1. Başlamadan önce
Bu codelab'de, web-vitals JavaScript kitaplığı ile bir web sayfasının Core Web Vitals değerlerini nasıl ölçeceğinizi öğreneceksiniz.
Google, Önemli Web Verileri'ni ölçmenizi ve bunların mobil ile masaüstü cihazlar arasında segmentlere ayrılmış sayfa yüklemelerinin 75. yüzdelik diliminde yer almasını önerir.
Önemli Web Verileri, tüm web sayfaları için geçerli olan ve kullanıcı deneyimi hakkında önemli bilgiler sağlayan şu üç metriği içerir:
- Largest Contentful Paint (LCP) Yükleme performansını ölçer ve sayfa yüklenmeye başladıktan sonraki 2,5 saniye içinde gerçekleşmelidir.
- Interaction to Next Paint (INP) Etkileşimi ölçer ve 200 milisaniye içinde gerçekleşmelidir.
- Cumulative Layout Shift (CLS) Görsel kararlılığı ölçer ve 0,1'in altında olmalıdır.
Ön koşullar
Yapacaklarınız
web-vitalskitaplığını bir web sayfasına ekleyin.- Google Chrome Geliştirici Araçları'nda web sayfasının Core Web Vitals metriklerini ölçün.
- İsteğe bağlı: Web sayfasının Core Web Vitals metriklerini Google Analytics'e bildirin.
İhtiyacınız olanlar
- Seçtiğiniz bir metin düzenleyici (ör. Sublime Text veya Visual Studio Code)
- Google Chrome veya Microsoft Edge gibi Chromium tabanlı bir web tarayıcısı (Neden Chromium tabanlı bir web tarayıcısına ihtiyacınız olduğu hakkında daha fazla bilgi için Tarayıcı Desteği başlıklı makaleyi inceleyin.)
2. Web-vitals kitaplığını bir web sayfasına ekleme
- Metin düzenleyicinizde bir
web-vitals-test.htmldosyası oluşturun ve dosyaya şu HTML kodunu girin:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Bu kod, bu codelab'de kullanacağınız web sayfasını oluşturur.
- HTML kodunun ikinci
<p>öğesinden sonraki<body>öğesine bu modül komut dosyasını girin ve dosyayı kaydedin:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Bu modül komut dosyası, içerik yayınlama ağından web-vitals kitaplığını yükler. Dosyanız artık aşağıdaki kod snippet'i gibi görünüyor:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Tüm modern tarayıcılar, yalnızca yeni API'leri kullanan kodlar için uygun olan modül komut dosyalarını destekler. Bu API'ler, Önemli Web Verileri'ni ölçmek için gerekenler gibi API'lerdir. Modülleri veya Core Web Vitals API'lerini desteklemeyen tarayıcılar bu komut dosyasını yüklemeye çalışmaz.
3. Google Chrome Geliştirici Araçları'nda web sayfasının Core Web Vitals metriklerini ölçme
- Web tarayıcınızda, kaydedilen dosyayı açın.
- Web sayfasını sağ tıklayın ve iletişim kutusunda İncele'yi tıklayın.
- Google Chrome Geliştirici Araçları bölmesinde Konsol sekmesini tıklayın, ardından Konsol ayarları
 > Günlüğü koru'yu seçin. Bu ayar, web sayfasını yenilediğinizde günlüklerin kalıcı olmasını sağlar.
> Günlüğü koru'yu seçin. Bu ayar, web sayfasını yenilediğinizde günlüklerin kalıcı olmasını sağlar.

- Ağ sekmesini tıklayın, ardından sınırlama açılır menüsünün
 genişletme okunu tıklayıp Yavaş 3G'yi seçin. Bu ayar, yavaş bir ağ bağlantısını simüle eder.
genişletme okunu tıklayıp Yavaş 3G'yi seçin. Bu ayar, yavaş bir ağ bağlantısını simüle eder.

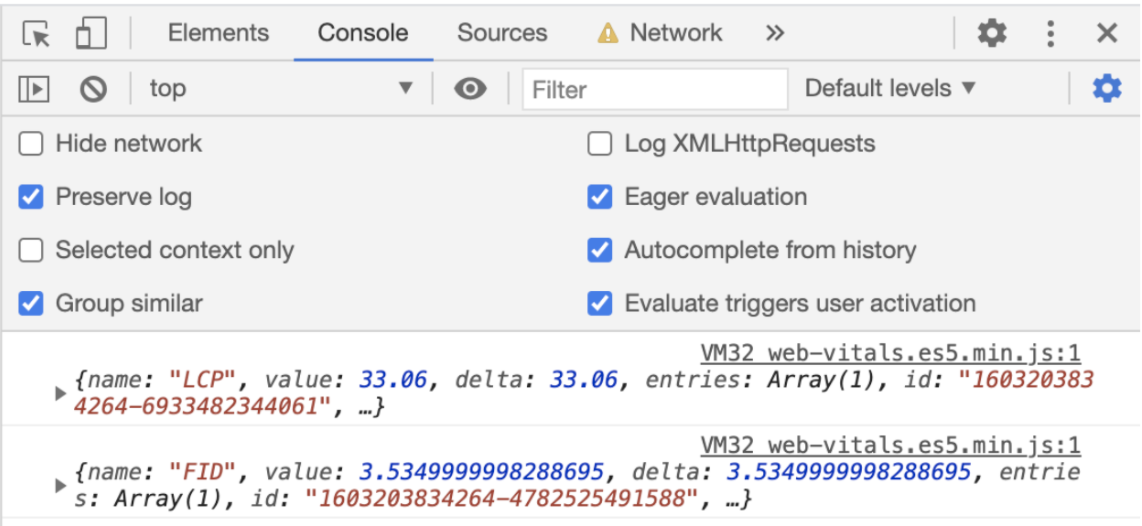
- Console (Konsol) sekmesine geri dönün ve web sayfasında herhangi bir yeri tıklayın. LCP metriği, Konsol sekmesinde yazdırılır.

- Web sayfasını yenileyin. CLS metriği, Konsol sekmesinde yazdırılır.

- Ağ sekmesine geri dönün, ardından sınırlama açılır menüsünün
 genişletici okunu tıklayın ve Hızlı 3G'yi seçin. Bu ayar, hızlı bir ağ bağlantısını simüle eder.
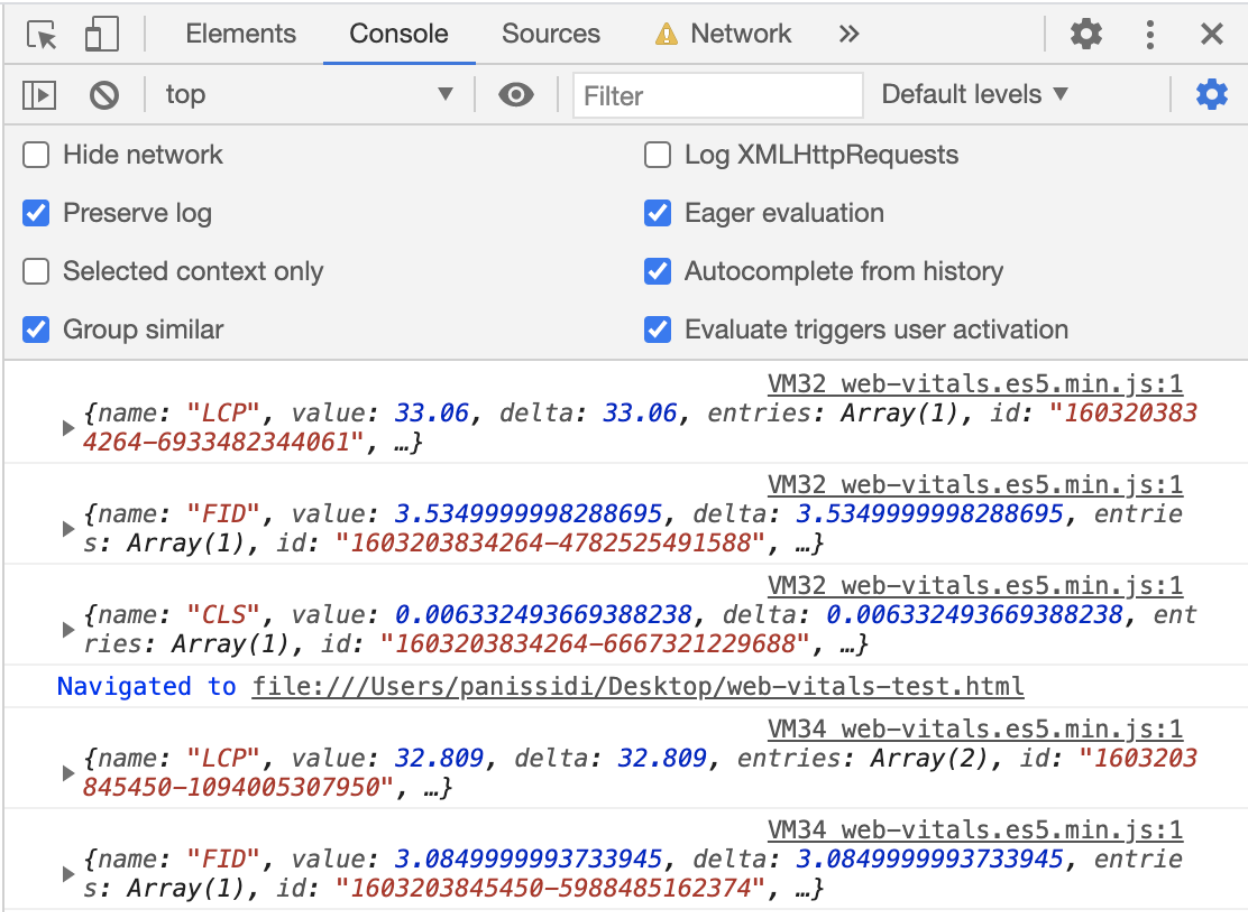
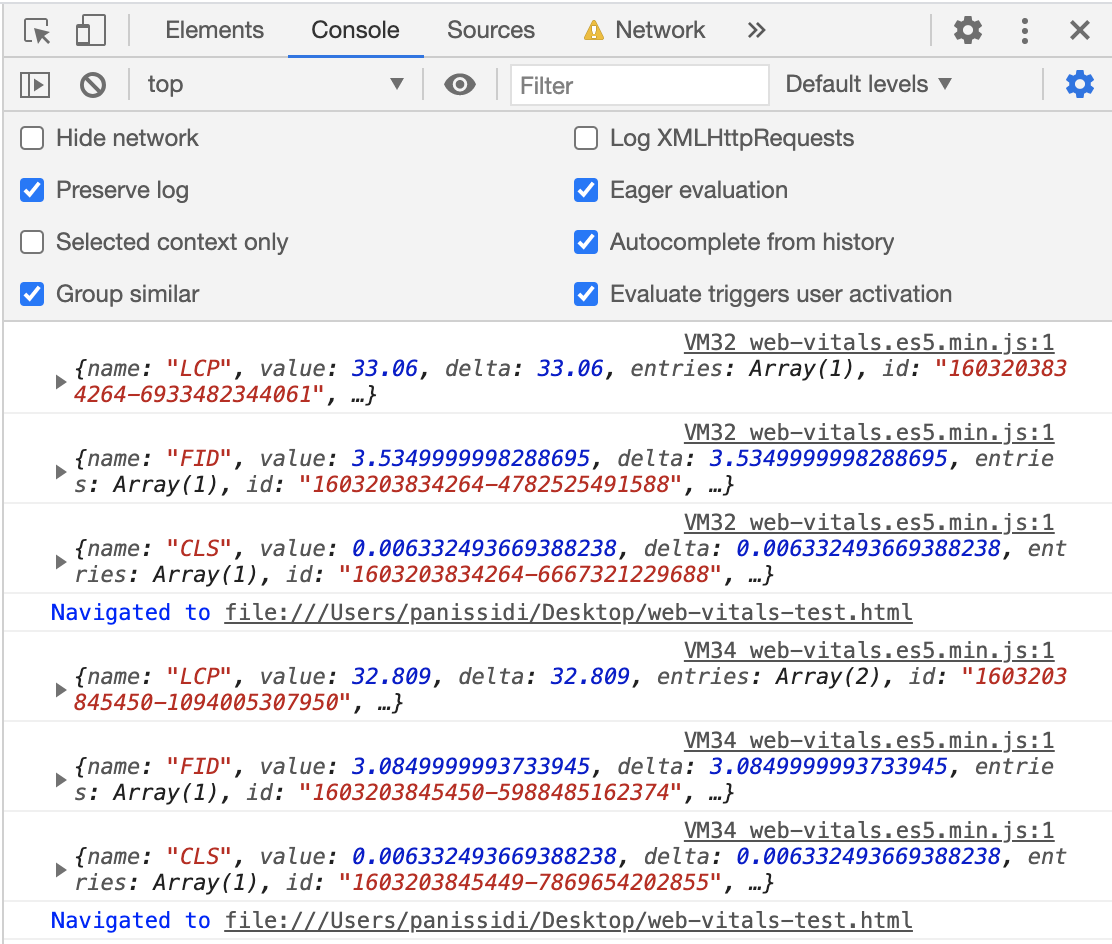
genişletici okunu tıklayın ve Hızlı 3G'yi seçin. Bu ayar, hızlı bir ağ bağlantısını simüle eder. - Console (Konsol) sekmesine geri dönün ve web sayfasında herhangi bir yeri tıklayın.LCP metriği, Console sekmesinde tekrar yazdırılır ancak önceki değerlere göre iyileştirilmiştir.

- Web sayfasını yenileyin. CLS metriği, Konsol sekmesinde tekrar yazdırılıyor ancak önceki duruma göre iyileşme var.

4. İsteğe bağlı: Web sayfasının Core Web Vitals metriklerini Google Analytics'e bildirin.
- Modül komut dosyasının içe aktarma ifadesinden sonraki
web-vitals-test.htmldosyasında şusendToGoogleAnalytics()işlevini girin ve dosyayı kaydedin:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
Bu kod, Core Web Vitals'ı Google Analytics'e gönderir. Burada, bunları En Çok Gerçekleşen Etkinlikler raporunda görüntüleyebilirsiniz:

Dosyanız artık aşağıdaki kod snippet'i gibi görünüyor:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Tebrikler
Tebrikler! web-vitals kitaplığıyla bir web sayfasının Core Web Vitals'ını nasıl ölçeceğinizi ve raporlayacağınızı öğrendiniz.

