1. Antes de começar
Neste codelab, você vai aprender a medir as Core Web Vitals de uma página da Web com a biblioteca JavaScript web-vitals.
O Google recomenda que você meça as Core Web Vitals e que elas fiquem dentro do 75º percentil de carregamentos de página segmentados em dispositivos móveis e computadores.
As Core Web Vitals incluem estas três métricas, que se aplicam a todas as páginas da Web e oferecem insights importantes sobre a experiência do usuário:
- Maior exibição de conteúdo (LCP). Mede o desempenho de carregamento e deve ocorrer em até 2,5 segundos após o início do carregamento da página.
- Interaction to Next Paint (INP). Mede a interatividade e precisa ocorrer em até 200 milissegundos.
- Cumulative Layout Shift (CLS). Mede a estabilidade visual e precisa estar dentro de 0,1.
Pré-requisitos
- Artigo sobre as Métricas da Web
- Artigo sobre como definir os limites das métricas do Core Web Vitals
O que você aprenderá
- Adicione a biblioteca
web-vitalsa uma página da Web. - Meça as Core Web Vitals da página nas Ferramentas para desenvolvedores do Google Chrome.
- Opcional: informe as Core Web Vitals da página ao Google Analytics.
O que é necessário
- Um editor de texto de sua preferência, como Sublime Text ou Visual Studio Code
- Um navegador da Web baseado no Chromium, como o Google Chrome ou o Microsoft Edge. Para saber mais informações sobre por que você precisa de um navegador da Web baseado no Chromium, consulte Suporte a navegadores (link em inglês).
2. Adicionar a biblioteca web-vitals a uma página da Web
- No editor de texto, crie um arquivo
web-vitals-test.htmle insira este código HTML nele:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Esse código cria a página da Web que você vai usar neste codelab.
- No elemento
<body>do código HTML após o segundo elemento<p>, insira este script de módulo e salve o arquivo:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Esse script de módulo carrega a biblioteca web-vitals usando uma rede de fornecimento de conteúdo. Agora o arquivo vai ficar parecido com este snippet de código:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Todos os navegadores modernos oferecem suporte a scripts de módulo, que são adequados para códigos que usam apenas APIs novas, como as necessárias para medir as Core Web Vitals. Os navegadores que não oferecem suporte aos módulos ou às APIs das Core Web Vitals não vão tentar carregar esses scripts.
3. Medir as Core Web Vitals da página nas Ferramentas para desenvolvedores do Google Chrome
- No navegador da Web, abra o arquivo salvo.
- Clique com o botão direito do mouse na página da Web e clique em Inspecionar na caixa de diálogo.
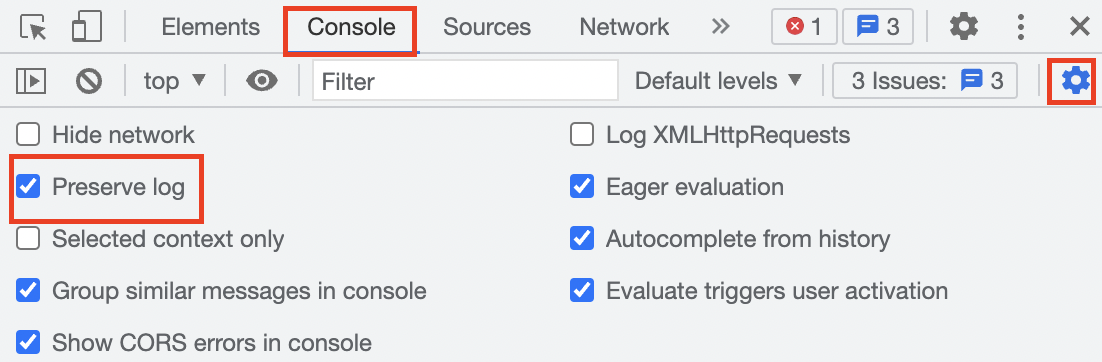
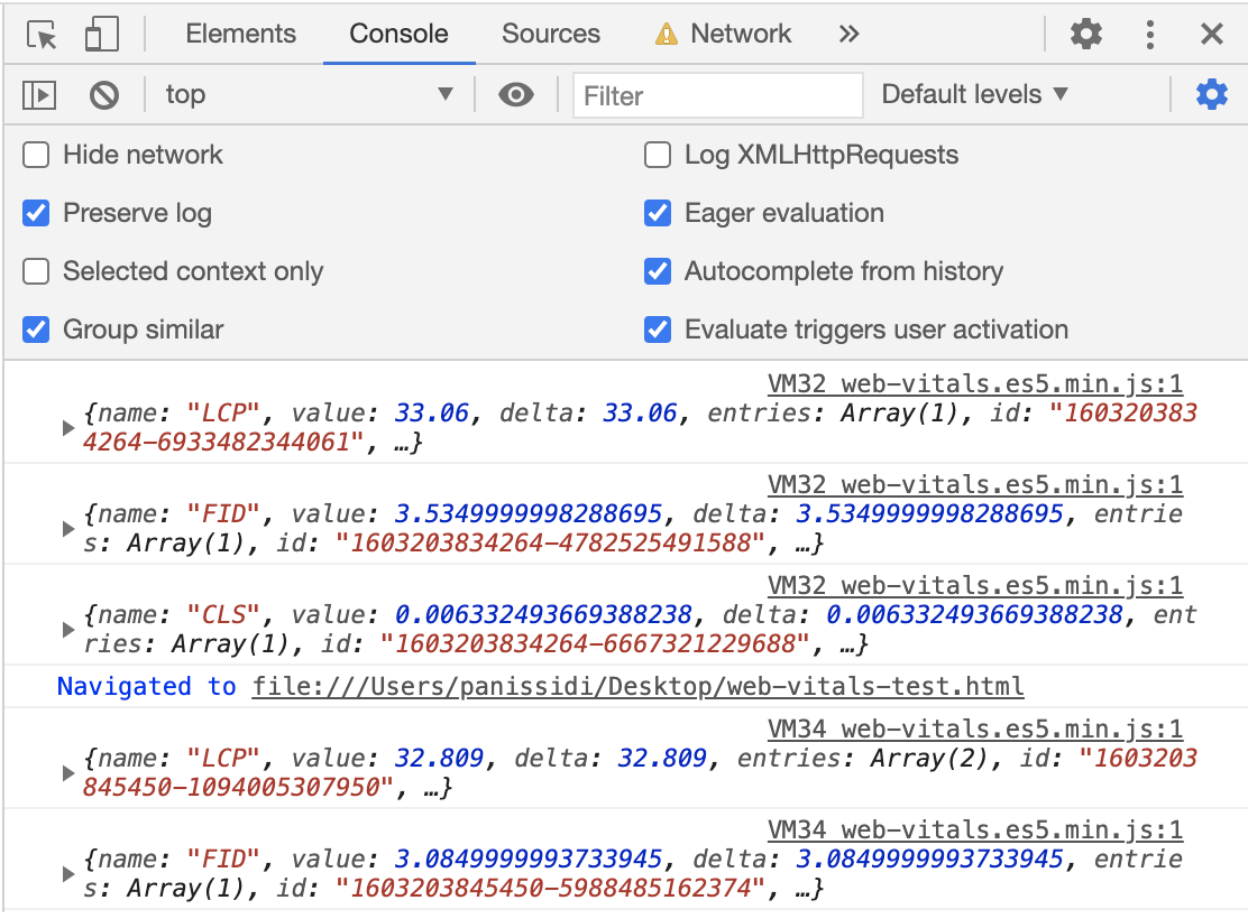
- No painel Ferramentas para desenvolvedores do Google Chrome, clique na guia Console e selecione Configurações do console
 > Preservar registro. Essa configuração garante que os registros sejam mantidos quando você atualiza a página da Web.
> Preservar registro. Essa configuração garante que os registros sejam mantidos quando você atualiza a página da Web.

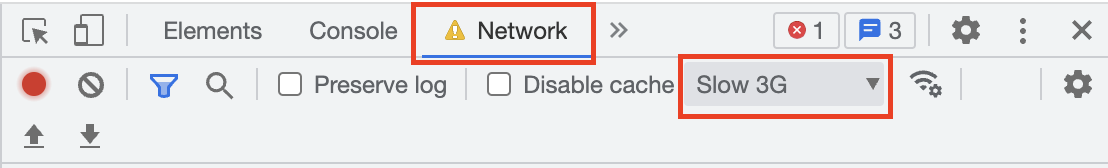
- Clique na guia Rede e depois na seta de expansão
 do menu suspenso de limitação e selecione 3G lento. Essa configuração simula uma conexão de rede lenta.
do menu suspenso de limitação e selecione 3G lento. Essa configuração simula uma conexão de rede lenta.

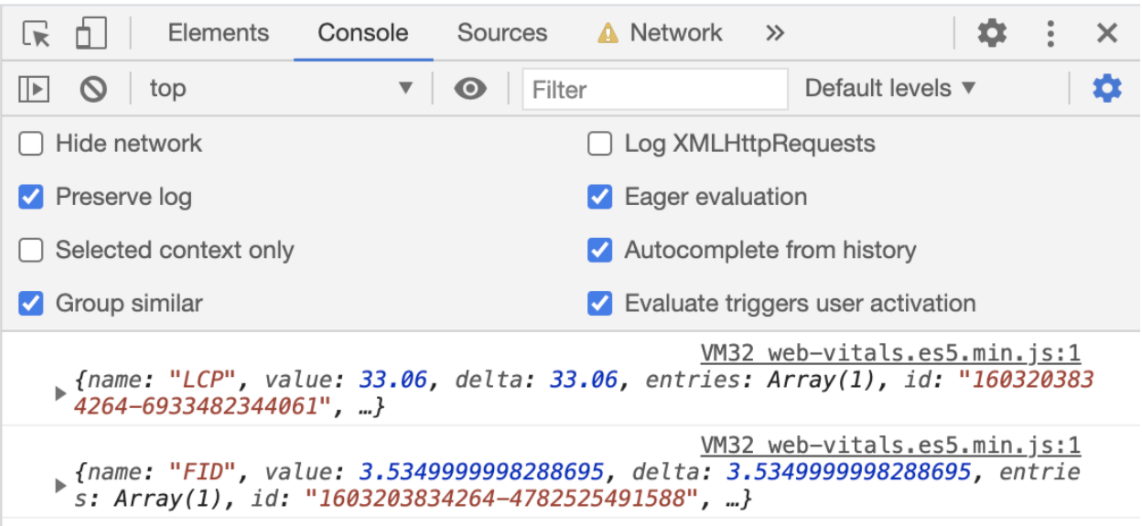
- Volte para a guia Console e clique em qualquer lugar da página da Web. A métrica LCP é impressa na guia Console.

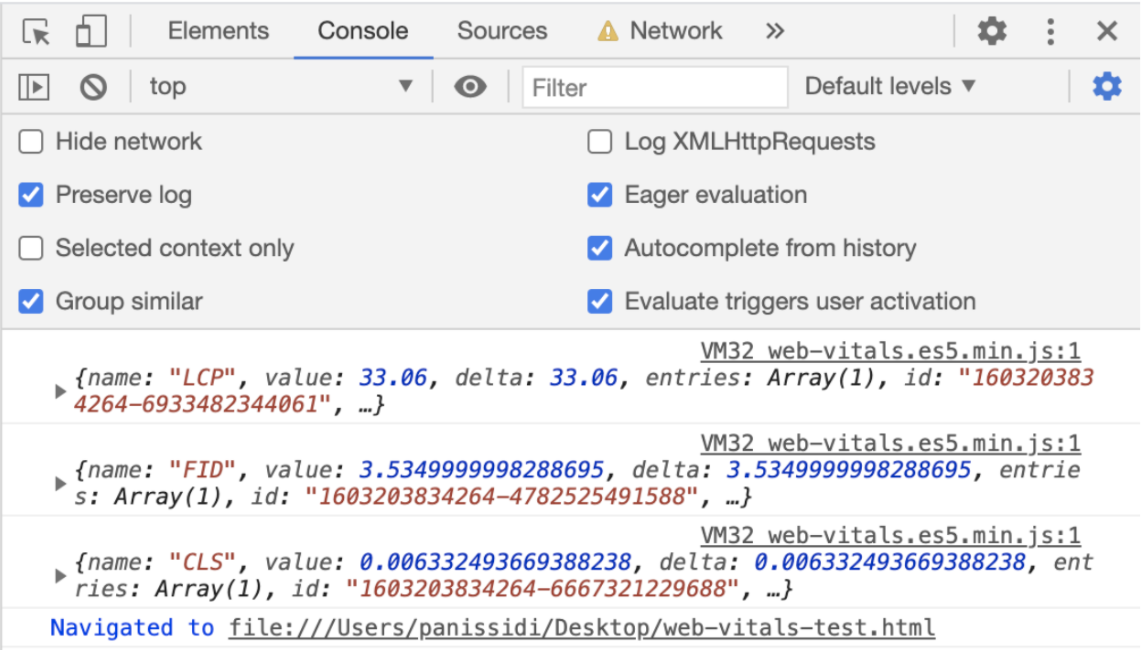
- Atualize a página da web. A métrica CLS é impressa na guia Console.

- Volte para a guia Rede, clique na seta de expansão
 do menu suspenso de limitação e selecione 3G rápido. Essa configuração simula uma conexão de rede rápida.
do menu suspenso de limitação e selecione 3G rápido. Essa configuração simula uma conexão de rede rápida. - Volte para a guia Console e clique em qualquer lugar na página da Web.A métrica LCP será impressa novamente na guia Console, mas melhorou em relação a antes.

- Atualize a página da web. A métrica CLS é impressa novamente na guia Console, mas melhorou em relação a antes.

4. Opcional: informar as Core Web Vitals da página ao Google Analytics
- No arquivo
web-vitals-test.htmlapós a instrução de importação do script do módulo, insira esta funçãosendToGoogleAnalytics()e salve o arquivo:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
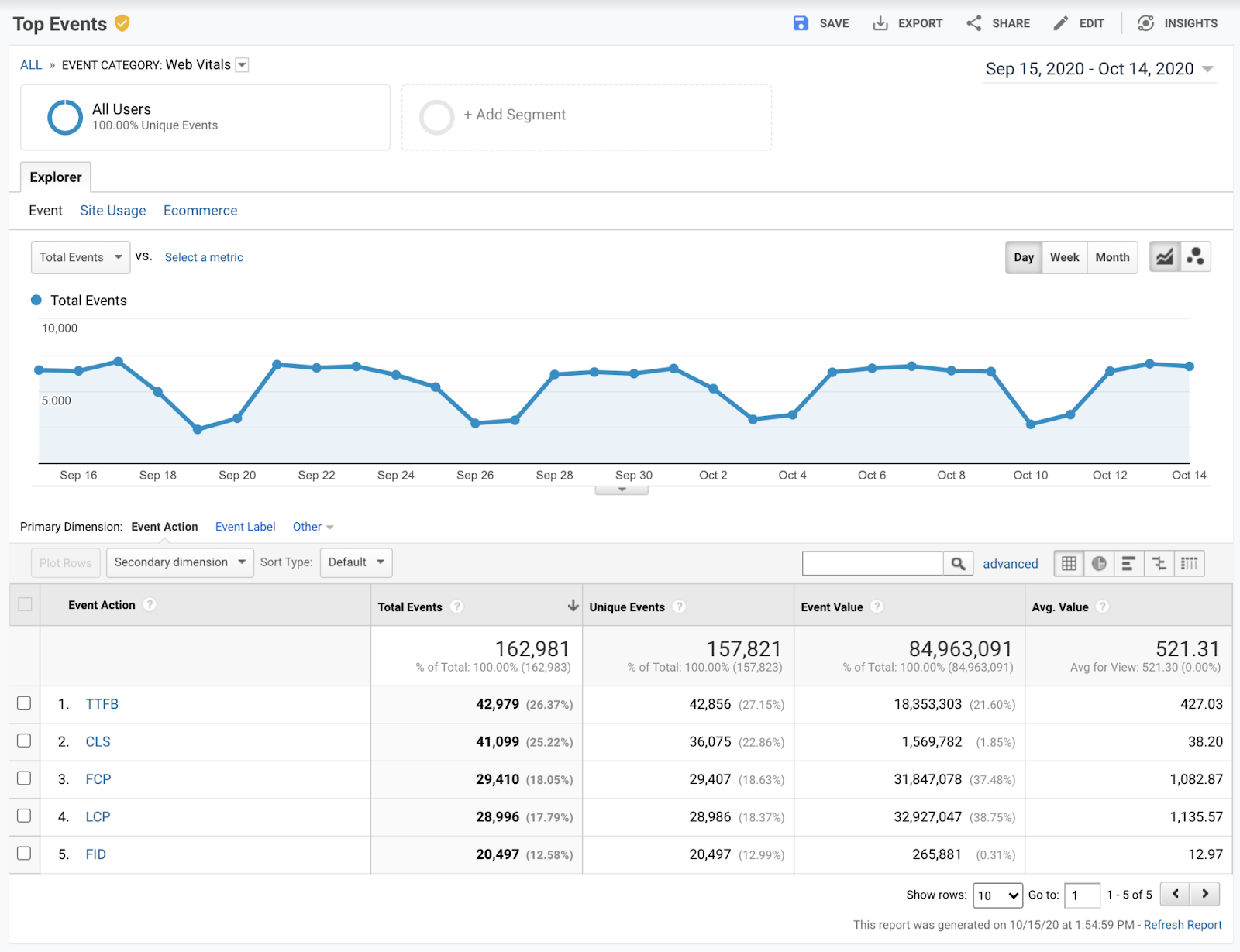
Esse código envia as Core Web Vitals para o Google Analytics, onde você pode conferir no relatório "Principais eventos":

Agora o arquivo vai ficar parecido com este snippet de código:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Parabéns
Parabéns! Você aprendeu a medir e gerar relatórios sobre as Core Web Vitals de uma página da Web com a biblioteca web-vitals.

