AMP ساخت صفحات وب قابل اعتماد، پاسخگو و کارآمد را آسان تر می کند. AMP به شما امکان می دهد بدون نوشتن جاوا اسکریپت، تعاملات رایج سایت ایجاد کنید. وب سایت amp.dev شامل قالب های از پیش طراحی شده با شروع سریع است.
چیزی که خواهی ساخت
در این لبه کد، شما یک صفحه AMP کاملا واکنشگرا، تعاملی و زیبا میسازید که بسیاری از ویژگیهای AMP و اجزای توسعهیافته را در خود جای داده است:
|
|
|
آنچه شما نیاز دارید
- یک مرورگر وب مدرن
- Node.js و یک ویرایشگر متن یا دسترسی به CodePen یا یک زمین بازی آنلاین مشابه
- دانش اولیه HTML، CSS، جاوا اسکریپت و ابزارهای توسعه دهنده گوگل کروم
ابزاری برای ارائه محتوا
ما از Node.js برای اجرای یک سرور HTTP محلی برای ارائه صفحه AMP خود استفاده خواهیم کرد. وب سایت Node.js را بررسی کنید تا نحوه نصب آن را بیاموزید.
ابزار انتخابی ما برای ارائه محتوا به صورت محلی، سرویس ، یک سرور محتوای ثابت مبتنی بر Node.js خواهد بود. برای نصب آن، دستور زیر را اجرا کنید:
npm install -g serve
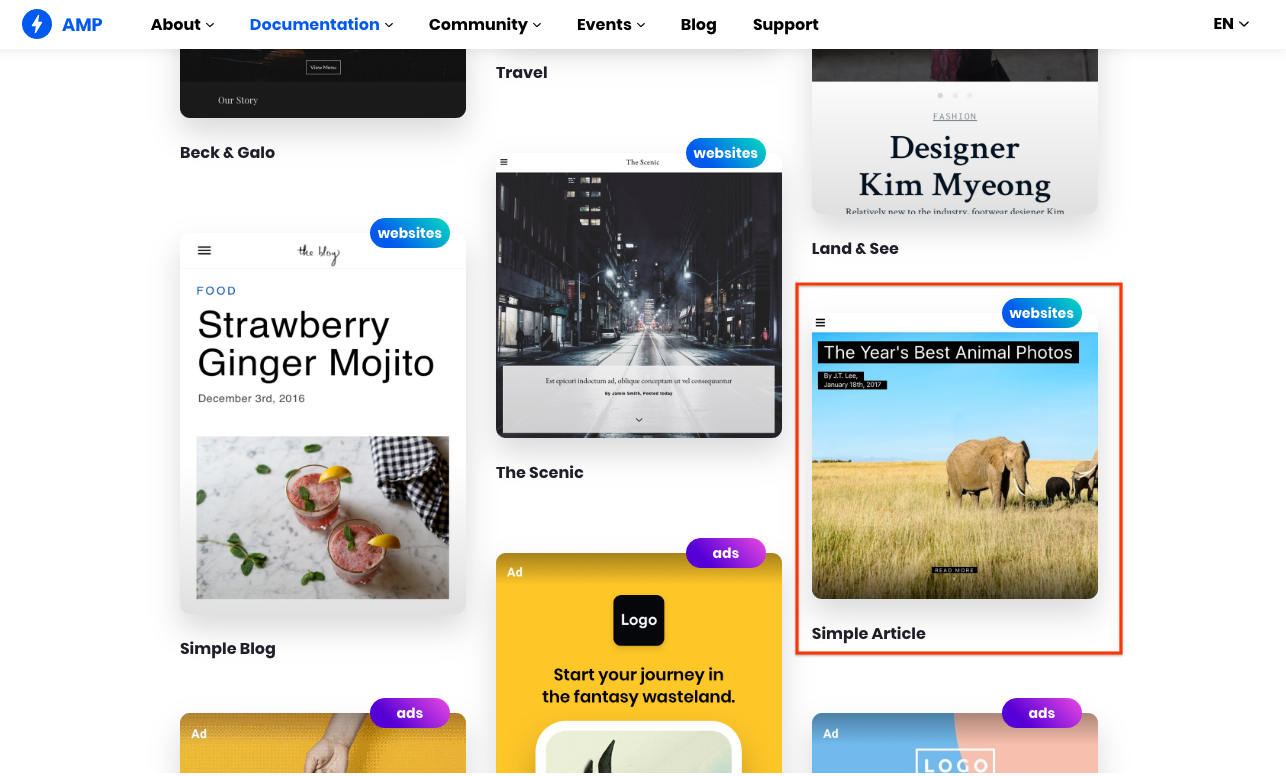
یک قالب را از amp.dev دانلود کنید
قالبهای AMP مخزنی از قالبها و مؤلفههای AMP با راهاندازی سریع است که به شما کمک میکند تا صفحات AMP مدرن و واکنشگرا را سریع ایجاد کنید.
از قالبهای AMP دیدن کنید و کد «مقاله ساده» قالب «بهترین عکسهای حیوانات سال» را دانلود کنید.

اجرای کد قالب
محتویات فایل ZIP را استخراج کنید.
دستور serve در داخل پوشه article اجرا کنید تا فایل ها به صورت محلی ارائه شوند.

در مرورگر خود از http://localhost:5000/templates/article.amp.html دیدن کنید. (بسته به نسخه serve ممکن است پورت 3000 یا عدد متفاوتی باشد. برای آدرس دقیق کنسول را بررسی کنید.)
در حالی که در حال انجام آن هستیم، بیایید Chrome DevTools را باز کنیم و حالت Device را نیز تغییر دهیم.

کد قالب را برش دهید
در این مرحله، ما یک صفحه AMP عمدتاً کارآمد را ایجاد کردهایم، اما هدف از این نرمافزار این است که شما یاد بگیرید و تمرین کنید، بنابراین...
همه چیز داخل <body></body> را حذف کنید.
اکنون ما با یک صفحه خالی می مانیم که فقط حاوی کد دیگ بخار است:

در سراسر این کد لبه، اجزای زیادی را به این صفحه خالی اضافه میکنید و تا حدی الگو را با عملکردی بیشتر بازسازی میکنید.
یک صفحه AMP یک صفحه HTML با برچسب های اضافی و با برخی محدودیت ها برای عملکرد قابل اعتماد است.
اگرچه اکثر تگها در یک صفحه AMP تگهای معمولی HTML هستند، برخی از تگهای HTML با برچسبهای خاص AMP جایگزین میشوند. این عناصر سفارشی که اجزای AMP HTML نامیده می شوند، اجرای الگوهای رایج را به روشی کارآمد آسان می کنند.
سادهترین فایل AMP HTML به این شکل است (گاهی به AMP boilerplate نیز گفته میشود):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
به کد صفحه خالی که در حین راهاندازی ایجاد کردهاید، نگاهی بیندازید، که شامل این دیگ بخار است و چند اضافات دارد— مهمتر از همه، یک تگ <style amp-custom> که شامل تعداد زیادی CSS کوچک شده است.
AMP در مورد طراحی نظری ندارد و مجموعه خاصی از سبک ها را اعمال نمی کند. اکثر اجزای AMP یک ظاهر طراحی بسیار ابتدایی دارند. این به نویسندگان صفحه واگذار می شود که CSS سفارشی خود را ارائه دهند. اینجاست که <style amp-custom> وارد عمل می شود.
با این حال، الگوهای AMP ، سبکهای CSS خود را ارائه میکند که به زیبایی طراحی شده، دارای مرورگر متقابل و پاسخگو هستند تا به شما کمک کنند تا صفحات AMP زیبا را سریع بسازید. کد قالبی که دانلود کردهاید شامل این سبکهای CSS در <style amp-custom>.
برای ایجاد پوسته ای برای صفحه خود، از جمله منوی پیمایش، تصویر سرصفحه صفحه و عنوان، برخی از مؤلفه هایی را که از قالب حذف کرده ایم، دوباره اضافه می کنیم.
از صفحه مؤلفههای رابط کاربری AMP Start کمک میگیریم، اما جزئیات پیادهسازی آنها را عمیقاً بررسی نمیکنیم. مراحل بعدی در Codelab فرصت های زیادی را برای انجام این کار فراهم می کند.
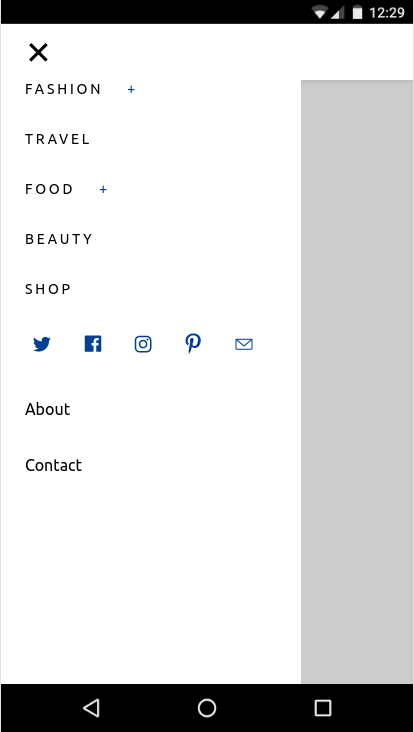
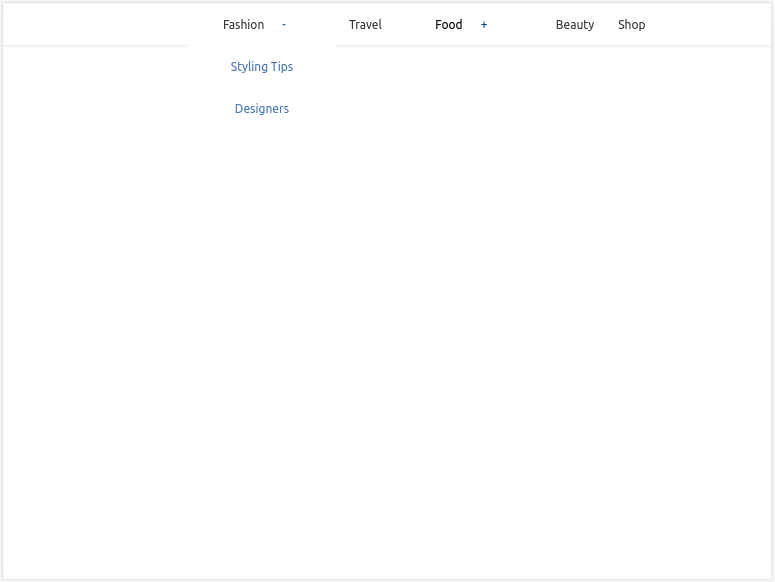
ناوبری پاسخگو را اضافه کنید
به https://ampstart.com/components#navigation بروید و کد HTML ارائه شده برای RESPONSIVE MENUBAR را در body صفحه خود کپی و جایگذاری کنید.

کد ارائه شده توسط AMP Start شامل ساختار کلاس HTML و CSS لازم برای اجرای یک نوار ناوبری پاسخگو برای صفحه شما است.
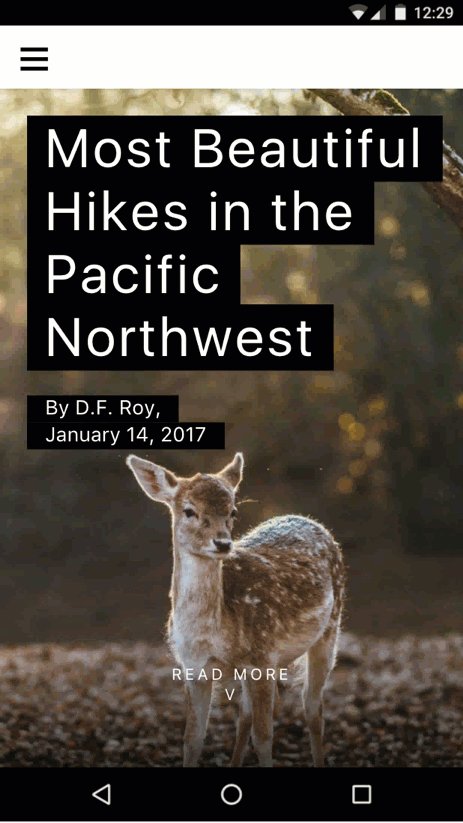
آن را امتحان کنید: اندازه پنجره خود را تغییر دهید تا ببینید چگونه به اندازه های مختلف صفحه نمایش پاسخ می دهد.
|
|
این کد از پرس و جوهای رسانه CSS و کامپوننت های amp-sidebar و amp-accordion AMP استفاده می کند.
تصویر و عنوان قهرمان را اضافه کنید
AMP Start قطعه های آماده برای استفاده را برای تصاویر و عناوین قهرمان زیبا و پاسخگو نیز فراهم می کند.
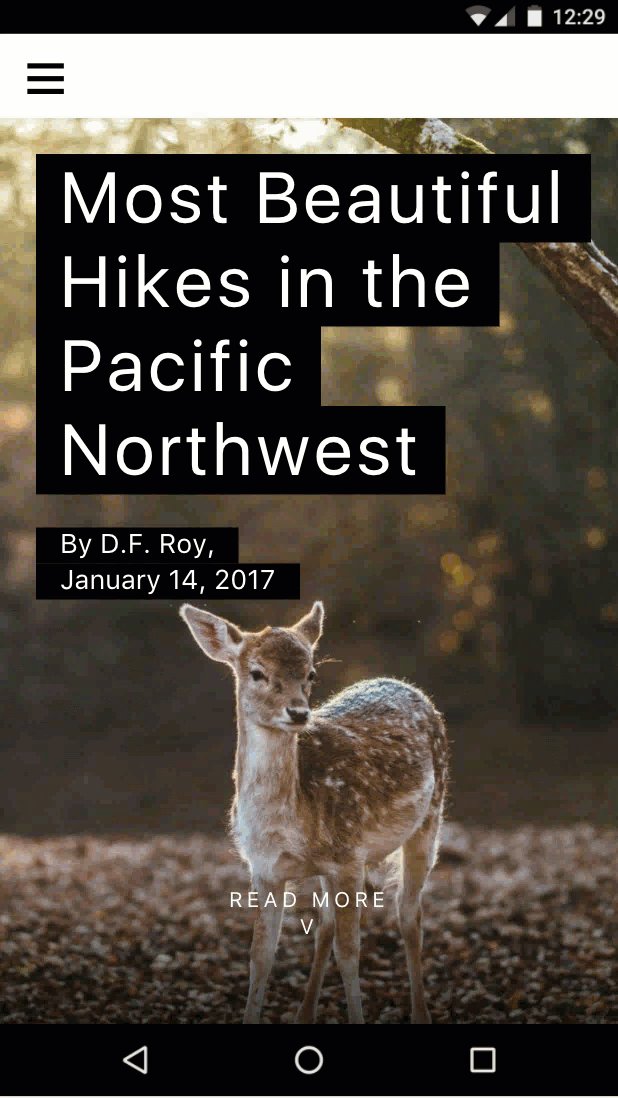
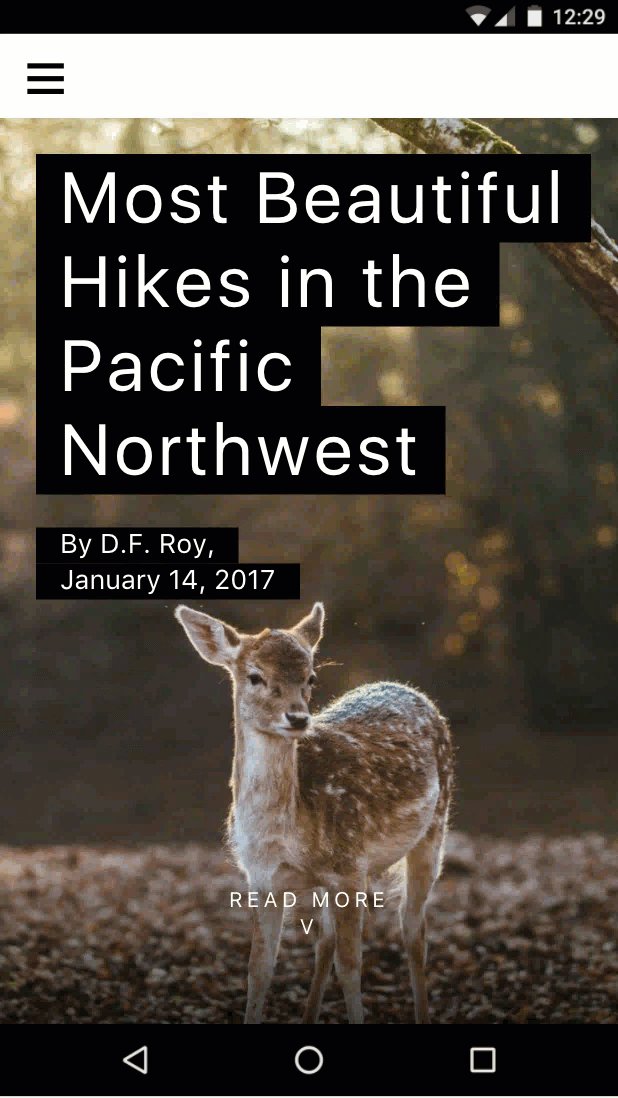
به https://ampstart.com/components#media بروید و کد HTML ارائه شده برای Fullpage Hero را درست بعد از <!-- End Navbar --> comment در body.
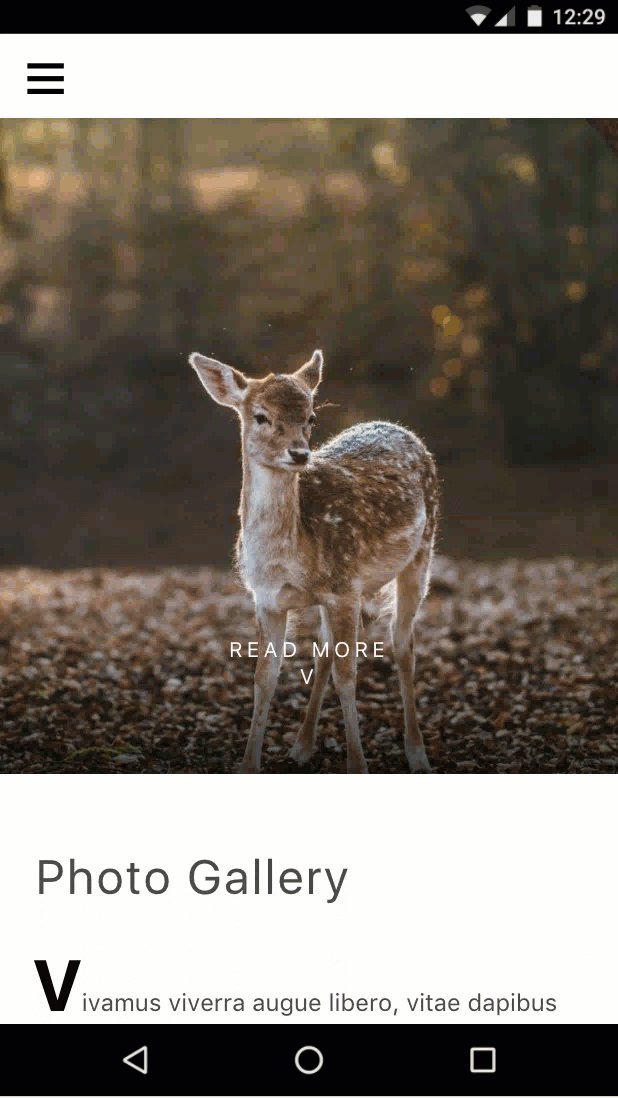
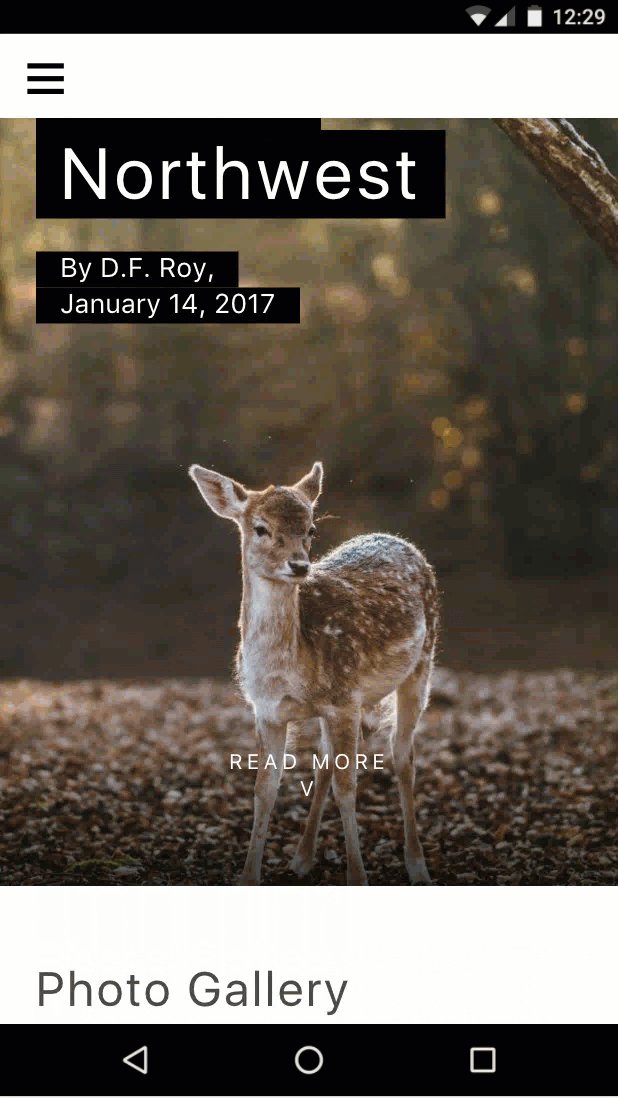
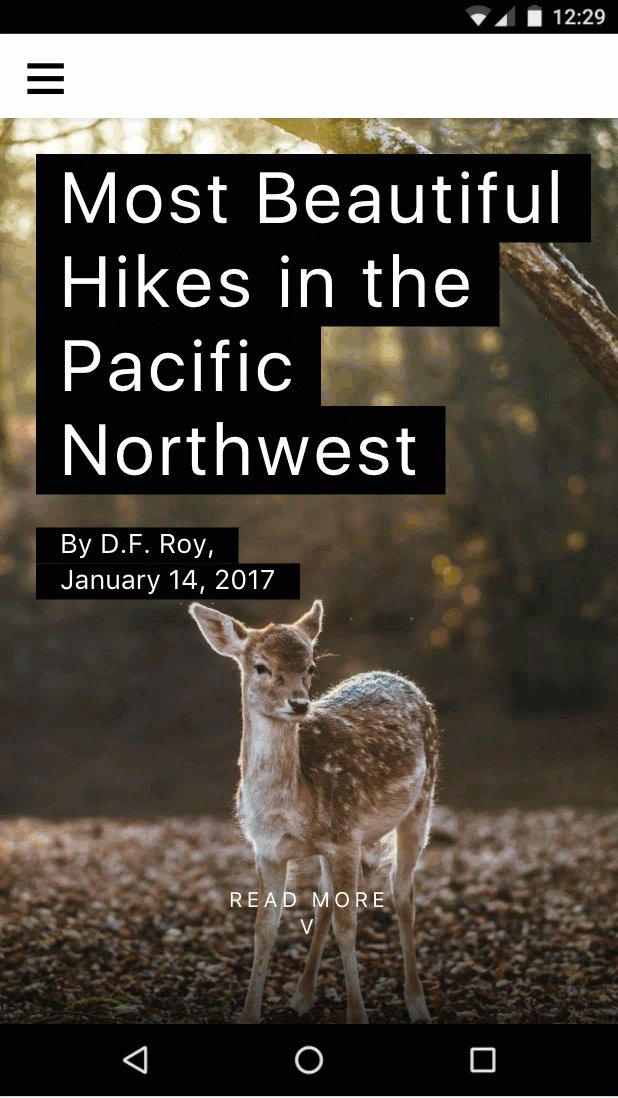
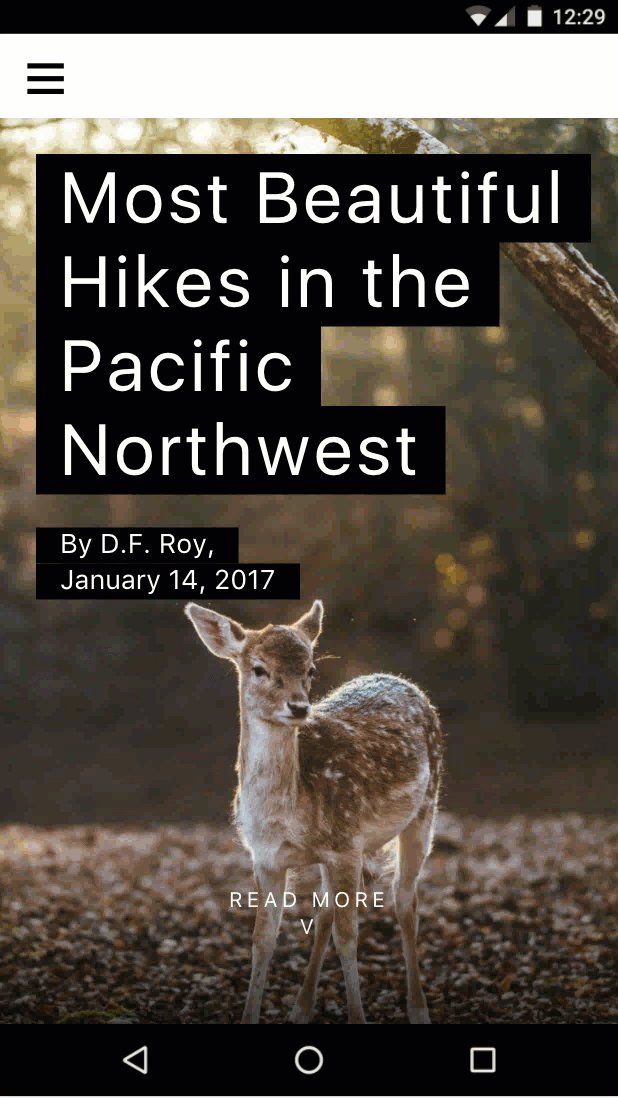
بیایید تصویر و عنوان را اکنون به روز کنیم.
همانطور که ممکن است متوجه شده باشید، دو تگ amp-img مختلف در قطعه کد وجود دارد. یکی برای عرض های کوچکتر استفاده می شود و باید به تصویری با وضوح کمتر اشاره کند و دیگری برای نمایشگرهای بزرگتر. آنها به طور خودکار بر اساس ویژگی media تغییر می کنند، که AMP در تمام عناصر AMP پشتیبانی می کند.
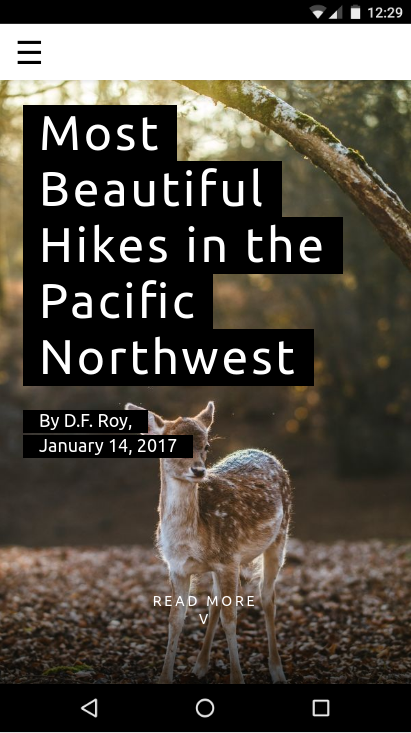
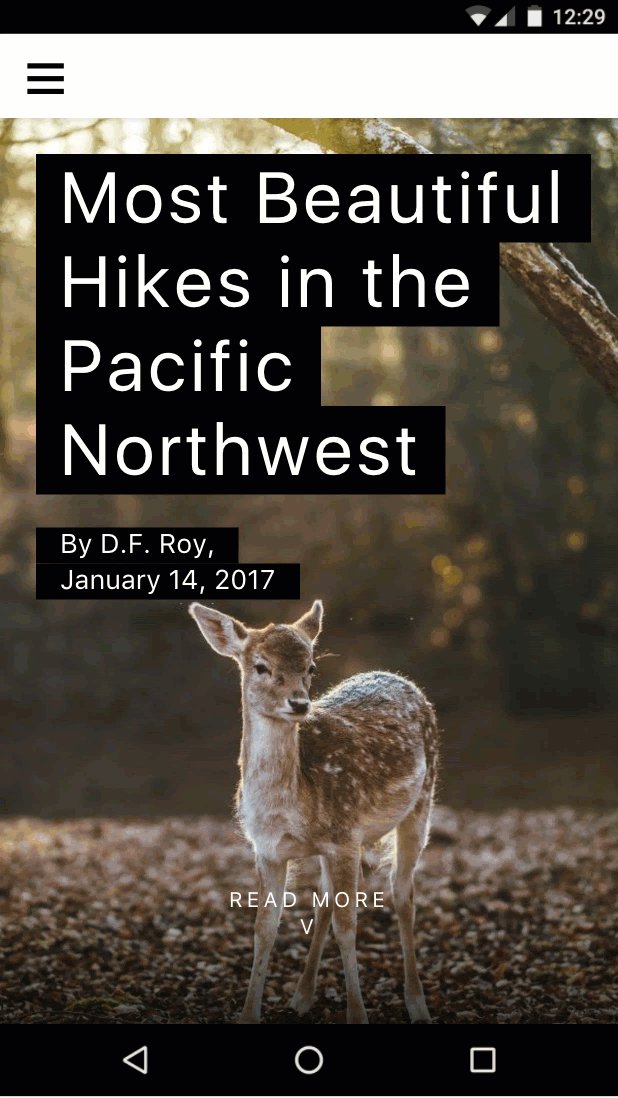
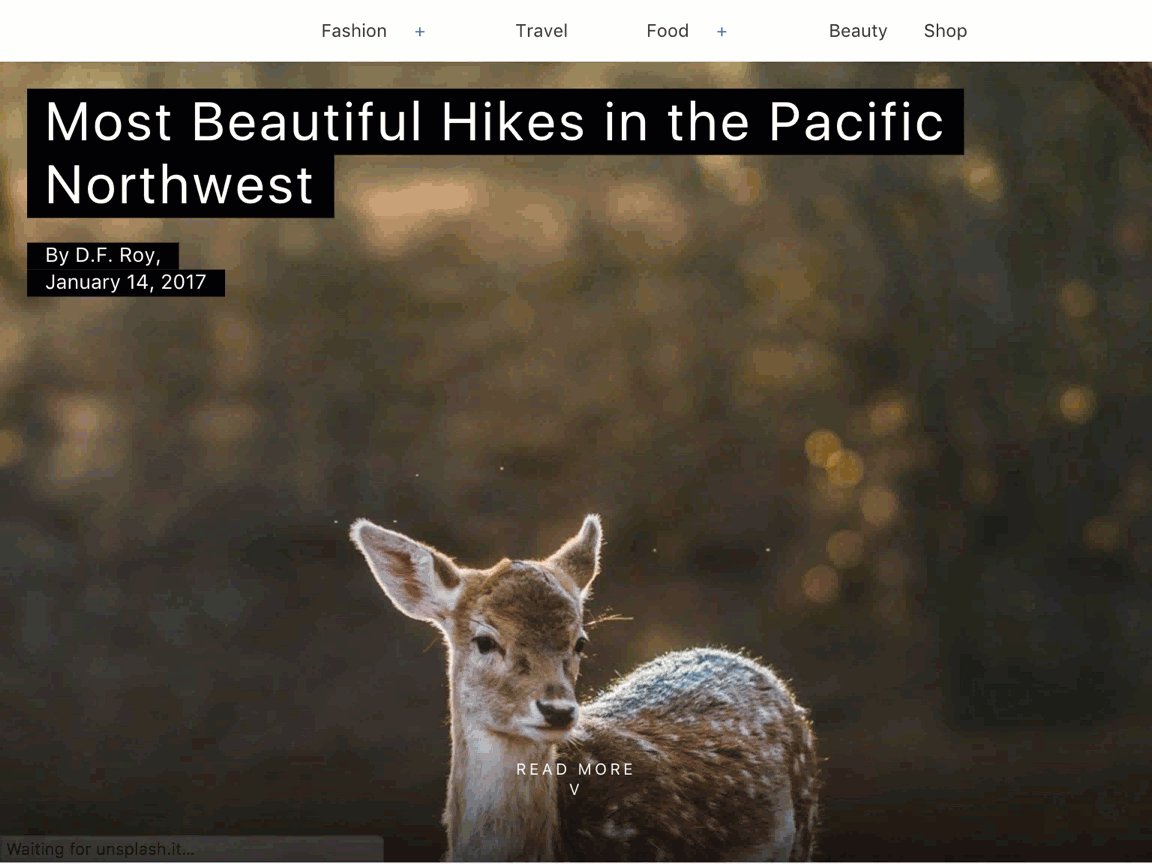
با جایگزین کردن <figure>...</figure> موجود، src ، width و height به تصاویر مختلف و عنوان "زیباترین پیاده روی در شمال غربی اقیانوس آرام" را به روز کنید:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>حالا بیایید نگاهی به صفحه بیندازیم:

خلاصه
- شما یک پوسته برای صفحه خود ایجاد کردید، شامل ناوبری پاسخگو و تصویر و عنوان قهرمان.
- درباره الگوهای AMP اطلاعات بیشتری کسب کردید و از اجزای رابط کاربری AMP Start برای جمع آوری سریع پوسته صفحه استفاده کردید.
کد تکمیل شده این بخش را می توانید در اینجا پیدا کنید: http://codepen.io/aghassemi/pen/RpRdzV
در این بخش تصاویر، ویدئوها، جاسازیها و مقداری متن را به صفحه خود اضافه میکنیم.
بیایید یک عنصر main اضافه کنیم که محتوای صفحه را میزبانی کند. ما آن را به انتهای body:
<main id="content">
</main>عنوان و پاراگراف را اضافه کنید
داخل main زیر را اضافه کنید:
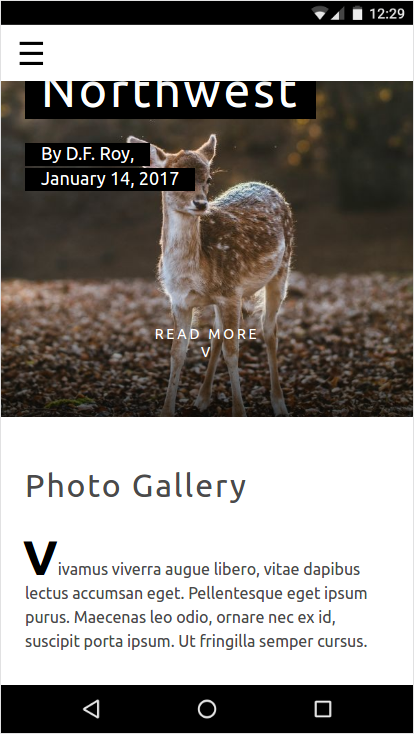
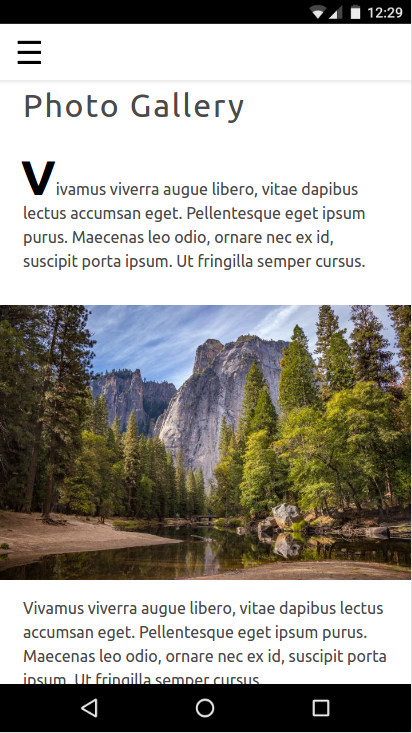
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p> از آنجایی که AMP فقط HTML است، هیچ چیز خاصی در مورد این کد به جز نام کلاس های CSS وجود ندارد. px3 ، mb2 و ampstart-dropcap چیست؟ از کجا می آیند؟
این کلاس ها بخشی از AMP HTML نیستند . قالب های AMP Start از Basscss برای ارائه یک جعبه ابزار CSS سطح پایین و اضافه کردن کلاس های خاص به AMP Start استفاده می کنند.
در این قطعه، px3 و mb2 توسط Basscss تعریف شده و به ترتیب به padding-left-right و margin-bottom تبدیل می شوند. ampstart-dropcap توسط AMP Start ارائه می شود و حرف اول یک پاراگراف را بزرگتر می کند.
می توانید مستندات این کلاس های CSS از پیش تعریف شده را در http://basscss.com/ و https://ampstart.com/components بیابید.
بیایید ببینیم صفحه اکنون چگونه به نظر می رسد:

یک تصویر اضافه کنید
ساخت صفحات ریسپانسیو در AMP آسان است. در بسیاری از موارد، پاسخگو کردن یک جزء AMP به سادگی افزودن یک ویژگی layout="responsive" است. مشابه تگ img HTML، amp-img از srcset نیز پشتیبانی می کند تا تصاویر مختلف را برای عرض و تراکم پیکسل های مختلف مشخص کند.
یک amp-img به main اضافه کنید:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img> با این کد، با مشخص کردن layout="responsive" و ارائه width و height.
چرا هنگام استفاده از طرحبندی واکنشگرا باید عرض و ارتفاع را مشخص کنم؟
دو دلیل:
- AMP از عرض و ارتفاع برای محاسبه نسبت ابعاد و حفظ ارتفاع صحیح با تغییر عرض برای تناسب با ظرف اصلی خود استفاده می کند.
- AMP برای اطمینان از تجربه کاربری خوب (بدون جهش در صفحه) و تعیین اندازه و موقعیت هر عنصر برای چیدمان صفحه قبل از بارگیری منابع، اندازه ایستا را برای همه عناصر اعمال می کند.
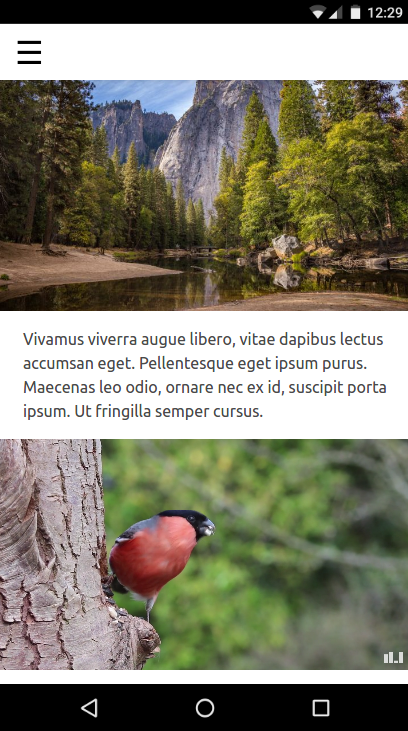
حالا بیایید نگاهی به صفحه بیندازیم:

یک ویدیوی پخش خودکار اضافه کنید
AMP از بسیاری از پخش کننده های ویدیو مانند YouTube و Vimeo پشتیبانی می کند. AMP نسخه خاص خود را از عنصر video HTML5 در زیر مؤلفه توسعه یافته amp-video دارد . برخی از این پخشکنندههای ویدیو، از جمله amp-video و amp-youtube از پخش خودکار بیصدا در تلفن همراه نیز پشتیبانی میکنند.
مشابه amp-img ، amp-video می تواند با اضافه کردن layout="responsive" واکنش گرا شود.
بیایید یک ویدیوی پخش خودکار به صفحه خود اضافه کنیم.
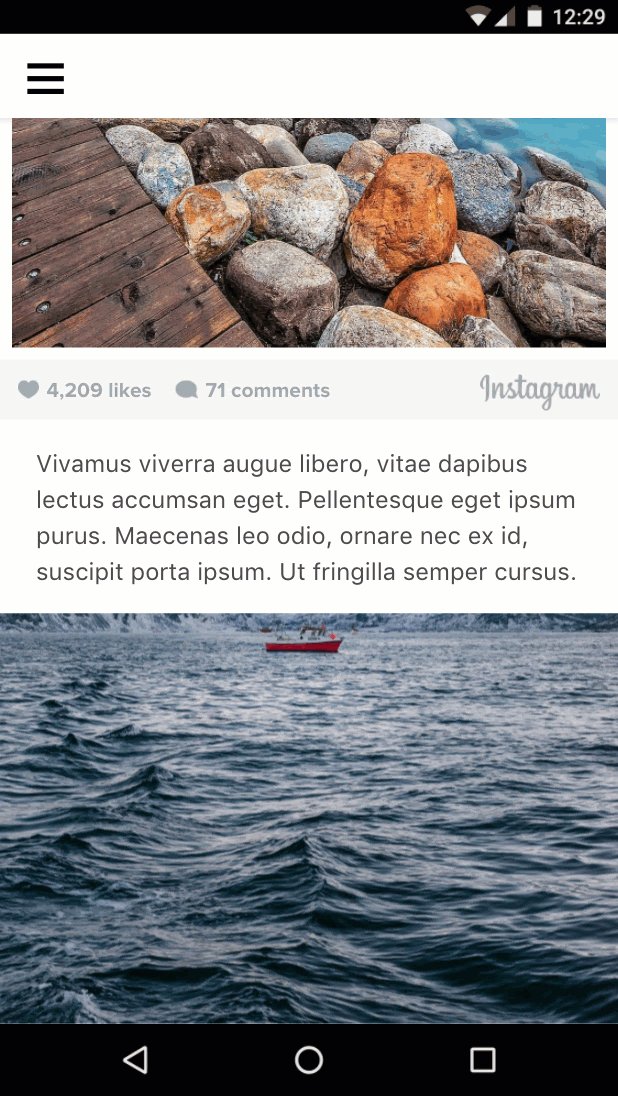
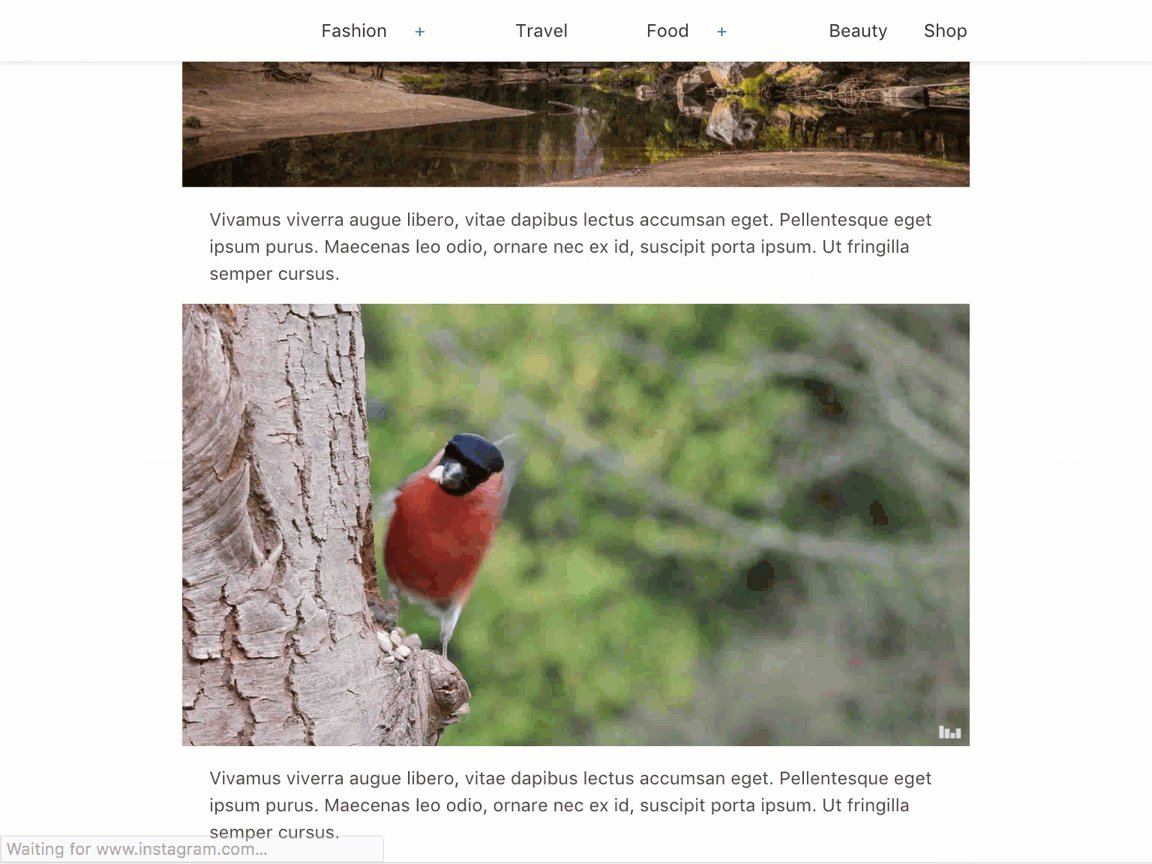
پاراگراف دیگری و عنصر amp-video زیر را به main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
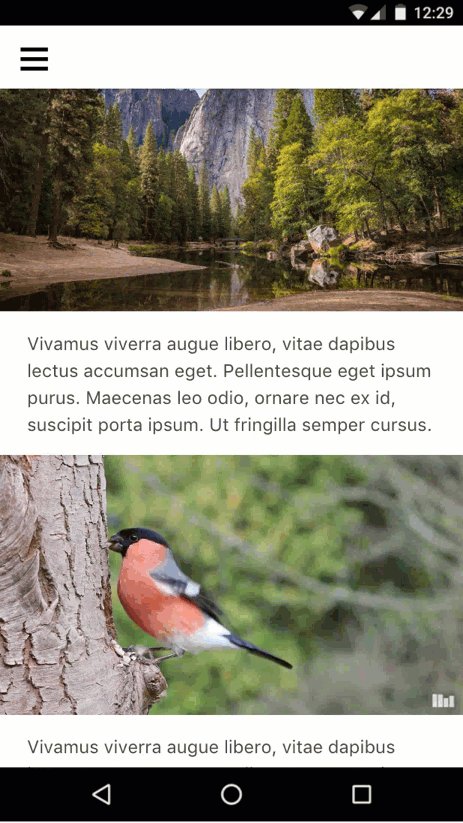
</amp-video>بیایید نگاهی بیندازیم:

یک جاسازی اضافه کنید
AMP برای بسیاری از جاسازیهای شخص ثالث مانند توییتر و اینستاگرام ، مؤلفههای توسعهیافتهای دارد. برای جاسازیهایی که فاقد مؤلفه AMP هستند، همیشه amp-iframe وجود دارد.
بیایید یک جاسازی اینستاگرام به صفحه خود اضافه کنیم.
برخلاف amp-img و amp-video ، amp-instagram یک جزء داخلی نیست. تگ اسکریپت import برای آن باید به صراحت در head صفحه AMP قبل از استفاده از مؤلفه گنجانده شود.
AMP Start boilerplate که ما از آن استفاده می کنیم شامل چندین برچسب اسکریپت وارداتی است. آنها را در ابتدای تگ head جستجو کنید و اطمینان حاصل کنید که خط اسکریپت import زیر گنجانده شده است:
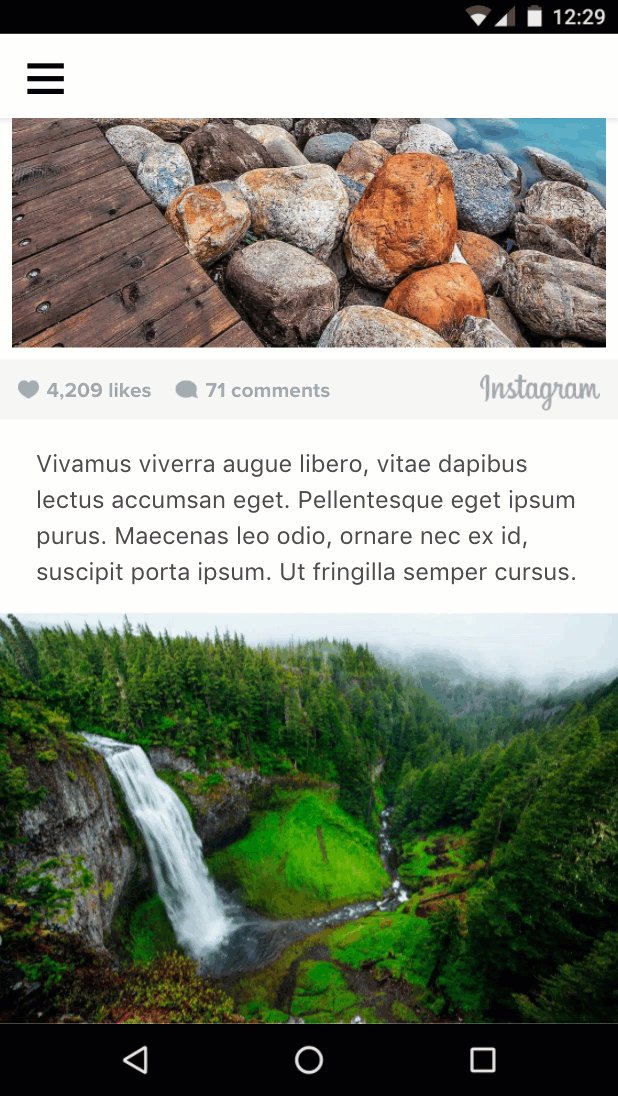
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script> یک پاراگراف دیگر و عنصر amp-instagram زیر را به main:
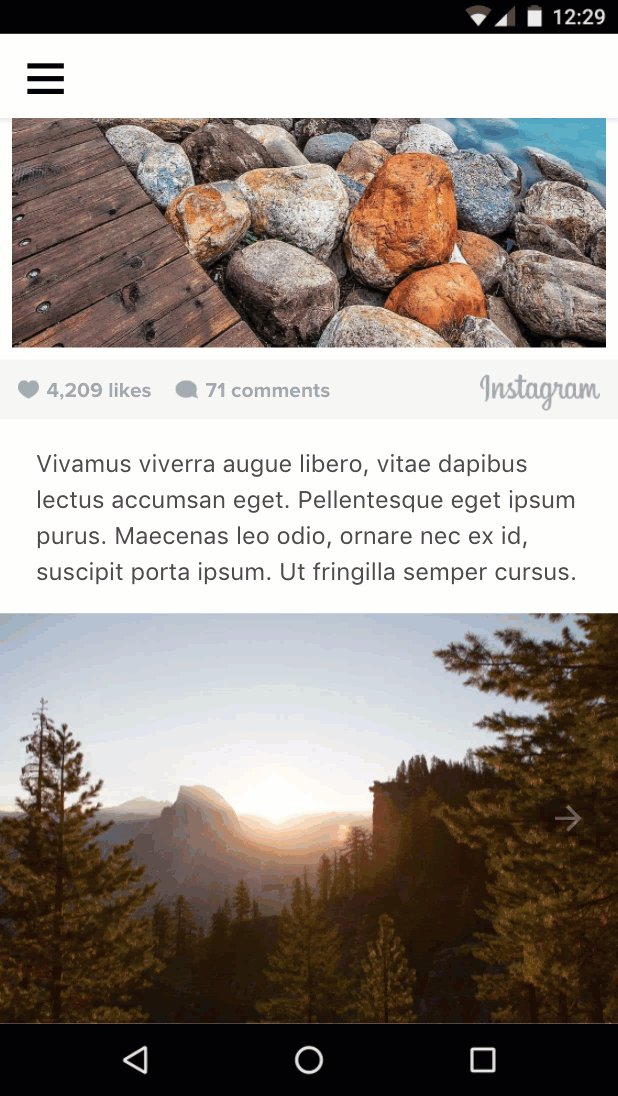
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>بیایید نگاهی بیندازیم:

احتمالاً فعلاً این محتوا کافی است.
خلاصه
- شما در مورد اجزای پاسخگو در AMP یاد گرفتید.
- شما انواع مختلفی از محتوای رسانه ای و متنی را اضافه کردید.
کد تکمیل شده این بخش را می توانید در اینجا پیدا کنید: http://codepen.io/aghassemi/pen/OpXGoa
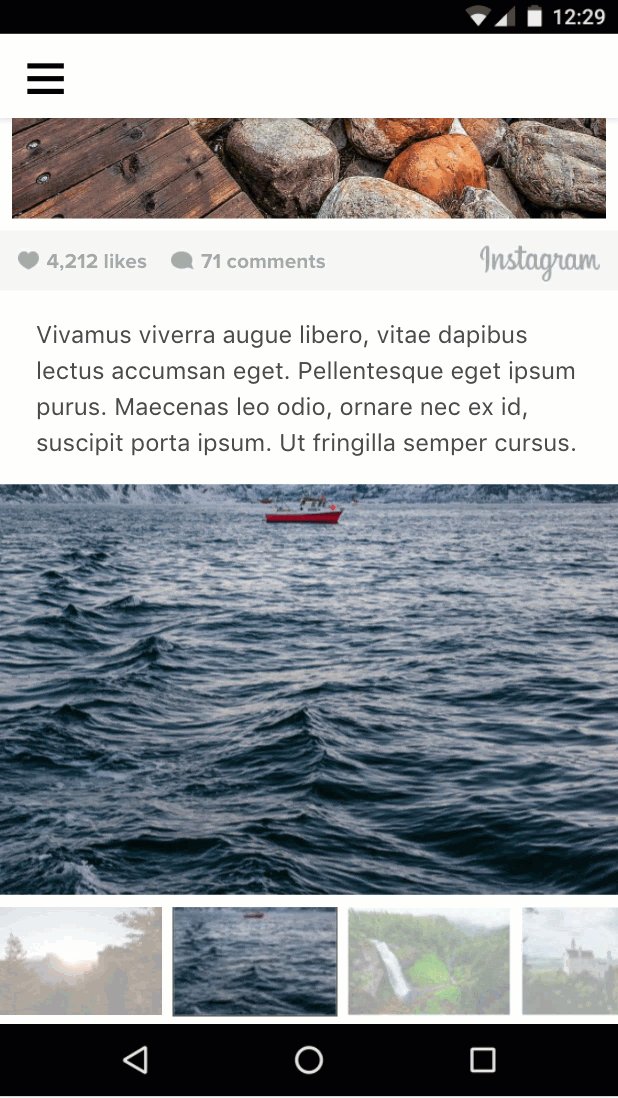
ما تاکنون فقط محتوای ثابت برای صفحه خود ایجاد کرده ایم. در این بخش، یک گالری عکس تعاملی با استفاده از اجزایی مانند چرخ فلک، لایت باکس و اقدامات AMP ایجاد خواهیم کرد.
اگرچه AMP از جاوا اسکریپت سفارشی پشتیبانی نمی کند، اما همچنان چندین بلوک ساختمانی را برای دریافت و مدیریت اقدامات کاربر در معرض نمایش قرار می دهد.
یک چرخ فلک عکس اضافه کنید
دیدن هر تصویر برای صفحه AMP متمرکز بر عکس ما در صفحه، تجربه کاربری عالی ایجاد نمی کند. خوشبختانه، ما می توانیم از آمپر چرخ و فلک برای ایجاد اسلایدهای قابل کشیدن افقی از عکس ها استفاده کنیم.
ابتدا، بیایید مطمئن شویم که تگ اسکریپت برای amp-carousel در head گنجانده شده است:
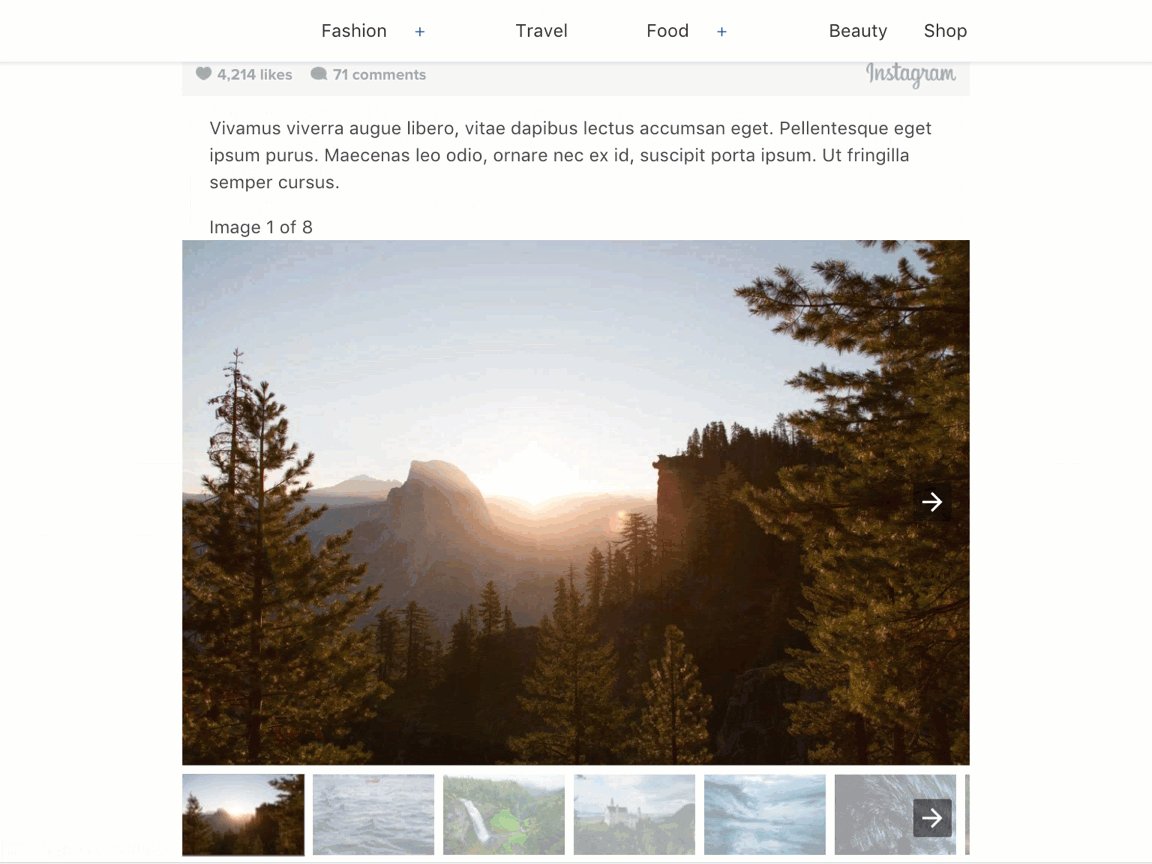
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>حالا بیایید یک amp-carousel پاسخگو از نوع slides با چندین تصویر به main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
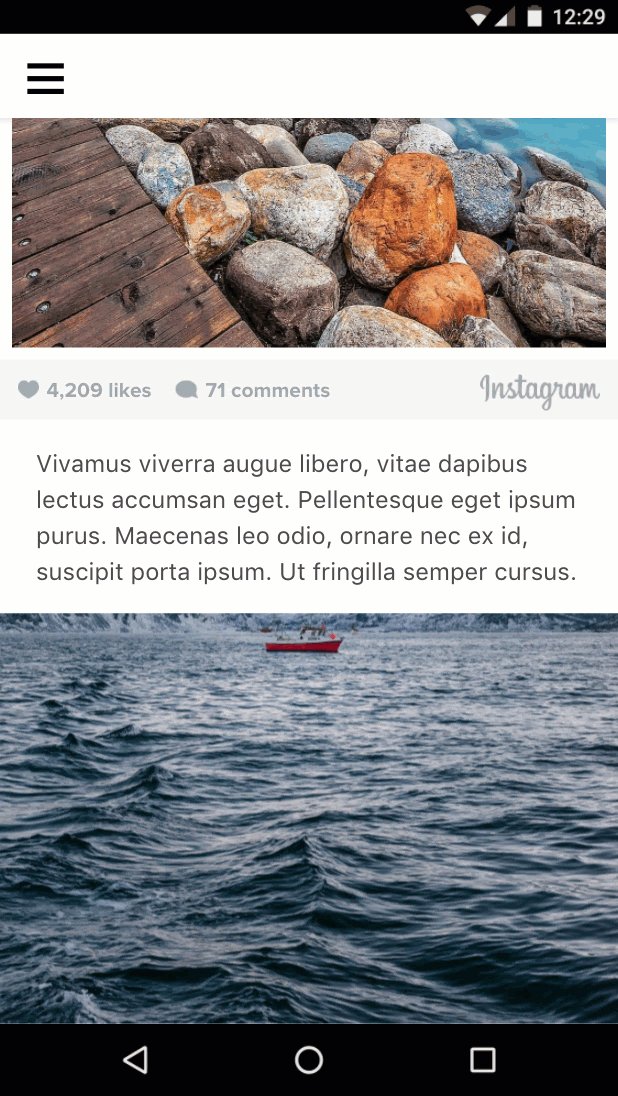
</amp-carousel>type="slides" تضمین می کند که تنها یک تصویر در یک زمان قابل مشاهده است و به کاربران اجازه می دهد تا از بین آنها بکشند.
برای تصاویر داخل چرخ فلک، layout="fill" استفاده می کنیم، زیرا چرخ فلک اسلاید همیشه اندازه خود را با عنصر فرزند پر می کند، بنابراین نیازی به تعیین طرح متفاوتی که نیاز به عرض و ارتفاع دارد نیست.
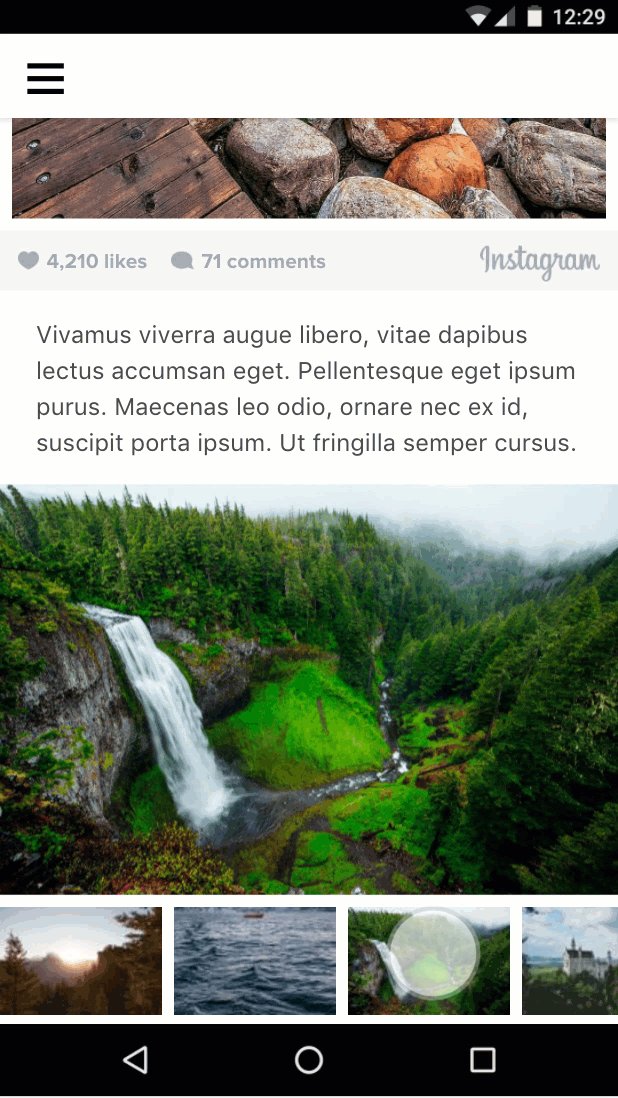
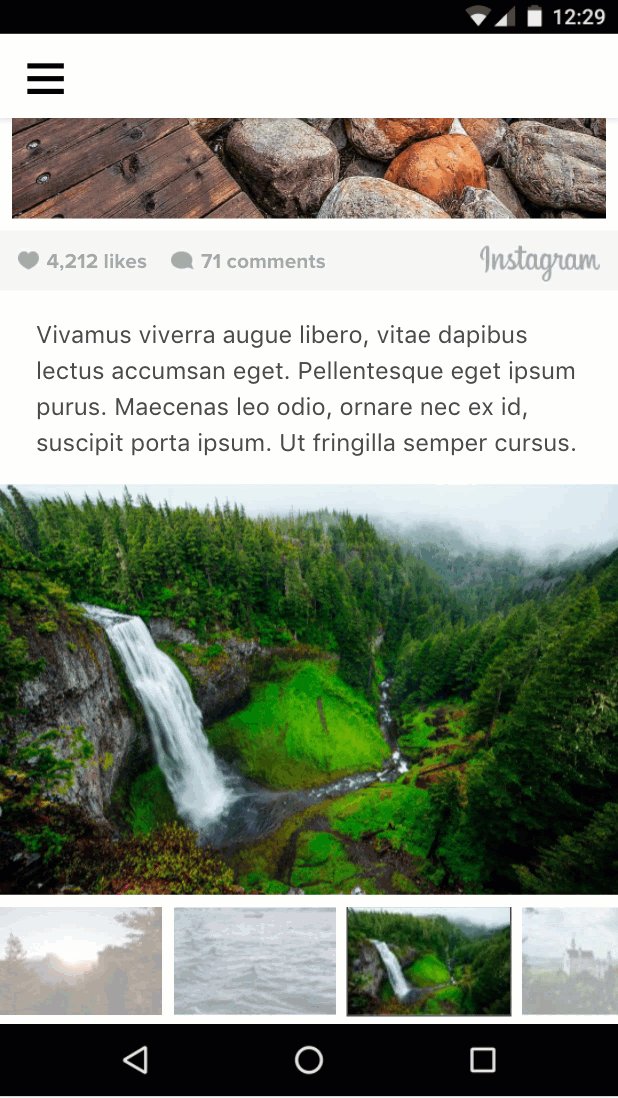
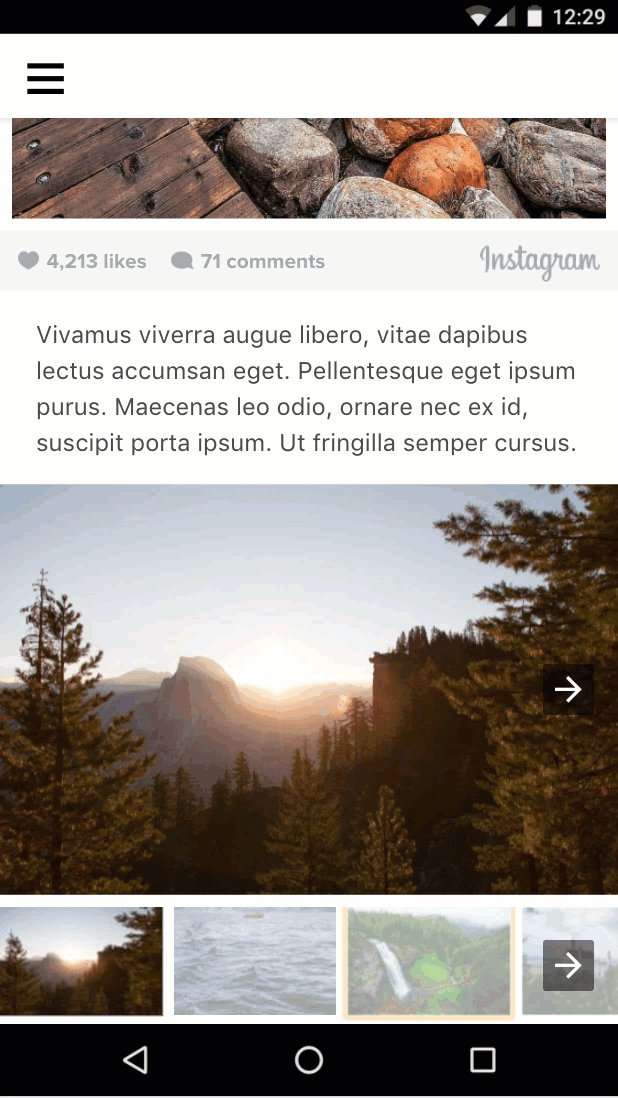
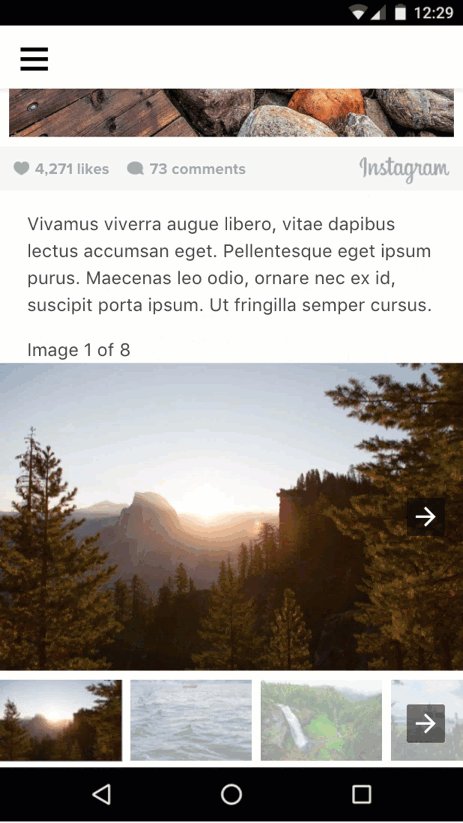
بیایید آن را امتحان کنیم و ببینیم چگونه به نظر می رسد:

یک چرخ فلک تصاویر کوچک اضافه کنید
حالا بیایید یک محفظه با قابلیت اسکرول افقی برای تصاویر کوچک این تصاویر اضافه کنیم. ما دوباره از <amp-carousel> استفاده خواهیم کرد، اما بدون type="slides" و با یک طرح با ارتفاع ثابت.
بعد از عنصر amp-carousel قبلی، موارد زیر را اضافه کنید.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>توجه داشته باشید که برای تصاویر بندانگشتی ما به سادگی از نسخه های layout="fixed" و با وضوح پایین همان عکس ها استفاده می کنیم.
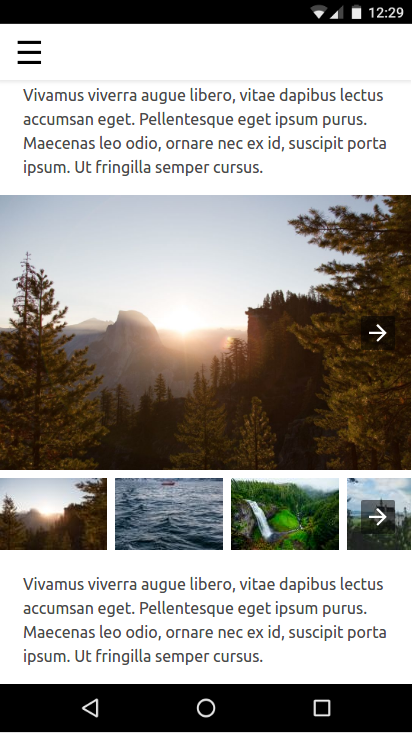
بیایید نگاهی بیندازیم:

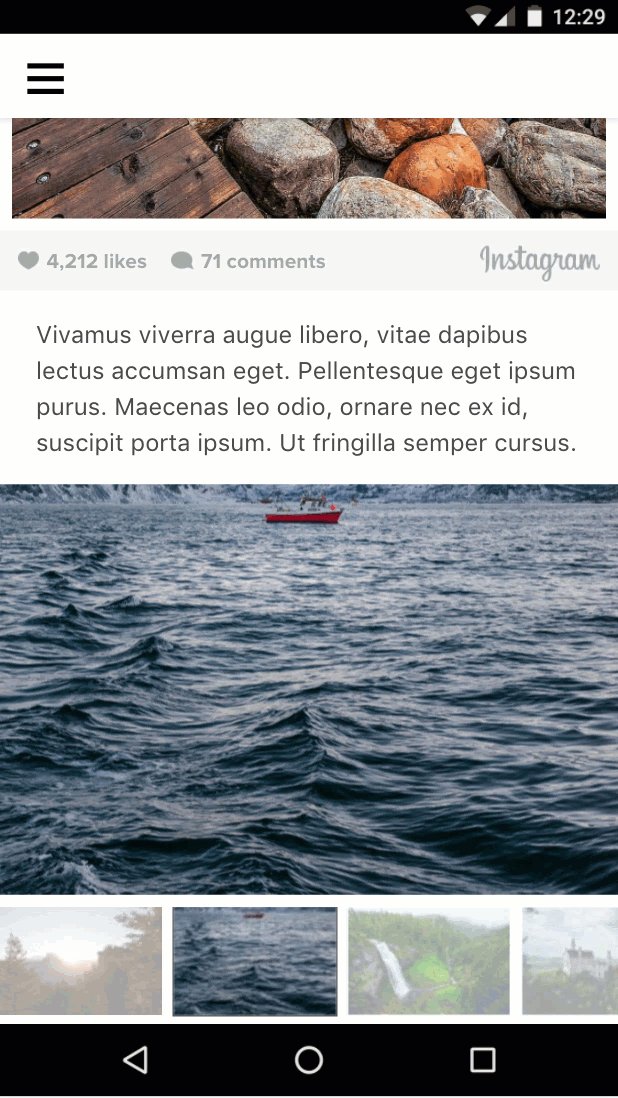
وقتی کاربر روی یک تصویر کوچک ضربه میزند، تصویر را تغییر دهید
برای انجام این کار، باید رویدادهایی مانند tap به اقداماتی مانند تغییر اسلاید گره بزنیم.
رویداد: میتوانیم از ویژگی on برای نصب کنترلکنندههای رویداد روی یک عنصر استفاده کنیم و رویداد tap روی همه عناصر پشتیبانی میشود.
action: amp-carousel یک عمل goToSlide(index=INTEGER) را نشان میدهد که میتوانیم آن را از Tap event handler هر تصویر کوچک فراخوانی کنیم.
اکنون که از رویداد و عمل مطلع شدیم، بیایید آنها را با هم گره بزنیم.
ابتدا باید به چرخ فلک اسلایدها یک id بدهیم تا بتوانیم آن را از کنترل کننده رویداد ضربه زدن روی تصاویر کوچک ارجاع دهیم.
کد موجود خود را تغییر دهید تا یک ویژگی id به چرخ فلک اسلایدها اضافه کنید (اول):
<amp-carousel
id="imageSlides"
type="slides"
....اکنون اجازه دهید کنترل کننده رویداد ( on="tap:imageSlides.goToSlide(index=<slideNumber>)") " را روی هر تصویر کوچک نصب کنیم:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...توجه داشته باشید که باید به آن tabindex نیز بدهیم و role ARIA را برای دسترسی تنظیم کنیم.
همین است. اکنون با ضربه زدن روی هر تصویر کوچک، تصویر مربوطه را در داخل چرخ فلک اسلاید نشان می دهد.

وقتی کاربر روی آن ضربه می زند، تصویر کوچک را برجسته کنید
آیا می توانیم این کار را انجام دهیم؟ به نظر میرسد هیچ اقدامی برای تغییر کلاسهای CSS برای یک عنصر برای فراخوانی از کنترلکنندههای رویداد ضربهای وجود ندارد. بنابراین چگونه می توانیم تصویر کوچک انتخاب شده را برجسته کنیم؟
<amp-selector> برای نجات!
آمپر انتخابگر با قطعاتی که تاکنون استفاده کرده ایم متفاوت است. این یک جزء ارائه نیست، زیرا بر طرح بندی صفحه تأثیر نمی گذارد. بلکه یک بلوک ساختمانی است که به صفحه AMP اجازه می دهد تا بداند کاربر چه گزینه ای را انتخاب کرده است.
کاری که amp-selector بسیار ساده و در عین حال قدرتمند است:
-
amp-selectorمی تواند حاوی هر عنصر دلخواه HTML یا مؤلفه AMP باشد. - هر عنصر نزولی
amp-selectorمی تواند به یک گزینه تبدیل شود اگر ویژگیoption=<value>داشته باشد. - وقتی کاربر روی عنصری که یک گزینه است ضربه میزند،
amp-selectorفقط یک ویژگیselectedبه آن عنصر اضافه میکند (و آن را از سایر عناصر گزینه در حالت تک انتخابی حذف میکند). - می توانید با هدف قرار دادن ویژگی
selectedبا انتخابگر ویژگی CSS، به عنصر انتخاب شده در CSS سفارشی خود استایل دهید.
بیایید ببینیم که چگونه این به ما کمک می کند تا کار را انجام دهیم.
تگ اسکریپت amp-selector به head اضافه کنید:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- چرخ فلک تصویر کوچک را در یک
amp-selector - با افزودن یک ویژگی
option=<value>هر تصویر کوچک را به یک گزینه تبدیل کنید. - با افزودن ویژگی
selected، اولین تصویر کوچک را به طور پیش فرض انتخاب کنید.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>اکنون باید یک استایل اضافه کنیم تا تصویر کوچک انتخاب شده را برجسته کنیم.
CSS سفارشی زیر را در <style amp-custom> بعد از boilerplate CSS کوچک شده از AMP Start اضافه کنید:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
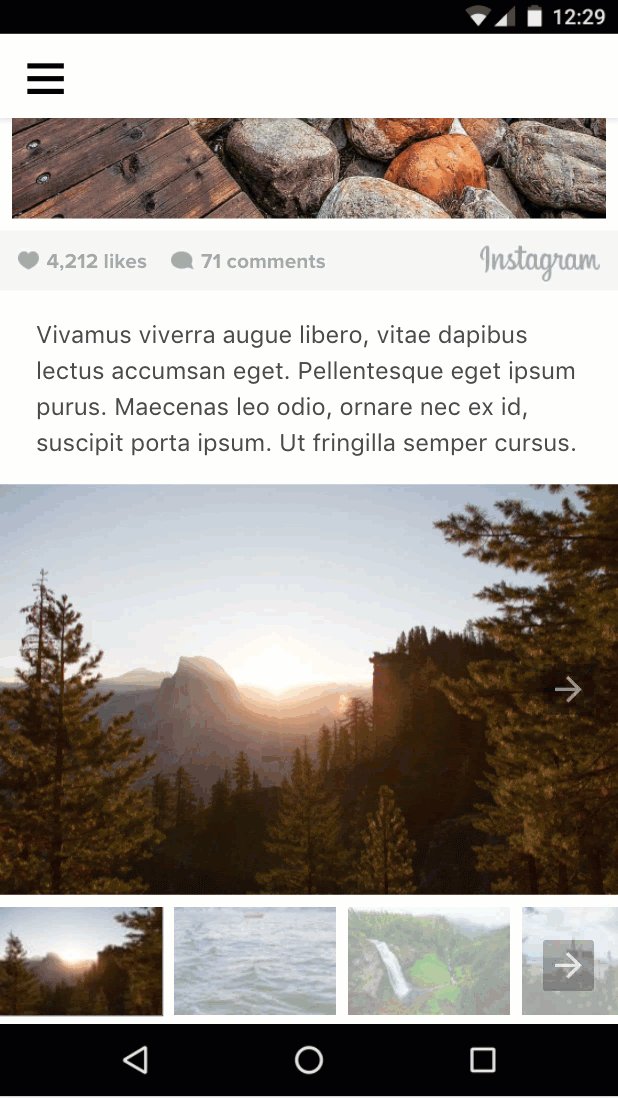
</style>بیایید نگاهی بیندازیم:

خوب به نظر می رسد، اما آیا متوجه اشکالی شده اید؟
اگر کاربر چرخ فلک اسلاید را بکشد، تصویر کوچک انتخاب شده برای منعکس کننده آن به روز نمی شود. چگونه می توانیم اسلاید فعلی را در چرخ فلک با تصویر کوچک انتخاب شده متصل کنیم؟
در بخش بعدی، نحوه انجام آن را یاد خواهیم گرفت.
خلاصه
- با انواع چرخ فلک و نحوه استفاده از آنها آشنا شدید.
- شما از کنشها و رویدادهای AMP برای تغییر اسلاید قابل مشاهده در چرخ فلک تصویر زمانی که کاربر روی یک تصویر کوچک ضربه میزند، استفاده کردید.
- شما در مورد
amp-selectorو نحوه استفاده از آن به عنوان یک بلوک ساختمانی برای اجرای موارد استفاده جالب یاد گرفتید.
کد تکمیل شده این بخش را می توانید در اینجا پیدا کنید: http://codepen.io/aghassemi/pen/gmMJMy
در این بخش، از amp-bind برای بهبود تعامل گالری تصاویر از بخش قبل استفاده خواهیم کرد.
amp-bind چیست ؟
کامپوننت اصلی AMP amp-bind به شما امکان می دهد تعاملی سفارشی با اتصال داده ها و عبارات ایجاد کنید.
amp-bind دارای سه بخش کلیدی است:
- ایالت
- صحافی
- جهش
State یک متغیر حالت کاربردی است که شامل هر چیزی از یک مقدار واحد تا یک ساختار داده پیچیده است. همه مؤلفه ها می توانند در این متغیر مشترک بخوانند و بنویسند.
Binding عبارتی است که حالت را به یک ویژگی HTML یا محتوای یک عنصر مرتبط می کند.
جهش عمل تغییر مقدار حالت در نتیجه برخی اقدامات یا رویدادهای کاربر است.
قدرت amp-bind زمانی شروع میشود که یک جهش اتفاق میافتد: همه اجزایی که به آن حالت اتصال دارند مطلع میشوند و بهطور خودکار بهروزرسانی میشوند تا حالت جدید را منعکس کنند.
بیایید آن را در عمل ببینیم!
از amp-bind برای پیاده سازی مجدد گالری تصاویر استفاده کنید
قبلاً از اقدامات AMP (مثلا goToSlide() ) برای گره زدن چرخ فلک اسلاید کامل با یک رویداد tap بر روی تصاویر کوچک استفاده می کردیم و amp-selector برای برجسته کردن تصویر کوچک انتخاب شده استفاده می کردیم.
بیایید ببینیم چگونه میتوانیم این کد را با استفاده از رویکرد amp-bind برای اتصال دادهها، دوباره پیادهسازی کنیم.
اما قبل از شروع کدنویسی، بیایید رویکرد خود را طراحی کنیم:
1. وضعیت ما چیست؟
در مورد ما بسیار ساده است، تنها ارزشی که به آن اهمیت می دهیم این است که تعداد اسلاید فعلی چقدر است. بنابراین، selectedSlide وضعیت ما است.
2. تعهدات ما چیست؟
هنگام تغییر selectedSlide چه چیزی باید تغییر کند؟
-
slideقابل مشاهده چرخ فلک تمام تصویر:
<amp-carousel [slide]="selectedSlide" ...- مورد
selectedدرamp-selectorنیز باید تغییر کند. با این کار مشکلی که در قسمت قبل با آن برخورد کردیم برطرف می شود.
<amp-selector [selected]="selectedSlide" ...3. جهش های ما چیست؟
چه زمانی باید selectedSlide تغییر کند؟
- هنگامی که کاربر با کشیدن انگشت به اسلاید جدید در چرخ فلک کامل تصویر تغییر می کند:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- هنگامی که کاربر یک تصویر کوچک را انتخاب می کند:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...بیایید از AMP.setState برای ایجاد یک جهش استفاده کنیم، به این معنی که دیگر به همه کد on="tap:imageSlides.goToSlide(index=n)" در تصویر کوچک داشتیم دیگر نیاز نداریم!
بیایید همه را کنار هم بگذاریم:
تگ اسکریپت را برای amp-bind به head اضافه کنید:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>کد گالری موجود را با رویکرد جدید جایگزین کنید:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
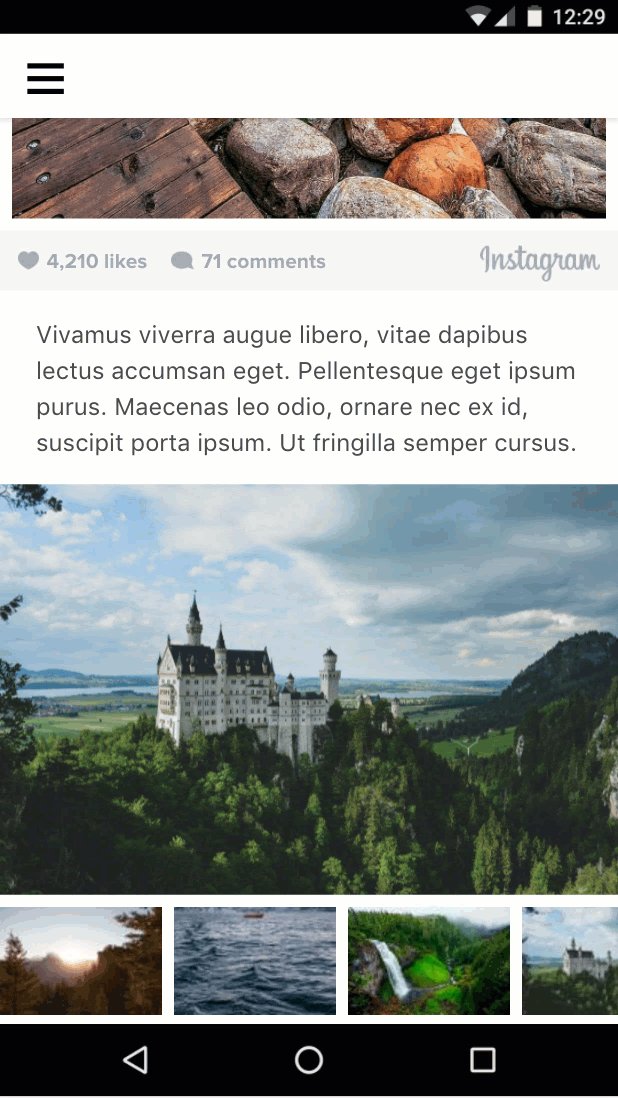
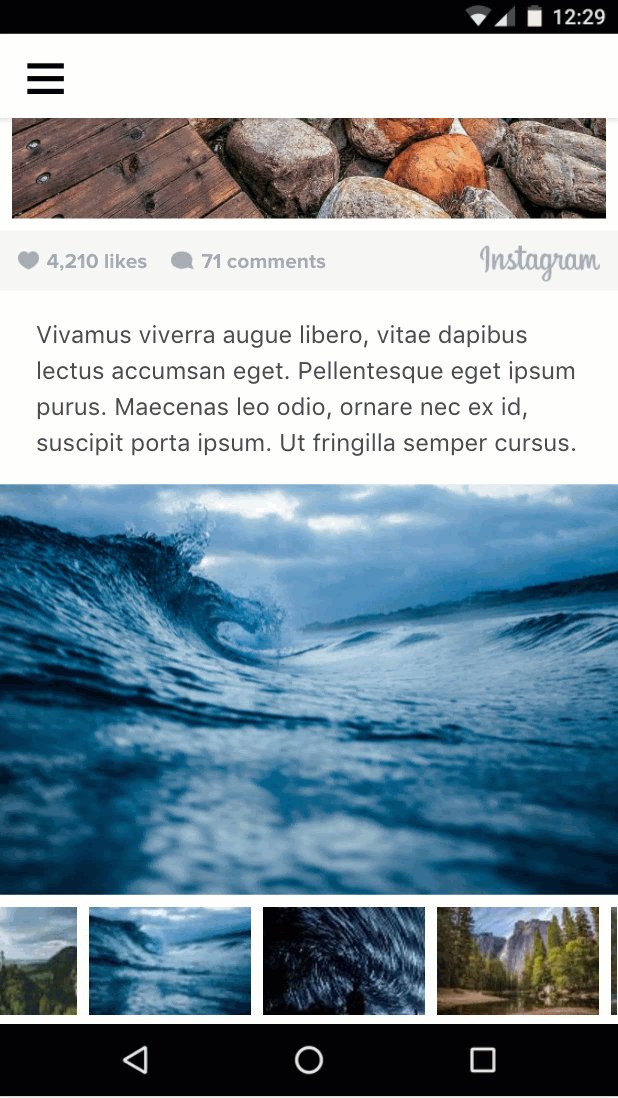
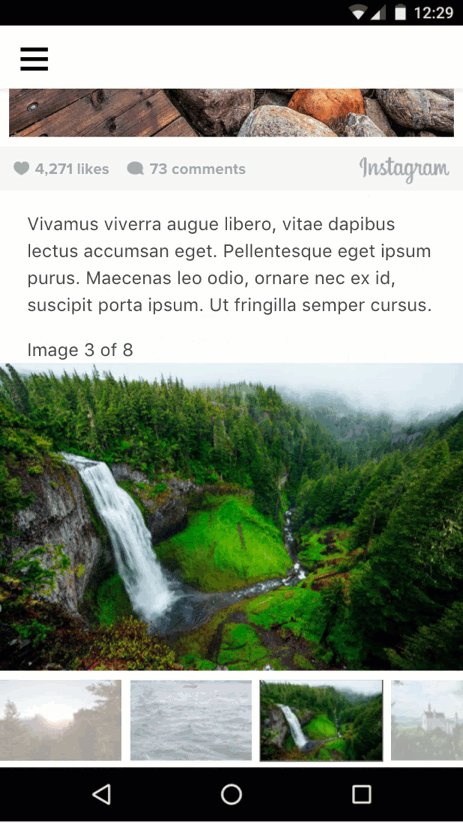
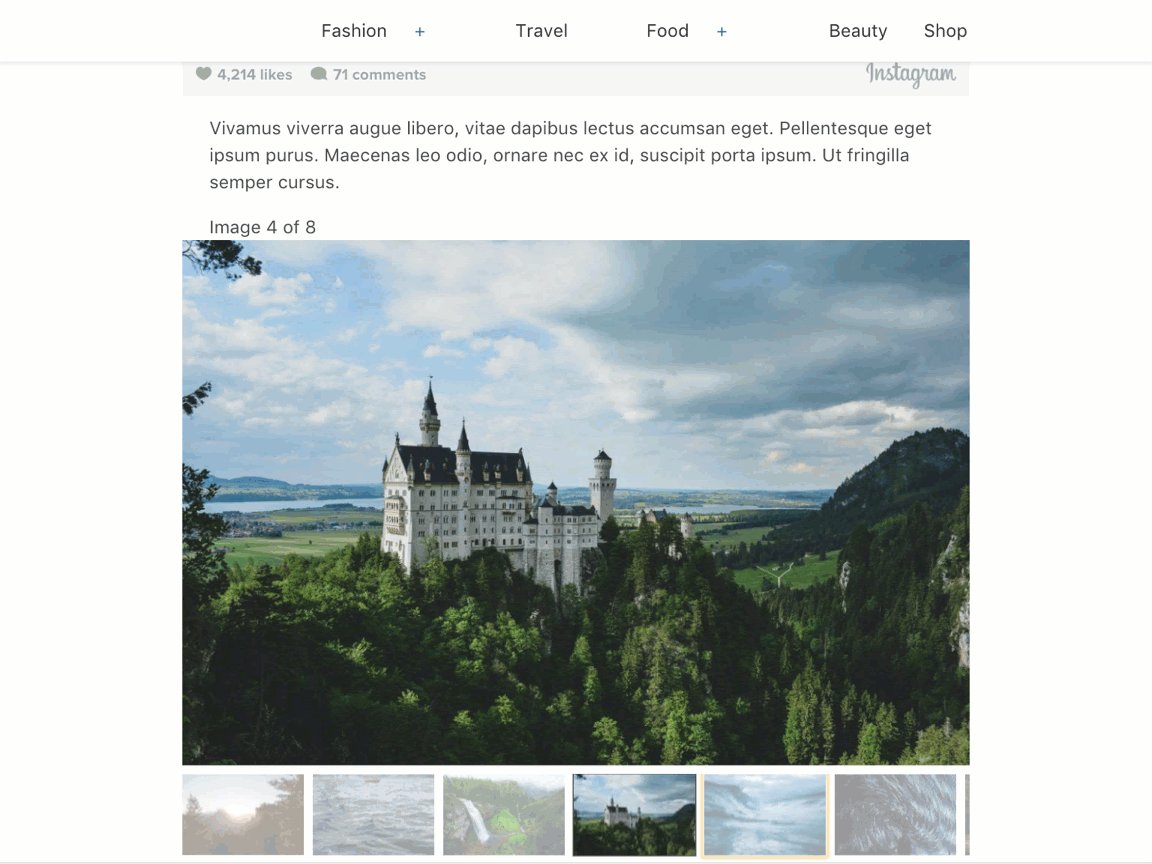
</amp-selector>بیایید آن را آزمایش کنیم. روی یک تصویر کوچک ضربه بزنید، اسلایدهای تصویر تغییر خواهند کرد. اسلایدهای تصویر را بکشید تا تصویر کوچک برجسته شده تغییر کند.

متن را به گالری اضافه کنید
ما قبلاً کار سنگینی را برای تعریف و جهش یک حالت برای اسلاید فعلی خود انجام داده ایم. اکنون میتوانیم به راحتی پیوندهای اضافی برای بهروزرسانی سایر اطلاعات بر اساس تعداد اسلایدهای فعلی ارائه کنیم.
بیایید متن "Image x/of y" را به گالری خود اضافه کنیم:
کد زیر را در بالای عنصر چرخ فلک اسلایدها اضافه کنید:
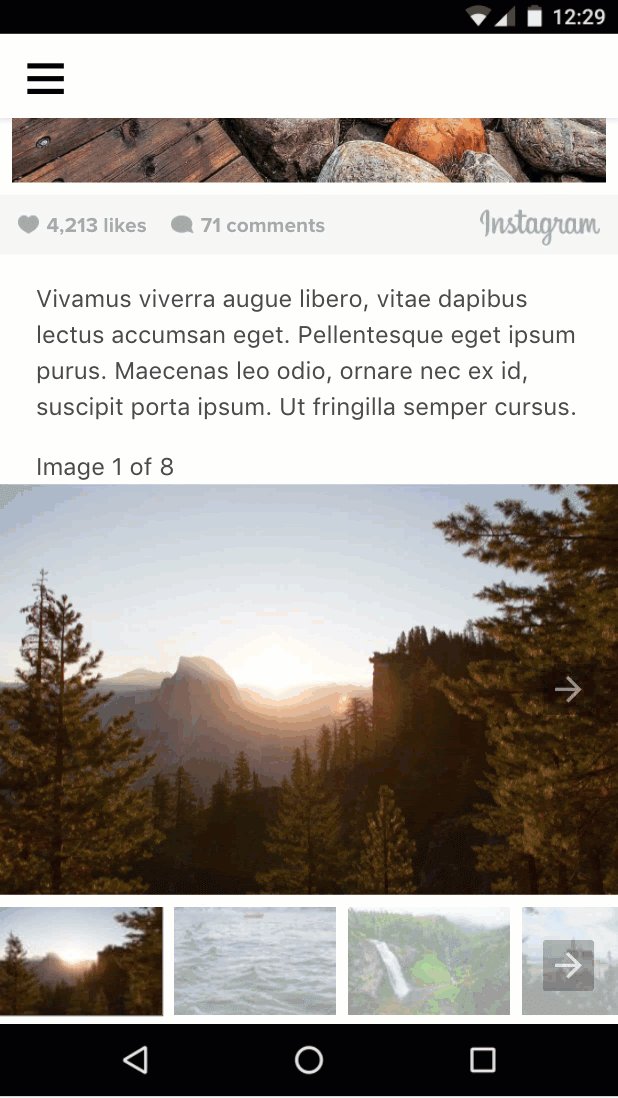
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>این بار، به جای اتصال به یک ویژگی HTML، با استفاده از [text]= به متن داخلی یک عنصر متصل میشویم.
بیایید آن را امتحان کنیم:

خلاصه
- شما در مورد
amp-bindیاد گرفتید. - شما از
amp-bindبرای پیاده سازی نسخه بهبودیافته گالری تصاویر استفاده کردید.
کد تکمیل شده این بخش را می توانید در اینجا پیدا کنید: http://codepen.io/aghassemi/pen/MpeMdL
در این بخش از دو ویژگی جدید برای افزودن انیمیشن به صفحه خود استفاده خواهیم کرد.
یک افکت اختلاف منظر به عنوان اضافه کنید
amp-fx-collection افزونهای است که مجموعهای از جلوههای بصری از پیش تعیینشده مانند اختلاف منظر را ارائه میکند که به راحتی میتوان آنها را بر روی هر عنصری با ویژگیها فعال کرد.
با افکت اختلاف منظر، زمانی که کاربر صفحه را پیمایش می کند، عنصر بسته به مقدار اختصاص داده شده به ویژگی، سریعتر یا کندتر حرکت می کند.
افکت اختلاف منظر را می توان با افزودن ویژگی amp-fx="parallax" data-parallax-factor="<a decimal factor>" به هر عنصر HTML یا AMP فعال کرد.
- مقدار ضریب بزرگتر از 1 باعث می شود وقتی کاربر صفحه را به پایین اسکرول می کند، عنصر سریعتر حرکت کند.
- مقدار ضریب کمتر از 1 باعث می شود وقتی کاربر صفحه را به پایین اسکرول می کند، عنصر کندتر حرکت کند.
بیایید اختلاف منظر با ضریب 1.5 را به عنوان صفحه خود اضافه کنیم و ببینیم چگونه به نظر می رسد!
تگ اسکریپت amp-fx-collection را به head اضافه کنید:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>اکنون عنصر عنوان هدر موجود در کد را پیدا کنید و ویژگی amp-fx="parallax" and data-parallax-factor="1.5" به آن اضافه کنید:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
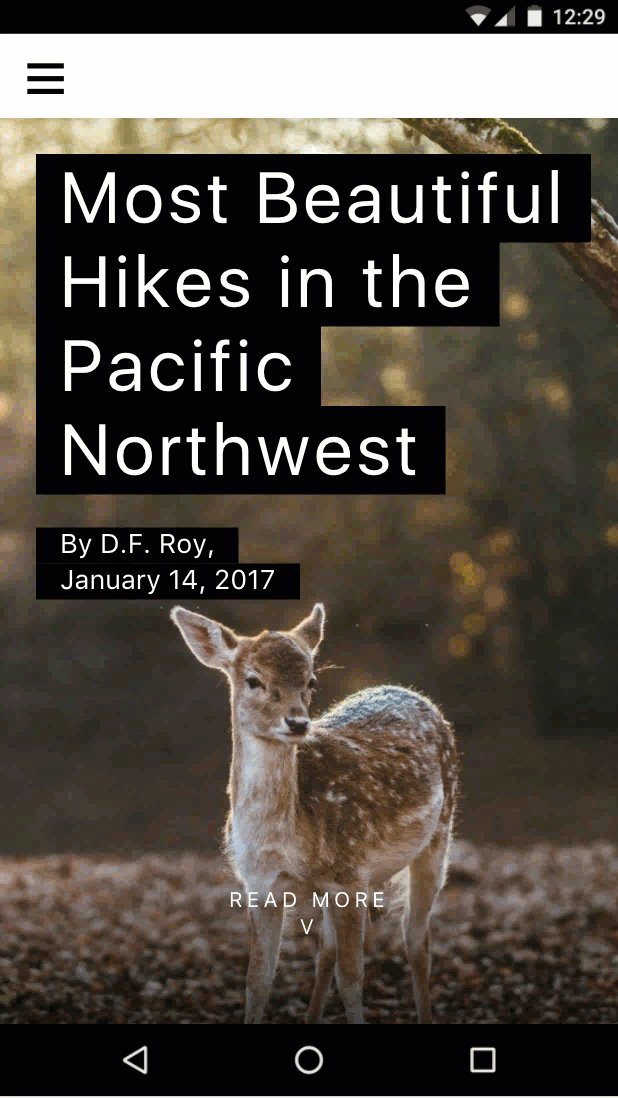
</header>بیایید نگاهی به نتیجه بیاندازیم:

عنوان اکنون سریعتر از بقیه صفحه اسکرول می شود. باحال
انیمیشن را به صفحه اضافه کنید
amp-animation قابلیتی است که Web Animations API را به صفحات AMP می آورد.
در این بخش، از amp-animation برای ایجاد یک افکت زوم ظریف برای تصویر جلد استفاده می کنیم.
تگ اسکریپت برای amp-animation را به head اضافه کنید:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>حال باید انیمیشن خود و عنصر هدفی که روی آن اعمال می شود را تعریف کنیم.
انیمیشن ها به صورت JSON درون یک تگ amp-animation سطح بالا تعریف می شوند.
کد زیر را مستقیماً زیر تگ body باز شده در صفحه خود وارد کنید.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>این کد انیمیشنی را تعریف می کند که به مدت 30 ثانیه بدون تأخیر اجرا می شود و تصویر را 30 درصد بزرگتر می کند.
ما یک fill به جلو تعریف می کنیم تا پس از پایان انیمیشن، تصویر بزرگنمایی شود. target id HTML عنصری است که انیمیشن روی آن اعمال می شود.
بیایید یک id به عنصر تصویر قهرمان در صفحه خود اضافه کنیم تا amp-animation بتواند روی آن عمل کند.
- تصویر قهرمان موجود (تصویر با وضوح بالا با
layout="fixed-height") را در کد خود پیدا کنید وid="heroimage"را به تگamp-imgاضافه کنید. - برای سادگی،
media="(min-width: 416px)"نیز حذف کنید وamp-imgدیگر با وضوح پایین را نیز حذف کنید تا فعلاً مجبور نباشیم در amp-animation با چندین انیمیشن و جستجوهای رسانه ای سروکار داشته باشیم.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...همانطور که ممکن است متوجه شده باشید، مقیاس گذاری تصویر باعث سرریز شدن آن از مادر می شود، بنابراین باید با پنهان کردن سرریز آن را برطرف کنیم.
قانون CSS زیر را به انتهای <style amp-custom> موجود اضافه کنید:
.ampstart-image-fullpage-hero {
overflow: hidden;
}بیایید آن را امتحان کنیم و ببینیم چگونه به نظر می رسد:

ظریف!
اما به هر حال می توانستم این کار را با CSS انجام دهم. amp-animation چه فایده ای دارد ؟
این در این مورد درست است، اما amp-animation عملکردهای اضافی را امکان پذیر می کند که تنها با CSS قابل انجام نیستند. به عنوان مثال، انیمیشن را می توان بر اساس دید (و همچنین مکث بر اساس دید) فعال کرد یا می تواند با یک عمل AMP فعال شود. amp-animation نیز مبتنی بر Web Animations API است که خود دارای ویژگیهای بیشتری نسبت به انیمیشنهای CSS است، به خصوص در مورد قابلیت ترکیب.
خلاصه
- شما با ایجاد افکت های اختلاف منظر با
amp-fx-collectionآشنا شدید. - شما در مورد
amp-animationیاد گرفتید.
کد تکمیل شده این بخش را می توانید در اینجا پیدا کنید: http://codepen.io/aghassemi/pen/OpXKzo
شما به تازگی ایجاد یک صفحه AMP زیبا و تعاملی را به پایان رسانده اید.
بیایید با نگاهی دوباره به آنچه امروز به دست آورده اید جشن بگیریم.
این یک لینک به صفحه تمام شده است: http://s.codepen.io/aghassemi/debug/OpXKzo
... و کد نهایی: http://codepen.io/aghassemi/pen/OpXKzo

مجموعه ورودی های CodePen برای این کد لبه را می توانید در اینجا بیابید: https://codepen.io/collection/XzKmNB/
اوه قبل از رفتن...
ما فراموش کردیم که بررسی کنیم صفحه ما در سایر عوامل شکل، مانند تبلت در حالت افقی، چگونه به نظر می رسد.
بیایید ببینیم:

عالی!
روز زیبایی داشته باشید.
بعدش چی
این کد لبه فقط سطح آنچه در AMP ممکن است را خراش می دهد. منابع و کدهای بسیاری برای کمک به شما در ایجاد صفحات AMP شگفت انگیز وجود دارد:
اگر سؤالی دارید یا به مشکلی برخوردید، لطفاً ما را در کانال AMP Slack پیدا کنید یا در GitHub بحث، گزارش اشکال یا درخواست ویژگی ایجاد کنید.