AMP ułatwia tworzenie niezawodnych, elastycznych i wydajnych stron internetowych. AMP umożliwia tworzenie typowych interakcji w witrynie bez pisania kodu JavaScript. Na stronie amp.dev znajdziesz gotowe szablony, które ułatwią Ci rozpoczęcie pracy.
Co utworzysz
W tym ćwiczeniu z programowania utworzysz w pełni responsywną, interaktywną i atrakcyjną stronę AMP, która będzie zawierać wiele funkcji i rozszerzonych komponentów AMP:
|
|
|
Czego potrzebujesz
- nowoczesnej przeglądarki internetowej,
- Node.js i edytor tekstu lub dostęp do CodePen lub podobnego środowiska online.
- Podstawowa znajomość języków HTML, CSS i JavaScript oraz narzędzi deweloperskich w Google Chrome
Narzędzia do wyświetlania treści
Do uruchomienia lokalnego serwera HTTP, który będzie wyświetlać naszą stronę AMP, użyjemy Node.js. Informacje o instalacji znajdziesz na stronie Node.js.
Do udostępniania treści lokalnie będziemy używać narzędzia serve, czyli serwera treści statycznych opartego na Node.js. Aby go zainstalować, uruchom to polecenie:
npm install -g serve
Pobieranie szablonu ze strony amp.dev
Szablony AMP to repozytorium szablonów i komponentów AMP, które pomogą Ci szybko tworzyć nowoczesne, responsywne strony AMP.
Otwórz szablony AMP i pobierz kod szablonu „Prosty artykuł” dla szablonu „Najlepsze zdjęcia zwierząt w tym roku”.

Uruchamianie kodu szablonu
Wyodrębnij zawartość pliku ZIP.
Aby udostępnić pliki lokalnie, w folderze article uruchom polecenie serve.

Otwórz w przeglądarce stronę http://localhost:5000/templates/article.amp.html. (Port może mieć numer 3000 lub inny w zależności od wersji serve. Dokładny adres znajdziesz w konsoli).
Przy okazji otwórzmy Narzędzia deweloperskie w Chrome i włączmy tryb urządzenia.

Przycinanie kodu szablonu
Na tym etapie mamy już szkielet w większości działającej strony AMP, ale celem tego ćwiczenia jest nauka i praktyka, więc…
Usuń wszystko w <body></body>.
Teraz mamy pustą stronę zawierającą tylko kod standardowy:

W tym laboratorium dodasz do tej pustej strony wiele komponentów, częściowo odtwarzając szablon z jeszcze większą funkcjonalnością.
Strona AMP to strona HTML z dodatkowymi tagami i pewnymi ograniczeniami, które zapewniają niezawodność i wydajność.
Większość tagów na stronie AMP to zwykłe tagi HTML, ale niektóre tagi HTML są zastępowane tagami specyficznymi dla AMP. Te elementy niestandardowe, zwane komponentami AMP HTML, ułatwiają wydajne wdrażanie typowych wzorców.
Najprostszy plik AMP HTML wygląda tak (czasami nazywany jest szablonem AMP):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Przyjrzyj się kodowi pustej strony utworzonej podczas konfiguracji, który zawiera ten kod i kilka dodatków, w tym co ważne tag <style amp-custom> zawierający wiele zminimalizowanych reguł CSS.
AMP nie narzuca konkretnego stylu ani zestawu stylów. Większość komponentów AMP ma bardzo podstawowe style. Autorzy stron muszą sami podać niestandardowy arkusz CSS. W tym momencie przydaje się <style amp-custom>.
Szablony AMP zawierają jednak własne, starannie zaprojektowane style CSS, które są kompatybilne z różnymi przeglądarkami i elastyczne, dzięki czemu możesz szybko tworzyć eleganckie strony AMP. Pobrany kod szablonu zawiera te opinie dotyczące stylów CSS w <style amp-custom>.
Zaczniemy od dodania z powrotem niektórych komponentów, które usunęliśmy z szablonu, aby utworzyć szkielet strony, w tym menu nawigacyjne, obraz nagłówka strony i tytuł.
Skorzystamy ze strony AMP Start UI components, ale nie będziemy zagłębiać się w szczegóły implementacji. W dalszej części tego laboratorium znajdziesz wiele okazji do tego, aby to zrobić.
Dodawanie nawigacji elastycznej
Otwórz stronę https://ampstart.com/components#navigation i skopiuj kod HTML podany w sekcji RESPONSIVE MENUBAR (RESPONSYWNY PASEK MENU), a następnie wklej go w sekcji body strony.

Kod udostępniony przez AMP Start zawiera niezbędną strukturę klas HTML i CSS do wdrożenia elastycznego paska nawigacyjnego na stronie.
Wypróbuj: zmień rozmiar okna, aby zobaczyć, jak reaguje na różne rozmiary ekranu.
|
|
Ten kod korzysta z zapytań o media CSS oraz komponentów AMP amp-sidebar i amp-accordion.
Dodawanie banera powitalnego i tytułu
AMP Start udostępnia gotowe do użycia fragmenty kodu, które umożliwiają tworzenie atrakcyjnych i elastycznych banerów powitalnych oraz tytułów.
Otwórz stronę https://ampstart.com/components#media i skopiuj podany tam kod HTML dla komponentu Fullpage Hero. Wklej go do swojego kodu zaraz po tagu <!-- End Navbar --> comment w sekcji body..
Zaktualizujmy teraz obraz i tytuł.
Jak zapewne zauważysz, w tym fragmencie kodu znajdują się 2 różne tagi amp-img. Jeden jest używany w przypadku mniejszych szerokości i powinien wskazywać obraz o niższej rozdzielczości, a drugi w przypadku większych wyświetlaczy. Są one automatycznie przełączane na podstawie atrybutu media, który jest obsługiwany przez AMP we wszystkich elementach AMP.
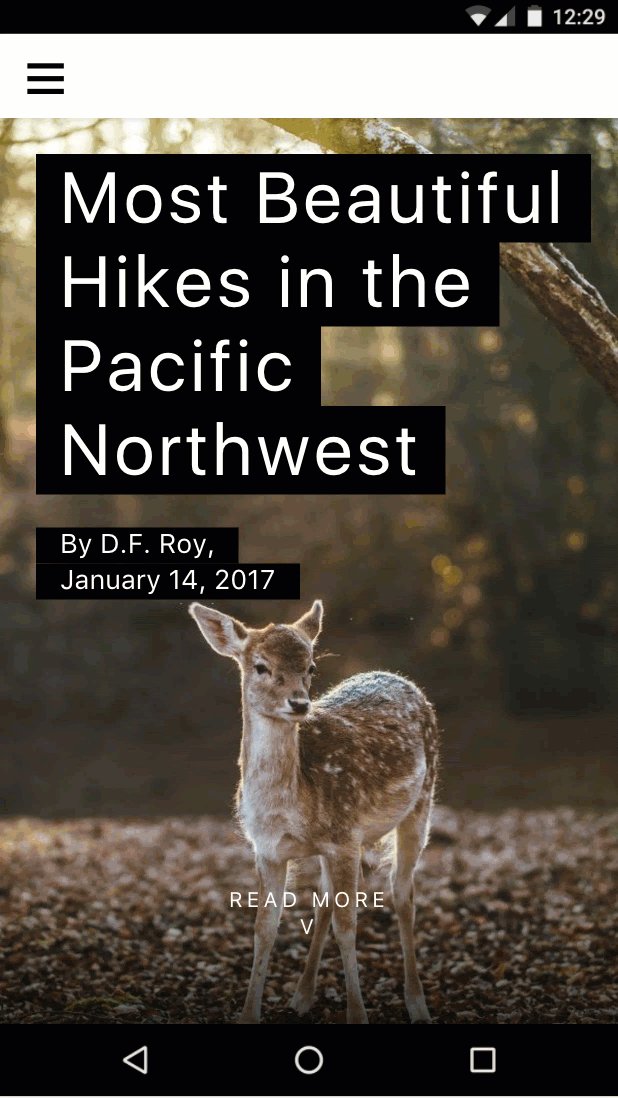
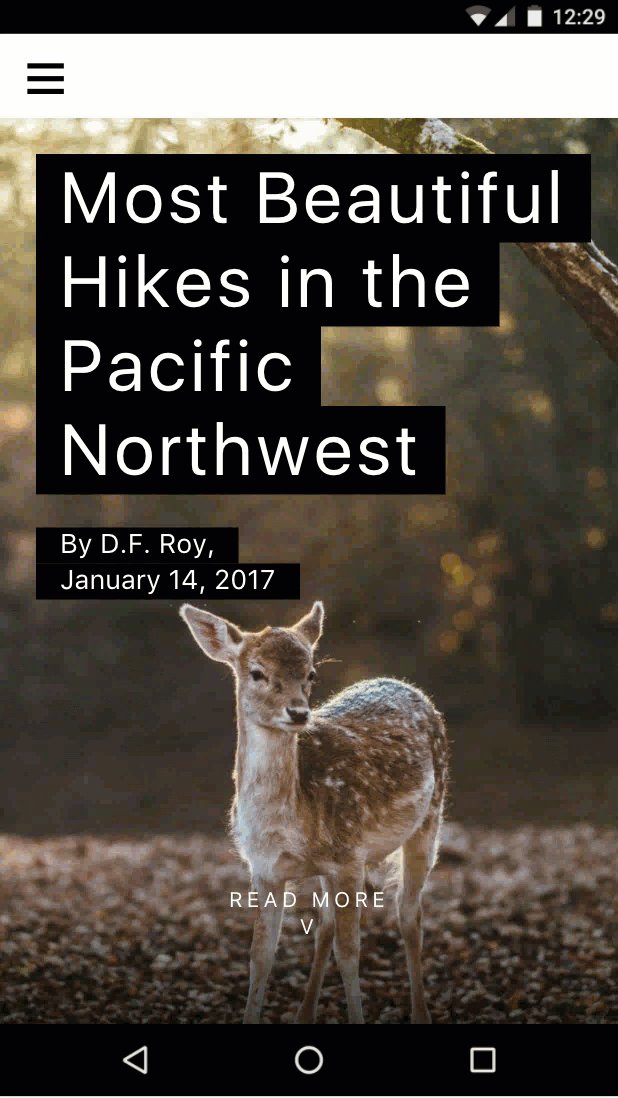
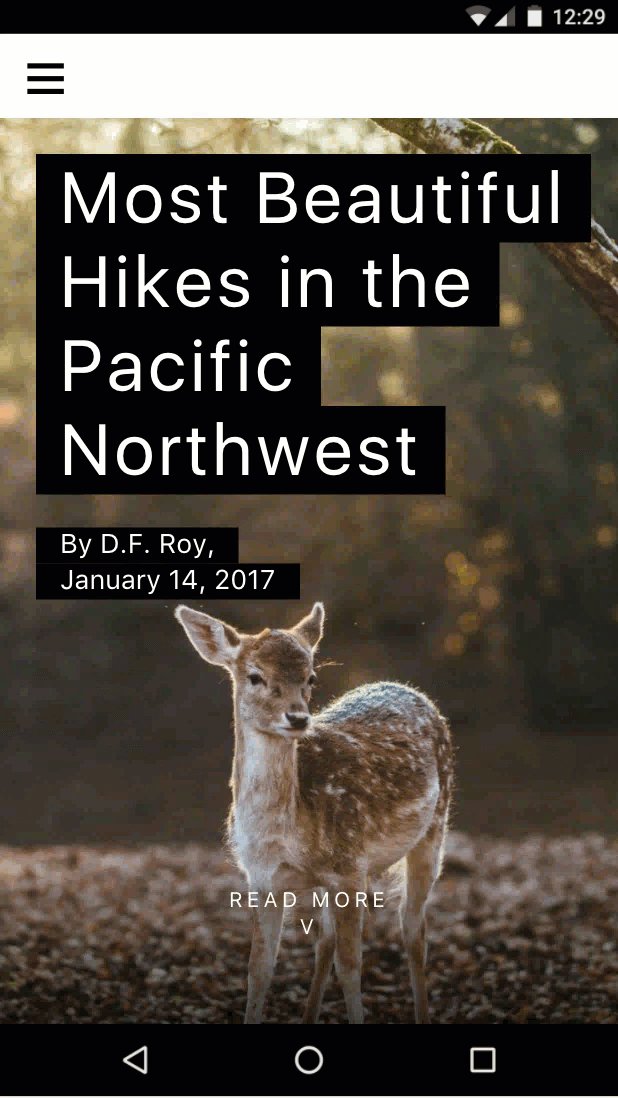
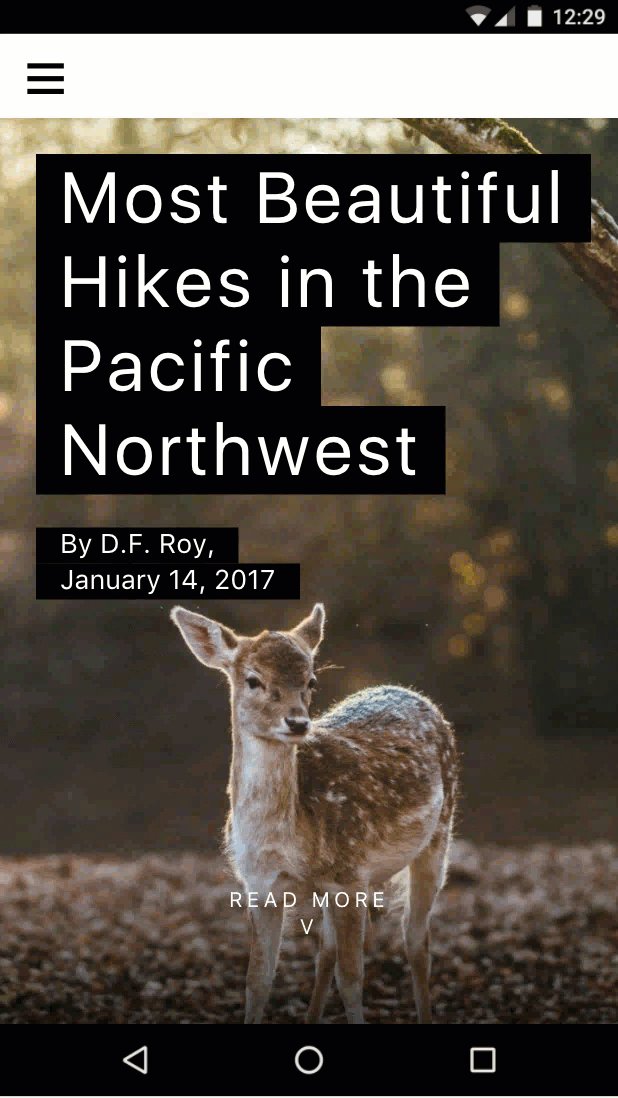
Zmień src, width i height na inne obrazy, a tytuł na „Najpiękniejsze szlaki turystyczne w północno-zachodniej części Stanów Zjednoczonych”, zastępując istniejący element <figure>...</figure> tym kodem:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>Przyjrzyjmy się teraz stronie:

Podsumowanie
- Utworzono szkielet strony, w tym elastyczną nawigację, baner powitalny i tytuł.
- Dowiedziałeś się więcej o szablonach AMP i użyłeś komponentów interfejsu AMP Start, aby szybko utworzyć szkielet strony.
Pełny kod tej sekcji znajdziesz tutaj: http://codepen.io/aghassemi/pen/RpRdzV
W tej sekcji dodamy do strony obrazy elastyczne, filmy, elementy do osadzenia i tekst.
Dodajmy element main, który będzie zawierać treść strony. Dodamy go na końcu body:
<main id="content">
</main>Dodawanie nagłówków i akapitów
W pliku main dodaj ten kod:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>AMP to tylko HTML, więc ten kod nie ma niczego specjalnego poza nazwami klas CSS. Czym są px3, mb2 i ampstart-dropcap? Skąd pochodzą?
Te klasy nie są częścią AMP HTML. Szablony AMP Start korzystają z Basscss, aby udostępniać podstawowy zestaw narzędzi CSS i dodawać klasy specyficzne dla AMP Start.
W tym fragmencie kodu px3 i mb2 są zdefiniowane przez Basscss i odpowiednio oznaczają padding-left-right i margin-bottom. ampstart-dropcap jest udostępniany przez AMP Start i powiększa pierwszą literę akapitu.
Dokumentację tych predefiniowanych klas CSS znajdziesz na stronach http://basscss.com/ i https://ampstart.com/components.
Zobaczmy, jak teraz wygląda strona:

Dodawanie obrazu
Tworzenie elastycznych stron w AMP jest proste. W wielu przypadkach wystarczy dodać atrybut layout="responsive", aby komponent AMP był responsywny. Podobnie jak tag HTML img, tag amp-img obsługuje też tag srcset, który umożliwia określanie różnych obrazów dla różnych szerokości widocznego obszaru i gęstości pikseli.
Dodaj amp-img do main:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Za pomocą tego kodu tworzymy obraz responsywny, określając layout="responsive" i podając width oraz height..
Dlaczego muszę określać szerokość i wysokość, gdy używam układu elastycznego?
Dwa powody:
- AMP używa szerokości i wysokości do obliczania współczynnika proporcji i zachowania prawidłowej wysokości, gdy szerokość zmienia się w celu dopasowania do kontenera nadrzędnego.
- AMP wymusza statyczne rozmiary wszystkich elementów, aby zapewnić użytkownikom wygodę (brak skoków na stronie) oraz określić rozmiar i pozycję każdego elementu w celu rozmieszczenia strony przed pobraniem zasobów.
Przyjrzyjmy się teraz stronie:

Dodawanie automatycznie odtwarzanego filmu
AMP obsługuje wiele odtwarzaczy wideo, np. YouTube i Vimeo. AMP ma własną wersję elementu HTML5 video w ramach amp-video komponentu rozszerzonego. Niektóre z tych odtwarzaczy, w tym amp-video i amp-youtube, obsługują też autoodtwarzanie z wyciszonym dźwiękiem na urządzeniach mobilnych.
Podobnie jak w przypadku amp-img, amp-video może stać się elastyczny po dodaniu layout="responsive".
Dodajmy do strony film, który będzie odtwarzany automatycznie.
Dodaj kolejny akapit i następujący element amp-video do elementu main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>Przyjrzyjmy się:

Dodawanie umieszczonej treści
AMP ma rozszerzone komponenty dla wielu elementów osadzonych innych firm, takich jak Twitter i Instagram. W przypadku elementów do umieszczenia, które nie mają komponentu AMP, zawsze występuje amp-iframe.
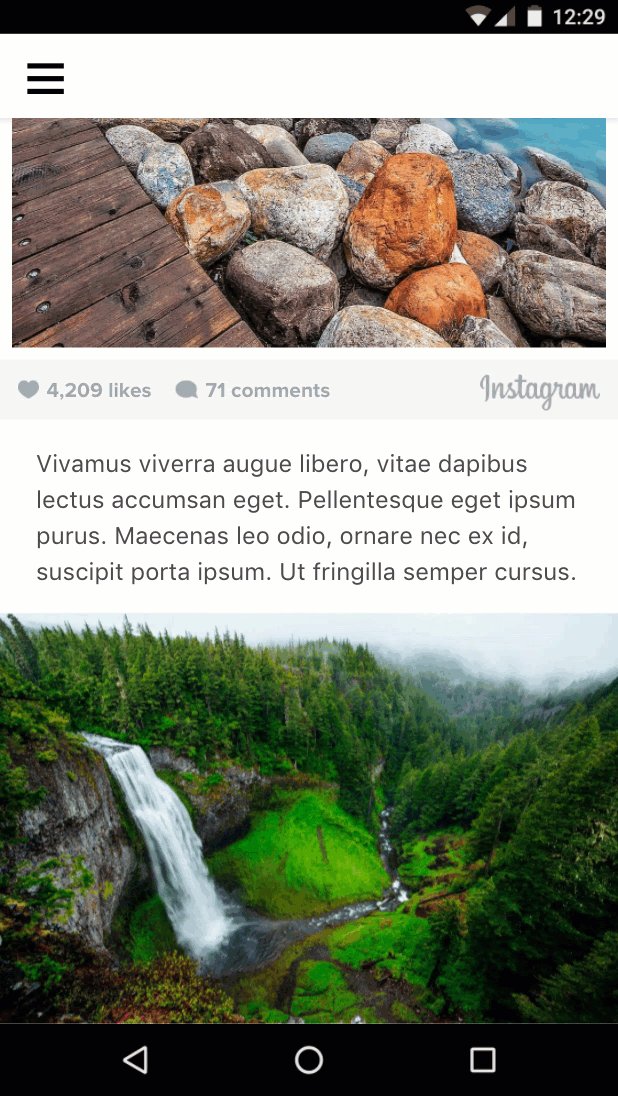
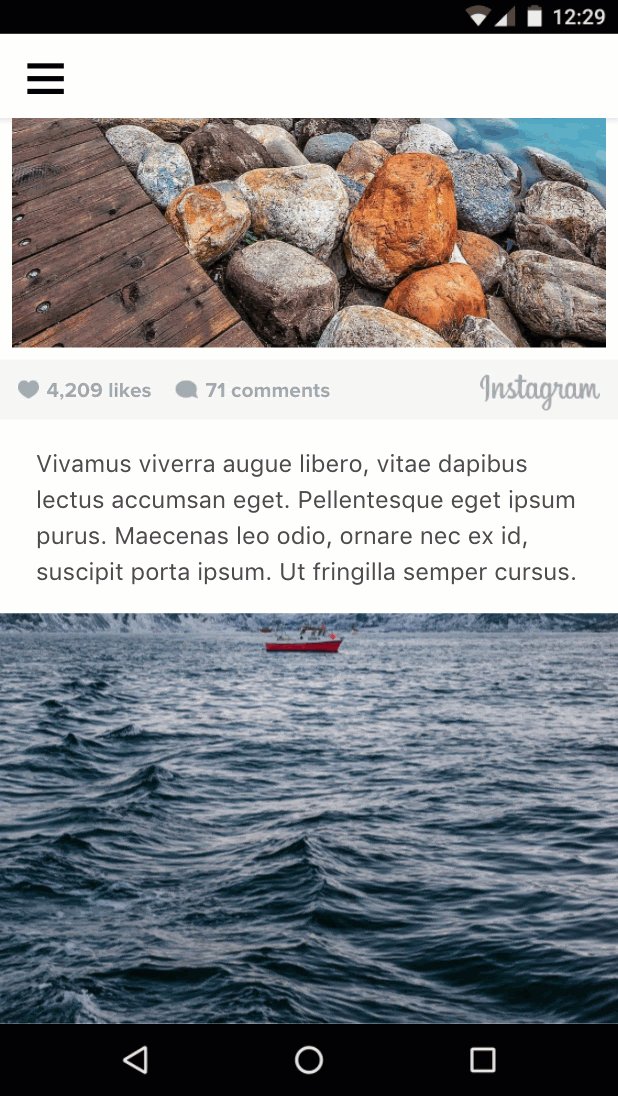
Dodajmy do strony element do umieszczania z Instagrama.
W przeciwieństwie do amp-img i amp-video komponent amp-instagram nie jest komponentem wbudowanym. Tag skryptu importu musi być wyraźnie uwzględniony w sekcji head strony AMP, zanim będzie można użyć komponentu.
Używany przez nas szablon AMP Start zawiera kilka tagów skryptu importu. Poszukaj ich na początku tagu head i upewnij się, że zawiera on ten wiersz skryptu importowania:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>Dodaj kolejny akapit i następujący element amp-instagram do elementu main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Przyjrzyjmy się:

Na razie to wystarczy.
Podsumowanie
- Poznaliśmy komponenty elastyczne w AMP.
- Dodano różne typy multimediów i treści tekstowych.
Pełny kod tej sekcji znajdziesz tutaj: http://codepen.io/aghassemi/pen/OpXGoa
Do tej pory utworzyliśmy tylko treści statyczne na naszej stronie. W tej sekcji utworzymy interaktywną galerię zdjęć, używając komponentów takich jak karuzela, lightbox i działania AMP.
Strony AMP nie obsługują niestandardowego kodu JavaScript, ale udostępniają kilka elementów, które umożliwiają odbieranie i obsługiwanie działań użytkowników.
Dodawanie karuzeli zdjęć
Wyświetlanie wszystkich obrazów na stronie AMP z dużą liczbą zdjęć nie zapewni użytkownikom komfortu. Na szczęście możemy użyć komponentu amp-carousel, aby utworzyć przesuwane w poziomie slajdy ze zdjęciami.
Najpierw sprawdź, czy tag skryptu dla amp-carousel jest uwzględniony w head:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Teraz dodajmy elastyczną reklamę amp-carousel typu slides z kilkoma obrazami do main:.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" zapewnia, że w danym momencie widoczny jest tylko jeden obraz, a użytkownicy mogą je przeglądać, przesuwając palcem.
W przypadku obrazów w karuzeli używamy layout="fill", ponieważ karuzela slajdów zawsze wypełnia swój rozmiar elementem podrzędnym, więc nie ma potrzeby określania innego układu, który wymaga szerokości i wysokości.
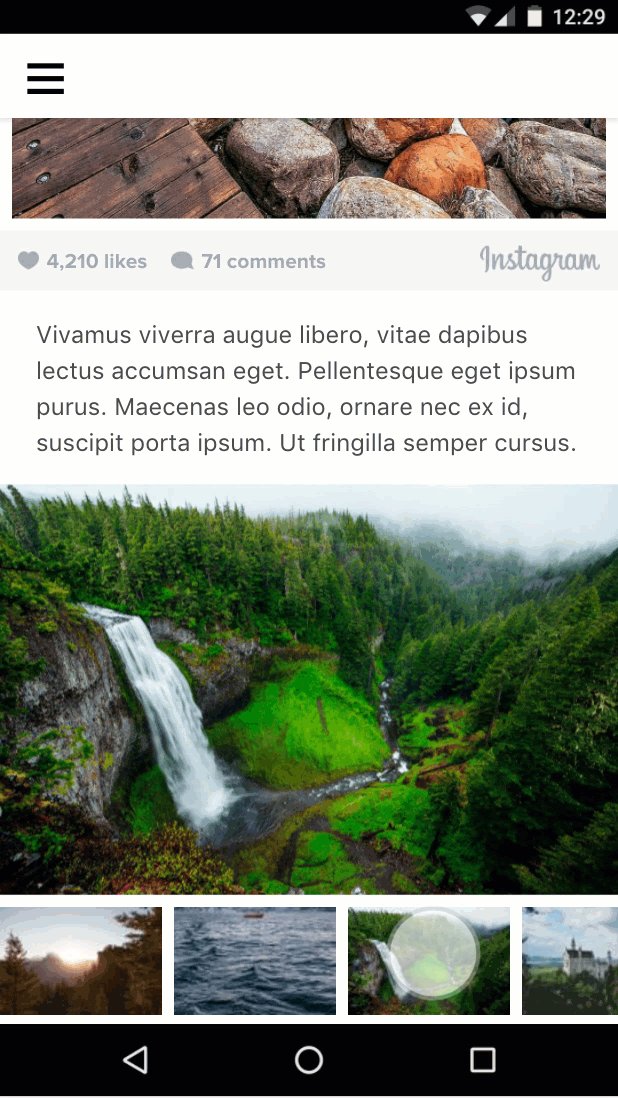
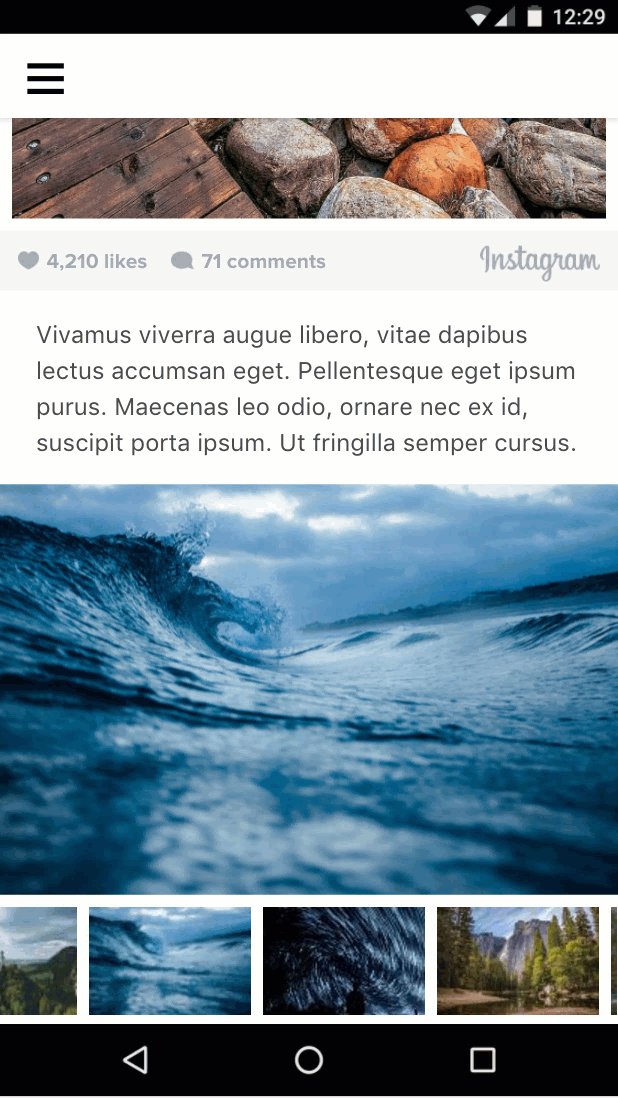
Wypróbujmy to i zobaczmy, jak to wygląda:

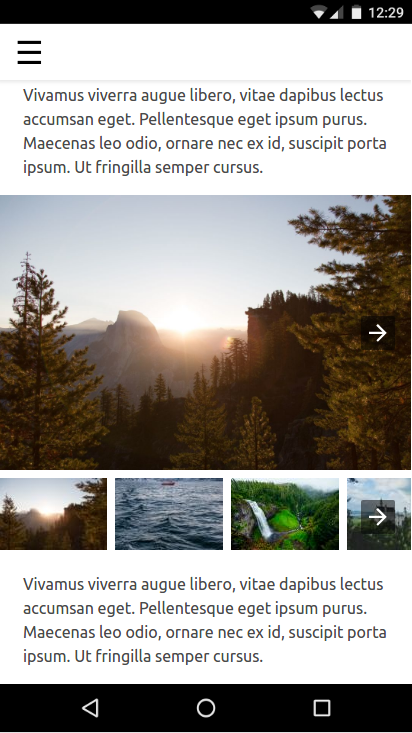
Dodawanie karuzeli miniatur
Teraz dodajmy kontener z możliwością przewijania w poziomie, w którym będą wyświetlane miniatury tych obrazów. Ponownie użyjemy <amp-carousel>, ale bez type="slides" i z układem o stałej wysokości.
Po poprzednim elemencie amp-carousel dodaj ten kod:
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Pamiętaj, że w przypadku miniatur użyliśmy po prostu layout="fixed" i wersji tych samych zdjęć o niskiej rozdzielczości.
Przyjrzyjmy się:

Zmień obraz, gdy użytkownik dotknie miniaturę
Aby to zrobić, musimy powiązać zdarzenia, takie jak tap, z działaniami, takimi jak zmiana slajdu.
event: za pomocą atrybutu on możemy zainstalować procedury obsługi zdarzeń w elemencie, a zdarzenie tap jest obsługiwane we wszystkich elementach.
action: amp-carousel udostępnia goToSlide(index=INTEGER) działanie, które możemy wywołać z funkcji obsługi zdarzenia kliknięcia każdej miniatury.
Znasz już zdarzenie i działanie, więc połączmy je ze sobą.
Najpierw musimy nadać karuzeli slajdów atrybut id, aby można było się do niej odwoływać z funkcji obsługi zdarzenia kliknięcia w przypadku miniatur.
Zmodyfikuj dotychczasowy kod, aby dodać atrybut id do karuzeli slajdów (pierwszej):
<amp-carousel
id="imageSlides"
type="slides"
....Teraz zainstalujmy procedurę obsługi zdarzeń (on="tap:imageSlides.goToSlide(index=<slideNumber>)")" na każdej miniaturze:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Pamiętaj, że musimy też nadać mu tabindex i ustawić ARIA role na potrzeby ułatwień dostępu.
To wszystko. Teraz po kliknięciu każdej miniatury w karuzeli slajdów wyświetla się odpowiedni obraz.

Wyróżnij miniaturę po dotknięciu jej przez użytkownika.
Czy możemy to zrobić? Nie ma żadnych działań, które umożliwiałyby zmianę klas CSS elementu w celu wywołania z procedur obsługi zdarzeń kliknięcia. Jak więc możemy wyróżnić wybraną miniaturę?
<amp-selector> na ratunek!
amp-selector różni się od komponentów, których używaliśmy do tej pory. Nie jest to komponent prezentacji, ponieważ nie wpływa na układ strony. Jest to raczej element, który pozwala stronie AMP dowiedzieć się, jaką opcję wybrał użytkownik.
Działanie funkcji amp-selector jest dość proste, ale skuteczne:
amp-selectormoże zawierać dowolne elementy HTML lub komponenty AMP.- Każdy element podrzędny elementu
amp-selectormoże stać się opcją, jeśli ma atrybutoption=<value>. - Gdy użytkownik kliknie element, który jest opcją,
amp-selectordodaje do niego atrybutselected(i usuwa go z innych elementów opcji w trybie pojedynczego wyboru). - Możesz zastosować styl do wybranego elementu w niestandardowym kodzie CSS, kierując go na atrybut
selectedza pomocą selektora atrybutu CSS.
Zobaczmy, jak to pomoże nam wykonać zadanie.
Dodaj tag skryptu dla amp-selector do head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Umieść karuzelę miniatur w tagu
amp-selector. - Dodaj atrybut
option=<value>, aby każda miniatura była opcją. - Aby pierwsza miniatura była domyślnie wybrana, dodaj atrybut
selected.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Teraz musimy dodać styl, aby wyróżnić wybraną miniaturę.
Dodaj ten niestandardowy arkusz CSS w pliku <style amp-custom> po zminimalizowanym kodzie CSS z AMP Start:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
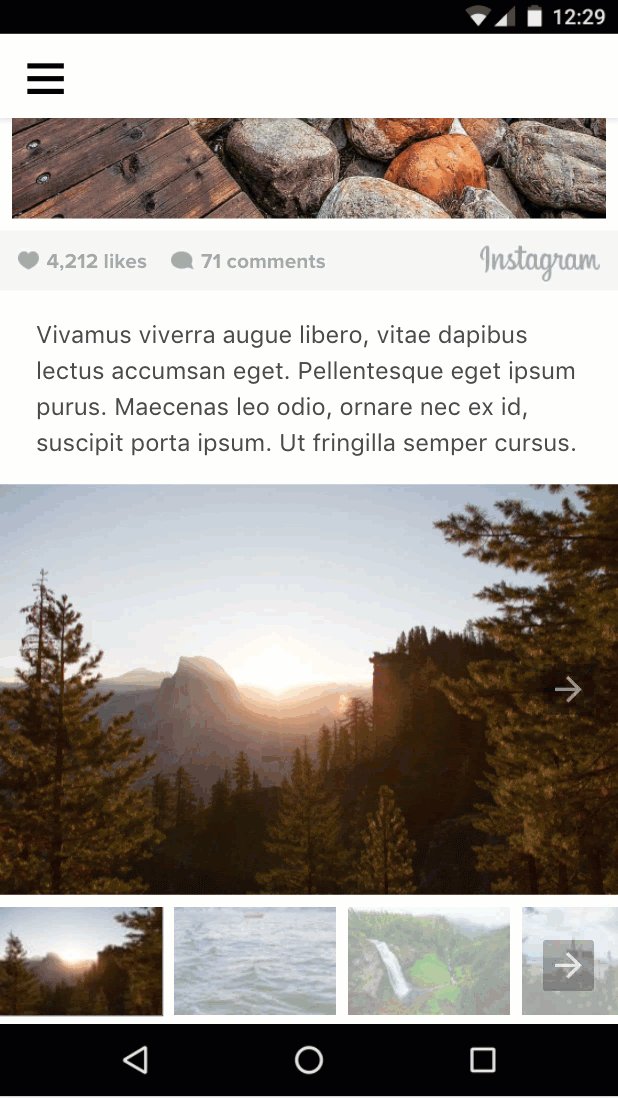
</style>Przyjrzyjmy się:

Wygląda dobrze, ale czy zauważyłeś(-aś) błąd?
Jeśli użytkownik przesunie karuzelę slajdów, wybrana miniatura nie zostanie zaktualizowana. Jak powiązać bieżący slajd w karuzeli z wybraną miniaturą?
W następnej sekcji dowiesz się, jak to zrobić.
Podsumowanie
- Poznałeś różne rodzaje karuzel i sposoby ich używania.
- Używasz działań i wydarzeń AMP, aby zmieniać widoczny slajd w karuzeli obrazów, gdy użytkownik kliknie miniaturę.
- Poznałeś/aś
amp-selectori wiesz, jak można go używać jako elementu do tworzenia ciekawych przypadków użycia.
Pełny kod tej sekcji znajdziesz tutaj: http://codepen.io/aghassemi/pen/gmMJMy
W tej sekcji użyjemy komponentu amp-bind, aby zwiększyć interaktywność galerii obrazów z poprzedniej sekcji.
Co to jest amp-bind?
Podstawowy komponent AMP amp-bind umożliwia tworzenie niestandardowych interakcji z użyciem powiązań danych i wyrażeń.
amp-bind składa się z 3 kluczowych części:
- Stan
- Powiązanie
- Mutacja
Stan to zmienna stanu aplikacji, która może zawierać wszystko, od pojedynczej wartości po złożoną strukturę danych. Wszystkie komponenty mogą odczytywać i zapisywać tę zmienną współdzieloną.
Powiązanie to wyrażenie, które łączy stan z atrybutem HTML lub treścią elementu.
Mutacja to działanie polegające na zmianie wartości stanu w wyniku działania użytkownika lub zdarzenia.
Moc amp-bind zaczyna się, gdy następuje mutacja: wszystkie komponenty powiązane z tym stanem otrzymają powiadomienie i automatycznie się zaktualizują, aby odzwierciedlić nowy stan.
Zobaczmy, jak to działa.
Użyj amp-bind , aby ponownie wdrożyć galerię obrazów
Wcześniej używaliśmy działań AMP (np. goToSlide()), aby powiązać karuzelę slajdów z pełnymi obrazami ze zdarzeniem tap na miniaturach, a także używaliśmy amp-selector do wyróżniania wybranej miniatury.
Zobaczmy, jak możemy całkowicie ponownie zaimplementować ten kod, korzystając z amp-bind podejścia do wiązania danych.
Zanim jednak zaczniemy pisać kod, zaprojektujmy nasze podejście:
1. W jakim stanie jest nasz projekt?
W naszym przypadku jest to dość proste – interesuje nas tylko numer bieżącego slajdu. Stanem jest więc selectedSlide.
2. Jakie są nasze wiązania?
Co należy zmienić, gdy zmieni się selectedSlide?
- Widoczny
slidew karuzeli z obrazami w pełnym rozmiarze:
<amp-carousel [slide]="selectedSlide" ...- Element
selectedwamp-selectorteż musi się zmienić. Naprawi to błąd, który wystąpił w poprzedniej sekcji.
<amp-selector [selected]="selectedSlide" ...3. Jakie są nasze mutacje?
Kiedy należy zmienić selectedSlide?
- Gdy użytkownik przejdzie do nowego slajdu w karuzeli z pełnoekranowymi obrazami, przesuwając palcem:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Gdy użytkownik wybierze miniaturę:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Użyjemy znaku AMP.setState, aby wywołać mutację, co oznacza, że nie potrzebujemy już całego kodu on="tap:imageSlides.goToSlide(index=n)", który mieliśmy wcześniej w miniaturze.
Podsumujmy:
Dodaj tag skryptu dla amp-bind do head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Zastąp dotychczasowy kod galerii nowym:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
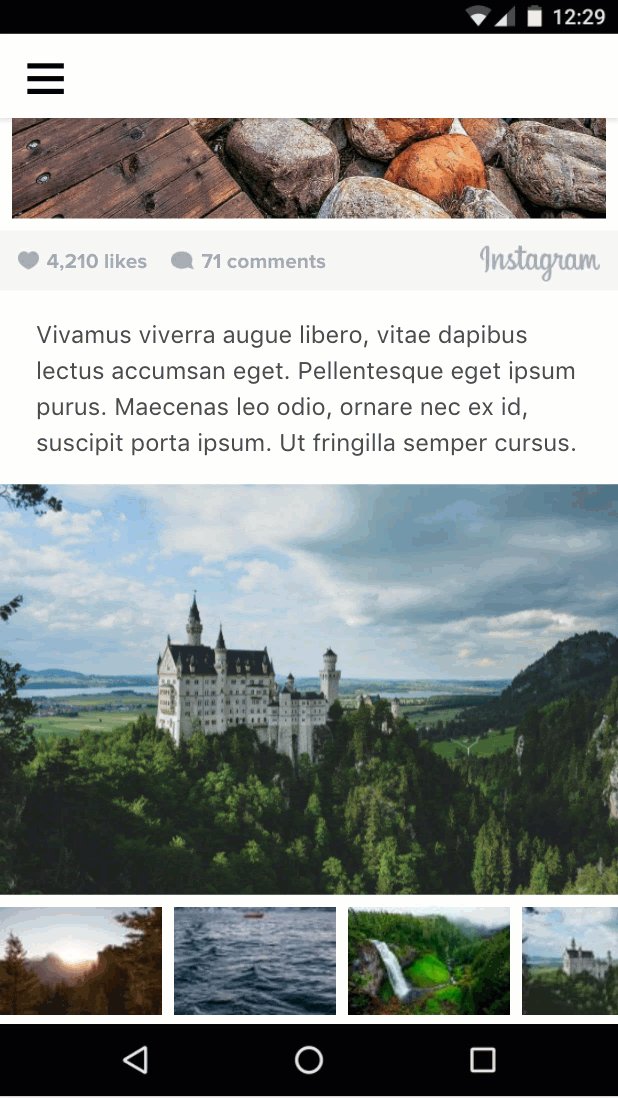
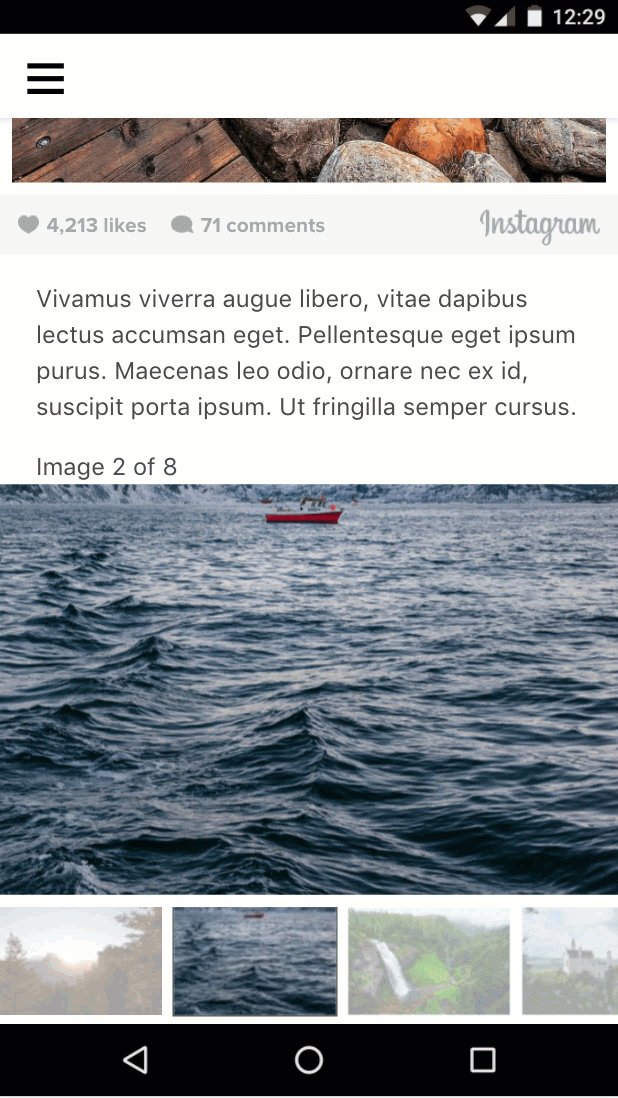
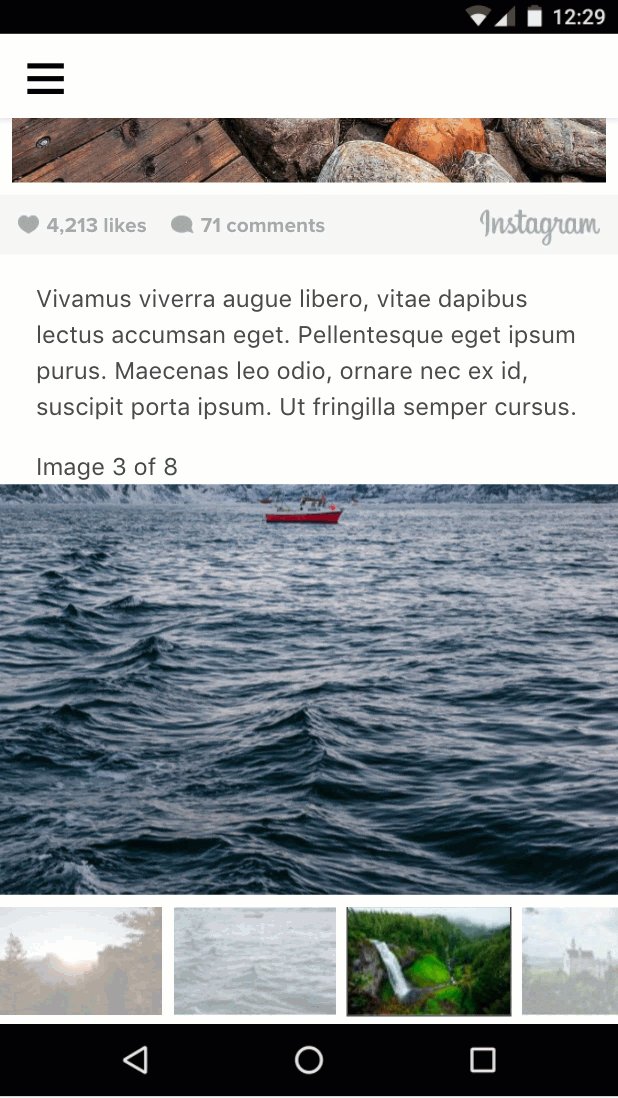
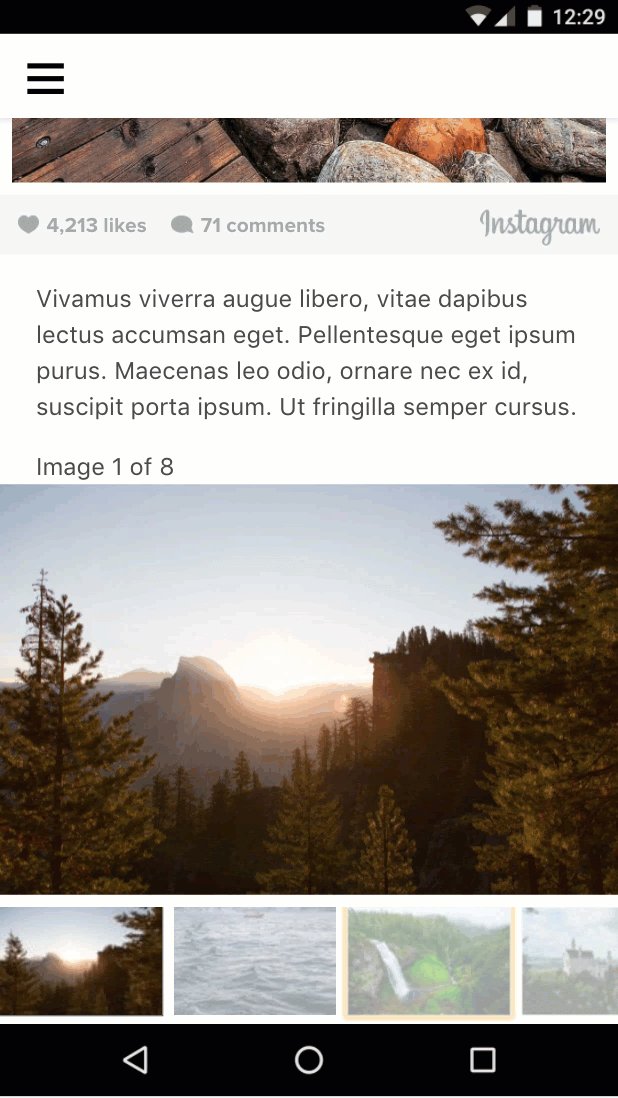
</amp-selector>Sprawdźmy to. Kliknij miniaturę, a slajdy obrazów się zmienią. Przesuwaj slajdy z obrazami, a wyróżniona miniatura będzie się zmieniać.

Dodawanie tekstu do galerii
Wykonaliśmy już większość pracy związanej z określeniem i zmianą stanu bieżącego slajdu. Teraz możemy łatwo udostępniać dodatkowe powiązania, aby aktualizować inne informacje na podstawie bieżącego numeru slajdu.
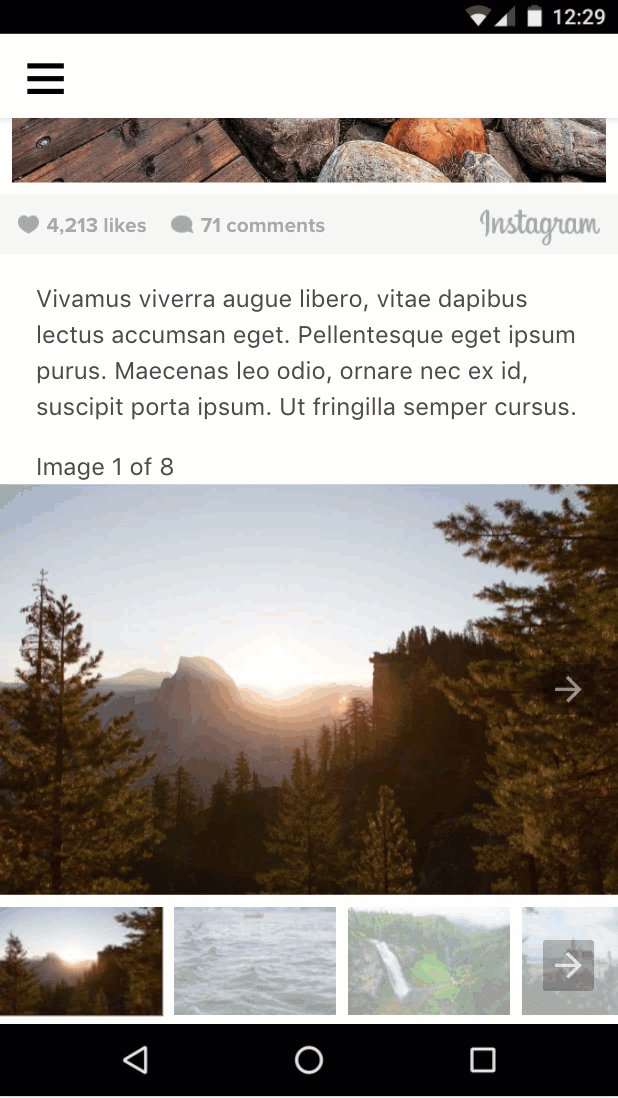
Dodajmy do galerii tekst „Obraz x z y”:
Dodaj ten kod nad elementem karuzeli slajdów:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Tym razem wiążemy dane z tekstem wewnętrznym elementu za pomocą [text]=, a nie z atrybutem HTML.
Wypróbujmy to:

Podsumowanie
- Dowiedziałeś(-aś) się o
amp-bind. - Używasz
amp-binddo wdrożenia ulepszonej wersji galerii obrazów.
Pełny kod tej sekcji znajdziesz tutaj: http://codepen.io/aghassemi/pen/MpeMdL
W tej sekcji użyjemy 2 nowych funkcji, aby dodać animację do naszej strony.
Dodawanie efektu paralaksy do tytułu
amp-fx-collection to rozszerzenie, które udostępnia zbiór gotowych efektów wizualnych, takich jak paralaksa, które można łatwo włączyć w dowolnym elemencie za pomocą atrybutów.
Gdy użytkownik przewija stronę, element z efektem paralaksy przewija się szybciej lub wolniej w zależności od wartości przypisanej do atrybutu.
Efekt paralaksy można włączyć, dodając atrybut amp-fx="parallax" data-parallax-factor="<a decimal factor>" do dowolnego elementu HTML lub AMP.
- Wartość współczynnika większa niż 1 sprawia, że element przewija się szybciej, gdy użytkownik przewija stronę w dół.
- Wartość współczynnika mniejsza niż 1 sprawia, że element przewija się wolniej, gdy użytkownik przewija stronę w dół.
Dodajmy efekt paralaksy o współczynniku 1,5 do tytułu strony i zobaczmy, jak to wygląda.
Dodaj tag skryptu dla amp-fx-collection do head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Teraz w kodzie znajdź istniejący element tytułu nagłówka i dodaj do niego atrybut amp-fx="parallax" and data-parallax-factor="1.5":
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>Przyjrzyjmy się wynikowi:

Tytuł przewija się teraz szybciej niż reszta strony. Super!
Dodawanie animacji do strony
amp-animation to funkcja, która udostępnia Web Animations API na stronach AMP.
W tej sekcji użyjemy elementu amp-animation, aby utworzyć subtelny efekt powiększenia obrazu okładki.
Dodaj tag skryptu dla amp-animation do sekcji head:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Teraz musimy zdefiniować animację i element docelowy, do którego ma być zastosowana.
Animacje są zdefiniowane jako JSON w tagu najwyższego poziomu amp-animation.
Wstaw poniższy kod bezpośrednio pod otwierającym tagiem body na stronie.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Ten kod definiuje animację, która trwa 30 sekund bez opóźnienia i powiększa obraz o 30%.
Definiujemy przekierowanie fill, aby obraz pozostał powiększony po zakończeniu animacji. target to element HTML id, do którego odnosi się animacja.
Dodajmy do elementu banera powitalnego na stronie atrybut id, aby amp-animation mógł go użyć.
- Wyszukaj w kodzie istniejący obraz główny (ten w wysokiej rozdzielczości z symbolem
layout="fixed-height") i dodaj symbolid="heroimage"do taguamp-img. - Dla uproszczenia usuń też
media="(min-width: 416px)"i inne obrazyamp-imgo niskiej rozdzielczości, aby na razie nie musieć zajmować się wieloma animacjami i zapytaniami o media w komponencie amp-animation.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Jak zapewne zauważysz, skalowanie obrazu spowoduje, że wyjdzie on poza element nadrzędny, więc musimy to naprawić, ukrywając nadmiar.
Na końcu istniejącego pliku <style amp-custom> dodaj tę regułę CSS:
.ampstart-image-fullpage-hero {
overflow: hidden;
}Wypróbujmy to i zobaczmy, jak to wygląda:

Subtelne!
Ale to samo mogłem zrobić za pomocą CSS. Jaki jest cel amp-animation?
W tym przypadku jest to prawda, ale tag amp-animation umożliwia dodatkowe funkcje, których nie można uzyskać za pomocą samego CSS. Animację można na przykład uruchamiać na podstawie widoczności (i wstrzymywać na podstawie widoczności) lub za pomocą działania AMP. amp-animation jest też oparty na Web Animations API, który ma więcej funkcji niż animacje CSS, zwłaszcza w zakresie możliwości łączenia.
Podsumowanie
- Dowiedziałeś się, jak tworzyć efekty paralaksy za pomocą
amp-fx-collection. - Dowiedziałeś(-aś) się o
amp-animation.
Pełny kod tej sekcji znajdziesz tutaj: http://codepen.io/aghassemi/pen/OpXKzo
Właśnie udało Ci się utworzyć atrakcyjną, interaktywną stronę AMP.
Świętujmy to, przyglądając się jeszcze raz temu, co udało Ci się dziś osiągnąć.
Oto link do gotowej strony: http://s.codepen.io/aghassemi/debug/OpXKzo
… a końcowy kod: http://codepen.io/aghassemi/pen/OpXKzo

Zbiór wpisów CodePen dla tego modułu znajdziesz tutaj: https://codepen.io/collection/XzKmNB/
Zanim przejdziemy dalej…
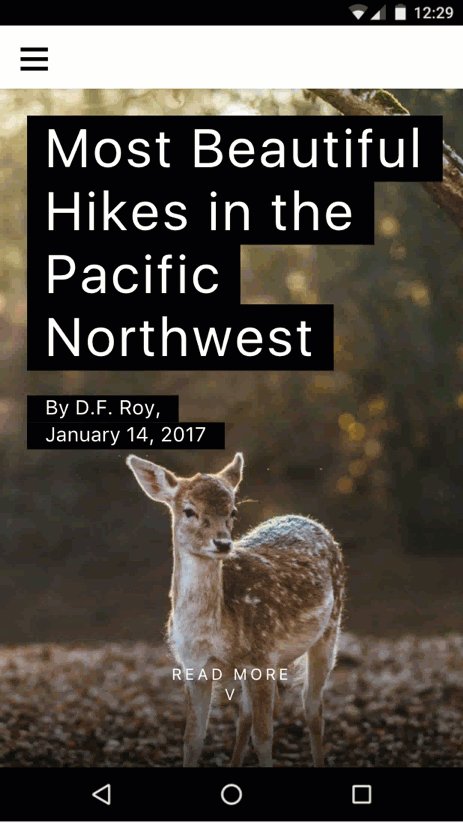
Zapomnieliśmy sprawdzić, jak nasza strona wygląda na innych urządzeniach, np. na tablecie w trybie poziomym.
Sprawdźmy:

Znakomity
Miłego dnia.
Co dalej?
Te warsztaty to tylko wierzchołek góry lodowej, jeśli chodzi o możliwości AMP. Dostępnych jest wiele zasobów i ćwiczeń, które pomogą Ci tworzyć świetne strony AMP:
Jeśli masz pytania lub napotkasz problemy, znajdź nas na kanale AMP Slack lub utwórz dyskusję, zgłoś błąd lub poproś o dodanie funkcji w GitHub.



