממוזערת, והשקפים של התמונה ישתנו. מחליקים בין שקפי התמונות, והתמונה הממוזערת המודגשת תשתנה.

הוספת טקסט לגלריה
כבר עשינו את העבודה הקשה של הגדרה ושינוי של מצב השקף הנוכחי. עכשיו אנחנו יכולים לספק בקלות עוד קשירות כדי לעדכן עוד נתונים על סמך מספר השקף הנוכחי.
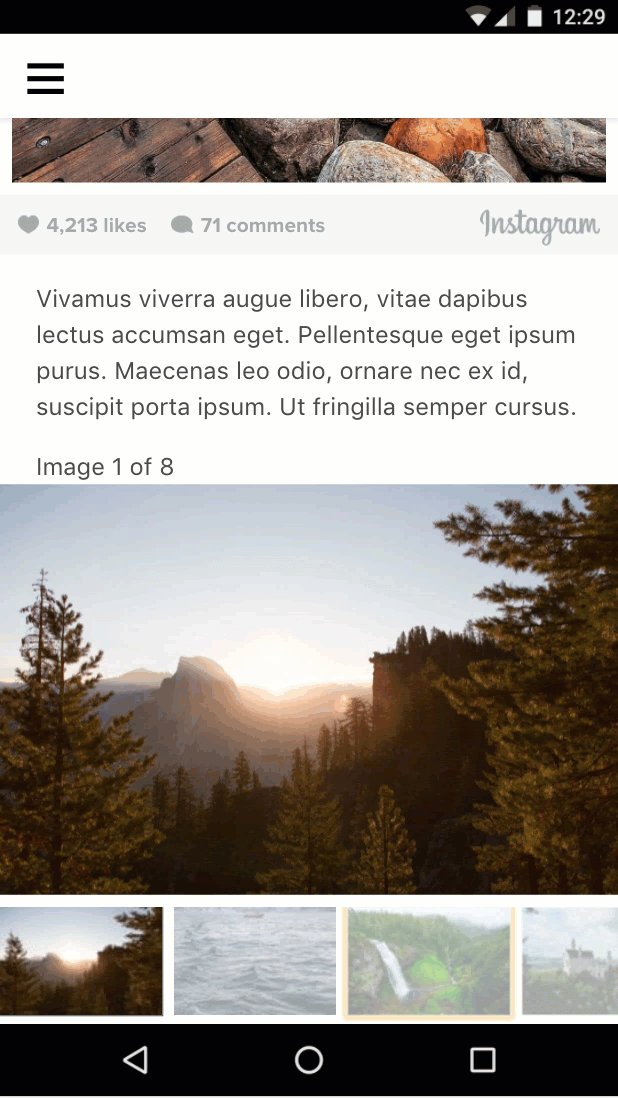
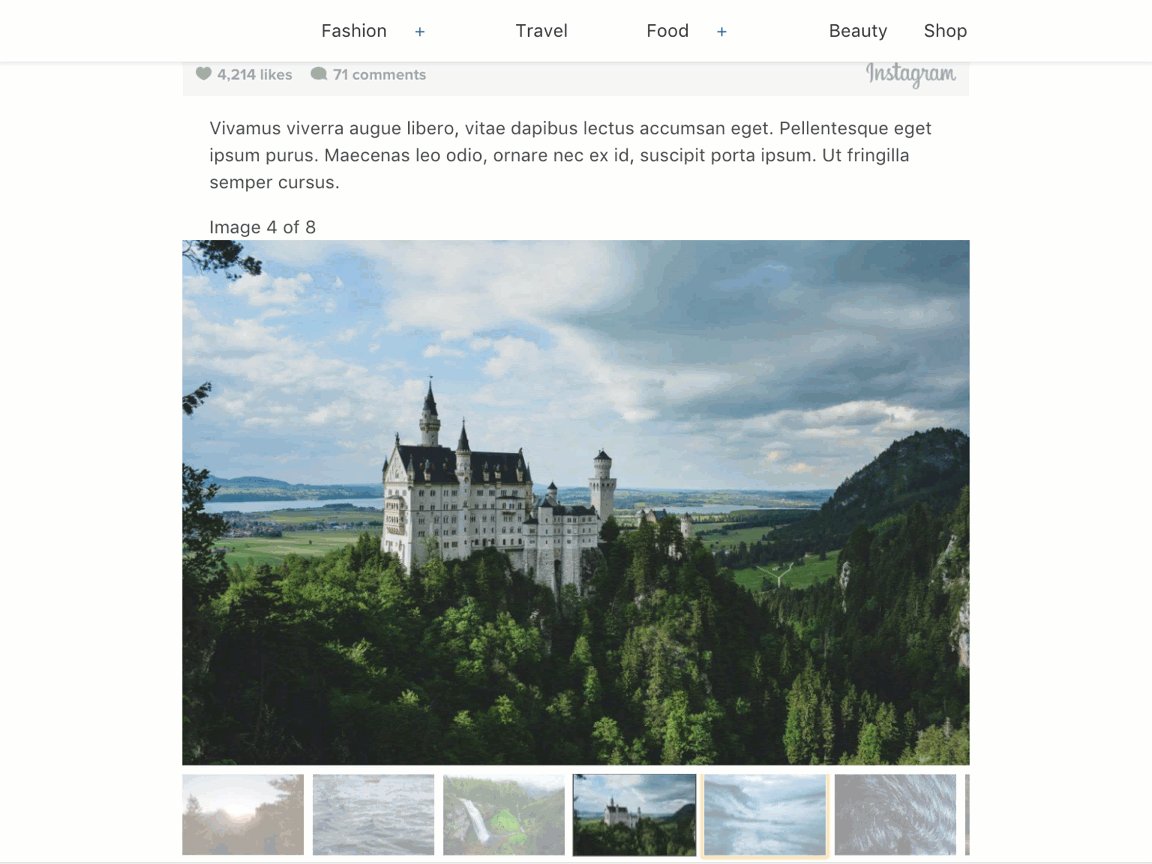
נוסיף לגלריה את הטקסט 'תמונה x מתוך y':
מוסיפים את הקוד הבא מעל רכיב הקרוסלה של השקפים:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>הפעם, אנחנו מבצעים קשירה לטקסט הפנימי של רכיב באמצעות [text]= במקום קשירה למאפיין HTML.
בואו ננסה:

סיכום
- למדת על
amp-bind. - השתמשת ב-
amp-bindכדי להטמיע גרסה משופרת של גלריית התמונות.
הקוד המלא של הקטע הזה זמין כאן: http://codepen.io/aghassemi/pen/MpeMdL
בקטע הזה נשתמש בשני פיצ'רים חדשים כדי להוסיף אנימציה לדף.
הוספת אפקט פרלקסה לכותרת
amp-fx-collection הוא תוסף שמספק אוסף של אפקטים חזותיים מוגדרים מראש, כמו פרלקסה, שאפשר להפעיל בקלות בכל רכיב עם מאפיינים.
באמצעות אפקט הפרלקסה, כשהמשתמש גולל את הדף, הרכיב גולל מהר יותר או לאט יותר בהתאם לערך שמוקצה למאפיין.
כדי להפעיל את אפקט הפרלקסה, מוסיפים את המאפיין amp-fx="parallax" data-parallax-factor="<a decimal factor>" לכל רכיב HTML או AMP.
- ערך פקטור גדול מ-1 גורם לאלמנט להתגלל מהר יותר כשהמשתמש גולל למטה בדף.
- ערך פקטור קטן מ-1 גורם לאלמנט לגלול לאט יותר כשהמשתמש גולל למטה בדף.
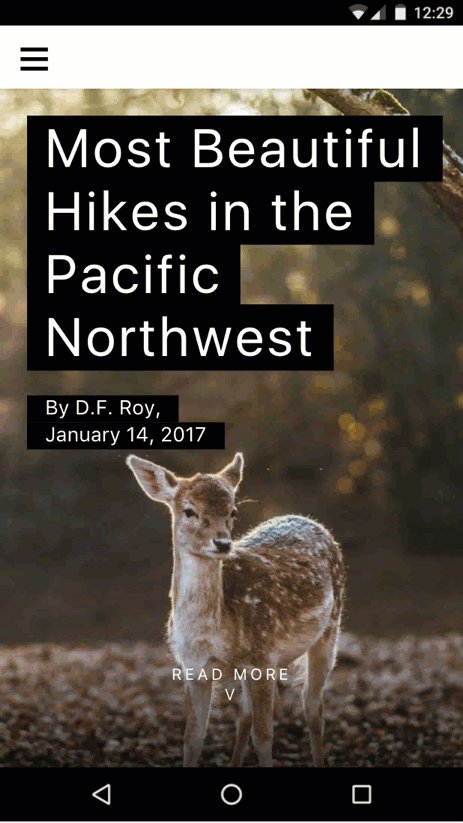
נוסיף אפקט פרלקסה עם פקטור של 1.5 לכותרת הדף ונראה איך זה נראה.
מוסיפים את תג הסקריפט של amp-fx-collection אל head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>עכשיו, מחפשים את רכיב הכותרת הקיים בקוד ומוסיפים לו את המאפיין amp-fx="parallax" and data-parallax-factor="1.5":
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
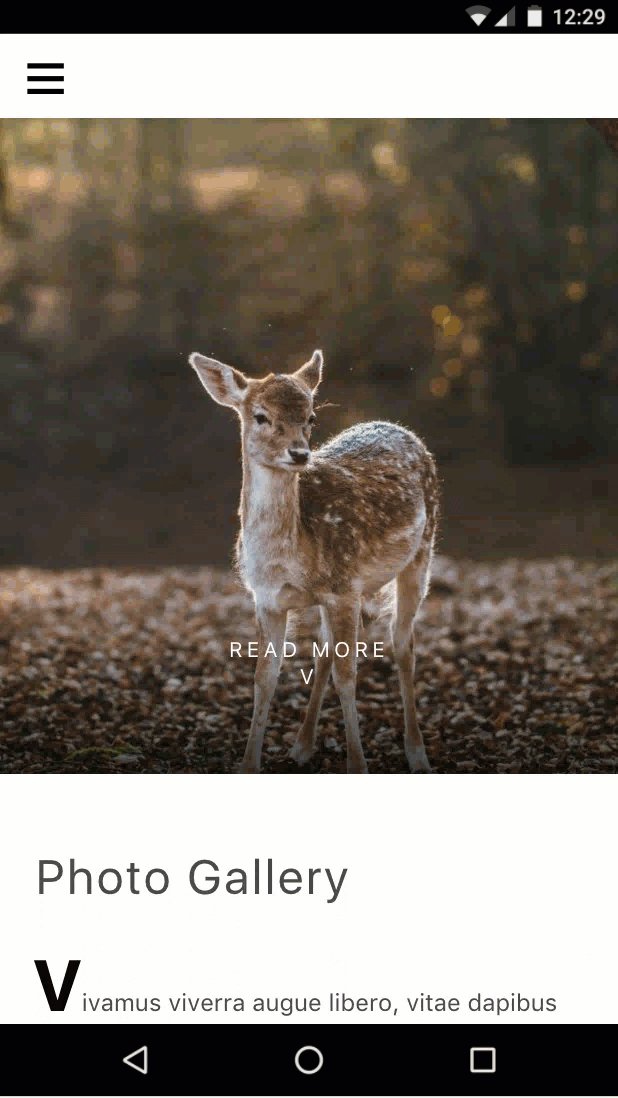
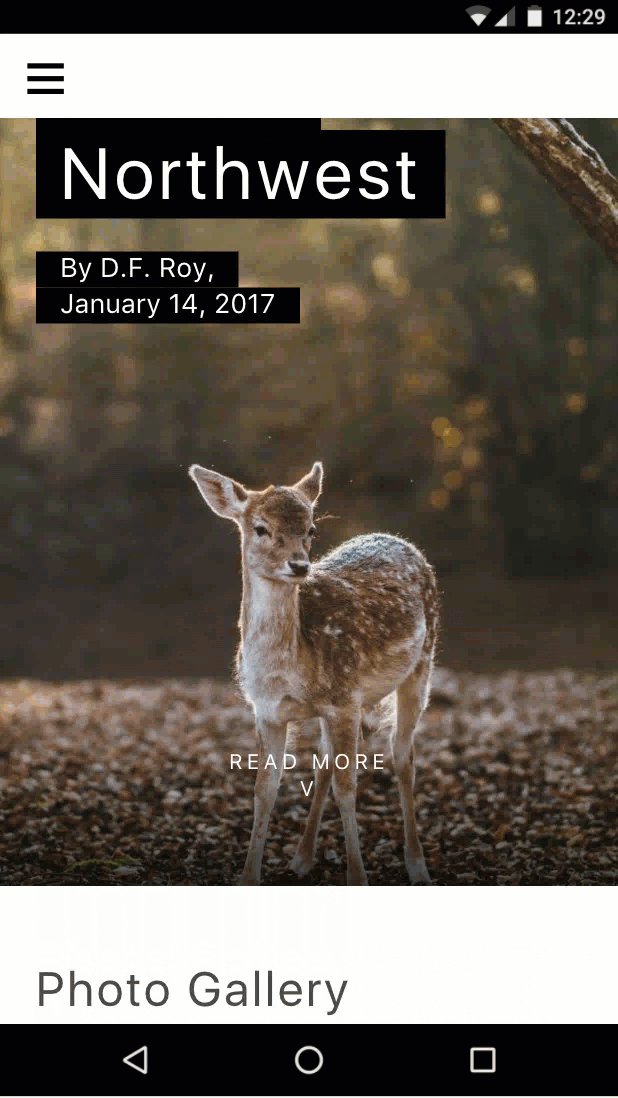
</header>בואו נראה את התוצאה:

הכותרת גוללת עכשיו מהר יותר משאר הדף. מגניב!
הוספת אנימציה לדף
amp-animation היא תכונה שמביאה את Web Animations API לדפי AMP.
בקטע הזה נשתמש ב-amp-animation כדי ליצור אפקט עדין של הגדלה לתמונת השער.
מוסיפים את תג הסקריפט amp-animation אל head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>עכשיו צריך להגדיר את האנימציה ואת רכיב היעד שהיא חלה עליו.
האנימציות מוגדרות כ-JSON בתוך תג amp-animation ברמה העליונה.
מזינים את הקוד הבא ישירות מתחת לתג body הפותח בדף.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>הקוד הזה מגדיר אנימציה שפועלת במשך 30 שניות ללא השהיה, ומגדילה את התמונה ב-30%.
אנחנו מגדירים תנועה קדימה fill כדי שהתמונה תישאר בהגדלה אחרי שהאנימציה מסתיימת. target הוא ה-HTML id של האלמנט שאליו האנימציה משויכת.
נוסיף id לרכיב התמונה המרכזית בדף שלנו כדי ש-amp-animation יוכל לפעול עליו.
- מאתרים בקוד את תמונת הגיבור הקיימת (התמונה ברזולוציה גבוהה עם
layout="fixed-height") ומוסיפיםid="heroimage"לתגamp-img. - כדי לפשט את העניינים, כדאי גם למחוק את
media="(min-width: 416px)"ולהסיר אתamp-imgברזולוציה הנמוכה, כדי שלא נצטרך להתמודד עם כמה אנימציות ושאילתות מדיה ב-amp-animation בשלב הזה.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...כפי ששמתם לב, שינוי הגודל של התמונה יגרום לה לחרוג מהגודל של רכיב האב שלה, ולכן צריך להסתיר את החריגה.
מוסיפים את כלל ה-CSS הבא לסוף של <style amp-custom> הקיים:
.ampstart-image-fullpage-hero {
overflow: hidden;
}בואו ננסה ונראה איך זה נראה:

עדין!
אבל יכולתי לעשות את זה גם עם CSS. מה המטרה של amp-animation?
זה נכון במקרה הזה, אבל התג amp-animation מאפשר פונקציונליות נוספת שאי אפשר להשיג רק באמצעות CSS. לדוגמה, אפשר להפעיל אנימציה על סמך נראות (ולהשהות אותה על סמך נראות גם כן), או להפעיל אותה באמצעות פעולת AMP. amp-animation מבוסס גם על Web Animations API, שיש לו יותר תכונות מאנימציות CSS, במיוחד בכל מה שקשור להרכבה.
סיכום
- למדתם איך ליצור אפקטים של פרלקסה באמצעות
amp-fx-collection. - למדת על
amp-animation.
הקוד המלא של הקטע הזה זמין כאן: http://codepen.io/aghassemi/pen/OpXKzo
סיימתם ליצור דף AMP יפה ואינטראקטיבי.
בואו נחגוג את ההישגים שלכם היום.
זה קישור לדף המוגמר: http://s.codepen.io/aghassemi/debug/OpXKzo
… והקוד הסופי: http://codepen.io/aghassemi/pen/OpXKzo

אוסף הרשומות של CodePen עבור ה-codelab הזה זמין כאן: https://codepen.io/collection/XzKmNB/
רגע, לפני שאנחנו מסיימים...
שכחנו לבדוק איך הדף נראה בגורמי צורה אחרים, כמו טאבלט במצב אופקי.
בואו נראה:

מצוין!
שיהיה לך יום יפה.
מה השלב הבא
ה-codelab הזה הוא רק טעימה קטנה ממה שאפשר לעשות ב-AMP. יש הרבה מקורות מידע וסדנאות קוד שיעזרו לכם ליצור דפי AMP מדהימים:
- https://amp.dev
- https://ampstart.com/components
- סדנת קוד בנושא יסודות AMP
- סדנת קוד בנושא מושגים מתקדמים ב-AMP
אם יש לכם שאלות או שנתקלתם בבעיות, אתם יכולים לפנות אלינו בערוץ ה-Slack של AMP או ליצור דיונים, דוחות על באגים או בקשות להוספת תכונות ב-GitHub.