1. قبل البدء
في هذا الدرس التطبيقي، ستتعلّم كيفية قياس مؤشرات Core Web Vitals لصفحة ويب باستخدام مكتبة web-vitals JavaScript.
تنصح Google بقياس "مؤشرات أداء الويب الأساسية" والتأكّد من أنّها تقع ضمن النسبة المئوية الخامسة والسبعين لعمليات تحميل الصفحات المقسّمة على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي.
تشمل "مؤشرات أداء الويب الأساسية" المقاييس الثلاثة التالية التي تنطبق على جميع صفحات الويب وتوفّر لك إحصاءات مهمة حول تجربة المستخدم:
- سرعة عرض أكبر محتوى مرئي (LCP): يقيس هذا المقياس أداء التحميل ويجب أن يحدث خلال 2.5 ثانية من بدء تحميل الصفحة.
- مدى استجابة الصفحة لتفاعلات المستخدم (INP): تقيس هذه المقياس التفاعلية ويجب أن تحدث في غضون 200 ملي ثانية.
- متغيّرات التصميم التراكمية (CLS): يقيس هذا المقياس الثبات البصري ويجب أن تكون قيمته أقل من 0.1.
المتطلبات الأساسية
المهام التي ستنفذها
- أضِف مكتبة
web-vitalsإلى صفحة ويب. - قياس مؤشرات Core Web Vitals لصفحة الويب في "أدوات مطوّري البرامج في Google Chrome"
- اختياري: إرسال مؤشرات Core Web Vitals الخاصة بصفحة الويب إلى "إحصاءات Google"
المتطلبات
- محرّر نصوص من اختيارك، مثل Sublime Text أو Visual Studio Code
- متصفّح ويب مستند إلى Chromium، مثل Google Chrome أو Microsoft Edge (لمزيد من المعلومات حول سبب حاجتك إلى متصفّح ويب مستند إلى Chromium، اطّلِع على توافق المتصفّح)
2. إضافة مكتبة web-vitals إلى صفحة ويب
- في محرّر النصوص، أنشئ ملف
web-vitals-test.htmlثم أدخِل رمز HTML التالي في الملف:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
تُنشئ هذه التعليمة البرمجية صفحة الويب التي تستخدمها في هذا الدرس التطبيقي حول الترميز.
- في العنصر
<body>من رمز HTML بعد العنصر الثاني<p>، أدخِل نص الوحدة البرمجية هذا ثم احفظ الملف:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
يحمّل نص البرنامج هذا مكتبة web-vitals من شبكة توصيل محتوى. يجب أن يبدو ملفك الآن على النحو التالي:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
تتوافق جميع المتصفحات الحديثة مع نصوص الوحدات البرمجية، وهي مناسبة للرموز التي تستخدم واجهات برمجة التطبيقات الجديدة فقط، مثل تلك المطلوبة لقياس "مؤشرات أداء الويب الأساسية". لن تحاول المتصفحات التي لا تتوافق مع الوحدات أو واجهات برمجة التطبيقات الخاصة بمؤشرات Core Web Vitals تحميل هذا النص البرمجي.
3- قياس مؤشرات Core Web Vitals لصفحة الويب في "أدوات مطوّري البرامج في Google Chrome"
- في متصفّح الويب، افتح الملف المحفوظ.
- انقر بزر الماوس الأيمن على صفحة الويب، ثم انقر على فحص في مربّع الحوار.
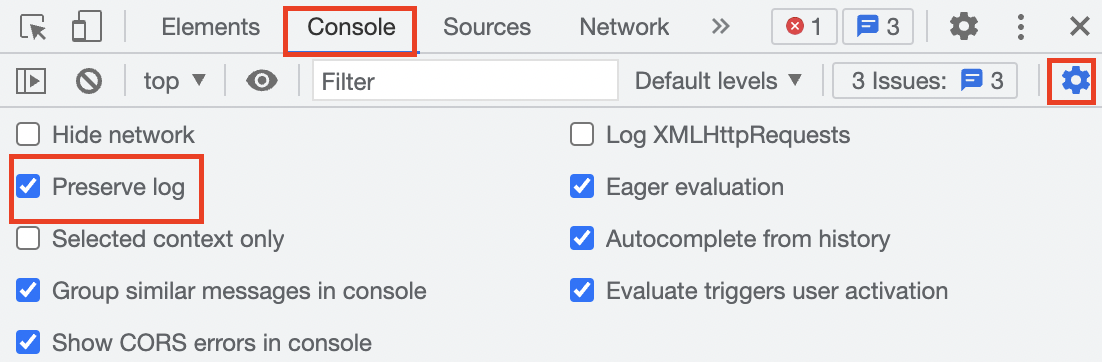
- في لوحة أدوات المطوّرين في Google Chrome، انقر على علامة التبويب وحدة التحكّم، ثم اختَر إعدادات وحدة التحكّم
 > الاحتفاظ بالسجلّ. يضمن هذا الإعداد استمرار السجلات عند إعادة تحميل صفحة الويب.
> الاحتفاظ بالسجلّ. يضمن هذا الإعداد استمرار السجلات عند إعادة تحميل صفحة الويب.

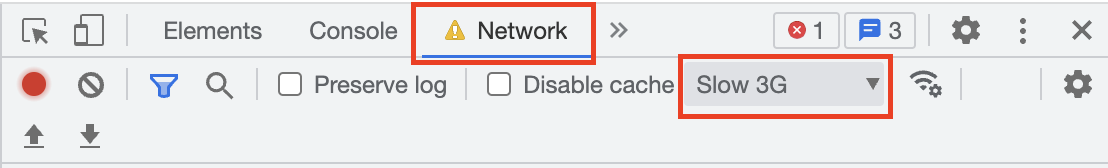
- انقر على علامة التبويب الشبكة، ثم انقر على سهم أداة التوسيع
 في القائمة المنسدلة "التقييد" واختَر الجيل الثالث البطيء. يحاكي هذا الإعداد اتصالاً بطيئًا بالشبكة.
في القائمة المنسدلة "التقييد" واختَر الجيل الثالث البطيء. يحاكي هذا الإعداد اتصالاً بطيئًا بالشبكة.

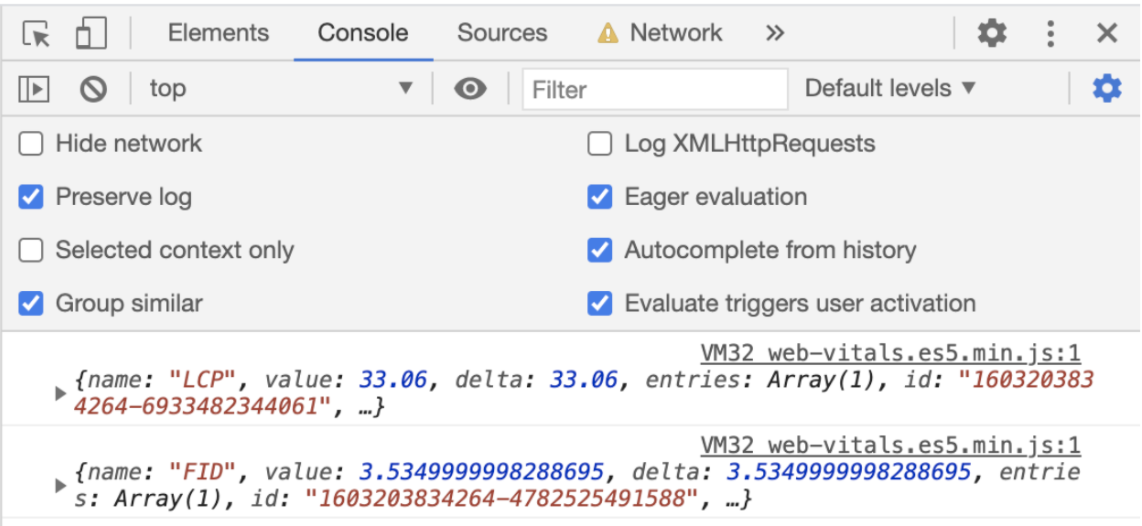
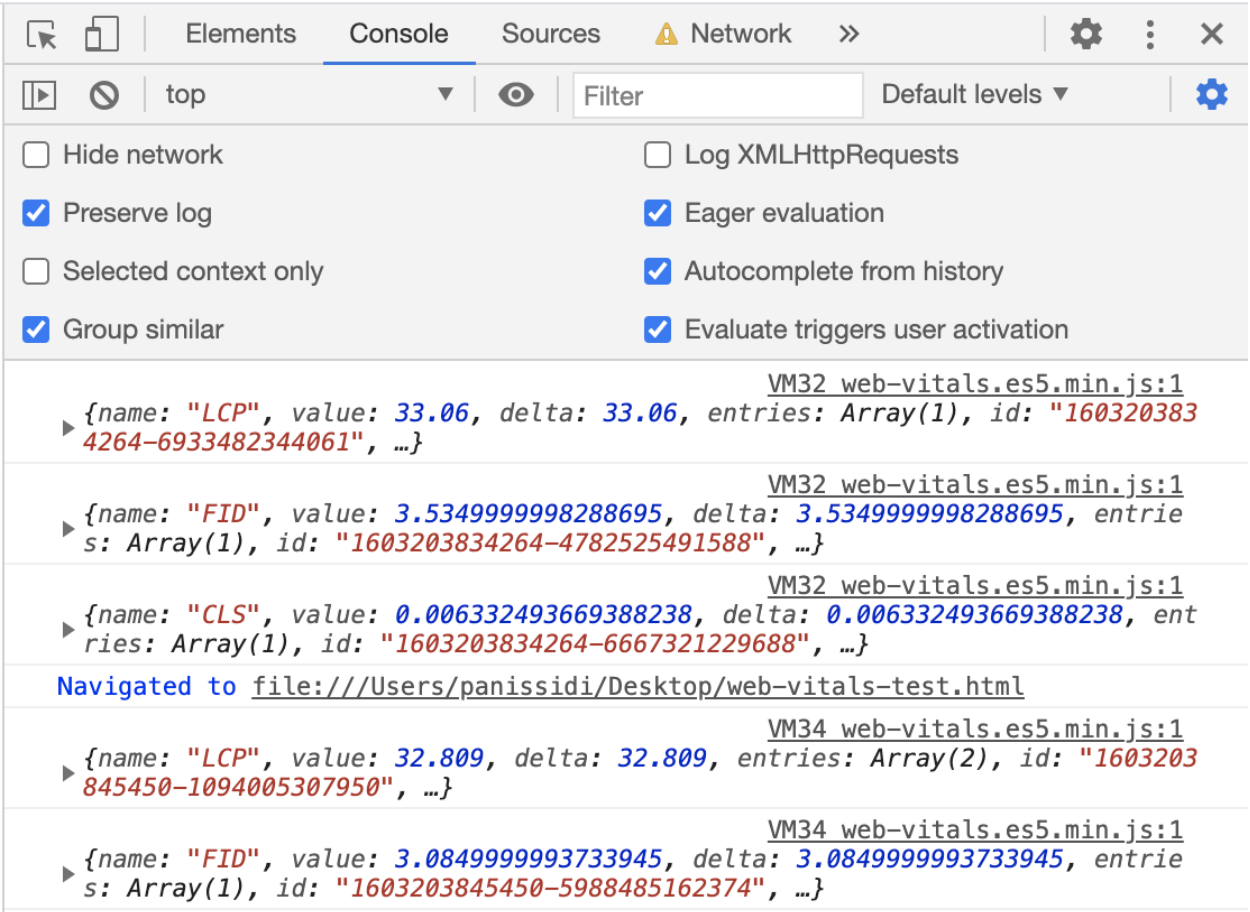
- ارجع إلى علامة التبويب وحدة التحكّم، ثم انقر في أي مكان على صفحة الويب. يتم عرض مقياس LCP في علامة التبويب وحدة التحكّم.

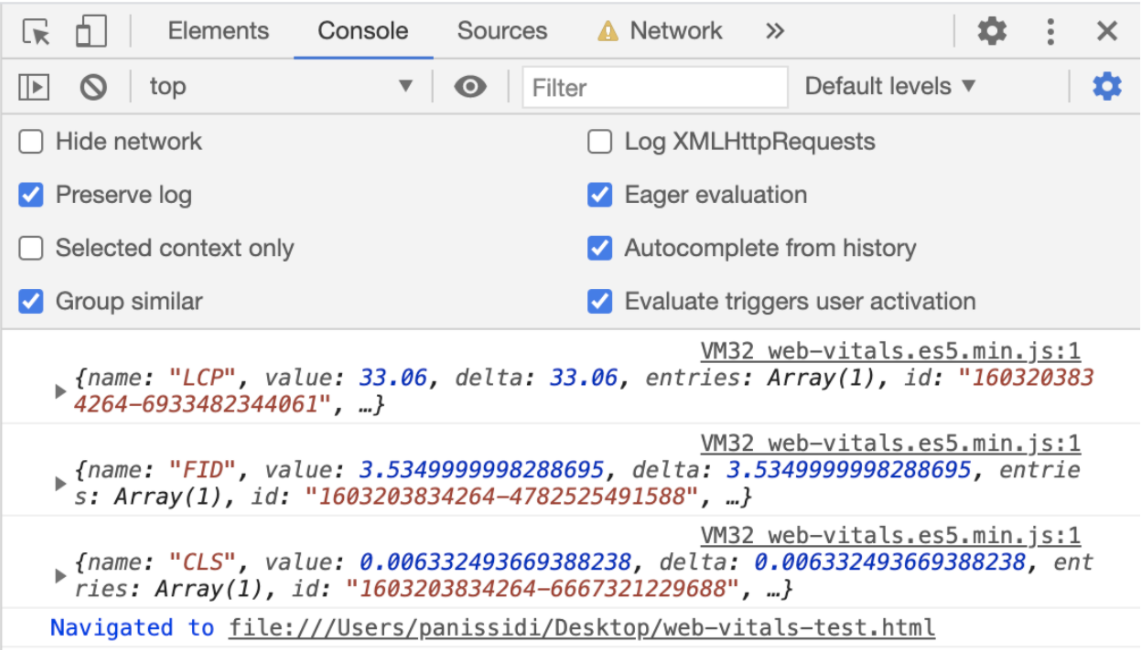
- إعادة تحميل صفحة الويب يتم عرض مقياس CLS في علامة التبويب وحدة التحكّم.

- انتقِل مجددًا إلى علامة التبويب الشبكة، ثم انقر على سهم أداة التوسيع
 في القائمة المنسدلة الخاصة بالتقييد واختَر الجيل الثالث السريع. يحاكي هذا الإعداد اتصالاً سريعًا بالشبكة.
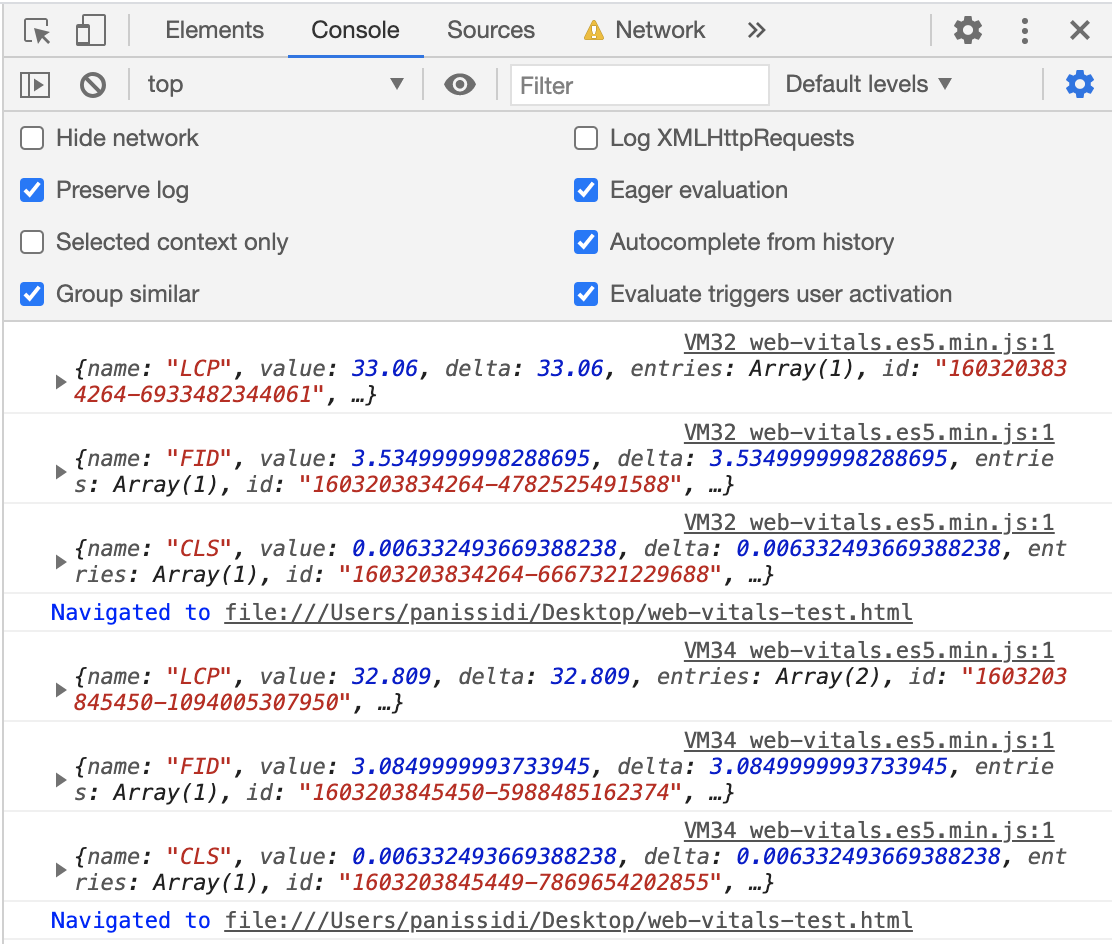
في القائمة المنسدلة الخاصة بالتقييد واختَر الجيل الثالث السريع. يحاكي هذا الإعداد اتصالاً سريعًا بالشبكة. - انتقِل مجددًا إلى علامة التبويب وحدة التحكّم، ثم انقر في أي مكان على صفحة الويب.ستظهر مقياس LCP في علامة التبويب وحدة التحكّم مرة أخرى، ولكن مع تحسّن مقارنةً بما كان عليه سابقًا.

- إعادة تحميل صفحة الويب يظهر مقياس CLS في علامة التبويب وحدة التحكّم مرة أخرى، ولكن تم تحسينه مقارنةً بالإصدار السابق.

4. اختياري: إرسال "مؤشرات أداء الويب الأساسية" الخاصة بصفحة الويب إلى "إحصاءات Google"
- في ملف
web-vitals-test.htmlبعد عبارة استيراد نص البرنامج الخاص بالوحدة، أدخِل دالةsendToGoogleAnalytics()هذه ثم احفظ الملف:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
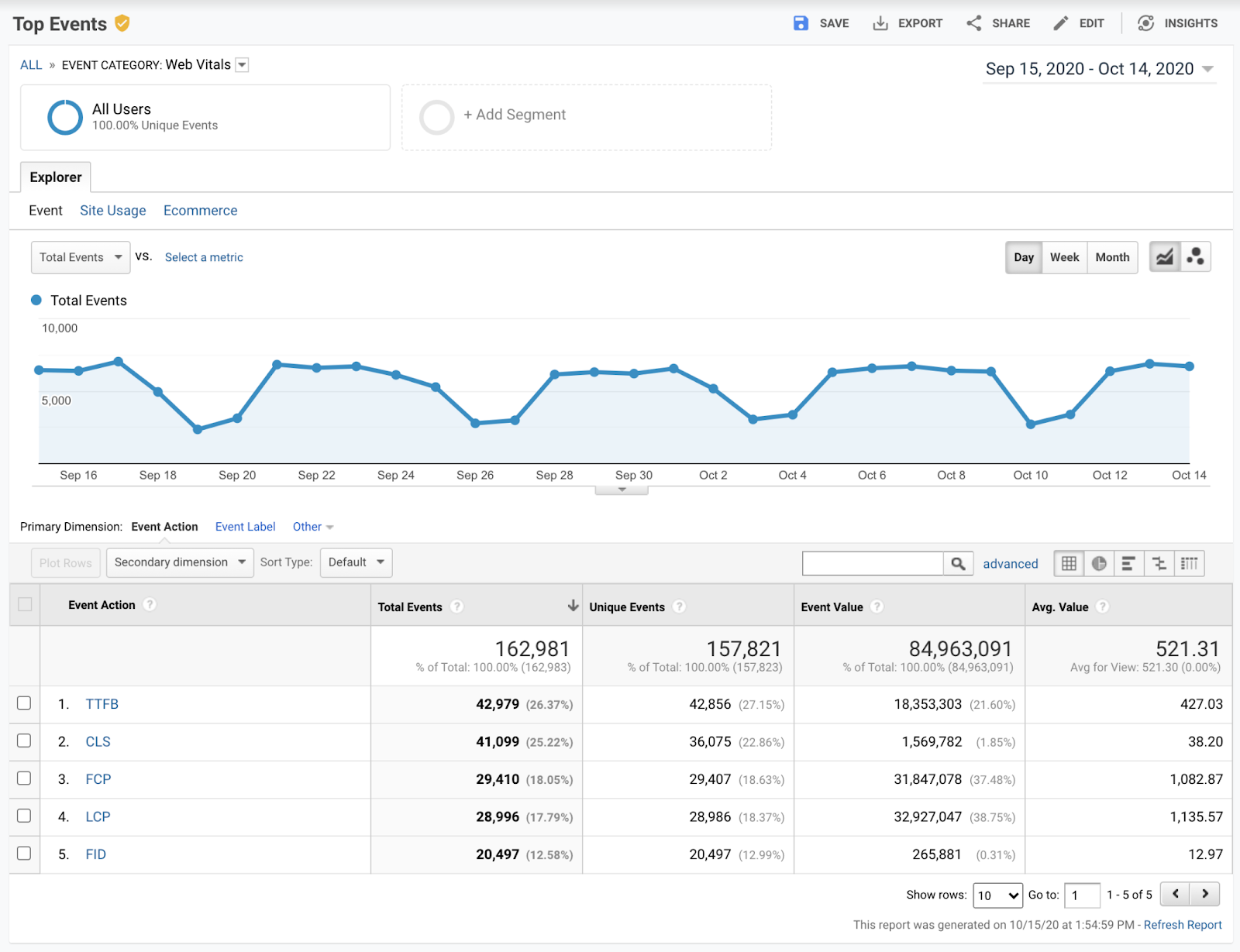
يرسل هذا الرمز مؤشرات Core Web Vitals إلى "إحصاءات Google"، حيث يمكنك الاطّلاع عليها في تقرير "أهم الأحداث":

يجب أن يبدو ملفك الآن على النحو التالي:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5- تهانينا
تهانينا! تعرّفت على كيفية قياس مؤشرات Core Web Vitals لصفحة ويب والإبلاغ عنها باستخدام مكتبة web-vitals.

