1. আপনি শুরু করার আগে
এই কোডল্যাবে, আপনি web-vitals জাভাস্ক্রিপ্ট লাইব্রেরি দিয়ে একটি ওয়েব পৃষ্ঠার মূল ওয়েব ভাইটাল কীভাবে পরিমাপ করবেন তা শিখবেন।
Google সুপারিশ করে যে আপনি কোর ওয়েব ভাইটালগুলি পরিমাপ করুন এবং সেগুলি মোবাইল এবং ডেস্কটপ ডিভাইসগুলিতে ভাগ করা পৃষ্ঠা লোডের 75 তম শতাংশের মধ্যে পড়ে৷
মূল ওয়েব ভাইটালগুলি এই তিনটি মেট্রিক্স অন্তর্ভুক্ত করে, যা সমস্ত ওয়েব পৃষ্ঠাগুলিতে প্রযোজ্য এবং আপনাকে ব্যবহারকারীর অভিজ্ঞতার সমালোচনামূলক অন্তর্দৃষ্টি প্রদান করে:
- সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP)। লোড কর্মক্ষমতা পরিমাপ করে এবং পৃষ্ঠাটি লোড হতে শুরু করার 2.5 সেকেন্ডের মধ্যে হওয়া উচিত।
- নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP)। ইন্টারঅ্যাক্টিভিটি পরিমাপ করে এবং 200 মিলিসেকেন্ডের মধ্যে হওয়া উচিত।
- Cumulative Layout Shift (CLS)। চাক্ষুষ স্থিতিশীলতা পরিমাপ করে এবং 0.1 এর মধ্যে হওয়া উচিত।
পূর্বশর্ত
আপনি কি করবেন
- একটি ওয়েব পৃষ্ঠায়
web-vitalsলাইব্রেরি যোগ করুন। - গুগল ক্রোম ডেভেলপার টুলে ওয়েব পেজের মূল ওয়েব ভাইটাল পরিমাপ করুন।
- ঐচ্ছিক: Google Analytics-এ ওয়েব পৃষ্ঠার মূল ওয়েব ভাইটাল রিপোর্ট করুন।
আপনি কি প্রয়োজন হবে
- আপনার পছন্দের একটি পাঠ্য সম্পাদক, যেমন সাবলাইম টেক্সট বা ভিজ্যুয়াল স্টুডিও কোড
- একটি Chromium-ভিত্তিক ওয়েব ব্রাউজার, যেমন Google Chrome বা Microsoft Edge (আপনার কেন একটি Chromium-ভিত্তিক ওয়েব ব্রাউজার প্রয়োজন সে সম্পর্কে আরও তথ্যের জন্য, ব্রাউজার সমর্থন দেখুন।)
2. একটি ওয়েব পেজে ওয়েব-ভাইটাল লাইব্রেরি যোগ করুন
- আপনার টেক্সট এডিটরে, একটি
web-vitals-test.htmlফাইল তৈরি করুন এবং তারপর ফাইলটিতে এই HTML কোডটি লিখুন:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
</body>
</html>
এই কোডটি ওয়েব পৃষ্ঠা তৈরি করে যা আপনি এই কোডল্যাবের জন্য ব্যবহার করেন।
- HTML কোডের
<body>এলিমেন্টে দ্বিতীয়<p>এলিমেন্টের পরে, এই মডিউল স্ক্রিপ্টটি লিখুন এবং তারপর ফাইলটি সংরক্ষণ করুন:
web-vitals-test.html
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
এই মডিউল স্ক্রিপ্ট একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক থেকে web-vitals লাইব্রেরি লোড করে। এখন আপনার ফাইলটি এই কোড স্নিপেটের মত দেখাচ্ছে:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
onCLS(console.log);
onINP(console.log);
onLCP(console.log);
</script>
</body>
</html>
সমস্ত আধুনিক ব্রাউজার মডিউল স্ক্রিপ্ট সমর্থন করে, যেগুলি কোডের জন্য উপযুক্ত যা শুধুমাত্র নতুন API ব্যবহার করে, যেমন কোর ওয়েব ভাইটাল পরিমাপের জন্য প্রয়োজনীয়। যে ব্রাউজারগুলি মডিউল সমর্থন করে না বা কোর ওয়েব ভাইটালস API গুলি এই স্ক্রিপ্টটি লোড করার চেষ্টা করবে না৷
3. গুগল ক্রোম ডেভেলপার টুলে ওয়েব পেজের মূল ওয়েব ভাইটাল পরিমাপ করুন
- আপনার ওয়েব ব্রাউজারে, সংরক্ষিত ফাইলটি খুলুন।
- ওয়েব পৃষ্ঠায় ডান-ক্লিক করুন এবং তারপর ডায়ালগে পরিদর্শনে ক্লিক করুন।
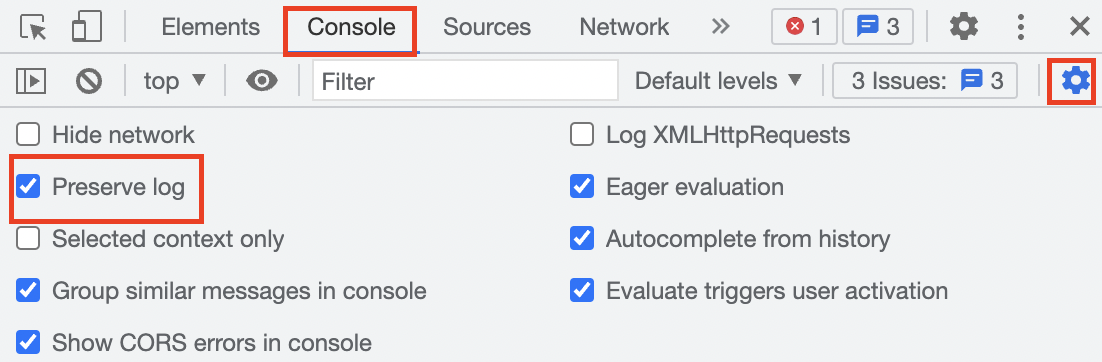
- গুগল ক্রোম ডেভেলপার টুলস প্যানে, কনসোল ট্যাবে ক্লিক করুন এবং তারপরে কনসোল সেটিংস নির্বাচন করুন
 > লগ সংরক্ষণ করুন । এই সেটিং নিশ্চিত করে যে আপনি যখন ওয়েব পৃষ্ঠা রিফ্রেশ করেন তখন লগগুলি বজায় থাকে৷
> লগ সংরক্ষণ করুন । এই সেটিং নিশ্চিত করে যে আপনি যখন ওয়েব পৃষ্ঠা রিফ্রেশ করেন তখন লগগুলি বজায় থাকে৷

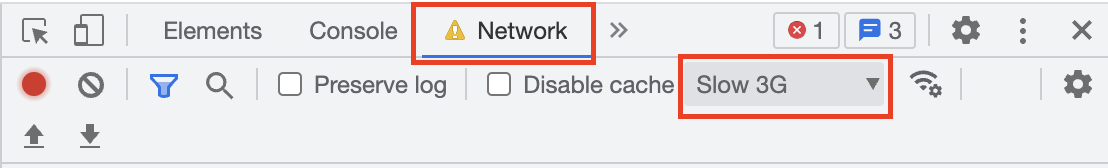
- নেটওয়ার্ক ট্যাবে ক্লিক করুন এবং তারপরে ক্লিক করুন
 থ্রোটলিং ড্রপ-ডাউন মেনুর প্রসারিত তীর এবং স্লো 3G নির্বাচন করুন। এই সেটিংটি একটি ধীর নেটওয়ার্ক সংযোগ অনুকরণ করে৷
থ্রোটলিং ড্রপ-ডাউন মেনুর প্রসারিত তীর এবং স্লো 3G নির্বাচন করুন। এই সেটিংটি একটি ধীর নেটওয়ার্ক সংযোগ অনুকরণ করে৷

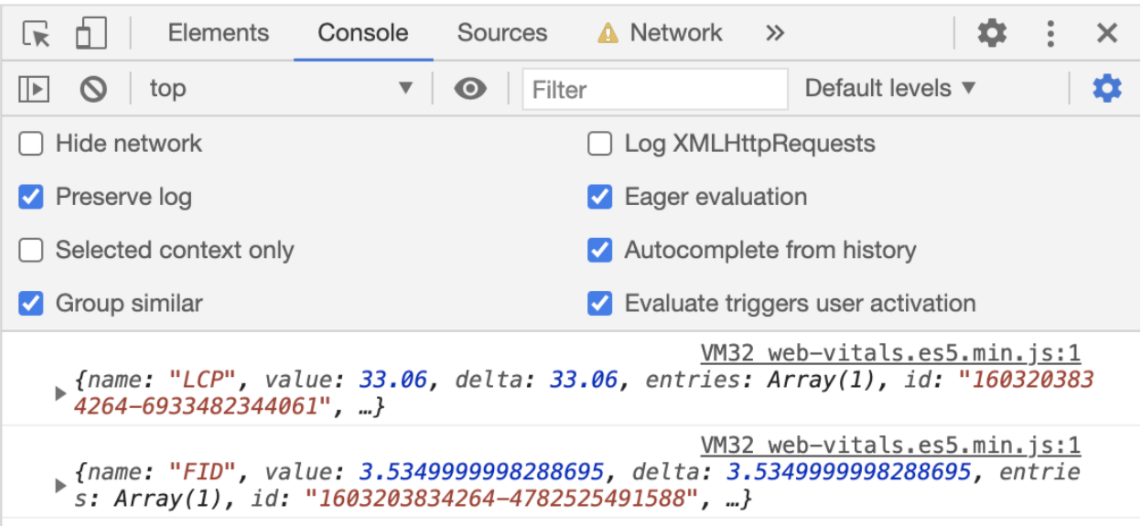
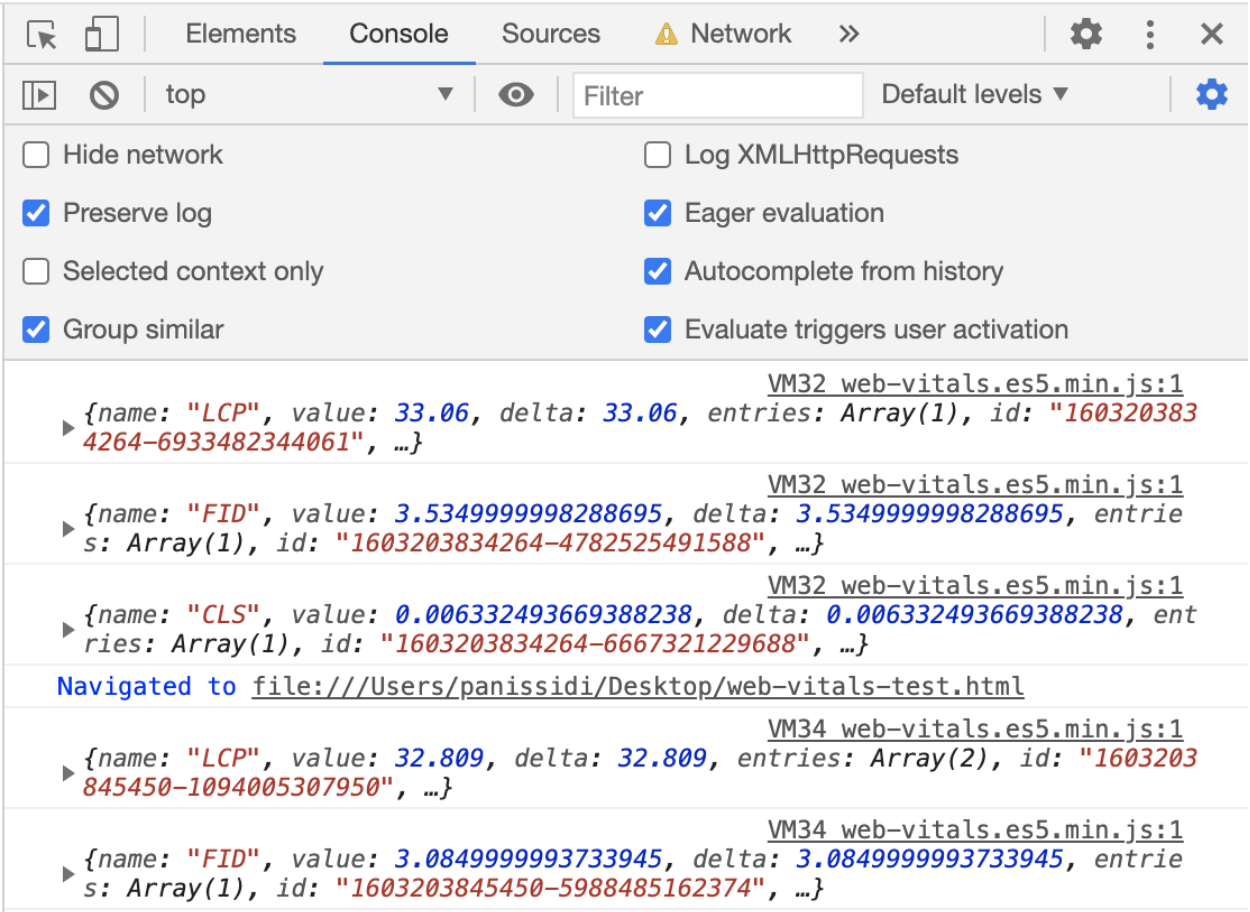
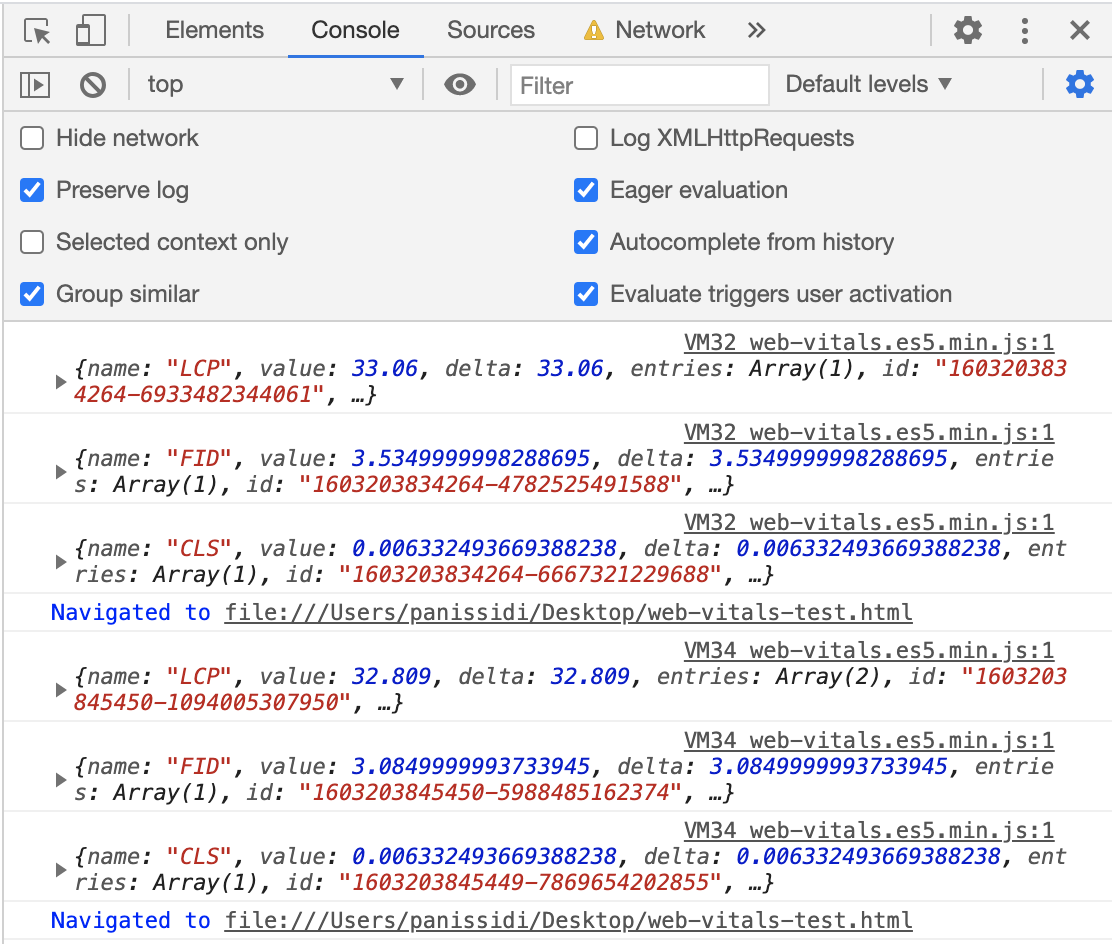
- কনসোল ট্যাবে ফিরে যান এবং তারপরে ওয়েব পৃষ্ঠার যেকোনো জায়গায় ক্লিক করুন। কনসোল ট্যাবে LCP মেট্রিক প্রিন্ট করে।

- ওয়েব পেজ রিফ্রেশ করুন. CLS মেট্রিক কনসোল ট্যাবে প্রিন্ট করে।

- নেটওয়ার্ক ট্যাবে ফিরে যান এবং তারপরে ক্লিক করুন
 থ্রটলিং ড্রপ-ডাউন মেনুর প্রসারিত তীর এবং দ্রুত 3G নির্বাচন করুন। এই সেটিংটি একটি দ্রুত নেটওয়ার্ক সংযোগ অনুকরণ করে৷
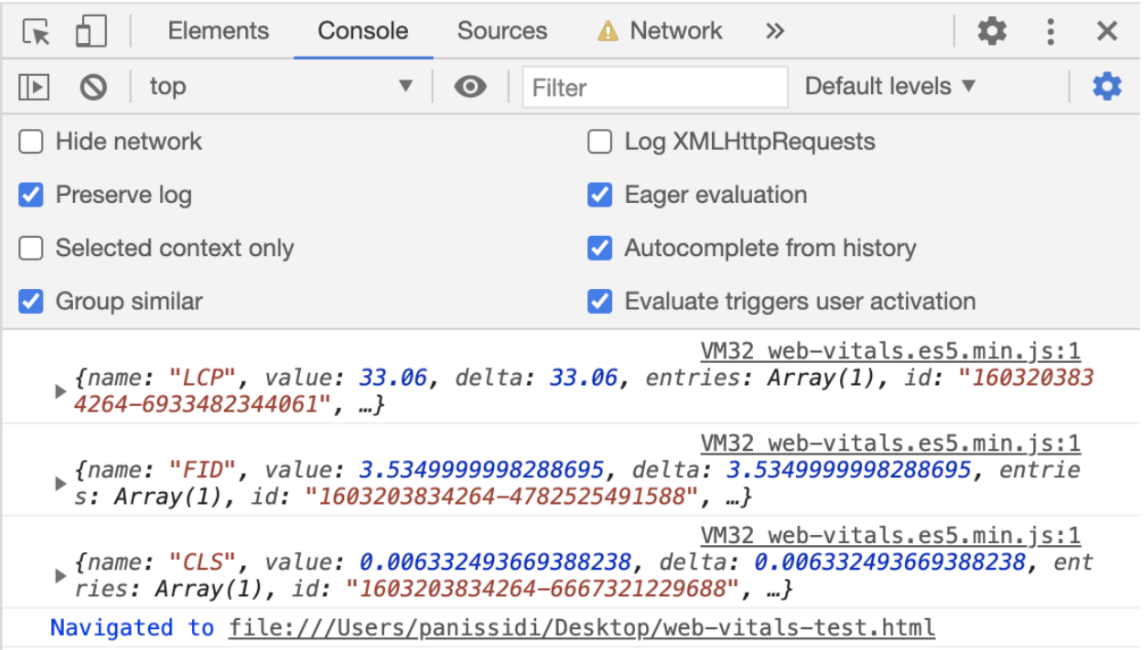
থ্রটলিং ড্রপ-ডাউন মেনুর প্রসারিত তীর এবং দ্রুত 3G নির্বাচন করুন। এই সেটিংটি একটি দ্রুত নেটওয়ার্ক সংযোগ অনুকরণ করে৷ - কনসোল ট্যাবে ফিরে যান, এবং তারপরে ওয়েব পৃষ্ঠার যে কোনও জায়গায় ক্লিক করুন৷ এলসিপি মেট্রিক আবার কনসোল ট্যাবে প্রিন্ট করে, তবে সেগুলি আগের থেকে উন্নত হয়েছে৷

- ওয়েব পেজ রিফ্রেশ করুন. CLS মেট্রিক আবার কনসোল ট্যাবে প্রিন্ট করে, কিন্তু এটি আগের থেকে উন্নত হয়েছে।

4. ঐচ্ছিক: ওয়েব পৃষ্ঠার মূল ওয়েব ভাইটালগুলি Google Analytics-এ রিপোর্ট করুন৷
- মডিউল স্ক্রিপ্টের ইম্পোর্ট স্টেটমেন্টের পরে
web-vitals-test.htmlফাইলে, এইsendToGoogleAnalytics()ফাংশনটি লিখুন এবং তারপর ফাইলটি সংরক্ষণ করুন:
web-vitals-test.html
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
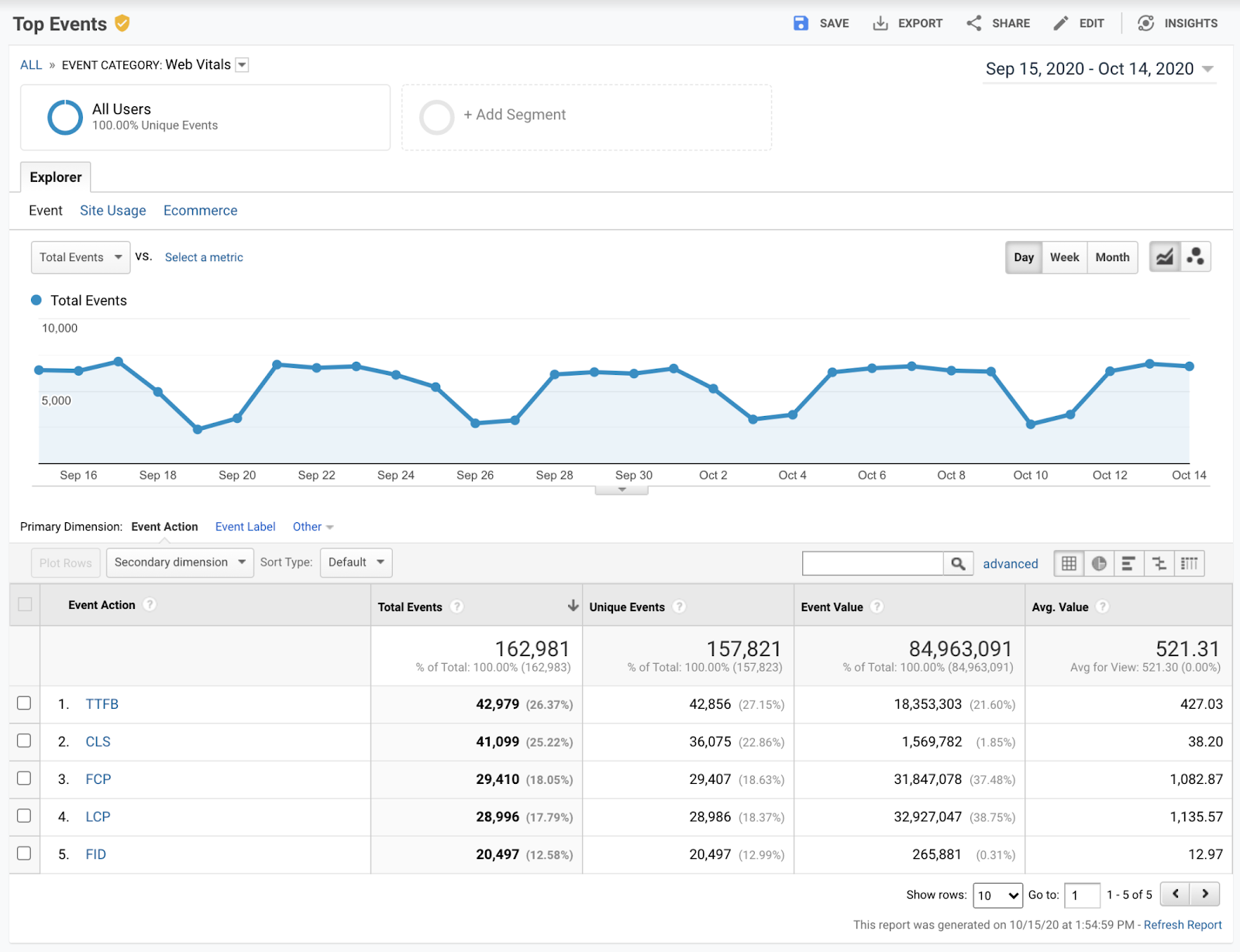
এই কোডটি Google Analytics-এ কোর ওয়েব ভাইটাল পাঠায়, যেখানে আপনি সেগুলিকে টপ ইভেন্ট রিপোর্টে দেখতে পারেন:

এখন আপনার ফাইলটি এই কোড স্নিপেটের মত দেখাচ্ছে:
web-vitals-test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Web Vitals Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><img style="max-width: 360px" src="https://placekitten.com/g/3840/2160" alt="Kitten" /></p>
<p>Text below image</p>
<script type="module">
import {onCLS, onINP, onLCP} from 'https://unpkg.com/web-vitals@4?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
onCLS(sendToGoogleAnalytics);
onINP(sendToGoogleAnalytics);
onLCP(sendToGoogleAnalytics);
</script>
</body>
</html>
5. অভিনন্দন
অভিনন্দন! আপনি web-vitals লাইব্রেরির সাথে একটি ওয়েব পৃষ্ঠার মূল ওয়েব ভাইটালগুলি পরিমাপ এবং রিপোর্ট করতে শিখেছেন৷

