1. Antes de comenzar
En este codelab, aprenderás a medir las métricas web esenciales de una página web con la biblioteca de JavaScript de web-vitals.
Google recomienda que midas las Métricas web esenciales y que se encuentren dentro del percentil 75 de las cargas de páginas segmentadas en dispositivos móviles y computadoras de escritorio.
Las Métricas web esenciales incluyen estas tres métricas, que se aplican a todas las páginas web y te brindan información fundamental sobre la experiencia del usuario:
- Largest Contentful Paint (LCP): Mide el rendimiento de carga y debe ocurrir dentro de los 2.5 segundos posteriores al inicio de la carga de la página.
- Interaction to Next Paint (INP): Mide la interactividad y debe ocurrir en un plazo de 200 milisegundos.
- Cambio de diseño acumulado (CLS): Mide la estabilidad visual y debe estar dentro de 0.1.
Requisitos previos
- Artículo sobre las Métricas web
- Artículo sobre la definición de los umbrales de las métricas de Core Web Vitals
Actividades
- Agregar la biblioteca de
web-vitalsa una página web - Mide las métricas web esenciales de la página web en las Herramientas para desarrolladores de Google Chrome.
- Opcional: Informa las métricas web esenciales de la página web a Google Analytics.
Requisitos
- El editor de texto que prefieras, como Sublime Text o Visual Studio Code
- Un navegador web basado en Chromium, como Google Chrome o Microsoft Edge (para obtener más información sobre por qué necesitas un navegador web basado en Chromium, consulta Compatibilidad con navegadores)
2. Agrega la biblioteca de web-vitals a una página web
- En tu editor de texto, crea un archivo
web-vitals-test.htmly, luego, ingresa este código HTML en el archivo:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Este código crea la página web que usarás para este codelab.
- En el elemento
<body>del código HTML después del segundo elemento<p>, ingresa esta secuencia de comandos del módulo y, luego, guarda el archivo:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Este módulo de secuencia de comandos carga la biblioteca de web-vitals desde una red de distribución de contenidos. Ahora, tu archivo se ve como este fragmento de código:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Todos los navegadores modernos admiten secuencias de comandos de módulos, que son una buena opción para el código que solo usa APIs nuevas, como las necesarias para medir las métricas web esenciales. Los navegadores que no admiten módulos ni las APIs de métricas web esenciales no intentarán cargar esta secuencia de comandos.
3. Mide las métricas web esenciales de la página web en las Herramientas para desarrolladores de Google Chrome
- En tu navegador web, abre el archivo guardado.
- Haz clic con el botón derecho en la página web y, luego, en Inspeccionar en el diálogo.
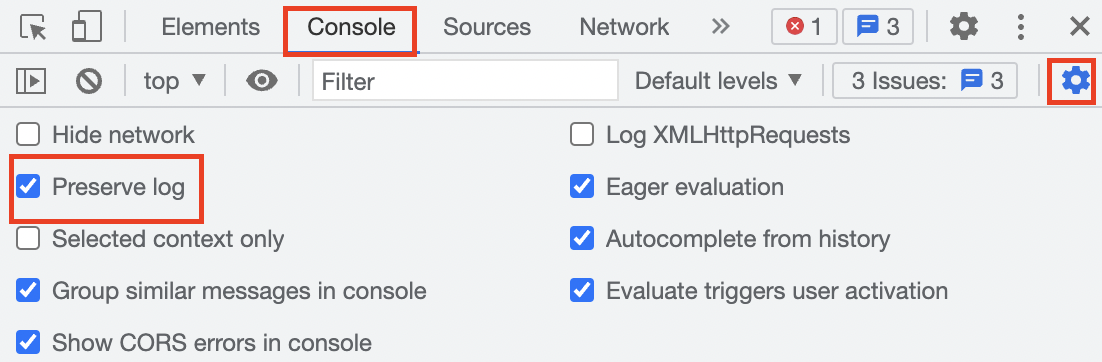
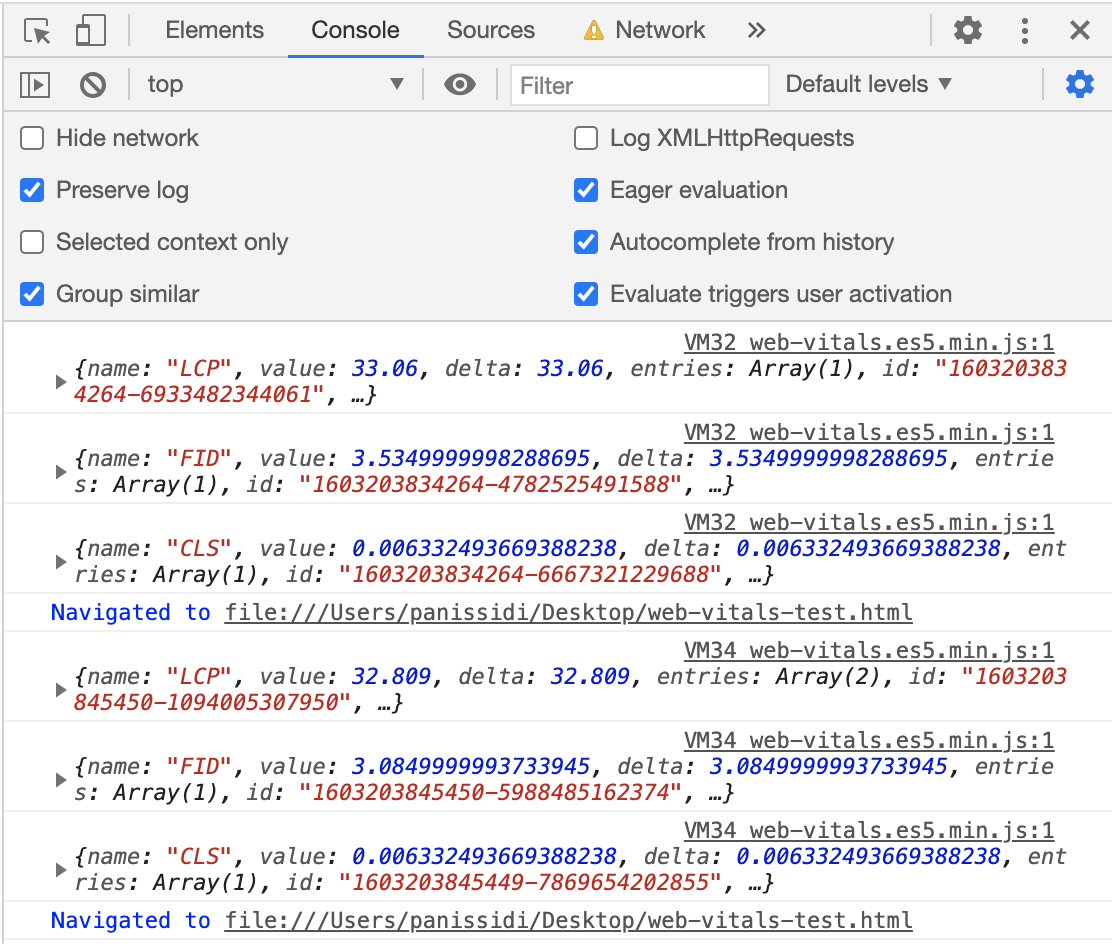
- En el panel Herramientas para desarrolladores de Google Chrome, haz clic en la pestaña Consola y, luego, selecciona Configuración de la consola
 > Conservar registro. Este parámetro de configuración garantiza que los registros persistan cuando actualices la página web.
> Conservar registro. Este parámetro de configuración garantiza que los registros persistan cuando actualices la página web.

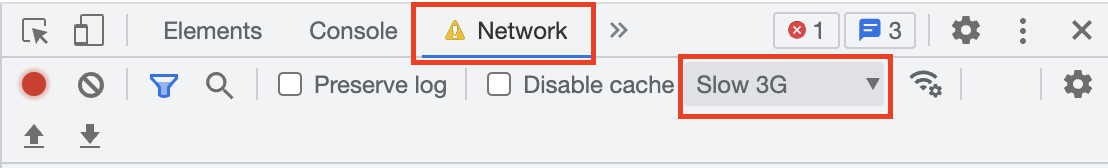
- Haz clic en la pestaña Red y, luego, en la flecha de expansión
 del menú desplegable de limitación y selecciona 3G lenta. Este parámetro de configuración simula una conexión de red lenta.
del menú desplegable de limitación y selecciona 3G lenta. Este parámetro de configuración simula una conexión de red lenta.

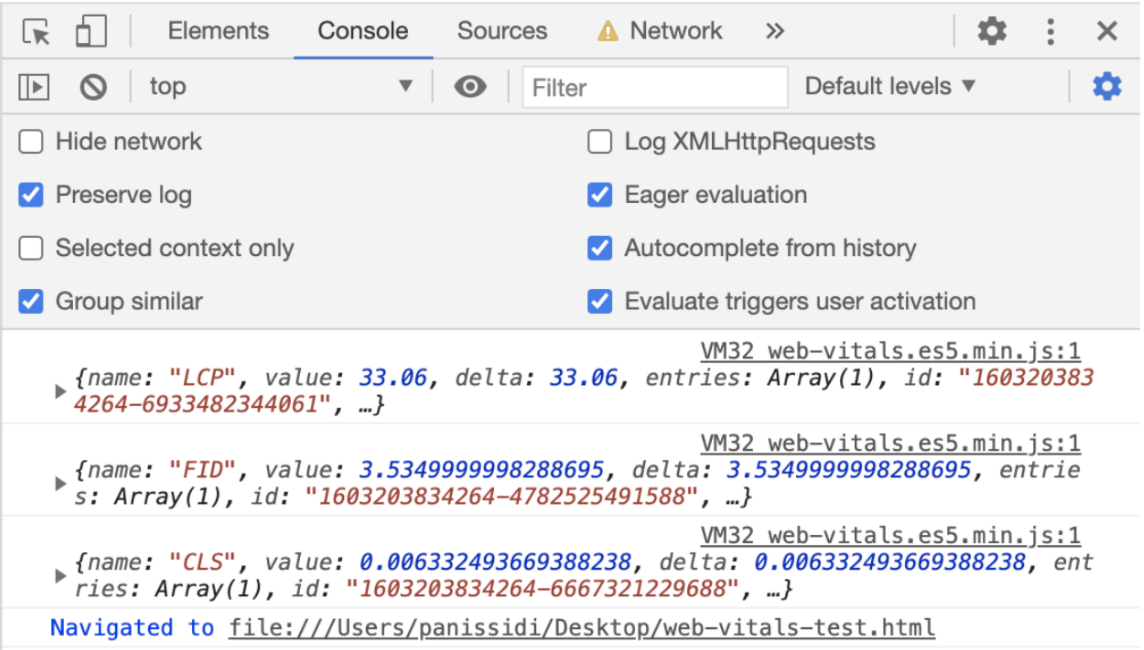
- Regresa a la pestaña Console y, luego, haz clic en cualquier parte de la página web. La métrica del LCP se imprime en la pestaña Console.

- Actualiza la página web. La métrica de CLS se imprime en la pestaña Console.

- Vuelve a la pestaña Red y, luego, haz clic en la flecha del expansor
 del menú desplegable de limitación y selecciona 3G rápida. Este parámetro de configuración simula una conexión de red rápida.
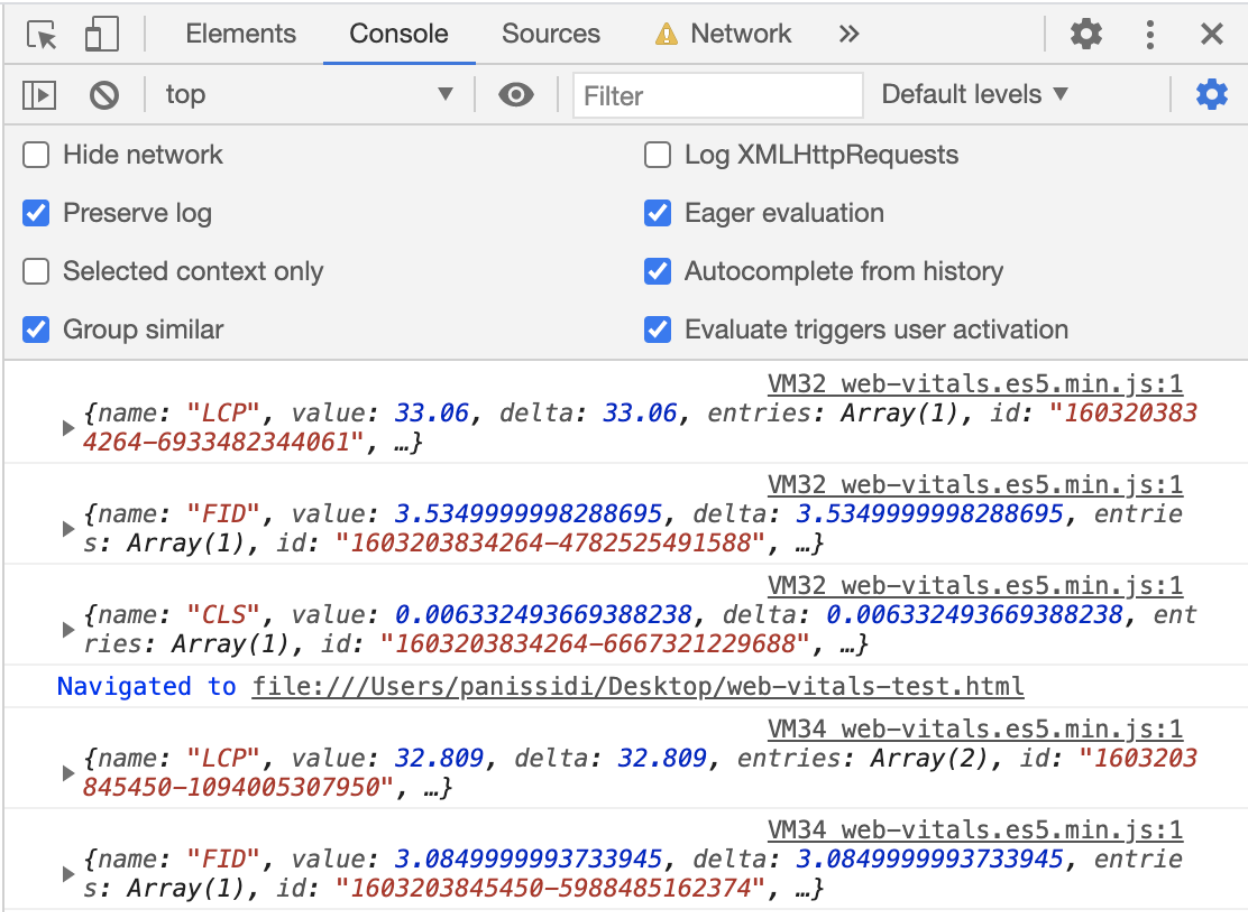
del menú desplegable de limitación y selecciona 3G rápida. Este parámetro de configuración simula una conexión de red rápida. - Regresa a la pestaña Console y, luego, haz clic en cualquier parte de la página web.La métrica de LCP se vuelve a imprimir en la pestaña Console, pero mejoró con respecto a antes.

- Actualiza la página web. La métrica de CLS se vuelve a imprimir en la pestaña Console, pero mejoró con respecto a antes.

4. Opcional: Informa las métricas web esenciales de la página web a Google Analytics
- En el archivo
web-vitals-test.htmldespués de la instrucción de importación de la secuencia de comandos del módulo, ingresa esta funciónsendToGoogleAnalytics()y, luego, guarda el archivo:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
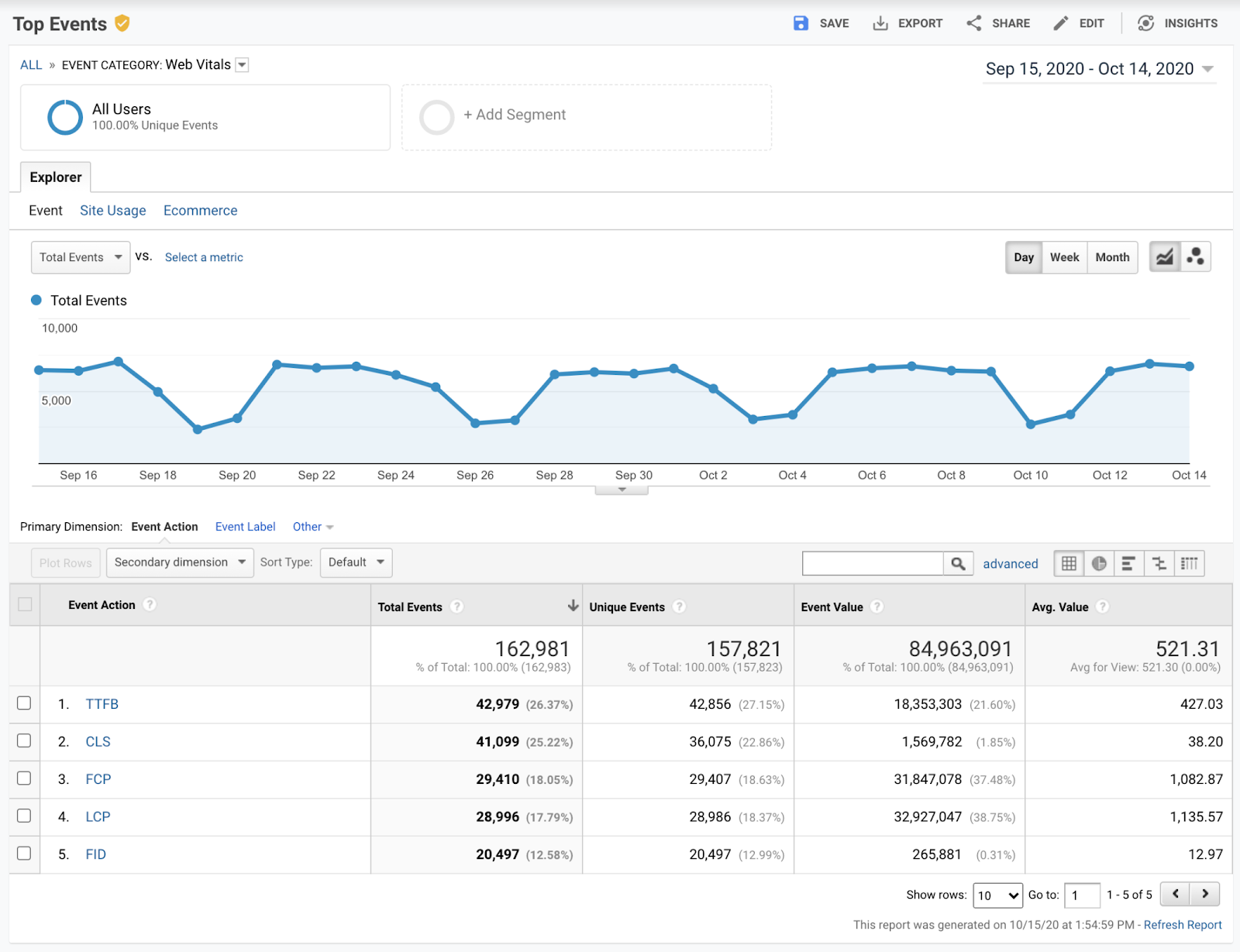
Este código envía las Core Web Vitals a Google Analytics, donde puedes verlas en el informe de Eventos principales:

Ahora, tu archivo se ve como este fragmento de código:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Felicitaciones
¡Felicitaciones! Aprendiste a medir y generar informes sobre las Métricas web esenciales de una página web con la biblioteca web-vitals.

