1. Прежде чем начать
В этой лабораторной работе вы узнаете, как измерять основные веб-показатели веб-страницы с помощью библиотеки JavaScript web-vitals .
Google рекомендует измерять основные веб-показатели и следить за тем, чтобы они попадали в 75-й процентиль загрузок страниц, сегментированных по мобильным и настольным устройствам.
Основные веб-показатели включают в себя следующие три показателя, которые применяются ко всем веб-страницам и дают вам критически важную информацию об опыте пользователя:
- Отрисовка самого большого контента (LCP). Измеряет производительность загрузки и должна происходить в течение 2,5 секунд после начала загрузки страницы.
- Взаимодействие со следующей отрисовкой (INP). Измеряет интерактивность и должно произойти в течение 200 миллисекунд.
- Накопленное смещение макета (CLS). Измеряет визуальную стабильность и должно быть в пределах 0,1.
Предпосылки
Что ты будешь делать?
- Добавьте библиотеку
web-vitalsна веб-страницу. - Измерьте основные веб-показатели веб-страницы в инструментах разработчика Google Chrome.
- Необязательно: отправьте отчет об основных веб-показателях веб-страницы в Google Analytics.
Что вам понадобится
- Текстовый редактор по вашему выбору, например Sublime Text или Visual Studio Code
- Веб-браузер на базе Chromium, например Google Chrome или Microsoft Edge (для получения дополнительной информации о том, зачем вам нужен веб-браузер на базе Chromium, см. раздел Поддержка браузеров ).
2. Добавьте библиотеку web-vitals на веб-страницу.
- В текстовом редакторе создайте файл
web-vitals-test.html, а затем введите в него следующий HTML-код:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
Этот код создает веб-страницу, которую вы используете для этой лабораторной работы.
- В элементе
<body>HTML-кода после второго элемента<p>введите этот скрипт модуля, а затем сохраните файл:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
Этот скрипт модуля загружает библиотеку web-vitals из сети доставки контента. Теперь ваш файл выглядит следующим образом:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
Все современные браузеры поддерживают модульные скрипты, которые хорошо подходят для кода, использующего только новые API, например, необходимые для измерения Core Web Vitals. Браузеры, не поддерживающие модули или API Core Web Vitals, не будут пытаться загрузить этот скрипт.
3. Измерьте основные веб-показатели веб-страницы в инструментах разработчика Google Chrome.
- Откройте сохраненный файл в веб-браузере.
- Щелкните правой кнопкой мыши веб-страницу и в диалоговом окне выберите команду «Проверить» .
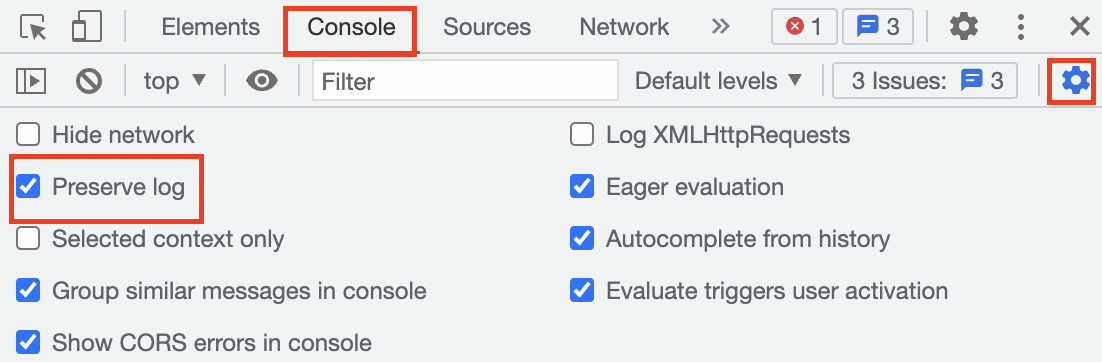
- На панели инструментов разработчика Google Chrome перейдите на вкладку «Консоль» , а затем выберите «Настройки консоли».
 > Сохранять журнал . Этот параметр гарантирует сохранение журналов при обновлении веб-страницы.
> Сохранять журнал . Этот параметр гарантирует сохранение журналов при обновлении веб-страницы.

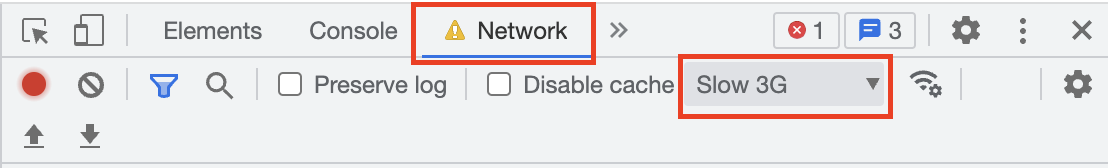
- Нажмите вкладку «Сеть» , а затем нажмите кнопку
 Нажмите стрелку раскрывающегося меню «Регулировка» и выберите «Медленный 3G» . Эта настройка имитирует медленное сетевое соединение.
Нажмите стрелку раскрывающегося меню «Регулировка» и выберите «Медленный 3G» . Эта настройка имитирует медленное сетевое соединение.

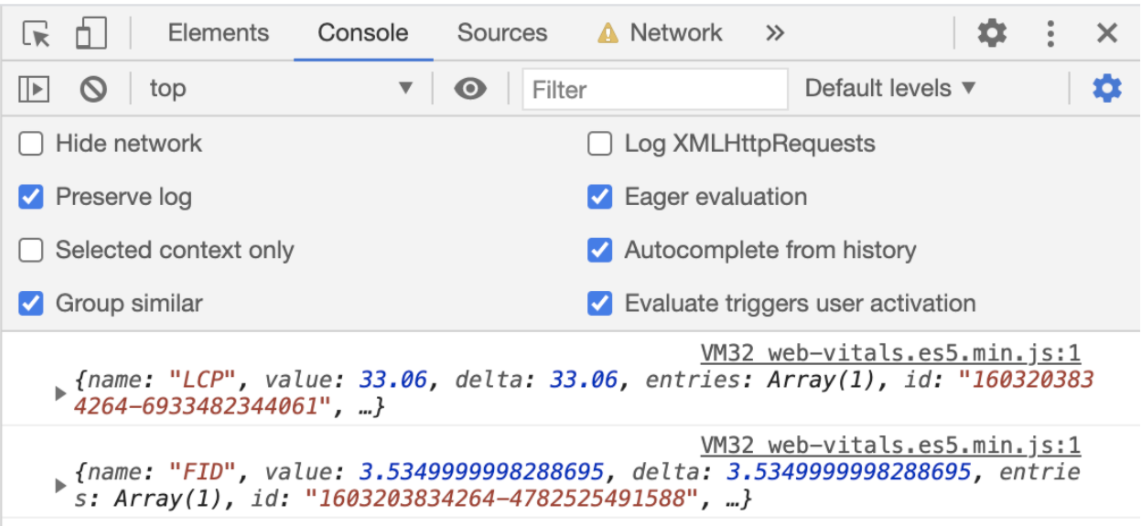
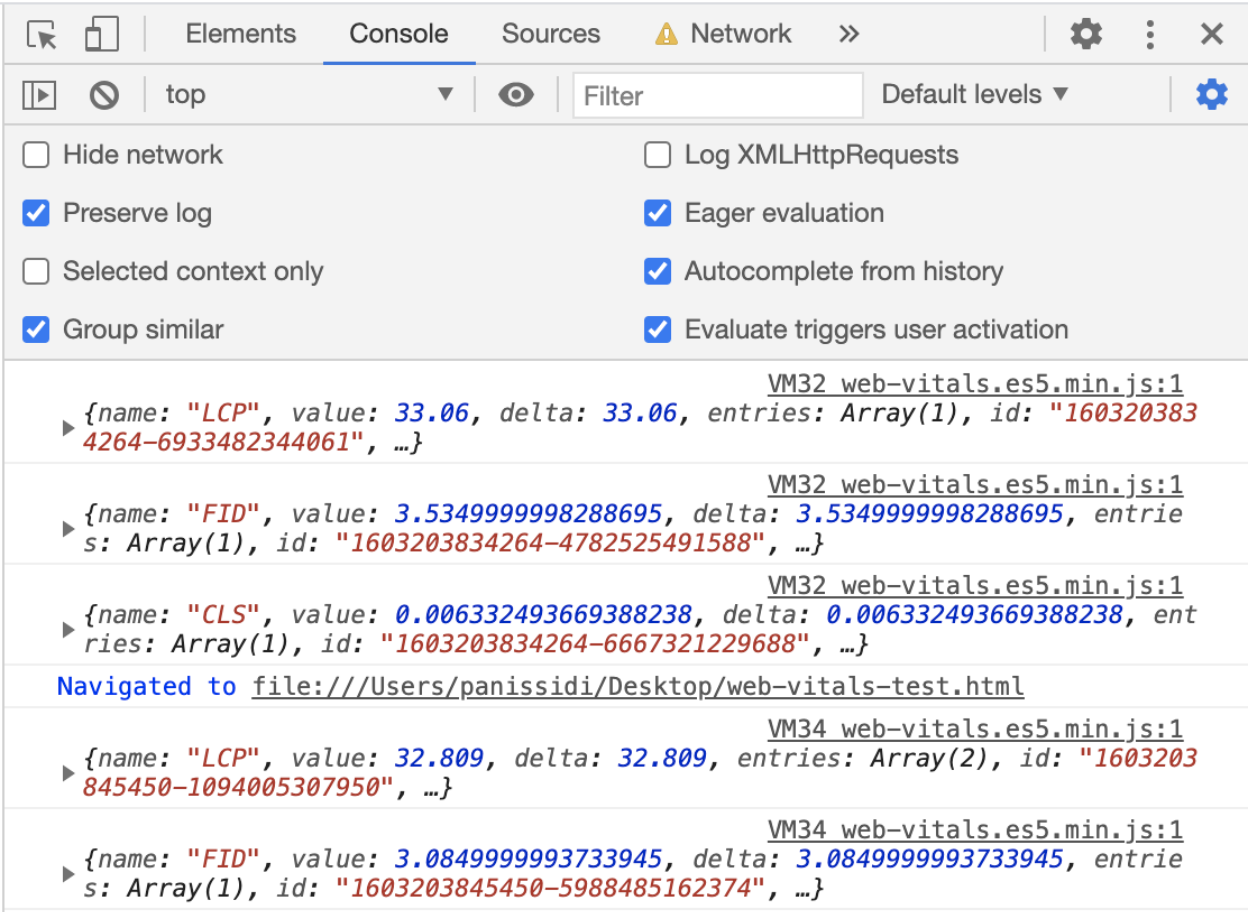
- Вернитесь на вкладку «Консоль» и щёлкните в любом месте веб-страницы. Метрика LCP будет отображена на вкладке «Консоль» .

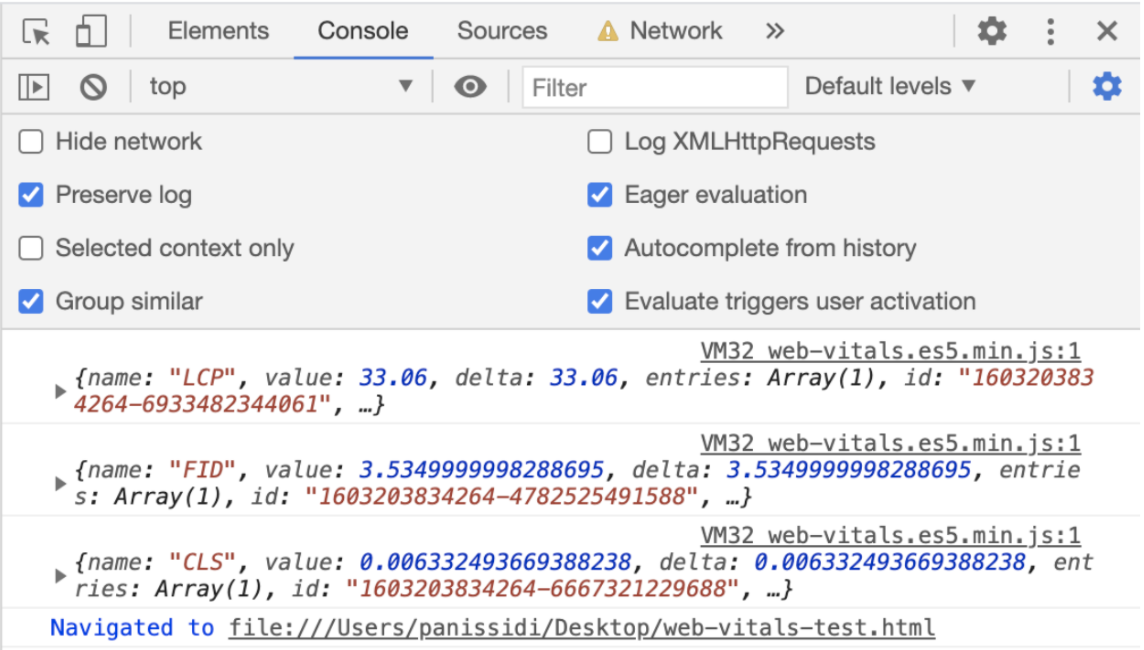
- Обновите веб-страницу. Метрика CLS отобразится на вкладке «Консоль» .

- Вернитесь на вкладку «Сеть» и нажмите кнопку
 Нажмите стрелку раскрывающегося меню «Регулировка» и выберите «Быстрый 3G» . Эта настройка имитирует быстрое сетевое соединение.
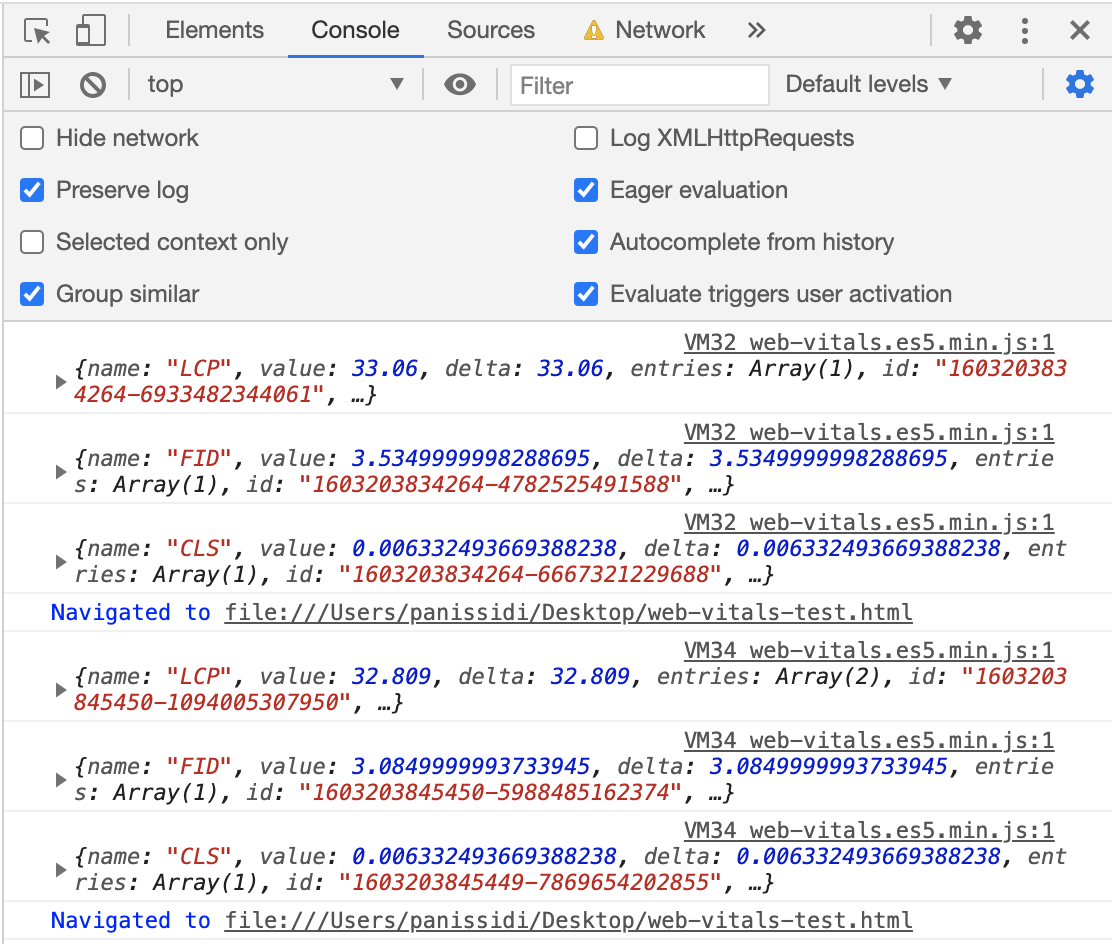
Нажмите стрелку раскрывающегося меню «Регулировка» и выберите «Быстрый 3G» . Эта настройка имитирует быстрое сетевое соединение. - Вернитесь на вкладку «Консоль» , а затем щелкните в любом месте веб-страницы. Показатели LCP снова будут выведены на вкладку «Консоль» , но они улучшились по сравнению с предыдущими.

- Обновите веб-страницу. Метрика CLS снова отображается на вкладке «Консоль» , но её показатели улучшились.

4. Необязательно: отправьте отчет об основных веб-показателях веб-страницы в Google Analytics.
- В файле
web-vitals-test.htmlпосле оператора импорта скрипта модуля введите эту функциюsendToGoogleAnalytics(), а затем сохраните файл:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
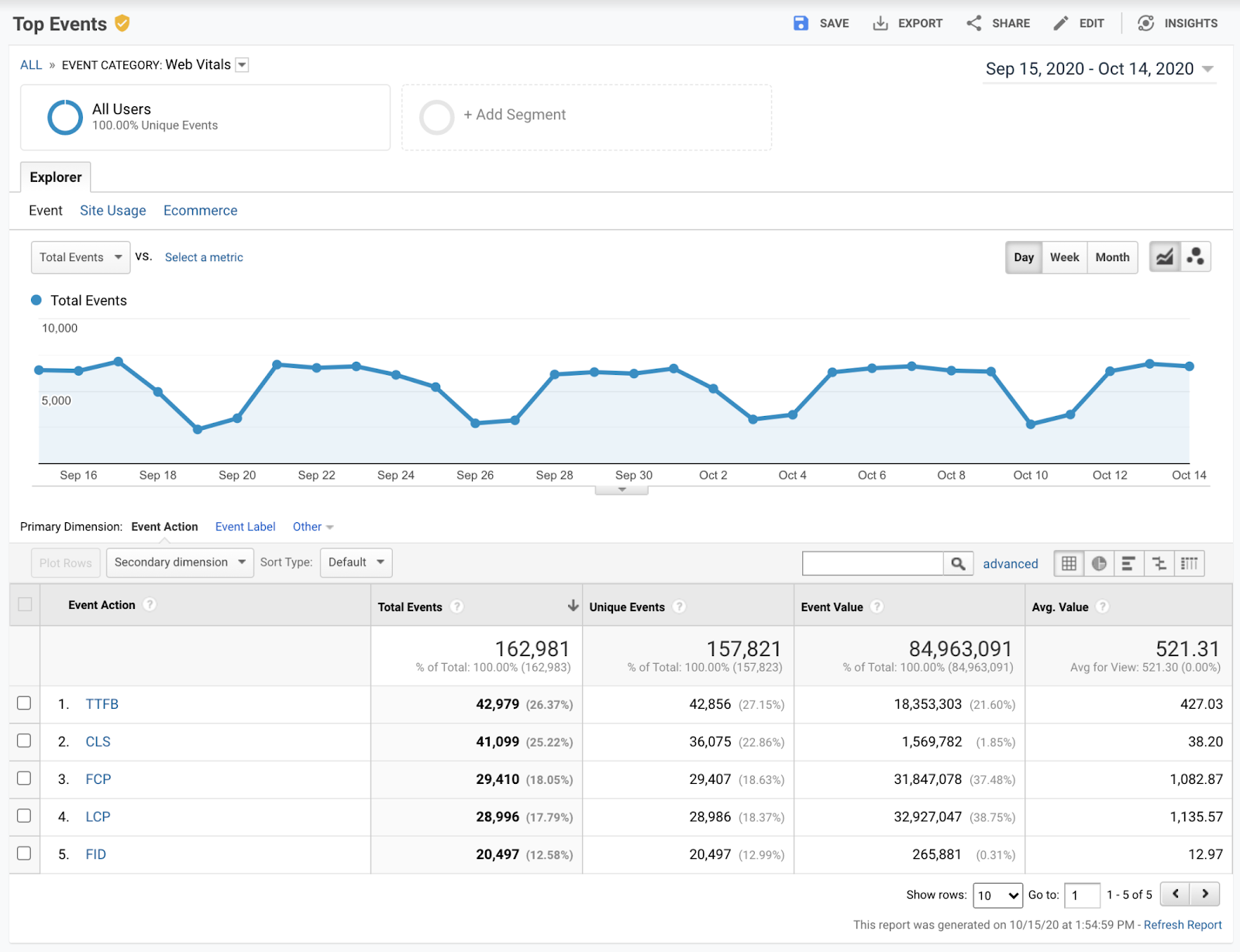
Этот код отправляет основные веб-показатели в Google Analytics, где их можно просмотреть в отчете «Главные события»:

Теперь ваш файл выглядит как этот фрагмент кода:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. Поздравления
Поздравляем! Вы научились измерять и составлять отчёты по основным веб-показателям веб-страницы с помощью библиотеки web-vitals .

