1. قبل البدء
تتيح لك أداة Geospatial Creator، المستندة إلى ARCore و"منصة خرائط Google"، إنشاء تجارب واقع معزّز (AR) في محرر Unity. تستخدم هذه الميزة واجهة برمجة التطبيقات "الخرائط المجسمة الواقعية الثلاثية الأبعاد" من Google لمعاينة الشكل الذي ستبدو عليه التجربة في العالم الحقيقي بدون الحاجة إلى زيارة الموقع الجغرافي.
في هذا الدرس العملي، ستتعرّف على كيفية استخدام Geospatial Creator. يمكنك إعداد مشروع Unity للتشغيل السريع والتعرّف على كيفية استخدام المحرِّر. بعد ذلك، يمكنك استيراد مادة عرض إلى المشهد ووضعها في التوأم الرقمي للعالم. يمكنك إضافة رسم متحرك إلى مادة العرض لإضفاء الحيوية عليها. أخيرًا، يمكنك عرض المحتوى على جهازك بتجربة الواقع المعزّز.

المتطلبات الأساسية
- معرفة أساسية AR
أهداف الدورة التعليمية
- كيفية إعداد مشروع ARCore Geospatial Creator في Unity
- كيفية التنقّل في عرض
Scene - كيفية وضع مادة عرض ثلاثية الأبعاد ضمن طريقة العرض
Scene - كيفية إضافة سلوك بسيط إلى مادة العرض
- كيفية تشغيل تجربة الواقع المعزّز على جهازك
المتطلبات
- تثبيت Unity Hub
- جهاز Android أو iOS متوافق تم ضبطه لتطوير التطبيقات
- بالنسبة إلى أجهزة Android المستهدَفة، يجب تثبيت Android Studio وإعداده لإنشاء تطبيقات Android، وتثبيت خدمات Google Play للواقع المعزّز على جهاز تطوير Android.
- بالنسبة إلى أجهزة iOS المستهدَفة، استخدِم Xcode.
2. إعداد بيئة التطوير
لاسترداد بيانات "الخرائط المجسمة" من Google Cloud، عليك إعداد عملية التفويض.
إعداد مشروع على Google Cloud
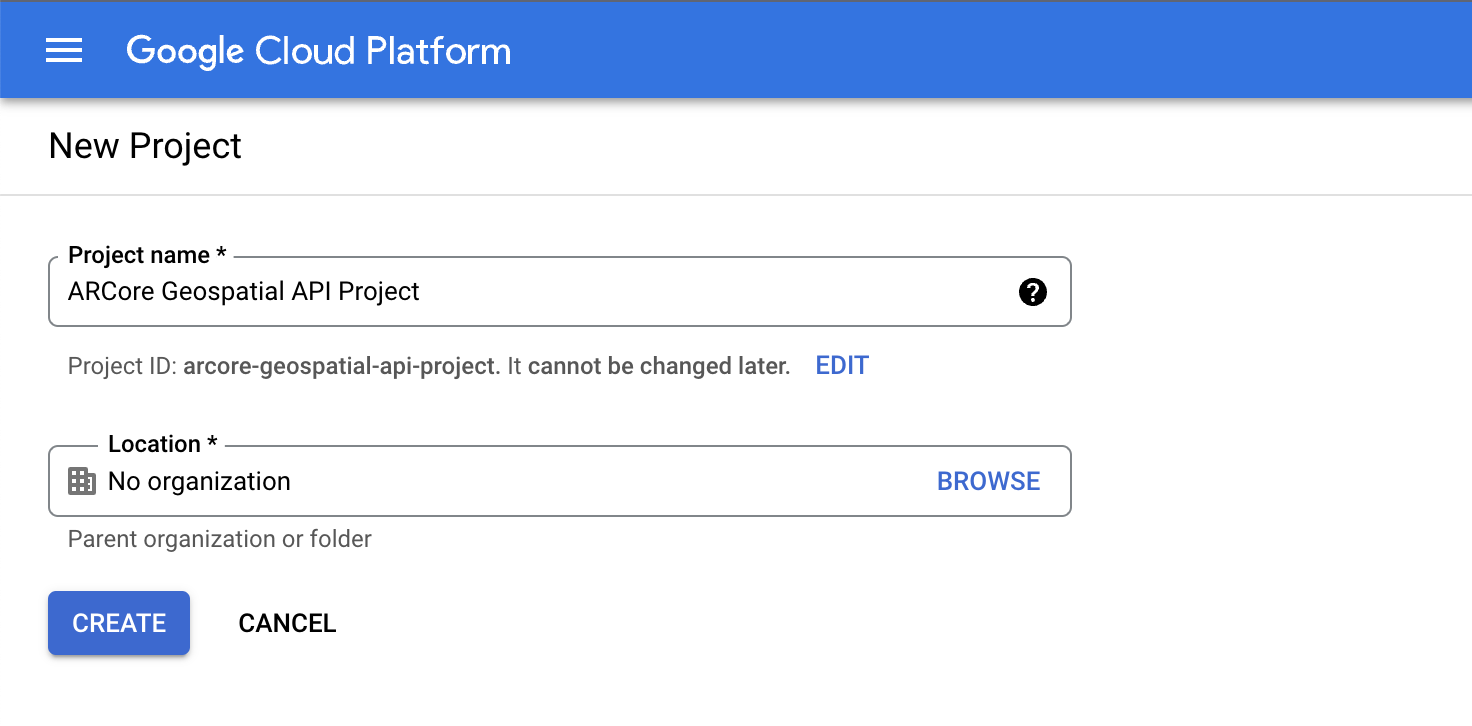
- أنشِئ مشروعًا في وحدة تحكّم Google Cloud.

- في مربّع النص اسم المشروع، أدخِل اسمًا مناسبًا، مثل
ARCore Geospatial API project، ثم اختَر أي موقع جغرافي. - انقر على إنشاء.
- في وحدة تحكّم Google Cloud، انقر على إنشاء مشروع في صفحة اختيار المشروع.
تفعيل 3D Tiles API
لتفعيل واجهة برمجة التطبيقات 3D Tiles API، انقر على الزر التالي، ثم اختَر تفعيل:
تفعيل ARCore API
لتفعيل ARCore API، انقر على الزر التالي، ثم اختَر تفعيل:
إنشاء مفتاح واجهة برمجة تطبيقات لمشروعك
- في Google Cloud Console، ضِمن واجهات برمجة التطبيقات والخدمات، اختَر بيانات الاعتماد.
- في أعلى الصفحة، انقر على إنشاء بيانات اعتماد، ثم اختَر مفتاح واجهة برمجة التطبيقات.
- دوِّن المفتاح لأنّك ستحتاج إليه في الخطوات التالية.
إعداد البرنامج
لبدء استخدام "أداة تعديل البيانات الجغرافية المكانية"، اتّبِع الخطوات التالية:
- في Unity Hub، أنشئ مشروع ثلاثي الأبعاد باستخدام الإصدار 2021.3.17f1 من Unity أو إصدار أحدث.
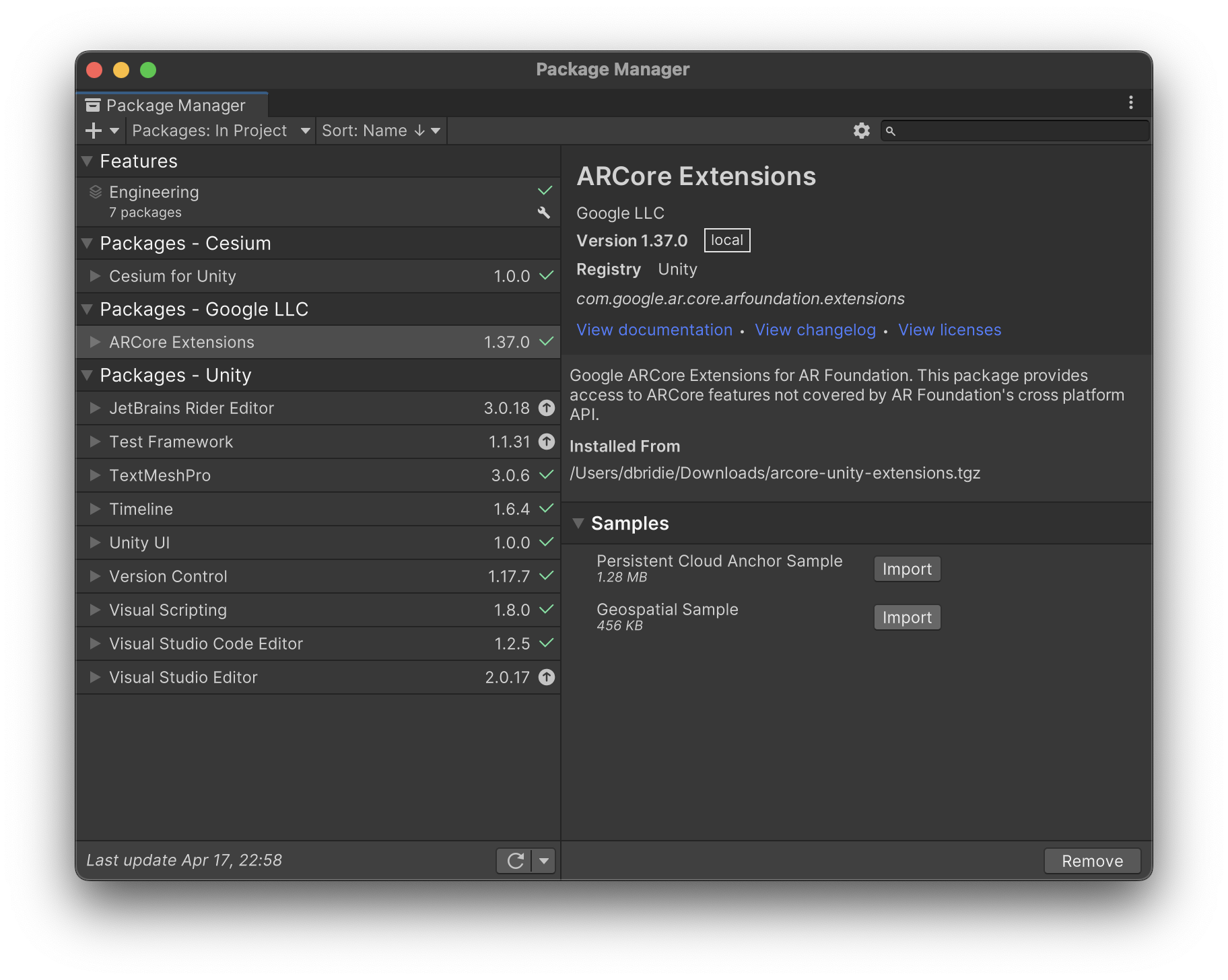
- انقر على نافذة > إدارة الحزم، ثم اتّبِع الخطوات التالية لإضافة الحزم اللازمة:
- إذا لم يكن Shader Graph مثبّتًا، اتّبِع الخطوات التالية لتثبيته:
- انقر على في المشروع > Unity Registry.
- ثبِّت Shader Graph.

إعداد مشهد العيّنة باستخدام عناصر ARCore
- في لوحة المشروع، انقر على الأصول > العيّنات > إضافات ARCore > 1.37.0 > عيّنة البيانات الجغرافية المكانية > المشاهد > البيانات الجغرافية المكانية.
- انقر على الطبقات، ثم أوقِف طبقة واجهة المستخدم.
- انقر على تعديل > إعدادات المشروع > إدارة المكوّنات الإضافية للواقع الممتد (XR) > إضافات ARCore.
- اضبط استراتيجية تفويض مفتاح واجهة برمجة التطبيقات للمنصة المستهدَفة.
- فعِّل الميزتَين الاختياريتَين Geospatial وGeospatial Creator.
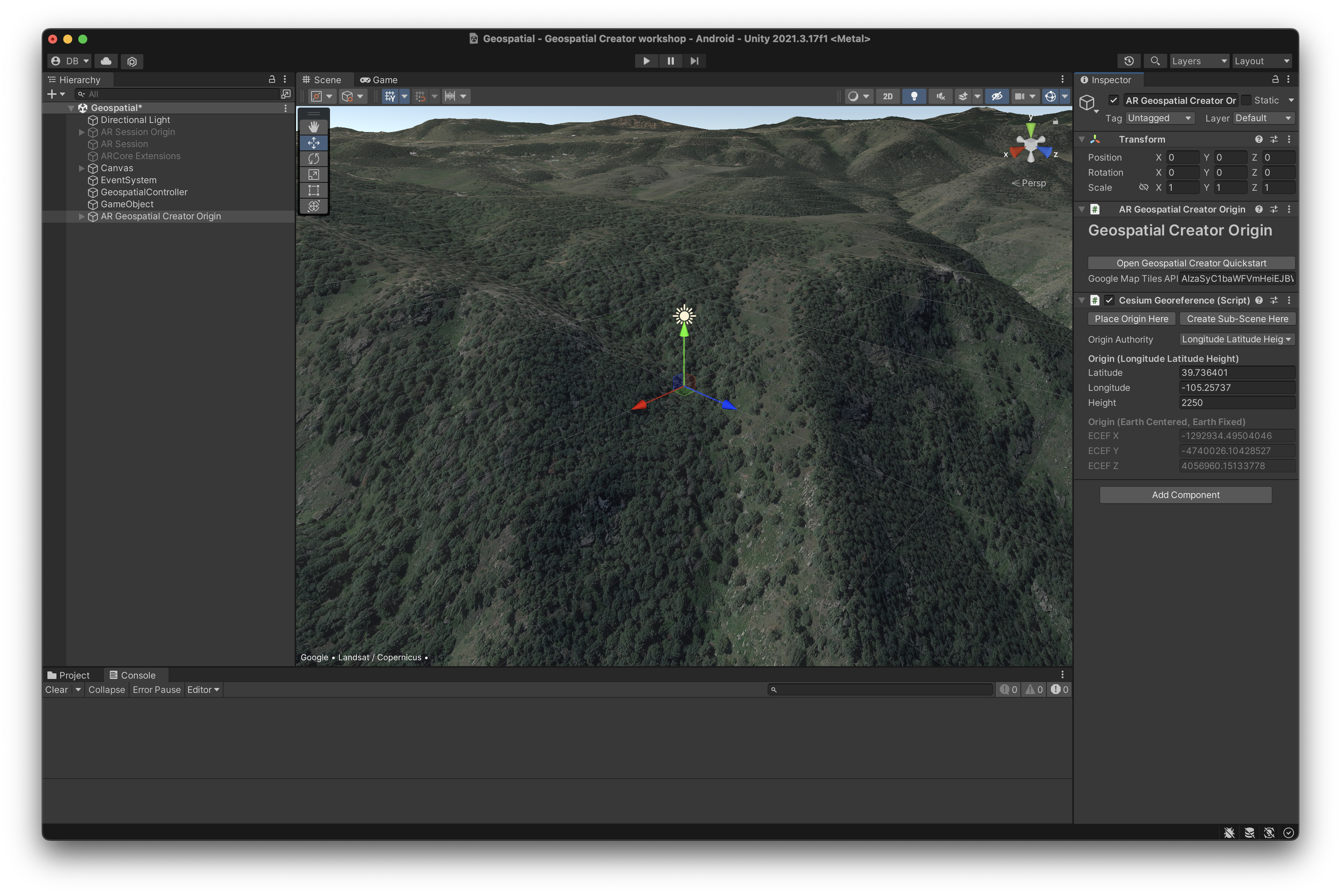
- في لوحة التسلسل الهرمي، انقر على + > XR > Geospatial Creator Origin.
- في لوحة التسلسل الهرمي (Hierarchy)، اختَر AR Geospatial Creator Origin.
- في لوحة الفاحص (Inspector) ضمن Geospatial Creator Origin، انقر على إضافة مكوّن الإسناد الجغرافي في Cesium (Add Cesium Georeference Component).
- في مربّع النص مفتاح Google Maps Tile API، أدخِل مفتاح واجهة برمجة التطبيقات، ثم اضغط على
Enter(أوreturnعلى نظام التشغيل macOS).

3- التنقّل في "طريقة عرض المشهد" في Unity
في هذه الخطوة، يمكنك الاطّلاع على التمثيل الثلاثي الأبعاد للمنطقة المحيطة بك.
تغيير موقع العرض الثلاثي الأبعاد
لتغيير موقع معاينة "الخرائط المجسمة الواقعية" إلى منطقة قريبة منك، اتّبِع الخطوات التالية:
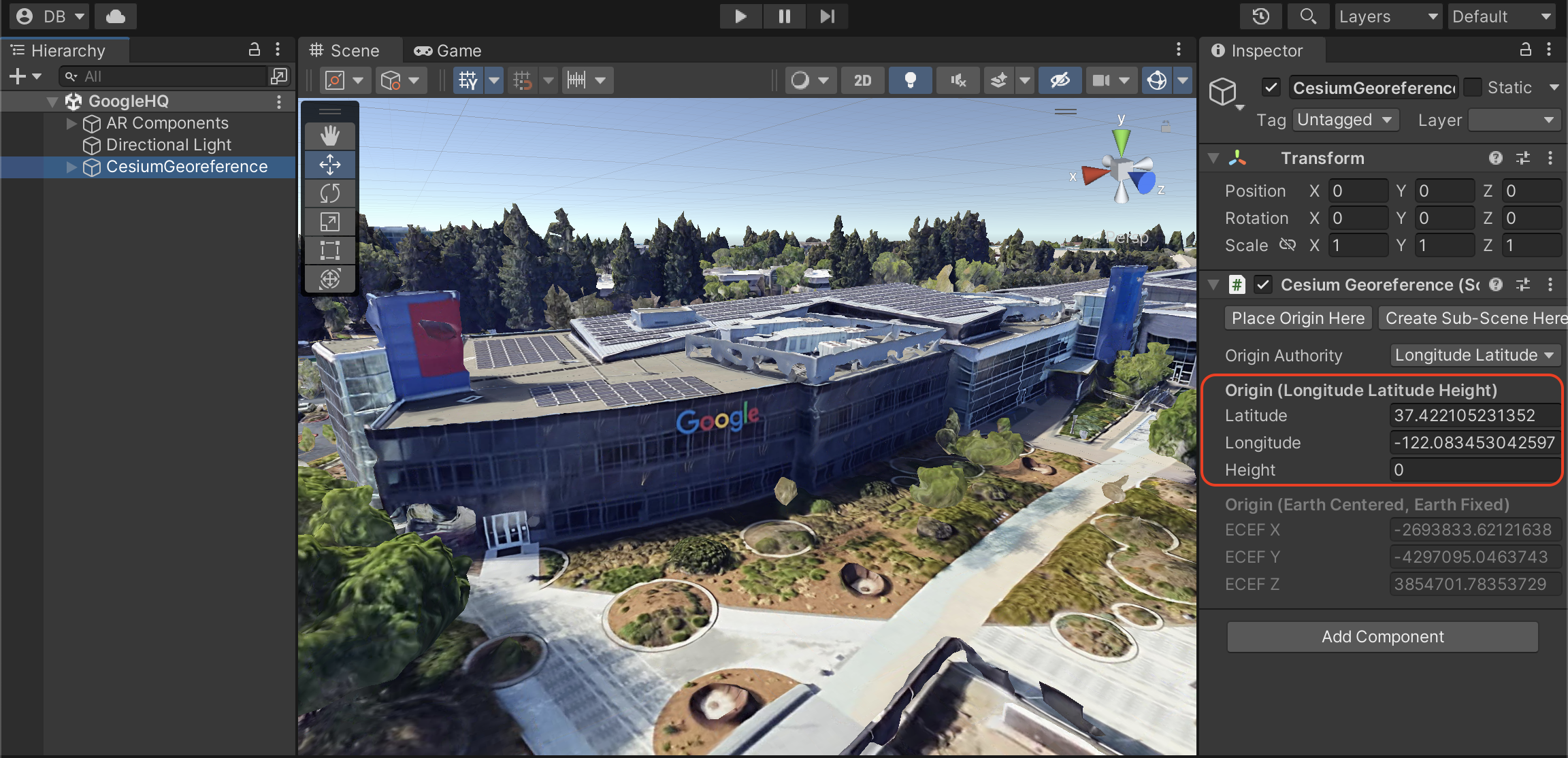
- في لوحة التسلسل الهرمي، اختَر عنصر اللعبة AR Geospatial Creator Origin.
- في لوحة أداة الفحص، اتّبِع الخطوات التالية لتغيير قيمتَي خط العرض وخط الطول إلى موقع جغرافي قريب منك:
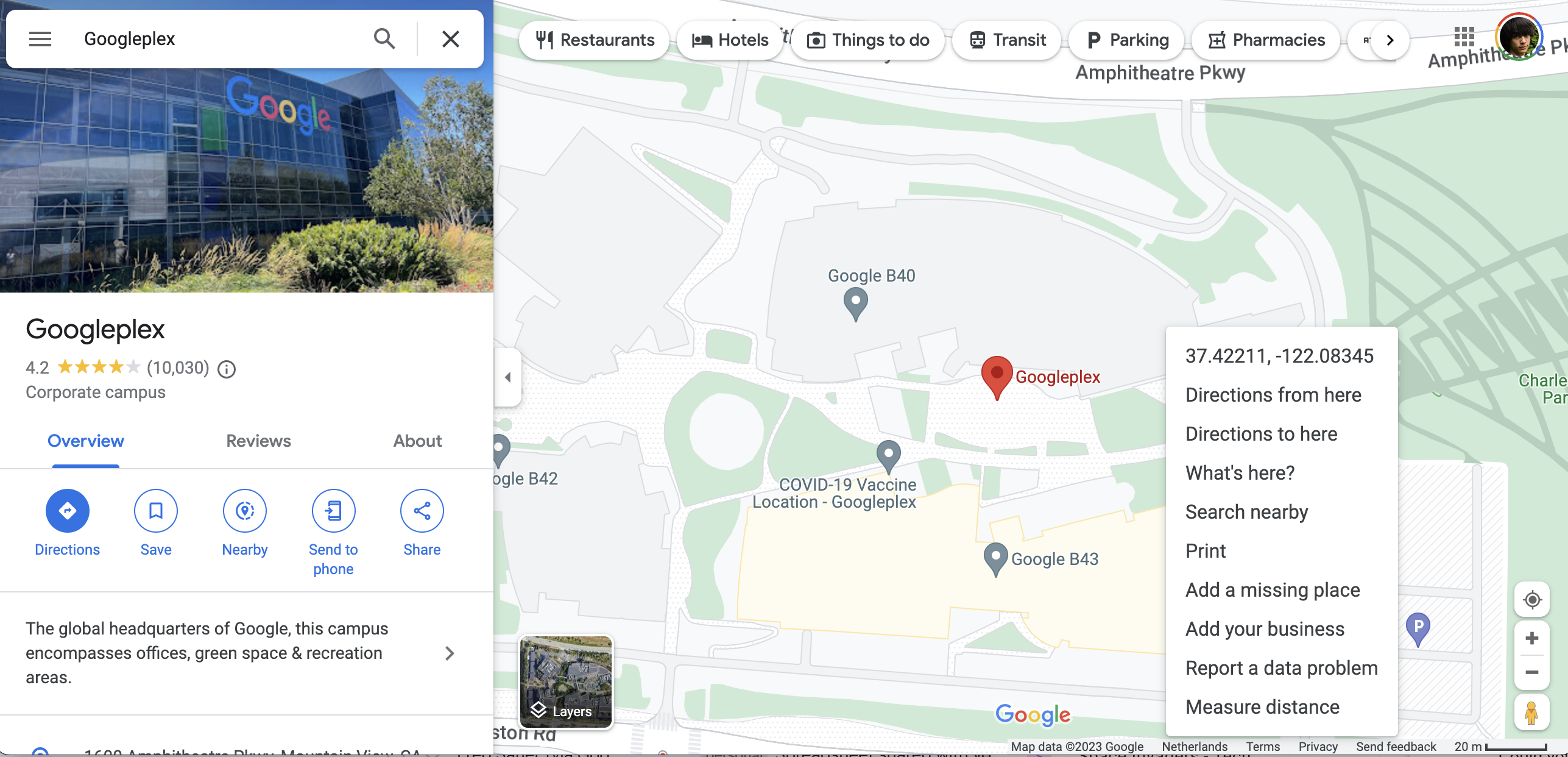
- استخدِم خرائط Google للعثور على موقع جغرافي بالقرب منك.
- انقر بزر الماوس الأيمن على الخريطة، ثم اختَر الإحداثيات المقدَّمة لنسخها إلى الحافظة.
 بعد تعديل القيم، يتغيّر التمثيل الثلاثي الأبعاد للعالم في نافذة المشهد على النحو التالي:
بعد تعديل القيم، يتغيّر التمثيل الثلاثي الأبعاد للعالم في نافذة المشهد على النحو التالي:
التحكّم في كاميرا إطار العرض
للعثور على موقع جغرافي قريب منك تريد وضع المحتوى المرتبط جغرافيًا فيه، اتّبِع الخطوات التالية:
- استخدِم مفتاحَي السهمين المتّجهيَن للأعلى وللأسفل لتحريك الكاميرا للأمام وللخلف.
- استخدِم مفتاحَي السهم المتّجه لليمين والمتّجه لليسار لتحريك العرض.
- أثناء التنقّل، اضغط مع الاستمرار على
Shiftللتنقّل بشكل أسرع. - إذا لم تتمكّن من العثور على العنصر، اختَر العنصر AR Geospatial Creator Origin في لوحة Hierarchy، ثم اضغط على
Fلإعادة توسيط العرض عليه.
4. استيراد مادة عرض ثلاثية الأبعاد ووضعها
بعد تحديد موقع جغرافي قريب منك، عليك استيراد عنصر يظهر في تجربة الواقع المعزّز، ويتم تثبيته بالقرب من الموقع الجغرافي الذي اخترته.
استيراد مادة عرض ثلاثية الأبعاد
لمساعدتك في هذا الدرس التطبيقي حول الترميز، أعددنا نموذجًا لمادة عرض يمكنك استخدامها في مشروعك.
لاستيراد مادة العرض النموذجية، اتّبِع الخطوات التالية:
- .
- استخرِج ملف ZIP.
- انقر على مواد العرض > استيراد مادة عرض جديدة. يتم استيراد مواد العرض الأربع إلى مشروعك.
- في لوحة المشروع، اسحب مادة عرض نموذج النمر إلى لوحة المشهد.
تغيير حجم مادة العرض وتغيير موضعها
لوضع مادة العرض في المكان المناسب، اتّبِع الخطوات التالية:
- في لوحة التسلسل الهرمي، تأكَّد من اختيار مادة عرض نموذج النمر.
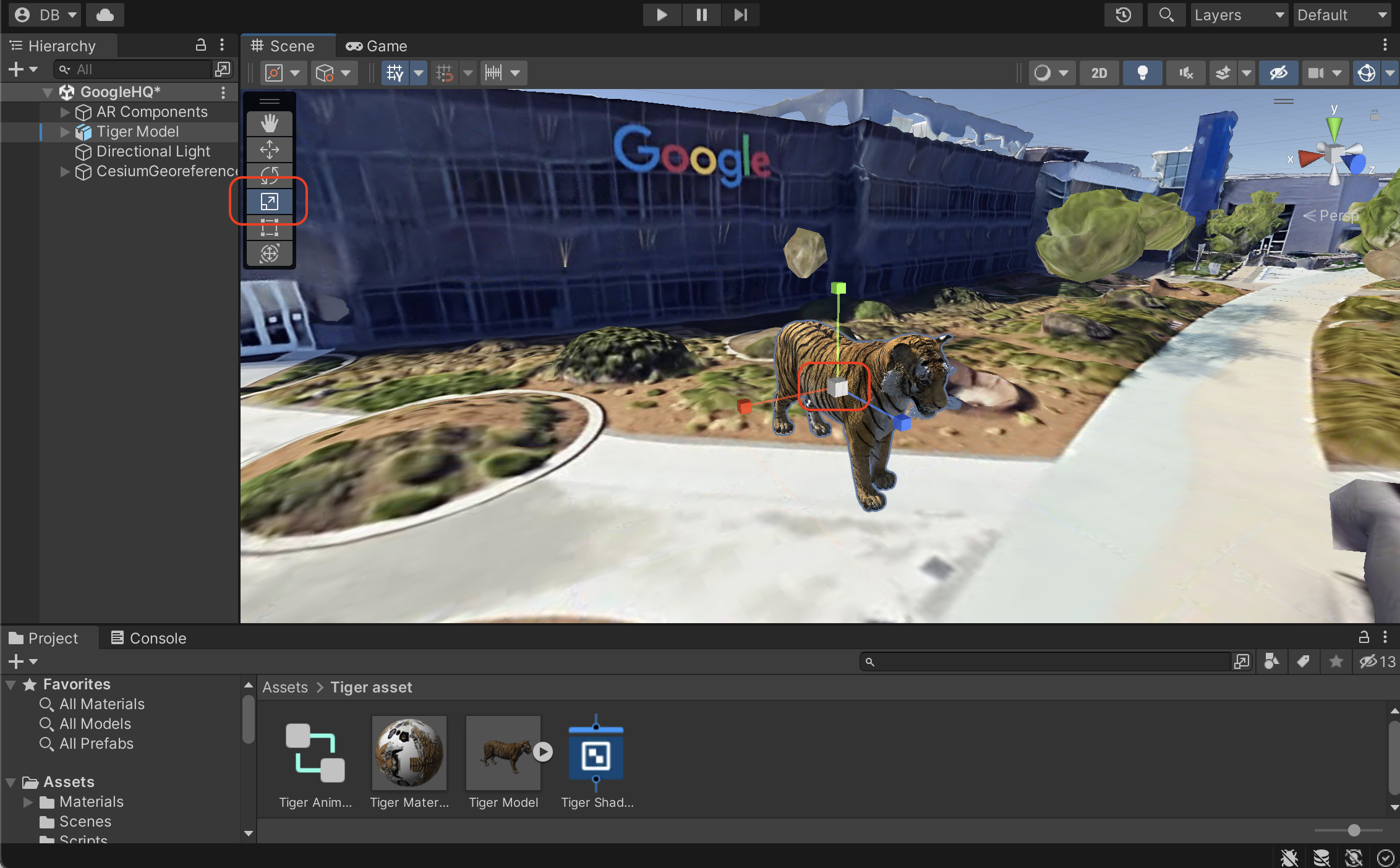
- في طريقة العرض
Scene، تأكَّد من تفعيل أداة تغيير الحجم، ثم اسحب المكعّب الأبيض لضبط حجم العنصر بما يناسبك.

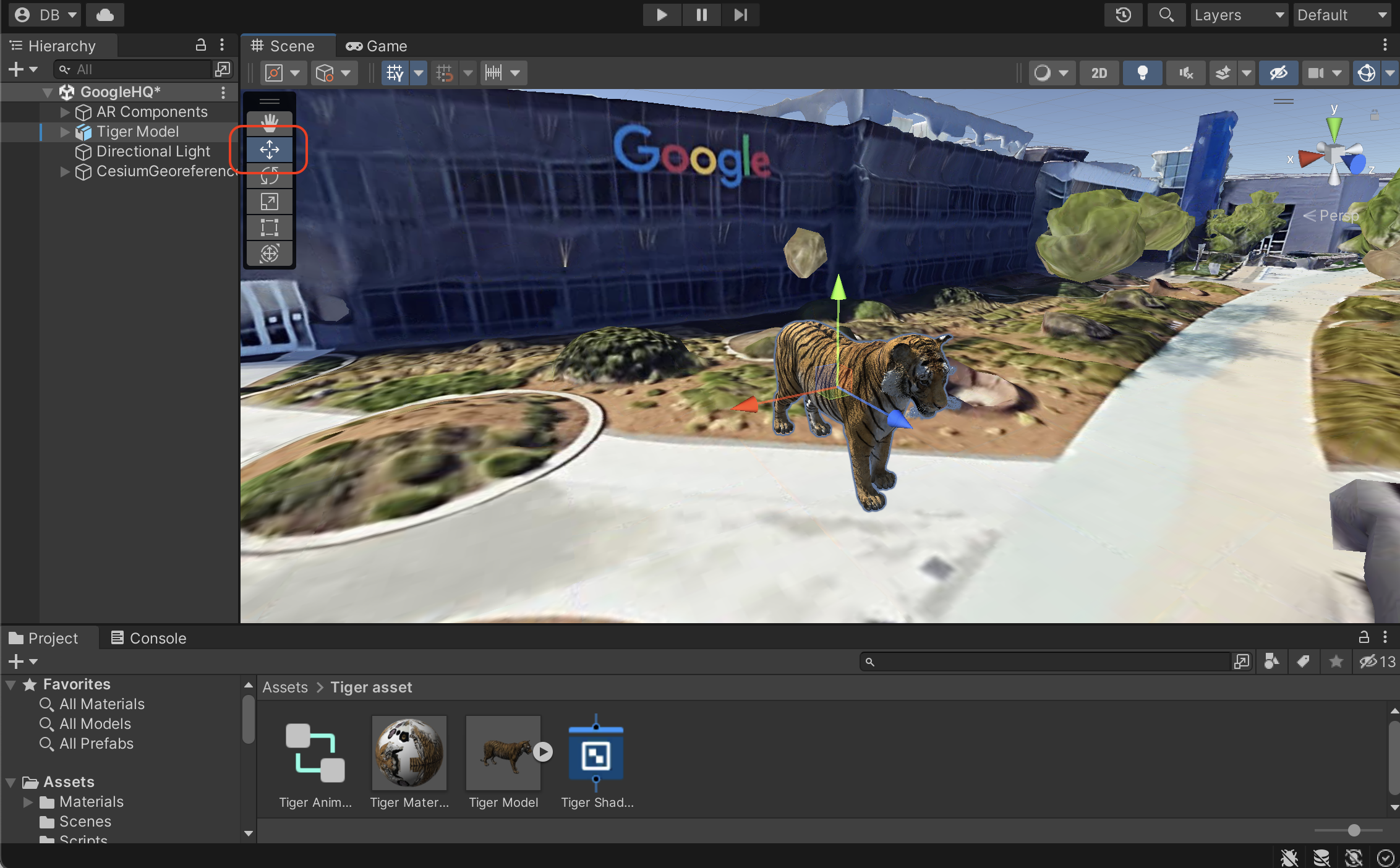
- في العرض
Scene، تأكَّد من تفعيل أداة النقل، ثم اختَر عناصر التحكّم الحمراء أو الزرقاء أو الخضراء، واسحب مؤشر الماوس لإعادة ضبط موضع مادة العرض. يؤدي كل عنصر تحكّم ملوّن إلى قفل بُعد معيّن ويتيح لك تحريك عنصر على طول هذا المحور.

تثبيت مادة العرض جغرافيًا
لربط المحتوى بالعالم الحقيقي، اتّبِع الخطوات التالية:
- في لوحة التسلسل الهرمي، تأكَّد من اختيار مادة عرض نموذج النمر.
- في لوحة الفاحص (Inspector)، انقر على إضافة مكوّن (Add Component) لإضافة نقطة ارتساء في AR Geospatial Creator.
5- إضفاء الحيوية على مادة العرض
يتيح لك محرّر Unity برمجة تجارب واقع معزّز ممتعة باستخدام إمكانات منظومة Unity المتكاملة.
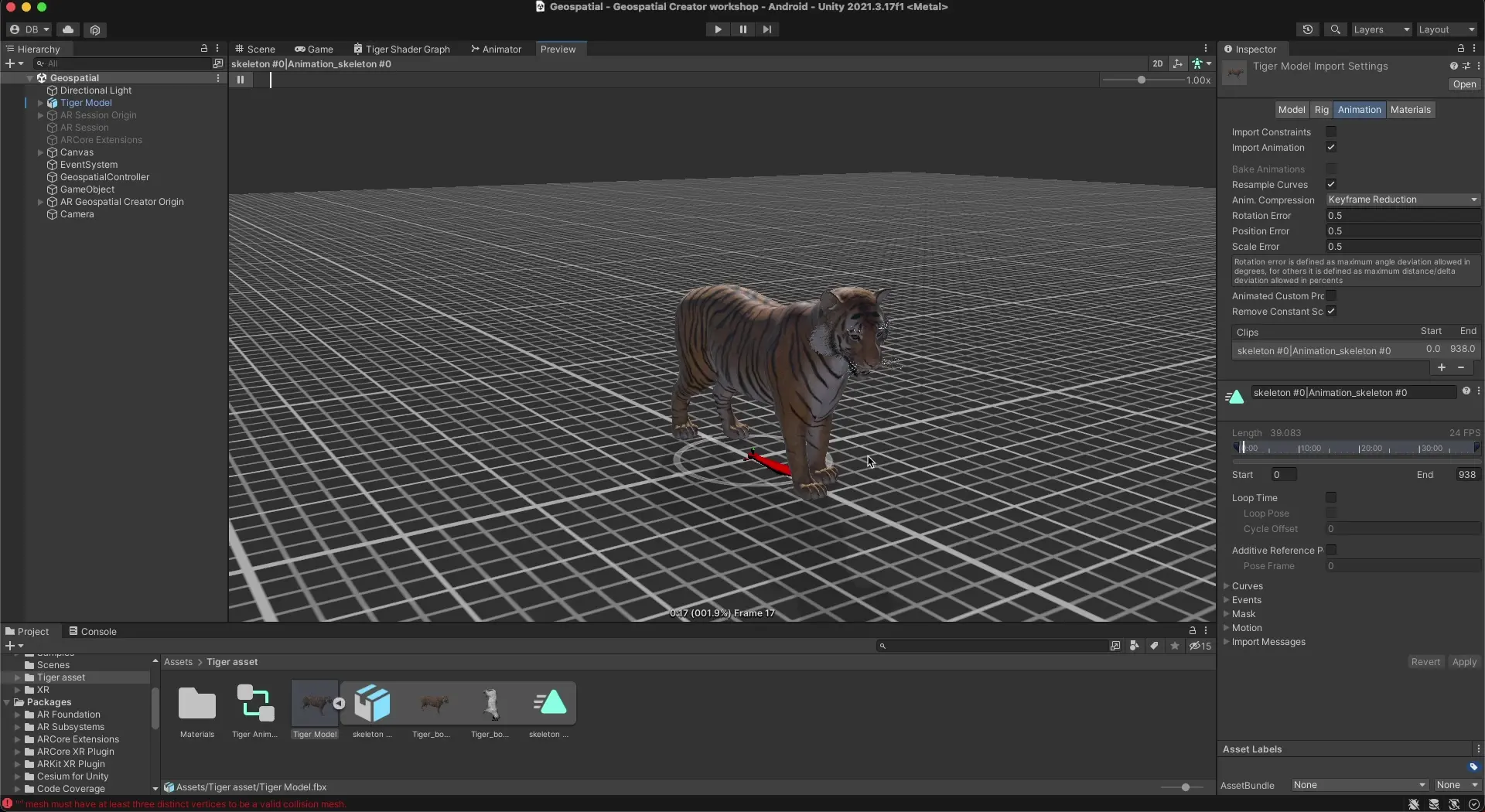
لاستخدام إحدى الحركات المتوفّرة في المشروع المبدئي لتحريك النمر بشكل متكرّر، اتّبِع الخطوات التالية:
- في لوحة التسلسل الهرمي، اختَر نموذج النمر.
- انقر على إضافة مكوّن لإضافة أداة إنشاء رسوم متحركة.
- في قسم Animator، اختَر Controller، ثم استخدِم مادة العرض Tiger idle animation controller المتوفّرة.

6. عرض مادة العرض في الواقع المعزّز
أخيرًا، يمكنك عرض العنصر في الواقع المعزّز على جهاز Android أو iOS المتوافق مع ARCore.
تشغيل التطبيق على جهازك
- انقر على ملف > إعدادات الإنشاء، ثم اختَر إما Android أو iOS كمنصات إنشاء.
- انقر على تبديل المنصة.
- اتّبِع خطوات إضافية لضبط إعدادات المشغّل.
- تأكَّد من أنّ جهاز التطوير متصل وتم إعداده للتطوير.
- انقر على إنشاء وتشغيل.
7. الخاتمة
تهانينا! تعرّفت على كيفية استخدام أداة Geospatial Creator في Unity لإنشاء تجربة واقع معزّز جغرافي.

