1. Trước khi bắt đầu
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách đo lường Chỉ số quan trọng chính của trang web bằng thư viện JavaScript web-vitals.
Google đề xuất bạn đo lường Các chỉ số quan trọng về trang web và đảm bảo các chỉ số này nằm trong phân vị thứ 75 của số lượt tải trang được phân đoạn trên các thiết bị di động và máy tính.
Các chỉ số quan trọng về trang web bao gồm 3 chỉ số áp dụng cho tất cả các trang web và cung cấp cho bạn thông tin chi tiết quan trọng về trải nghiệm người dùng:
- Thời gian hiển thị nội dung lớn nhất (LCP). Đo lường hiệu suất tải và phải diễn ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải.
- Lượt tương tác đến nội dung hiển thị tiếp theo (INP). Đo lường khả năng tương tác và phải diễn ra trong vòng 200 mili giây.
- Điểm số tổng hợp về mức thay đổi bố cục (CLS). Đo lường độ ổn định về hình ảnh và phải nằm trong khoảng 0,1.
Điều kiện tiên quyết
- Bài viết về Các chỉ số quan trọng về trang web
- Định nghĩa bài viết về ngưỡng chỉ số quan trọng chính của trang web
Bạn sẽ thực hiện
- Thêm thư viện
web-vitalsvào một trang web. - Đo lường Các chỉ số quan trọng chính của trang web trong Công cụ cho nhà phát triển của Google Chrome.
- Không bắt buộc: Báo cáo Chỉ số quan trọng chính của trang web cho Google Analytics.
Bạn cần có
- Trình soạn thảo văn bản mà bạn chọn, chẳng hạn như Sublime Text hoặc Visual Studio Code
- Một trình duyệt web dựa trên Chromium, chẳng hạn như Google Chrome hoặc Microsoft Edge (Để biết thêm thông tin về lý do bạn cần trình duyệt web dựa trên Chromium, hãy xem phần Hỗ trợ trình duyệt.)
2. Thêm thư viện web-vitals vào một trang web
- Trong trình chỉnh sửa văn bản, hãy tạo một tệp
web-vitals-test.htmlrồi nhập mã HTML sau vào tệp đó:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Mã này tạo ra trang web mà bạn sử dụng cho lớp học lập trình này.
- Trong phần tử
<body>của mã HTML sau phần tử<p>thứ hai, hãy nhập tập lệnh mô-đun này rồi lưu tệp:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Tập lệnh mô-đun này tải thư viện web-vitals từ một mạng phân phối nội dung. Giờ đây, tệp của bạn sẽ có dạng như đoạn mã sau:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Tất cả các trình duyệt hiện đại đều hỗ trợ tập lệnh mô-đun. Đây là lựa chọn phù hợp cho mã chỉ sử dụng các API mới, chẳng hạn như những API cần thiết để đo lường Các chỉ số quan trọng về trang web. Những trình duyệt không hỗ trợ các mô-đun hoặc API Chỉ số quan trọng chính của trang web sẽ không cố gắng tải tập lệnh này.
3. Đo lường Các chỉ số quan trọng chính của trang web trong Công cụ cho nhà phát triển của Google Chrome
- Trong trình duyệt web, hãy mở tệp đã lưu.
- Nhấp chuột phải vào trang web, rồi nhấp vào Kiểm tra trong hộp thoại.
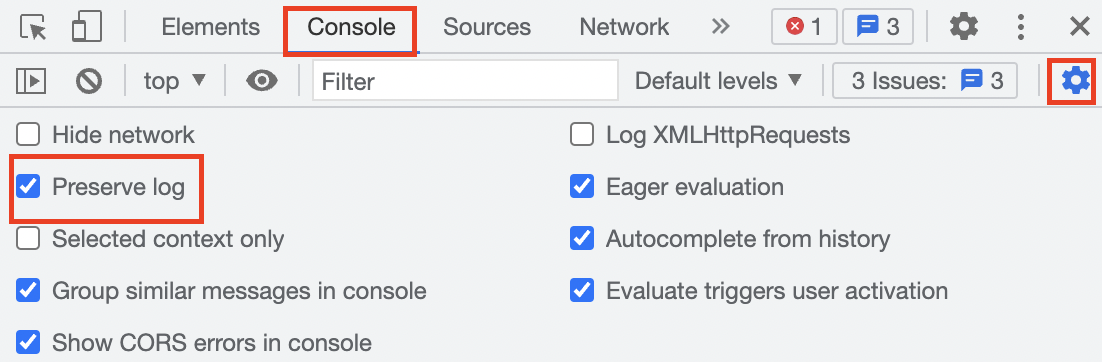
- Trong ngăn Công cụ cho nhà phát triển của Google Chrome, hãy nhấp vào thẻ Bảng điều khiển rồi chọn Cài đặt bảng điều khiển
 > Giữ lại nhật ký. Chế độ cài đặt này đảm bảo nhật ký vẫn tồn tại khi bạn làm mới trang web.
> Giữ lại nhật ký. Chế độ cài đặt này đảm bảo nhật ký vẫn tồn tại khi bạn làm mới trang web.

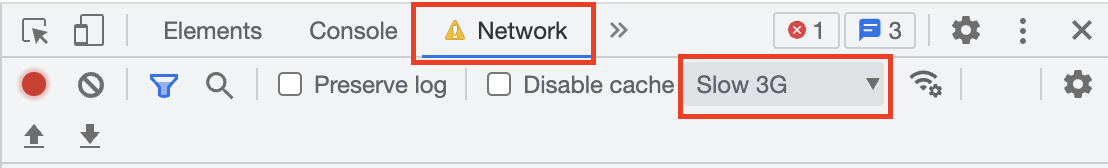
- Nhấp vào thẻ Mạng, sau đó nhấp vào mũi tên trình mở rộng
 của trình đơn thả xuống điều tiết và chọn 3G chậm. Chế độ cài đặt này mô phỏng kết nối mạng chậm.
của trình đơn thả xuống điều tiết và chọn 3G chậm. Chế độ cài đặt này mô phỏng kết nối mạng chậm.

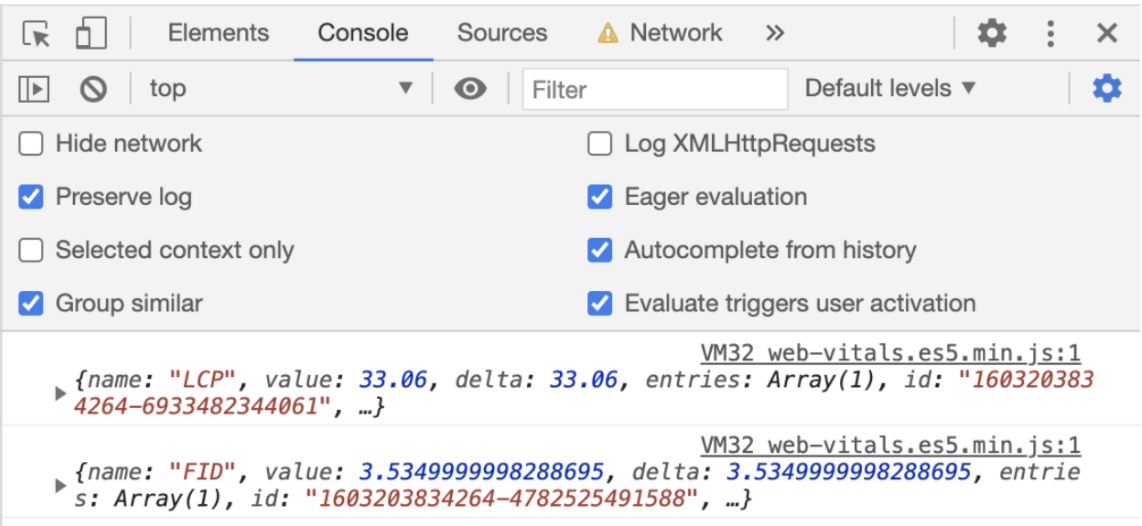
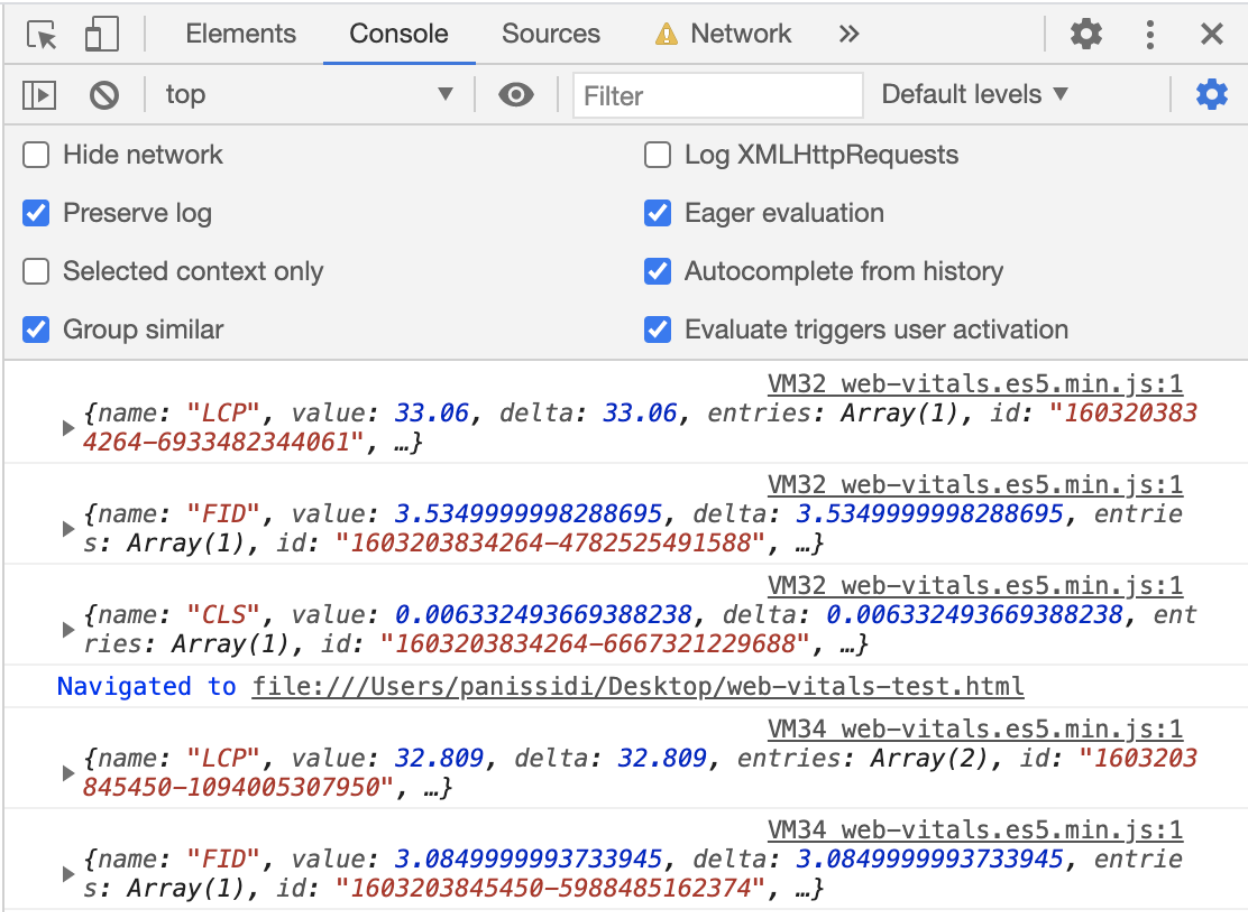
- Chuyển lại đến thẻ Console (Bảng điều khiển), rồi nhấp vào một vị trí bất kỳ trên trang web. Chỉ số LCP sẽ in trong thẻ Bảng điều khiển.

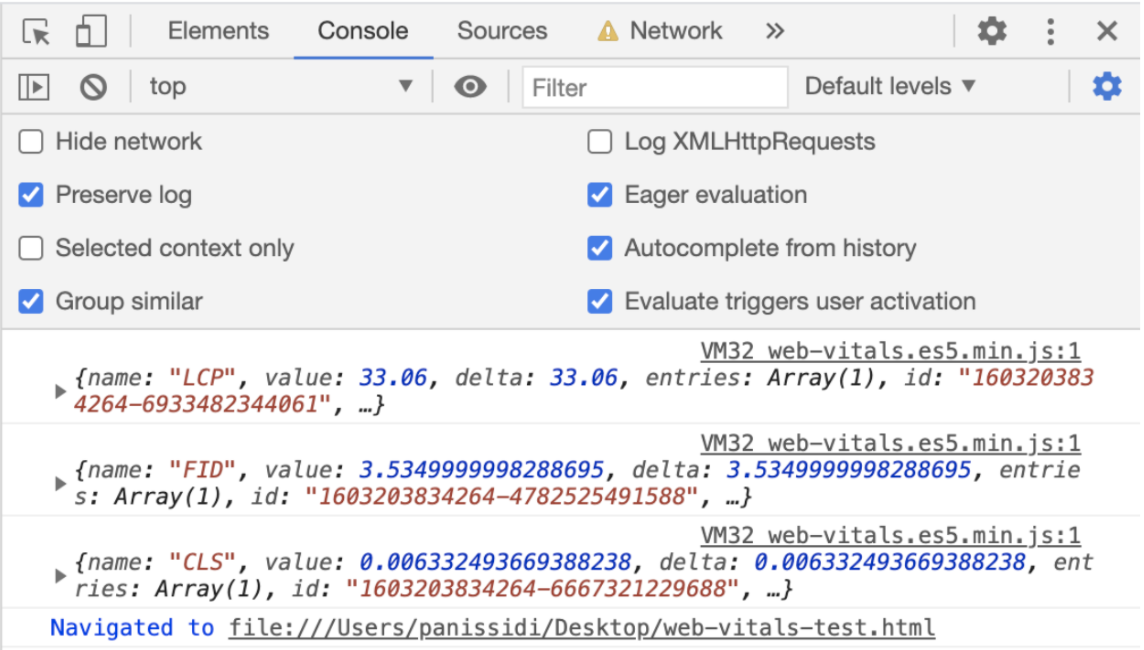
- Làm mới trang web. Chỉ số CLS sẽ xuất hiện trong thẻ Bảng điều khiển.

- Chuyển lại đến thẻ Network (Mạng), sau đó nhấp vào mũi tên mở rộng
 của trình đơn thả xuống điều tiết và chọn Fast 3G (3G nhanh). Chế độ cài đặt này mô phỏng một kết nối mạng nhanh.
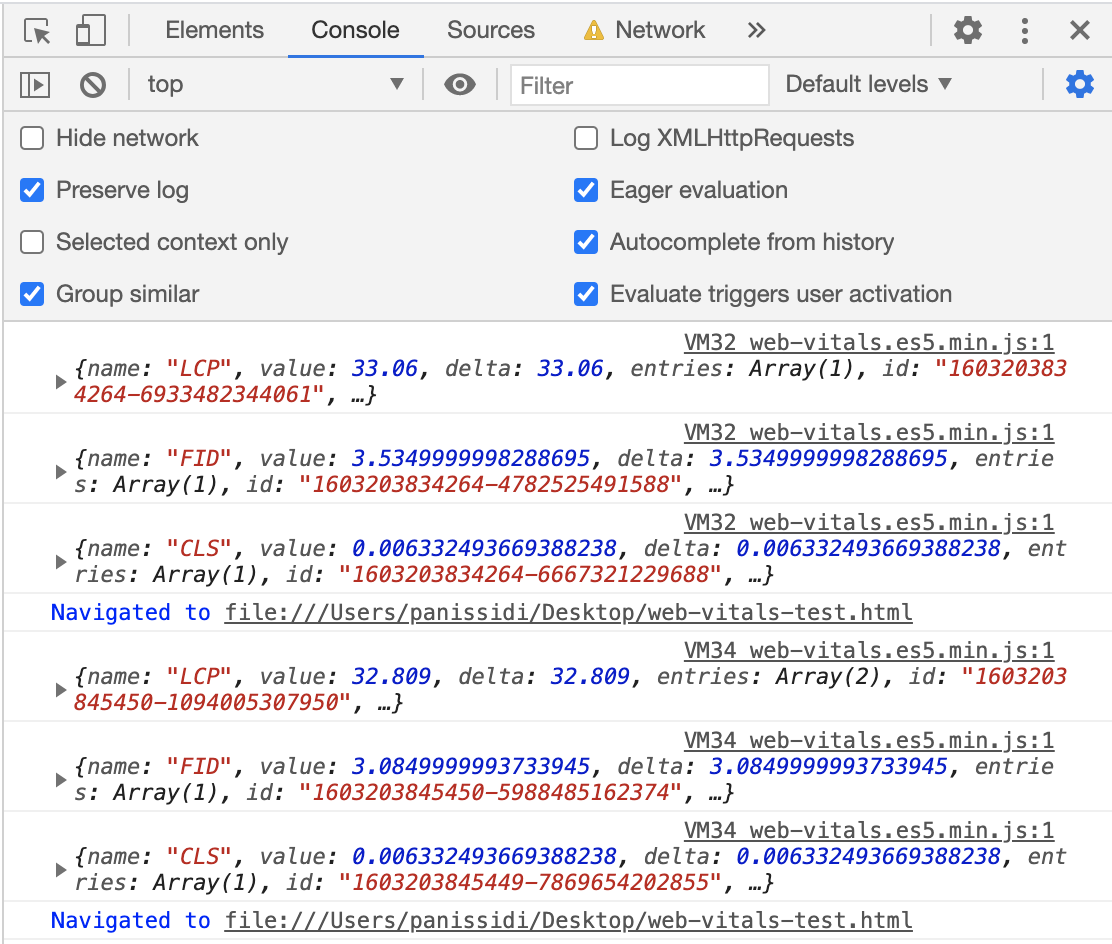
của trình đơn thả xuống điều tiết và chọn Fast 3G (3G nhanh). Chế độ cài đặt này mô phỏng một kết nối mạng nhanh. - Chuyển về thẻ Bảng điều khiển, rồi nhấp vào bất kỳ vị trí nào trên trang web.Chỉ số LCP sẽ xuất hiện lại trong thẻ Bảng điều khiển, nhưng đã được cải thiện so với trước đó.

- Làm mới trang web. Chỉ số CLS sẽ in lại trong thẻ Bảng điều khiển, nhưng đã được cải thiện so với trước đây.

4. Không bắt buộc: Báo cáo Chỉ số quan trọng chính của trang web cho Google Analytics
- Trong tệp
web-vitals-test.htmlsau câu lệnh nhập của tập lệnh mô-đun, hãy nhập hàmsendToGoogleAnalytics()này rồi lưu tệp:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
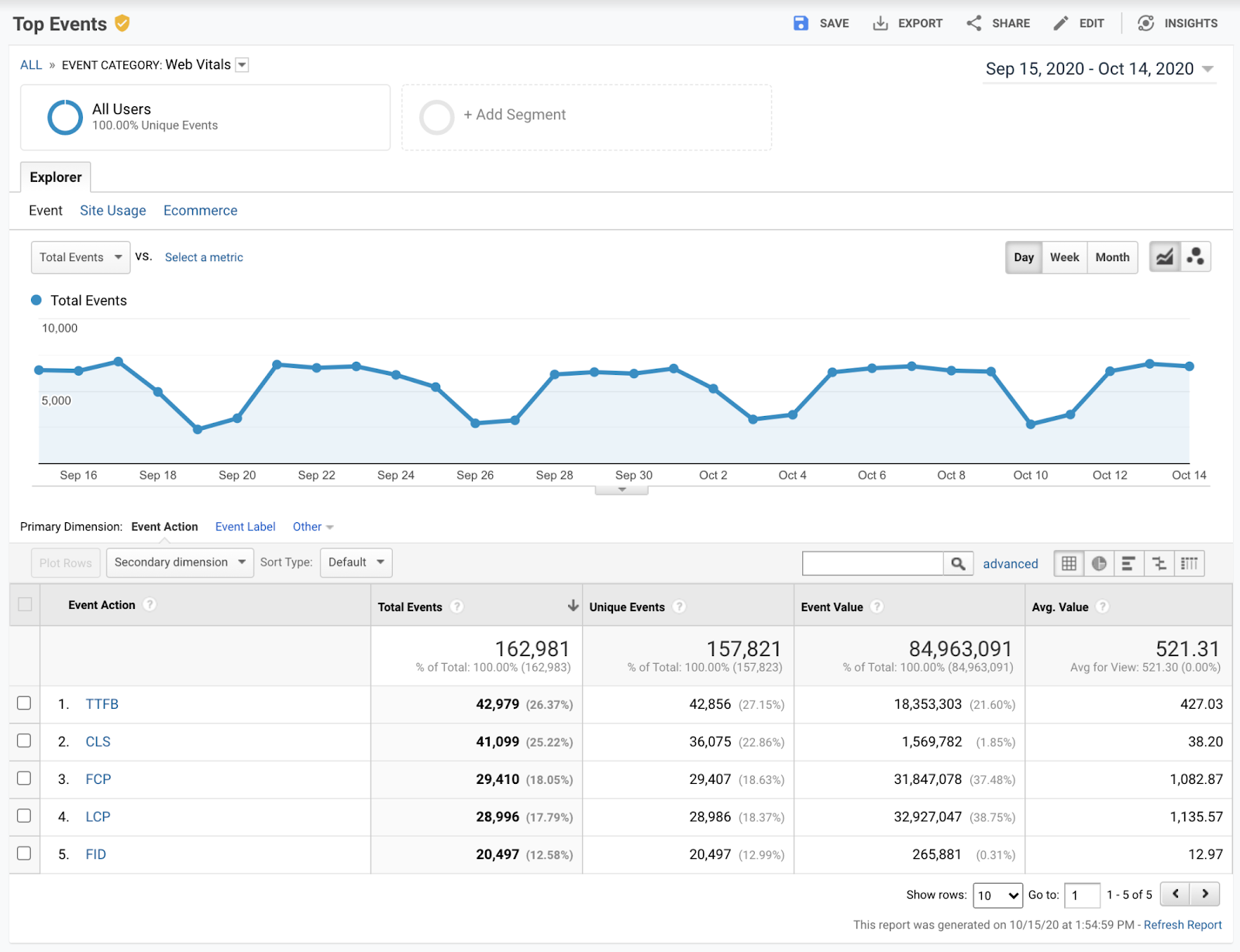
Đoạn mã này sẽ gửi Core Web Vitals đến Google Analytics, nơi bạn có thể xem các chỉ số này trong báo cáo Sự kiện hàng đầu:

Giờ đây, tệp của bạn sẽ có dạng như đoạn mã sau:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Xin chúc mừng
Xin chúc mừng! Bạn đã tìm hiểu cách đo lường và báo cáo Chỉ số quan trọng chính của trang web bằng thư viện web-vitals.

