1. Giriş
Google E-Tablolar ile Apps Komut Dosyası'nın Temelleri adlı codelab oynatma listesinin ikinci bölümüne hoş geldiniz. Önceki codelab'de komut dosyası düzenleyici, makrolar ve özel işlevler kavramlarına odaklanılmıştı. Bu codelab'de, Google E-Tablolar'da veri okumak, yazmak ve işlemek için kullanabileceğiniz Spreadsheet hizmeti ayrıntılı olarak ele alınmaktadır.
Neler öğreneceksiniz?
- E-tabloların, sayfaların ve aralıkların Apps Komut Dosyası'nda nasıl gösterildiği.
SpreadsheetAppveSpreadsheetsınıfıyla etkin (açık) e-tabloya erişme, e-tablo oluşturma ve e-tabloyu yeniden adlandırmaSheetsınıfını kullanarak bir sayfanın adını ve bir aralığın sütun/satır yönünü değiştirmeRangesınıfını kullanarak bir hücre grubunu veya veri aralığını belirtme, etkinleştirme, taşıma ve sıralama
Başlamadan önce
Bu codelab, Google E-Tablolar ile Apps Komut Dosyası'nın Temelleri oynatma listesindeki ikinci codelab'dir. Başlamadan önce Makrolar ve Özel İşlevler adlı ilk codelab'i tamamladığınızdan emin olun.
İhtiyacınız olanlar
- Bu oynatma listesinin önceki kod laboratuvarında ele alınan temel Apps Komut Dosyası konularını anlamış olmanız gerekir.
- Apps Komut Dosyası düzenleyici hakkında temel bilgi
- Google E-Tablolar'ı temel düzeyde kullanabilme
- E-Tablolar A1 Notasyonunu okuma özelliği
- JavaScript ve
Stringsınıfı hakkında temel düzeyde bilgi sahibi olma
Bir sonraki bölümde, E-Tablo hizmetinin temel sınıfları tanıtılmaktadır.
2. E-tablo hizmetine giriş
E-Tablolar hizmetinin temelini dört sınıf oluşturur: SpreadsheetApp, Spreadsheet, Sheet ve Range. Bu bölümde, bu sınıflar ve hangi amaçlarla kullanıldıkları açıklanmaktadır.
SpreadsheetApp Sınıfı
E-tabloları, sayfaları ve aralıkları incelemeden önce üst sınıflarını gözden geçirmeniz gerekir: SpreadsheetApp. Birçok komut dosyası, Google E-Tablolar dosyalarınıza ilk erişim noktasını sağlayabildikleri için SpreadsheetApp yöntemlerini çağırarak başlar. SpreadsheetApp, Spreadsheet hizmetinin ana sınıfı olarak düşünülebilir. SpreadsheetApp sınıfı burada ayrıntılı olarak ele alınmamıştır. Ancak bu codelab'in ilerleyen bölümlerinde, bu sınıfı anlamanıza yardımcı olacak hem örnekler hem de alıştırmalar bulabilirsiniz.
E-tablolar, sayfalar ve sınıfları
E-Tablolar terimi olarak e-tablo, satır ve sütunlara göre düzenlenmiş veriler içeren bir Google E-Tablolar dosyasıdır (Google Drive'da depolanır). E-tablolar bazen "Google E-Tablosu" olarak da adlandırılır. Dokümanlar ise "Google Dokümanı" olarak adlandırılır.
Google E-Tablolar dosya verilerine erişmek ve bunları değiştirmek için Spreadsheet sınıfını kullanabilirsiniz. Bu sınıfı, ortak çalışan ekleme gibi diğer dosya düzeyindeki işlemler için de kullanabilirsiniz.

Sayfa** bir e-tablonun bağımsız sayfasını temsil eder ve bazen "sekme" olarak da adlandırılır. Her e-tablo bir veya daha fazla sayfa içerebilir. Sayfa düzeyindeki verilere ve ayarlara (ör. veri satırlarını veya sütunlarını taşıma) erişmek ve bunları değiştirmek için Sheet** sınıfını kullanabilirsiniz.

Özetle, Spreadsheet sınıfı, e-tablolar koleksiyonu üzerinde çalışır ve Google Drive'da bir Google E-Tablolar dosyası tanımlar. Sheet sınıfı, bir e-tablodaki ayrı ayrı sayfalarda çalışır.
Range sınıfı
Çoğu veri işleme işlemi (ör. hücre verilerini okuma, yazma veya biçimlendirme), işlemin hangi hücrelere uygulanacağını tanımlamanızı gerektirir. Bir sayfada belirli hücre gruplarını seçmek için Range sınıfını kullanabilirsiniz. Bu sınıfın örnekleri, bir sayfadaki bir veya daha fazla bitişik hücre grubunu temsil eden bir aralığı ifade eder. Aralıkları satır ve sütun numaralarına göre veya A1 notasyonunu kullanarak belirtebilirsiniz.
Bu codelab'in geri kalanında, bu sınıflarla ve yöntemleriyle çalışan komut dosyalarına örnekler verilmektedir.
3. Kur
Devam etmeden önce bazı verilerin bulunduğu bir e-tabloya ihtiyacınız var. Sizin için bir tane hazırladık: Veri sayfasını kopyalamak için bu bağlantıyı, ardından Kopya oluştur'u tıklayın.

Kullanabileceğiniz örnek e-tablonun bir kopyası, Google Drive klasörünüze yerleştirilir ve "Başlıksız e-tablonun kopyası" olarak adlandırılır. Bu codelab'deki alıştırmaları tamamlamak için bu e-tabloyu kullanın.
Komut dosyası düzenleyicisini Google E-Tablolar'dan Uzantılar > Apps Komut Dosyası'nı tıklayarak açabileceğinizi hatırlatırız.
Bir Apps Komut Dosyası projesini komut dosyası düzenleyicisinde ilk kez açtığınızda, komut dosyası düzenleyicisi sizin için hem bir komut dosyası projesi hem de bir komut dosyası oluşturur.
Sonraki bölümde, bu e-tabloyu iyileştirmek için Spreadsheet sınıfını nasıl kullanacağınız gösterilmektedir.
4. E-tablolara erişme ve bunları değiştirme
Bu bölümde, e-tablolara erişmek ve bunları değiştirmek için SpreadsheetApp ve Spreadsheet sınıflarını nasıl kullanacağınızı öğrenebilirsiniz. Bu alıştırmalar, e-tabloları yeniden adlandırmayı ve e-tablo içindeki sayfaları çoğaltmayı öğretir.
Bunlar basit işlemler olsa da genellikle daha büyük ve karmaşık bir iş akışının parçasıdır. Bu görevleri komut dosyası koduyla nasıl otomatikleştireceğinizi anladığınızda daha ayrıntılı işlemleri nasıl otomatikleştireceğinizi öğrenmek kolaylaşır.
Etkin e-tabloyu yeniden adlandırma
Örneğin, varsayılan ad olan "Başlıksız e-tablonun kopyası"nı, e-tablonuzun amacını daha iyi yansıtan bir başlıkla değiştirmek istediğinizi varsayalım. Bu işlemi SpreadsheetApp ve Spreadsheet sınıflarıyla yapabilirsiniz.
- Komut dosyası düzenleyicide varsayılan
myFunction()kod bloğunu aşağıdaki kodla değiştirin:
function renameSpreadsheet() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
mySS.rename("2017 Avocado Prices in Portland, Seattle");
}
- Senaryonuzu kaydetmek için Kaydet'i
tıklayın.
- Apps Komut Dosyası projenizi yeniden adlandırmak için Adsız proje'yi tıklayın, yeni proje adı olarak "Avokado fiyatları"nı girin ve Yeniden adlandır'ı tıklayın.
- Komut dosyanızı çalıştırmak için işlev listesinden
renameSpreadsheetsimgesini seçin ve Çalıştır'ı tıklayın. - Ekrandaki talimatları uygulayarak makroyu yetkilendirin. "Bu uygulama doğrulanmadı" mesajını alırsanız Gelişmiş'i, ardından Avokado fiyatlarına git (güvenli değil)'i tıklayın. Sonraki ekranda İzin ver'i tıklayın.
İşlev yürütüldüğünde e-tablonuzun dosya adı değişir:

Girdiğiniz koda bakalım. getActiveSpreadsheet() yöntemi, etkin e-tabloyu temsil eden bir nesne döndürür. Bu, alıştırma e-tablosunun oluşturduğunuz kopyasıdır. Bu e-tablo nesnesi, mySS değişkeninde saklanır. mySS üzerinde rename(newName) işlevini çağırmak, Google Drive'daki e-tablo dosyasının adını "2017 Avocado Prices in Portland, Seattle" olarak değiştirir.
mySS değişkeni e-tabloya bir referans olduğundan, getActiveSpreadsheet() yöntemlerini tekrar tekrar çağırmak yerine mySS üzerinde Spreadsheet yöntemlerini çağırarak kodunuzu daha temiz ve verimli hale getirebilirsiniz.
Etkin sayfayı kopyalama
Mevcut e-tablonuzda yalnızca bir sayfa var. Sayfanın kopyasını oluşturmak için Spreadsheet.duplicateActiveSheet() yöntemini çağırabilirsiniz:
- Komut dosyası projenizde bulunan
renameSpreadsheet()işlevinin altına aşağıdaki yeni işlevi ekleyin:
function duplicateAndOrganizeActiveSheet() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var duplicateSheet = mySS.duplicateActiveSheet();
}
- Senaryo projenizi kaydedin.
- Komut dosyanızı çalıştırmak için işlev listesinden
duplicateAndOrganizeActiveSheetsimgesini seçin ve Çalıştır'ı tıklayın.
E-tablonuza yeni bir "Sheet_Original Kopyası" sayfa sekmesinin eklendiğini görmek için E-Tablolar'a dönün.

Bu yeni işlevde, duplicateActiveSheet() yöntemi, e-tablonuzda yinelenen sayfayı oluşturur, etkinleştirir ve döndürür. Ortaya çıkan bu sayfa duplicateSheet konumunda saklanır ancak kod henüz bu değişkenle ilgili herhangi bir işlem yapmaz.
Sonraki bölümde, Sheet sınıfını kullanarak yinelenen sayfayı yeniden adlandırıp biçimlendireceksiniz.
5. Sayfanızı Sheet sınıfıyla biçimlendirme
Sheet sınıfı, komut dosyalarının sayfaları okumasına ve güncellemesine olanak tanıyan yöntemler sunar. Bu bölümde, Sheet sınıfındaki yöntemlerle bir sayfanın adını ve sütun genişliklerini nasıl değiştireceğinizi öğrenebilirsiniz.
Sayfanın adını değiştirme
Sayfaları yeniden adlandırmak, renameSpreadsheet()'da e-tabloları yeniden adlandırmak kadar kolaydır. Yalnızca tek bir yöntem çağrısı gereklidir.
- Google E-Tablolar'da, etkinleştirmek için
Sheet_Originalsayfasını tıklayın. - Apps Komut Dosyası'nda
duplicateAndOrganizeActiveSheet()işlevinizi aşağıdakiyle eşleşecek şekilde değiştirin:
function duplicateAndOrganizeActiveSheet() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var duplicateSheet = mySS.duplicateActiveSheet();
// Change the name of the new sheet.
duplicateSheet.setName("Sheet_" + duplicateSheet.getSheetId());
}
- İşlevi kaydedip çalıştırın.
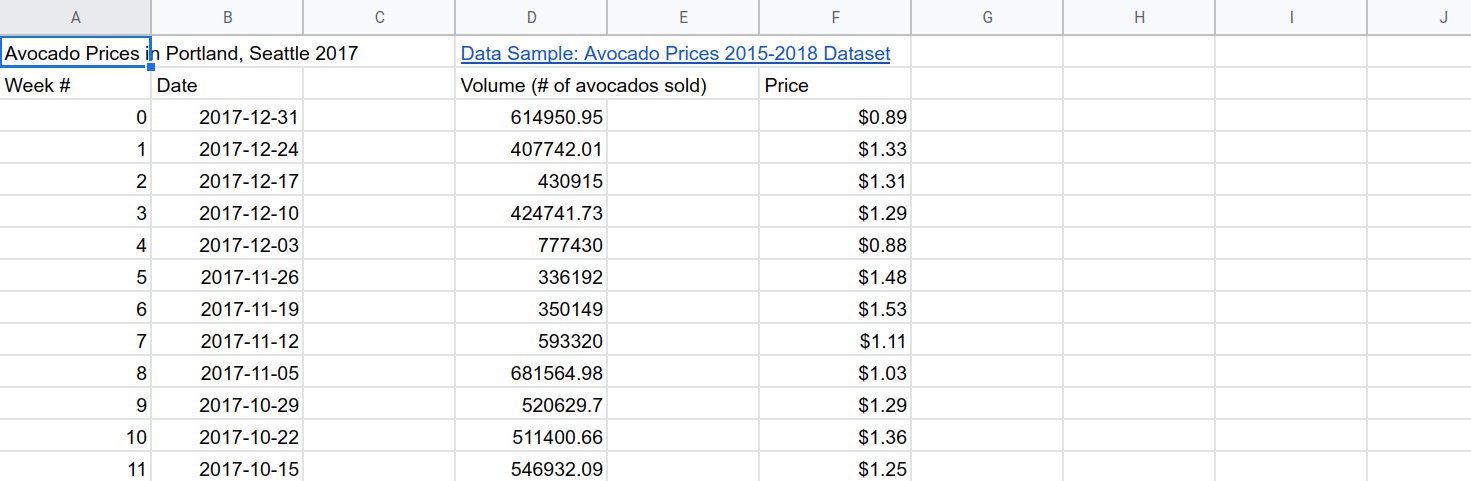
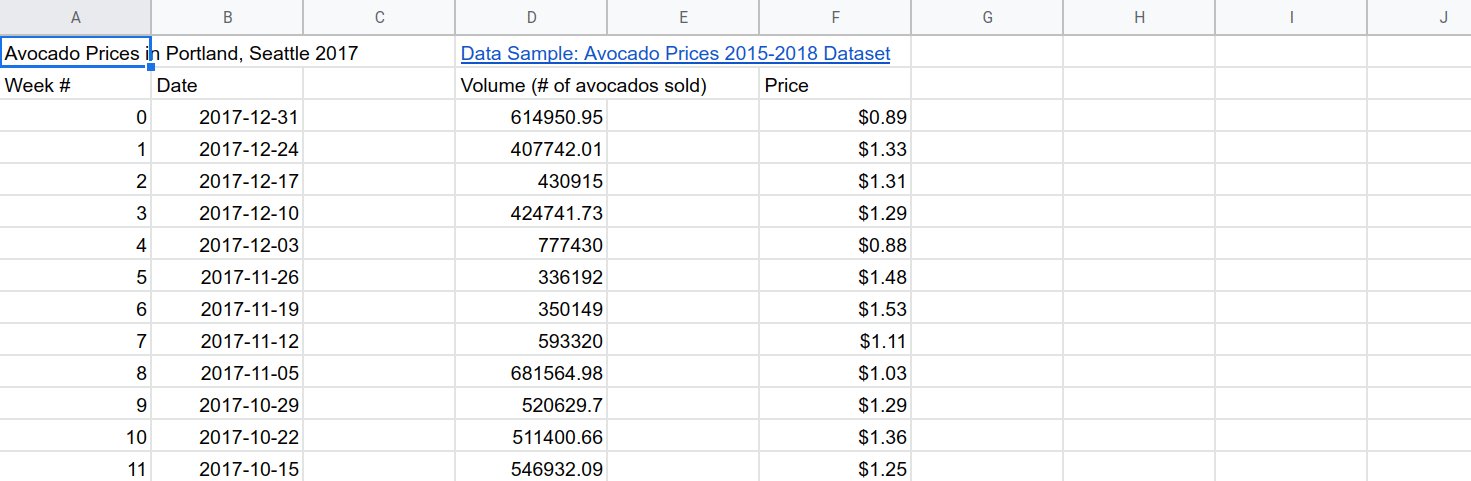
Google E-Tablolar'da, işlevi çalıştırdığınızda yinelenen bir sayfa oluşturulur ve yeniden adlandırılır:

Eklenen kodda, setName(name) yöntemi, duplicateSheet'ün adını değiştirir ve sayfanın benzersiz kimlik numarasını almak için getSheetID() kullanır. + operatörü, sayfa kimliğini "Sheet_" dizesinin sonuna ekler.
Sayfanın sütunlarını ve satırlarını değiştirme
Sayfanızı biçimlendirmek için Sheet sınıfını da kullanabilirsiniz. Örneğin, duplicateAndOrganizeActiveSheet() işlevinizi, yinelenen sayfanın sütunlarını da yeniden boyutlandıracak ve dondurulmuş satırlar ekleyecek şekilde güncelleyebiliriz:
- Google E-Tablolar'da, etkinleştirmek için
Sheet_Originalsayfasını tıklayın. - Apps Komut Dosyası'nda
duplicateAndOrganizeActiveSheet()işlevinizi aşağıdakiyle eşleşecek şekilde değiştirin:
function duplicateAndOrganizeActiveSheet() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var duplicateSheet = mySS.duplicateActiveSheet();
// Change the name of the new sheet.
duplicateSheet.setName("Sheet_" + duplicateSheet.getSheetId());
// Format the new sheet.
duplicateSheet.autoResizeColumns(1, 5);
duplicateSheet.setFrozenRows(2);
}
- İşlevi kaydedip çalıştırın.
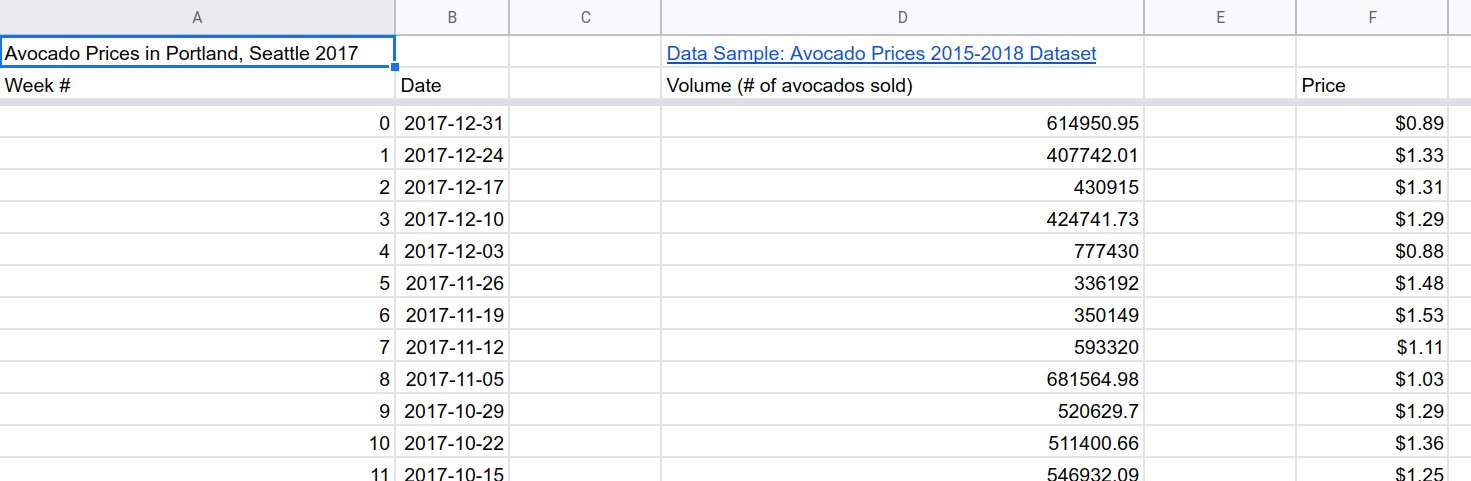
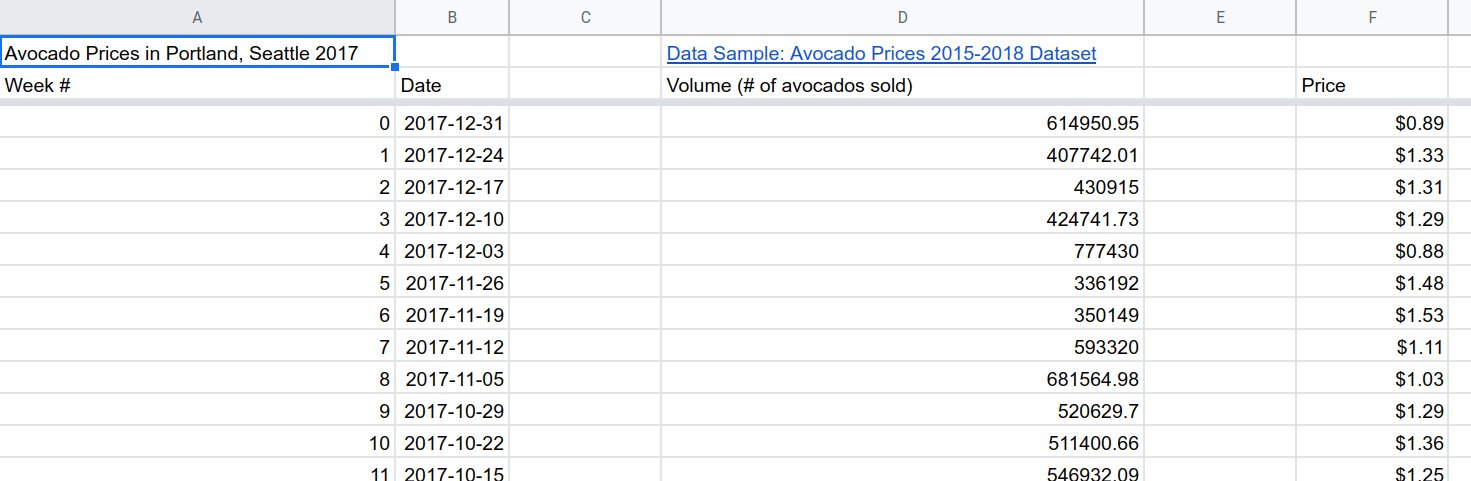
Google E-Tablolar'da, yinelenen bir sayfa oluşturulur, yeniden adlandırılır, etkinleştirilir ve biçimlendirilir:

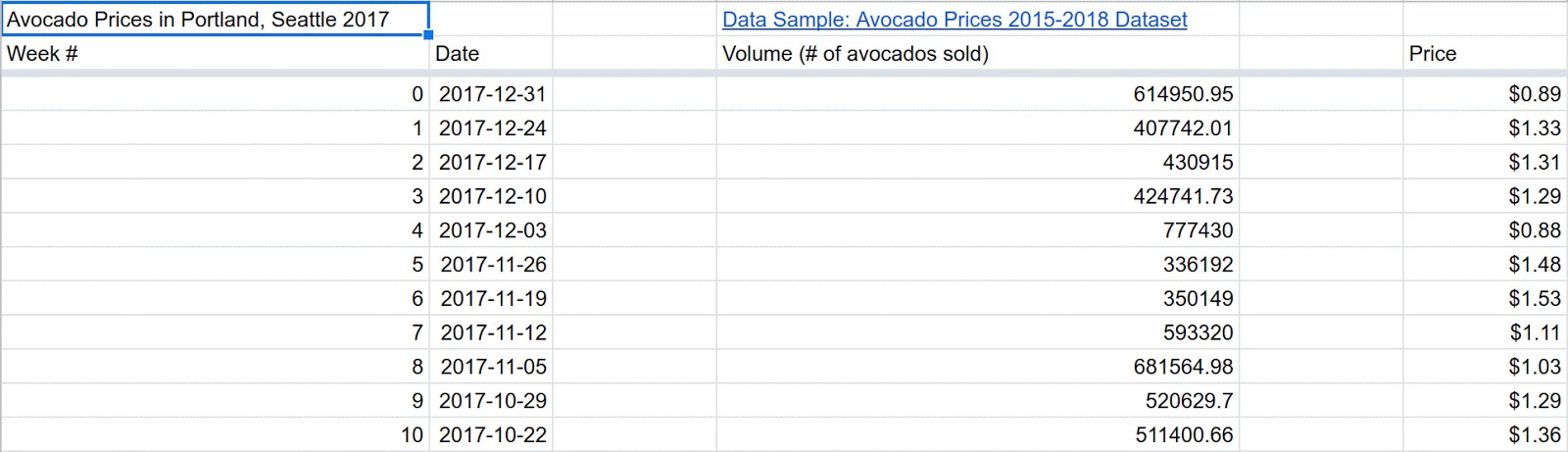
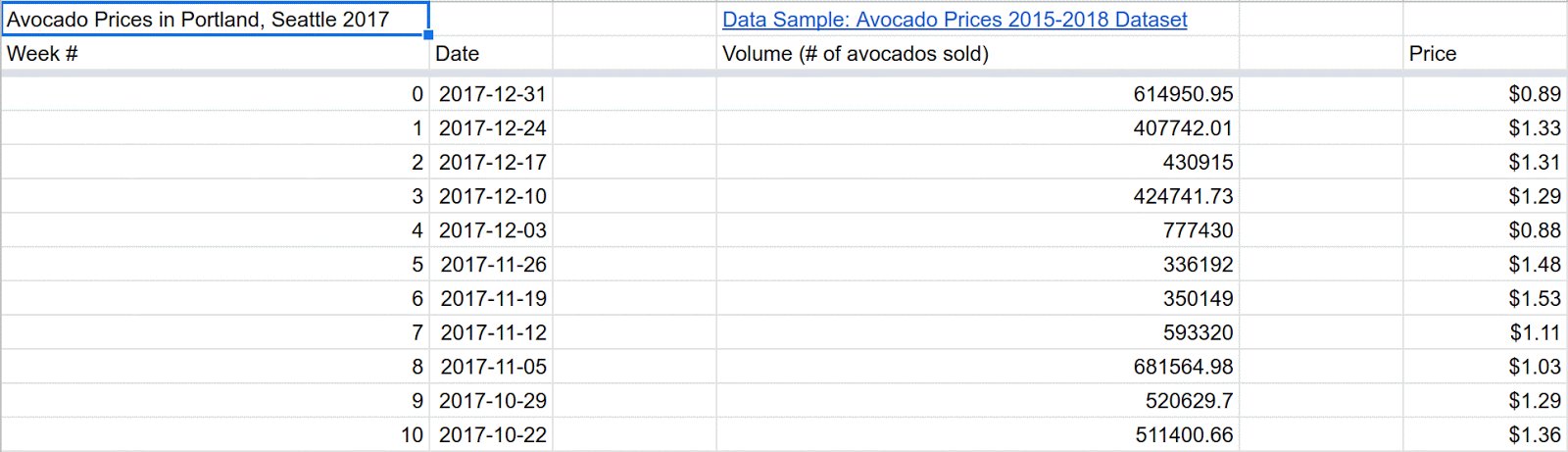
Eklediğiniz kod, okunabilirlik için e-tablonun sütunlarını yeniden boyutlandırmak üzere autoResizeColumns(startColumn, numColumns) kullanıyor. setFrozenRows(rows) yöntemi, belirtilen sayıda satırı (bu örnekte iki) dondurur. Böylece, okuyucu e-tabloda aşağı kaydırdıkça başlık satırları görünür kalır.
Sonraki bölümde aralıklar ve temel veri işleme hakkında bilgi edineceksiniz.
6. Verileri Range sınıfıyla yeniden düzenleme
Range sınıfı ve yöntemleri, Spreadsheet hizmetindeki veri işleme ve biçimlendirme seçeneklerinin çoğunu sağlar.
Bu bölümde, aralıklarla temel veri işleme tanıtılmaktadır. Bu alıştırmalar, Apps Komut Dosyası'nda aralıkların nasıl kullanılacağına odaklanırken bu oynatma listesindeki diğer codelab'lerde veri işleme ve veri biçimlendirme konuları daha ayrıntılı olarak ele alınır.
Aralıkları taşıma
Sınıf yöntemleri ve A1 gösterimi ile veri aralıklarını etkinleştirebilir ve taşıyabilirsiniz. A1 gösterimi, e-tablolardaki belirli hücre kümelerini tanımlamak için kullanılan bir kısaltmadır. Bilgilerinizi tazelemek isterseniz A1 gösterimiyle ilgili bu açıklamaya göz atabilirsiniz.
Bazı verileri de taşımak için duplicateAndOrganizeActiveSheet() yönteminizi güncelleyelim:
- Google E-Tablolar'da, etkinleştirmek için
Sheet_Originalsayfasını tıklayın. - Apps Komut Dosyası'nda
duplicateAndOrganizeActiveSheet()işlevinizi aşağıdakiyle eşleşecek şekilde değiştirin:
function duplicateAndOrganizeActiveSheet() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var duplicateSheet = mySS.duplicateActiveSheet();
// Change the name of the new sheet.
duplicateSheet.setName("Sheet_" + duplicateSheet.getSheetId());
// Format the new sheet.
duplicateSheet.autoResizeColumns(1, 5);
duplicateSheet.setFrozenRows(2);
// Move column F to column C.
var myRange = duplicateSheet.getRange("F2:F");
myRange.moveTo(duplicateSheet.getRange("C2"));
}
- İşlevi kaydedip çalıştırın.
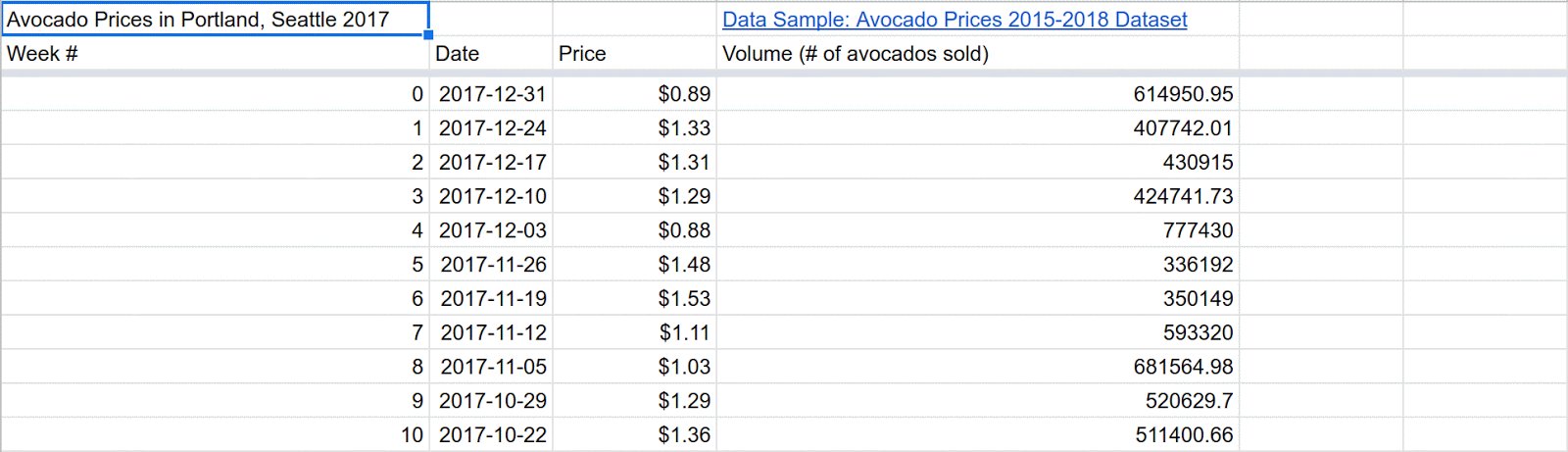
Bu işlevi çalıştırdığınızda, yinelenen bir sayfa oluşturulur, etkinleştirilir ve biçimlendirilir. Ayrıca, F sütununun içeriği C sütununa taşınır:

Yeni kod, taşınacak veri aralığını belirlemek için getRange(a1Notation) yöntemini kullanır. Yöntemin parametresi olarak A1 gösterimi "F2:F" değerini girerek F sütununu (F1 hariç) belirtirsiniz. Belirtilen aralık varsa getRange(a1Notation) yöntemi, Range örneğini döndürür. Kod, kolaylık sağlamak için örneği myRange değişkeninde saklar.
Aralık belirlendikten sonra moveTo(target) yöntemi, myRange'ün içeriğini (hem değerler hem de biçimlendirme) alır ve taşır. Hedef (C sütunu), A1 gösterimi "C2" kullanılarak belirtilir. Bu, sütun değil tek bir hücredir. Verileri taşırken boyutları hedef ve hedef aralıklarla eşleştirmeniz gerekmez. Apps Komut Dosyası, her birinin ilk hücresini hizalar.
Aralıkları sıralama
Range sınıfı, hücre gruplarını okumanıza, güncellemenize ve düzenlemenize olanak tanır. Örneğin, Range.sort(sortSpecObj) yöntemini kullanarak bir veri aralığını sıralayabilirsiniz:
- Google E-Tablolar'da, etkinleştirmek için
Sheet_Originalsayfasını tıklayın. - Apps Komut Dosyası'nda
duplicateAndOrganizeActiveSheet()işlevinizi aşağıdakiyle eşleşecek şekilde değiştirin:
function duplicateAndOrganizeActiveSheet() {
var mySS = SpreadsheetApp.getActiveSpreadsheet();
var duplicateSheet = mySS.duplicateActiveSheet();
// Change the name of the new sheet.
duplicateSheet.setName("Sheet_" + duplicateSheet.getSheetId());
// Format the new sheet.
duplicateSheet.autoResizeColumns(1, 5);
duplicateSheet.setFrozenRows(2);
// Move column F to column C.
var myRange = duplicateSheet.getRange("F2:F");
myRange.moveTo(duplicateSheet.getRange("C2"));
// Sort all the data using column C (Price information).
myRange = duplicateSheet.getRange("A3:D55");
myRange.sort(3);
}
- İşlevi kaydedip çalıştırın.
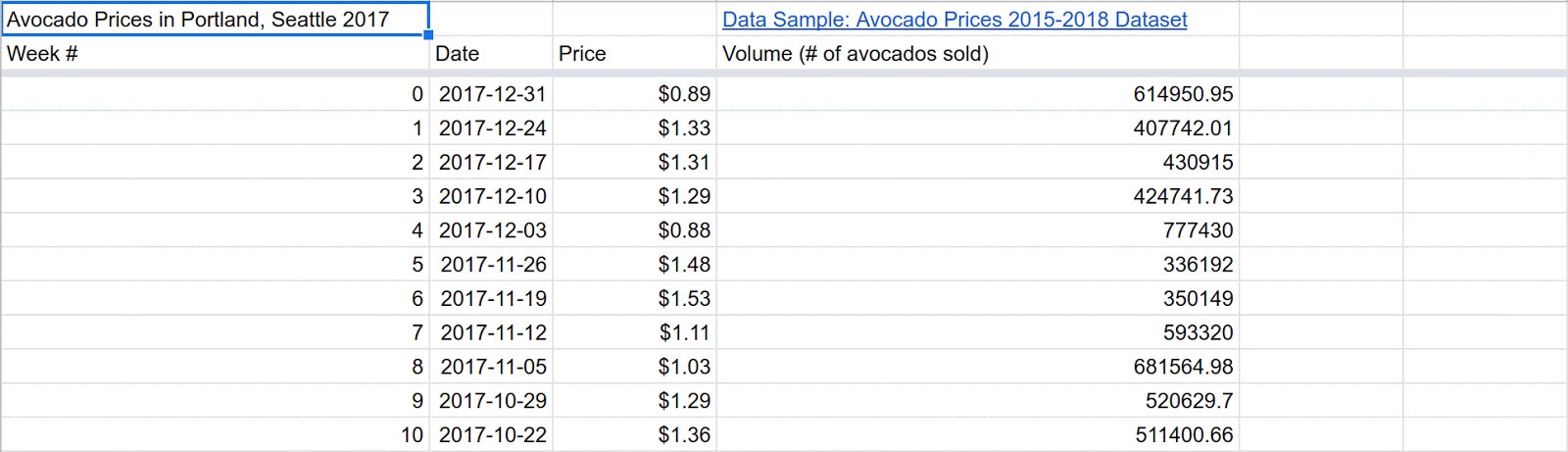
Artık işlev, önceki biçimlendirmemize ek olarak tablodaki tüm verileri C sütunundaki fiyat bilgilerini kullanarak sıralıyor:

Yeni kod, A3:D55 aralığını (sütun başlıkları hariç tüm tablo) kapsayan yeni bir aralık belirtmek için getRange(a1Notation) kullanır. Ardından kod, tabloyu sıralamak için sort(sortSpecObj) yöntemini çağırır. Burada sortSpecObj parametresi, sıralama yapılacak sütun numarasıdır. Bu yöntem, aralığı belirtilen sütun değerleri en düşükten en yükseğe (artan değerler) gidecek şekilde sıralar. sort(sortSpecObj) yöntemi daha karmaşık sıralama koşullarını karşılayabilir ancak burada bu koşullara ihtiyacınız yoktur. Sıralama aralıklarını çağırmanın tüm farklı yollarını yöntem referans belgelerinde görebilirsiniz.
Tebrikler, codelab'deki tüm alıştırmaları başarıyla tamamladınız. Bir sonraki bölümde bu codelab'in önemli noktaları incelenmekte ve bu oynatma listesindeki bir sonraki codelab'in önizlemesi yapılmaktadır.
7. Sonuç
Bu codelab'in sonuna geldiniz. Artık Apps Komut Dosyası'nda E-tablo hizmetinin temel sınıflarını ve terimlerini kullanıp tanımlayabilirsiniz.
Bir sonraki codelab'e geçmeye hazırsınız.
Bu codelab'i faydalı buldunuz mu?
İşlediğimiz konular
- E-tabloların, sayfaların ve aralıkların Apps Komut Dosyası'nda nasıl gösterildiği.
SpreadsheetApp,Spreadsheet,SheetveRangesınıflarının bazı temel kullanımları.
Sırada ne var?
Bu oynatma listesindeki bir sonraki codelab'de, e-tablodaki verilerin nasıl okunacağı, yazılacağı ve değiştirileceği daha ayrıntılı olarak açıklanmaktadır.
Bir sonraki codelab'i Verilerle çalışma sayfasında bulabilirsiniz.
