1. לפני שמתחילים
ב-codelab הזה תלמדו איך למדוד את הנתונים הבסיסיים על החוויה באינטרנט של דף אינטרנט באמצעות web-vitalsספריית JavaScript.
Google ממליצה למדוד את המדדים הבסיסיים של חוויית המשתמש ולדאוג שהם יהיו בתוך האחוזון ה-75 של טעינות הדפים, מפולחים לפי מכשירים ניידים ומחשבים.
המדדים הבסיסיים של חוויית המשתמש כוללים את שלושת המדדים הבאים, שרלוונטיים לכל דפי האינטרנט ומספקים תובנות חשובות לגבי חוויית המשתמש:
- המהירות שבה נטען רכיב התוכן הכי גדול (LCP). מדד של ביצועי הטעינה, והוא צריך להתרחש תוך 2.5 שניות מרגע שהדף מתחיל להיטען.
- מהירות התגובה לאינטראקציה באתר (INP) המדד הזה מודד אינטראקטיביות והוא צריך להתרחש תוך 200 אלפיות השנייה.
- תזוזת פריסה נצברת (CLS). המדד הזה מודד את היציבות החזותית והוא צריך להיות בטווח של 0.1.
דרישות מוקדמות
מה עושים
- מוסיפים את ספריית
web-vitalsלדף אינטרנט. - מדידת מדדי הליבה של חוויית המשתמש בדף האינטרנט באמצעות הכלים למפתחים ב-Google Chrome.
- אופציונלי: דיווח על מדדי הליבה של חוויית המשתמש בדף האינטרנט אל Google Analytics.
מה נדרש
- עורך טקסט לפי בחירתכם, כמו Sublime Text או Visual Studio Code
- דפדפן אינטרנט שמבוסס על Chromium, כמו Google Chrome או Microsoft Edge (למידע נוסף על הסיבה שבגללה צריך דפדפן אינטרנט שמבוסס על Chromium, אפשר לעיין במאמר בנושא תמיכה בדפדפנים).
2. הוספת הספרייה web-vitals לדף אינטרנט
- בכלי לעריכת טקסט, יוצרים קובץ
web-vitals-test.htmlומזינים בו את קוד ה-HTML הבא:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
הקוד הזה יוצר את דף האינטרנט שבו משתמשים ב-Codelab הזה.
- בקוד ה-HTML, אחרי רכיב
<p>השני, מזינים את סקריפט המודול הזה ואז שומרים את הקובץ:<body>
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
סקריפט המודול הזה טוען את הספרייה web-vitals מרשת להעברת תוכן. עכשיו הקובץ אמור להיראות כמו קטע הקוד הזה:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
כל הדפדפנים המודרניים תומכים בסקריפטים של מודולים, שמתאימים לקוד שמשתמש רק בממשקי API חדשים, כמו אלה שנדרשים למדידת המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals). דפדפנים שלא תומכים במודולים או בממשקי ה-API של Core Web Vitals לא ינסו לטעון את הסקריפט הזה.
3. מדידת מדדי הליבה של חוויית המשתמש בדף אינטרנט באמצעות הכלים למפתחים ב-Google Chrome
- פותחים את הקובץ השמור בדפדפן האינטרנט.
- לוחצים לחיצה ימנית על דף האינטרנט ואז לוחצים על בדיקה בתיבת הדו-שיח.
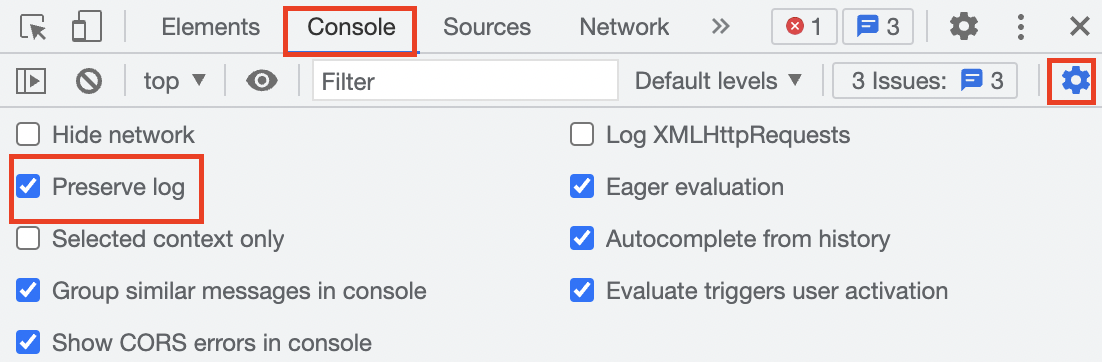
- בחלונית Google Chrome Developer Tools, לוחצים על הכרטיסייה Console ואז בוחרים באפשרות Console settings
 > Preserve log. ההגדרה הזו מבטיחה שהיומנים יישמרו כשמרעננים את דף האינטרנט.
> Preserve log. ההגדרה הזו מבטיחה שהיומנים יישמרו כשמרעננים את דף האינטרנט.

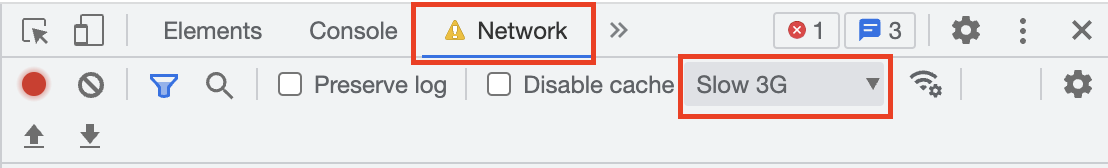
- לוחצים על הכרטיסייה Network (רשת), ואז לוחצים על החץ להרחבת התפריט הנפתח של הגבלת קצב ההעברה ובוחרים באפשרות Slow 3G (3G איטי).
 ההגדרה הזו מדמה חיבור איטי לרשת.
ההגדרה הזו מדמה חיבור איטי לרשת.

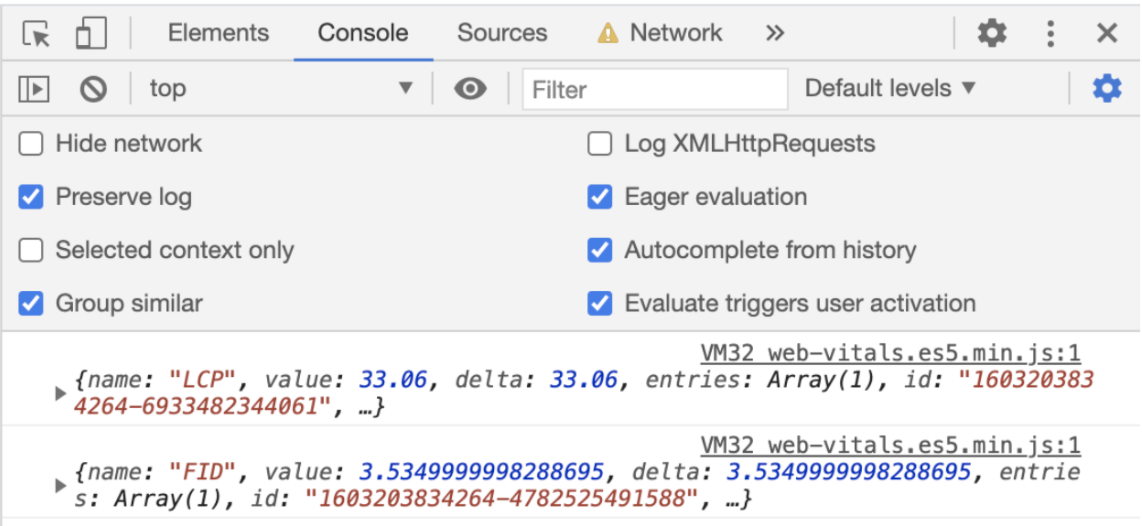
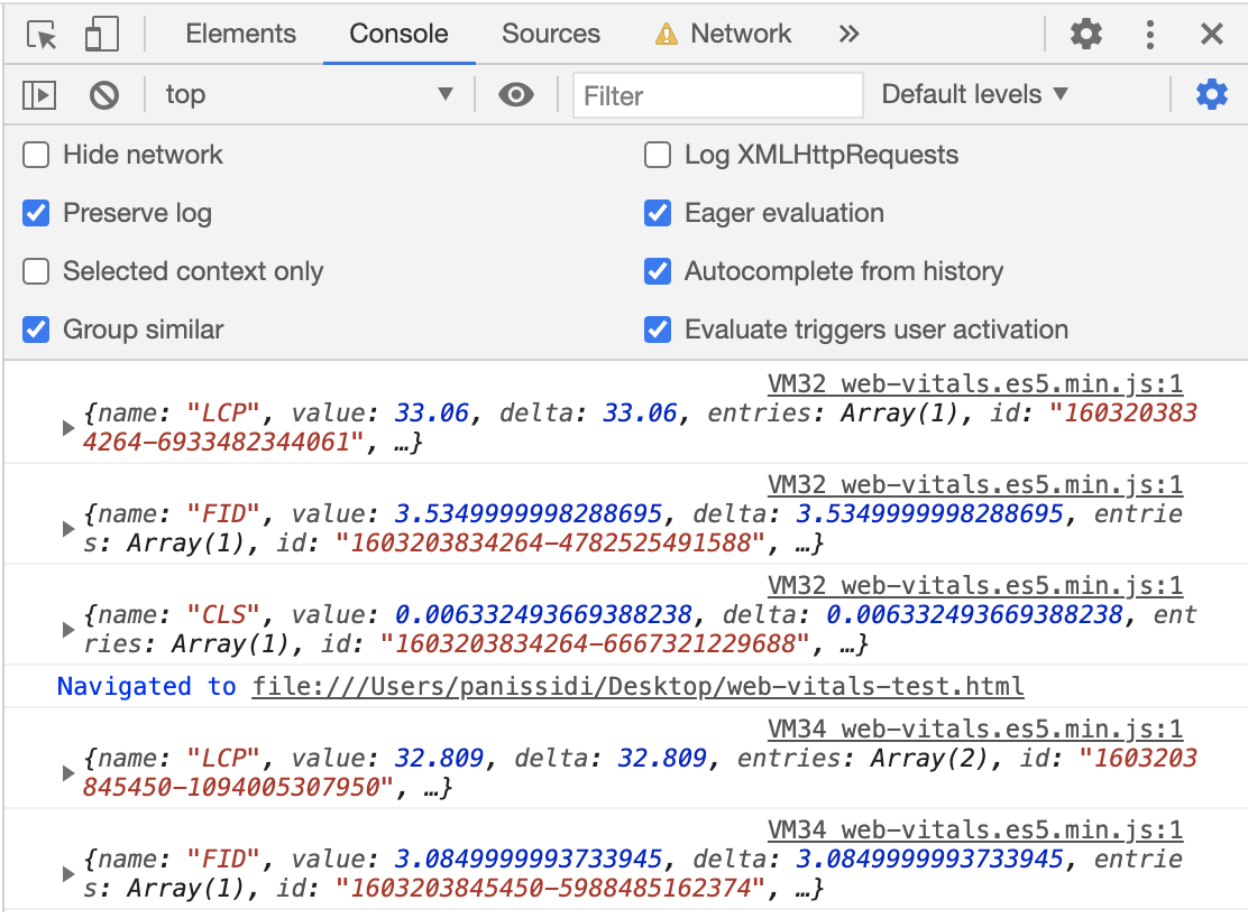
- חוזרים לכרטיסייה Console ולוחצים על כל מקום בדף האינטרנט. מדד ה-LCP מודפס בכרטיסייה מסוף.

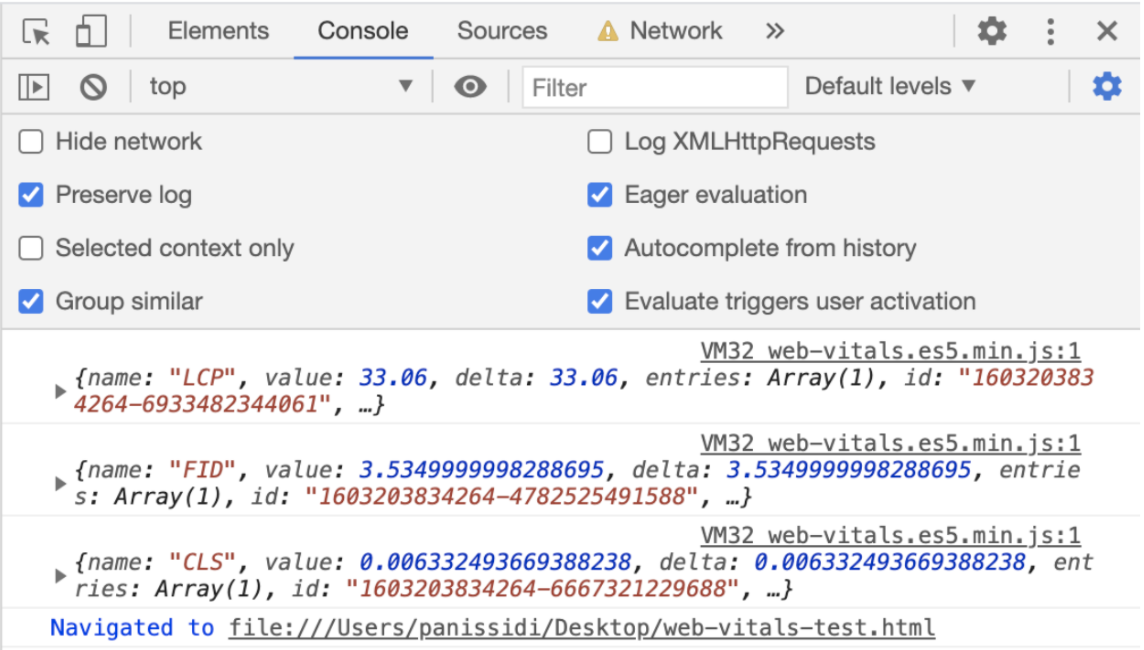
- מרעננים את דף האינטרנט. המדד CLS מודפס בכרטיסייה מסוף.

- חוזרים לכרטיסייה רשת, לוחצים על החץ להרחבת התפריט הנפתח של הגבלת הקצב ובוחרים באפשרות Fast 3G (3G מהיר).
 ההגדרה הזו מדמה חיבור מהיר לרשת.
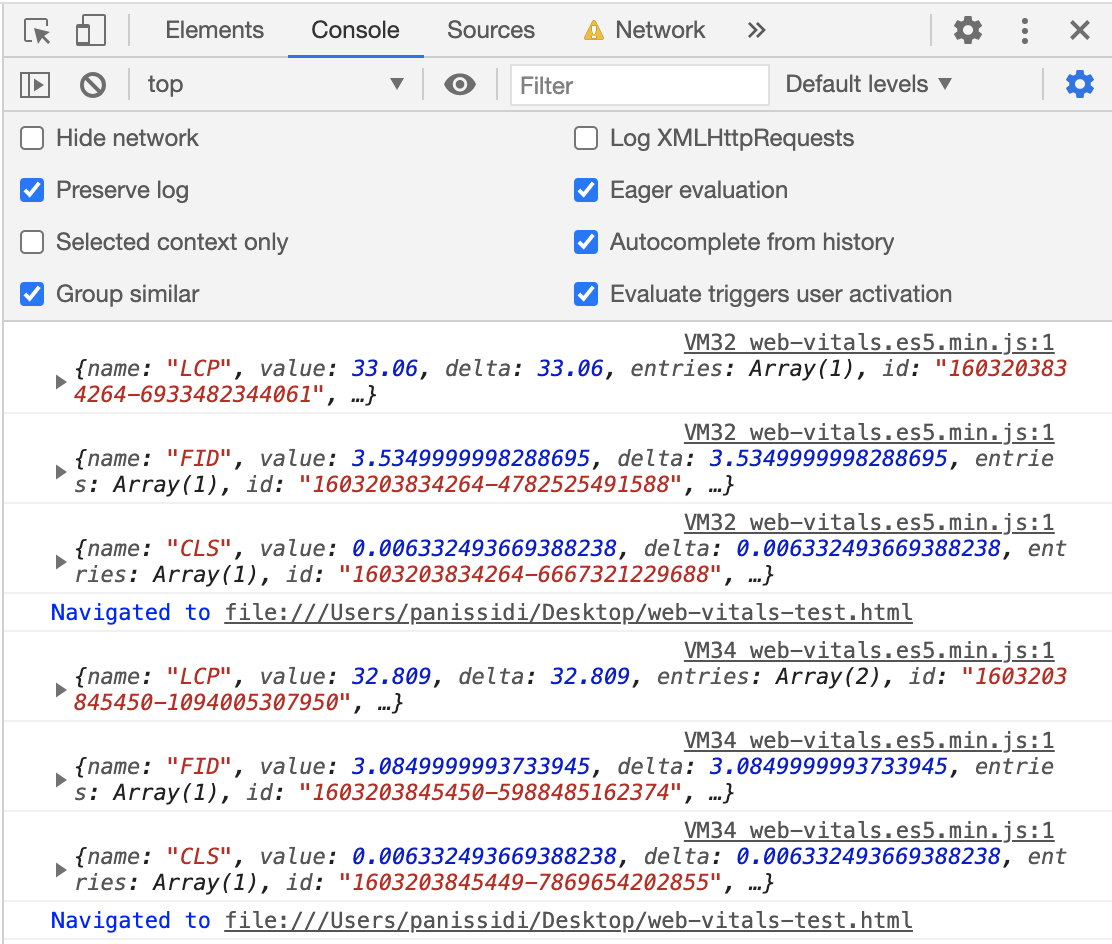
ההגדרה הזו מדמה חיבור מהיר לרשת. - חוזרים לכרטיסייה Console ולוחצים על מקום כלשהו בדף האינטרנט.מדד ה-LCP מודפס שוב בכרטיסייה Console, אבל הערך שלו השתפר לעומת קודם.

- מרעננים את דף האינטרנט. מדד ה-CLS מודפס שוב בכרטיסייה Console, אבל הוא השתפר לעומת קודם.

4. אופציונלי: דיווח על מדדי ה-Core Web Vitals של דף האינטרנט ל-Google Analytics
- בקובץ
web-vitals-test.html, אחרי הצהרת הייבוא של סקריפט המודול, מזינים את הפונקציהsendToGoogleAnalytics()ושומרים את הקובץ:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
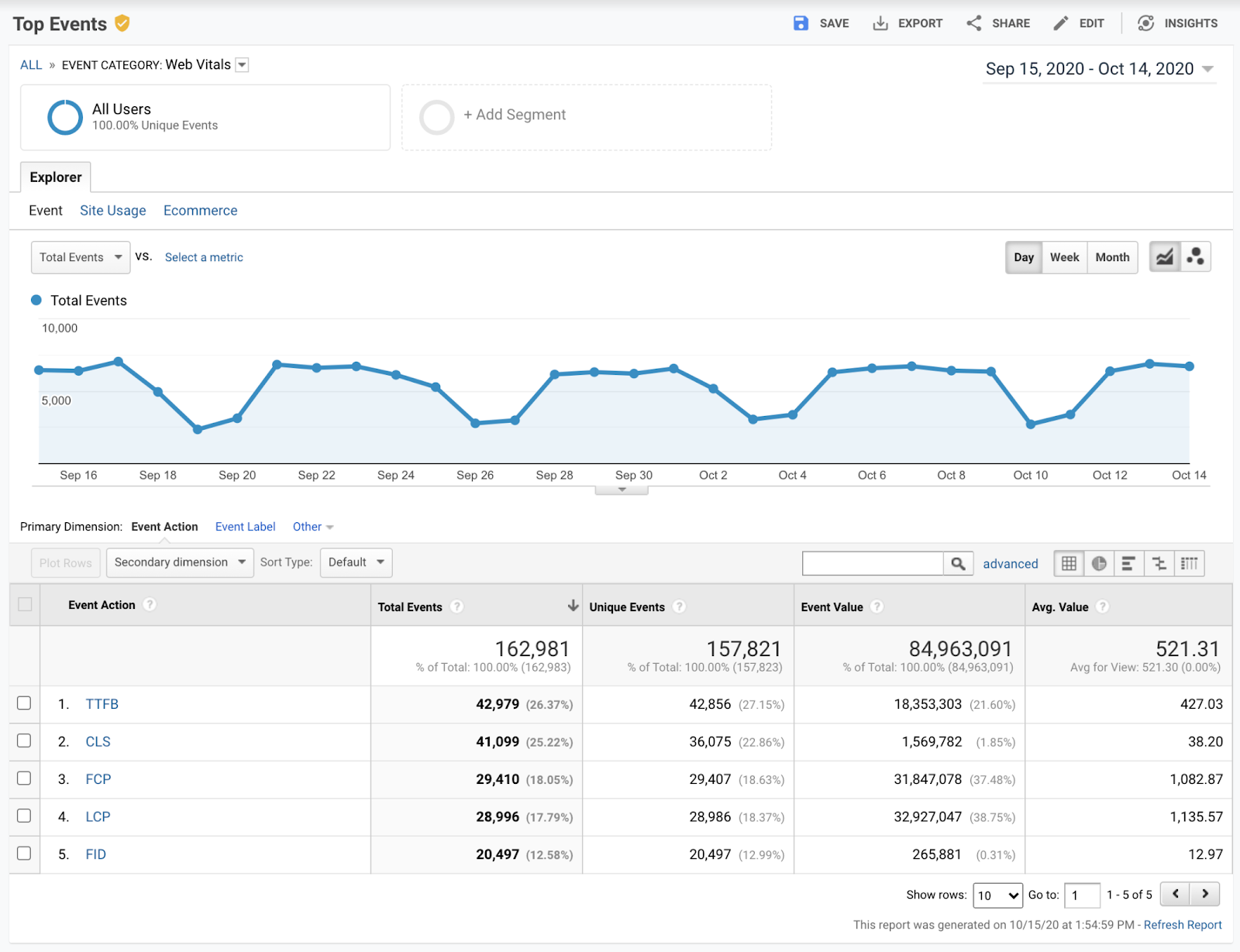
הקוד הזה שולח את מדדי ה-Core Web Vitals אל Google Analytics, שם אפשר לראות אותם בדוח 'האירועים המובילים':

עכשיו הקובץ אמור להיראות כמו קטע הקוד הזה:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. מזל טוב
מעולה! למדתם איך למדוד ולדווח על מדדי הליבה של חוויית המשתמש בדף אינטרנט באמצעות ספריית web-vitals.

