1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari cara mengukur Data Web Inti halaman web dengan library JavaScript web-vitals.
Google merekomendasikan agar Anda mengukur Data Web Inti dan memastikannya berada dalam persentil ke-75 untuk pemuatan halaman yang disegmentasikan di seluruh perangkat seluler dan desktop.
Data Web Inti mencakup tiga metrik ini, yang berlaku untuk semua halaman web dan memberikan analisis penting kepada Anda terkait pengalaman pengguna:
- Largest Contentful Paint (LCP). Mengukur performa pemuatan dan akan terjadi dalam 2,5 detik saat halaman mulai dimuat.
- Penundaan Input Pertama (FID). Mengukur interaktivitas dan akan terjadi dalam waktu 100 milidetik.
- Pergeseran Tata Letak Kumulatif (CLS). Mengukur stabilitas visual dan harus dalam 0,1.
Prasyarat
Yang akan Anda lakukan
- Tambahkan library
web-vitalske halaman web. - Ukur Data Web Inti halaman web di Alat Developer Google Chrome.
- Opsional: Laporkan Data Web Inti halaman web ke Google Analytics.
Yang Anda butuhkan
- Editor teks pilihan Anda, seperti Teks Sublime atau Kode Visual Studio
- Browser web berbasis Chromium, seperti Google Chrome atau Microsoft Edge (Untuk informasi selengkapnya tentang alasan Anda memerlukan browser web berbasis Chromium, lihat Dukungan Browser.)
2. Menambahkan library web-vitals ke halaman web
- Di editor teks, buat file
web-vitals-test.html, lalu masukkan kode HTML ini di file:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Kode ini membuat halaman web yang Anda gunakan untuk codelab ini.
- Pada elemen
<body>kode HTML setelah elemen<p>kedua, masukkan skrip modul ini, lalu simpan file:
web-vitals-test.html
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
</script>
Skrip modul ini memuat library web-vitals dari jaringan penayangan konten. Kini file Anda terlihat seperti cuplikan kode ini:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
</script>
</body>
</html>
Semua browser modern mendukung skrip modul, yang cocok untuk kode yang hanya menggunakan API baru, seperti yang diperlukan untuk mengukur Data Web Inti. Browser yang tidak mendukung modul atau API Data Web Inti tidak akan mencoba memuat skrip ini.
3. Mengukur Data Web Inti halaman web di Alat Developer Google Chrome
- Di browser web, buka file yang disimpan.
- Klik kanan halaman web, lalu klik Inspect di dialog.
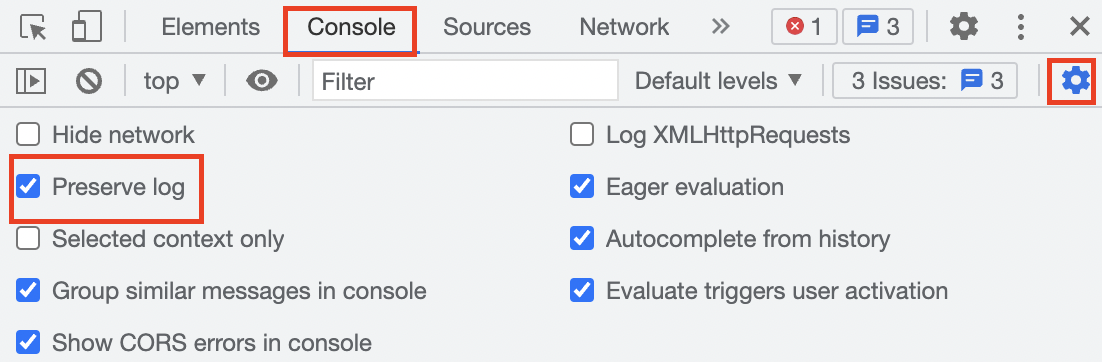
- Di panel Google Chrome Developer Tools, klik tab Console, lalu pilih Settings console
 > Preserve log. Setelan ini memastikan bahwa log tetap ada saat Anda memuat ulang halaman web.
> Preserve log. Setelan ini memastikan bahwa log tetap ada saat Anda memuat ulang halaman web.

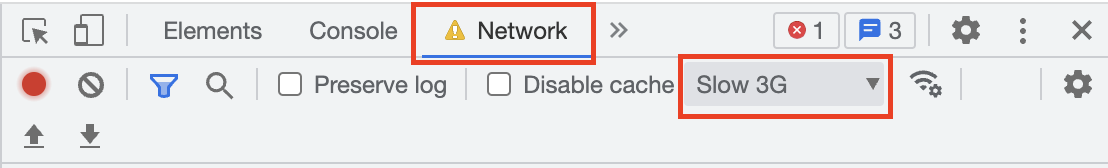
- Klik tab Jaringan, lalu klik
 panah luaskan dari menu drop-down pembatasan dan pilih 3G Lambat. Setelan ini menyimulasikan koneksi jaringan yang lambat.
panah luaskan dari menu drop-down pembatasan dan pilih 3G Lambat. Setelan ini menyimulasikan koneksi jaringan yang lambat.

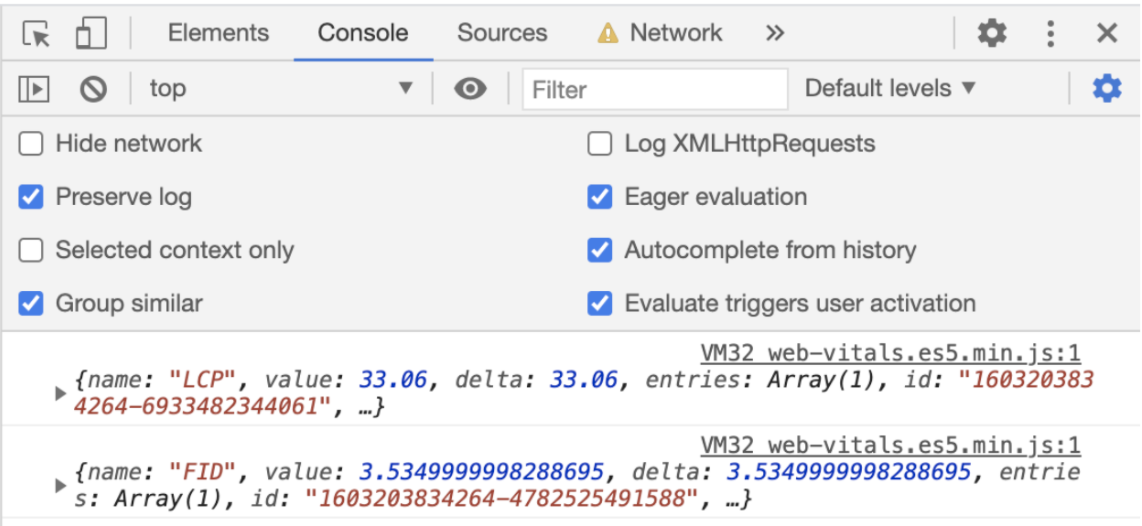
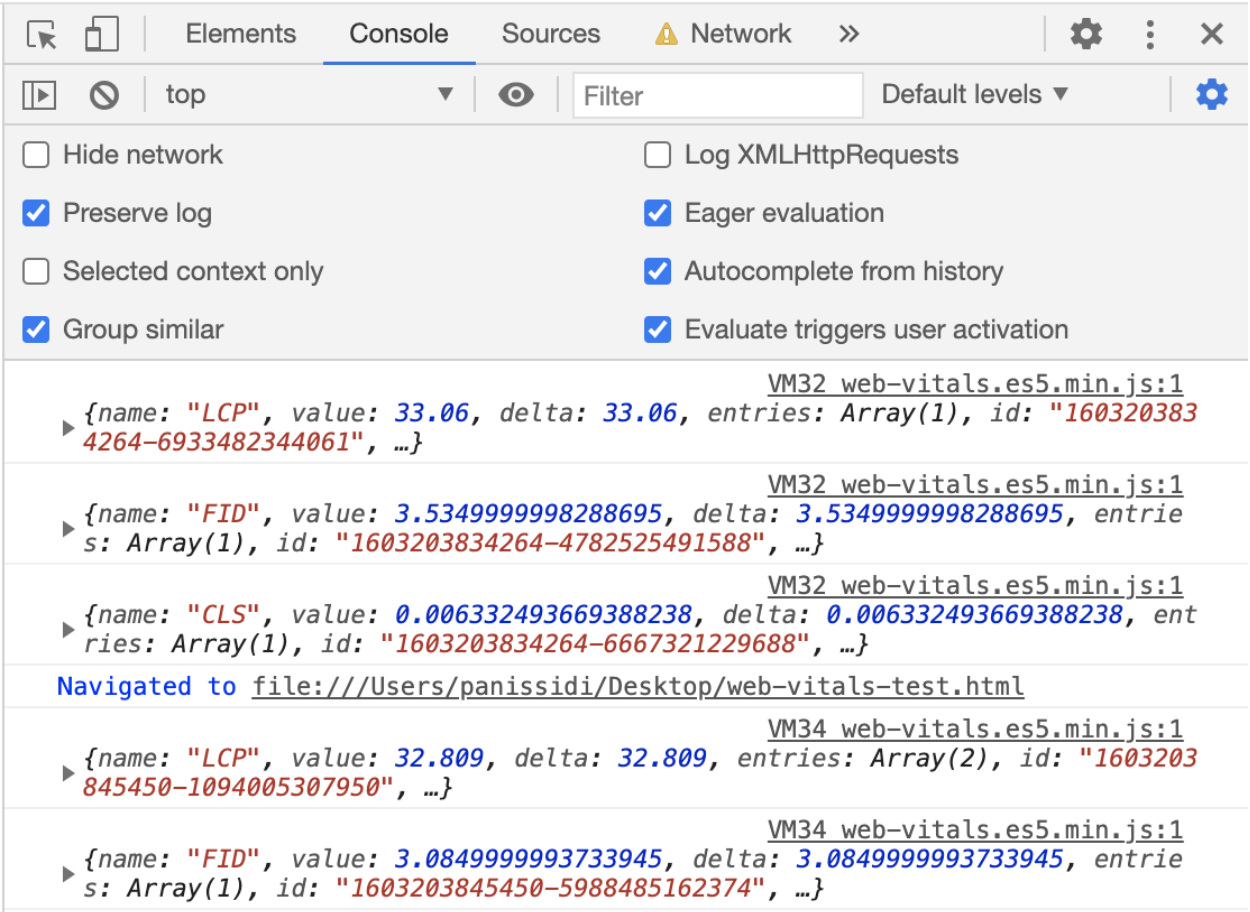
- Kembali ke tab Konsol, lalu klik di mana saja pada halaman web. Metrik LCP dan FID dicetak di tab Konsol.

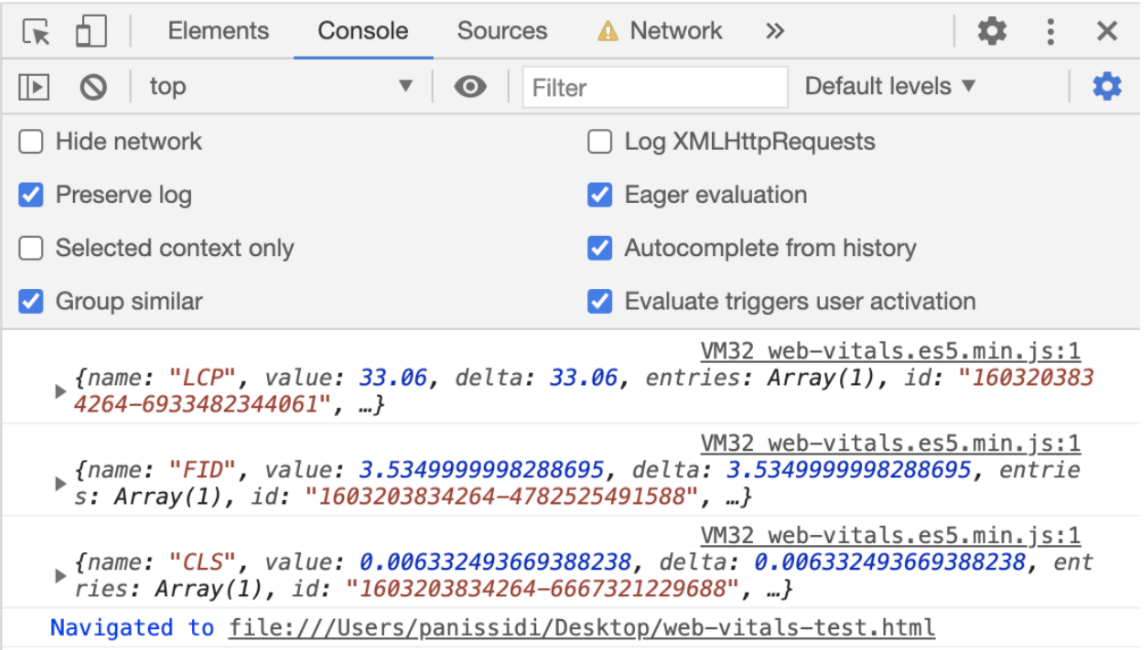
- Muat ulang halaman web. Metrik CLS dicetak di tab Konsol.

- Kembali ke tab Jaringan, lalu klik panah luaskan
 dari menu drop-down pembatasan dan pilih 3G Cepat. Setelan ini menyimulasikan koneksi jaringan yang cepat.
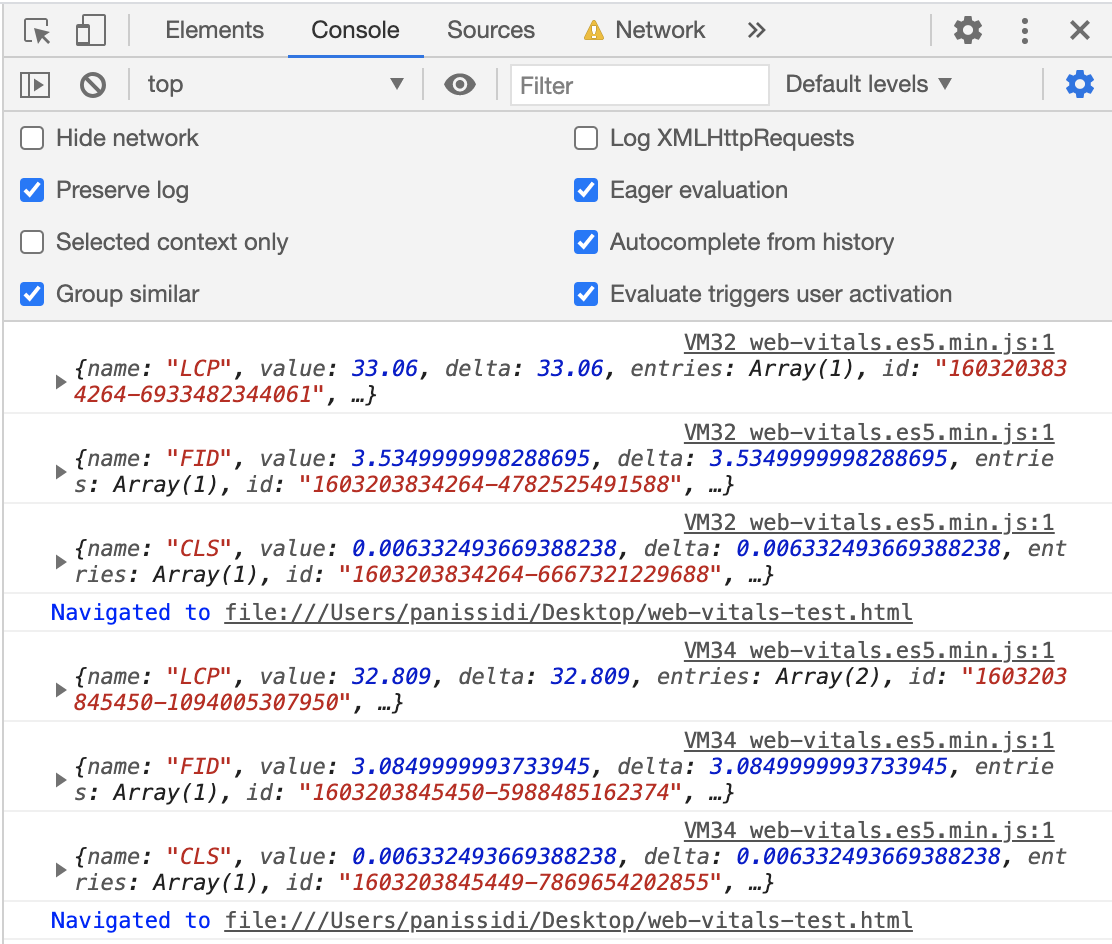
dari menu drop-down pembatasan dan pilih 3G Cepat. Setelan ini menyimulasikan koneksi jaringan yang cepat. - Kembali ke tab Konsol, lalu klik di mana saja pada halaman web.Metrik LCP dan FID dicetak lagi di tab Konsol, namun meningkat dari sebelumnya.

- Muat ulang halaman web. Metrik CLS dicetak di tab Konsol lagi, tetapi metrik tersebut meningkat dari sebelumnya.

4. Opsional: Laporkan Data Web Inti halaman web ke Google Analytics
- Di file
web-vitals-test.htmlsetelah pernyataan impor skrip modul, masukkan fungsisendToGoogleAnalytics()ini, lalu simpan file:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
getCLS(sendToGoogleAnalytics);
getFID(sendToGoogleAnalytics);
getLCP(sendToGoogleAnalytics);
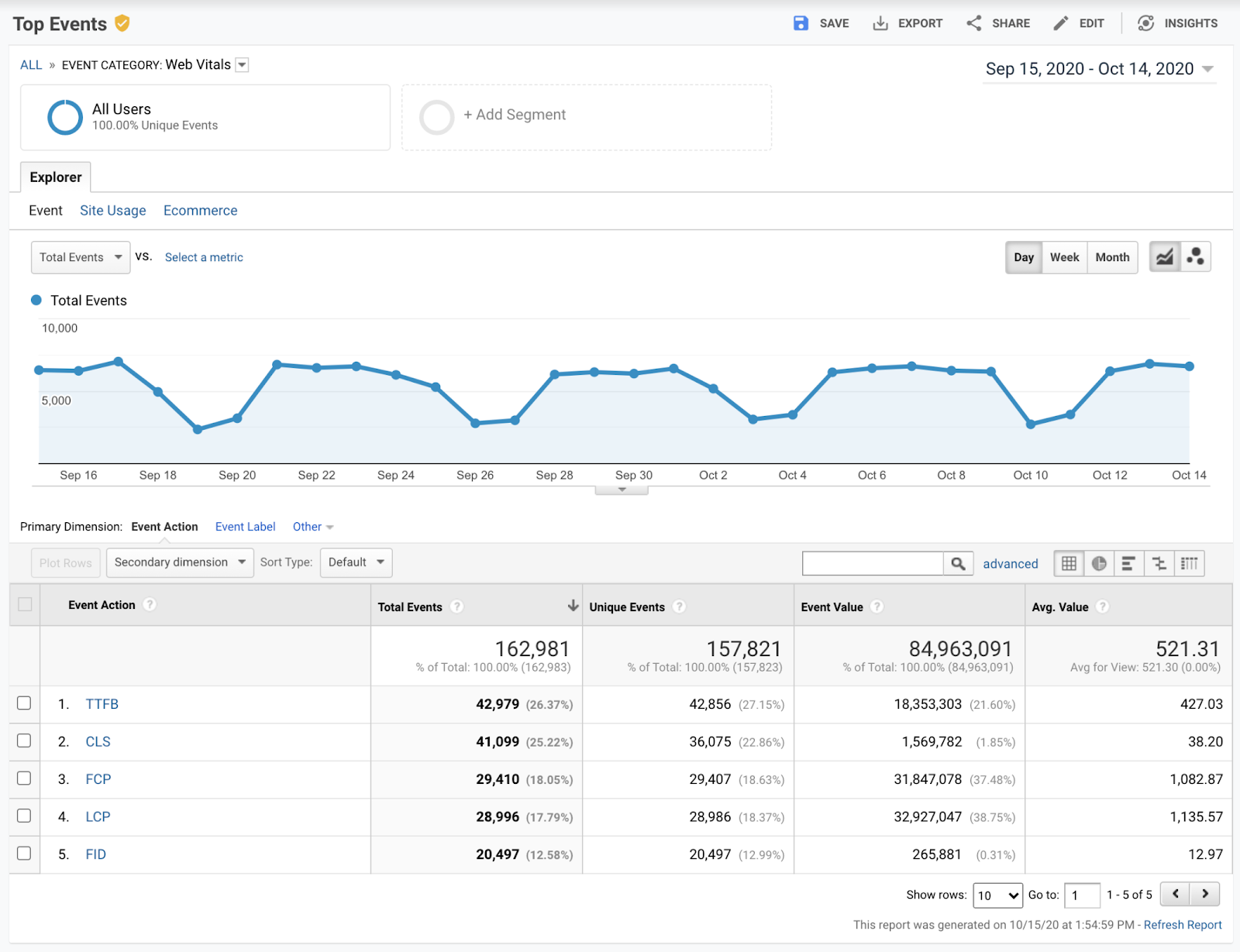
Kode ini mengirim Data Web Inti ke Google Analytics, yang dapat Anda lihat di laporan Peristiwa Teratas:

Kini file Anda terlihat seperti cuplikan kode ini:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
getCLS(sendToGoogleAnalytics);
getFID(sendToGoogleAnalytics);
getLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Selamat
Selamat! Anda telah mempelajari cara mengukur dan melaporkan Data Web Inti halaman web dengan library web-vitals.

