1. 准备工作
此 Codelab 会教您如何使用 web-vitals JavaScript 库衡量网页的核心网页指标并生成报告。
前提条件
- 网页指标概览
实践内容
- 将
web-vitals库添加到网页中。 - 衡量网页的核心网页指标。
- 报告网页的核心网页指标。
所需条件
- 基于 Chromium 的网络浏览器,例如 Google Chrome 或 Microsoft Edge(如需详细了解为何需要使用基于 Chromium 的网络浏览器,请参阅浏览器支持)。
- 您选择的文本编辑器,例如 Sublime Text 或 Visual Studio Code
2. 将 web-vitals 库添加到网页中
首先,将 web-vitals 库添加到网页中。
- 在文本编辑器中打开新文件。
- 复制此源代码,这会创建一个用于此 Codelab 的网页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
- 将源代码粘贴到文本编辑器的空白文件中。
- 在本地将该文件另存为
web-vitals-test.html。 - 复制此模块脚本,此脚本会从内容分发网络加载
web-vitals库。
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
</script>
- 将模块脚本粘贴到文本编辑器中的相应文件内,如以下代码段所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
</script>
</body>
</html>
- 保存该文件。
您已将 web-vitals 库添加到网页中。
3. 衡量网页的核心网页指标
接下来,衡量网页的核心网页指标。
- 在网络浏览器中打开已保存的文件。
- 右键点击相关网页。
- 点击检查以打开 Google Chrome 开发者工具。

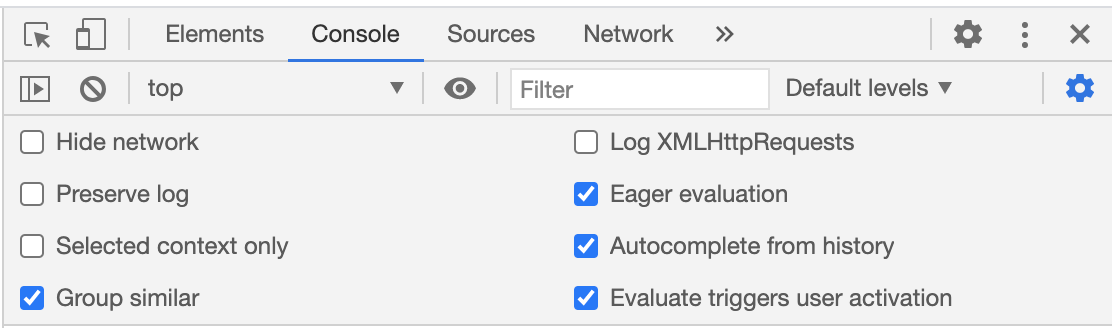
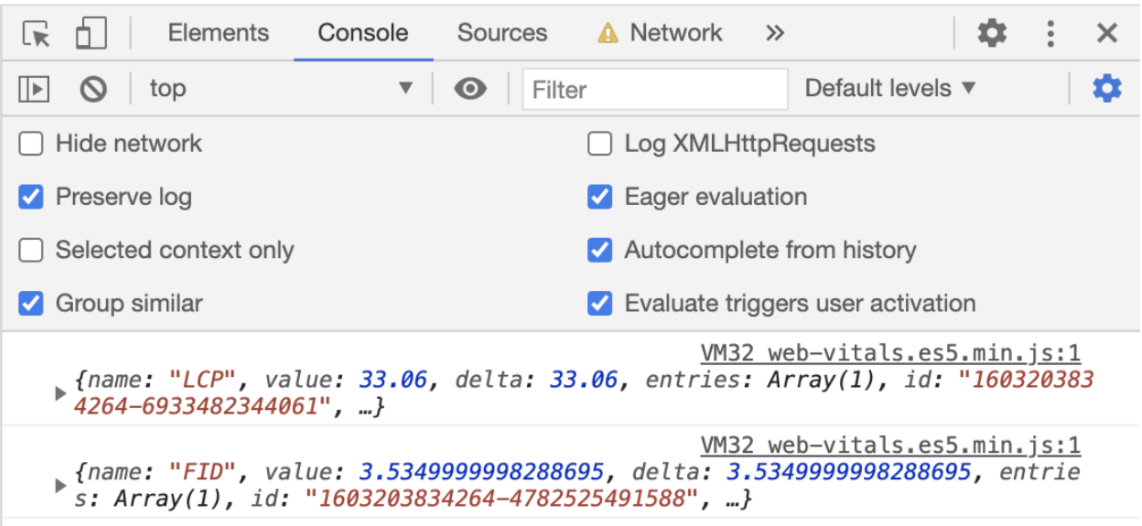
- 依次点击“控制台”标签页 > 控制台设置
 。
。

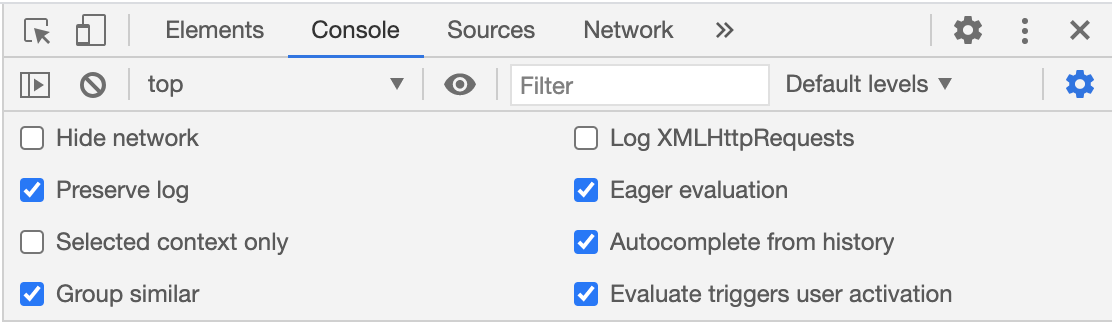
- 选中保留日志复选框,即可在您刷新网页时保留日志。

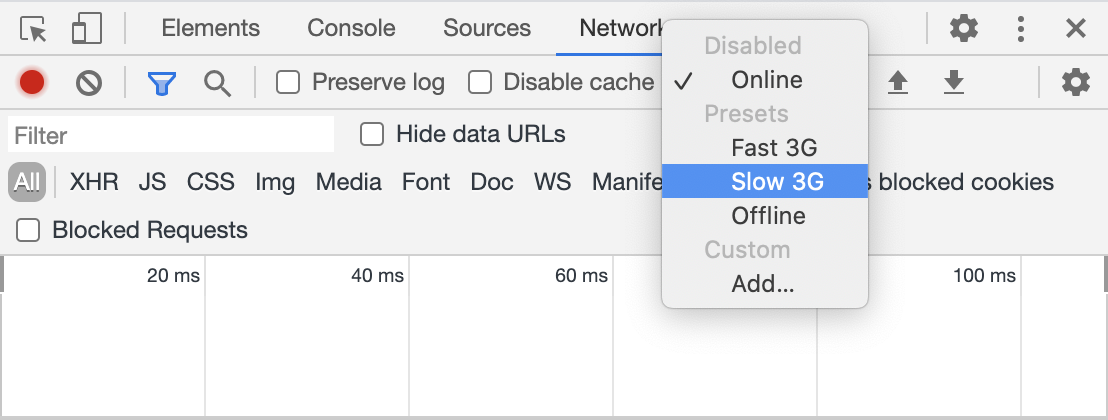
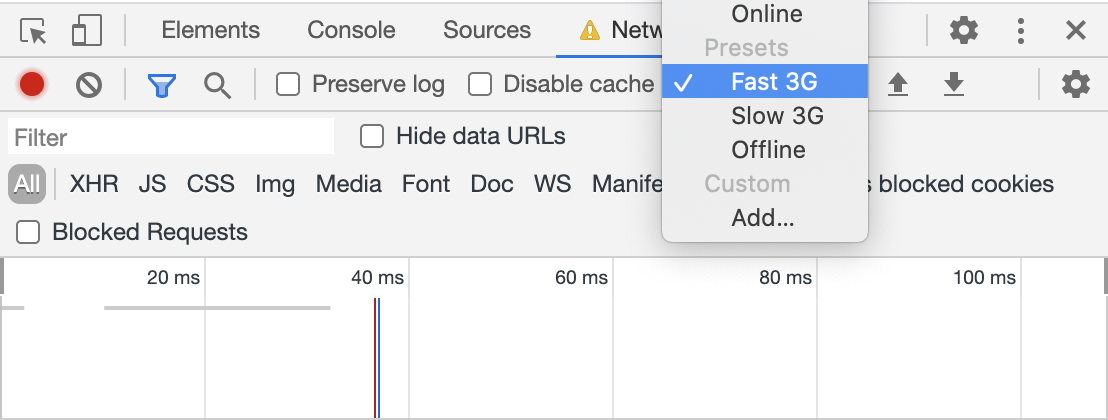
- 依次点击网络标签页 > 在线 > 低速 3G,以模拟慢速网络连接。

- 点击控制台标签页。
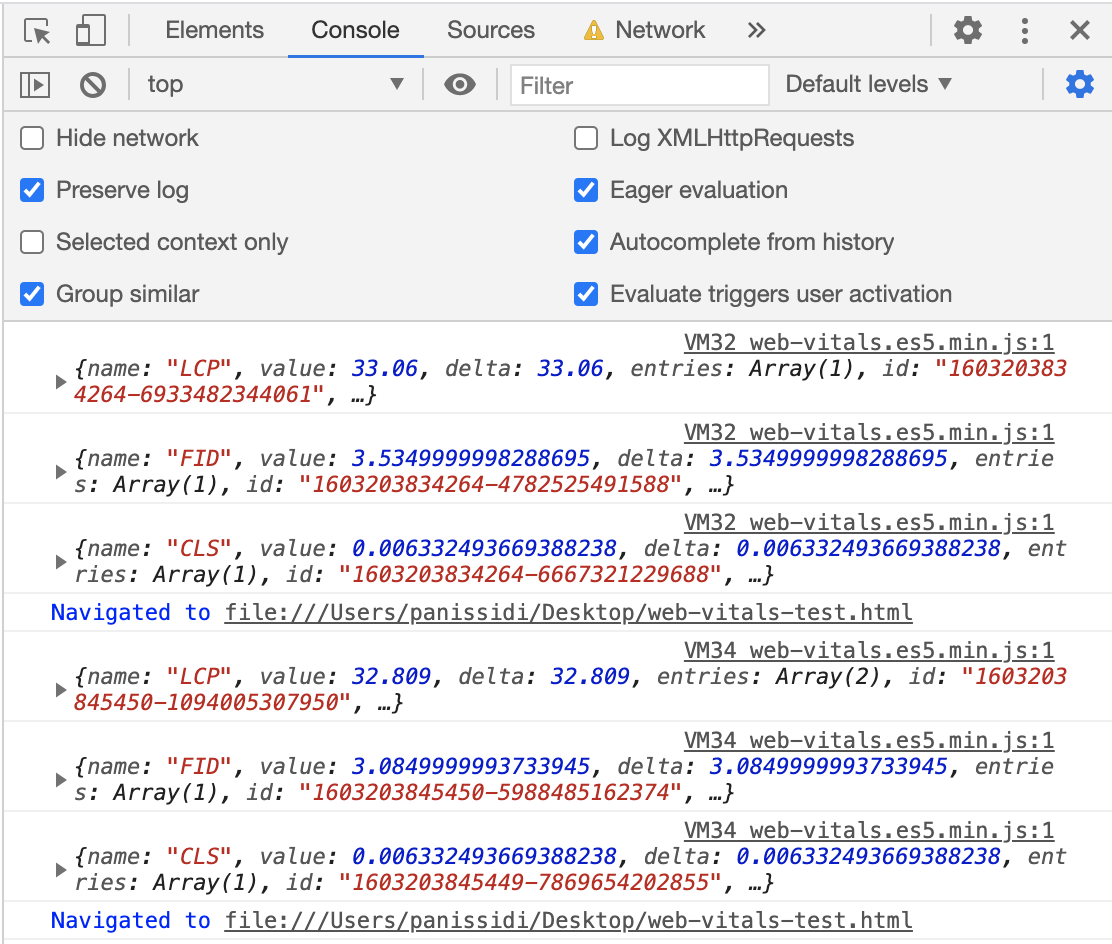
- 点击网页上的任意位置以强制输出 Largest Contentful Paint (LCP) 和 First Input Delay (FID) 指标。

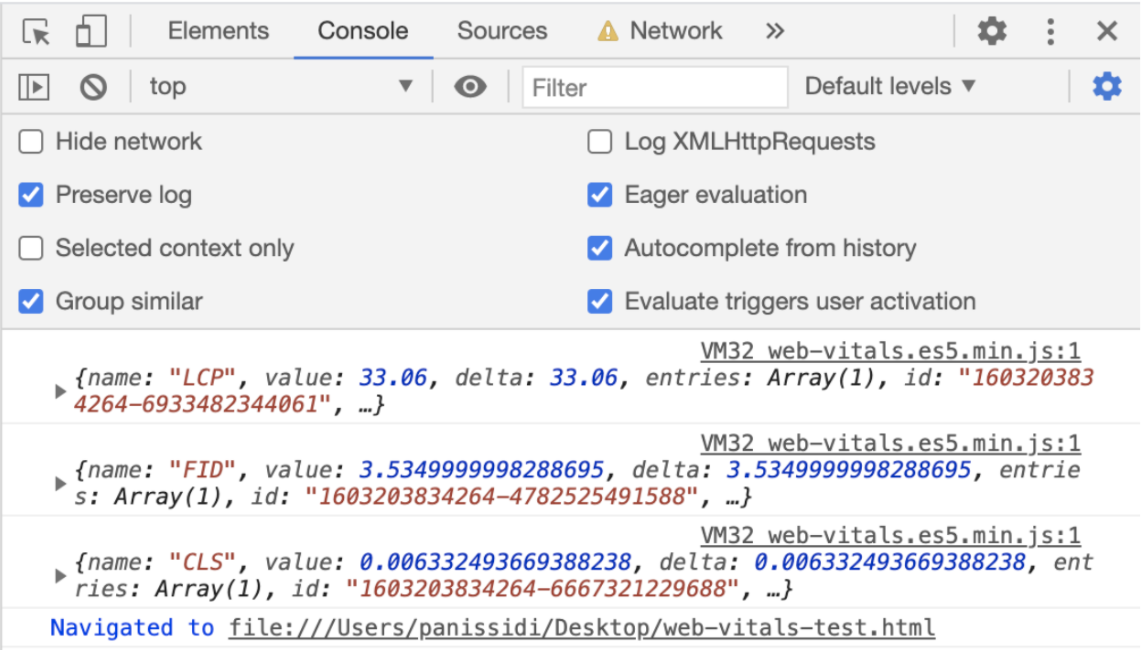
- 点击重新加载此页
 以强制输出 Cumulative Layout Shift (CLS) 指标。
以强制输出 Cumulative Layout Shift (CLS) 指标。

- 依次点击网络标签页 > 在线 > 高速 3G,以模拟快速网络连接。

- 点击控制台标签页。
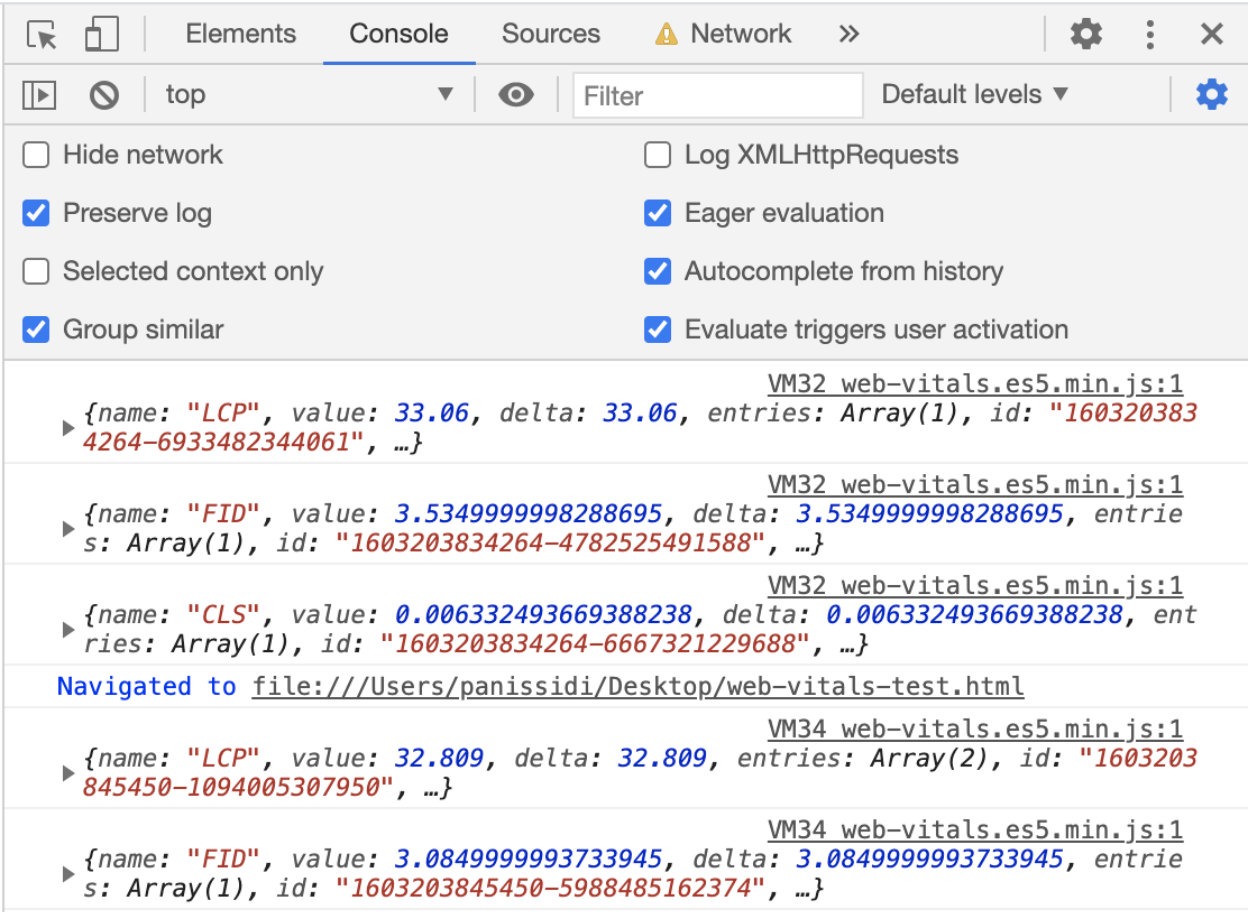
- 点击网页上的任意位置,再次强制输出 LCP 和 FID 指标。

- 点击重新加载此页
 ,再次强制输出 CLS 指标。
,再次强制输出 CLS 指标。

您已衡量了该网页的核心网页指标。
4. 可选:报告网页的核心网页指标
最后,向 Google Analytics(分析)报告网页的核心网页指标。
- 复制此代码,以便将核心网页指标发送到 Google Analytics(分析)。
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
getCLS(sendToGoogleAnalytics);
getFID(sendToGoogleAnalytics);
getLCP(sendToGoogleAnalytics);
- 将此代码粘贴到文本编辑器中的相应文件内,如以下代码段所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
getCLS(sendToGoogleAnalytics);
getFID(sendToGoogleAnalytics);
getLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
- 保存该文件。
您已报告了该网页的核心网页指标。
5. 恭喜
恭喜!您已了解如何使用 web-vitals 库衡量网页的核心网页指标并生成报告。
