1. 事前準備
在本程式碼研究室中,您將瞭解如何使用 web-vitals JavaScript 程式庫,評估網頁的 Core Web Vitals。
Google 建議您評估網站體驗核心指標,並確保這些指標在行動裝置和電腦上載入網頁時,都位於第 75 個百分位數。
網站使用體驗核心指標包含下列三項指標,適用於所有網頁,可提供使用者體驗的重要洞察資料:
- 最大內容繪製 (LCP)。評估載入效能,應在網頁開始載入後的 2.5 秒內發生。
- 與下一個顯示的內容互動 (INP)。測量互動性,應在 200 毫秒內發生。
- 累計版面配置位移 (CLS)。評估視覺穩定性,應在 0.1 內。
必要條件
執行步驟
- 將
web-vitals程式庫新增至網頁。 - 在 Google Chrome 開發人員工具中評估網頁的網站體驗核心指標。
- 選用:向 Google Analytics 報告網頁的 Core Web Vitals。
軟硬體需求
- 您選擇的文字編輯器,例如 Sublime Text 或 Visual Studio Code
- 以 Chromium 為基礎的網路瀏覽器,例如 Google Chrome 或 Microsoft Edge (如要進一步瞭解為何需要以 Chromium 為基礎的網路瀏覽器,請參閱「瀏覽器支援」一文)。
2. 在網頁中加入 web-vitals 程式庫
- 在文字編輯器中建立
web-vitals-test.html檔案,然後在檔案中輸入下列 HTML 程式碼:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
這段程式碼會建立您在本程式碼研究室中使用的網頁。
- 在 HTML 程式碼的
<body>元素中,於第二個<p>元素後輸入這個模組指令碼,然後儲存檔案:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
這個模組指令碼會從內容傳遞網路載入 web-vitals 程式庫。現在檔案應如以下程式碼片段所示:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
所有新式瀏覽器都支援模組指令碼,非常適合只使用新版 API 的程式碼,例如用來評估網站體驗核心指標的程式碼。不支援模組或 Core Web Vitals API 的瀏覽器不會嘗試載入這個指令碼。
3. 在 Google Chrome 開發人員工具中評估網頁的網站體驗核心指標
- 在網路瀏覽器中開啟儲存的檔案。
- 在網頁上按一下滑鼠右鍵,然後點選對話方塊中的「檢查」。
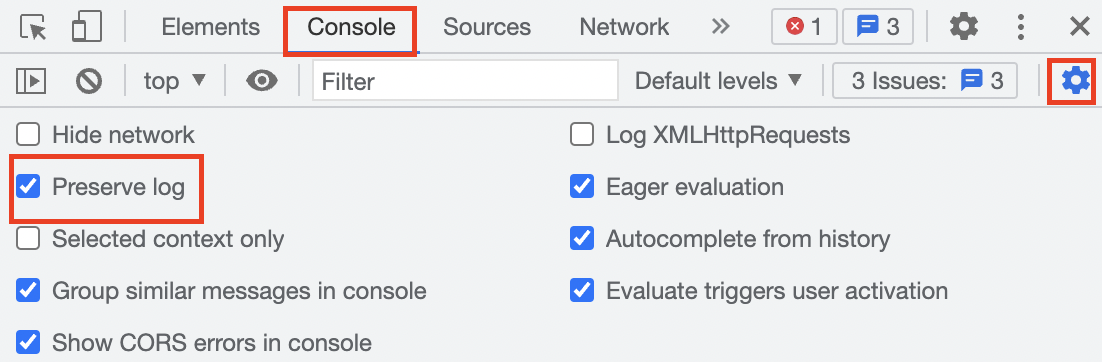
- 在 Google Chrome 開發人員工具窗格中,按一下「主控台」分頁標籤,然後依序選取「主控台設定」
 >「保留記錄」。這項設定可確保您重新整理網頁時,記錄檔不會消失。
>「保留記錄」。這項設定可確保您重新整理網頁時,記錄檔不會消失。

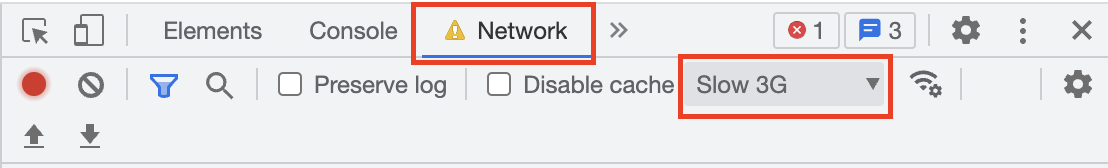
- 按一下「網路」分頁標籤,然後按一下節流下拉式選單的
 展開箭頭,並選取「Slow 3G」(慢速 3G)。這項設定會模擬網路連線速度緩慢的情況。
展開箭頭,並選取「Slow 3G」(慢速 3G)。這項設定會模擬網路連線速度緩慢的情況。

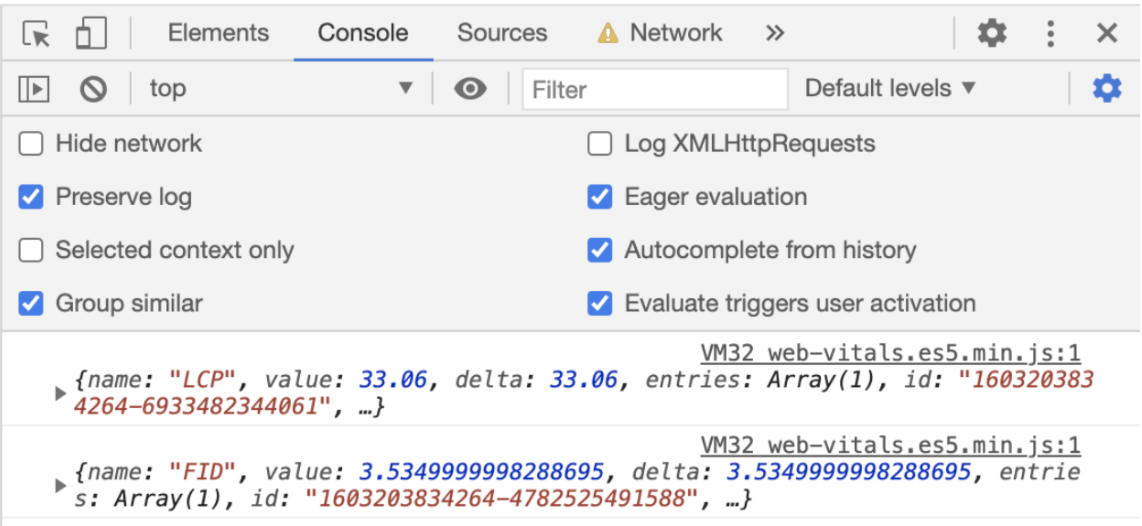
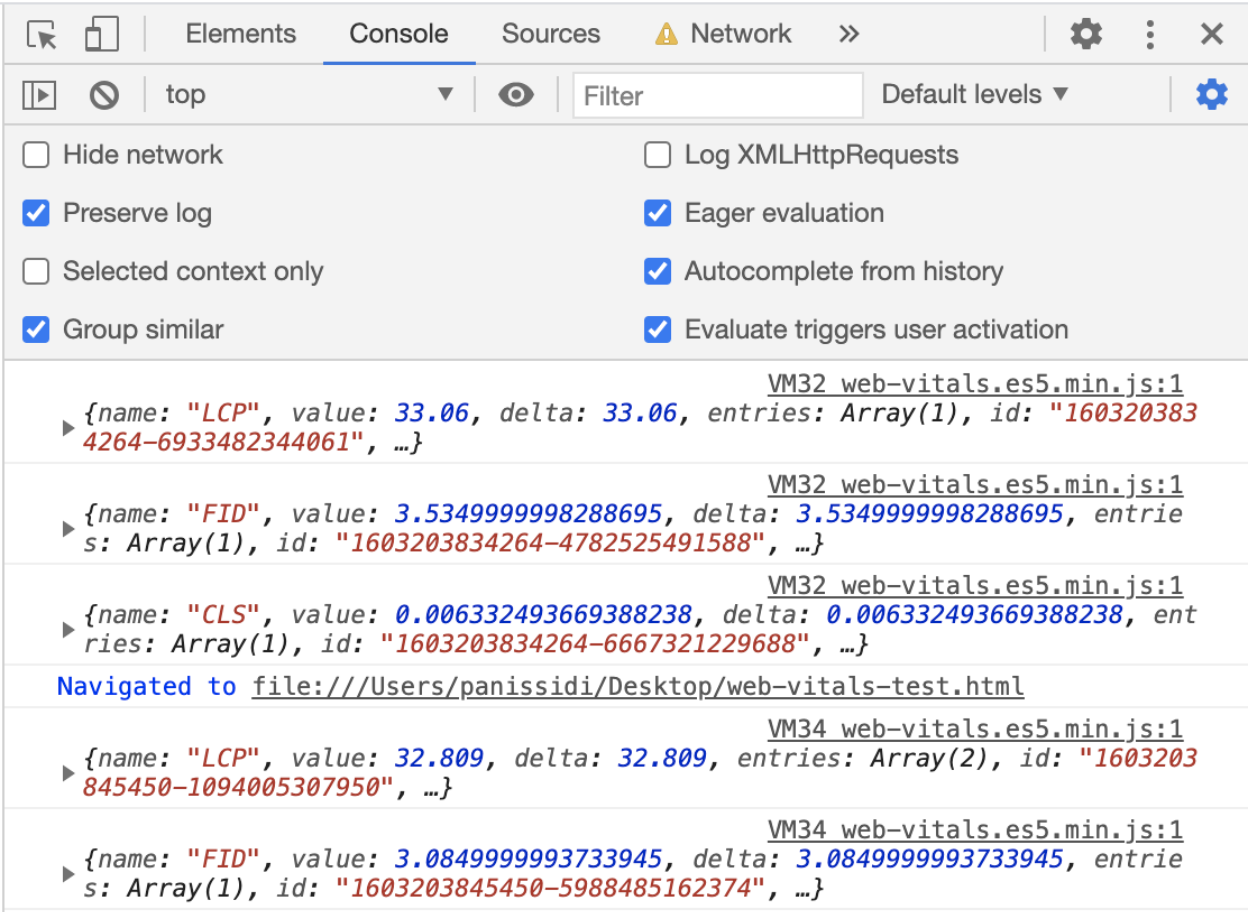
- 返回「控制台」分頁,然後點選網頁上的任意位置。LCP 指標會顯示在「Console」分頁中。

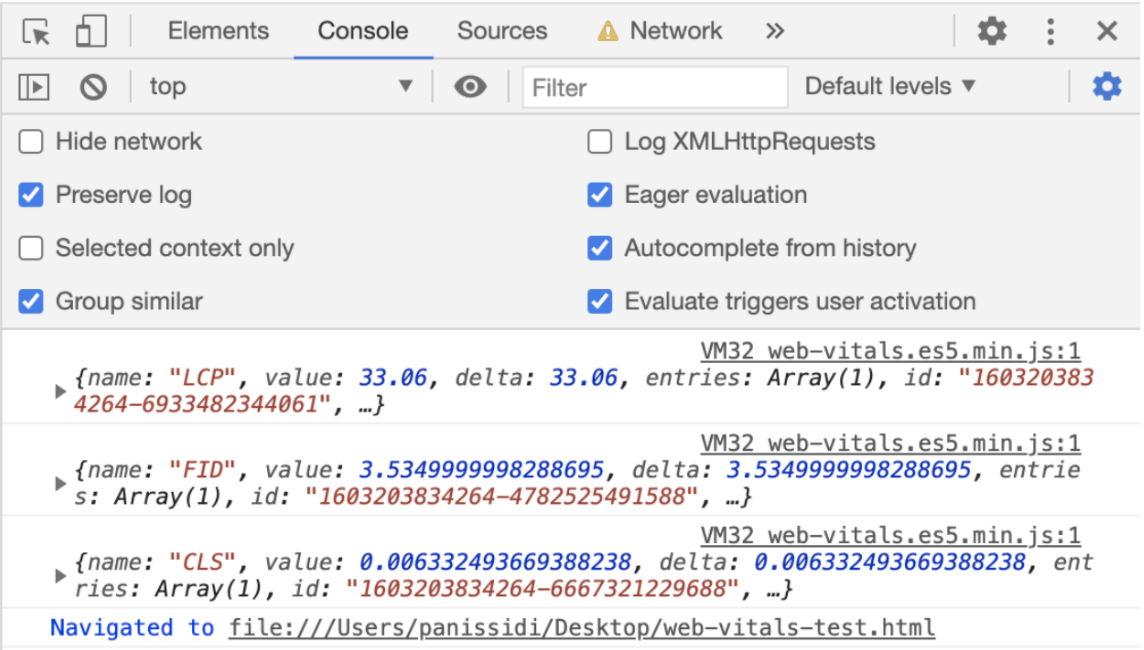
- 重新整理網頁。CLS 指標會列印在「Console」(控制台) 分頁中。

- 返回「網路」分頁,然後按一下節流下拉式選單的
 展開箭頭,並選取「快速 3G」。這項設定會模擬快速網路連線。
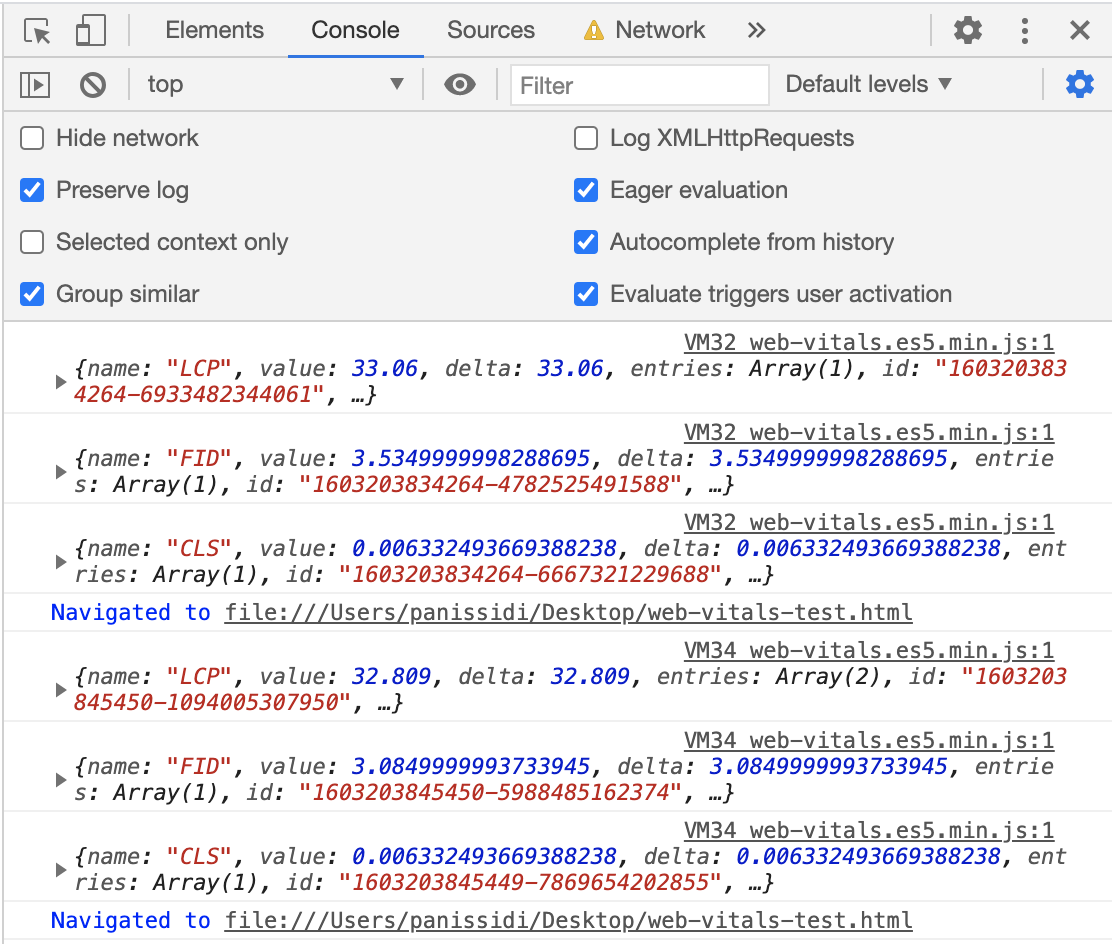
展開箭頭,並選取「快速 3G」。這項設定會模擬快速網路連線。 - 返回「Console」分頁,然後點選網頁上的任意位置。「Console」分頁會再次列印 LCP 指標,但這次的值比先前有所改善。

- 重新整理網頁。控制台分頁會再次列印 CLS 指標,但這次的結果比先前好。

4. 選用:向 Google Analytics 匯報網頁的 Core Web Vitals
- 在模組指令碼的匯入陳述式後方的
web-vitals-test.html檔案中,輸入這個sendToGoogleAnalytics()函式,然後儲存檔案:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
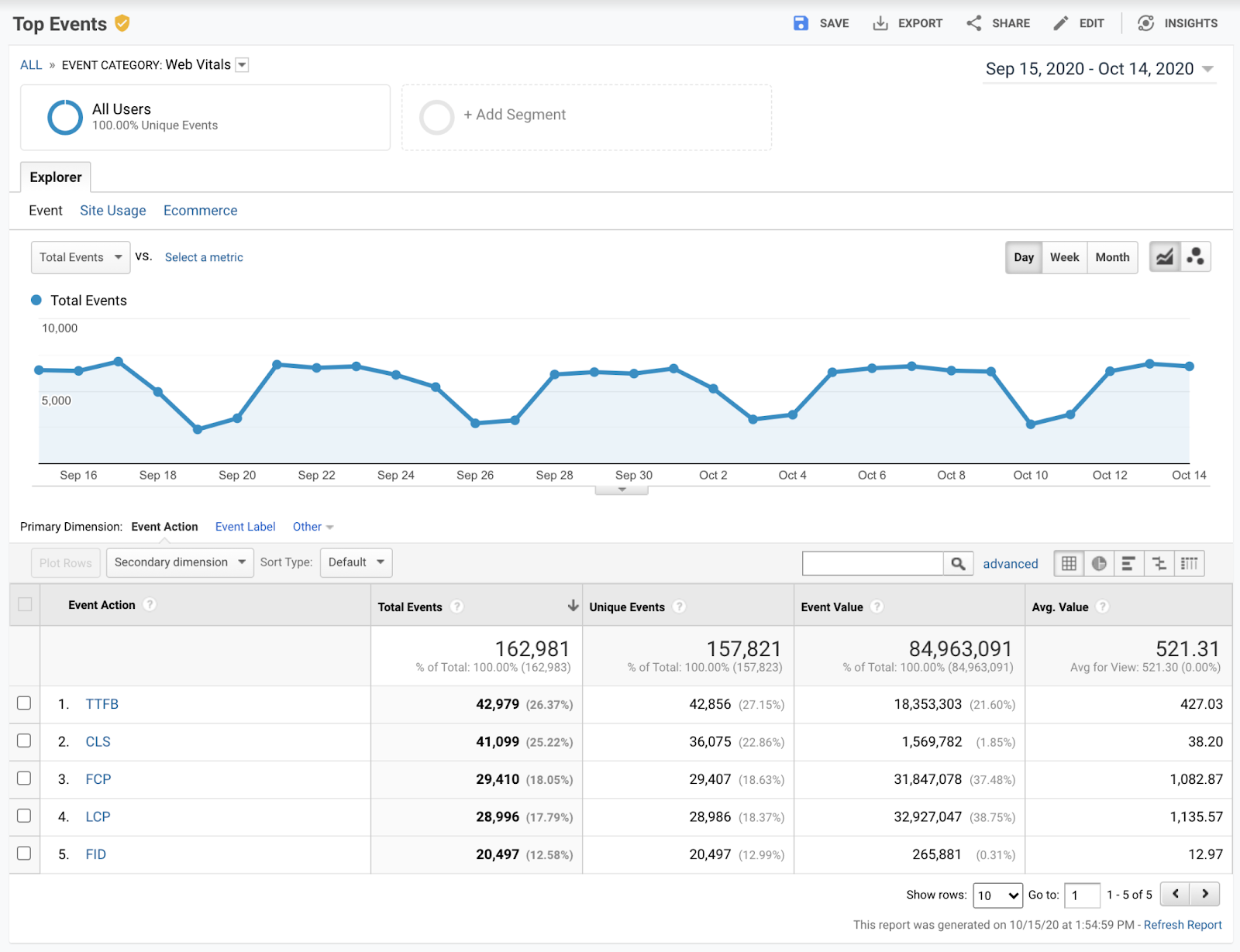
這段程式碼會將 Core Web Vitals 傳送至 Google Analytics,您可以在「熱門事件」報表中查看:

現在檔案應如以下程式碼片段所示:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. 恭喜
恭喜!您已瞭解如何使用 web-vitals 程式庫評估及回報網頁的網站體驗核心指標。

