1. परिचय
Google Sheets के साथ Apps Script की बुनियादी बातों के बारे में जानने के लिए, कोडलैब प्लेलिस्ट के पांचवें हिस्से में आपका स्वागत है. इस कोडलैब में, आपको Apps Script में Spreadsheet service का इस्तेमाल करके, डेटासेट को चार्ट में दिखाने का तरीका बताया गया है. आपको यह भी पता चलेगा कि Slides सेवा का इस्तेमाल करके, चार्ट को Google Slides में नए प्रज़ेंटेशन में कैसे एक्सपोर्ट किया जाता है.
आपको क्या सीखने को मिलेगा
- Apps Script की मदद से लाइन चार्ट बनाने का तरीका.
- चार्ट को नए Slides प्रज़ेंटेशन में एक्सपोर्ट करने का तरीका.
- Sheets में उपयोगकर्ता को डायलॉग कैसे दिखाए जाएं.
शुरू करने से पहले
यह Google Sheets के साथ Apps Script की बुनियादी बातों के बारे में जानकारी देने वाली प्लेलिस्ट का पांचवां कोडलैब है. इस कोडलैब को शुरू करने से पहले, पिछले कोडलैब पूरे कर लें:
आपको किन चीज़ों की ज़रूरत होगी
- इस प्लेलिस्ट के पिछले कोडलैब में बताए गए Apps Script के बुनियादी विषयों की जानकारी.
- Apps Script एडिटर के बारे में बुनियादी जानकारी
- Google Sheets के बारे में बुनियादी जानकारी
- Sheets के A1 नोटेशन को पढ़ने की सुविधा
- JavaScript और इसकी
Stringक्लास के बारे में बुनियादी जानकारी
2. सेट अप करें
आगे बढ़ने से पहले, आपके पास कुछ डेटा वाली स्प्रेडशीट होनी चाहिए. पहले की तरह, हमने एक डेटा शीट दी है. इसे कॉपी करके, इन एक्सरसाइज़ को पूरा किया जा सकता है. यह तरीका अपनाएं:
- डेटा शीट कॉपी करने के लिए, इस लिंक पर क्लिक करें. इसके बाद, कॉपी बनाएं पर क्लिक करें. नई स्प्रेडशीट को आपके Google Drive फ़ोल्डर में रखा जाता है. इसका नाम "Copy of Dates and USD Exchange Rates" होता है.
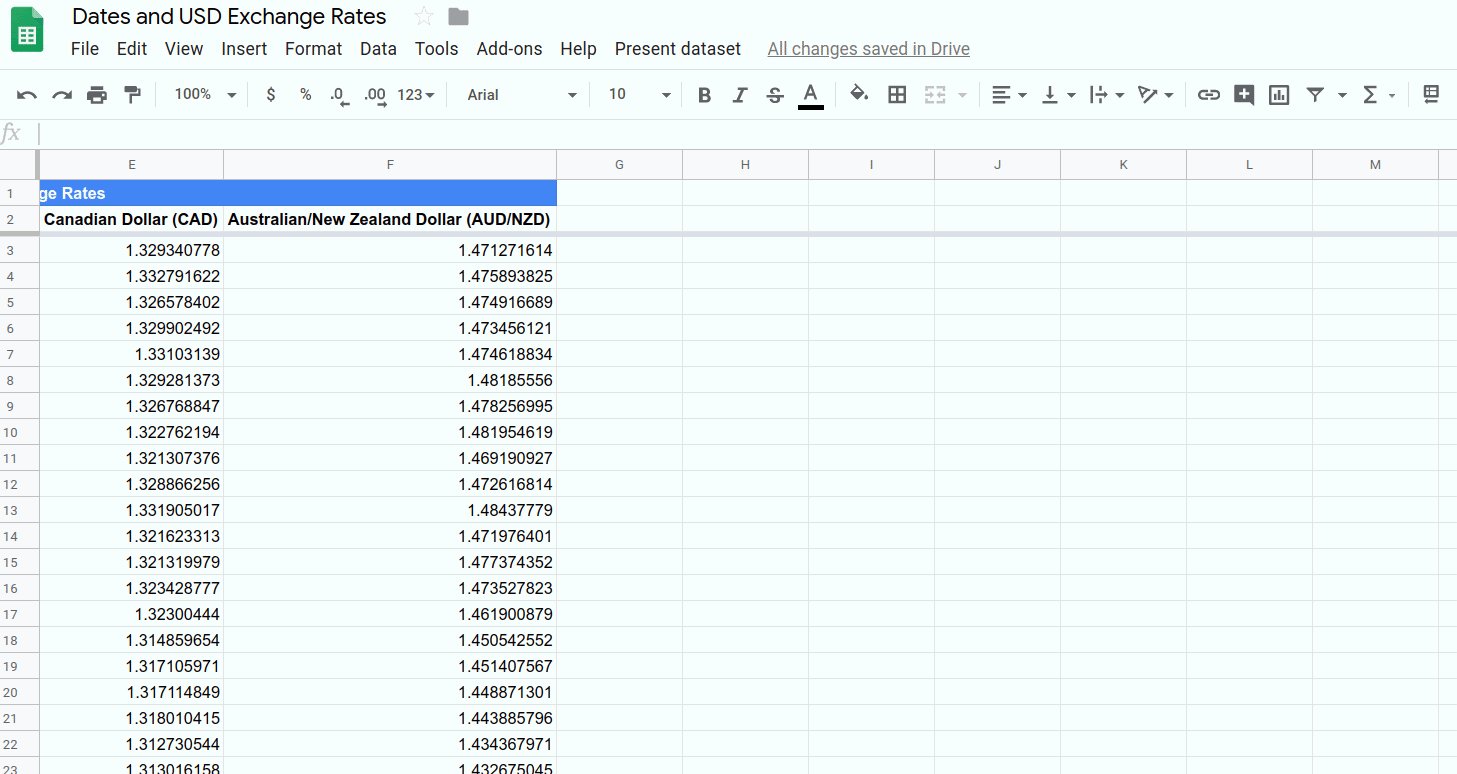
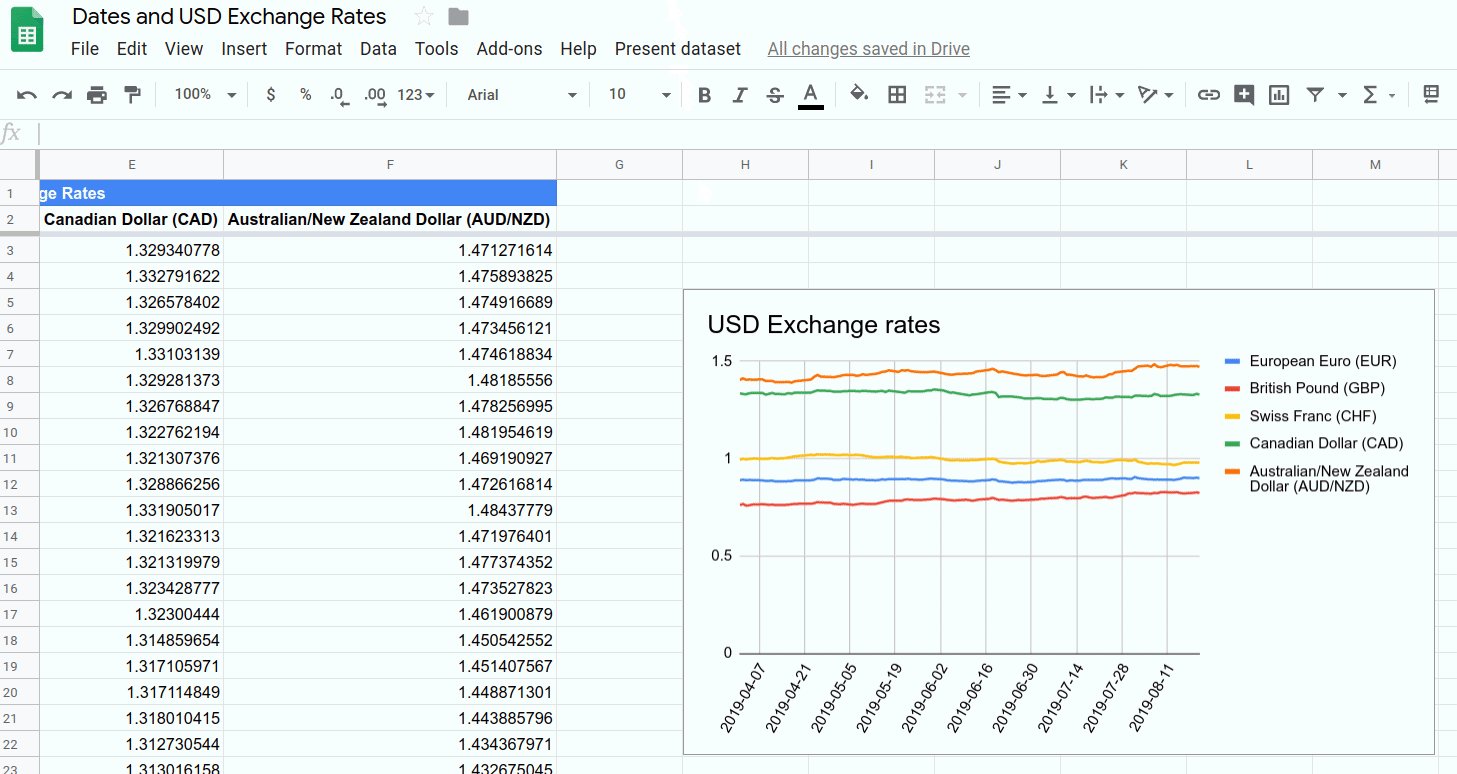
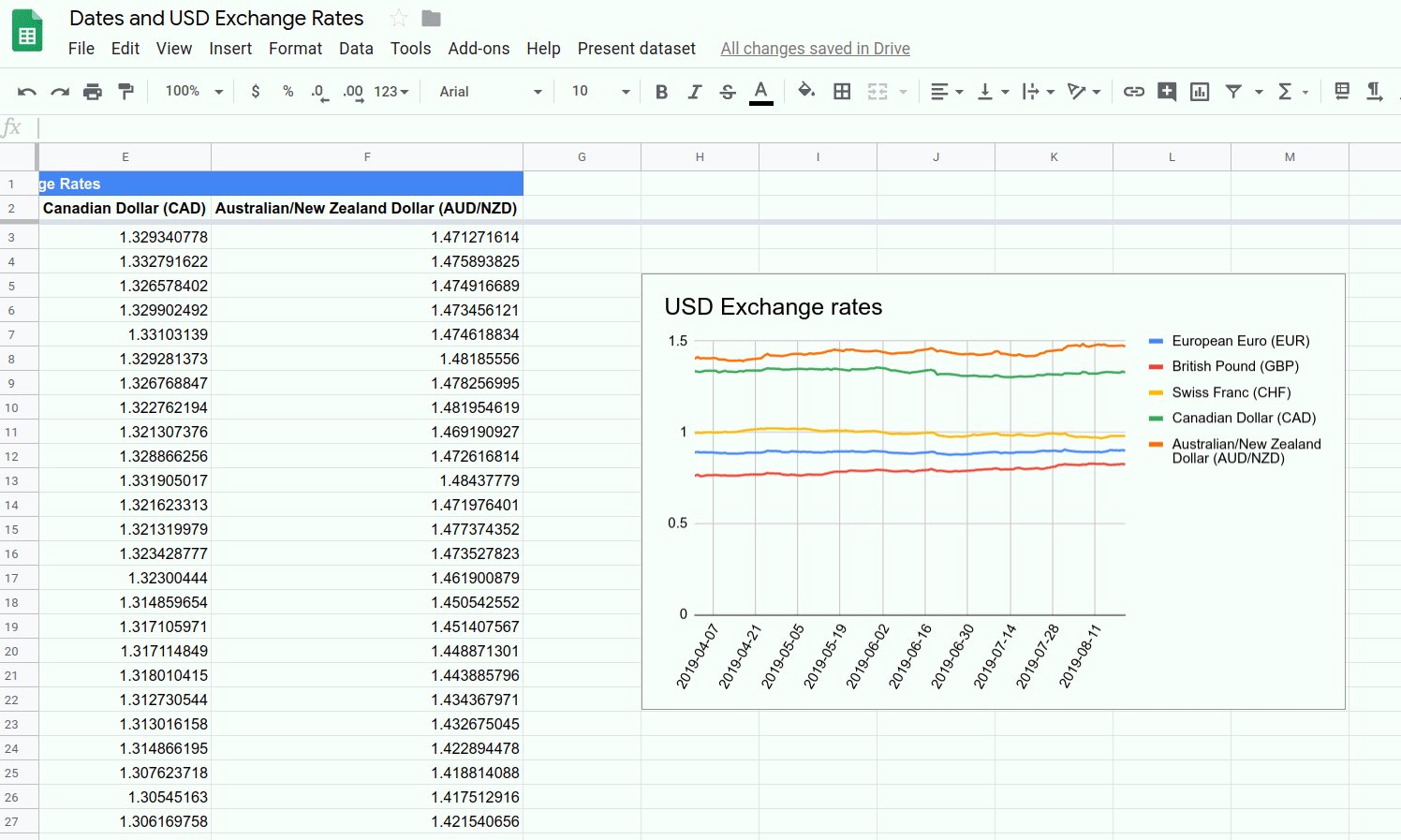
- स्प्रेडशीट के टाइटल पर क्लिक करें और उसे "Copy of Dates and USD Exchange Rates" से बदलकर "Dates and USD Exchange Rates" करें. आपकी शीट ऐसी दिखनी चाहिए. इसमें अलग-अलग तारीखों पर, अमेरिकी डॉलर की अलग-अलग एक्सचेंज रेट के बारे में बुनियादी जानकारी दी गई हो:

- स्क्रिप्ट एडिटर खोलने के लिए, एक्सटेंशन> Apps Script पर क्लिक करें.
आपका समय बचाने के लिए, हमने इस स्प्रेडशीट में कस्टम मेन्यू सेट अप करने के लिए कुछ कोड शामिल किया है. स्प्रेडशीट की कॉपी खोलने पर, आपको यह मेन्यू दिख सकता है:

इस स्प्रेडशीट और प्रोजेक्ट की मदद से, कोडलैब शुरू किया जा सकता है. ग्राफ़ और समय के हिसाब से ट्रिगर होने वाली सुविधाओं के बारे में जानने के लिए, अगले सेक्शन पर जाएं.
3. Apps Script की मदद से, Sheets में चार्ट बनाना
मान लीजिए, आपको किसी डेटासेट को विज़ुअलाइज़ करने के लिए कोई खास चार्ट डिज़ाइन करना है. Apps Script का इस्तेमाल करके, Google Sheets में चार्ट बनाए जा सकते हैं, उनमें बदलाव किया जा सकता है, और उन्हें शामिल किया जा सकता है. जब किसी चार्ट को स्प्रेडशीट में शामिल किया जाता है, तो उसे एम्बेड किया गया चार्ट कहा जाता है.
चार्ट का इस्तेमाल, एक या उससे ज़्यादा डेटा सीरीज़ को विज़ुअलाइज़ करने के लिए किया जाता है. एम्बेड किए गए चार्ट में दिखाया गया डेटा, आम तौर पर स्प्रेडशीट से लिया जाता है. आम तौर पर, स्प्रेडशीट में डेटा अपडेट करने पर, Sheets चार्ट को भी अपने-आप अपडेट कर देता है.
Apps Script का इस्तेमाल करके, अपनी पसंद के मुताबिक एम्बेड किए गए चार्ट बनाए जा सकते हैं. इसके अलावा, मौजूदा चार्ट को अपडेट भी किया जा सकता है. इस सेक्शन में, Apps Script और Spreadsheet सेवा का इस्तेमाल करके, Sheets में एम्बेड किए गए चार्ट बनाने के बारे में बुनियादी जानकारी दी गई है.
लागू करना
डेटा स्प्रेडशीट की आपकी कॉपी में, "तारीखें और एक्सचेंज रेट" डेटासेट, अलग-अलग तारीखों पर अलग-अलग मुद्राओं के एक्सचेंज रेट (एक यूएस डॉलर के लिए) दिखाता है. आपको Apps Script फ़ंक्शन लागू करना होगा. यह फ़ंक्शन, इस डेटा के कुछ हिस्से को विज़ुअलाइज़ करने के लिए एक चार्ट बनाता है.
यह तरीका अपनाएं:
- Apps Script एडिटर में, अपनी स्क्रिप्ट प्रोजेक्ट की
Code.gsस्क्रिप्ट के आखिर में,onOpen()फ़ंक्शन के बाद यह फ़ंक्शन जोड़ें:
/**
* Creates and inserts an embedded
* line chart into the active sheet.
*/
function createEmbeddedLineChart() {
var sheet = SpreadsheetApp.getActiveSheet();
var chartDataRange = sheet.getRange(
'Dates and USD Exchange Rates dataset!A2:F102');
var hAxisOptions = {
slantedText: true,
slantedTextAngle: 60,
gridlines: {
count: 12
}
};
var lineChartBuilder = sheet.newChart().asLineChart();
var chart = lineChartBuilder
.addRange(chartDataRange)
.setPosition(5, 8, 0, 0)
.setTitle('USD Exchange rates')
.setNumHeaders(1)
.setLegendPosition(Charts.Position.RIGHT)
.setOption('hAxis', hAxisOptions)
.setOption("useFirstColumnAsDomain", true)
.build();
sheet.insertChart(chart);
}
- अपने स्क्रिप्ट प्रोजेक्ट को सेव करें.
कोड की समीक्षा
आपने जो कोड जोड़ा है वह चार्ट "तारीखें और डॉलर के एक्सचेंज रेट का डेटासेट" मेन्यू आइटम से कॉल किए गए फ़ंक्शन को लागू करता है, ताकि एक बेसिक लाइन चार्ट बनाया जा सके. आइए, कोड की समीक्षा करें.
पहली लाइनों में, इन तीन वैरिएबल को सेट अप किया गया है:
sheet: यह मौजूदा ऐक्टिव शीट का रेफ़रंस होता है.chartDataRange: वह डेटा रेंज जिसे हमें विज़ुअलाइज़ करना है. इस कोड में, A1 नोटेशन का इस्तेमाल किया गया है. इससे यह पता चलता है कि रेंज में, Dates and USD Exchange Rates dataset नाम की शीट में मौजूद A2 से F102 तक की सेल शामिल हैं. शीट का नाम खास तौर पर देने से, हम यह पक्का करते हैं कि मेन्यू आइटम काम करे. भले ही, कोई दूसरी शीट ऐक्टिव हो, क्योंकि रेंज में हमेशा डेटा की पोज़िशन शामिल होती है. दूसरी लाइन से शुरू करने का मतलब है कि हम कॉलम के हेडर शामिल कर रहे हैं. साथ ही, हम सिर्फ़ 100 सबसे नई तारीखों (लाइनों) का चार्ट बनाएंगे.hAxisOptions: यह एक बुनियादी JavaScript ऑब्जेक्ट है. इसमें कुछ सेटिंग की जानकारी शामिल होती है. कोड इस जानकारी का इस्तेमाल, हॉरिज़ॉन्टल ऐक्सिस के दिखने के तरीके को कॉन्फ़िगर करने के लिए करता है. खास तौर पर, इसमें हॉरिज़ॉन्टल ऐक्सिस के टेक्स्ट लेबल को 60 डिग्री के कोण पर झुकाया गया है. साथ ही, वर्टिकल ग्रिडलाइन की संख्या 12 पर सेट की गई है.
अगली लाइन, लाइन चार्ट बिल्डर ऑब्जेक्ट बनाती है. Apps Script में एम्बेड किए गए चार्ट, बिल्डर डिज़ाइन पैटर्न का इस्तेमाल करके बनाए जाते हैं. इस कोडलैब में, इस डिज़ाइन पैटर्न के बारे में पूरी जानकारी नहीं दी गई है. इसलिए, फ़िलहाल सिर्फ़ यह समझ लें कि Spreadsheet सेवा कई EmbeddedChartBuilder क्लास उपलब्ध कराती है. चार्ट बनाने के लिए, आपका कोड सबसे पहले एक एम्बेड किया गया चार्ट बिल्डर ऑब्जेक्ट बनाता है. इसके बाद, चार्ट की सेटिंग तय करने के लिए, इसके तरीकों का इस्तेमाल करता है. इसके बाद, फ़ाइनल EmbeddedChart ऑब्जेक्ट बनाने के लिए, build() तरीके को कॉल करता है. आपका कोड, EmbeddedChart ऑब्जेक्ट में सीधे तौर पर कभी बदलाव नहीं करता, क्योंकि चार्ट के सभी कॉन्फ़िगरेशन को बिल्डर क्लास के ज़रिए मैनेज किया जाता है.
स्प्रेडशीट सेवा, पैरंट EmbeddedChartBuilder क्लास और कई चाइल्ड बिल्डर क्लास (जैसे कि EmbeddedLineChartBuilder) उपलब्ध कराती है. ये क्लास, पैरंट क्लास से इनहेरिट होती हैं. चाइल्ड क्लास की मदद से, Apps Script, बिल्डरों को चार्ट कॉन्फ़िगरेशन के ऐसे तरीके उपलब्ध कराता है जो सिर्फ़ कुछ चार्ट टाइप पर लागू होते हैं. उदाहरण के लिए, EmbeddedPieChartBuilder क्लास, set3D() तरीका उपलब्ध कराता है. यह तरीका सिर्फ़ पाई चार्ट पर लागू होता है.
आपके कोड में, यह लाइन बिल्डर ऑब्जेक्ट वैरिएबल lineChartBuilder बनाती है:
var lineChartBuilder = sheet.newChart().asLineChart();
कोड, EmbeddedChartBuilder ऑब्जेक्ट बनाने के लिए Sheet.newChart() तरीके को कॉल करता है. इसके बाद, बिल्डर टाइप को EmbeddedLineChartBuilder पर सेट करने के लिए EmbeddedChartBuilder.asLineChart() का इस्तेमाल करता है.
इसके बाद, कोड lineChartBuilder का इस्तेमाल करके चार्ट बनाता है. कोड का यह हिस्सा, चार्ट की सेटिंग तय करने के लिए सिर्फ़ मेथड कॉल की सीरीज़ है. इसके बाद, चार्ट बनाने के लिए build() कॉल किया जाता है. आपने पिछले कोडलैब में देखा होगा कि कोड को आसानी से समझने के लिए, मेथड चेनिंग का इस्तेमाल किया जाता है. यहां बताया गया है कि ये मेथड कॉल क्या कर रहे हैं:
addRange(range): इससे उस डेटा रेंज के बारे में पता चलता है जिसे चार्ट में दिखाया जाता है.setPosition(anchorRowPos, anchorColPos, offsetX, offsetY): इससे यह तय होता है कि चार्ट को शीट में कहां रखा जाएगा. यहां कोड, चार्ट के ऊपरी-बाएं कोने को H5 सेल में डाल रहा है.setTitle(title): इससे चार्ट का टाइटल सेट किया जाता है.setNumHeaders(headers): इससे यह तय किया जाता है कि डेटा रेंज में कितनी पंक्तियों या कॉलम को हेडर के तौर पर इस्तेमाल किया जाना चाहिए. यहां कोड, डेटा रेंज की पहली लाइन को हेडर के तौर पर इस्तेमाल करता है. इसका मतलब है कि उस लाइन में मौजूद टेक्स्ट का इस्तेमाल, चार्ट में अलग-अलग डेटा सीरीज़ के लेबल के तौर पर किया जाता है.setLegendPosition(position): इससे चार्ट के लेजेंड को चार्ट की दाईं ओर ले जाया जाता है. यह तरीका, Charts.Position enum को पैरामीटर के तौर पर इस्तेमाल करता है.setOption(option, value): इस विकल्प का इस्तेमाल, जटिल चार्ट के विकल्प सेट करने के लिए किया जाता है. यहां कोड,hAxisविकल्प कोhAxisOptionsऑब्जेक्ट पर सेट करता है. इस तरीके का इस्तेमाल करके, कई विकल्प सेट किए जा सकते हैं. हर तरह के चार्ट के लिए उपलब्ध विकल्पों और उनकी संभावित वैल्यू के बारे में, Charts API की चार्ट गैलरी में बताया गया है. उदाहरण के लिए, लाइन चार्ट के लिए सेट किए जा सकने वाले विकल्पों के बारे में, लाइन चार्ट के कॉन्फ़िगरेशन के विकल्प में बताया गया है.setOption(option, value)तरीका एक अडवांस विषय है. इसलिए, जब तक आपको Apps Script में चार्ट बनाने में आसानी न हो, तब तक इसका इस्तेमाल न करें.build(): ऊपर दी गई सेटिंग का इस्तेमाल करके,EmbeddedChartऑब्जेक्ट बनाता है और उसे दिखाता है.
आखिर में, कोड Sheet.insertChart(chart) को कॉल करता है, ताकि बनाए गए चार्ट को चालू शीट में रखा जा सके.
नतीजे
फ़ॉर्मैटिंग फ़ंक्शन को काम करते हुए देखने के लिए, यह तरीका अपनाएं:
- अगर आपने अब तक ऐसा नहीं किया है, तो Apps Script एडिटर में अपना स्क्रिप्ट प्रोजेक्ट सेव करें.
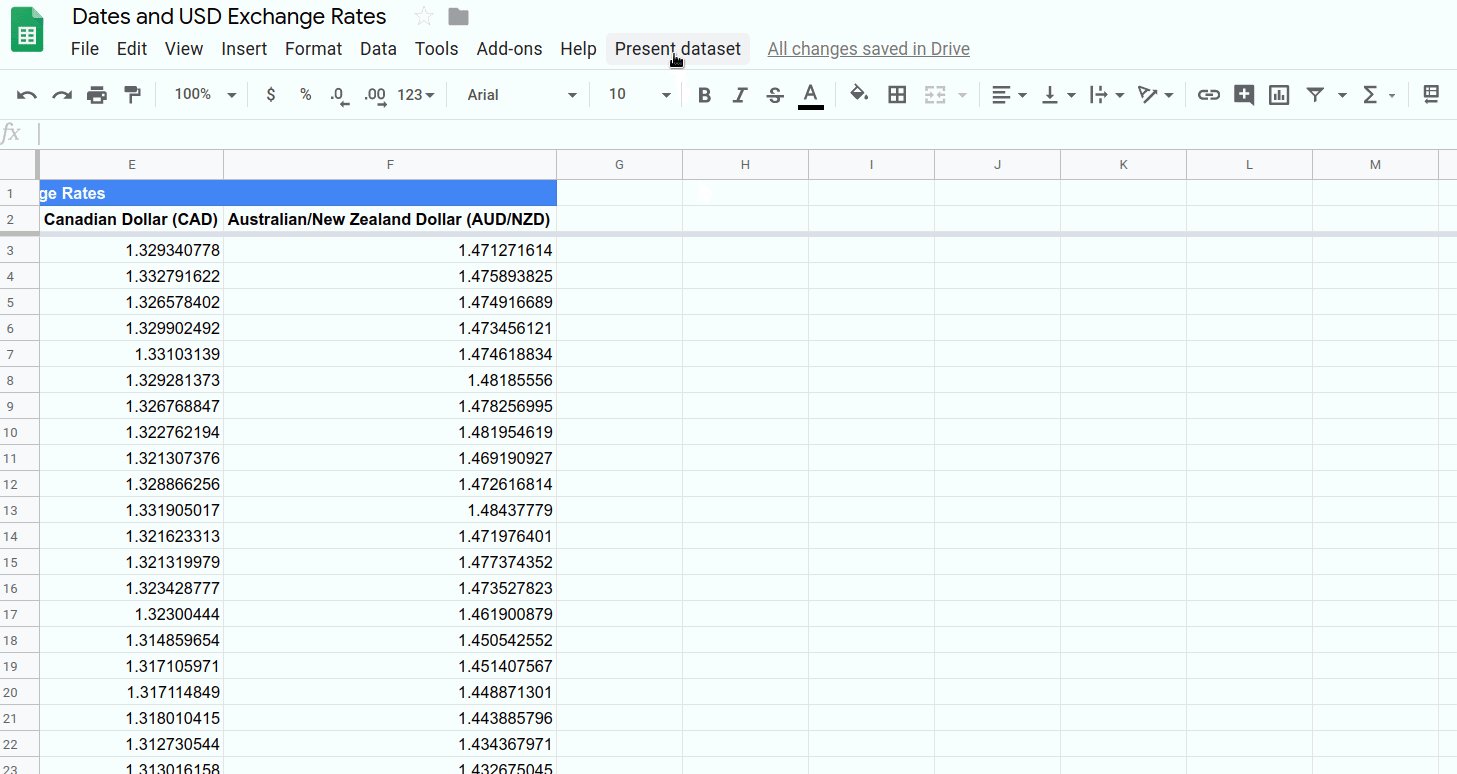
- डेटासेट दिखाएं > चार्ट "तारीखें और डॉलर के एक्सचेंज रेट का डेटासेट" मेन्यू आइटम पर क्लिक करें.
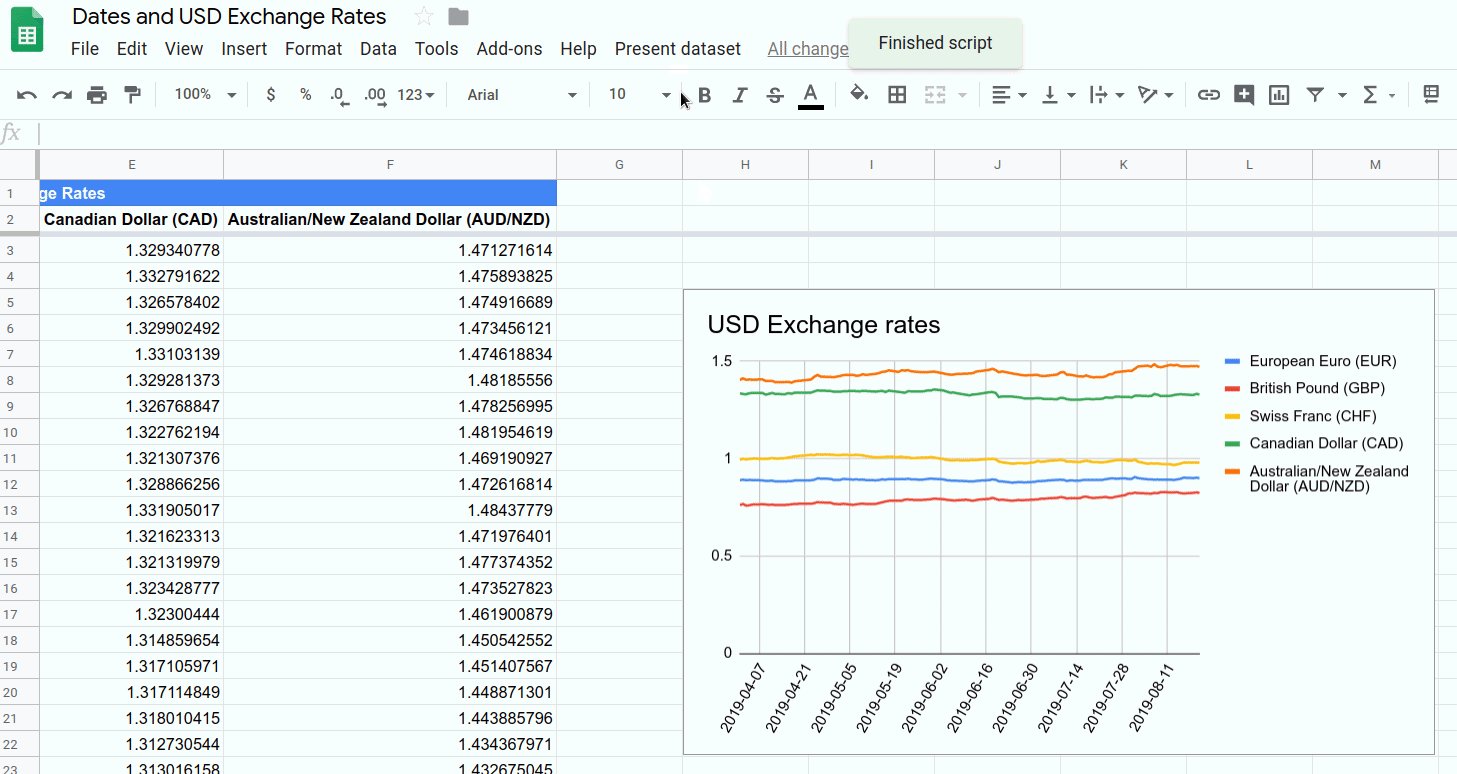
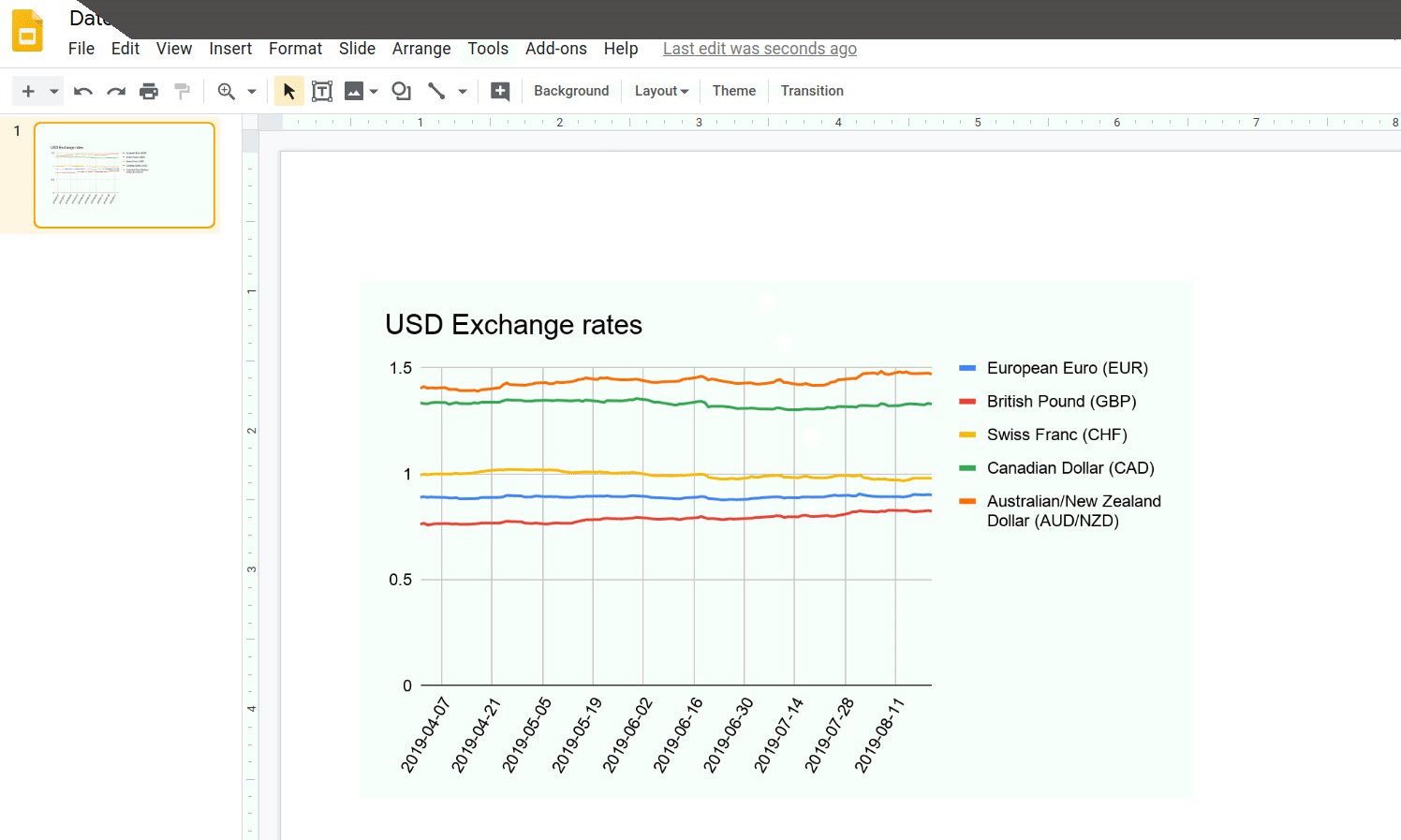
आपकी स्क्रिप्ट अब आपके डेटा के दाईं ओर एक नया चार्ट दिखाती है:

बधाई हो, आपने Apps Script की मदद से एम्बेड किया गया लाइन चार्ट बना लिया है. अगले सेक्शन में, आपको अपने चार्ट को Google Slides में एक्सपोर्ट करने का तरीका बताया गया है.
4. अपने चार्ट को Slides में एक्सपोर्ट करना
Apps Script की सबसे बड़ी खासियत यह है कि इसकी मदद से, Google Workspace के एक ऐप्लिकेशन से दूसरे ऐप्लिकेशन में डेटा आसानी से ट्रांसफ़र किया जा सकता है. इनमें से ज़्यादातर ऐप्लिकेशन में, Apps Script की खास सेवा होती है. यह स्प्रेडशीट सेवा की तरह ही होती है. उदाहरण के लिए, Gmail में Gmail सेवा, Google Docs में Document सेवा, और Google Slides में Slides सेवा होती है. इन सभी सेवाओं की मदद से, किसी ऐप्लिकेशन से डेटा निकाला जा सकता है. इसके बाद, उस पर कार्रवाई करके, नतीजे को किसी दूसरे ऐप्लिकेशन में लिखा जा सकता है.
इस सेक्शन में, आपको Google स्प्रेडशीट में एम्बेड किए गए हर चार्ट को नए Google Slides प्रज़ेंटेशन में एक्सपोर्ट करने का तरीका बताया जाएगा. आपको Sheets में, उपयोगकर्ताओं के हिसाब से बनाए गए मैसेज दिखाने के दो तरीके भी दिखेंगे.
लागू करना
यहां आपको डेटासेट दिखाएं > चार्ट को Slides में एक्सपोर्ट करें मेन्यू आइटम से कॉल किए गए फ़ंक्शन को लागू करना होगा. यह तरीका अपनाएं:
- Apps Script एडिटर में, अपनी स्क्रिप्ट प्रोजेक्ट की
Code.gsस्क्रिप्ट के आखिर में,createEmbeddedLineChart()फ़ंक्शन के बाद यह फ़ंक्शन जोड़ें:
/**
* Create a Slides presentation and export
* all the embedded charts in this spreadsheet
* to it, one chart per slide.
*/
function exportChartsToSlides() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
// Fetch a list of all embedded charts in this
// spreadsheet.
var charts = [];
var sheets = ss.getSheets();
for (var i = 0; i < sheets.length; i++) {
charts = charts.concat(sheets[i].getCharts());
}
// If there aren't any charts, display a toast
// message and return without doing anything
// else.
if (charts.length == 0) {
ss.toast('No charts to export!');
return;
}
// Create a Slides presentation, removing the default
// title slide.
var presentationTitle =
ss.getName() + " Presentation";
var slides = SlidesApp.create(presentationTitle);
slides.getSlides()[0].remove();
// Add charts to the presentation, one chart per slide.
var position = {left: 40, top: 30};
var size = {height: 340, width: 430};
for (var i = 0; i < charts.length; i++) {
var newSlide = slides.appendSlide();
newSlide.insertSheetsChart(
charts[i],
position.left,
position.top,
size.width,
size.height);
}
// Create and display a dialog telling the user where to
// find the new presentation.
var slidesUrl = slides.getUrl();
var html = "<p>Find it in your home Drive folder:</p>"
+ "<p><a href=\"" + slidesUrl + "\" target=\"_blank\">"
+ presentationTitle + "</a></p>";
SpreadsheetApp.getUi().showModalDialog(
HtmlService.createHtmlOutput(html)
.setHeight(120)
.setWidth(350),
"Created a presentation!"
);
}
- अपने स्क्रिप्ट प्रोजेक्ट को सेव करें.
कोड की समीक्षा
यह कोड, आपकी उम्मीद से छोटा हो सकता है. आइए, कोड को पांच सेक्शन में बांटकर देखते हैं कि यह क्या कर रहा है:
1: चार्ट पाना
शुरुआती कुछ लाइनें, ऐक्टिव स्प्रेडशीट में एम्बेड किए गए सभी चार्ट ढूंढती हैं. इसके बाद, उन्हें charts ऐरे में इकट्ठा करती हैं. इन लाइनों में, शीट और चार्ट की सूचियां पाने के लिए, Spreadsheet.getSheets() और Sheet.getCharts() तरीके का इस्तेमाल किया गया है. JavaScript Array.concat() तरीके का इस्तेमाल, हर शीट से चार्ट की सूची को charts में जोड़ने के लिए किया जाता है.
2: देखें कि एक्सपोर्ट करने के लिए चार्ट मौजूद हों
यह कोड पुष्टि करता है कि एक्सपोर्ट करने के लिए कोई चार्ट मौजूद है या नहीं. हम एक खाली प्रज़ेंटेशन नहीं बनाना चाहते. इसलिए, अगर कोई चार्ट नहीं है, तो कोड Spreadsheet.toast(message) का इस्तेमाल करके, सूचना वाला मैसेज बनाता है. यह एक छोटा ‘पीक' डायलॉग है. यह Sheets के निचले दाएं कोने में दिखता है. यह कुछ सेकंड तक दिखता है और फिर गायब हो जाता है:

अगर एक्सपोर्ट करने के लिए कोई चार्ट नहीं है, तो कोड एक सूचना वाला मैसेज बनाता है और बिना कुछ किए बंद हो जाता है. अगर एक्सपोर्ट करने के लिए चार्ट मौजूद हैं, तो कोड अगली कुछ लाइनों में प्रज़ेंटेशन बनाना जारी रखता है.
3: प्रज़ेंटेशन बनाना
presentationTitle वैरिएबल, नए प्रज़ेंटेशन की फ़ाइल का नाम सेव करने के लिए बनाया गया है. इसे स्प्रेडशीट के नाम के तौर पर सेट किया जाता है. इसके आखिर में " Presentation" जोड़ा जाता है. इसके बाद, कोड, Slides सेवा के तरीके SlidesApp.create(name) को कॉल करके प्रज़ेंटेशन बनाता है.
नए प्रज़ेंटेशन में सिर्फ़ एक खाली स्लाइड होती है. हमें अपने प्रज़ेंटेशन में इसकी ज़रूरत नहीं है. इसलिए, कोड इसे Presentation.getSlides() और Slide.remove() की मदद से हटा देता है.
4: चार्ट एक्सपोर्ट करना
अगले सेक्शन में, JavaScript ऑब्जेक्ट के position और size को तय किया गया है. इससे यह तय होता है कि इंपोर्ट किए गए चार्ट को स्लाइड में कहां रखा जाएगा और चार्ट कितना बड़ा होगा (पिक्सल में).
यह कोड, चार्ट की सूची में मौजूद हर चार्ट पर लूप करता है. हर चार्ट के लिए, Presentation.appendSlide() के साथ एक newSlide बनाया जाता है. इससे स्लाइड को प्रज़ेंटेशन के आखिर में जोड़ा जाता है. Slide.insertSheetsChart(sourceChart, left, top, width, height) तरीके का इस्तेमाल करके, चार्ट को स्लाइड में इंपोर्ट किया जाता है. इसके लिए, position और size का इस्तेमाल किया जाता है.
5: प्रज़ेंटेशन की जगह की जानकारी शेयर करना
आखिर में, कोड को उपयोगकर्ता को यह बताना होगा कि नया प्रज़ेंटेशन कहां है. बेहतर होगा कि इसमें एक ऐसा लिंक शामिल हो जिस पर क्लिक करके उपयोगकर्ता उसे खोल सके. इसके लिए, कोड Apps Script की HTML service का इस्तेमाल करके, कस्टम मोडल डायलॉग बनाता है. मॉडल डायलॉग (Apps Script में इन्हें कस्टम डायलॉग भी कहा जाता है) ऐसी विंडो होती हैं जो Sheets इंटरफ़ेस पर दिखती हैं. दिखने पर, कस्टम डायलॉग बॉक्स, उपयोगकर्ता को Sheets के साथ इंटरैक्ट करने से रोकते हैं.
कस्टम डायलॉग बनाने के लिए, कोड को ऐसे एचटीएमएल की ज़रूरत होती है जो उसके कॉन्टेंट को तय करता हो. यह html वैरिएबल में दिया जाता है. इसमें एक छोटा पैराग्राफ़ और एक हाइपरलिंक शामिल है. हाइपरलिंक, presentationTitle वैरिएबल है. यह Presentation.getUrl() की ओर से दिए गए प्रज़ेंटेशन यूआरएल से लिंक होता है. हाइपरलिंक में target="_blank" एट्रिब्यूट का भी इस्तेमाल किया जाता है, ताकि प्रज़ेंटेशन को डायलॉग बॉक्स में खोलने के बजाय, नए ब्राउज़र टैब में खोला जा सके.
एचटीएमएल को HtmlService.createHtmlOutput(html) तरीके से, HtmlOutput ऑब्जेक्ट में पार्स किया जाता है. HtmlOutput ऑब्जेक्ट की मदद से, कोड HtmlOutput.setHeight(height) और HtmlOutput.setWidth(width) का इस्तेमाल करके, कस्टम डायलॉग का साइज़ सेट कर सकता है.
htmlOutput बनाने के बाद, कोड Ui.showModalDialog(htmlOutput, title) तरीके का इस्तेमाल करके, दिए गए टाइटल के साथ डायलॉग दिखाता है.
नतीजे
मेन्यू का दूसरा आइटम लागू करने के बाद, अब इसे इस्तेमाल किया जा सकता है. exportChartsToSlides() फ़ंक्शन को आज़माने के लिए:
- अगर आपने अब तक ऐसा नहीं किया है, तो Apps Script एडिटर में अपना स्क्रिप्ट प्रोजेक्ट सेव करें.
- अपनी स्प्रेडशीट खोलें. इसके बाद, एक्सपोर्ट करने के लिए चार्ट बनाने के लिए, डेटासेट दिखाएं > चार्ट "तारीखें और डॉलर के एक्सचेंज रेट का डेटासेट" मेन्यू आइटम पर क्लिक करें. यह ऐक्टिव शीट में मौजूद सेल H5 से जुड़ा हुआ दिखेगा.
- डेटासेट दिखाएं > चार्ट को Slides में एक्सपोर्ट करें मेन्यू आइटम पर क्लिक करें. आपसे स्क्रिप्ट को फिर से अनुमति देने के लिए कहा जा सकता है.
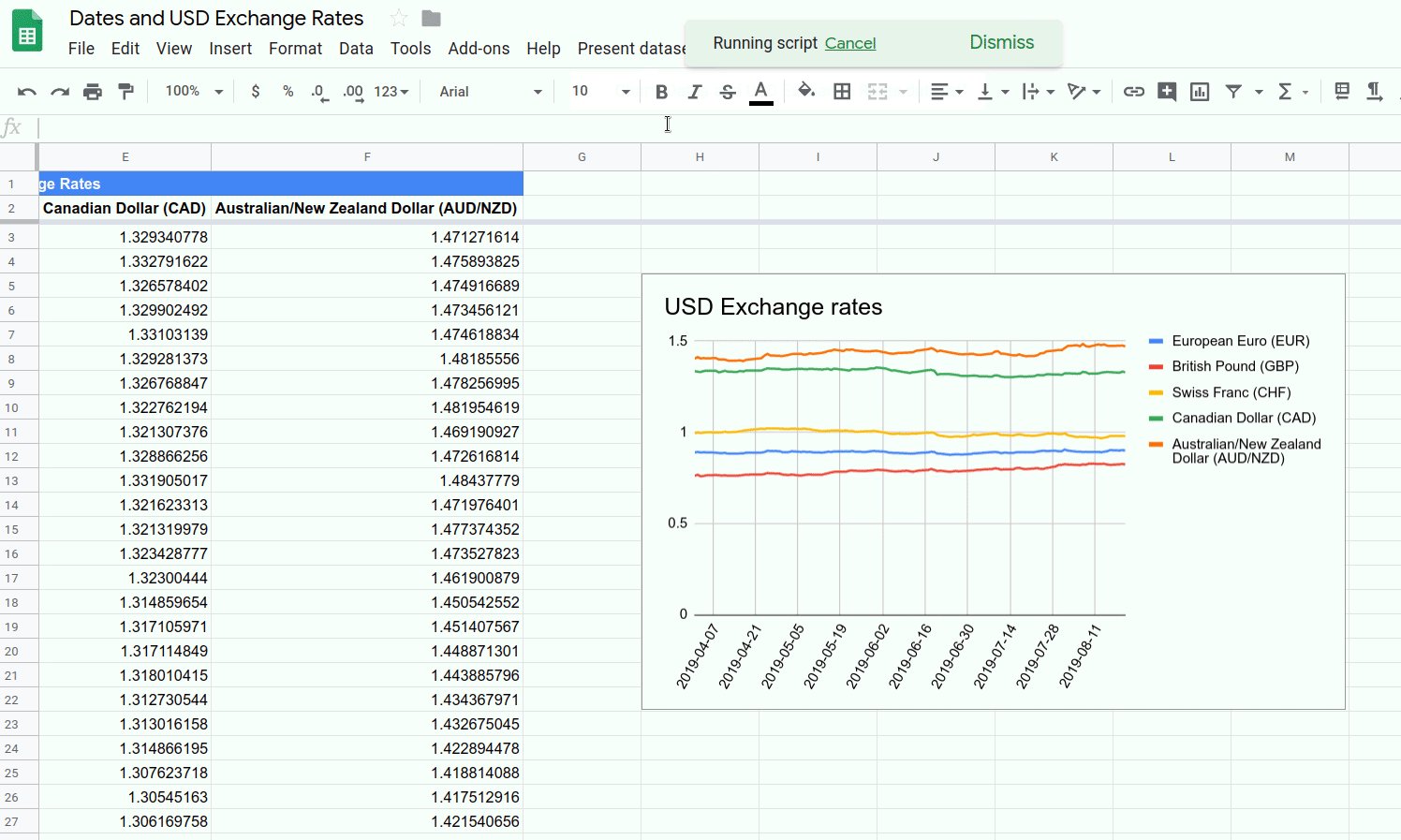
- आपको दिखेगा कि आपकी स्क्रिप्ट, अनुरोध को प्रोसेस कर रही है और कस्टम डायलॉग दिखा रही है.
- नया Slides प्रज़ेंटेशन खोलने के लिए, तारीखें और डॉलर के एक्सचेंज रेट का प्रज़ेंटेशन लिंक पर क्लिक करें:

अगर चाहें, तो अपनी स्प्रेडशीट में ज़्यादा चार्ट भी जोड़े जा सकते हैं. साथ ही, कई स्लाइड वाला प्रज़ेंटेशन बनाने के लिए, मेन्यू आइटम को फिर से चुना जा सकता है.
अब Sheets में बनाए गए चार्ट को Slides प्रज़ेंटेशन में एक्सपोर्ट किया जा सकता है. कस्टम डायलॉग बनाने के लिए भी कोड लिखा जा सकता है.
आपने इस कोडलैब की आखिरी एक्सरसाइज़ पूरी कर ली है. आपने जो सीखा है उसकी समीक्षा करने के लिए, अगले सेक्शन पर जाएं.
5. नतीजा
बधाई हो, अब आपने यह कोडलैब और Google Sheets के साथ Apps Script के सभी बुनियादी सिद्धांतों वाला कोडलैब पूरा कर लिया है. इस प्लेलिस्ट में बताए गए सिद्धांतों का इस्तेमाल करके, Sheets का बेहतर अनुभव पाया जा सकता है. साथ ही, Apps Script की क्षमताओं के बारे में जाना जा सकता है.
क्या आपको यह कोडलैब काम का लगा?
आपको क्या सीखने को मिला
- Apps Script की मदद से, एम्बेड किया गया लाइन चार्ट बनाने का तरीका.
- Sheets में किसी उपयोगकर्ता को सूचनाएं और कस्टम डायलॉग दिखाने का तरीका.
- किसी चार्ट को नए Slides प्रज़ेंटेशन में एक्सपोर्ट करने का तरीका.
आगे क्या करना है
आपने इस प्लेलिस्ट को पूरा कर लिया है. हालांकि, Apps Script के बारे में अभी और भी बहुत कुछ जानना बाकी है.
ये संसाधन देखें:
- Apps Script डेवलपर से जुड़ा दस्तावेज़
- Apps Script की गाइड
- Apps Script के रेफ़रंस से जुड़ा दस्तावेज़
- StackOverflow पर Apps Script से जुड़े सवाल
- GitHub पर Apps Script के कोड सैंपल
स्क्रिप्टिंग का आनंद लें!
